15 個鼓舞人心的社交媒體登陸頁面示例
已發表: 2020-02-27登陸頁面很容易成為您的社交媒體營銷策略中最重要的部分之一,但不幸的是,它們很容易被忽視。
這是因為營銷人員通常非常專注於吸引客戶和追隨者。
但是,一旦這些客戶點擊了您的促銷活動,他們會發生什麼? 他們是在您的渠道中移動,還是您讓這些寶貴的點擊浪費了?
如果您不能 100% 確定您的目標網頁是否符合要求,請不要擔心。
我們匯總了一份完整的社交媒體登錄頁面示例和最佳實踐列表,以激發您的靈感並幫助您提高轉化率。
無論如何,登陸頁面是做什麼用的?
在我們進入細節之前,讓我們分解什麼是登陸頁面。
登陸頁面是特定營銷活動或促銷活動的一部分的目標頁面。
當您的追隨者或訂閱者點擊促銷鏈接(想想:社交簡歷、電子郵件鏈接)時,登陸頁面非常好,他們登陸。
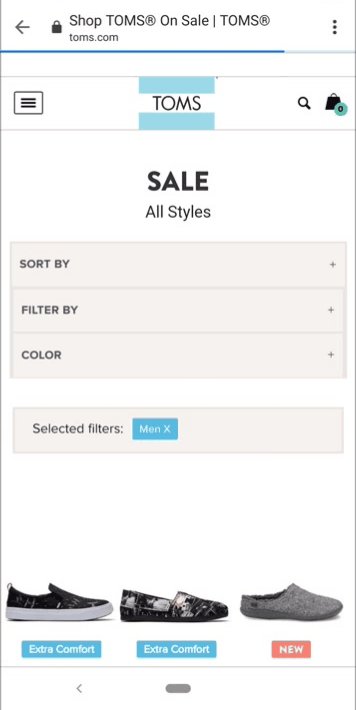
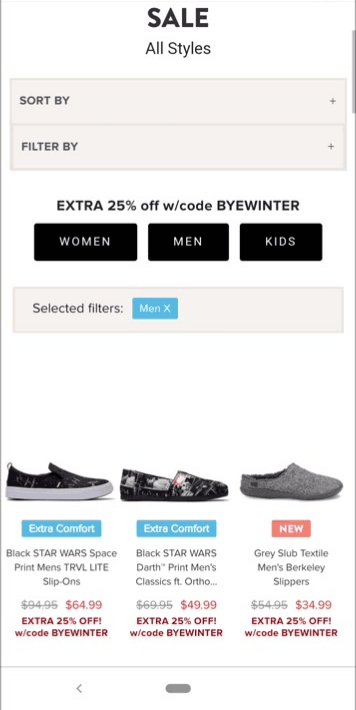
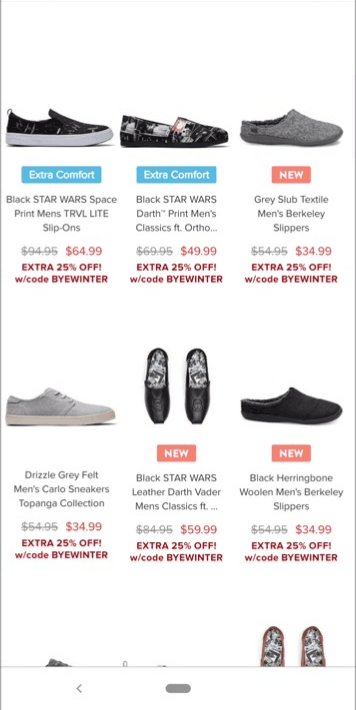
