登陸頁面設計:如何創建更好的轉換頁面
已發表: 2022-03-10如果您將大量流量發送到不良著陸頁,那麼您投入付費廣告的資金將毫無用處。 如果有人在您的業務的第一次體驗是在一個令人困惑或設計不佳的目標網頁上,那麼他們可能永遠不會回來。 這意味著您正在燒錢以吸引對您的產品感興趣的眼球,結果只會耗盡這些潛在客戶並且需要從頭開始。
事實是,即使是世界上最大的一些企業也有一兩個糟糕的著陸頁——這是一個常見的問題,但我們可以通過更深入地了解目標受眾的著陸頁來解決這個問題。
登陸頁面設計由視覺和書面元素組成,這些元素構成了一個優化的網頁,以轉換新客戶並鼓勵重複購買。 視覺佈局的簡單性、利益驅動的副本和高質量的產品圖像是引人注目的著陸頁設計的眾多指導支柱中的三個。
我們聘請了幾位專家來幫助您創建更好的目標網頁設計,從而將潛在客戶培養成客戶。
捷徑
- 認識專家
- 圍繞受眾的需求構建目標網頁
- 引人入勝的著陸頁設計元素
- 如何打造更好的buy box
- 製作產品著陸頁設計的其餘部分
- 登陸頁面設計示例
認識專家
我們匯集了一位營銷專家、一位轉化代理總監、一位轉化研究專家和一位著陸頁顧問,以支持您創建可銷售的著陸頁設計。
- Ezra Firestone ,Smart Marketer 的創始人和 BOOM 的聯合創始人兼首席執行官Cindy Joseph : Ezra 根據對 BOOM 自己超級成功的 Shopify 商店產品頁面的實驗和測試,完善了登錄頁面。 他在營銷方面的專業知識源於他自己嘗試過的真實數字營銷經驗,這為他在另一家公司 Smart Marketer 教授的課程提供了信息。
- Ben Labay ,Speero by CXL 的董事總經理/CRO 和實驗: Ben 是一位技術嫻熟的研究員和專家轉化優化。 他的專業知識有超過 10 年的學術界支持。
- Michael Aagaard ,CRO 顧問和 Unbounce 的前高級轉化優化師: Michael 自 2008 年以來一直從事轉化優化工作。他是轉化研究方面的專家,使用實際試驗和錯誤的結果來支持他的學習和建議。
- Sharma Brands首席執行官Nik Sharma : Nik 幫助創造了超過 1 億美元的在線收入。 Sharma Brands 使用戰略舉措來增加企業的數字收入。 我們從他在登陸頁面上的著作中汲取了洞察力,以告知本文中分享的建議。
圍繞受眾的需求構建目標網頁
儘管我們正在分享更高轉化率的著陸頁設計的模板化建議,但它們旨在成為基於您的目標受眾及其獨特需求的起點。
根據邁克爾的說法,進行轉化研究以獲得基本見解是設置目標網頁以取得成功的關鍵部分。 轉化研究通常包括用戶測試、分析網絡流量來源、複製測試和調查。
“人們經常忘記登陸頁面是更大用戶旅程的一部分,”邁克爾說。 “結果,他們最終會燒掉橡膠,浪費時間去調整那些並不重要的閃亮的東西。 除了登錄頁面本身之外,還有許多因素會影響用戶的決策過程——從廣告來源和設備到認知度和動機,無所不包。 您對這些方面了解得越多,您做出正確決策和創建真正能吸引更多用戶轉化的目標網頁的機會就越大。”
分析流量和設備來源:CRO研究的一個要素
基於某人購物的設備構建目標網頁是開始轉化研究的一種方法。 谷歌分析是一個很好的合作夥伴,可以幫助您發現流量來自哪裡,並了解您的瀏覽器最喜歡在哪種設備上購物。
如果您的大多數客戶都是通過移動設備訪問您的網站,那麼您需要優化目標網頁以獲得出色的移動體驗。 或者,如果您了解到您的購物者更喜歡桌面,您將能夠更好地構建可增強桌面體驗的登錄頁面。 在他的登陸頁面公式中,Nik 建議更深入地研究該流量,以了解人們來自什麼樣的平台,無論是 TikTok、Facebook、博客文章等。
正如 Nik 所寫,“不讓你的頁面與它們來自的平台相關聯會導致你的跳出率飆升,並且你的整體平台 ROAS(廣告支出回報率)保持在低水平。”
這種情境聆聽可以帶來更好的整體客戶體驗,並設置以下最佳實踐以獲得更好的成功。
當最佳實踐與業務戰略脫節時,它們就會失敗。
最佳實踐何時失敗?
本文中的技巧對於已經對其進行測試和迭代的專家來說是成功的。 但要小心實施這些設計元素,而不了解它們如何與您的總體目標聯繫起來。 Ben 警告說,“當最佳實踐與業務戰略脫節時,它們就會失敗。”
最佳實踐在沒有上下文的情況下也會失敗,而了解目標受眾的需求是構建高轉化目標網頁的基礎。
邁克爾分享道:“你越了解你的目標受眾,你就可以建立更好的登陸頁面。 不要被最新的設計趨勢蒙蔽了雙眼。 相反,請確保您掌握所有基礎知識並進行深入的用戶研究,以便做出影響行為的明智決策,而不是簡單地調整頁面佈局。”
值得一提的是,並非此處列出的所有著陸頁設計建議都適用於您的客戶。 您選擇什麼在很大程度上取決於您的目標受眾及其需求。 選擇最成功所需的元素——您不必全部使用它們!
引人入勝的著陸頁設計元素

您已經吸引了潛在客戶的注意,現在您有幾秒鐘的時間來分享您的品牌和產品的獨特之處。 用幾句話或幾張圖片來傳達這一點是一個相當大的要求,當潛在客戶對你的品牌了解不多時,就更難了。
雖然性能將取決於多種因素,例如您的目標受眾和您銷售的產品類型,但保持整體頁面設計簡單可以幫助將人們引導至您最希望他們看到的信息。 如果他們什麼都不帶走,你想引起共鳴的一件事是什麼?
