介紹文本路徑和蒙版圖層功能!
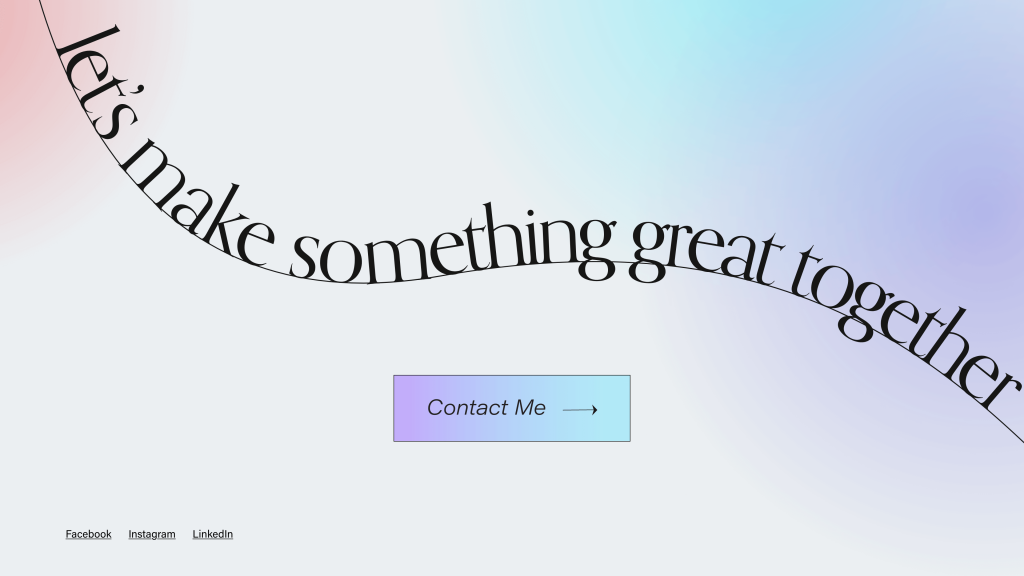
已發表: 2021-04-22文本路徑小部件
為您的網站創建獨特的文字設計


我們一直在尋找更多方法來幫助您為您的網站製作專業、創意和精美的設計。 這意味著添加更多設計工具以減少對第三方插件的需求,並使您無需一行代碼即可創建像素完美的創意設計。 使用新的文本路徑小工具,您可以通過將文本附加到預定義或自定義形狀來生成獨特的文本設計,例如波浪文本或漩渦標語。


為您的網站添加新維度

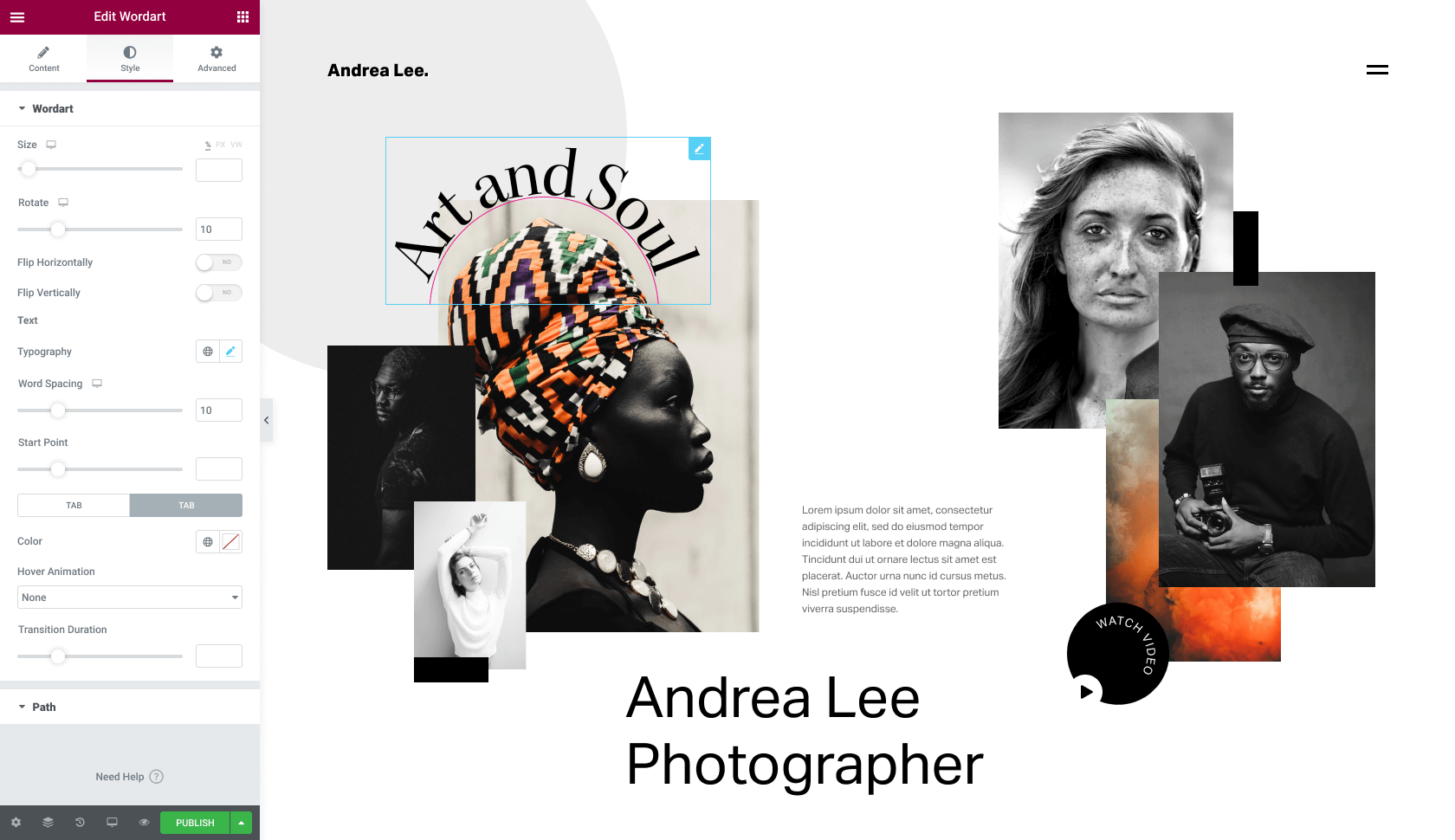
文本路徑小工具可讓您使用網站上的任何文本無縫創建獨一無二的設計。 此工具可讓您更好地控制和靈活選擇您的創意選項,並且可以完全自定義以適合您的設計願景。
