Android 與 iOS:應用程序 UI 設計差異和比較{信息圖}
已發表: 2020-01-22移動領域的兩大潮流引領者——Android和iOS也是移動應用UI設計的兩大競爭對手。
在市場份額、流行度和人口統計等方面,人們對 Android 與 iOS 的好奇心已經達到了移動 UI 設計的前沿。
所以,在這裡,我們的盤子充滿了 Android 和 iOS 之間的簡單設計差異。
通過此信息圖,我們甚至可以評估和分析為任一平台設計的應用程序中的微小差異。 這將幫助我們弄清楚一個與另一個有何不同。 它還將幫助我們弄清楚Android 應用程序開發成本與iOS 應用程序開發公司美國成本的區別。
*由於碎片化,Android 應用程序設計略有不同。

讓我們從了解平面設計和材料設計方面的 iOS 與 android 設計模式比較開始。
Android 與 iOS 設計差異
平面/人機界面設計與材料設計-蘋果和安卓之間的區別
平面界面設計又名人機界面指南主要基於三個原則:清晰、尊重和深度。 簡而言之,該方法支持極簡主義,使用清晰的元素,並專注於排版和純色。
iOS 的設計規則被稱為扁平化設計指南。 蘋果主要使用扁平化設計,提供更少的陰影,從而進一步賦予元素一種相互疊加的感覺。
簡而言之,Android Material Design被認為是平面設計的升級版,帶有一絲擬物主義。 Android 最好的 UI,設計規則被稱為Material Design語言。 Material Design for android 專注於元素的陰影和運動,以便用戶輕鬆導航。
用谷歌設計副總裁Matias Duarte的話來說就是——

Android Material 設計組件可以被視為平面設計的增強版,帶有一點擬物化(一種流行的設計概念,使所表示的項目與現實世界中的對應物相似)。
了解了這些基礎知識後,讓我們更深入地研究兩個平台之間的差異——Android UI 與 iOS UI設計應用程序,因為應用程序中的 UI/UX 設計非常重要。
iOS 與 Android 比較:導航
屏幕頂部導航
說到Android 的設計規則,應用程序通常在抽屜菜單或後退按鈕(可選)之後的左上角顯示標題。 向右上方移動,總是有一個操作項,如搜索圖標(可以是多個,也可以是收藏夾圖標),然後是溢出菜單。
對於 iOS 應用程序,前一個選項卡的名稱總是在左上角的後退按鈕選項旁邊提到。 在中間,提到了當前選項卡的名稱,而在最右上角,在某些情況下,給出了“編輯”或“完成”(控制按鈕)選項。
主要導航
在 iOS 應用程序中,主要的應用內導航模式始終遵循前景和專門用於存儲偶爾使用的功能的漢堡菜單。 然而,當您比較Android 與 iOS 的 UI 設計時,您會在漢堡菜單中看到主要導航,或者以搜索欄、浮動操作按鈕等形式分佈在整個界面中。
二級導航
導航抽屜是一個菜單,一旦按下漢堡菜單圖標,就會從左到右打開。 所有選項卡都位於屏幕標題的正下方,允許用戶在應用程序的視圖、數據集和功能方面之間切換。
Apple 人機界面指南聲明沒有類似於抽屜式導航菜單的標準導航控件。 相反,您會在所有 iOS 應用程序的選項卡欄中找到全局導航,該選項卡位於應用程序屏幕的底部,提供在應用程序主要部分之間快速切換的能力。 您將在“更多”選項卡下找到輔助導航。
返回導航
在 iOS 應用程序中有四種方法可以使用“後退”操作 -
- 在應用程序中從左到右滑動手勢以轉到上一個屏幕。
- 只需按“返回”即可。
- 為非編輯模式視圖按下“完成”選項
- 在屏幕上向下滑動以獲得模態和全屏視圖
在某些情況下, Android 應用程序設計中會提供類似後退的操作,您將通過該操作進入上一個選項卡。 但是,最常見和最簡單的方法是使用導航欄中的 Material design 後退按鈕(現在在 Android 10 中是可選的)。

