不是你,而是 Outlook:電子郵件營銷人員的完整指南
已發表: 2019-02-22幾乎每一位電子郵件營銷人員都經歷過:您的電子郵件在您的 iPhone、Android 設備或 Gmail 上顯示精美,但在 Outlook 中打開時會爆炸。 投入大量精力來製作令人驚嘆的電子郵件活動,結果卻被諸如“鏈接不起作用”和“看不到圖像”之類的消息淹沒,而不是充滿訂單的收件箱,這是多麼令人沮喪!
二十多年來,微軟經久不衰的電子郵件客戶端安裝在全球數百萬台設備上,一直是營銷人員和設計師的眼中釘——而它的當代對手 Windows Mail 也好不到哪裡去。 兩者都使用 Microsoft Word 呈現 HTML(儘管某些舊版本的 Outlook 使用 Internet Explorer),並且都忽略了在其他電子郵件客戶端中完美運行的代碼約定。
我們去過那裡,我們已經學會瞭如何馴服 Outlook,我們在這里為您提供幫助。 下面列出了 Outlook 的一些最常見問題以及如何解決這些問題。
注意:本文適用於無需圖形界面即可編寫和閱讀 HTML 的中高級編碼人員。 如果您不是編碼專家——而且你不想付錢——你可以使用 VerticalResponse 的一套工具採取簡單的方法。 除了我們廣受歡迎的電子郵件生成器之外,我們還提供電子郵件測試套件,它可以準確地向您展示您的電子郵件在您點擊“發送”之前在近 60 種不同的應用程序、瀏覽器和設備中的外觀。 這樣您就知道您的電子郵件將在包括 Outlook 在內的所有平台和設備上完美顯示。 您還可以使用我們的高級報告工具來深入了解客戶行為,包括他們使用的設備和瀏覽器,這樣您就可以確保設計出能夠在這些平台上正確呈現的電子郵件。

常見的 Outlook 問題已解決
以下是解決 Outlook 中一些最常見的電子郵件呈現問題的方法。
背景圖像不顯示
Outlook 不會顯示使用傳統 HTML 應用的背景圖像。 如果您使用重複的背景圖像,請將其保持為單色並應用背景顏色作為備份。 或者,您可以使用矢量標記語言 (VML) 強制在 Outlook 中顯示背景圖像。

鏈接以錯誤的顏色顯示
Outlook 會自動將所有鏈接變為藍色(或紫色,如果它們已被單擊),這可能與您預期的電子郵件設計相衝突。 通過在線定義鏈接字體顏色來解決此問題。
圖像無法正確顯示
您無法控制收件人是否自動阻止或允許電子郵件圖像,但您可以確保您的圖像盡可能有效——即使它們沒有顯示。 請務必為所有圖像添加描述性替代文字。 即使圖像不呈現,替代文本也會呈現,並告訴人們您的圖像是關於什麼的。 它可以作為號召性用語,激發點擊,甚至產生影響收件人允許您的圖像的願望。
您還應該通過使用兩倍於預期尺寸的圖像來考慮視網膜顯示。 這將有助於避免可能導致圖像出現顆粒狀的縮放問題。

顯示錯誤的字體
Outlook 將僅顯示安裝在用戶計算機上的字體,因此最好堅持使用通用字體,例如 Arial、Times、Helvetica、Verdana 和 Trebuchet。 如果您確實想使用獨特的字體,請務必指定仍然適用於您的設計的後備字體。
鏈接無法正常工作或顯示不正確
創建鏈接時,請務必使用完整的 URL(包括 http:// 或 https://),以確保它們在 Outlook 中正常工作和顯示。
動畫 GIF 不起作用
動畫 GIF 在 Outlook 中的第一幀凍結。 不幸的是,您對此無能為力,因此如果您的受眾由 Outlook 用戶組成,最好避免使用它們。 請注意,現代版本的 Windows Mail 確實支持動畫 GIF。
CSS 無法正確呈現
與許多電子郵件客戶端一樣,Outlook 難以呈現在 <head> 標記內編碼的 CSS。 通過內嵌 HTML 元素的樣式來解決這個問題。
圓角按鈕無法正確顯示
CSS 可用於通過border-radius 屬性顯示圓角按鈕; 但是,Outlook 無法識別此屬性並將圓形按鈕顯示為方形按鈕。 不幸的是,這是目前沒有解決方案的限制。

表格填充問題
Padding-top 將應用於一行中的所有 <td> 標記,即使您只為一個 <td> 添加填充。 最簡單的解決方法是避免在行上使用頂部填充,而是向包含在表格單元格中的元素添加邊距以控制間距。 一定要寫 margin 簡寫(margin: 0 0 0 0)而不是簡寫(margin-top: 0px); 否則,您可能會遇到其他錯誤。 另一個不太優雅的解決方案是添加一個單元格嵌套表,然後添加 padding-top。

