前端開發 JavaScript 框架完整指南
已發表: 2018-06-15後端和前端——原生移動應用程序和 Web 應用程序的兩個基本組件。 雖然前者為應用程序提供燃料,但後者定義了應用程序在用戶領域(即用戶設備上)時的行為方式。
雖然我們之前已經在文章中介紹了支持強大應用程序後端開發的因素,但在本文中,我們將深入研究前端開發,尤其是 JavaScript 框架。
曾經有一段時間,網站或移動應用程序由簡單的靜態文本站點組成,與其他網站和應用程序的交互範圍很小。 唯一的創新範圍來自懸停在屏幕上的最小動畫。 那是 HTML 和 CSS 的時代。
但是今天,自從 JavaScript 框架出現以來,情況發生了變化。 今天的網絡應用程序播放視頻、與其他應用程序交互、填寫表格,以及做所有足以讓用戶在不刷新頁面的情況下保持投資的事情。
看到頂級 JavaScript 框架引入前端開發世界的進步,許多其他語言/技術開始蓬勃發展。

企業在基於 Web 和本機應用程序的前端開發方面的選擇
當談到移動應用程序的前端開發——原生、Web 應用程序和谷歌希望您了解的新應用程序類型——漸進式 Web 應用程序時,企業可以選擇許多不同的技術選項。
我知道這篇文章主要是討論 JavaScript 框架,但在涉及 Web 應用程序的前端開發時,僅根據您擁有的其他選項進行討論是公平的。
以下是值得關注的頂級 JavaScript 框架替代方案 -

JavaScript 還是沒有 JavaScript,前端開發行業也有很多值得期待的地方。
2019 年前端發展趨勢
高級聊天機器人
移動端和網站上基於會話的用戶界面是當前前端開發的第一大趨勢。 據估計,到 2020 年,85% 的客戶與企業的互動將涉及零人工參與。
[閱讀:聊天機器人如何塑造業務增長故事]
運動界面
雖然當我們談論界面設計時,材料設計仍然占主導地位,但動態 UI 的結合將為網站和移動應用程序注入活力。
為了吸引用戶的注意力和傳遞信息,懸停、動畫、模塊化滾動和頁面標題轉換等動態 UI 元素可以成為無縫和可通過的用戶體驗之間的差異化因素。
[閱讀:如何通過動態設計讓您的移動應用程序栩栩如生]
JavaScript 的演變
Javascript 無疑是開發人員使用的最著名的語言,這使其在前端開發人員、全棧開發人員和後端開發人員中的地位很高。
隨著 Node.js 和 React.js 等可擴展 Javascript 框架的出現,以及 NPM 客戶端和 Yarn 等強大的包管理器的存在,當我們在 2019 年談論前端開發時,Javascript 框架仍然是主要技術。
您是否看到“JavaScript 的演變”如何在前端開發趨勢列表中找到自己的位置?
是不是讓你好奇……
為什麼選擇 JavaScript?
正如我們在幾分鐘前看到的那樣,事實上,在技術方面,企業有許多替代方案來作為前端開發的基礎。 然而,儘管如此,仍然是 JavaScript 繼續見證大規模採用,並且有充分的理由支持 JavaScript 框架正在獲得的那種增長。 讓我們看看其中的幾個
為什麼像我們這樣的企業選擇 JavaScript?

它在每個平台上
JavaScript 框架在一系列不同的平台上存在和使用,實際上它在你可以想像的每個平台上——瀏覽器、移動、物聯網、桌面應用程序等等。
作為最佳基礎語言
一旦你學習了 JavaScript,學習其他語言就變得輕而易舉了。
可以處理複雜性
世界上大多數最受歡迎的網站,如 Paypal、Netflix 和 LinkedIn 等,都使用一種或其他形式的 JavaScript 框架。
更快的調試 = 更快的部署
與其他語言不同,JavaScript 帶有反饋循環功能。 因為它是在瀏覽器上構建的,所以可以運行代碼並獲得即時結果。
諸如此類和許多其他原因足以將 JavaScript 確立為一種流行語言——一種可以輕鬆用於許多不同情況和許多不同平台的語言。
由於 JavaScript 語言的流行和易用性,許多框架現在已經在 JavaScript 保護傘下找到了一席之地,許多其他框架正在開發成為該家族的一部分。
總而言之,目前有超過 50 種不同的 JavaScript 框架可用於移動應用程序的前端開發,當您添加 Web 特定框架時,數量會成倍增長。
市場上使用了超過 50 種 JavaScript 框架,實際上很難得出結論,哪些前端開發框架會是最好的。
雖然不同的企業在選擇前端 JavaScript 框架時會有不同的偏好,但在 Appinventiv,我們將精力集中在這四個 Angular 框架上。 做出反應。 Vue。 節點。
– 神奇四俠 –
角.js。 做出反應。 Vue。 節點