無論您是否是專業設計師,只需將“文本路徑”小部件拖到編輯器上,即可獲得具有專業外觀的設計。 文本的每個功能都是可調的,因此您可以獲得與網站主題相匹配的完美結果。
塑造你的文字,你的方式

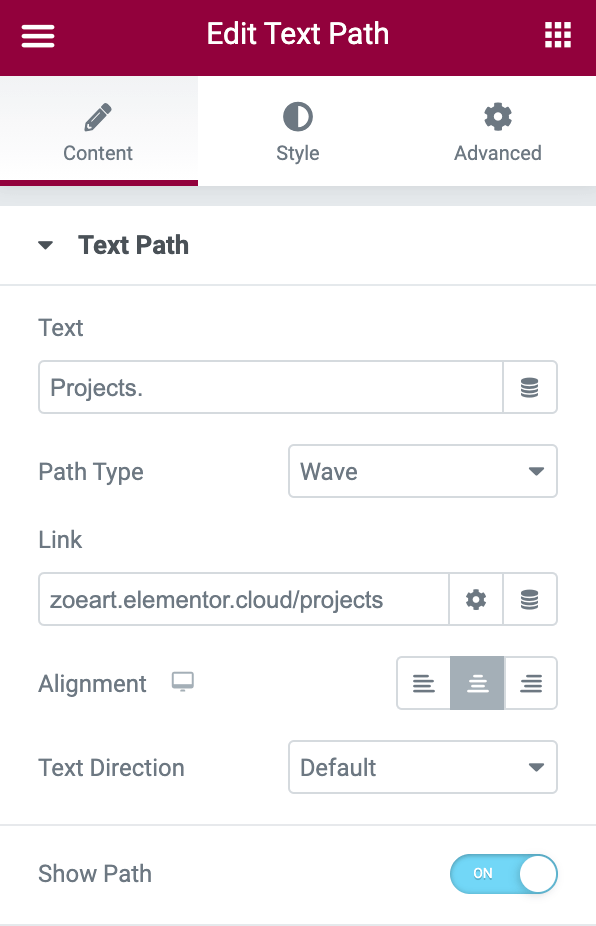
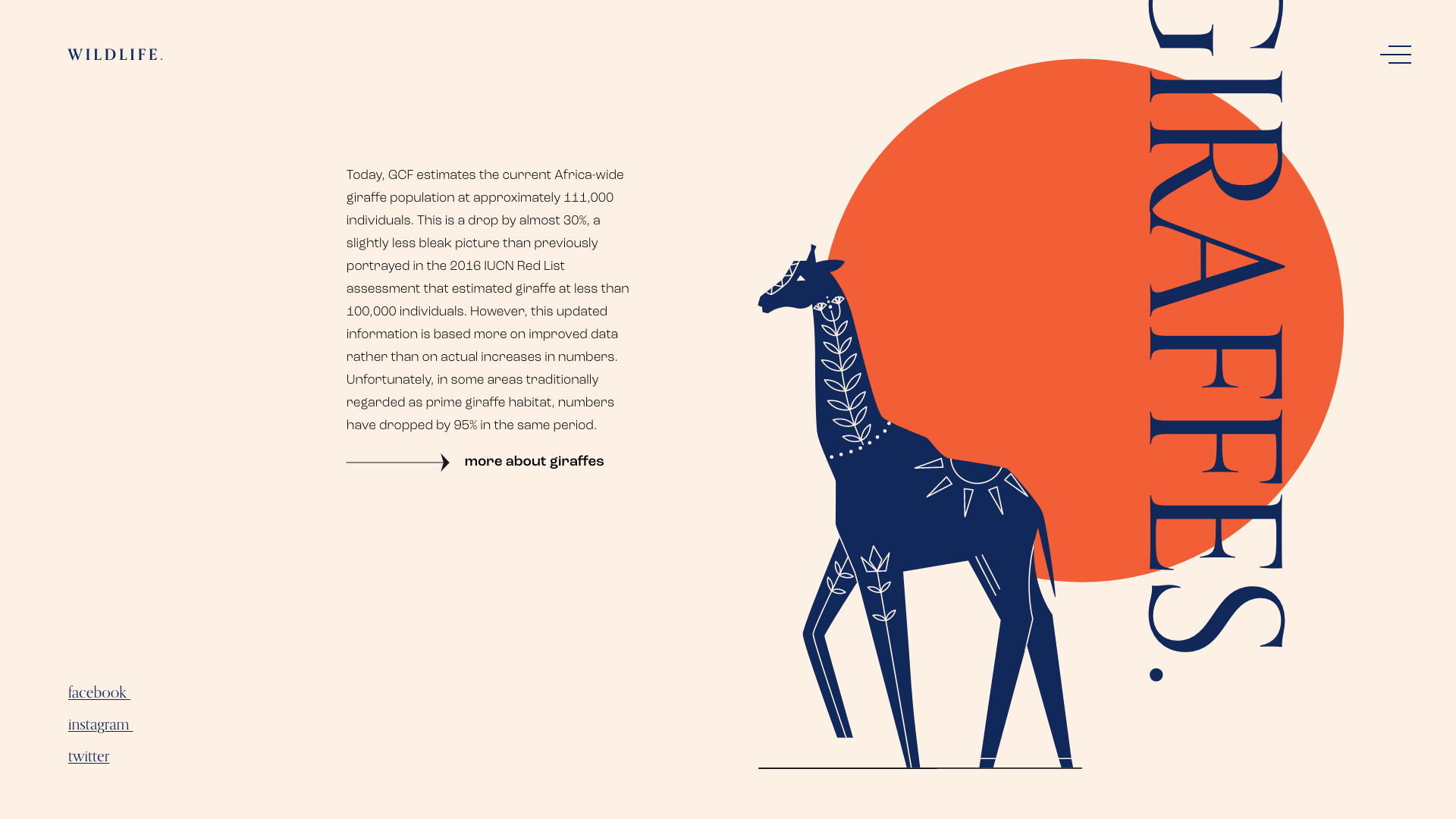
使用“文本路徑”小部件時,您可以從我們選擇的形狀中進行選擇,例如:波浪形、弧形、橢圓形、圓形或螺旋形。 有一個特定的願景嗎? 上傳您自己的 SVG 形狀,將您的想像力變為現實。 沿著與您網站主題相匹配的路徑發送您的文本,使用它來吸引對特定部分的注意等等。 無論您是希望文本呈星形以匹配您的占星術網站,還是希望出現在箭頭中以指向新產品,文本路徑小部件都能為您提供完全的創作自由。 