JetMenu 評論 (2021) | 如何在 WordPress 網站中創建超級菜單?
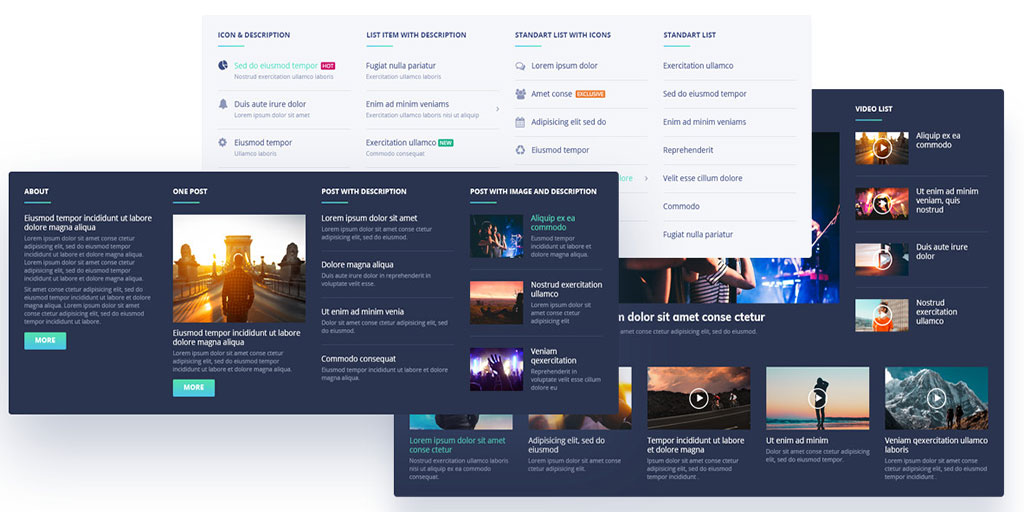
已發表: 2019-11-17JetMenu 是一個插件,可幫助您創建大型菜單並為其設置樣式。 使用它,您可以創建和自定義菜單內容和外觀、添加徽章和圖標以及更改菜單項背景。 在這篇 JetMenu 評論中,我將展示它是如何易於使用的 JetMenu 插件及其直觀的界面。
JetMenu 允許您使用各種字體和顏色來設計菜單項的樣式。 它具有多種設置,用於更改和修改菜單項陰影以及自定義活動和胡佛模式等內容。
JetMenu 插件與 Elementor 頁面構建器協同工作(請參閱 Elementor free 和 Elementor pro 之間的區別),從而可以通過拖放功能將項目添加到菜單中。 JetMenu 插件與 Elementor 和 JetElements 具有一些相同的特徵,包括來自 Elementor 的自定義菜單模式。 這允許您將菜單添加到您喜歡的任何頁面佈局。
噴氣插件
JetMenu 是 Crocoblock 多合一工具包的一部分。 有關更多信息,請查看我的 Crocoblock 評論和 Crocoblock 交互式彈出庫和動態元素。
您可以單獨購買 JetMenu 插件,也可以將其與其他 Jet 插件捆綁在一起。 JetPlugin 套件附帶了一系列可與 Elementor 一起使用的插件:
- JetElements :包含 40 多個小部件,旨在滿足您的所有 WordPress 需求。
- JetMenu :讓您自定義菜單項並為其設置樣式,以及添加其他大型菜單項。
- JetTabs :自定義選項卡佈局以適合您的偏好,垂直或水平。
- JetBlog :一個小部件,可讓您以各種樣式顯示博客文章。
- JetReviews :提供用於創建引人注目的評級欄和有吸引力的評論部分的工具。
- JetWooBuilder :與 WooCommerce 小部件協同工作以創建獨特且有吸引力的產品頁面模板。
- JetTricks :為 WordPress 內容提供額外的視覺效果選項。
- JetThemeCore :提供預製的內容塊和小部件,用於創建更具吸引力和時尚的網頁。
- JetBlocks :允許您自定義或添加徽標、編輯登錄、搜索表單、漢堡包和導航菜單等。
- JetEngine :用於編輯和實現動態內容的強大插件
- JetPop-up :提供用於創建一系列具有拖放功能的彈出窗口的工具,以及自定義定位和彈出窗口的事件觸發器。
- JetSmartFilters :提供用戶友好的 Ajax 過濾器,用於創建自定義術語、帖子和 WooCommerce 產品。
- JetProductGallery :提供用於將您的產品圖像和視頻作為錨點、畫廊或滑塊突出顯示的所有內容。
- JetSearch :用於向 Elementor 添加搜索框以進行快速搜索。
- JetCompareWishList :它使您可以選擇將項目比較和願望清單添加到您的站點。
- JetStyleManager :在 Elementor 中調整和控制小部件樣式設置,創建和應用小部件外觀,並提高您的網站性能。
- JetBooking :使用 Elementor 和 JetBooking 插件為您的網站實施預訂功能。
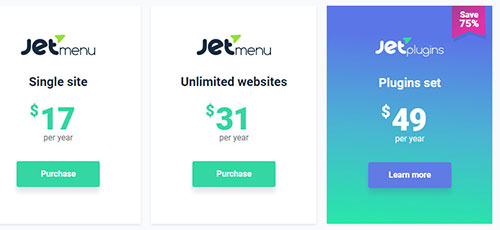
您可以從 CodeCanyon(似乎您不能再從 CodeCanyon 購買)、Template Monster 網站和 Crocoblock 網站購買 Jet 插件。 它們甚至捆綁了一些主題。
Template Monster 和 Crocoblock 的 JetPlugin 價格相同(單獨購買時每個 15 美元,但 JetMenu 是 17 美元),而在 CodeCanyon 上它們稍微貴一些(每個 22 美元)。
Crocoblock 為您提供捆綁購買所有 JetPlugins 的選項(查看 JetPlugins 評論)。 Crocoblock 網站上有多個計劃,並非所有 JetPlugins 都包含在每個計劃中。