我們選擇 Angular.js、React、Node 和 Vue 進行前端開發的原因
流行度——所有四個 JavaScript 框架在 Web 和移動應用程序開發行業都很流行,並且由於這種流行度,它們擁有強大的開發人員社區的支持,這使得問題修復成為一個快速的過程。
靈活性——直接從 Angular 框架和 React 框架到 Vue 和 Node,所有這些框架都用於開發中高複雜度級別的應用程序。
開發人員易於適應——與其他框架相比,這些框架具有相對較低的學習曲線,這使得移動應用程序開發過程更快。
經驗——我們使用這些頂級 JavaScript 框架開發了 100 多個基於移動的應用程序,讓我們深入了解它們的工作原理。
讓我們詳細了解一下它們——
Vue.js
如果 React Framework 和 Angular.js 曾經有過一個孩子,它會看起來像 Vue.js(不是徽標,而是功能)。 前 Google 員工 Evan You 的創意,Vue.js 在前端開發方面以某種方式成功地成為了所有三個主要框架的競爭對手: Angular 框架、 React.js 框架和Ember 框架——成為 JavaScript 框架中的主流。過程。 即使沒有任何熱門技術名稱的支持,該品牌也能夠在開發者社區中真正流行起來。
Vue.js 的唯一目的是使界面開發更有條理和更簡單。 它做得非常完美,現在被認為是開發輕量級應用程序的理想選擇。
作為 React 和 Angular 的合法子代,JavaScript 框架展示了兩者中最好的功能——一方面,它提供 Angular 框架的雙面數據綁定工具,另一方面,它提供服務器端渲染反應框架。
但是,就像所有看似理想的事情一樣,Vue.js 也有其優缺點。
他們來了
優點 -
- 快速採用。 自推出以來僅幾年,許多企業就開始將 Vue 作為其技術堆棧的一部分。
- 低學習量表。 與 Angular JavaScript 框架相比,熟悉該框架更容易。
- 渲染支持是聲明性的
- 更容易與 HTML 元素集成
缺點 -
- 既然是新項目,資源還是比較匱乏的
- 相對較小的社區支持,尤其是與 Angular.js 和 React 框架相比
角框架
我們所有開發人員都同意的一件事是,Angular JavaScript 是一個具有強大 Web 應用程序前端開發能力的框架。
Angular.js 是一個功能齊全的 JavaScript 框架,具有一系列商業優勢,例如快速生成代碼、方便的應用程序部分測試以及雙向數據綁定,有助於立即反映後端發生的變化關於用戶界面開發。

Angular Framework 會定期發布更新,例如 Angular.js 6 改進了渲染引擎,適用於更小更快的應用程序。
即使數百家企業都在採用 Angular 框架,並且它在全球Angular 與 React.js 框架比較中佔據主導地位,但也有一些與此 JavaScript 框架相關的明顯優缺點 -
優點
- 材料設計和 PWA 支持
- 由於谷歌的支持,穩定的長期支持
- 雙向數據綁定
- 以移動為中心的 Web 開發方法
缺點
- 使用 Angular Framework 開發的應用程序以繪製設備的電池而聞名
- 需要更多優化來解決當前的低性能問題
- 帶有高學習量表
反應框架
在 Facebook 和 Instagram 的支持下,React 框架已成為當前最常用/頂級的 JavaScript 框架,在 GitHub 上有超過 1,000 個貢獻者將其用於前端開發。 由於使用了虛擬 DOM,與 Angular.js 相比,React 框架為應用程序提供了更好的性能提升。