你的形狀,你的方式,你決定。 我們還提供額外的自定義選項來幫助您設置文本路徑的風格。
您可以選擇顯示或隱藏您的文本路徑,並個性化所有內容,包括大小、形狀、顏色、位置、方向和間距。 調整您的文本以匹配您網站的顏色主題,突出顯示某些區域,並使用文本路徑在 Elementor 中為您的頁面創建深度和維度。
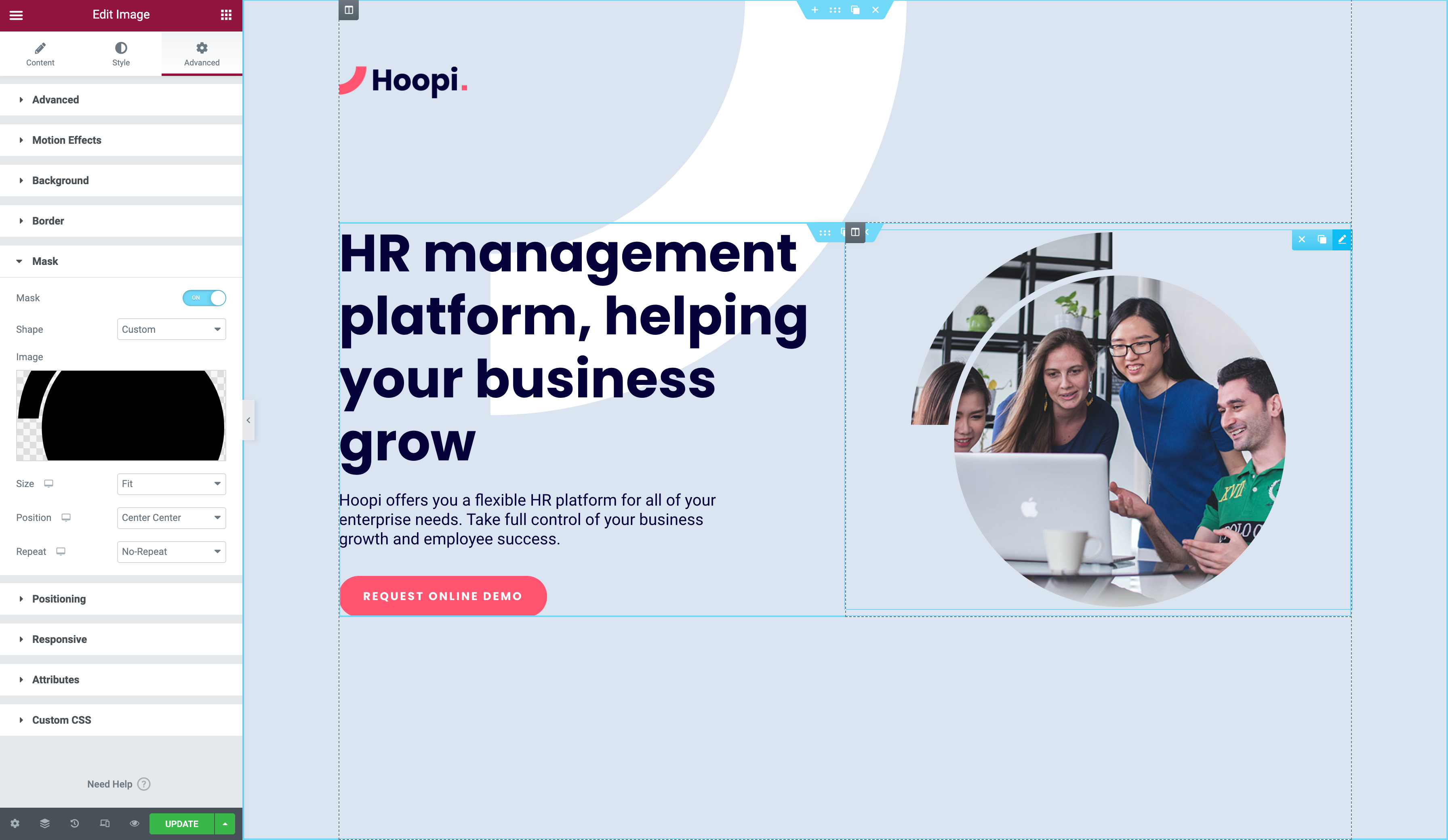
掩碼選項
將任何元素裁剪成任何形狀

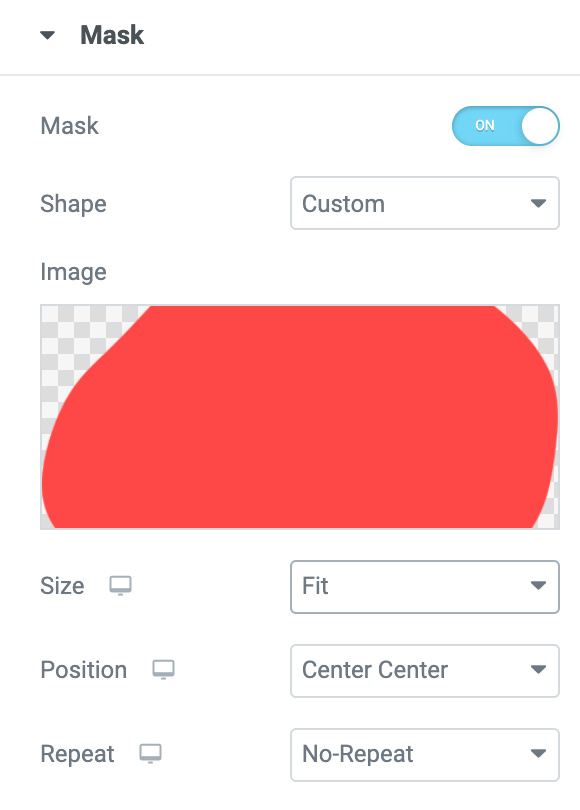
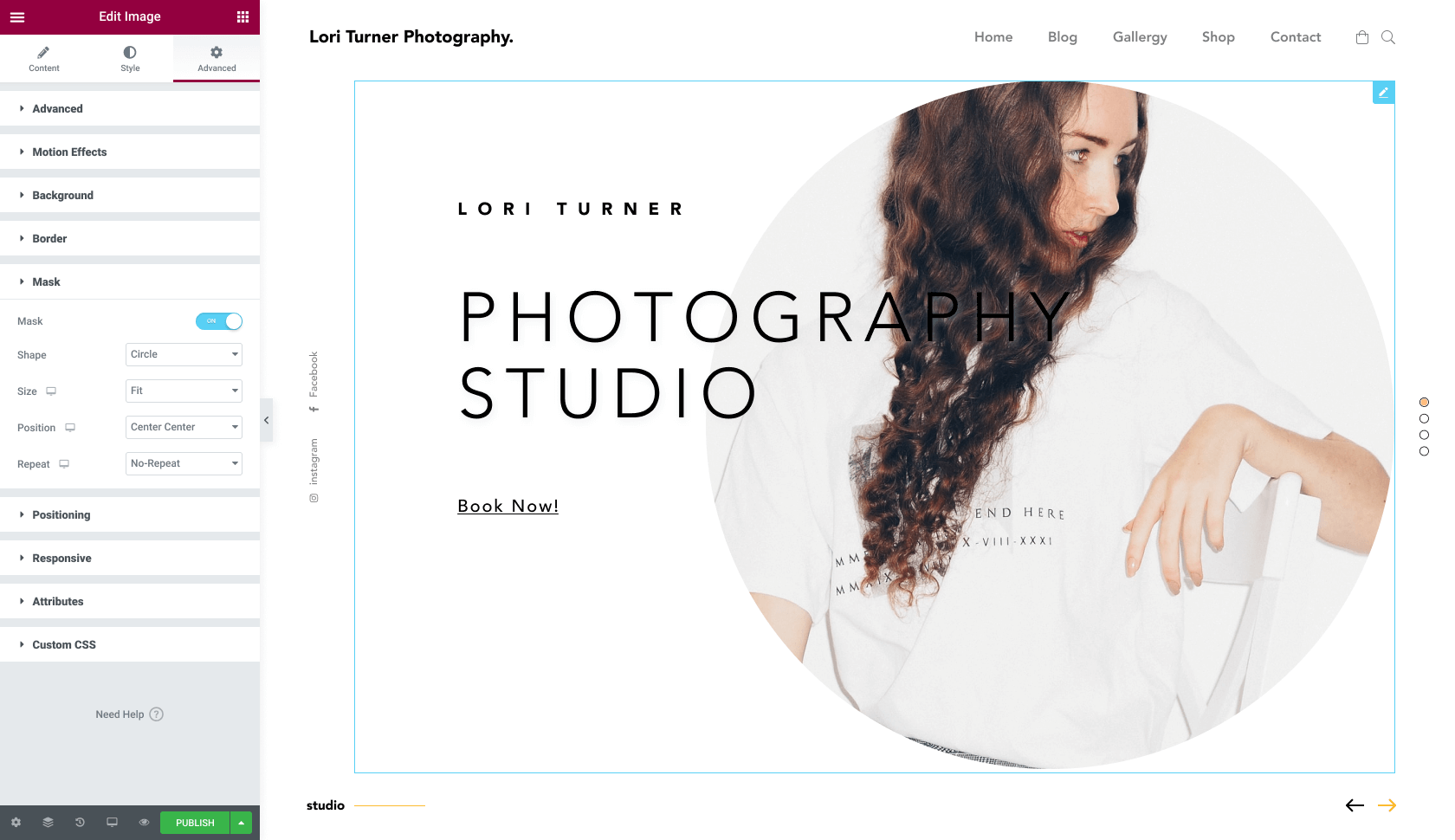
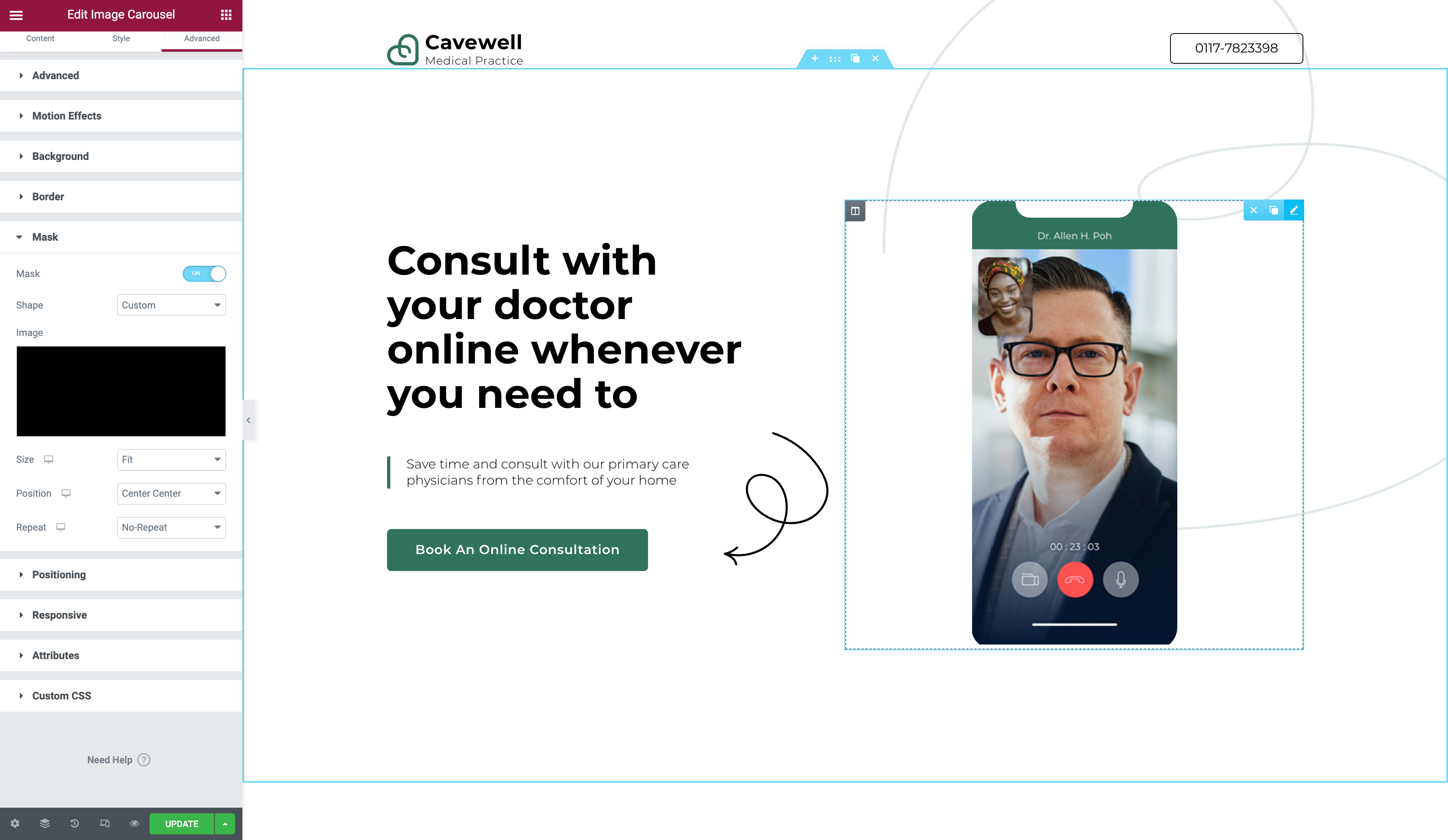