不幸的是,Template Monster 不允許您捆綁購買 JetPlugins。 您必須單獨購買它們。 但是您可以通過 Template Monster 服務將它們全部作為 ONE 的一部分獲取。 有關更多信息,請查看模板怪物評論中的一個。
JetMenu 評論
如果您正在使用 Elementor 構建 WordPress 網站並想為其添加大型菜單,那麼 JetMenu 是您的完美插件。
JetMenu 是 Elementor 的用戶友好、高度可定制的高級插件。 有了它,您可以更改顏色、背景顏色、字體、應用陰影、添加圖標和徽章等等!

您可以通過簡單地將 Elementor 小部件拖放到其中來創建大型菜單,就像您在創建常規頁面時所做的那樣。 這意味著您可以根據自己的喜好創建大型菜單,包括列數、部分數,當然還有您喜歡的任何小部件。
JetMenu 功能
用戶友好:使用 JetMenu,您不再需要擔心學習 HTML 或編碼來創建有吸引力的菜單。 JetMenu 為您提供此功能,無需使用技術術語。 該插件的功能與其簡單性完美平衡。
豐富的內容:提供大量內容模塊,專為幫助您構建菜單而設計。 它使您可以自由地創建有吸引力的菜單項,使用引人注目的元素對其進行修改,並添加一系列多媒體內容。
完全響應:JetMenu 是響應式的,這意味著您的菜單在任何設備上顯示時看起來都很完美,無論是智能手機、平板電腦還是筆記本電腦。

精美的徽章:通過添加有吸引力的徽章使您的菜單更具吸引力。 將菜單項指定為熱門、熱門或新的。 這將幫助您的訪問者輕鬆瀏覽您的網站並使其更具吸引力。

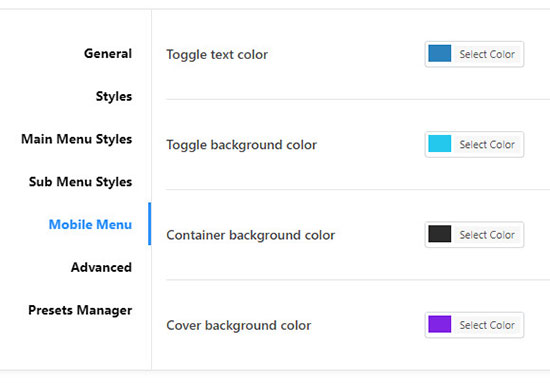
多樣化的顏色:想讓您的菜單從其他菜單中脫穎而出嗎? 使用內置調色板選擇異國情調的顏色,讓您的大型菜單充滿活力。
可定制的背景:JetMenu 的多功能背景讓您可以嘗試各種選項。 設置寬度,並使用顏色和其他選項,直到您獲得所需的驚人效果。
超級菜單模塊:體驗將超級菜單模塊添加到您的網頁是多麼容易,同時根據自己的喜好自定義它們。

