介紹 Adobe DTM 調試器
已發表: 2023-03-21在 Disruptive Advertising,我們喜歡 Adobe DTM。 它確實是(在我看來)最好的營銷分析標籤管理器。 我已經使用了幾乎所有的東西,當我使用另一個工具時,我一直希望它使用的是 Adobe DTM。
儘管 DTM 非常棒,但如果不使用開發人員工具(Chrome 開發人員工具、Firebug、Firefox Inspector 等),就不可能知道實際觸發了什麼。 我知道可能有更好的方法可以輕鬆調試並查看 Adobe DTM 在任何頁面上發生了什麼,所以我最終構建了一個簡潔的小工具來提供幫助。
認識 Adobe DTM 調試器! 在我們進入細節之前,讓我們安裝它! 如果您曾經使用過 Adobe DigitalPulse Debugger,那麼使用它非常相似。 在您喜歡的瀏覽器中創建一個新書籤,並將該書籤的位置設置為以下代碼:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));你看到我在那裡做了什麼嗎? 我在 Adobe DTM 中託管了可幫助您調試 DTM 的工具!
現在,關於功能:
設置
規則的最頂端是一些基本設置。 您會看到以下內容:
很簡單。 向您顯示加載了哪個 DTM 環境(生產環境或暫存環境),它會給您一個按鈕,您可以單擊該按鈕重新加載頁面並加載新環境。 但是等等,還有更多!
一件可能令人困惑的事情是,如果您處於已在頁面上加載暫存庫的開發環境中。 您不能在登台庫上加載生產庫; 因此,為避免混淆,您不會看到加載生產庫的選項。
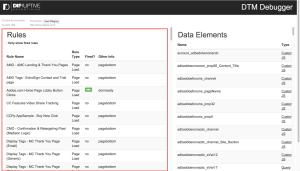
規則
以前了解規則是否在頁面上觸發的方法是打開 DTM 調試模式,然後在瀏覽器中搜索控制台。 如果那句話甚至沒有意義,請不要擔心,只要知道很難看到頁面上發生的事情即可。
現在,當您打開 DTM 調試器時,您將看到所有規則的列表、規則是否在當前頁面上、規則是否已觸發以及它是什麼類型的規則。

它不僅顯示規則何時觸發或未觸發; 但是,如果該規則在初始頁面加載後觸發,例如基於事件的規則或直接調用規則,則該規則將在觸發時突出顯示並顯示已觸發的綠色小標籤。
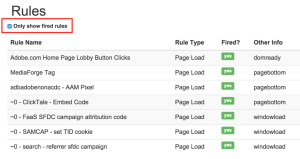
查看您的所有規則可能會讓人不知所措並且涉及大量滾動,因此我們還提供了一個很好的功能來僅顯示已觸發的規則。 只需選中該框,您的規則就會自動過濾。 在初始頁面加載後觸發的新規則甚至會在觸發後出現。

目前僅此而已,但有一些計劃可以擴展它的功能,包括:
- 列出各種條件及其詳細信息。
- 列出為規則配置的工具,以及設置是什麼。
- 列出第 3 方標籤; 並且,如果可能,鏈接或顯示每個標籤的代碼以便於訪問。
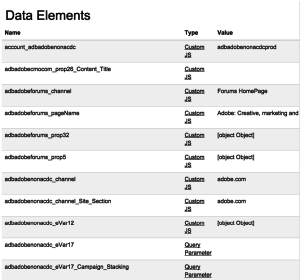
數據元素
如果您過去使用過 DTM,則必須使用瀏覽器的控制台來檢查數據元素的值。 這涉及:
- 在控制台中使用 use _satellite.getVar
- 知道數據元素的確切名稱,包括是大寫還是小寫
看起來相當容易,但這是一件很麻煩的事。 該工具將自動向您顯示所有數據元素的列表,以及該數據元素的當前值!