使用新的遮罩選項為您網站上的任何元素添加遮罩,並創建與您的創意願景相匹配的令人興奮的設計。 將您網站上的任何元素轉換為基於蒙版的對象,並將對象轉換為您選擇的形狀,以創建令人驚嘆的效果。
通過使用新的遮罩選項,您可以根據您選擇的形狀隱藏元素的一部分。 與裁剪圖像類似,蒙版允許您僅顯示您希望看到的對象部分。 擁有一家植物店,想以花的形狀展示不同的產品圖片? 沒問題! 使用遮罩覆蓋圖像的其餘部分,僅顯示形狀內所需的部分。 您還可以使用蒙版在視頻、圖片等之上添加一個獨特的圖層,為您的圖像創建獨特的效果和尺寸。

享受完全的創作自由

新的遮罩選項允許您使用 SVG 或 PNG 圖像為您想要的任何元素創建複雜的設計,例如圖像、視頻、谷歌地圖等。

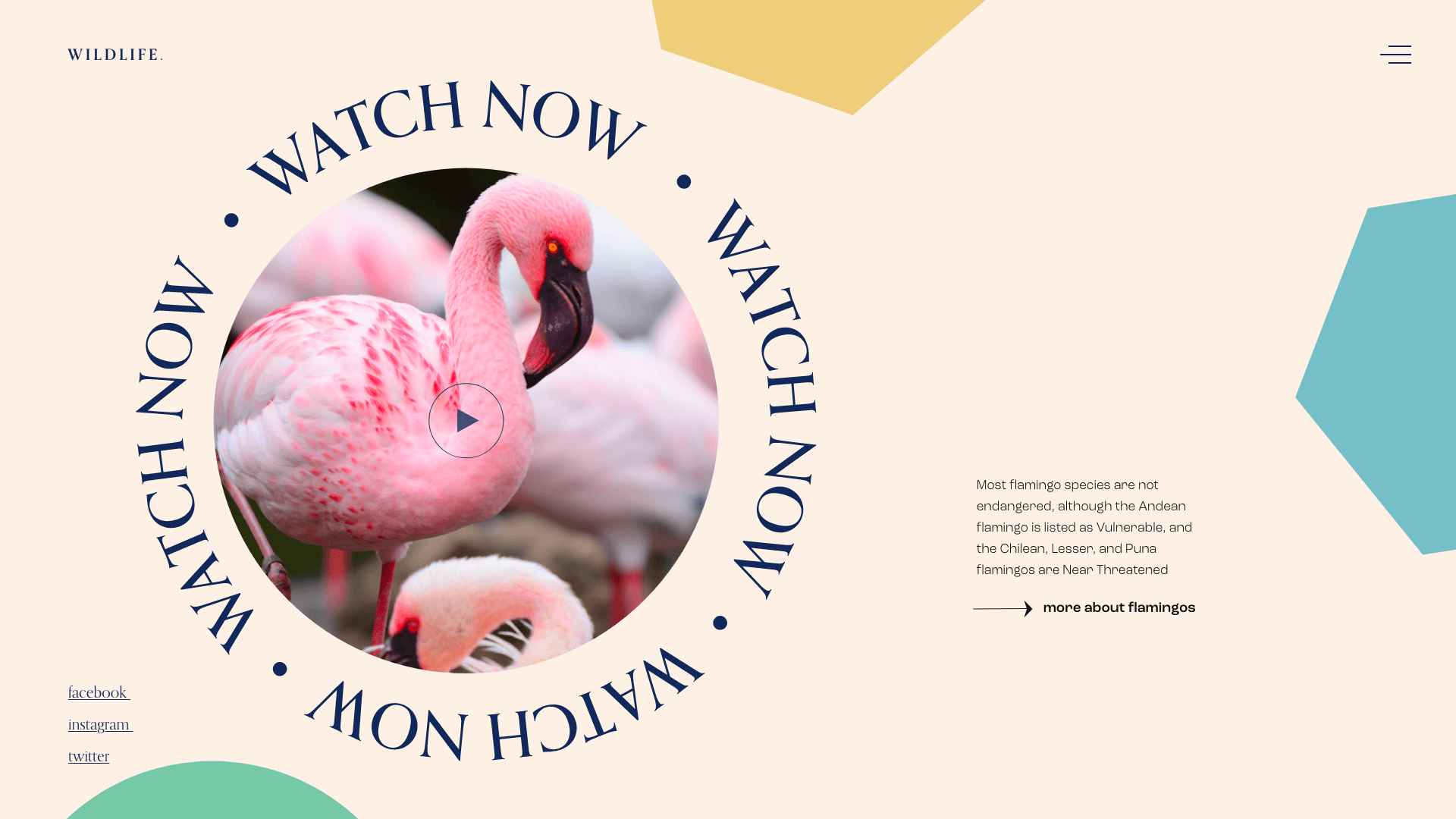