有一些模板元素可以為您的副本和圖像騰出空間來真正閃耀。 高度優化的登陸頁面設計包括 Ezra 所說的“轉換資產堆疊”。 您的目標網頁設計的基礎包括:
- 針對轉化進行了優化的buy box(更多內容見下文)
- 很棒的產品圖片
- 客戶推薦視頻或您的產品在現實生活中的圖像
- 利益驅動的銷售文案
- 與您獨特的銷售主張相呼應的圖片和文案
- 真實的客戶評論
- 關於為什麼客戶應該購買您的產品的部分
- 社會證明和新聞報導
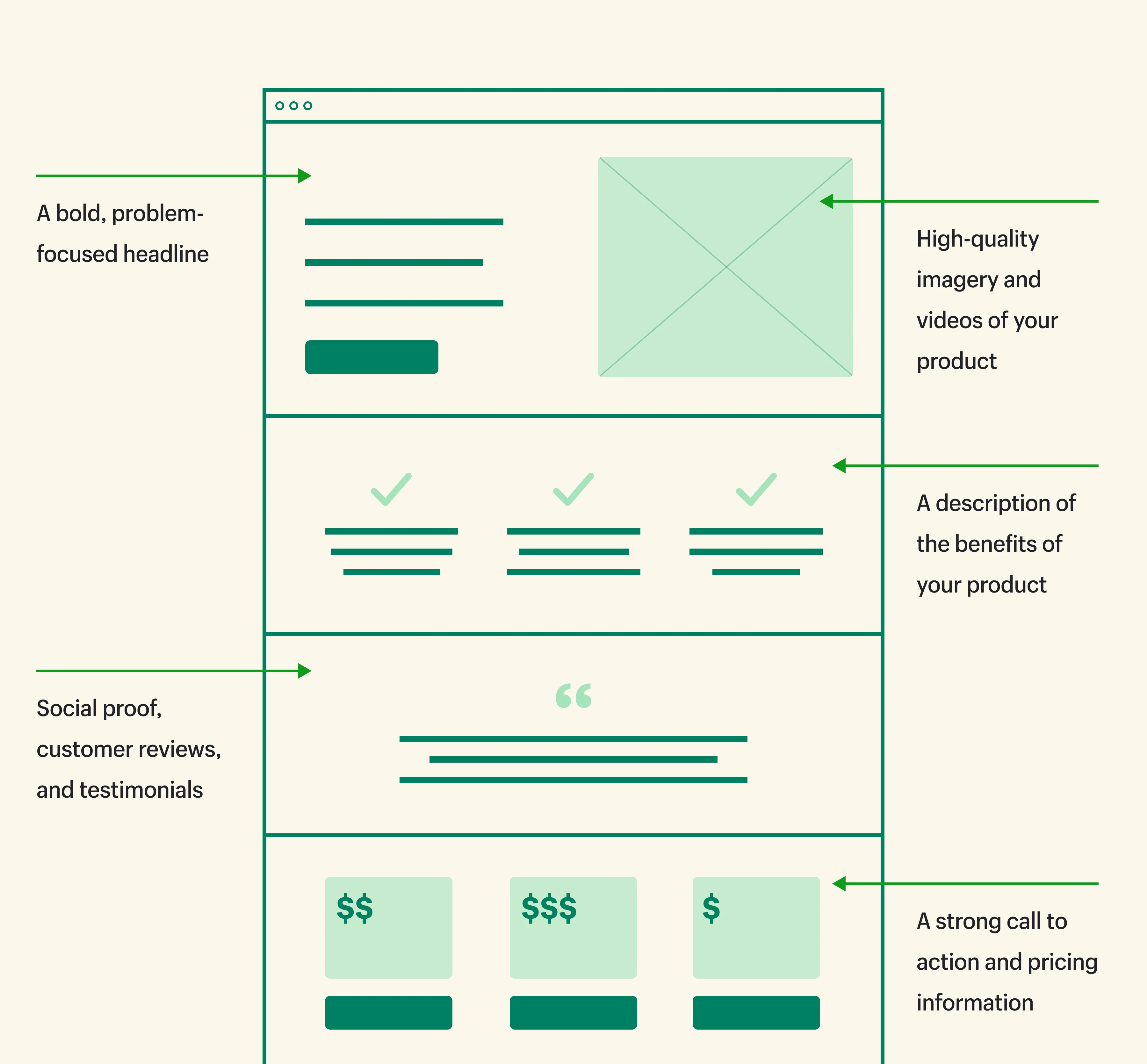
這是桌面上的示例:

根據您銷售的行業和產品類型,您向其發送流量的登錄頁面可能看起來類似於產品頁面,或者它可以是更精簡的報價。
首屏和首屏設計重要嗎?
您應該關注整個頁面的信息流,而不是僅僅針對首屏和首屏進行設計。 但不僅如此。 這裡有更多關於登陸頁面設計中神話般的“折疊”的背景信息,以及為什麼這麼多人建議在頂部包含重要的東西。
大多數網站訪問者不會向下滾動
折疊是網頁上無需滾動即可看到的空間,並且根據某人使用的設備而有所不同,無論是顯示器、平板電腦還是移動設備,所有這些設備的屏幕尺寸因型號而異。 通常,折疊距離瀏覽器窗口頂部 600 像素。
並非所有著陸頁訪問者都會在桌面或移動設備上滾動瀏覽頁面的折疊部分。 該統計數據實際上相當低——我們聽說有 50% 到 85% 的人不滾動。 由於實際通過首屏的觀眾比例非常低,因此許多人推薦基於兩部分的設計策略:您在首屏內容中包含的內容和在其之後包含的內容。
不是關於折疊,而是更多關於信息層次結構
無論哪種方式最適合您的客戶,您總是需要考慮放在任何著陸頁頂部的副本和內容類型。 但是,正如邁克爾所揭示的那樣,“試圖將一堆內容塞進第一個屏幕通常會適得其反,並導致非常混亂的體驗,讓用戶因過多的信息而不知所措。”
相反,Michael 說“營銷人員應該少考慮‘over the fold’,而應該多考慮整體信息層次結構和著陸頁上內容的流動。”
Aagaard 建議您在構建目標網頁時思考以下問題。 但是有一個警告:答案將取決於您對目標受眾的整體用戶旅程的理解以及您希望登錄頁面扮演的角色。
- 您是否回答了正確的問題並解決了正確的障礙?
- 您是否管理期望並跟進廣告來源中的“承諾”?
- 您是否以正確的順序交付內容並為實現轉換目標建立動力?
如果您想知道 CTA 的位置,那也取決於您的受眾需要什麼。 您將根據對該展示位置的測試來確定這一點,以了解是什麼推動了更高的轉化率。
免費閱讀清單:企業家的文案寫作策略
您的網站內容是否會影響您的銷售? 了解如何通過我們免費的、精選的高影響文章列表來改進您的網站副本。
將我們的文案寫作策略閱讀列表直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。
我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
如何打造更好的buy box
Ezra Firestone 將購買框稱為產品登陸頁面中最重要的部分。 它是頁面上的一個文字框,其中包含一組高度優化的轉換資產,其中包括一個購買按鈕。
什麼是buy box?