iOS 與 Android 比較:按鈕
android 和 iOS 應用程序在按鈕樣式設計上最基本的區別在於 iOS 應用程序中的按鈕遵循扁平化設計模式,因此支持標題大小寫。 然而,最好的 Android 應用程序設計遵循Material Design ,因此它們天生就擁有帶有陰影樣式的按鈕的大寫字母。
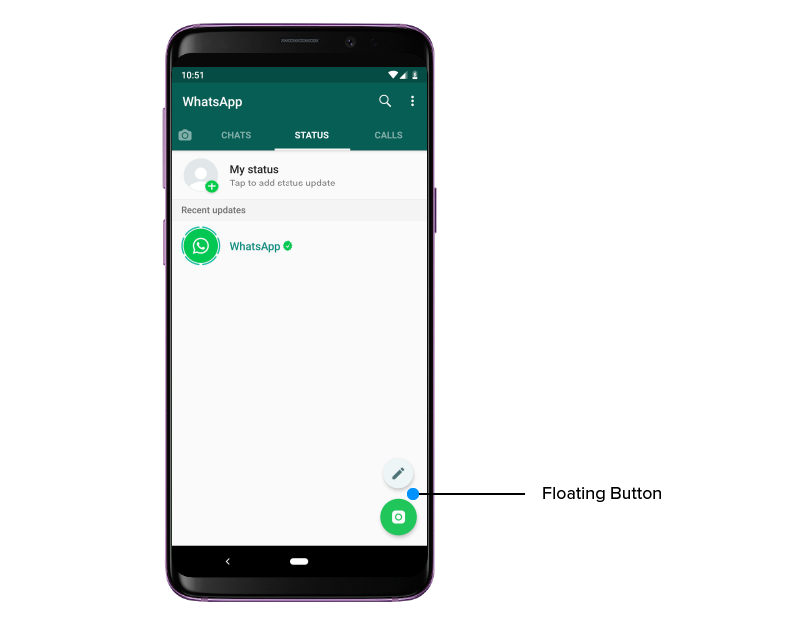
另一個相當流行的按鈕是 Android 和 iOS 都採用的浮動操作按鈕(用作號召性用語按鈕)。 例如,Android 中 Gmail 中的撰寫按鈕,以及 iOS 中社交媒體應用程序上的新帖子按鈕。

iOS vs Android:應用程序圖標和屏幕分辨率
這兩個系統都使用 8dp 網格來構建屏幕結構,而最常見的邊距是 16dp。
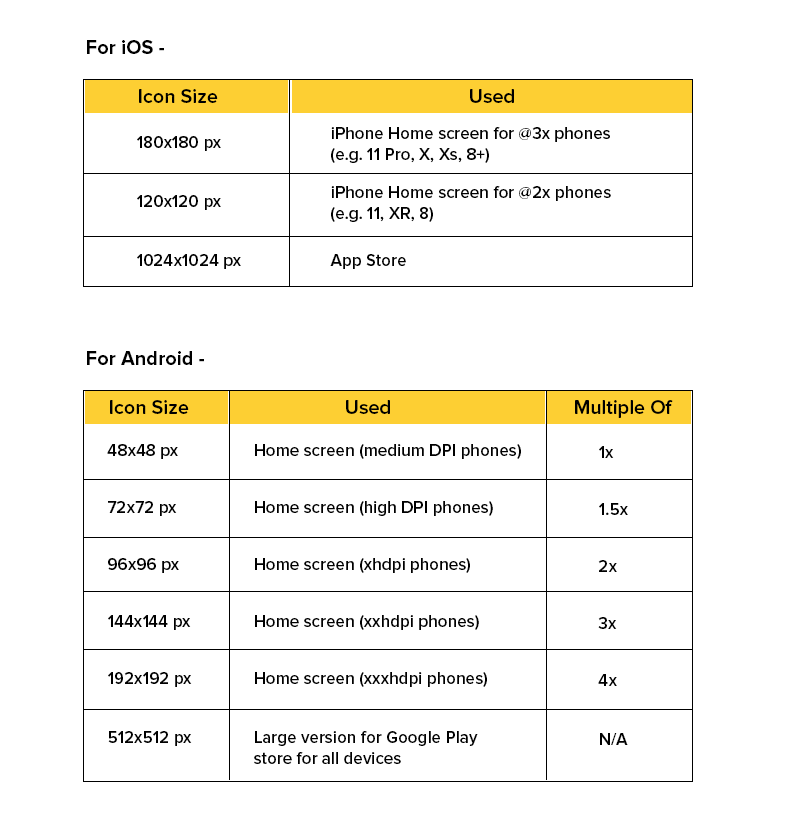
此表顯示了為具有不同屏幕分辨率的 iOS 應用程序設計的圖標的假定大小。

