每月模板工具包 #11:餐廳網站模板工具包
已發表: 2020-06-17網站設計的靈感來自日本文化,即其時尚、精緻的風格。 這些餐廳網站模板迎合了希望通過現代、精美的網站建立在線形象的餐廳和在線企業。 模板結構和佈局的簡單性和直接性本質上是通用的,允許任何業務類型使用它並使其適應他們的獨特需求。
我們選擇了帶有簡約背景的干淨設計,突出了整個模板中圖像的深色和清晰度。 有了這個,我們擁抱了烹飪藝術的世界,展示了餐廳供應的食物菜餚的高度詳細的照片。 在這篇文章中,我們將探討我們在創建模板時使用的設計選擇和設計思維,例如攝影方法、我們如何設計網站配色方案和佈局以補充圖像等等。
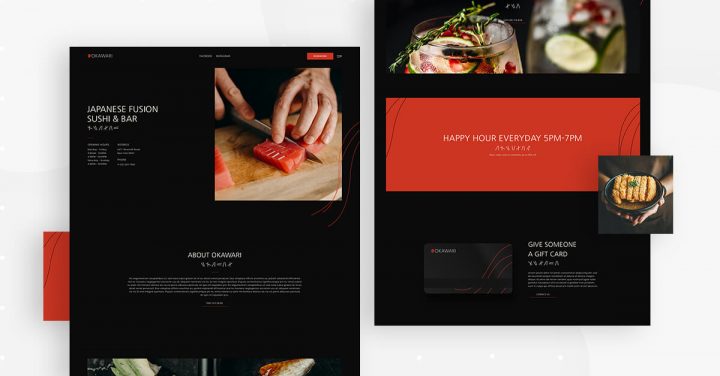
主頁:設置基調

該模板的主頁營造出一種寧靜、親密和精緻簡約的氛圍——這一切都歸功於它的配色方案。 我們選擇了黑色等深色來描繪日本傳統的深色調色板,以及白色和紅色。 整體設計的目標是營造出與顧客進入日本餐廳時相同的氛圍,擁有低調而現代的家具和裝飾。
主頁(和標題)中最獨特、最可操作的設計元素之一是漢堡菜單,這實際上是我們最喜歡這個模板的地方之一。 我們使用了一個小的筷子圖標來代表漢堡包,我們可以通過上傳一個 SVG 文件來做到這一點。 你還會注意到,當你點擊水平筷子時,彈出窗口會打開,它的退出圖標也是一個筷子插圖,但定位為一個 X。筷子圖像是貫穿始終的線狀設計的眾多用法之一網站。
此處使用的設計方案的獨特之處在於模板的整個調色板基於主頁英雄圖像的細節:深紅橙色生鮭魚片。 這種精確的紅色陰影用於“預訂”按鈕和左上角的 Okawari 徽標。
您還會注意到徽標的紅色圖形有細而微妙的線條貫穿其中,這是為了反映圖像中切開的鮭魚片的線條。 我們將這一設計理念進一步提升了一個層次,您會在整個網站中註意到這一點,我們在頁面下方放置了紅色彎曲的垂直線,這也表明一旦您向下滾動到折疊下方,就會有更多的內容。
總的來說,考慮到我們使用的配色方案是圍繞鮭魚的紅橙色建立的,我們完成的調色板是紅橙色、黑色、白色和一種被稱為“春天”的灰白色的類似組合。木頭。” 我們喜歡這個調色板營造出的誘人、低調的氛圍,這是向尋求美味佳餚的人們表達餐廳熱情好客和誘人氛圍的好方法。
當您選擇將主頁模板插入您的網站時,請注意該模板是一個“頁面”,您可以從以下位置下載:
編輯器 > 打開圖書館彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“日本餐廳”。
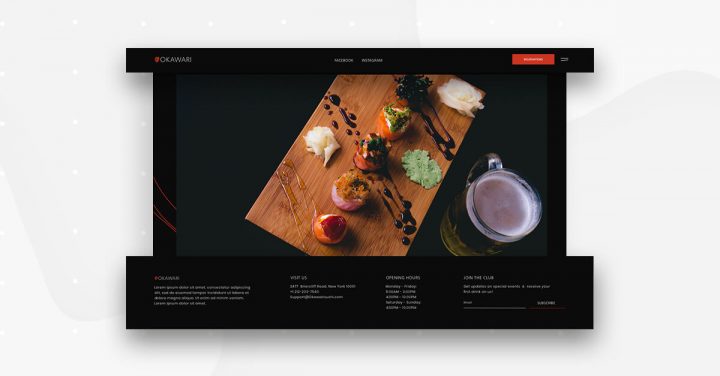
頁眉和頁腳:對比之美

