推出 Elementor Beta 開發人員版:開發人員影響 Elementor 的新方式
已發表: 2020-12-17Elementor 團隊一直致力於改進我們的發布流程,提高我們平台的穩定性,並確保新版本在各種站點配置中無故障運行。
作為這一持續努力的一部分,我們很高興推出新的 Elementor Beta 插件,AKA Developer Edition 。 該插件將允許高級用戶和開發人員在新功能正式推出之前對其進行測試,並與 Elementor 開發團隊分享他們的反饋。 使用 Developer Edition,您將可以訪問一系列功能、實驗性功能和不同開發程度的改進。 我們將使用這個插件來驗證開發中的功能,在盡可能多的實時站點和用例上測試它們,並在它們穩定到可以發布之前獲得反饋。
它使我們能夠更頻繁地測試和發布新功能,在出現問題時快速解決問題,並在我們的開發人員社區和高級用戶首先嘗試和測試後最終發布版本。
Developer Edition 是 WordPress 存儲庫中提供的單獨插件,需要主動安裝核心 Elementor 插件(Elementor Pro 不是先決條件)。 目前,Developer Edition 將不包含 Elementor Pro 版本,我們正在努力盡快添加此功能。
開發者版 VS 標準測試版
標準 Beta版本內置於 Elementor 中,並包含一個可供發布的指定版本。 它不包括正在進行和未來的功能,它通常包括與正式發布版本相同的功能。
Beta Developer Edition是 Elementor 的一個單獨插件,包括更具實驗性的版本,並具有用於測試目的的額外功能。 並非 Elementor Developer Edition 中提供的所有功能都將合併到以後的正式 Release 版本中。 我們甚至可能會根據實驗狀態不時從該版本中刪除功能。
這是給誰的?
Developer Edition 允許您在不同的完成階段訪問實驗性功能和能力,專門用於嘗試和測試。 這個插件最適合有經驗的 Elementor 用戶、開發人員和任何了解 WordPress 的人。
當然,它還為 Elementor 插件開發人員提供了理想的測試平台,以確保他們的插件與最新開發兼容,並為未來的版本做好準備。
重要的提示! 我們強烈建議僅在登台環境中使用 Developer 插件,並在更新前備份您的整個網站。 您可以隨時利用 Elementor 的回滾選項並恢復到早期更穩定的版本,或者單擊 Developer Edition 頁面上的“立即重新安裝”。
底線:如果您剛剛開始使用 Elementor,我們建議您將其保存以備後用。
網頁設計師與網頁開發人員:有什麼區別?
這個怎麼運作
基本設置
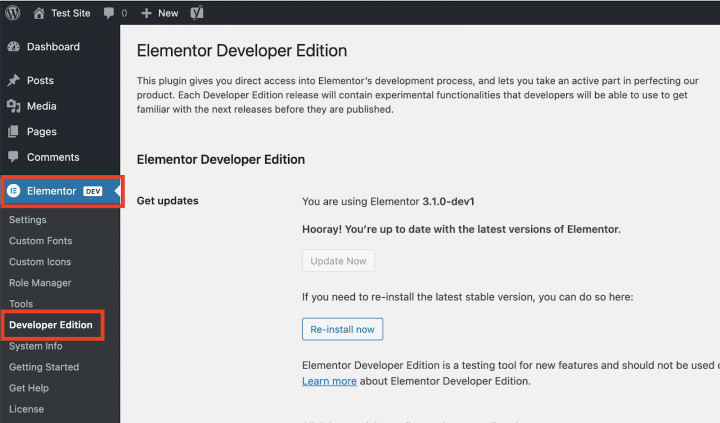
首先,搜索並添加新的“Elementor Beta(開發者版)”插件。 安裝並激活它後,您將在 Elementor 儀表板菜單旁邊看到一個新的“DEV”標籤,以及一個“Developer Edition”菜單項:

設置此插件後,您將收到一條通知,要求您在其中一項可用時立即激活開發人員版功能、修復、調整或版本。 如果您的 WordPress 安裝開啟了自動更新,新的 Developer Edition 更新將自動激活。
激活插件後,會自動激活最新的開發者版。 要返回最新的穩定版本(並退出“開發人員模式”),請單擊“立即重新安裝”按鈕。 您可以從此屏幕在穩定版和開發者版之間來回切換。
向我們發送您的反饋
我們希望開發人員能夠探索我們通過 Developer Edition 發布的不同實驗,並就與實驗相關的問題提供建設性的反饋。
要對 Developer Edition 的功能或錯誤提供反饋,請轉到頂部欄,然後單擊“報告問題”。
單擊此鏈接將在 Github 上打開一個特刊,我們的產品團隊會對其進行標記和查看。 提交問題僅作為提供產品本身反饋的一種方式很重要,而不是作為聯繫支持或獲得技術幫助的一種方式。
對於 Beta 測試者:如果您想從 Developer Edition 切換回 Beta 版,只需關閉 Developer Edition 插件即可。 對於那些有興趣成為 Elementor Beta 測試員的人 - 在此處了解如何加入。
我們邀請您參與並測試我們 Developer Edition 的功能。 成為更大的全球努力的一部分,幫助擴展 Elementor 完善我們的產品和生產實驗性和開創性功能的能力。 在此處閱讀完整的發行說明。