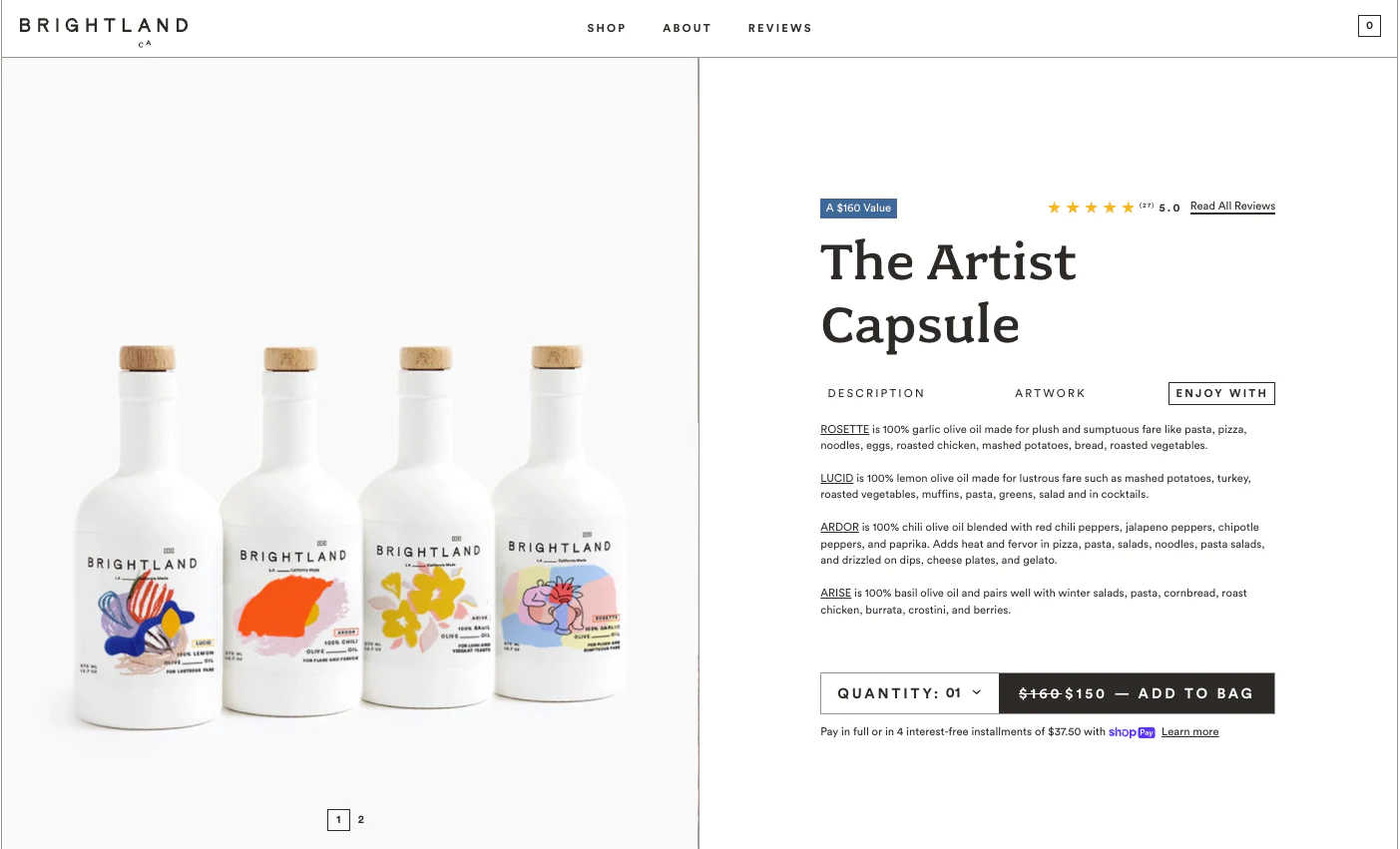
購買框是著陸頁的轉化引擎。 通常,如果您在桌面上查看它,buy box 包括一個圖像輪播,左側是產品照片和您的回顧、銷售副本、定價、評論星級、購買按鈕或商店支付按鈕,以及獨特的銷售建議在右邊的按鈕下。 以下是桌面上的buy box的一個示例。


如何優化購買框的設計以獲得更大的成功
購買框是每個著陸頁的一小部分,需要產生重大影響。
正如 Ezra 告訴我們的那樣,“大多數企業在購買框中沒有銷售副本,他們沒有社交證明,在添加到購物車按鈕下沒有獨特的銷售主張和圖像格式,以及產品輪播中的圖像看起來不太好。 購物車就是一切。”
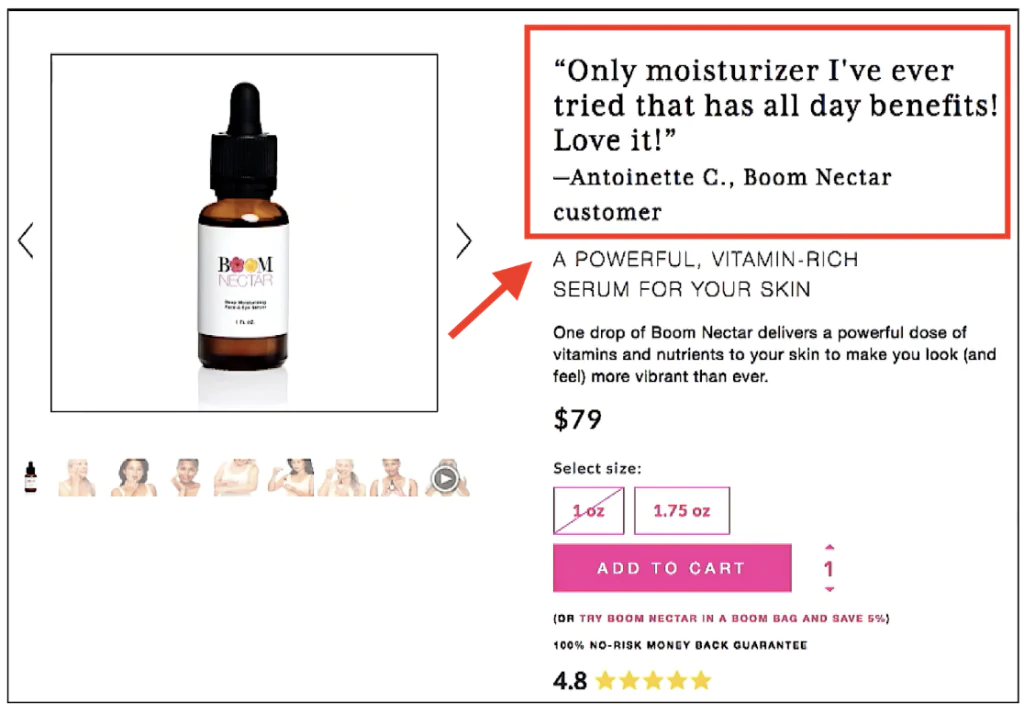
1. 在頂部添加客戶推薦
Ezra 在他自己的 Shopify 商店中對購買框進行的最小、最具影響力的調整之一是在框頂部添加社交證明來代替商品名稱。 看起來是這樣的:

包括頂部的報價可以建立信任,不會讓人們搜索評論,並讓您自己的客戶為您說話。 只要確保您選擇的報價直接說明每種產品解決的好處或痛點即可。
2. 包括星級
如果您有正面評價,請在購買框中添加星級以建立信任。 如果您有超過 50 條評論,請考慮在星星旁邊添加評論數量。
3. 拍攝精美的產品照片
您包含的產品圖片可能是潛在買家在考慮購買您的產品時唯一擁有的東西,特別是如果您是直接面向消費者的品牌。 圖片是買家如何在無法為自己持有的情況下拍攝物品的方式。 如果您發布的照片不能完全捕捉到您的產品有多棒,那麼客戶也很難做到這一點。
了解更多:如何為電子商務拍攝產品攝影
4. 優化速度和兼容性
扣上較小的細節以確保更流暢的體驗。 使用 TinyPNG 之類的圖像壓縮器來減小圖像大小以加快加載時間。 添加圖像邊框和上下文副本,說明產品的好處,而不是功能。 使用您的網站構建器檢查圖像輪播和 CTA 在桌面和移動設備上的呈現方式,以確保它們針對兩者進行了優化。
製作產品著陸頁設計的其餘部分