與我們討論的主頁類似,您會在頁眉和頁腳中找到的顏色組合營造出微妙的對比,尤其是紅色和黑色之間的對比,這是餐廳氛圍的清晰表現:將傳統美食與現代時尚的餐廳。
在可用性方面,這種對比有助於網站訪問者註意到標題中醒目醒目的“預訂”按鈕。 最終,該網站的主要目標之一是鼓勵訪問者進行預訂,而一個明亮、誘人的號召性用語按鈕是實現這一目標的好方法。
事實上,在設計號召性用語按鈕時,可見性是最重要的因素之一。 您的按鈕在其背景和環境中脫穎而出對其成功至關重要。
頁腳的極簡設計的特點是為四列中的每一列中的文本選擇了獨特的字體 - Poppins,一種細而圓的無襯線字體。 在模板中,我們實際上選擇了兩種不同的字體,都是無襯線字體:Poppins 和 Nanum Gothic。 兩者都是纖薄、輕巧、極簡的字體,而 Nanum Gothic 的圓潤度略低,更直和線性。 這種風格與整個模板中反復出現的細線圖像很好地對應。
當您選擇將頁眉和頁腳模板插入您的站點時,您可以通過執行以下操作來實現:
標題:
WP左側面板>模板>主題生成器>添加新>選擇“標題”>庫彈出>滾動頁面並找到它或搜索“日本餐廳”
頁腳:
WP左面板>模板>主題生成器>添加新>選擇“頁腳”>庫彈出>滾動頁面並找到它或搜索“日本餐廳”
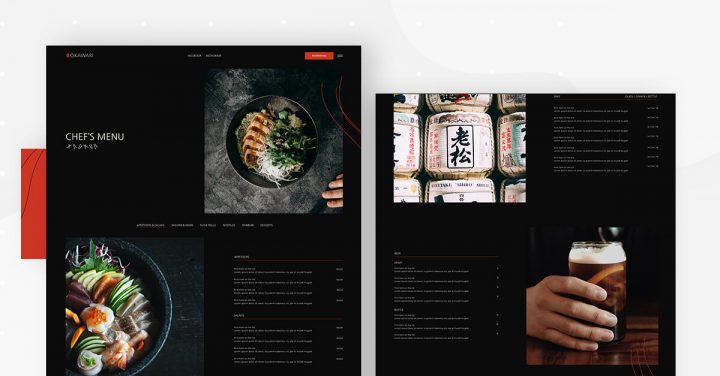
廚師的菜單和酒吧:開始用餐

Chef's Menu 和 Bar 頁面突出了 Okawari 正宗日本食品創作中使用的食材的顏色、質地和獨特性。 遵循破碎的網格佈局,細節豐富的食物和飲料攝影背後的黑色背景給遊客一種“如此真實,你可以觸摸它”的體驗。
當您向下滾動時,開胃菜和沙拉部分由兩個寬列組成,在價格列表小部件旁邊分別有一個圖像小部件。 因為該部分的圖像被賦予了 514×795 像素的大尺寸,所以每種成分的細節都栩栩如生,從鮭魚的質地到黃瓜片的精確度,再到冰冷鬆脆的冰糖。
那些探索菜單並考慮在餐廳預訂餐桌的人可以獲得他們將享受的食物和飲料類型的敏銳視覺樣本。
這種生動的圖像風格適用於頁面上的每個圖像,正如我們在主頁上看到的那樣,描述每個菜單項的輕量級白色文本是一種有效的設計策略,可以增強菜單食品攝影的美感。
Chef's Menu 和 Bar 頁面都是頁面模板。 您可以通過執行以下操作來插入這些:
編輯器 > 打開圖書館彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“日本餐廳”。
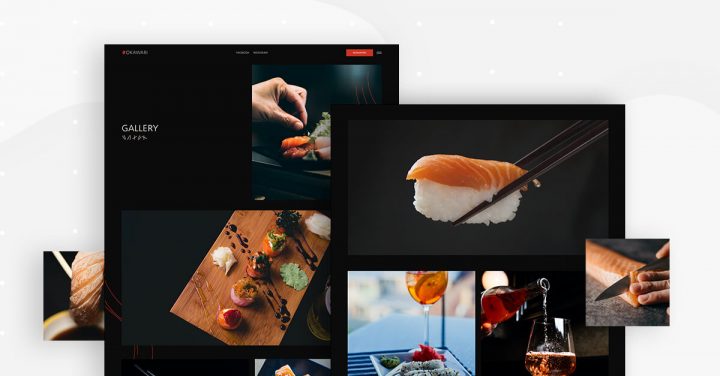
畫廊:展示你的作品

