iOS 13、黑暗模式和 Apple 的新 iPhone:這是電子郵件營銷人員必須知道的
已發表: 2019-09-20今天,數以千計的 iPhone 粉絲將前往 Apple Store 零售店領取他們全新的 iPhone。 此外,在接下來的幾天內,更多人會將他們的手機更新到 iOS 13(Apple 的最新移動操作系統)。 如果您的訂閱者也在其中,這會影響您的電子郵件的外觀嗎?
雖然新 iPhone 的屏幕尺寸和分辨率保持不變(這對電子郵件營銷人員來說是個好消息!),但您必須注意一件事:在 iOS 13 中,Apple 為其手機引入了暗模式,包括本機 iOS 郵件應用程序——這可能會影響您的電子郵件向客戶顯示的方式。
為什麼你應該關注 Apple 更新
由於27% 的電子郵件是在 Apple 的 iPhone 上閱讀的,因此 Apple 手機、移動操作系統及其電子郵件呈現方式的變化會對電子郵件營銷領域產生重大影響。 如果您的受眾看起來與全球平均水平相似,並且您看到很多訂閱者在 iPhone 上打開您的電子郵件,則您必須確保您的電子郵件在這種閱讀環境中看起來很棒並且表現出色。
不想在全新的 iPhone 測試設備上花費數千美元? 你不必。 我們很高興地與大家分享,Litmus 現已提供適用於最新 iPhone 上的 iOS 13 的電子郵件預覽。
 | 您的電子郵件在 iOS 13 中的外觀如何?了解 iOS13 如何使用 iPhone 11 的 Litmus 電子郵件預覽呈現您的電子郵件。 了解更多 → |
新 iPhone 的屏幕尺寸和分辨率
蘋果 9 月份發布了三款新 iPhone:iPhone 11、iPhone 11 Pro 和 iPhone 11 Pro Max。
iPhone 11 的屏幕尺寸為 6.1 英寸,iPhone 11 Pro 的屏幕尺寸為 5.8 英寸,iPhone 11 Pro Max 的屏幕尺寸為 6.5 英寸,新 iPhone 的尺寸與其前輩(iPhone XR、XS 和 XS Max)相同. 分辨率、像素密度和像素密度比也相同。
iPhone 11
iPhone 11 | iPhone XR | |
屏幕尺寸 | 6.1 英寸 | 6.1 英寸 |
解析度 | 1,792 x 828 | 1,792 x 828 |
像素密度 | 326ppi | 326ppi |
像素密度比 | 2 | 2 |
iPhone 11 專業版
iPhone 11 專業版 | iPhone XS | |
屏幕尺寸 | 5.8 英寸 | 5.8 英寸 |
解析度 | 2,436 x 1,125 | 2,436 x 1,125 |
像素密度 | 458ppi | 458ppi |
像素密度比 | 3 | 3 |
iPhone 11 專業版
iPhone 11 專業版 | iPhone XS Max | |
屏幕尺寸 | 6.5 英寸 | 6.5 英寸 |
解析度 | 2,688 x 1,242 | 2,688 x 1,242 |
像素密度  | 458ppi | 458ppi |
像素密度比 | 3 | 3 |