著陸頁上的其餘內容用於支持轉換。 考慮深入的產品描述、客戶評論和專注於客戶為什麼應該購買您的產品的部分。
如何充分利用您擁有的空間
在 Shopify 博客的專欄中,Nik 分享了幾種更好地優化著陸頁設計以實現轉化的方法。 以下是如何在著陸頁的下半部分實施他的建議。
1. 擴展您的產品描述
您可能包含在購買框中的產品描述可能會是一份簡潔的副本,可以立即了解您的產品實際是什麼。 您在頁面下方有更多空間來提供直接處理可能阻止客戶完成購買的任何反對意見的詳細信息。
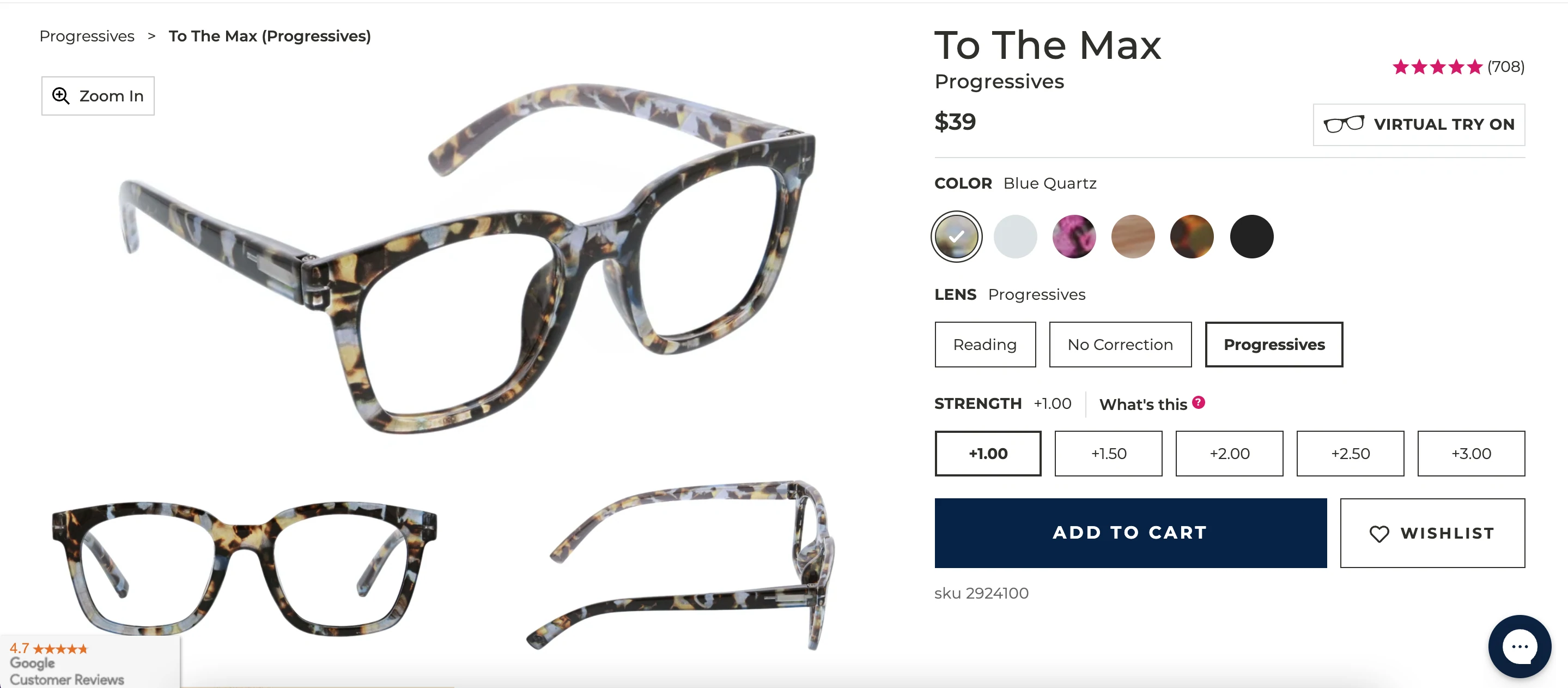
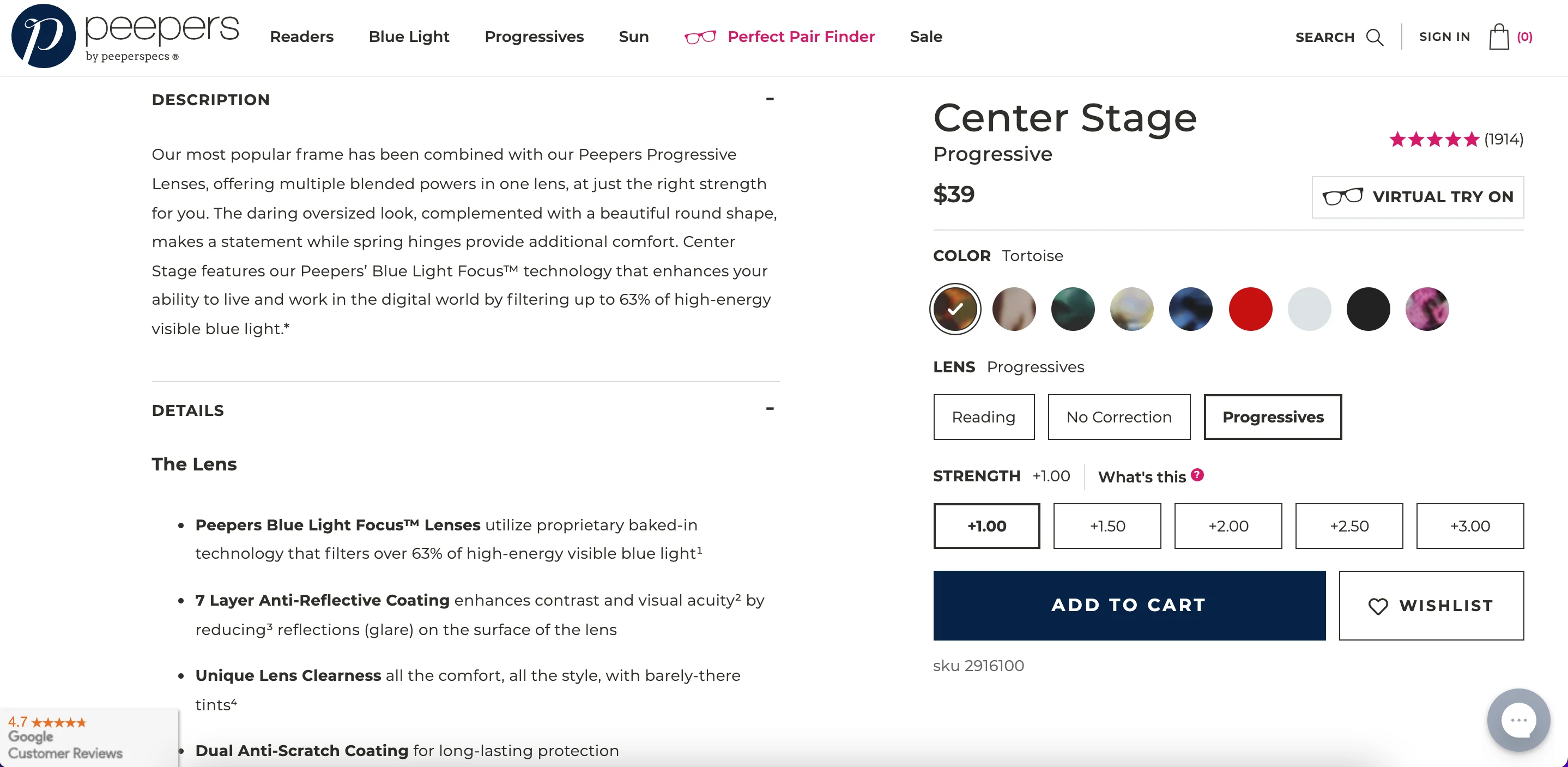
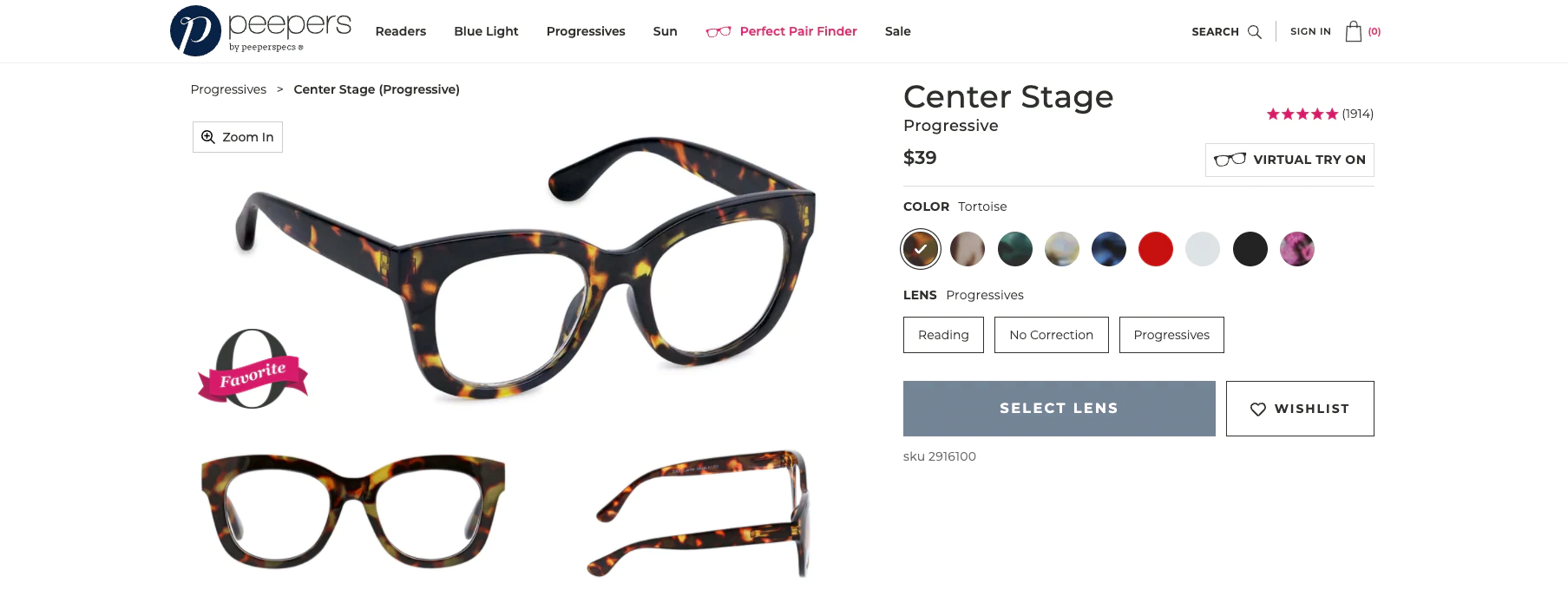
眼鏡業務 Peepers 是這方面的專家:首屏是大量產品圖片,下面是詳細信息和說明,其中列出了使用 Peepers 鏡片的所有好處。

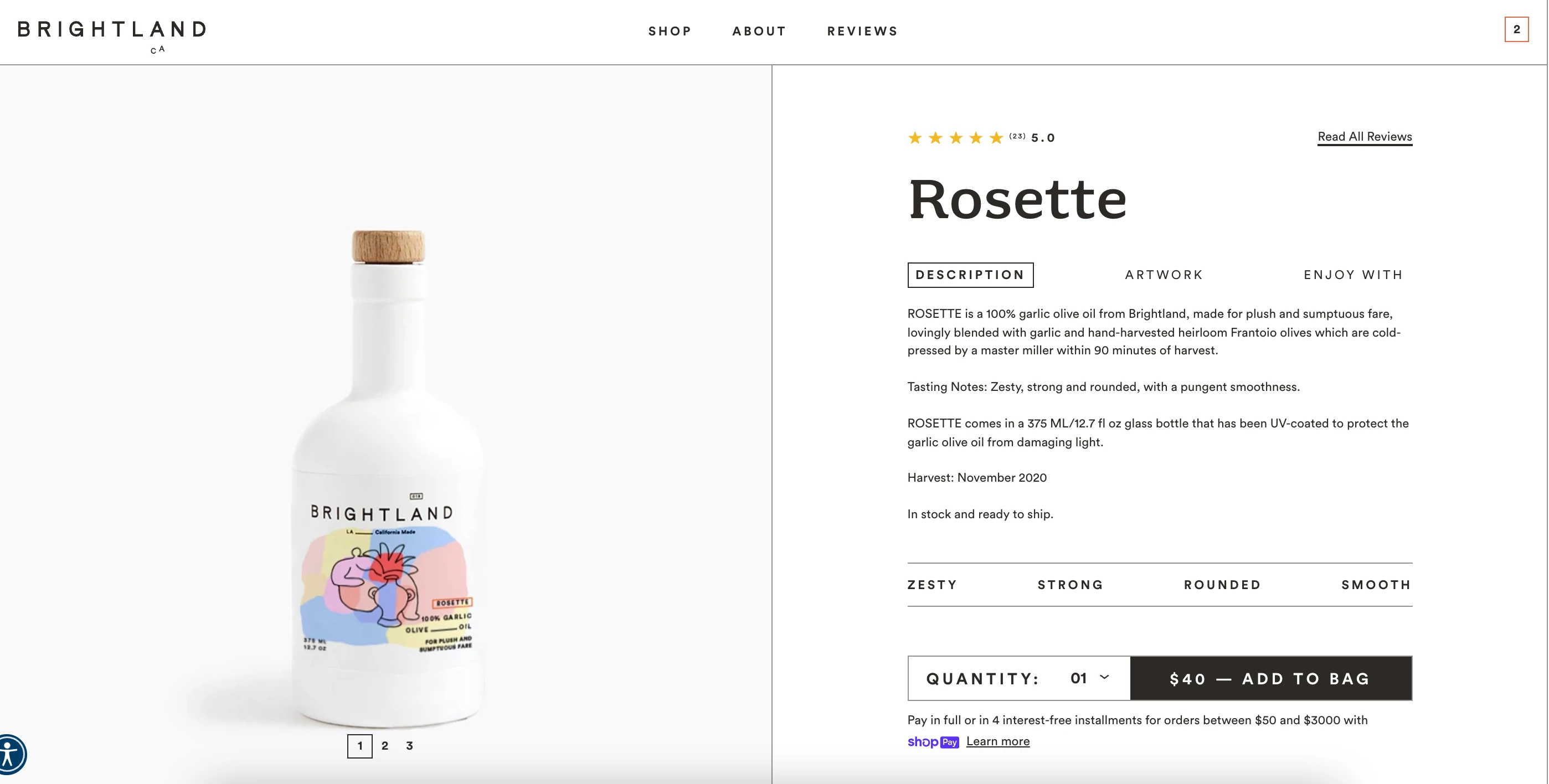
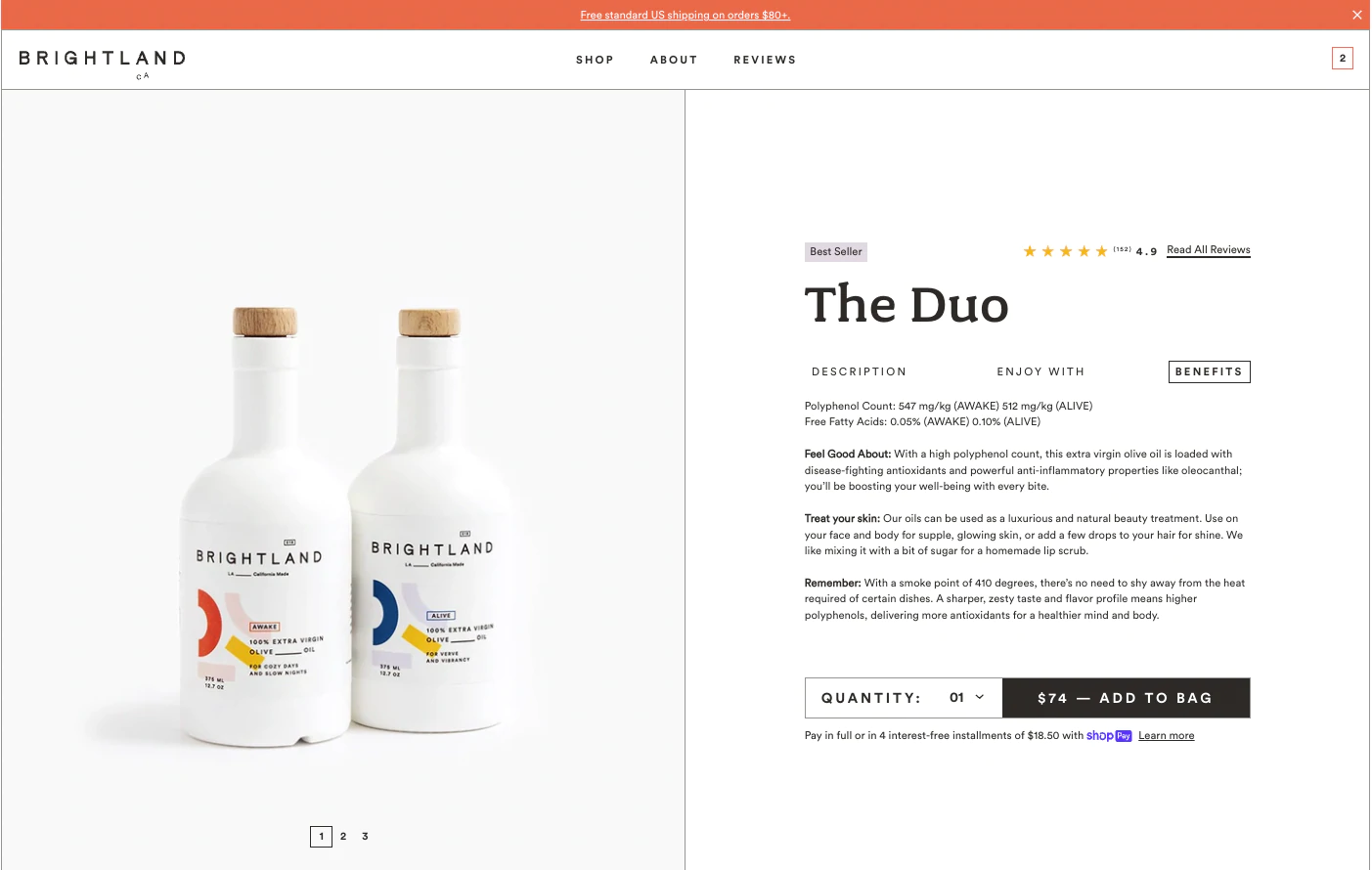
在開發產品詳細信息副本時,首先寫下您的產品是什麼以及它的作用。 然後,列出獨特的好處,這可以說明您試圖解決的痛點或您希望填補市場的空白。 選擇將所有內容都包含在購買框中? 考慮添加一個切換選項,就像 Brightland 為其橄欖油所做的那樣,並進一步探索那裡的產品優勢。

2. 包括認證和獨特的銷售主張
認證對購物者有很大幫助,有些人沒有他們就不會購買。 跳躍的兔子、非轉基因或經過認證的共益企業就是三個例子。 如果您已獲得任何認證,請將其放在您的目標網頁上。

您的產品也可能有一些出色的獨特銷售主張 (USP)。 如果您還沒有編寫它們,請花一些時間開發使您的產品與競爭對手不同的地方。 此練習需要時間,但您的 USP 副本將告知您如何在市場上定位您的整體品牌以及如何構建您的目標網頁。
閱讀更多:獨特的銷售建議示例和如何創建您的建議的視頻