此模板套件中的圖庫頁面將烹飪藝術的美感提升到一個新的水平。 它還最大限度地發揮了畫廊小部件所提供的潛力。 保持破碎的網格佈局,畫廊頁面通過添加全角圖像來混合一些東西,當你向下滾動時,在兩列和一列佈局之間交替。
我們為圖庫頁面上的每個圖像使用的另一種技術是延遲加載,順便說一下,這是我們在 Elementor 最喜歡的設計策略之一。 延遲加載不僅可以優化頁面加載時間以及網站的整體性能,還可以讓用戶在向下滾動屏幕時保持參與。 從根本上說,延遲加載意味著圖像內容不會在頁面加載時加載,而是僅在網站訪問者滾動到屏幕的該內容部分時才加載。
這加快了頁面加載過程,並刺激了用戶參與,因為當他向下滾動時,圖像會主動出現在屏幕上,從而創建動態的視覺交互。
每道菜的照片中再次使用了彩色圖像,每個角落都呈現出充滿活力的“多彩飲食”主題。 這是一種包羅萬象的體驗,您可以想像直接咬入每一卷壽司或握壽司是什麼感覺。
圖庫頁面是一個頁面模板。 您可以通過執行以下操作來插入這些:
編輯器 > 打開圖書館彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“日本餐廳”。
了解如何使用 Elementor 創建餐廳網站
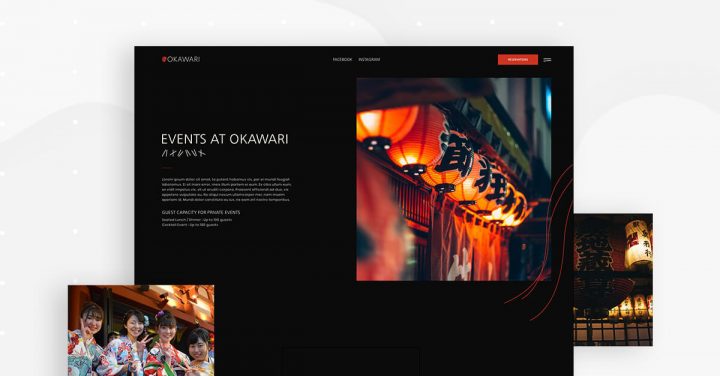
活動:熱情好客

活動頁面採用“以人為本”的態度,展示了穿著正宗服裝的日本女性的詳細、清晰的圖像。 他們快樂的表情營造出熱情、樂觀的氛圍,就像任何餐廳或活動客人走進餐廳入口或活動室時都想感受的那樣。
展示餐廳的燈籠和主題裝飾也傳達了這樣一個信息,即在 Okawari 參加活動或派對是一種真正傳統的日本慶祝體驗,友好的照明方案讓用戶對走進門感到興奮。
與所有其他頁面一樣,我們使用筷子圖像作為不同正文之間的分隔符,以及與鮭魚的配色方案和網站的整體外觀相匹配的紅線主題。
事件頁面是一個頁面模板。 您可以通過執行以下操作來插入這些:
編輯器 > 打開圖書館彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“日本餐廳”。
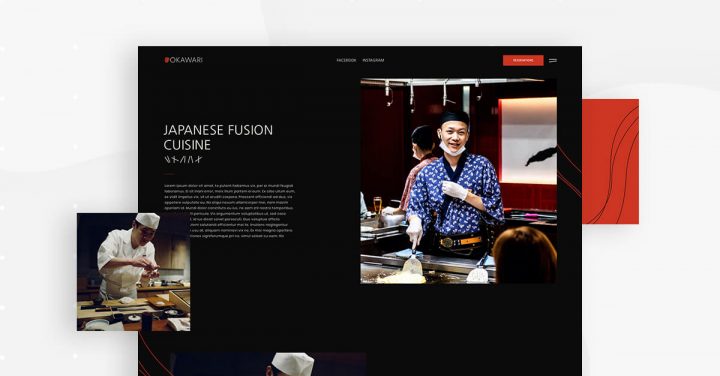
簡介:大川里的人們