導入/導出選項:需要將菜單設置重置為默認值嗎? 或者,導出您的樣式設置以在其他地方使用? 只需使用導入/導出選項。
ThemeForest 主題兼容:JetMenu 插件與 Avada(參見 Avada 與 X 主題與 Enfold 比較)、BeTheme 和 Enfold 等 ThemeForest 主題完全兼容,因此您不必擔心是否使用這些主題。
與免費主題兼容:如果您使用免費主題(免費與付費 WordPress 主題有什麼區別),並打算創建一個超級菜單,請不要擔心。 JetMenu 與大多數免費主題兼容。
JetMenu 可定制性
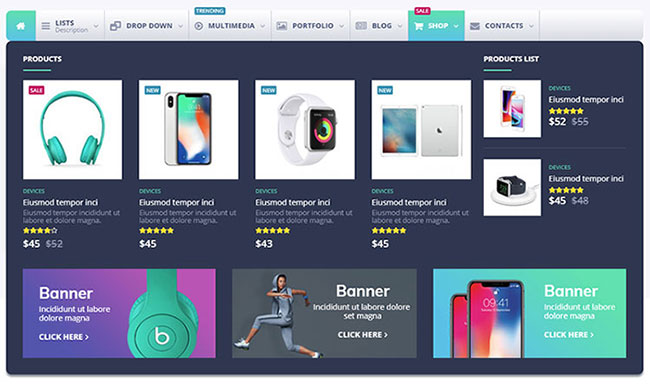
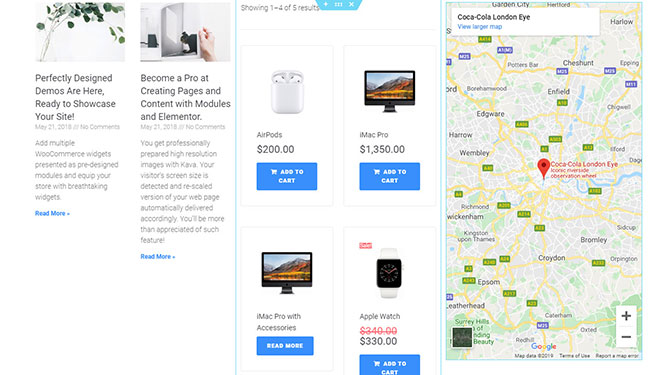
JetMenu 非常適合與商店一起使用。 它允許您使用 WooCommerce 小部件將最暢銷的產品添加到您的菜單中。 還可以管理多媒體項目以及地圖和高級聯繫表格。
將最新的提要添加到您的菜單從未如此簡單。 想像一下能夠將不同的博客文章添加到您的菜單中。 這使訪問者可以更輕鬆地瀏覽您的博客而不會迷路。

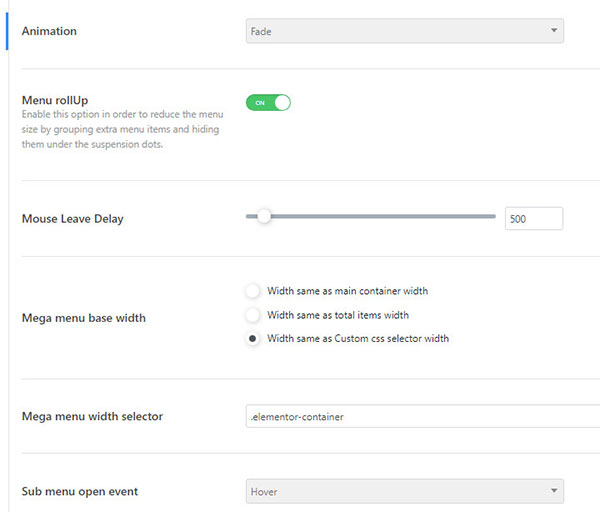
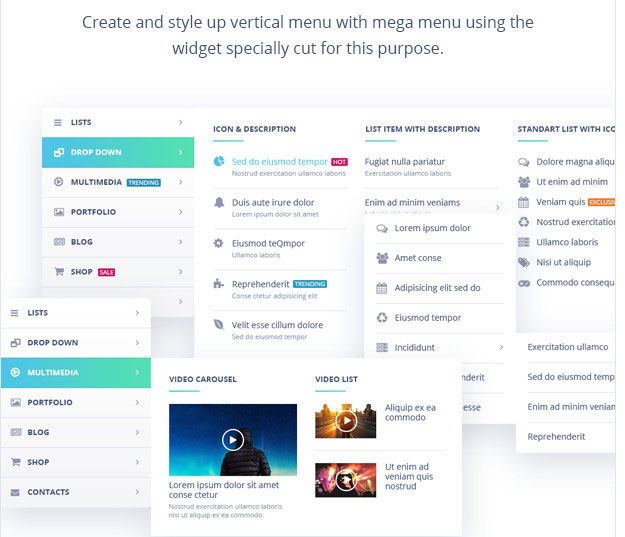
JetMenu 的可定制性為您提供無限潛力。 空間定向是最簡單但有效的定制工具之一。 您可以以經典的垂直塊排列菜單,或者為其提供更適合移動設備的垂直方向。