3. 說明好處的客戶評論
購物者使用評論來幫助確定產品是否適合他們。 包括專門用於客戶評論的整個部分,以便購物者可以閱讀實際購買您產品的真實人的觀點。 確保至少展示一些差評和中等評價,以便其他人可以全面了解人們喜歡什麼,不喜歡什麼。
4. 追加銷售/交叉銷售部分與其他產品建議
您吸引了購物者的注意,那麼為什麼不推薦他們會喜歡的其他產品呢? 如果他們看到他們喜歡的東西,您就可以提供一種快速簡便的方法將其添加到購物車中。 您可以將插件添加到您的商店來執行此操作。 如果您使用的是 Shopify、ReConvert Upsell & Cross Sell、Honeycomb Upsell & Cross Sell 和 One Click Upsell - Zipify OCU 都是值得一試的好應用。
了解更多:如何向客戶追加銷售並改善購物體驗
5. 吹噓欄和為什麼部分
您是否曾在《福布斯》 、 《紐約時報》或《連線》等新聞出版物中出現過? 在你的登陸頁面上使用這些標誌並引用文章是 Nik 所說的“吹噓欄”。 這些出版物增加了您品牌的可信度,提及它們對尋找更多信息的購物者大有幫助。
Nik 開創的另一個登陸頁面部分是“為什麼”部分。 Nik 建議不要在著陸頁的整個副本中僅僅編織為什麼有人應該購買您的產品,而是建議在其自己的部分中明確指出。 標題可以簡單地閱讀“為什麼[您的公司名稱]?” 在它下面有一段好處。 或者,您可以選擇一些代表您品牌的主要區別的圖標,並為每個圖標編寫副本。
如果您進行測試,您不想通過測試來證明意見,而是要挑戰戰略或測試與客戶問題或商業機會直接相關的假設。
測試登陸頁面設計
一旦你的著陸頁和一些有意義的流量進入你的網站,你就可以開始對著陸頁設計的不同部分進行 A/B 測試,以確保它以盡可能高的轉化率。
了解更多:更高的轉化率,更多的銷售額:您的 2021 年轉化率優化入門指南
然而,這不僅僅是找到表現最好的標語。 Ben 指出,“如果您進行測試,您不想通過測試來證明意見,而是要挑戰戰略或測試與客戶問題或商業機會直接相關的假設。”