這是來自 TOMS 電子郵件促銷的一個簡單示例。 單擊優惠券後,我們將進入電子郵件中特定於促銷的購物頁面。

請注意,登陸頁面不同於一般主頁鏈接。 通常,登陸頁麵包括某種特定的號召性用語,例如註冊列表或購買特定產品。
這些頁面旨在引導訪問者採取行動,而不僅僅是“瀏覽”。 此外,使用登錄頁面跟踪促銷活動可以更輕鬆地歸因行為和指標。 這可能包括點擊次數、購買次數、在頁面上花費的時間和跳出率。
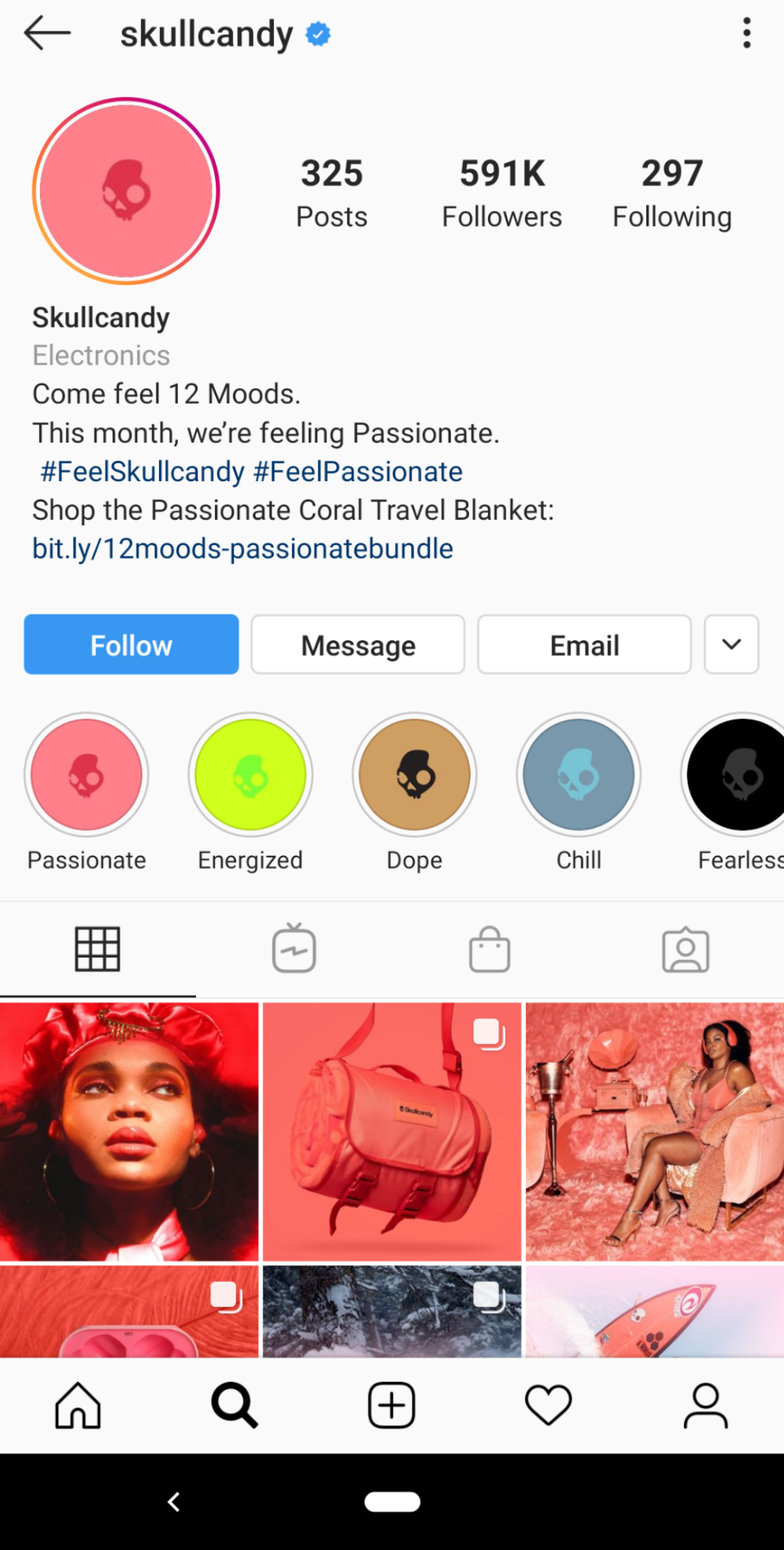
讓我們看一下 Skullcandy 的社交媒體登錄頁面示例。 他們在 Instagram 簡歷中的可追踪 Bitly 鏈接指向特定產品的登錄頁面。 他們沒有將訪問者指向他們的主頁,而是使用他們的 Instagram 來突出他們的最新優惠。

點擊後,客戶會登陸該優惠的頁面。

看看它是如何工作的? 品牌通常會為產品發布和新促銷活動創建新的登陸頁面。 隨著時間的推移,公司可以了解哪些類型的內容和策略表現良好,並且可以通過插入新的副本和創意來更快地推出新的登錄頁面。
什麼是“好的”著陸頁?
