Elementor 3.3 – 引入完整的網站工具包
已發表: 2021-07-13在我們不斷努力豐富網絡創建者的過程中,我們剛剛發布了 Elementor 3.3。 這是一個突破性的功能發布,將徹底改變您的工作! 它將加快創建新項目的過程,讓您充分利用現有設計,確保整個工作的一致性並提高網站的加載速度。 你準備好了嗎? 讓我們深入了解吧!
完整的網站套件
為您的網站創建藍圖

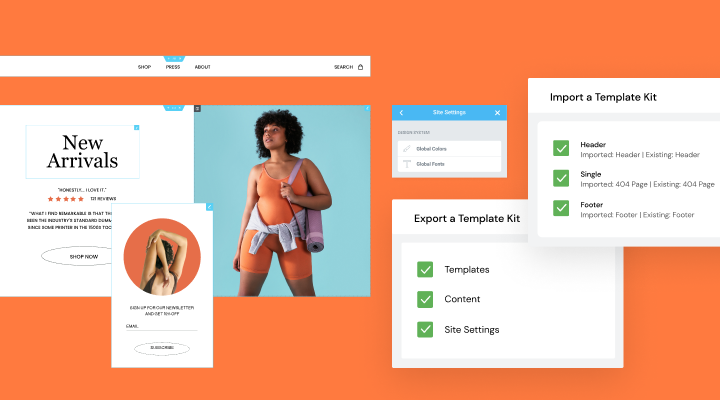
作為 Elementor 3.3 的一部分,我們很高興推出下一階段的 Elementor 導入/導出功能。 您現在可以導出整個網站,包括其內容、佈局、站點設置和模板。 如果您的網站包含 WordPress 頁面和帖子、WooCommerce 產品頁面或自定義帖子類型,則這些內容也將全部導出。
如果您正在專業地構建網站,這將改變您啟動項目的方式。 想想您在網站的理想設計(頁眉、頁腳、單頁、設計系統、內容等)上花費的時間,以及如果能夠將其用作起點,您將節省多少時間和資源您構建的下一個網站。
您的整個網站將被壓縮為一個 zip 文件,您可以將其導入任何新的 Elementor 網站,然後使用您自己的、久經考驗的套件開始您的下一個設計。 這既適用於全新的網站,也適用於您已經在使用的網站。 如果您要導入已經存在的 Theme Builder 部分,例如標題或 404 頁面,您將能夠在導入時選擇要使用的部分,輕鬆避免衝突和問題。
當您想為特定類別的網站建立標準,並為商業網站、在線商店、投資組合等保留自己的現成設計庫時,導入網站特別有用。您將不再需要從每次都需要從頭開始或花時間上傳每個頁面並重新定義基本設置。 您無需花費時間進行設置,而是可以從一個理想的網站開始,然後將時間、精力和資源用於為您的客戶創建可能的最佳產品。
套件庫
用套件密封