Ben 說,測試應該與與您的業務增長模式相關的因素成正比。 如果您想獲得更多客戶、通過 Instagram 獲利或留住現有客戶,則著陸頁體驗和測試假設需要相應更改。
準備好創建您的業務了嗎? 開始 14 天免費試用 Shopify — 無需信用卡。
登陸頁面設計示例
窺視者
Peepers 出售價格實惠且時尚的老花鏡。 從將其放置在奧普拉最喜歡的事物列表中,到使用積極的文案和利益驅動的語言,Peepers 創建的登陸頁面直接與目標受眾的需求對話。

其在桌面和移動設備上的產品登陸頁面設計乾淨、清晰且易於瀏覽。 購買框包括大量產品圖片,使用奧普拉最喜歡的東西標籤建立社會證明,並擁有列出實際評論數量的五星級評級。 它還包括一個虛擬試戴功能,因此客戶可以看到一對新鏡框在他們臉上的實際外觀。 滾動後,訪問者會看到列出功能和優點的產品描述,以及具有精確測量的全面細節部分,以確保非常合適。
光明之地
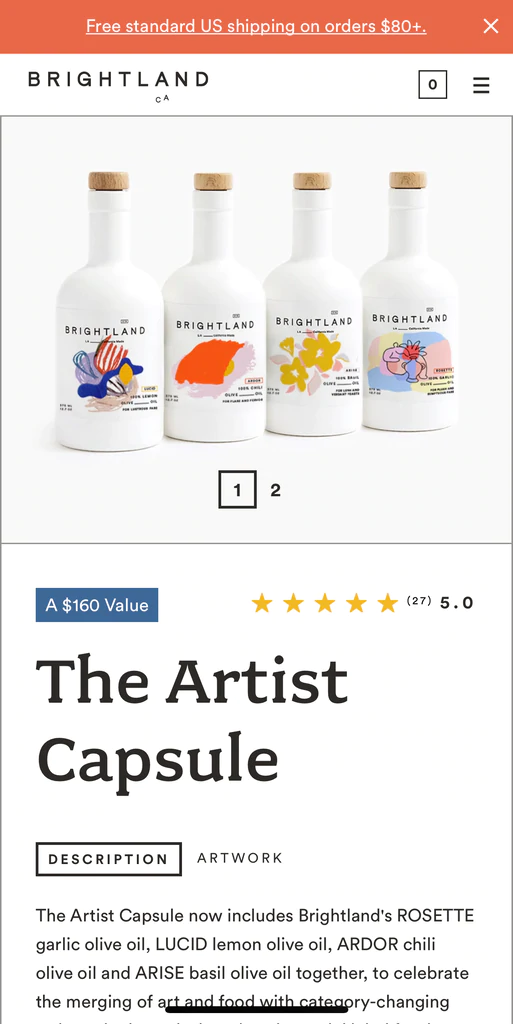
Brightland 銷售來自加利福尼亞的特級初榨橄欖油。 它的登陸頁面採用模塊化方法,具有明確的線條、流行的顏色、清晰的好處,以及一個以食譜配對為特色的“使用方法”部分。

Brightland 的產品登陸頁面設計在桌面和移動設備上有所不同。 桌面登錄頁面(如 Artist Capsule 頁面)包括一個額外的“享受”部分,其中列出了最適合每種油的配對選項。 此獎勵部分在移動設備上不存在,客戶只能在產品描述和藝術品的更多信息之間切換。
考慮根據訪問桌面與移動設備的客戶的不同需求或行為來優化您的桌面和移動登錄頁面設計。 一個很好的判斷方法是測試登陸頁面的變化,以確定桌面上的贏家和移動設備上的贏家。

為了在移動體驗中看到購買按鈕,客戶必須向下滾動到產品描述部分,這會鼓勵他們閱讀更多內容。 其他勝利包括健康益處部分(誰知道橄欖油有這麼多?),讓味蕾發麻的有形副本,產品差異化(主磨坊主冷榨橄欖),每種產品的定制食譜,以及來自真實客戶的好評.