我們提供多種形狀供您選擇,例如圓形、方形、三角形、箭頭等! 但是,選項並不止於此。 上傳您自己的形狀以獲得完全原創的設計。 創建一個關於野生動物保護的網站? 上傳一張動物形狀的圖像並屏蔽您的視頻以適應該形狀,從而創建獨特的設計來吸引用戶的注意力並使您的網站脫穎而出。
您可以完全自由地自定義設計,並可以定義蒙版形狀的大小、比例和位置,或者使用我們的重複控制選項創建一個重複的形狀。 盡情發揮您的想像力,並使用這種新的設計功能將您的創意變為現實。 我們迫不及待地想看看你想出了什麼。

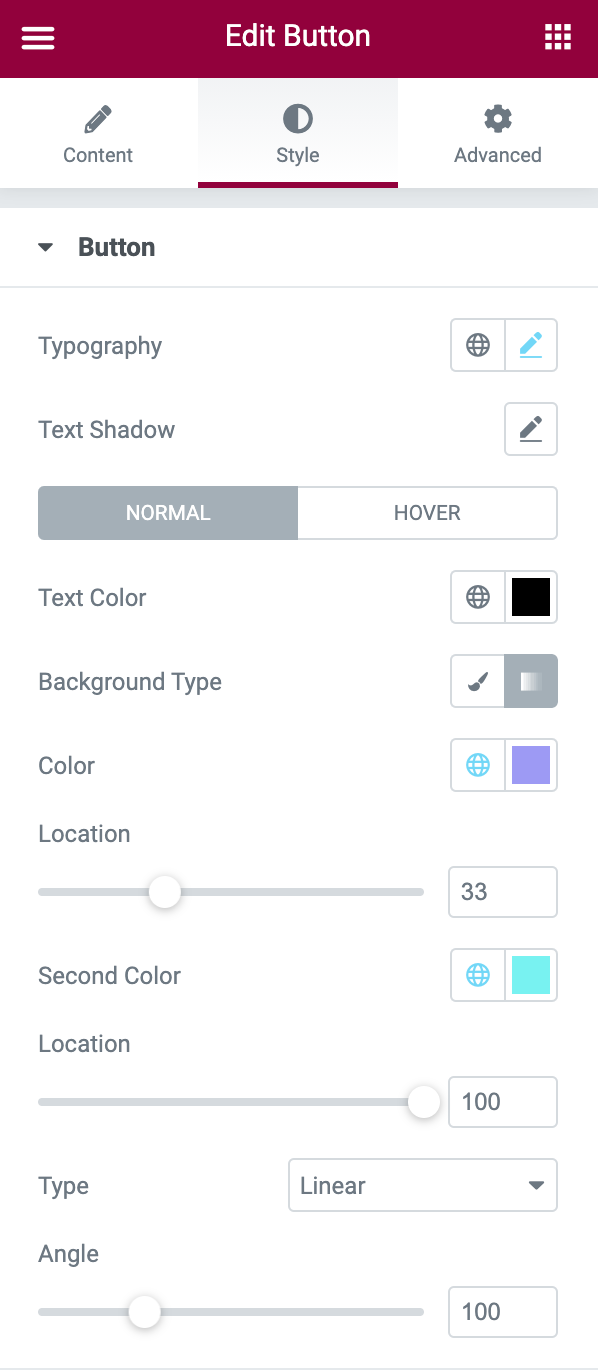
漸變按鈕
創建引人注目的按鈕設計


你問,我們答! 能夠為按鈕添加漸變顏色是我們許多設計師高度要求的功能,我們很高興滿足這一要求,為您提供更多的設計靈活性。