關於頁面進一步採用了“以人為本”的內容設計理念。 壽司廚師在製作過程中與網站訪問者進行眼神交流的第一張圖片為“關於我們”頁面添加了個人聯繫。 無需訪問實體餐廳,潛在客戶就可以真實、有形地了解他們將在餐廳與誰互動。
再往下,Okawari 的行政總廚在他的手掌中運用他的專業知識的親密視圖為網站訪問者傳達了“幕後”類型的體驗。 他的整個廚房工作區都是可見的,描繪了一種尊貴而又謙遜的專業氛圍。
在圖像上放置標誌性的紅線設計將行政總廚的工作和對餐廳品牌和整體網站體驗的貢獻聯繫起來。
關於頁面是一個頁面模板。 您可以通過執行以下操作來插入這些:
編輯器 > 打開圖書館彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“日本餐廳”。
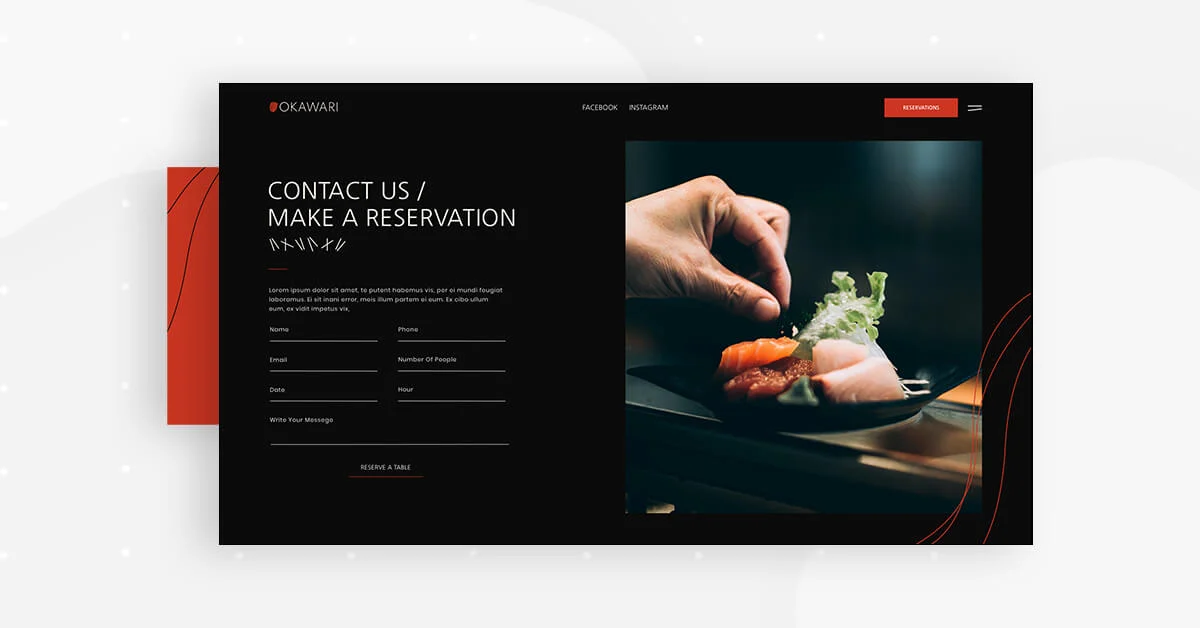
預訂:取得聯繫