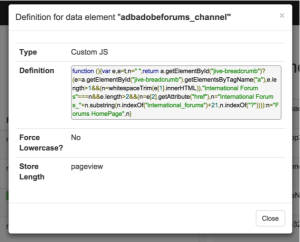
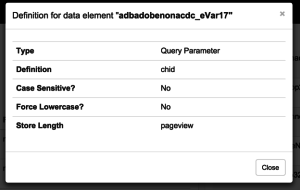
您甚至可以單擊數據元素的帶下劃線的“類型”,它會顯示數據元素的定義。



與自動顯示數據元素值一樣好,我們計劃讓它成為可選的,您可以在其中單擊以獲取值,因為可能有一些實現讓數據元素做的不僅僅是返回一個值。
DTM 通知
以前,調試 DTM 的方法是打開調試模式並查看瀏覽器的控制台。 現在,DTM 在加載工具、觸發規則以及許多其他事件時自動將信息放入調試器。
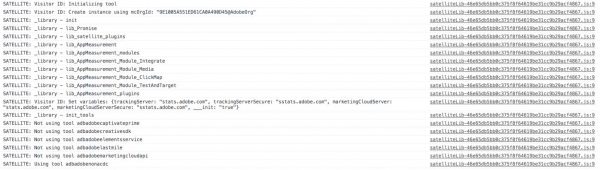
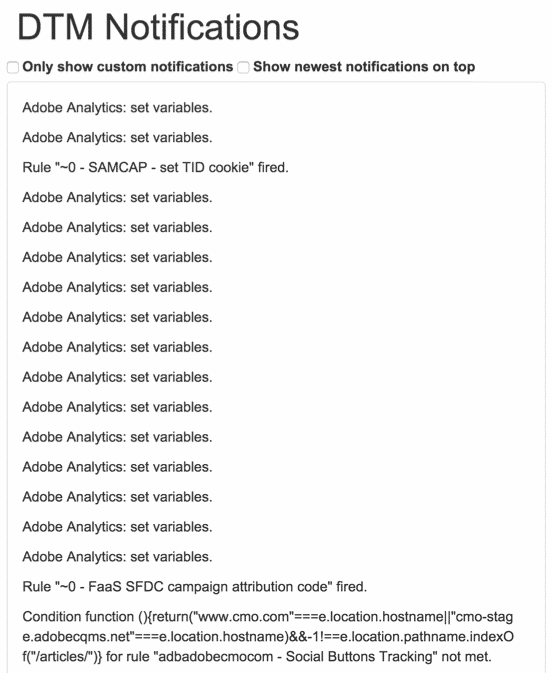
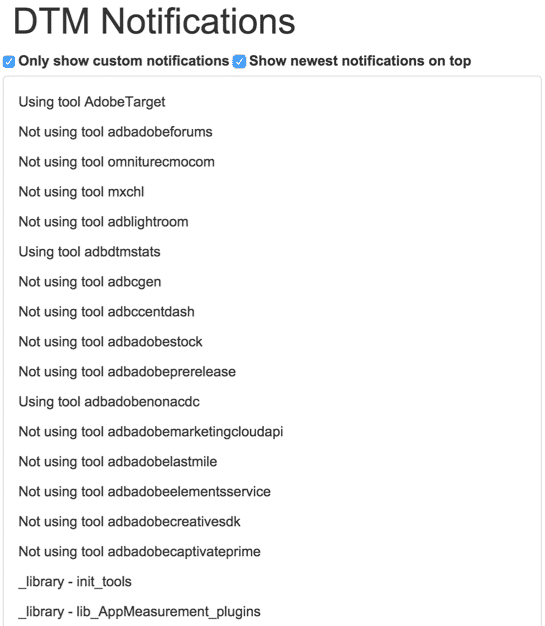
您還可以使用 _satellite.notify 函數將您自己的內容放入調試器中。 以下是調試消息和通知的典型視圖:

由於我是從 adobe.com 運行我的例子,這裡有很多信息,所以這只是一個預覽。
在 DTM 調試器中,您無需打開控制台即可查看相同的列表,並且可以排除消息上的前綴“SATELLITE:”以及打印到控制台的任何非 DTM 消息。