現在,當向您的網站添加按鈕時,您可以選擇添加與您網站的外觀和感覺相匹配的漂亮、醒目的漸變色,並吸引訪問者的注意力。 無需代碼、解決方法或第三方插件! 為您的按鈕設計增添活力並使其脫穎而出,您的訪問者除了單擊之外別無選擇;)。
性能改進
通過條件資產加載實驗加快頁面加載速度
我們已經討論了設計特性,現在讓我們來談談速度。 我們 2021 年的主要目標之一是在性能優化上加倍努力。 在這個版本中,我們通過添加到我們的條件加載資產實驗中,在每個頁面加載時減少了多達 50KB。 此外,我們拆分了電子圖標 CSS 庫,大大減少了它,並添加了進行字體加載調整的功能,允許您修改 Elementor 加載 Google 字體的默認方式。
想了解更多有關優化網站性能的信息嗎? 觀看我們關於性能優化的課程。 請務必繼續關注我們下一個版本中的更多性能更新。
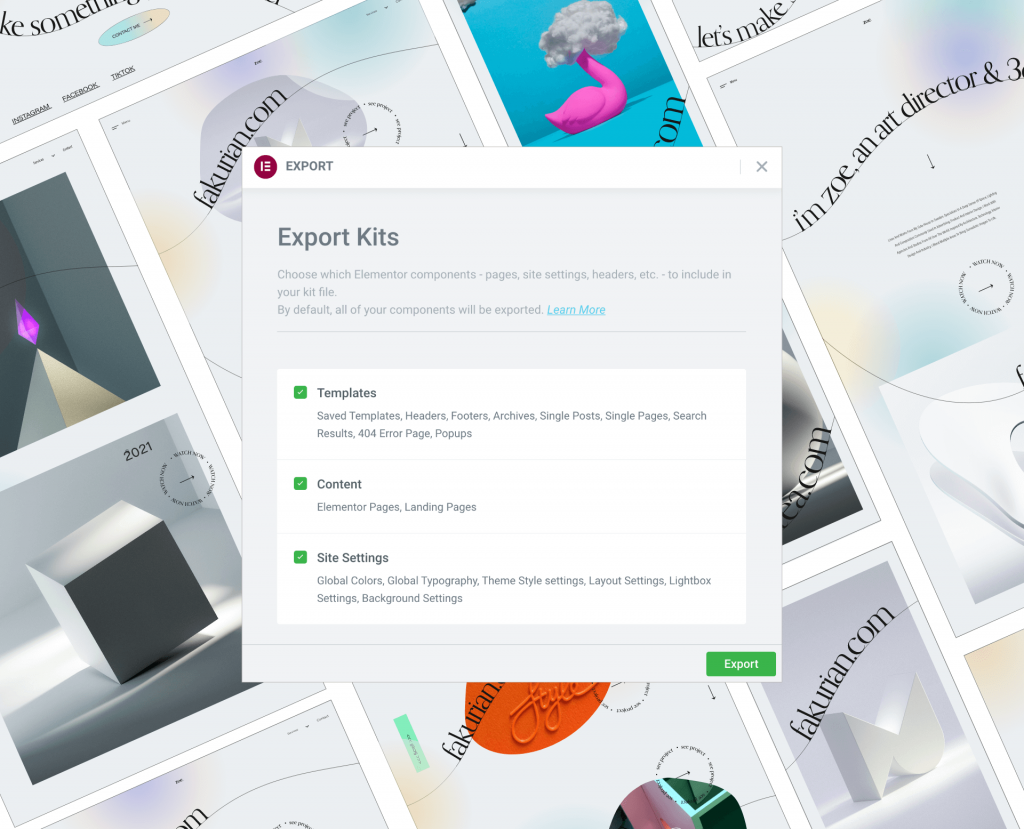
進出口實驗
更快地創建網站

我們一直在努力幫助您的網站創建過程無縫且高效。 其中很大一部分是尋找新方法來節省您的時間,以便您可以專注於創建專業網站。 現在,您可以通過我們新的導入/導出實驗將現有 Elementor 內容從一個站點導入和導出到另一個站點,從而更快地創建網站。
工作得更快,而不是更難
通過我們新的導入/導出實驗,您將能夠更快、更高效地設計您的網站。 從一個網站導出 Elementor 內容,如全局顏色和字體、模板、主題生成器元素、彈出窗口、登陸頁面和 Elementor 創建的頁面,並將它們導入到另一個網站。 此功能對於在多個網站或大型項目上工作並需要能夠調動和利用現有設計的自由職業者和機構非常有用。 通過創建網站基本項目的“藍圖”來節省時間,並在新項目中重用某些現有的 Elementor 元素以輕鬆創建多個網站。
響應式用戶界面
在每台設備上可視化您的網頁設計
我們知道能夠創建響應式設計對您來說有多重要。 在為多種設備設計時,您需要一個簡單、友好且易於使用的 UI。 這就是我們對響應式 UI 進行改造的原因。 現在,當使用我們的響應式模式時,您將能夠即時導航和瀏覽您的響應式設備,並查看您的設計的外觀。 您還可以根據斷點設置拖動預覽並調整其大小,從而獲得更多控制權。
結論
Elementor 3.2 旨在為您提供更快、更高效地創建專業設計網站所需的工具。 我們希望您喜歡並記得繼續關注更多更新!
請務必繼續訪問博客以了解我們的最新功能和更新。 還不是 Elementor Pro 的會員? 立即註冊以開始使用。