Reservations 頁面使用表單構建器來創建一個簡單的、用戶友好的表單。 表格旁邊的照片選擇具有額外的意義,因為手為頁面設計增添了“人性化”。 這裡的潛在含義是網站訪問者正在開始與餐廳的人際接觸,並更接近於品嚐他們的美味佳餚。 這只是積極關係的開始。
我們在預訂頁面上使用的另一個小部件是 Google 地圖小部件。 顧客肯定會想知道如何去你的餐廳,沒有什麼比好的谷歌地圖更容易導航了。 就像您讓客戶更容易找到您一樣,您自己也會發現將 Google 地圖小部件添加到您的站點很容易。 輸入要顯示的位置後,您可以完全控制訪問者第一次看到地圖時的放大程度、大小,並且可以完全自由地根據自己的需要設置地圖樣式。
預訂頁面是一個頁面模板。 您可以通過執行以下操作來插入這些:
編輯器 > 打開圖書館彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“日本餐廳”。
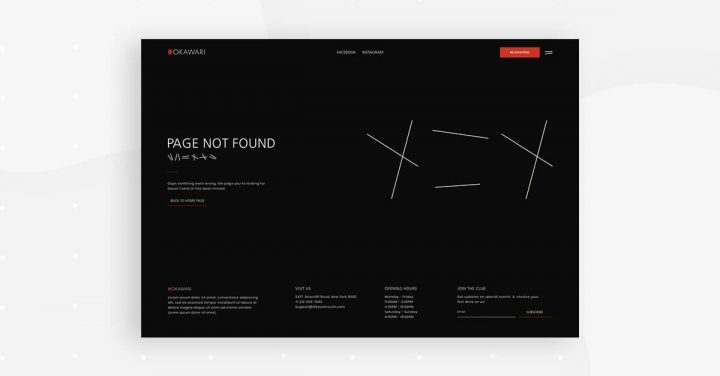
404:重回正軌

404頁面利用黑白設計的美感來強調幾個簡短的詞。 在這種情況下,少即是多,因為我們的注意力會立即轉向 404 消息,儘管它的字體很小,句子的長度也很短。
當用戶最終訪問我們的 404 頁面時,我們的首要任務是盡快將他重定向回網站,並消除任何可能的干擾或令人困惑的導航。 因此,使用簡約、簡短的信息和視覺方案是促進這一點的最佳方式。
404頁面是一個404模板。 您可以通過執行以下操作來插入這些:
WP 左面板 > 模板 > 主題生成器 > 添加新 > 選擇“單 – 404 頁” > 庫彈出 > 滾動頁面並找到它或搜索“日本餐廳”。
導航菜單和歡樂時光彈出窗口:明確的行動方案

導航菜單彈出窗口是模板優雅的紅橙色配色方案的擴展。 紅色和黑色背景之間的對比在這裡很和諧,深紅色讓精緻、輕巧的菜單項文本脫穎而出,儘管它們很薄且大小適中,但完全可見。
歡樂時光彈出窗口遵循與導航菜單彈出窗口相同的配色方案和样式,但將內容重新打包為垂直形式。 我們在這里關注的是精確的信息層次結構,因為我們正在提供折扣優惠,可能會鼓勵用戶比原計劃更早地來嘗試這家餐廳。
最後,紅橙色背景巧妙地反映了歡樂時光所代表的含義:令人耳目一新、充滿活力的體驗,旨在振奮精神。 毫無疑問,一小時的壽司和雞尾酒會奏效。
預訂頁面是一個頁面模板。 您可以通過執行以下操作來插入這些:
WP 左面板 > 模板 > 彈出窗口 > 新增 > 選擇“彈出窗口”> 庫彈出窗口 > 滾動頁面並找到它或搜索“日本餐廳”。
一切都與演示有關
像我們這樣的美食家知道讓您的食物看起來和味道一樣好是多麼重要。 您的餐廳網站也是如此。 一旦您創建了一個網站,以吸引人的、視覺上令人愉悅的在線格式展示您的招牌菜和您的整體業務,您未來的餐廳客人將渴望與您一起享用美酒佳餚。
要查看完整的日本餐廳模板套件,請查看此演示。
如果您擁有 Elementor Pro,那麼您只需進入 Elementor,打開模板庫,然後搜索“日本餐廳”即可享受這款尖端套件。
這是一個簡短的 gif,顯示瞭如何搜索套件:
您接下來希望看到哪些模板? 請在下面的評論中告訴我們。