新的導入/導出功能讓我們最終推出了一個期待已久的解決方案,用於使用 Elementor 創建新的尖端網站:網站工具包庫。
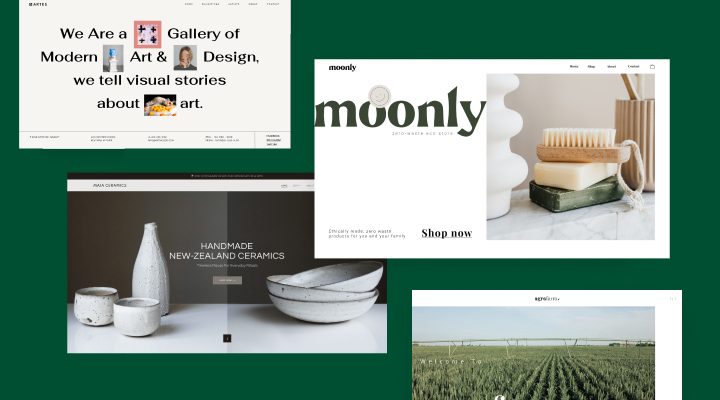
可以在 WordPress 儀表板上的 Elementor 選項卡下訪問新的網站工具包庫,其中包含數十個完整的、設計師製作的網站工具包。 您可以按廣泛的網站類別(如商務、旅遊、食品、活動)或特定標籤(如非政府組織、服裝、私人教練等)進行過濾,將該套件作為實時網站進行演示,並將其應用到您當前的網站只需點擊 3 次。
使用 Elementor 庫製作的工具包,只需幾秒鐘即可啟動網站設計,正確的小部件就位和像素完美的設計。 這些工具包是根據最新的設計趨勢構建的,包含一個功能齊全的網站所需的每個部分——頁眉、頁腳、404 頁面、彈出窗體等等。 它們是您下一個網頁設計項目的最佳靈感起點(甚至是捷徑),也是開始您的第一個網站的理想場所。 當您第一次打開新的套件庫時,您會發現我們已經用 Elementor 設計的 80 多個套件填充了它,只需單擊即可應用。
不僅如此——通過我們與 Envato 的合作,您可以在 Themeforest 上訪問超過一千個 Elementor 就緒、完全設計的網站工具包。 瀏覽數十個類別,演示每個套件,購買後,只需導入套件即可無縫啟動新設計。 這消除了對其他插件或附加組件的需要,以便完整地導入網站工具包。
性能改進
僅加載您使用的內容

與每個新的 Elementor 版本一樣,我們將使用 Elementor 構建的網站的性能放在一切的核心。 在我們的最新版本中,我們引入了條件資產加載(僅在使用時加載小部件 JS 文件)、JS 庫的條件加載以及每次使用更多資產。
在 3.3 中,我們專注於通過減少頁面生成的未使用 CSS 的數量來實現更快的頁面加載。 現在,只會加載頁面上使用的小部件的 CSS 文件,從而使頁面的整體大小更加精簡。 我們還引入了內聯 CSS 加載,它減少了渲染過程和動畫庫的條件加載。 我們將在我們的開發者博客中分享所有極客的細節。
想了解更多有關優化網站性能的信息嗎? 觀看我們關於性能優化的課程。 請務必繼續關注我們下一個版本中的更多性能更新。
顏色取樣器
讓您的網站色彩閃耀

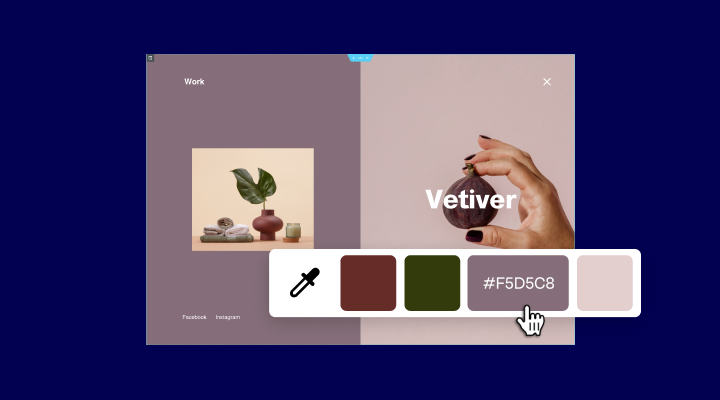
最後但並非最不重要的是,認識我們的新顏色採樣器! 這將立即從頁面上的任何圖像或具有預定義顏色的任何其他元素中獲取原色。 在您的網站上創建流暢的配色方案,以確保設計的一致性。 Color Sampler 現在是一項內置功能,無需第三方插件。
繼續構建您的第一個網站藍圖!
Elementor 3.3 旨在創建更快、更快、更高效的網站。 無論您是在創建藍圖以啟動下一個項目,還是從設計師製作的套件中獲得靈感,並確保顏色的一致性——您都是在一個更輕、性能更好的網站上進行的。 請繼續關注,更多 Elementor 更新即將推出。
