您的網站是您自己最大的敵人嗎?
已發表: 2021-10-23我最喜歡的東西之一是晦澀的外國俗語,它們準確地描述了普通的情緒或行為,違背了英語的定義。 目前,丹麥語Hygge風靡一時,描述了享受生活中簡單快樂的溫暖滿足感。 幸災樂禍,從別人的不幸中獲得快樂的行為,是另一個例子,這讓我想到:當你的網站導致你失去客戶時,必須有一個詞。
您幾年前投資的那個美麗而昂貴的網站正在密謀反對您的 SEO 和 PPC 努力,在這篇文章中,我們將深入探討如何撤銷一些背叛行為。 具體來說,我們將研究以下背叛領域:
- 網站速度
- 圖像和媒體內容
- 損壞或過多的代碼
- 移動體驗
網站速度和加載時間
站點速度是 Web 瀏覽器從託管站點下載網站內容所需的時間長度。 而加載時間是指用戶點擊或輸入網站內容的 URL 後加載和可見的時間長度。 2010 年,Google 將網站速度作為其 SERP 算法的排名因素,此外還有許多其他因素,例如著陸頁相關性、頁面的外部鏈接和小動物照片的數量。
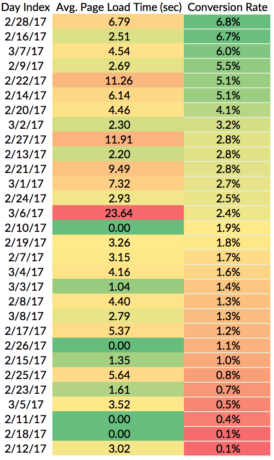
網站速度和加載時間是影響潛在客戶和電子商務企業在線性能的關鍵因素。 例如,數字績效管理公司 Soasta 發布的一項分析表明,即使頁面加載時間減少 1 秒,轉化率也可以提高 27%。
那麼,什麼才是“好時光”呢? 大多數研究中最普遍的答案是大約 2 到 6 秒,但這可能不是一個普遍的答案。 您的產品可能沒有時間彈性。 這是一個經濟術語的扭曲,價格無彈性,通常是指當價格波動時需求變化很小的商品或服務。 在我採用這個術語時,時間無彈性意味著您可能有一段加載時間寬限期,因為您擁有在其他地方無法獲得的獨特產品,或者您的受眾習慣於長時間等待,或者您擁有始終如一的高質量內容值得花時間加載。 例如,我有一個修理重型機械的客戶,他們的網站顯示更大的加載時間窗口對於迫切需要這些服務的用戶來說仍然被認為是可以接受的。

然而,這個理論只適用於少數企業。 許多統計數據表明消費者越來越不耐煩:40% 的人放棄加載時間超過 3 秒的網站,52% 的在線購物者表示網站速度快是品牌忠誠度的一個因素,79% 的在線購物者表示如果他們的網站體驗不佳,將不會返回網站再次購買。
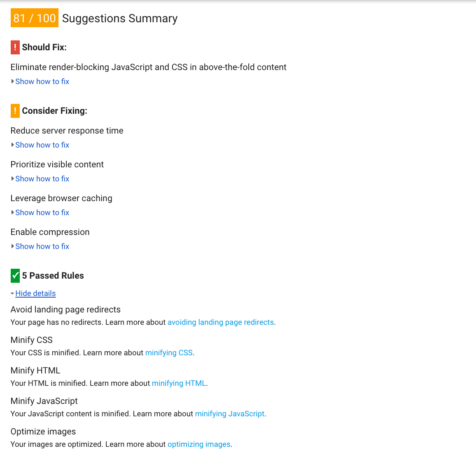
幸運的是,Google 有一個強大的免費工具,可以識別您的網站阻礙您前進的多種方式以及如何解決問題的提示。

其他工具包括 Pingdom 和 WebPageTest。
Web 開發人員熟悉導致延遲的複雜腳本、第三方工具和插件等非常技術性的問題。 此外,您的網絡主機的響應能力可能存在問題。 一般來說,如果您具有編程語言的工作知識,可以對站點進行很多改進。 不過,我們將重點介紹一些更容易理解的網站速度欺騙的基本和常見來源。
優化圖像和其他媒體
對於企業主來說,這是一個敏感的話題,因為網站是一種視覺媒體,很難抗拒在頁面上放置盡可能多的令人驚嘆的彩色圖像的誘惑。 這些漂亮的圖像和視頻需要大量帶寬來加載它們的許多像素和大文件,這為站點速度增加了多餘的秒數。 解決方案是壓縮圖像的文件大小並重新評估站點上所有視覺效果的必要性。
網上有許多免費的圖像壓縮網站,例如 Compressor.io,但請注意,您將專有圖像上傳到免費的在線工具,無法保證您的圖像不會成為庫存圖片。 如果你想投資一些更私密的東西,你可以試試 Kraken。
減少雜亂的代碼
有大量出色的工具和插件可以幫助使網站看起來更好或使社交分享更容易。 有一些工具可以幫助您定位哪些文件最大,因此需要最多的加載時間,例如 OctaGate Site Timer。
如果您使用其中一些插件並發現它們很有價值,請繼續! 但偶爾,我們會添加一個新的閃亮功能,但不會評估最終結果。 每年對您網站的所有小部件、插件和特殊功能進行審核是一項有益的鍛煉,可確保您的網站不會加載不必要的代碼。
另一種可能阻礙網站性能的混亂是聯屬網絡營銷廣告。 啟動廣告所需的代碼可能會為您的客戶增加加載時間,但它也會降低網站本身的體驗。 由於網站導航速度較慢,因此必須評估通過聯屬網絡營銷廣告產生的收入可能造成的收入損失。
減少重定向次數
還記得在奧斯卡頒獎典禮上 LaLa Land 被宣佈為最佳影片,但真正的贏家是 Moonlight,隨著劇情的展開,我們觀眾在 3 個多小時的節目後感到困惑、困惑和疲倦? 這有點像重定向到瀏覽器的感覺。

重定向是指當您的站點給出指示以帶您自動帶您到另一個網址時。 重定向的常見原因包括當您更改 URL 時,或者您想重定向忘記輸入“www”的人。 進入 URL 欄,或者如果您有多個域來保護您的品牌。 然而,重定向可能需要額外的時間讓瀏覽器閱讀和處理。 建議包括刪除重定向鏈,減少指向其他 URL 的內部鏈接的數量(您今天在這裡看到了很多!),並消除不需要的重定向。 可在此處找到應用這些建議的進一步指南。
創建移動友好頁面
2015 年,雖然我們仍在嘗試從 Adele 專輯的多次播放中恢復,但 Google 正在調整他們的搜索算法,以優先對待適合移動設備的網站。

谷歌的溫和推動是必要的,因為 65% 的美國公民擁有移動設備,良好的移動體驗讓大眾感到高興。 移動友好網站需要縮小到移動設備的屏幕大小,所有表單和小部件必須更易於使用,無需滾動、縮放或捏合。 有許多幕後因素可以帶來良好的移動體驗,例如壓縮代碼、使用瀏覽器緩存以及移動網站上的圖像較少。 其中一些建議可以在 Google 生成的測試移動網站速度的報告中找到,可在此處找到。
結論
您的網站通常是您的客戶與您的品牌的第一次互動,沒有人願意等待了解更多信息。 這是違反直覺的,但用戶寧願離開一個包含正確內容的慢速站點去檢查其他質量較低但速度較快的站點。 與您的 Web 開發人員的對話可以使您的網站更高效、更易於訪問,最終會導致更多的客戶參與。