通過改變顏色、高光或透明度,您可以通過操縱視力來引發不同的感覺和情緒。 寬度、高度、填充、邊距和全局變量都起著重要作用。
但是嵌套呢? JetMenu可以使用嵌套。 您可以使用它將一個大型菜單嵌入到另一個菜單中,或者將帶有一個大型菜單的整個頁面插入到另一個菜單中。 這可能是 JetMenu 中最具創新性的工具之一,也是最不尋常的。
如何使用 JetMenu 插件創建超級菜單?
友好的導航是每個網站的強項。 多年來,引入了不同的風格,如頁腳菜單和漢堡菜單。 但事實證明,沒有比超級菜單概念更有趣的了。
創建如此復雜的菜單是一個耗時的過程,即使對於專業人士也是如此。 但是當與其他插件一起使用時,切換到 Elementor 開闢了一系列全新的機會。 一個這樣的插件是來自 Crocoblock 的 JetMenu。
要使用 Elementor 和 JetMenu 插件創建大型菜單,請登錄您的 WordPress 儀表板,導航到外觀 > 菜單選項卡。 選擇現有菜單之一進行編輯,或創建一個新菜單。
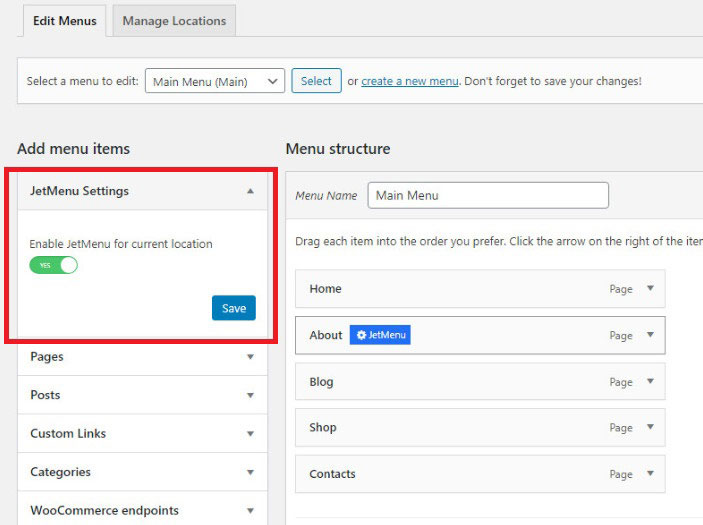
但首先,請確保 JetMenu 已正確安裝並在您的網站上運行。 如果您看到 JetMenu 設置塊,那麼您就會知道它處於活動狀態。 切換為當前位置啟用 JetMenu選項,然後單擊保存。

選擇要添加到超級菜單的項目。 將鼠標懸停在它上面,並在出現藍色 JetMenu 選項按鈕時單擊它。 將顯示其他選項列表。
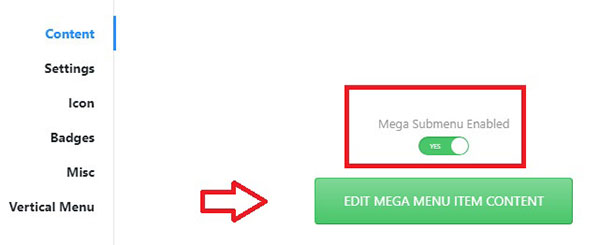
將啟用超級子菜單選項切換為是。 然後單擊編輯大型菜單項內容選項以進入 Elementor 編輯器。

請注意,當您為一個項目啟用超級菜單時,其他子項目將不再自動可見。
使用任何小部件構建大型菜單。 標題、滑塊、投資組合、帖子佈局、視頻,都適用。 應用適合您喜好的樣式。 完成後,單擊“更新”按鈕,然後導航回“菜單”選項卡。

