漸進式 Web 應用程序初學者指南
已發表: 2020-04-21今天,互聯網並沒有在移動設備和桌面設備之間分開。 隨著智能手機的出現,越來越多的用戶開始在移動設備上瀏覽網頁。
在數字媒體使用方面,移動應用程序很快就超過了網站。 企業開始將重點從網站轉移到應用程序,因為應用程序允許他們提供更多內容並更好地與用戶互動。
根據一項研究,從用戶第一次與應用程序交互到用戶開始使用應用程序之間的每一步,應用程序都會失去 20%的用戶數。
但同樣重要的是要注意,根據評估各個業務領域數字化轉型的思科年度互聯網報告,全球移動設備將從 2018 年的 88 億台增長到 2023 年的 131 億台。
因此,很明顯,今天的互聯網是移動的。 毫不奇怪,如果您想在當今的數字化世界中佔有一席之地,那麼是時候使用移動設備了。
雖然原生移動應用程序是最受歡迎的解決方案之一,但漸進式網絡應用程序正在獲得大量關注,這是正確的。 使用 PWA 的公司注意到他們的參與率和收入數據大幅飆升。
Progressive Web Apps 是移動網絡的下一件大事,因為它結合了最好的網絡和移動應用程序。 這就是為什麼人們正在尋找如何構建強大的 React PWA 的指南。 PWA 最初由 Google 於 2015 年提出,由於開發相對簡單,並且應用程序的用戶體驗幾乎立竿見影,因此已經引起了很多關注。
Progressive Web Apps 旨在將移動設備的功能與塑造現代互聯網基礎的可訪問性、可發現性和用戶友好性相結合。
什麼是漸進式 Web 應用程序?
漸進式 Web 應用程序是一個功能類似於本機應用程序的網站。 它具有本機應用程序的所有功能,並且仍然設法提供網站的可用性。
PWA 旨在解決從網絡不足到數據阻塞或完全缺乏連接等一系列問題。
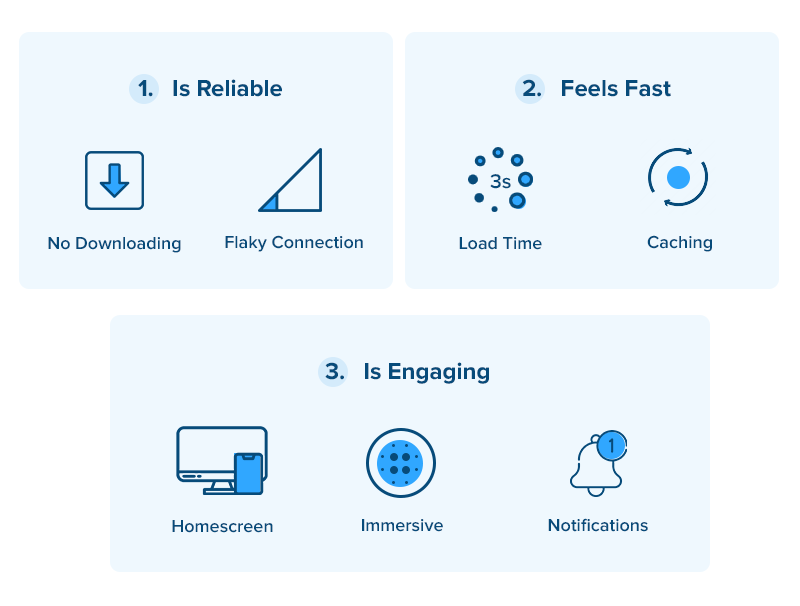
Google 將 PWA 描述為 Web 體驗:

- 可靠:即使在不可預知的網絡條件下,也能立即加載並且永遠不會顯示網站已關閉。
- 快速:輕鬆響應用戶交互,具有絲般流暢的動畫效果,並且沒有卡頓的滾動
- 引人入勝:感覺就像一個普通的應用程序,具有直觀的用戶體驗。
漸進式網絡應用程序利用最新技術融合在線和移動應用程序的精華。 漸進式 Web 應用程序開發正日益成為未來的常態。 對於試圖優化用戶體驗的企業來說,PWA 在預算、功能、開發時間等方面完全符合要求。
在 Appinventiv,我們開發了高質量的漸進式 Web 應用程序,這些應用程序呈現出如此一致和無縫的體驗,以至於用戶無法真正區分 PWA 和本機移動應用程序之間的區別。
PWA 通過漸進式增強提供增強的用戶體驗。 強大的 PWA 解決方案有助於加速技術能力、賦予公司權力並為業務增加適當的平衡。
自從 PWA 出現以來,許多企業都利用這個平台的力量來開拓新市場並增強他們的用戶體驗。 畢竟,漸進式 Web 應用程序易於開發、測試和維護以及部署後。
PWA 對這些企業意味著什麼
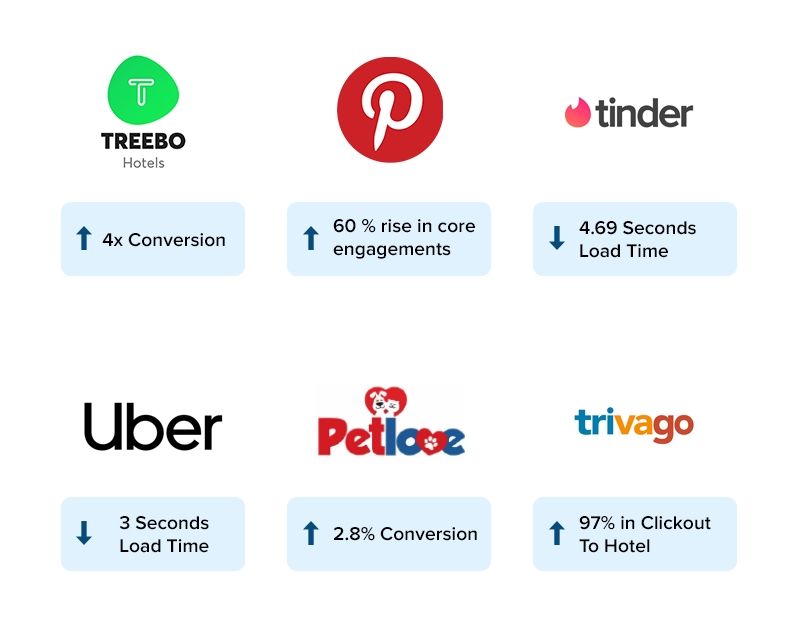
PWA 和原生應用程序之間的鴻溝日益縮小。 以下是一些有趣的統計數據,描述了 PWA 如何改變企業與客戶互動的方式。

- 與智能手機應用程序相比,Treebo 的 PWA 幫助他們實現了 4 倍的同比轉化率。 他們還目睹了重複用戶的轉化率增加了 3 倍,這進一步證明了與原生移動應用程序相比,PWA 的安全性、快速性和吸引力。
- Pinterest 實際上以 PWA 的形式重建並重新啟動了他們的整個移動網站。 這家著名的視覺社交網絡見證了核心參與度飆升 60%,用戶產生的廣告收入增長了 44%。 Pinterest 的示例繼續展示瞭如何通過 PWA 解決方案為您的客戶提供他們想要的內容,而不會減慢他們的速度。
- 另一個漸進式 Web 應用程序示例是 Tinder。 Tinder 將其加載時間從 11.91 秒減少到 4.69 秒。 PWA 目前比其原生 Android 應用程序小 90%。
- Uber 實施的 PWA 旨在即使在 2G 上也能快速運行。 主應用只有 50k 壓縮包,在 2G 網絡上加載不到 3 秒。這描述了 PWA 的速度如何幫助企業通過緩慢的移動數據包吸引用戶。
- 根據 Google 的說法,PWA 安裝橫幅的轉換頻率是原生橫幅的 5-6 倍。
閱讀更多: PWA 如何為中小企業推動業務