設備尺寸沒有變化對電子郵件營銷人員和設計師來說是個好消息。 如果您過去曾使用特定的媒體查詢來定位 Apple 的每部 iPhone,那麼這些方法也適用於 Apple 的最新型號。
如果您不針對特定尺寸而是使用斷點來觸發響應式樣式,則您也無需進行任何更改,因為該斷點與之前的iPhone 型號相同:414px。 將媒體查詢設置為max-device-width: 414px將確保響應式樣式顯示在所有三款新 iPhone 機型上。
@media screen and (max-device-width: 414px) { /* Insert styles here*/ }深色模式即將登陸 Apple 的 iPhone
去年,Apple將深色模式引入其桌面操作系統,允許 MacOS Mojave 的用戶將所有窗口、視圖、菜單和控件切換到較暗的調色板,使界面更適合在低光環境或夜晚。
在 iOS 13 中,這項流行的功能也將出現在 Apple 的 iPhone 上。 讓我們看看這可能會如何影響您的電子郵件。

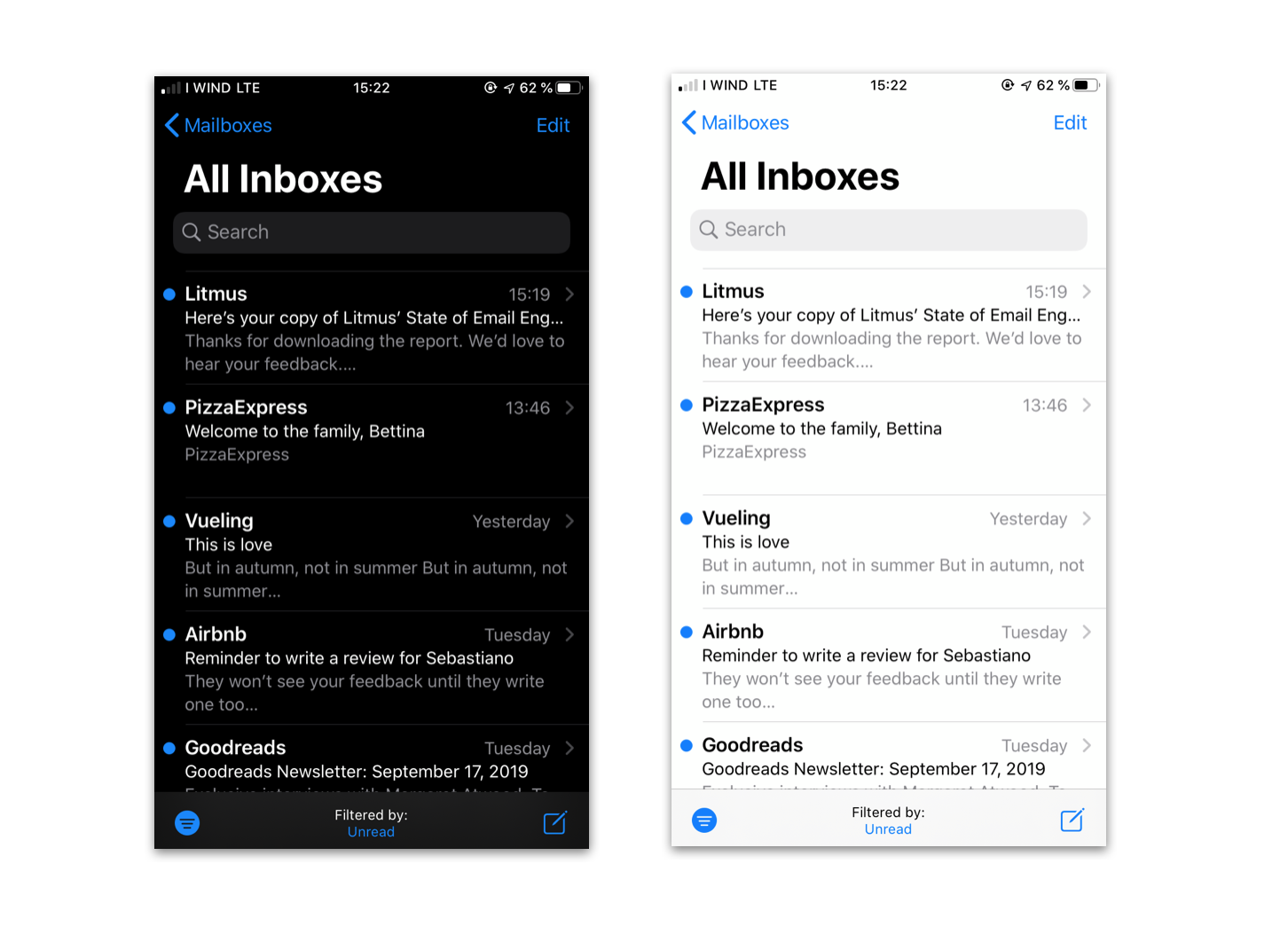
如何在 iOS 13 的深色模式下呈現電子郵件
好消息是:與 MacOS 的暗模式類似,Apple iPhone 上的新暗模式默認不會影響 HTML 電子郵件。 暗模式僅適用於個人和純文本電子郵件。 即使您沒有在 HTML 電子郵件中定義背景顏色,背景仍會呈現為白色。 因此,您不必擔心暗模式會干擾您的代碼或開箱即用的常規 HTML 電子郵件的渲染體驗。

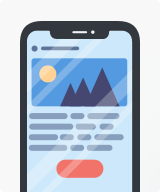
但是,對於在深色模式下閱讀電子郵件的訂閱者來說,明亮的電子郵件背景可能會產生非常刺耳的體驗。 讓你的屏幕從黑暗的收件箱視圖切換到一個非常明亮的電子郵件(反之亦然)會讓眼睛筋疲力盡,並且不會為訂閱者帶來很好的閱讀體驗。
那麼你能做些什麼來改善閱讀體驗呢? 使用 MacOS 上的暗模式,電子郵件設計人員和開發人員沒有機會專門針對暗模式。 相反,他們所能做的就是選擇在明亮和黑暗視圖中都能很好地工作的顏色選擇。
但是,在 iOS 13 中,電子郵件開發人員能夠針對暗模式,並為在暗模式下打開的訂閱者提供自定義體驗。
如何在 iOS 13 上定位暗模式
正如電子郵件極客Thomas Steiner在今年夏天玩 iOS 13 測試版時注意到的那樣,Apple 引入了一個全新的媒體查詢,允許您專門針對設置為暗模式的電子郵件客戶端。
我們的實驗還表明,在 iOS 上定位暗模式非常簡單:
@media (prefers-color-scheme: dark) { /*Insert all your dark mode classes here, as you would insert mobile responsive classes./ /* Remember to use !important to override inline styles */ }使用此媒體查詢,您可以設置僅在您的電子郵件在設置為暗模式的客戶端中打開時應用的自定義樣式。 這意味著您可以為在深色模式下打開的訂閱者使用不同的背景顏色、字體顏色甚至圖像。
想看看它的實際效果嗎?