但是等等,還有更多! 此列表將在新項目打印到頁面時自動更新,並且它有 2 個非常方便的複選框。
1.只顯示自定義通知
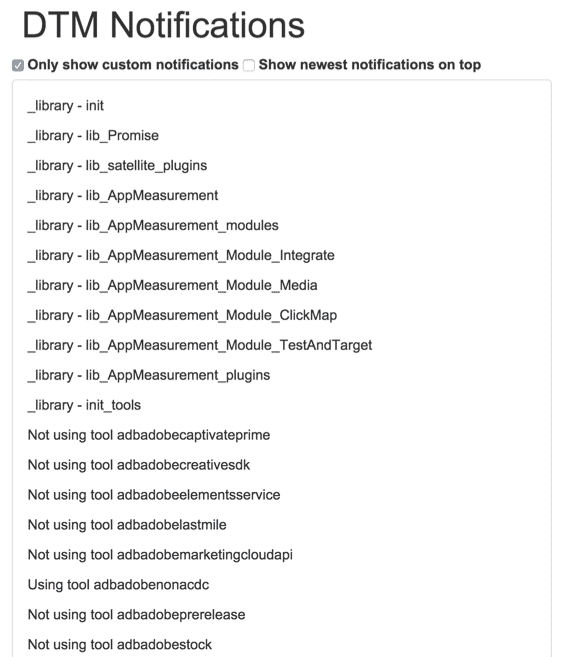
如果您在代碼中使用 _satellite.notify,並且您的消息與任何默認 DTM 消息都不匹配,它們將是唯一顯示的消息。
這對於查看您有意編碼的內容非常方便,而無需費力瀏覽大量通知。 查看上面的屏幕截圖與過濾自定義通知後的外觀之間的區別。

2.在頂部顯示最新的通知
通過選中此框,您無需滾動到最底部即可查看頁面上的新內容,它會在頂部列出最新的通知。 使這真的很容易調試!

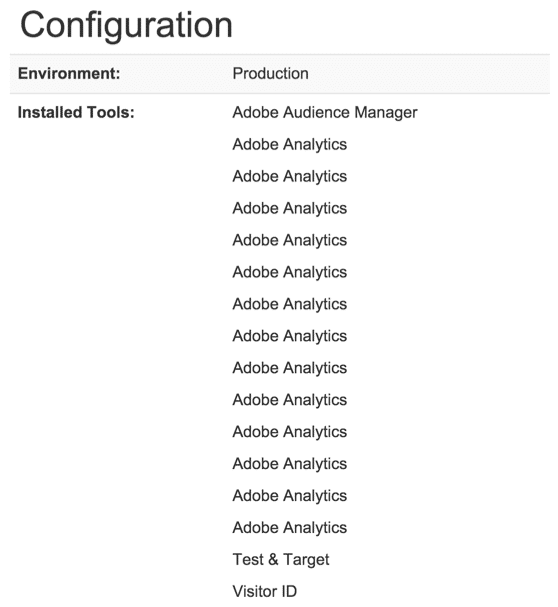
配置
DTM 調試器的最後一個特性是配置。 它顯示了加載的環境(是的,它也顯示在頂部)。 目前只顯示環境和安裝的工具。 就 adobe.com 而言,安裝了很多分析工具。 
為此的計劃是能夠單擊一個工具並查看該工具的配置/設置。
未安裝 DTM?
這可能是我最喜歡的部分。 在 2015 年 Adobe 峰會上,DTM 團隊穿著這些 T 卹,這些 T 卹是 Run DMC 標誌上的一個戲劇,上面寫著“RUN DTM”。 他們很天才。 作為對這件襯衫(我仍然沒有)的致敬,如果您在沒有安裝 DTM 的站點上打開 DTM 調試器,它將顯示:

貢獻! (你的時間和想法,而不是金錢)
儘管這個工具很棒,但可能會彈出一些錯誤,以及一些更好的功能,這將使它更加出色。 拜託,請以我們的方式發送任何錯誤或建議! 在 DTM 調試器的最底部有一個鏈接可以自動起草電子郵件,但您也可以在此帖子上提交評論。