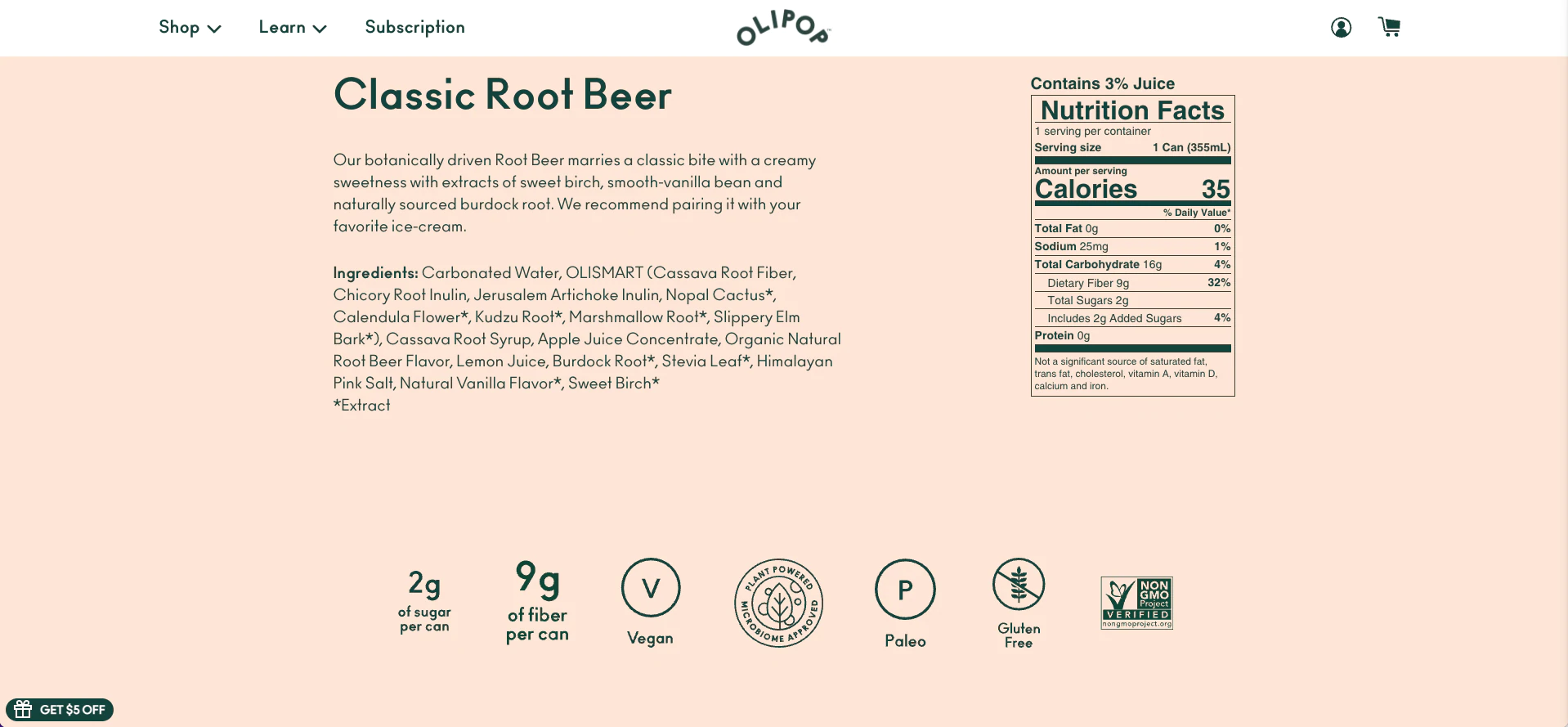
奧利普
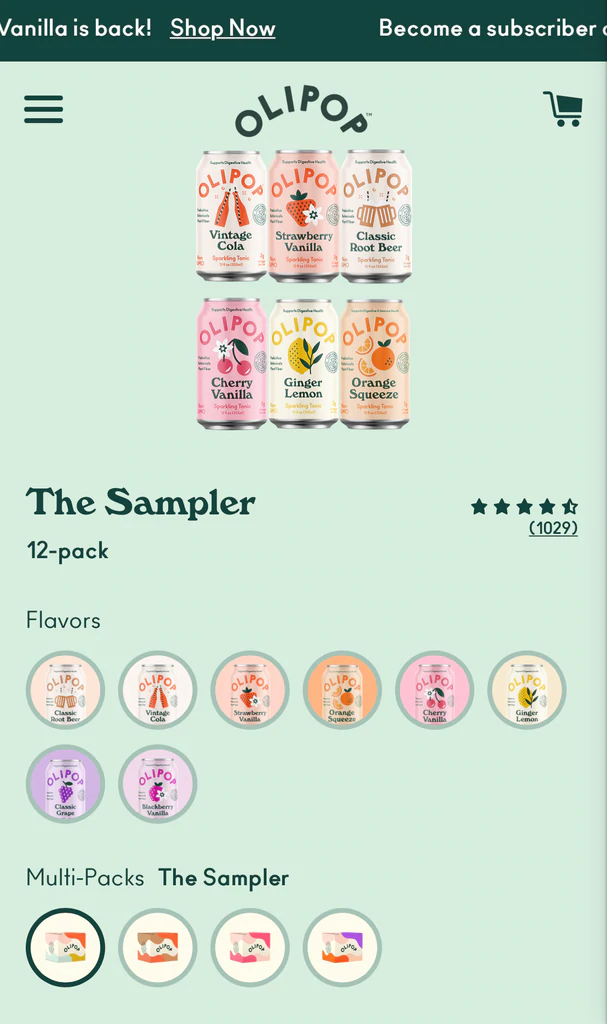
Olipop 銷售含有植物成分和益生元的更健康的蘇打水,以支持健康的微生物組。 它的登陸頁面設計明亮、有趣、乾淨和簡單——所有租戶都是 Olipop 的視覺品牌標識。
Olipop 使用利益驅動的文案來直接處理反對意見(“但是蘇打水有多少糖分?”) ,並將這種飲料定位為尋求戒菸方法的狂熱蘇打水飲用者的渴望治療。

登陸頁面,如上圖所示的採樣器,採用了與品牌產品相同的明亮色彩和時髦、簡潔的設計。 其他突出的元素:清晰、粗體的文本、深入的產品信息(滾動時)、具有真實評論計數的可信度、不佔頁面主導地位的小標題、直觀、易於導航的佈局,和偉大的產品攝影。
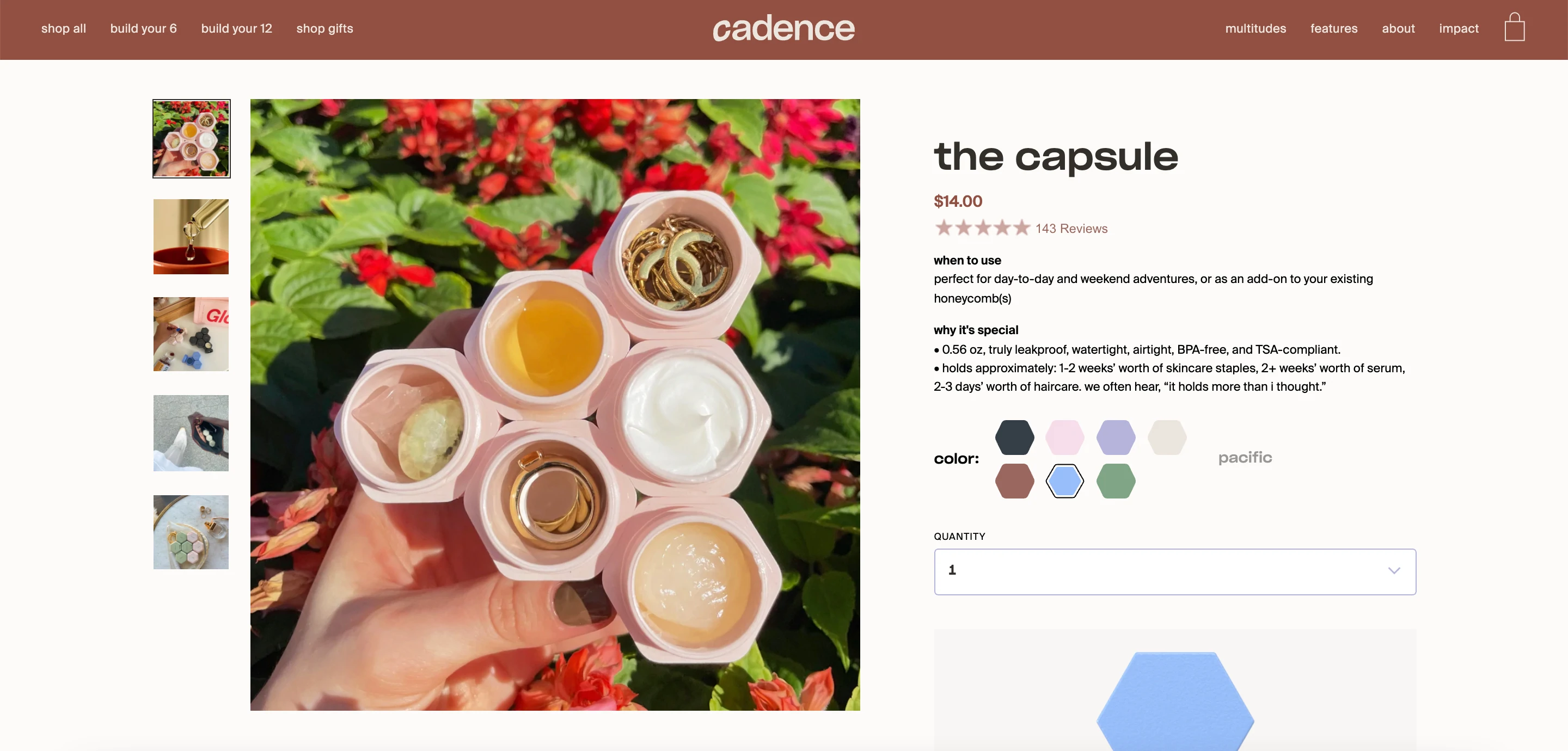
節奏
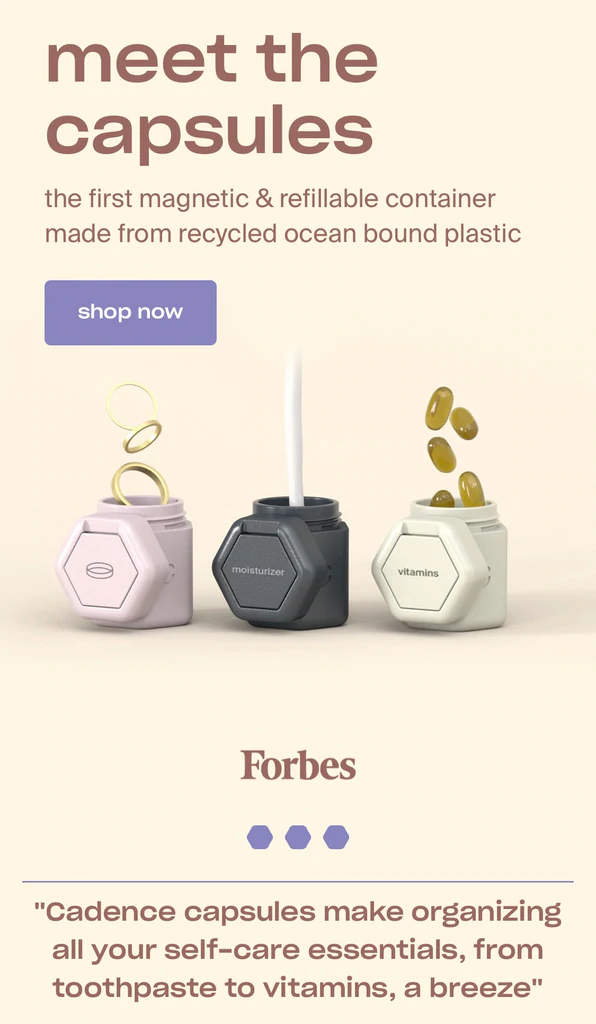
Cadence 銷售磁性和防水的可再填充旅行容器。