您可以以相同的方式修改任何菜單。 根據您的喜好對它們進行自定義後,單擊“保存菜單”按鈕並在 Elementor 中打開您的網站頁面之一,其中將顯示大型菜單。
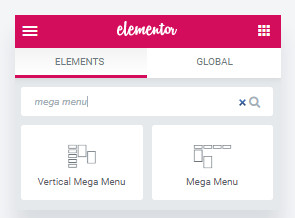
然後在您希望添加超級菜單的頁面上的位置,在 Elementor 面板中,找到垂直超級菜單或超級菜單小部件並將其拖動到要在頁面上顯示的位置。

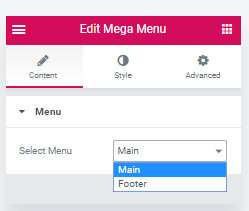
然後從內容塊中選擇創建的超級菜單並應用首選樣式設置。

完成後,單擊“更新”按鈕並享受您的新大型菜單在您的網站上的效果。
如何使用 JetMenu 創建具有多列的超級菜單?
步驟 1 – 打開您的WordPress 儀表板 > 外觀 > 菜單,然後單擊頁面頂部的創建新菜單鏈接。 為您的菜單命名,然後單擊“創建菜單”按鈕。 然後頁面將重新加載,您的菜單將出現在下拉菜單中。
步驟 2 – 在顯示位置下,將新菜單應用到提供的位置之一。 單擊保存,頁面將更新。
步驟 3 – 然後,為當前位置啟用 JetMenu 選項。 然後點擊保存。
步驟 4 – 添加菜單項。 但是請注意,如果您想創建一個包含多個列的超級菜單,您應該首先創建多個菜單。 只需重複前面的步驟即可創建更多菜單。
步驟 5 – 單擊保存按鈕後,您將在菜單結構塊中看到您的選項卡。 您還將看到您的菜單名稱。
步驟 6 – 您可以使用拖放更改項目的位置。
步驟 7 – 將鼠標懸停在某個項目上, JetMenu 按鈕將變為可見。 點擊它。
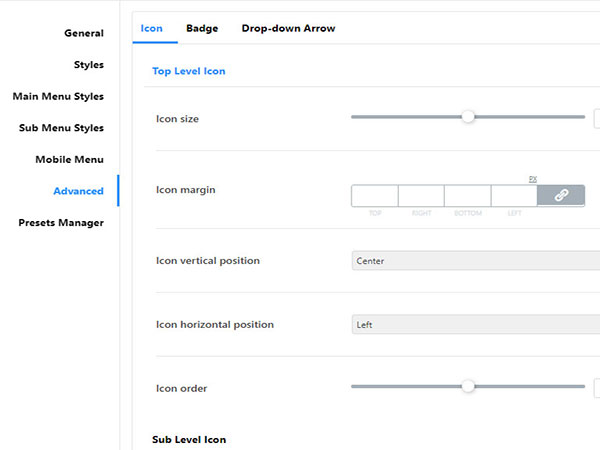
步驟 8 – 在這裡,您可以更改多個設置,例如垂直/大型菜單位置、圖標、徽章和導航標籤。 請記住保存您所做的任何更改。 單擊Mega Submenu Enabled ,然後單擊Edit Mega Menu Item Content按鈕。
步驟 9 – 然後您將被重定向到 Elementor 編輯器。 然後添加多列的選擇。
步驟 10 – 將每個大型菜單小部件拖放到它們各自的列中。 從內容 > 菜單選項卡中選擇適當的模板。 對每個附加列重複此步驟。
步驟 11 – 自定義菜單外觀以適合您的口味。
瞧! 現在您知道如何使用 JetMenu 插件創建具有多列的超級菜單。 如果您感到困惑並且不知道如何執行此操作,請查看此視頻。
JetMenu 評論結論
JetMenu 是一個插件,可讓您創建大型菜單並為其設置樣式。 有了它,您可以為菜單項創建內容並自定義其外觀、添加徽章和圖標、更改菜單項背景等。
JetMenu 與 Elementor 頁面構建器配合使用,可讓您使用拖放功能添加內容。 該插件還包括用於 Elementor 的垂直超級菜單和超級菜單小部件,以便您可以將菜單添加到任何頁面部分。 用令人驚嘆、誘人的大型菜單豐富您的頁面,吸引訪問者的注意力。
如果您對更多 Elementor 插件感興趣,請查看 Master Addons for Elementor 評論和 Plus Addons for Elementor 評論。
JetMenu

優點
- 可接受的價格
- 30 天退款保證
- 便於使用
- 創建垂直和水平超級菜單
- 與大多數主題兼容
- 反應靈敏
缺點
- 沒有免費版
- 您至少需要有 Elementor 免費版本才能工作