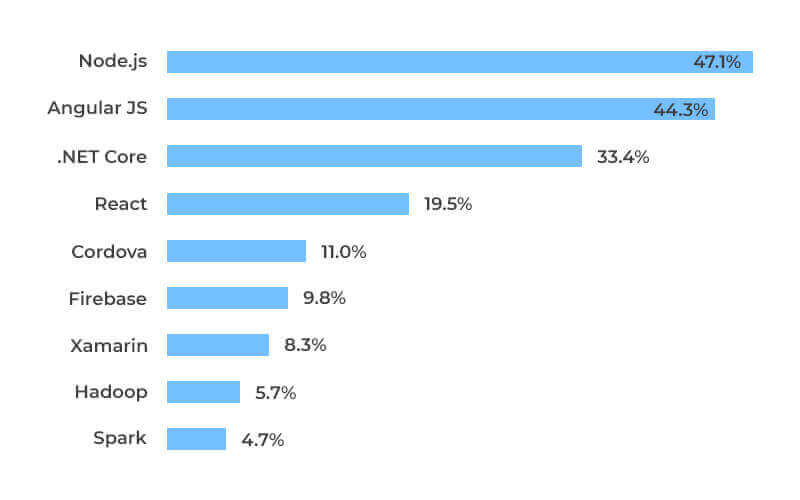
全球超過 38% 的開發人員使用 React.js。 與其他 JavaScript 框架相比,它也已成長為許多主要企業的首選,例如 Netflix、Paypal、Flipboard 和 BBC 等。
現在,像我們和 WhatsApp 這樣的企業在前端開發中使用 React 框架確實有很多原因,但靈活性是最重要的。 JavaScript 框架忠實於它在開發具有高級用戶界面的移動應用程序方面的優勢所創造的炒作。
儘管如此,該框架與其他框架一樣,並非沒有優點和缺點。 以下是它的優缺點——
優點
- 一套好的文檔和在線資源
- 服務器端渲染的可能性
- 簡易組件模型
- 快速、高效、靈活、體積小
缺點
- 擁有構建工具是必不可少的
- 框架與修改 DOM 的其他庫和代碼不兼容的可能性非常高
- 學習曲線可能會高一點
節點.js
Node.js 隨著時間的推移成為頂級的服務器端 JavaScript 框架。
Node.js 背後的想法是使用事件驅動的 I/O 來幫助在開發跨一系列分佈式設備運行的數據密集型實時應用程序時保持高效和輕量級。
頂級服務器端 javascript 框架有助於構建快速且可擴展的網絡應用程序,因為它能夠通過高吞吐量管理大量連接 - 這最終帶來了更大的可擴展性。
如果您正在尋找具有所有工具的功能齊全的 JavaScript 框架環境,Node.js 將是您的正確選擇。 事實上,Node.js 的受歡迎程度使其成為頂級 JavaScript 框架之一。 與PHP和Golang相比,它領先一步。

我敢肯定,現在你一定已經熟悉了這個練習。 所以,跟上潮流,我們走——
優點
- 非阻塞 IO 生態系統讓開發人員可以同時處理多個請求
- Node.js 開發者社區非常活躍,這意味著可以訪問 GitHub 中的現成解決方案和代碼
- 使 JavaScript 全棧。 在 Node.js 之前,該平台僅用於客戶端的開發。
- 作為最流行的服務器端 JavaScript 框架之一,Node 與限制相反。 它使您可以從頭開始構建應用程序的每個元素。
缺點
- 已經出現過 Node API 不穩定的實例
- 它仍然不支持多線程編程,這意味著它在執行長時間運行的計算時並不理想,最終導致應用程序性能下降。
所以這裡有四個前端 JavaScript 框架,我們在每次 Web 應用程序開發項目出現時都發誓。
除了這四個之外,還有 11 個前端 JavaScript 框架,我們可以看到它們在列表中競爭一個位置來替換它們。 雖然他們需要幾年的時間才能達到 Angular.js 和 React js 框架和 Node、Vue 的位置,但他們已經 100% 準備好在 2019 年與神奇四俠並駕齊驅。
簡而言之,接下來的 11 個 JavaScript 框架現在已經變得太大而無法忽視。 現在是時候讓他們獲得應有的風頭了,所以我們開始吧——
– 搭檔 –
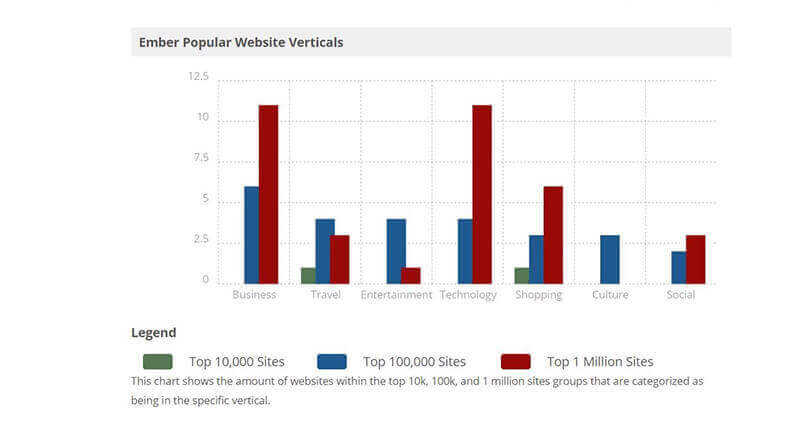
Ember.js
Ember.js 用於設計許多複雜的網站,如 Kickstarter、Heroku 和 LinkedIn,得到了龐大在線社區的支持、不斷推出的更新以及 JavaScript 最佳實踐的廣泛應用。
Ember.js 非常適合開發複雜的 Web 應用程序,它附帶的基於字符串的模板系統有助於加快啟動時間。
前端 JavaScript 框架還專注於可擴展性,因此開發人員可以輕鬆地在移動和 Web 應用程序上工作。