可以理解的是,這些表格一開始可能看起來有點壓倒性,但是,如果您知道基本大小並且能夠以許多更大的倍數檢查和導出,那麼一切都會變得更簡單。
應用程序圖標是每個應用程序的一種圖像,可在 iOS 和 Android 上找到。 用戶通常選擇他是否需要發現關於應用程序圖標的更多信息。 一個像樣的圖標會引起興趣,並且是人們下載/購買應用程序的主要原因。

每個 iOS 圖標都被塑造成方形,然後在角落處被修圓。 Apple 確認沒有透明度和基本背景的平面圖像,避免了文字、圖像和界面元素等冗餘組件。
另一側的 Android 圖標在背景中可以是透明的,並且可以具有適合圖標區域的任何形狀。
iOS 與 Android:排版
多年來,Apple 一直是 Helvetica Neue 字體的粉絲,但在 2015 年,它發生了動態變化並轉移到了 San Francisco ,它更節省空間,非常適合手機、台式機和 iOS Watch。
長期以來,Android 一直使用 Roboto 作為標準系統字體。 在可預見的未來,谷歌並沒有計劃改變這個深受喜愛的元素。
兩種文本的基本大小相似,但材料設計 android 與 iOS 在字體大小和佈局上存在巨大差異。 iOS 主要使用粗體來構建文本層次結構,而 Android 在文本之間使用更多的空白。
iOS vs Android:控制設計
搜索