1,800 像素錯誤
時事通訊等長電子郵件的長度可能會達到 1,800 像素左右。 這是一個 Outlook 錯誤或錯誤,直接源於其使用 Microsoft Word 作為 HTML 呈現引擎:長電子郵件被視為多頁 Word 文檔,Outlook 正在嘗試添加分頁符。 修復? 將您的電子郵件長度保持在 1,800 像素以下。
佈局不正常
如果您使用具有 CSS 屬性(如浮動和位置)的 div 創建電子郵件,您可能會發現您的佈局在 Outlook 中完全關閉。 這是因為 Outlook 無法識別這些屬性,因此最好使用表格來組成佈局。
表格單元格錯誤
對於圖像小於 12 像素的表格單元格,請務必對它們應用高度,否則將面臨 Outlook 的憤怒。 無論如何,您都應該指定表格高度。
表格筆劃無法正確顯示
如果將筆劃添加到包含其他元素的表格中,Outlook 可以添加額外的空間/填充。 盡可能避免使用筆劃。
行高差異
Outlook 可能會遇到行高問題,尤其是如果您使用 1.3 等數字指定行高或將行高設置為小於 1,在這種情況下,Outlook 會以奇怪的方式裁剪您的排版。 參考本指南以避免行高問題。
如何為所有平台設計電子郵件
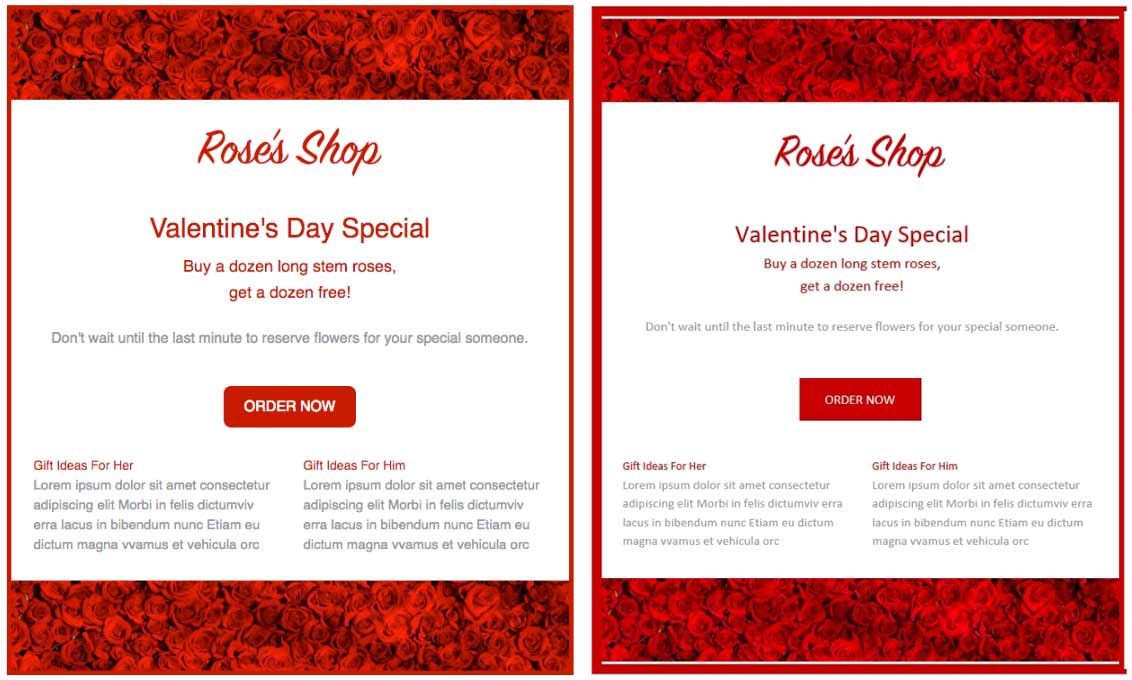
即使對於經驗豐富的編碼人員來說,解決 Outlook 問題也可能是一件令人頭疼的事情。 您不僅需要解決 Outlook 的問題,還需要確保所做的任何更改不會對您的電子郵件在其他流行的電子郵件客戶端(如 Gmail、Apple Mail 和 Yahoo)中的呈現方式產生負面影響。
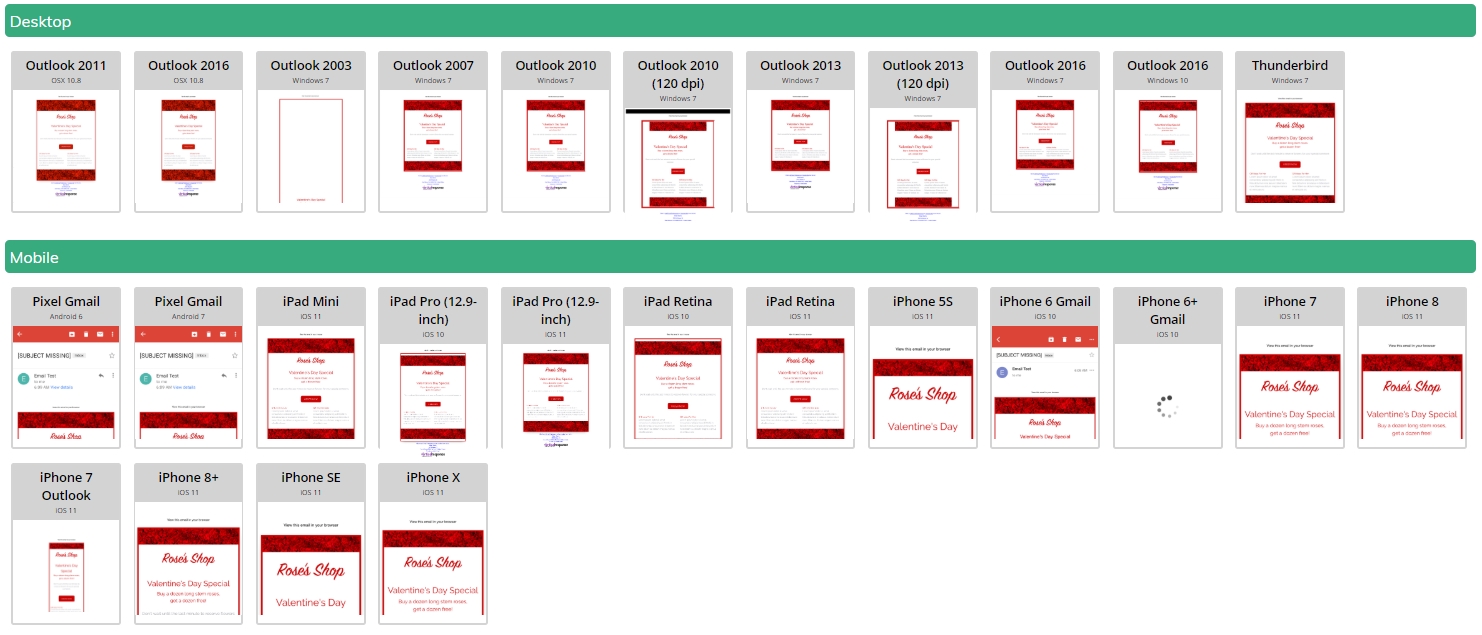
好消息是您可以避免頭痛并使用電子郵件測試套件快速設計適用於所有平台的電子郵件。 只需在 Vertical Response 電子郵件構建器中創建一個新電子郵件,然後單擊“運行測試”即可針對近 60 個不同的電子郵件平台檢查以下內容:
- 收件箱預覽
- 主題行預覽
- 鏈接
如果您發現問題,無需離開電子郵件編輯器即可進行更改 - 並自信地發送電子郵件,因為他們知道它們會在所有平台和設備上完美顯示。