它的登陸頁面設計簡單、清晰,並且可以提前發布其產品優勢。 Cadence 還包括一個吹噓欄,其中包含下面每個商店的報價,以便在客戶深入了解之前進行一些快速的社會證明。

由於該品牌提供了這樣的視覺產品,因此登錄頁面的圖像和視頻比副本更多。 憑藉如此簡單、具有視覺描述性的設計,Cadence 很快就給人留下了深刻的印象。

像上面的膠囊這樣的產品登陸頁面的設計,展示了產品是如何運作的。 Copy 談到了可持續性和其他產品優勢,例如防漏密封和可定制的膠囊。
移動體驗的功能較少——客戶必須向下滾動才能構建可定制的包或查看更多產品信息。
使用您的目標網頁創建敘述
當您開發不同的設計塊時,請記住每一個都是更大的登錄頁面故事的一部分。 如果不了解它與更大的敘述之間的關係,你就不會閱讀一本書的章節。 您網站上的每個著陸頁都是一樣的:您正在帶領購物者瀏覽您的產品,並且您希望流程能夠反映這一點。
在登錄頁面上構建每個元素時,請在將它們縫合在一起時檢查內聚力。 頁面的流程是否感覺像是包裝成一個完整的敘述來講述您的產品故事? 還是元素感覺脫節? 最後的直覺檢查將允許您在將頁面啟動到世界之前移動塊或調整副本。