Next.js
Next.js 不是您常用的 JavaScript 框架。 該框架由 React js 團隊作為服務器端渲染工具推出。 使用 Next 和 React.js 組合的開發人員可以幫助簡化前端開發過程。
流行的服務器端 javascript 框架帶有一組顯著的功能,例如基於頁面的客戶端路由和自動代碼拆分。 最重要的是,Next.js 帶有完整的 CSS 支持,稱為 styled-jsx,以幫助簡化用戶界面開發的樣式。
流星.js
全棧客戶端和服務器端 JavaScript 框架允許在 JavaScript 中快速開發端到端 Web 和移動應用程序的前端。 由於其模塊化結構,庫和包可以快速使用。
在性能方面,數據庫中發生的每一項更改都會立即傳輸到 UI。
目前,該框架用於馬自達、霍尼韋爾和宜家等公司的實時應用程序開發。
秘銀.js
Mithril.js 有一系列與 React.js 相似的特性。 Mithril 為您提供分層 MVC 元素和各種默認安全模板,這些模板帶有智能 DOM 差異,可用於檢查高性能渲染。
JavaScript 框架還為前端開發提供了兩個非常令人印象深刻的功能——URL 路由和可定制的數據綁定。
聚合物.js
輕量級框架旨在使您能夠充分利用 Web 組件。
Polymer 的 Web 組件是 HTML 標準的一部分,與 ReactJS 相比,它承諾存在更長時間。
當您需要將您的應用程序與其他框架和平台相結合以及您需要使用 JavaScript 標準時,Polymer.js 效果最佳。
Aurelia.js
Durandal Inc. 的產品被宣傳為下一代 UI 框架。 它被認為是當前對開發人員友好且先進的前端 JavaScript 框架之一。
JavaScript 框架 API 的設計不僅是為了滿足當今的需求,而且是為了滿足未來的 Web 編程語言的需求。 它同時支持 ES2015、ES5、ES206 和 Typescript,為開發人員提供了高度的靈活性。
Aurelia 還帶有一個可擴展的 HTML 編譯器,它允許開發人員創建自定義的 HTML 元素並通過支持動態加載、數據綁定和批量渲染來控制模板生成。
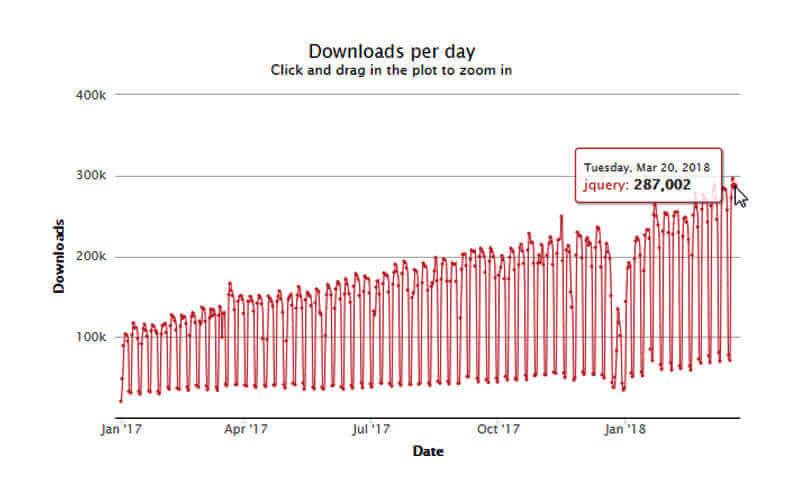
jQuery
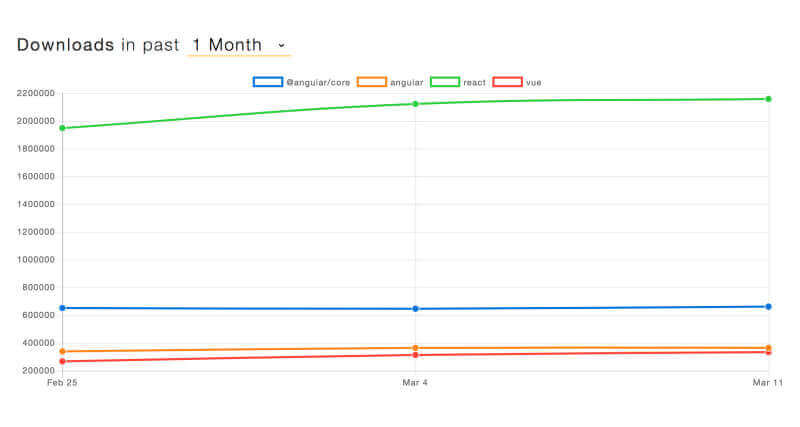
流行的android app 開發框架,雖然老了,但仍然佔據主導地位,每天 30 萬的下載量就是一個標誌。