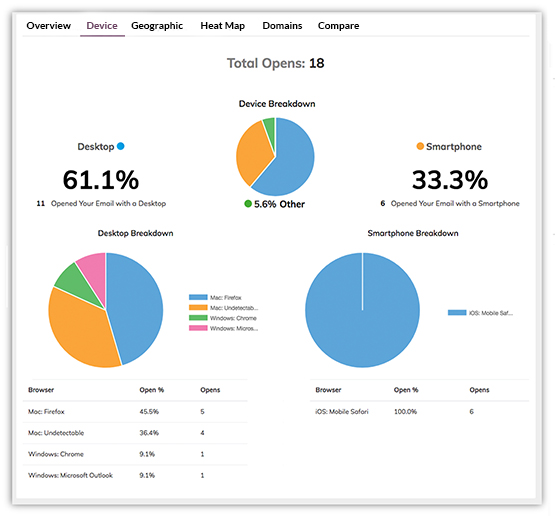
您還可以使用 VerticalResponse 的高級報告工具來節省時間,該工具會顯示您的客戶使用哪些瀏覽器和設備,這樣您就可以確保您的電子郵件在這些平台上完美呈現。
有了這樣的工具,電子郵件營銷曾經非常令人沮喪的方面變得快速而簡單。 如果您不想為繁瑣的測試和在 HTML 編輯器和各種電子郵件客戶端之間來回切換而煩惱,您可以通過使用 VerticalResponse 創建和測試電子郵件來節省時間、金錢和麻煩。
構建、發送和跟踪在任何設備上看起來都很棒的電子郵件
 開始你的免費試用
開始你的免費試用編者註:本指南最初於 2012 年出版,為了準確性和相關性已經過更新和修訂。