是什麼讓應用程序成為漸進式 Web 應用程序?
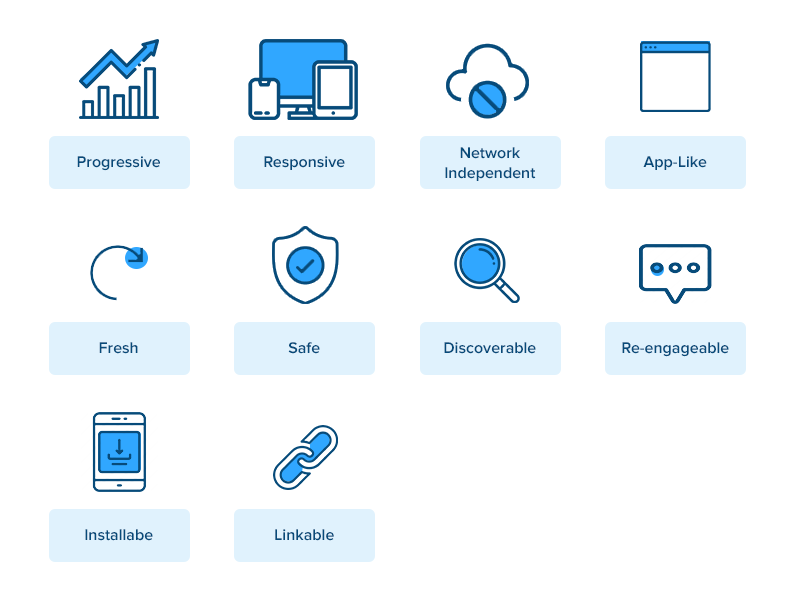
有一些顯著的特徵和屬性使應用程序成為 PWA 。 下面提到的是一些引人注目的漸進式網絡應用程序功能:

1. 漸進式:
漸進式 Web 應用程序應該可以在任何設備和操作系統上運行。 該應用程序利用用戶設備和瀏覽器上可用的任何功能逐步增強。 漸進式改進的方法是 PWA 運作的基本原則。
2.反應靈敏
PWA 用戶界面必須適合任何外形尺寸和屏幕尺寸。 無論設備如何,漸進式 Web 應用程序看起來都不錯,具有接近原生的外觀和感覺,並提供跨所有設備的無縫體驗。
3. 連接獨立
PWA 通過服務工作者逐步增強,使其可以離線運行。
4. 類應用交互
漸進式 Web 應用程序的外觀和感覺就像一個原生應用程序,並且建立在具有名義頁面刷新的應用程序外殼模型之上。
5.新鮮
這意味著無論何時在應用程序中發布新內容,一旦用戶連接到互聯網,用戶就應該可以訪問這些內容。 多虧了服務工作者流程,PWA 可以透明地保持最新狀態。
6.安全
由於漸進式 Web 應用程序呈現更親密的用戶體驗,因此為了防止數據欺騙和攔截,該應用程序通過 HTTPS 託管。
7. 可發現
由於 PWA 是一個網站,它應該可以被搜索引擎識別,這要歸功於 W3C 清單和服務工作者範圍註冊,允許搜索引擎找到它們。 與原生應用程序相比,這是一個主要優勢。
8. 可重新參與
PWA 還通過推送通知提醒用戶更多地使用應用程序。
9.可安裝
可以在設備的主屏幕上安裝漸進式 Web 應用程序,使其易於訪問。

10. 可鏈接
PWA 是零摩擦、零安裝且易於共享的。
快速繞道:原生與漸進式 Web 應用程序 (PWA) 誰贏了?
為什麼要構建漸進式 Web 應用程序?
構建 PWA 的原因有很多。 下面列出了其中一些:
快速響應用戶
PWA 具有高度響應性並與每個設備兼容,因為它們會根據設備調整佈局。 PWA 提供平滑滾動,並在用戶與其交互時提供快速響應。
儘管存在網絡缺陷,但仍然可靠
研究表明,世界上超過 65% 的人使用 2G 互聯網連接。 因此,即使網絡質量低劣,也可以依賴 Progressive Web Apps,因為它可以離線運行。 由於一種網絡工作者-服務工作者,這一切都是可能的。
PWA 立即從緩存中加載數據,並在 2G 和 3G 網絡條件下無縫運行。
安全的
PWA 比傳統的 Web 應用程序更安全,因為它們始終通過 HTTPS 提供服務。 這意味著該應用程序是防篡改的,不能被破壞。
像原生應用程序一樣參與
很難找到 PWA 和原生應用程序之間的區別。 畢竟,PWA 的外觀和感覺就像一個原生應用程序,甚至提供類似的功能,例如推送通知、與系統的集成、在主屏幕上顯示圖標等。它使用戶能夠像原生應用程序一樣參與。
簡易安裝
讓用戶下載您的應用程序可能會很痛苦。 通常,用戶在下載後立即卸載。 但是 PWA 允許用戶通過單擊安裝應用程序。 這種無摩擦的安裝讓用戶可以輕鬆享受服務。
輕鬆更新
PWA 最令人印象深刻的品質之一是易於更新。 由於沒有應用商店充當中介,因此用戶可以在您從終端更新後立即利用更新版本。
輕的
雖然 PWA 具有出色的功能,但它們非常輕巧。 Tinder 的 PWA 比其原生應用程序小 90%,並將加載時間從 11.91 秒減少到 4.69 秒。
引人入勝的用戶體驗
PWA 提供了令人驚嘆的主屏幕,並利用推送警報來提供高用戶參與度。 PWA 通過提供全屏工作區域來提供近乎原生的體驗。
高性能網站
有沒有想過如果網站過於緩慢,用戶要等多久才能點擊“關閉 X”按鈕? 3 秒。
網站加載不佳是一個常見問題。 如果網站太慢,53% 的用戶會放棄網站。 利用 PWA 的強大功能,可以顯著提高網站的性能。
兩全其美_
PWA 提供了兩全其美的優勢。 它們是本地移動應用程序的在線對應物,可以離線運行、發送推送通知並呈現接近自然質量的體驗。
由於它們作為網站的功能,它們可以比原生或 Web 應用程序更快地開發並立即部署。
PWA 使開發人員可以輕鬆部署和維護應用程序,同時它還允許用戶無縫訪問本機應用程序的所有功能。

