優化點擊後體驗的著陸頁元素
已發表: 2021-10-23只需一鍵。
這就是將廣告與其對應的著陸頁元素區分開來的原因,但大多數廣告和與其相關聯的著陸頁似乎沒有任何共同之處。
大多數營銷人員在優化時經常忽略一個關鍵信息,這就是導致著陸頁跳出率達到 70-90% 的原因。
許多營銷人員忽略了一個事實,即廣告前點擊與其後發生的事情一樣重要,即點擊前體驗與點擊後體驗同樣重要。
確實,引人注目的廣告圖片、有說服力的文案和對比鮮明的 CTA 按鈕能夠激發訪問者的點擊。 但是,是什麼說服他們停留足夠長的時間來了解優惠(並通過點擊 CTA 按鈕實現轉化目標),取決於他們在點擊廣告後看到的著陸頁元素。
不想為在運行 PPC 活動時未能轉化的廣告點擊付費? 優化點擊後的轉化體驗。
什麼是點擊後優化?
點擊後優化是通過將訪問者引導至與廣告信息相匹配的著陸頁來確保廣告點擊產生轉化的過程。
當您優化點擊後體驗時,您會激勵已經點擊廣告的用戶也點擊著陸頁 CTA 按鈕。
但在我們解釋如何優化著陸頁元素以獲得更好的點擊後體驗之前,讓我們比較優化的點擊後體驗和未優化的點擊後體驗。
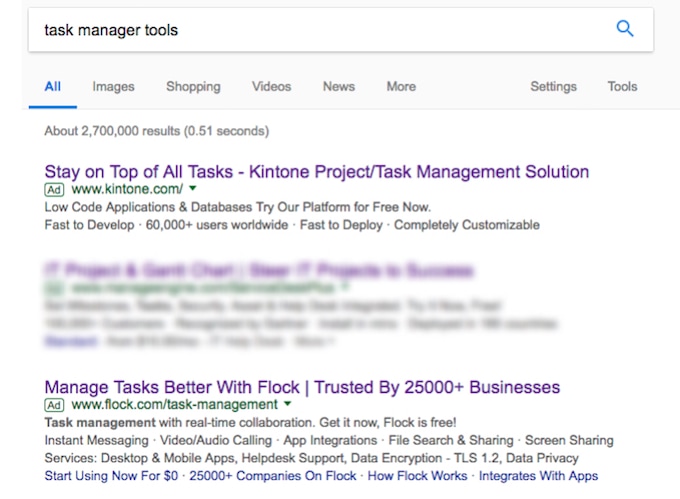
假設您想投資一個任務管理平台。 您進行快速的 Google 搜索:

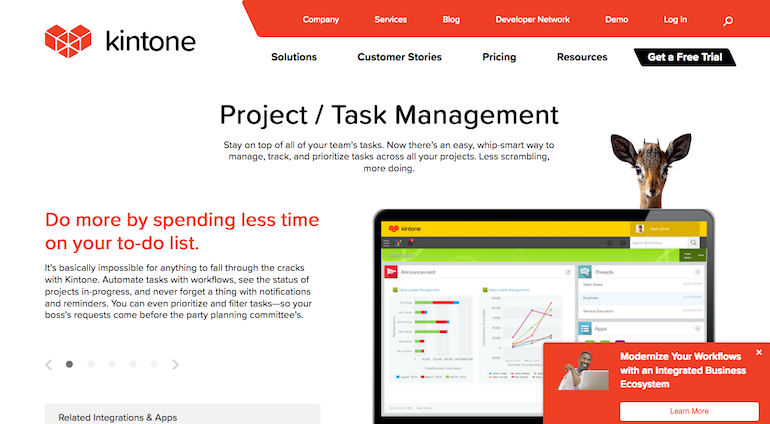
Kintone 的廣告談到了項目和任務管理、免費試用以及該平台的快速部署。 這是廣告將您帶到點擊後的著陸頁:

- 導航欄上堆滿了許多訪問者不一定要尋找的元素。
- 標題“項目/任務管理”與廣告標題相關聯,但不足以使訪問者留在頁面上。
- 應該成為頁面焦點的 CTA 按鈕“獲得免費試用”隱藏在右上角。
- 為訪問者提供有關集成業務生態系統的“了解更多”的彈出窗口分散了他們定位免費試用的注意力。
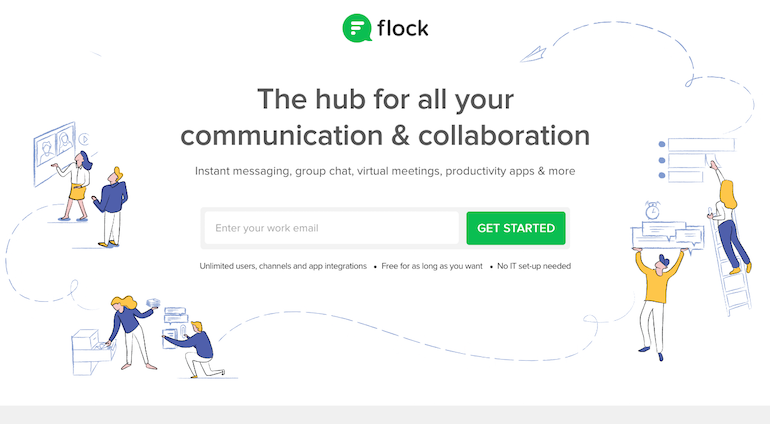
現在,讓我們看看 Flock 的廣告。 它談到了更好地管理任務、即時消息以及“群體是免費的”這一事實。 這是您在點擊廣告後到達的著陸頁:

- 著陸頁標題與廣告信息密切相關,Flock 是協作和交流的樞紐。
- 副標題展示了平台的各種服務,也在廣告中提到,如即時通訊、群聊、虛擬會議等。
- 這些圖像展示了團隊的溝通和協作。
- CTA 按鈕是頁面的明星,以對比色位於前面和中間。
- 頁面上沒有乾擾,沒有額外的元素,也沒有導航鏈接允許訪問者在沒有先轉換的情況下退出。
- 表單和 CTA 下方的文字提醒訪問者 Flock 可以免費使用,只要他們願意,這是廣告突出顯示的內容。
那麼,您更有可能點擊哪個著陸頁 CTA 按鈕?
著陸頁元素可帶來優化的點擊後體驗
撰寫引人注目的廣告只是轉換戰的一半。 為確保您剛剛為其廣告點擊付費的潛在客戶能夠完成轉化,您應該優化以下著陸頁元素以獲得完美的點擊後體驗。
消息匹配
消息匹配是指將廣告的主要消息與相應著陸頁的消息進行匹配的過程。 它不僅限於廣告和著陸頁標題,還包括圖像(用於展示廣告)和主要品牌顏色。
最重要的是,在消息匹配的點擊後體驗中,廣告中宣傳的優惠應該是著陸頁上突出顯示的優惠。
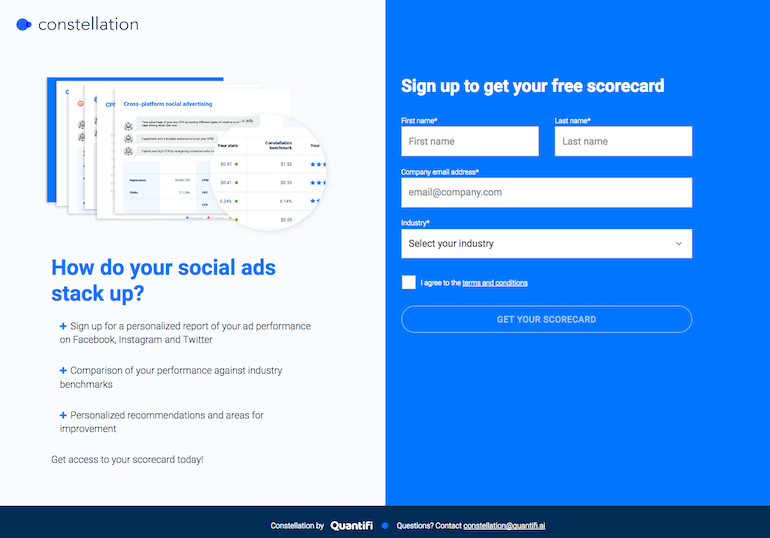
Constellation 的展示廣告和著陸頁保持消息匹配,激發訪問者點擊。 這是廣告:

這是相應的登陸頁面:

- 廣告標題和著陸頁標題都在談論社交廣告基準。
- 免費的“星座記分卡”優惠在廣告中突出顯示並出現在著陸頁上。
- CTA 按鈕副本是個性化的(“您的”)。
- 廣告中的圖片和著陸頁相似,確保訪問者能夠獲得廣告所承諾的內容。
消息匹配對於重新定位營銷活動尤其必要。 大約 97% 的網站流量在沒有轉換的情況下離開,通過使用消息匹配的廣告和著陸頁來定位過去的訪問者,您可以增加他們最終在您的頁面上提交的機會。
當您的廣告和著陸頁保持消息匹配時,您就可以滿足用戶對廣告點擊的期望,從而更輕鬆地獲得轉化。
1:1 轉換率
著陸頁是您網站上的一個獨立頁面,用於宣傳一項優惠,從而實現一個轉化目標。 轉化率是指頁面上可點擊元素的數量與轉化目標的數量之比。
考慮到該著陸頁定義,所有著陸頁都必須保持 1:1 的轉化率,即一個可點擊元素對應一個轉化目標。 這個可點擊的元素通常是 CTA 按鈕。
具有多個可點擊元素的著陸頁允許訪問者在轉換前點擊離開頁面,從而分散訪問者對轉換目標的注意力。 最終,這會不利地重新路由客戶旅程,並浪費在廣告點擊上花費的錢。
為了讓訪問者將注意力集中在轉化目標上,著陸頁上應該零干擾。 這只發生在 CTA 按鈕是唯一可點擊的元素時。
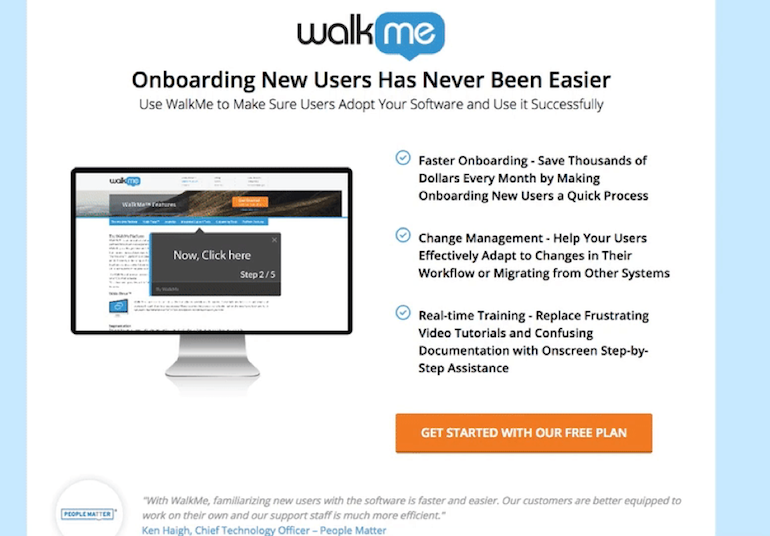
我們以WalkMe的登陸頁面為例:

- “免費計劃”是整頁宣傳的唯一內容。
- 紅色和橙色 CTA 按鈕都會打開潛在客戶捕獲表單。
- 頁面上不存在可能使訪問者在轉換之前離開頁面的頁外導航鏈接。
通過保持 1:1 的轉化率並排除所有頁外導航鏈接,讓您的訪問者只關注您在著陸頁上宣傳的優惠。
對比鮮明的 CTA 按鈕
CTA 按鈕的主要工作是吸引訪問者的注意力並說服他們點擊。 您如何設計著陸頁號召性用語按鈕決定了他們是否會這樣做。
沒有可以在所有頁面上盲目使用的神奇 CTA 按鈕顏色。 相反,最重要的是 CTA 按鈕與頁面背景形成對比。 由於每個頁面背景都不同,因此每個 CTA 按鈕都應進行相應設計。
設計按鈕顏色時要注意視覺層次,哪種顏色最突出? 該問題的答案是您應該為按鈕選擇的顏色。 快速查看色輪可以幫助您設計對比色按鈕(例如藍色背景和橙色按鈕)。
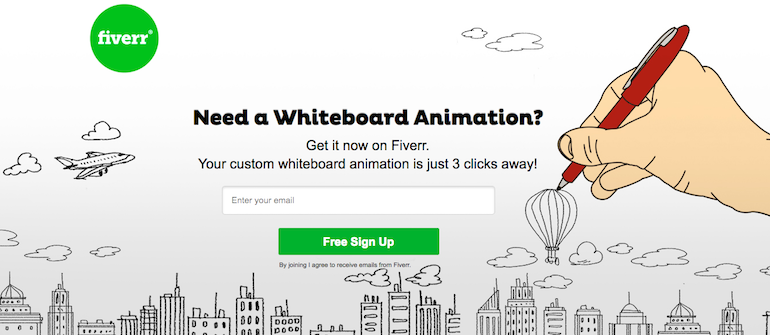
Fiverr 的綠色 CTA 按鈕與有助於吸引訪問者註意力的頁面形成鮮明對比:

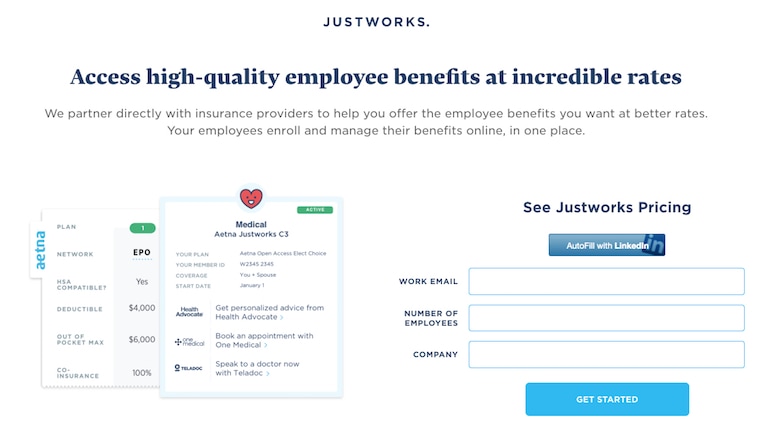
Justwork 的藍色 CTA 按鈕也與頁面背景形成對比,並與頁面的視覺層次結構聯繫在一起:

通過將 CTA 按鈕設計為美觀且在頁面上突出的顏色,說服訪問者點擊。
留白
空白,也稱為負空間或空白空間,是登陸頁面元素之間和周圍的空白區域。 該空間有助於將注意力吸引到特定的著陸頁元素,例如 CTA 按鈕。
與其名稱所暗示的相反,空白不一定是白色的。 它只是通過減少混亂並為頁面元素創造更多空間來提供更高質量的用戶體驗而設計的負空間。
使用充足的空白具有以下優點:
- 提高理解力:對於文案尤其如此,因為當您給它足夠的呼吸空間時,訪問者可以更輕鬆地閱讀和理解它。
- 分離元素:這會帶來更好的視覺體驗。
- 集中註意力:通過相互分散元素,您可以吸引更多訪客對每個元素的關注。
為了演示,Falcon 的登錄頁面具有充足的空白區域,有助於提高頁面理解度並將注意力集中在 CTA 按鈕上:

優化的點擊後體驗可提高轉化率
將訪問者轉化為潛在客戶並最終轉化為客戶不僅僅取決於您製作廣告的方式。 點擊後將訪問者定向到何處與點擊前階段同樣重要。
通過設計與廣告信息相匹配的著陸頁元素來優化訪問者的點擊後體驗,不要將他們的注意力從頁面上轉移開,並讓他們注意到對實現轉化目標最重要的元素。