搜索功能對這兩個平台都非常重要,這從 Apple 最近在 iMessage 中包含的“搜索欄”中可以看出這一點。
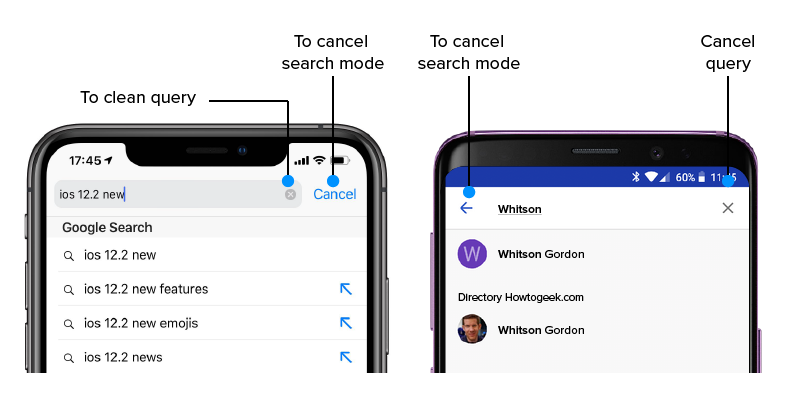
在 Apple 中,有兩種類型的搜索選項——突出的和隱藏的。 通常,搜索圖標顯示在上方選項卡上,而有時您需要從上到下拖動屏幕以顯示搜索欄。 此外,要取消搜索查詢,您可以按“取消”並清除它,使用“X”。
在 Android 中,沒有隱藏的搜索欄,您始終可以在上方的選項卡中找到一個。 要取消搜索,您只需單擊“←”圖標即可清除查詢,與 iOS 中相同。
主要號召性用語
FAB,浮動操作按鈕在 Android 中充當主要的號召性用語按鈕,可以出現在頂部應用欄或某些組件的邊緣。 然而,iOS 應用程序中的主要號召性用語按鈕始終顯示在頁面的右上角。
但是,看到一些例外情況,一些 iOS 應用程序可能會在底部工具欄中顯示 CTA,而在上方工具欄中顯示 Android 應用程序。
選擇控件
如果需要顯示幾個選項,可以使用 iOS 平台上的選取器控件。 選擇器可以錨定在底部(如 Android 與iOS 應用程序設計信息圖所示)。
為了在 Android 平台上顯示一些選項,通常會使用下拉菜單(就地出現)或模態對話框(顯示為居中並使應用背景變暗)來列出選項。
標籤
觀察到的是,iOS 沒有視覺上類似於“選項卡”的控件。 相反,它要求您使用分段按鈕。 相反,Android 使用更“扁平化設計”的方法來顯示相同的顯示,正如您在 Android 與iOS 應用程序設計信息圖中看到的那樣。
操作菜單
操作菜單是對手機上的相關內容執行操作的選項。 例如,在查看消息時,您可以選擇存檔、標記為未讀、刪除等。
在 iOS 中,操作菜單由嘗試執行任何操作的任何按鈕觸發。 菜單從底部向上滑動,因為它在拇指的範圍內。 iOS 的最新趨勢有一個上下文菜單,當您點擊並按住內容或元素時,它會顯示相關操作。 顯示上下文菜單時背景模糊。
在 Android 中,當點擊一個三點圖標(主要位於以“更多選項”而聞名的內容的右側)時,菜單就會出現。 該選項會彈出一個小彈出框。
iOS 和 Android:卡片
卡片是圖像、文本、電影的集合,還包括按鈕和評論。
在 iOS 中,卡片沒有陰影、全寬和沒有圓角。 而在 Android 中,卡片是設計最好的應用程序,具有陰影、排水溝和圓角等功能。
iOS vs Android:用戶體驗設計
android vs iOS 用戶體驗設計取決於不同的元素。 如果我們以LinkedIn為例,那麼 iOS 和 android在顯示上是有區別的。
例如,為了方便地訪問重要元素和管理網絡,聯繫人、新聯繫人、您附近等組件被放置在 android 的屏幕頂部。 在 iOS 中,存在一個框,單擊該框會將我們帶到包含所有選項的下一個屏幕。 iOS 中還有一個浮動按鈕,我們可以選擇通過按鈕中的快速訪問來添加聯繫人。
內容滾動
在 iOS 中滾動內容時,導航欄的寬度會縮小,工具欄會消失。 但通常,iOS 開發人員可以在滾動期間對齊任何類型的內容和條形行為。
iOS 和 Android:警報
Android 警報採用平面按鈕樣式,其尺寸可以在材料設計指南中找到。 操作按鈕位於警報的右下方。 “按鈕”完全基於文本(全部大寫),使用戶更容易理解。
至於 iOS 警報,操作由分隔線分隔。 它們基本上是在句子或標題大小寫中,從單獨的塊中獲得它們的結構。 它們位於彈出窗口的中心和末尾。
常見問題
問:為什麼應用程序在 iOS 和 Android 上看起來不同?
品牌和他們的意識形態之間的差異已經影響到他們的操作系統是如何運作的。 兩個平台的UI設計都成為了品牌的象徵。
Q. 如何設計原生應用?
在設計原生應用時,必須始終遵守 iOS UI 設計指南和 Material Design 指南。 這將使應用程序與其目標平台同步。 另外,這些平台有不同的要求,因此您的應用必須滿足這些要求才能在應用商店上發布。
問:iOS 是否比 Android 更易於使用?
這個問題的答案純粹是主觀的。 它基於用戶的個人喜好。 有些人可能會發現 iOS 更實用,而有些人則在各個方面宣揚 Android。
加起來
此 Android 與 iOS 應用程序設計信息圖涵蓋了所有初步差異,可幫助您開始產品設計服務。 我們在 iOS 應用程序與 Android UI 設計之間遇到了所有差異,這將在為 iOS 或 Android 設計移動應用程序時為您提供幫助。 指南總是會進行迭代,因此請確保自己保持更新,以便設計出在這些平台上被選中的應用程序更有可能被選中。
iOS 和 Android 之間的決定取決於我們需要為客戶提供的產品。 因為他們每個人都有自己的設計語言,這允許iOS 或 android 用戶界面設計師為這兩個階段的用戶製作類似的功能。 很難選擇其中任何一個,因為每個都有其優點,並且在特定的用戶聚集中,這將是最理想的決定。
需要幫助簡化您的應用程序開發流程? 聯繫我們的美國安卓應用開發公司和iOS應用開發服務團隊,無論您身在何處,我們都會以最優質的服務為您服務。