儘管推出更新的頻率已大大降低,但新版本 v4.0 計劃進行一系列更改,例如 -
- 重寫速度框架
- 使用下一代 JavaScript 重寫
- 全新的活動模塊設計
骨幹網.js
該框架是 JavaScript 框架開發者社區中最著名的框架之一。 該框架能夠為自己收集的受歡迎程度背後的原因非常簡單——該框架帶有可用性模塊,這些模塊非常易於理解並且具有極其簡單的學習曲線。
使用 Backbone,您可以在傳統 Web 庫的幫助下製作單頁應用程序。 它們的開發理念是服務器端功能應始終通過 API 流動,因為它最大限度地減少了為實現複雜 Web 應用程序框架的複雜功能而應編寫的代碼數量。
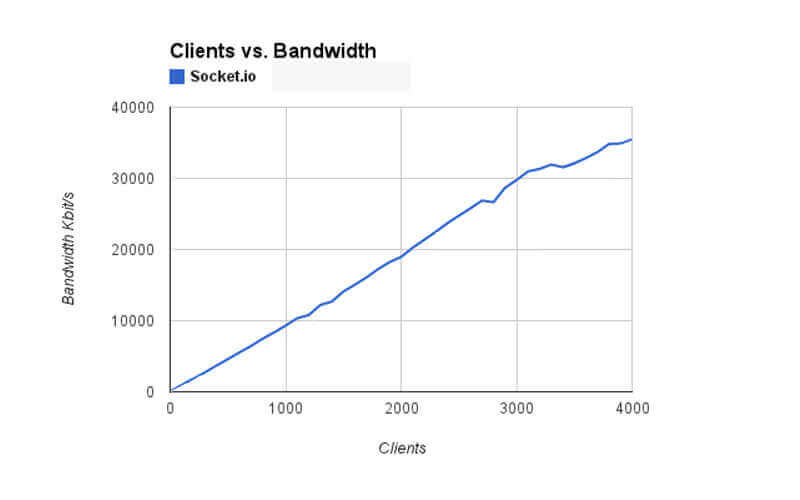
插座
客戶端和服務器端的 JavaScript 框架一直受到前端開發社區的廣泛關注,使其成為最流行的 JavaScript 框架之一。 Socket 允許您利用服務器和客戶端之間的實時通信。 它分為兩部分——從瀏覽器運行的客戶端庫和基於 Node.js 構建的服務器庫。
Socket 允許您實現實時二進制流、交互式文檔協作集、即時消息平台以及項目和應用程序的實時統計。

鈦
該框架允許移動應用程序開發人員在 JavaScript、HTML 和 CSS 等 Web 技術的幫助下創建本地應用程序。
它是當今最好的 JavaScript 框架之一,其應用程序已在超過 460,587,474 台設備上運行,並且有超過 91609 名開發人員在使用它。
昏死
我們認為最後一個 JavaScript 框架將成為流行的框架選擇,它是 Knockout.js。
該框架可幫助開發人員構建豐富的響應式顯示和具有乾淨底層數據模型的編輯器 UI。 具有動態更新的 UI 部分的應用程序可以從 Knockout 框架中受益匪淺。
與 Knockout 相關的三個特性有助於框架在前端開發領域的普及——
依賴跟踪——當數據模型發生變化時,JavaScript 框架會更新 UI 的正確部分。
聲明式綁定——該功能允許您在任意放置的綁定上下文的幫助下提供複雜和動態的用戶界面開發。
Trivially Extensible – 它允許您使用自定義行為作為新綁定的一部分,以便於重用。
以下是我們依賴的 4 個 JavaScript 框架,以及其他 11 個 JavaScript 框架,它們將與神奇四俠一起在 2019 年出現。
現在來看看你應該使用哪個最受歡迎的 JavaScript 框架,在做出決定時,比較架構、性能、文檔、學習曲線、社區支持和組織。