PWA 的技術組件
為了將 Web 應用程序稱為 PWA,它本質上應該具有一些技術組件,這些組件可以改變 Web 應用程序的常規性能。
這些組件是開發成功 PWA 的先決條件:

1. 服務工作者
Service Worker 是 Progressive Web App 背後的技術,可促進其離線功能、推送通知和資源緩存。 Service Worker 是漸進式 Web 應用程序的核心。 Web 開發人員可以構建始終如一的快速網頁並與服務人員進行離線交互。
2. Web 應用清單
應用清單文件的目的是定義應用所需的資源。 它包括圖標、應用程序的顯示名稱、背景顏色、主題和其他將網站轉換為類似應用程序格式的必要細節。
JSON 文件控制您的應用程序對用戶的顯示方式,並確保漸進式 Web 應用程序是可發現的。
3. 安全上下文 (HTTPS)
Service Worker 可以攔截網絡請求並修改響應。 它們在客戶端實現所有操作,因此 Progressive Web App 需要安全協議 HTTPS。
Web 應用程序必須通過安全網絡提供服務。 與 PWA 相關的大多數功能(例如地理定位甚至服務工作者)只有在使用 HTTPS 加載應用程序後才可用。
結論
消費者越來越依賴移動設備進行日常活動。 從計算機到移動設備的轉變發生得比許多企業準備的要快。 響應式網站已經達到保質期,需要重新思考才能抓住移動存在並增加收入。 構建漸進式 Web 應用程序是一個很好的解決方案。 它針對性能進行了優化,結果反映在增強的客戶體驗、保留率和轉換中。
漸進式 Web 應用程序的常見問題解答
問:進步的網絡應用程序將如何在 2020 年改變移動電子商務
Progressive Web Apps 完全基於移動優先的方法。 PWA 可以幫助您的企業以最少的時間、支出和精力在網絡和移動設備上覆蓋更廣泛的受眾。
如今,零售商不必面臨在為他們的業務構建網站或移動應用程序以獲得更多流量之間做出選擇的困境,因為 PWA 提供了兩全其美的選擇。
最著名的漸進式 Web 應用程序示例之一是阿里巴巴。 他們見證了其業務成功的巨大增長,不同瀏覽器的轉化率達到了 76%。
PWA 將改變移動電子商務的面貌。 它提供以下好處:
- 接觸更廣泛的受眾
- 速度和可訪問性
- 通過在主屏幕上安裝來提高用戶採用率
- 通過推送通知提高用戶參與度
- 更好的轉換
Q. 如何構建 Progressive Web 應用程序
下面提到的是如何成功構建漸進式 Web 應用程序的步驟:
- 通過 HTTPS 提供服務
- 創建應用程序外殼
- 註冊一個 Service Worker
- 添加推送通知
- 添加 Web 應用清單
- 配置安裝提示
- 分析應用性能
- 審核申請
在 Appinventiv,我們提供端到端漸進式 Web 應用程序開發服務,我們已在全球所有主要垂直行業成功部署了數百個漸進式解決方案。
問:漸進式 Web 應用程序可以在 iOS 上運行嗎?
是的,漸進式網絡應用可以在 iOS 上運行。 每個主要的瀏覽器和平台都支持服務工作者,並以某種形式使用 Web 清單文件,其中包括使用 iOS Safari 的 Apple iPhone 和 iPad。