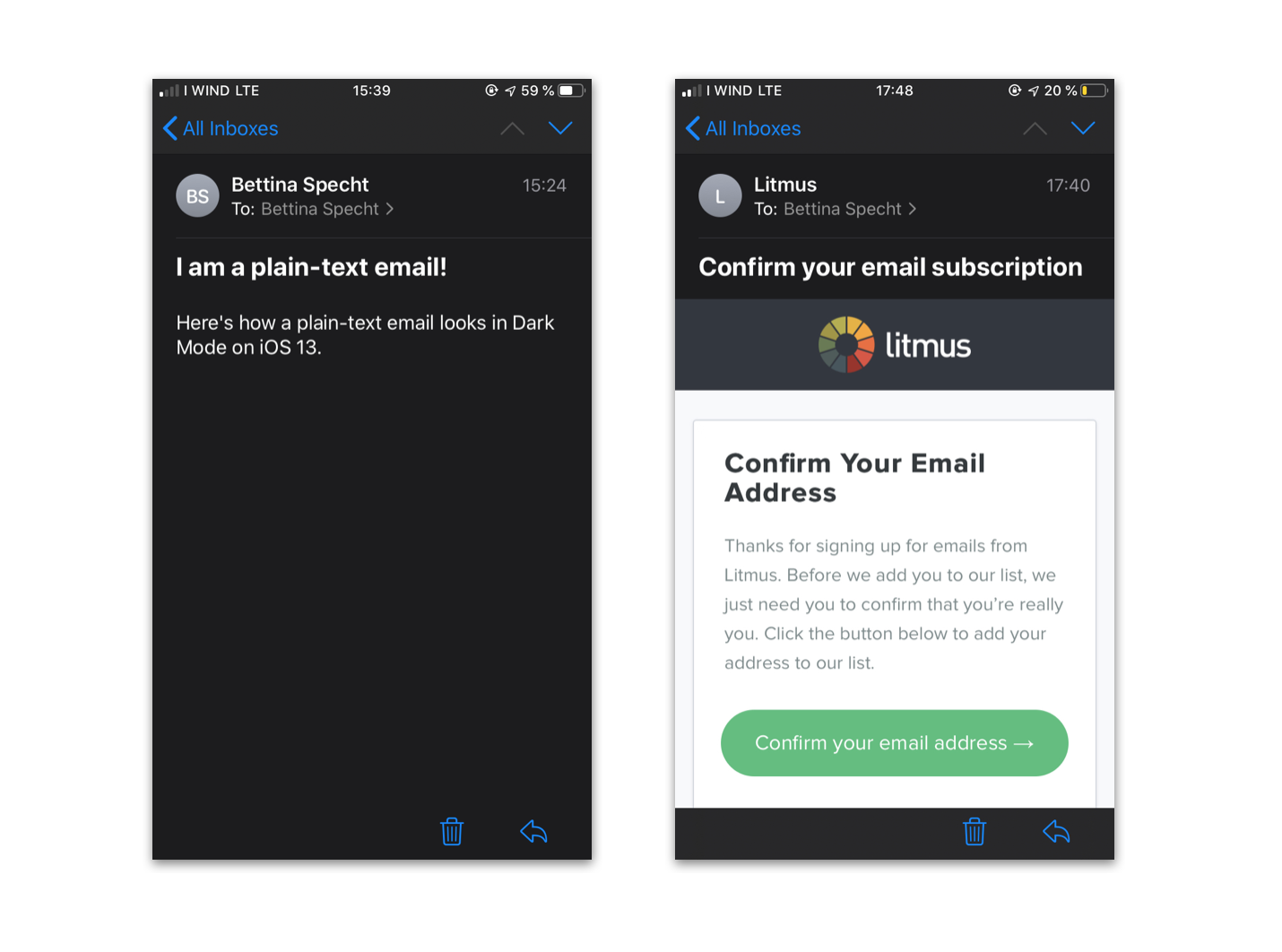
這是我們最近針對 iOS 13 暗模式優化的網絡研討會電子郵件之一:
在 iOS 13 深色模式下打開時,電子郵件將使用深色背景顯示。 另外,為了確保您仍然可以在深色背景上看到 Litmus 徽標,我們已將此電子郵件設置為使用不同版本的徽標(使用白色字體的版本),以確保它在暗模式下可讀且看起來很棒. 您可以在此處查看完整的電子郵件代碼。
立即開始在 iOS 13 中測試您的電子郵件
適用於 iPhone 11 的 Litmus 電子郵件預覽在您的 Litmus 帳戶中可用,因此您可以立即開始測試。 還不是 Litmus 客戶? 立即開始使用 Litmus。