嘿,“好”的問題!
在將著陸頁放在一起時,企業擁有大量的創作自由。
也就是說,我們在下面重點介紹的表現最佳的頁面之間存在一些共同點。
一個好的著陸頁引導訪問者從 A 點到 B 點
這裡沒有秘密。 理想情況下,您的目標網頁應該讓訪問者閱讀(和滾動),因為他們自然想了解更多信息並最終點擊您的號召性用語 (CTA)。
通過設計、複製和 CTA 放置等元素,品牌設法讓讀者在不失去興趣的情況下緊貼頁面。
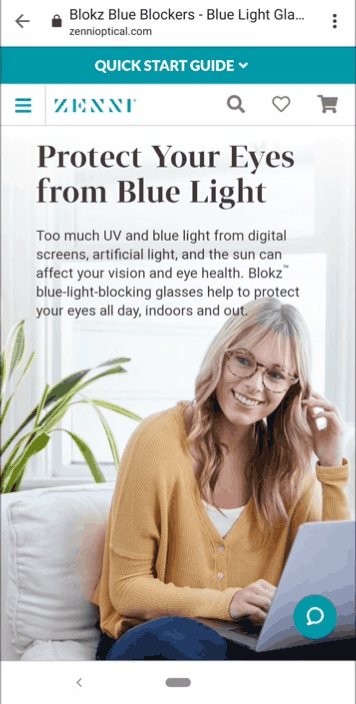
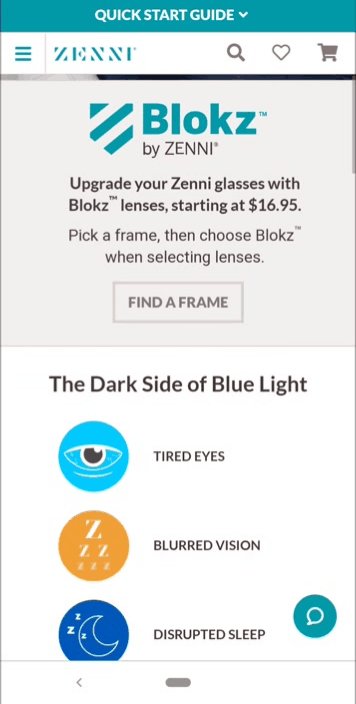
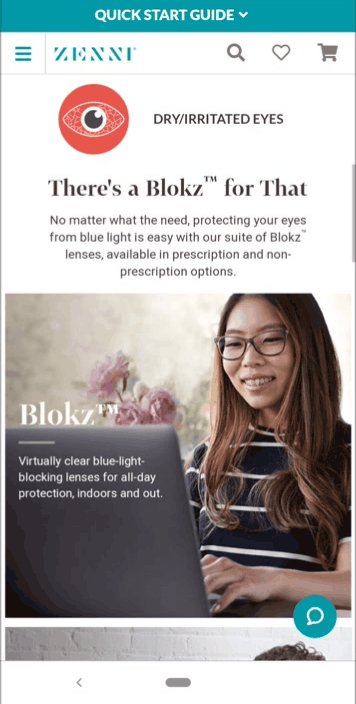
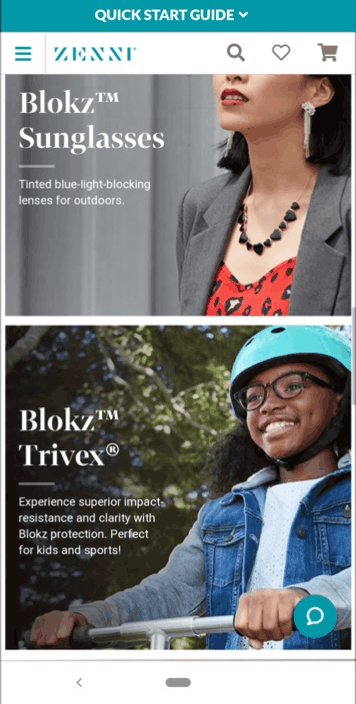
下面是 Zenni 的一個很好的例子。 登陸頁面自然地被分成幾個部分,帶有吸引人的圖標和真實人物的照片,以吸引讀者,因為他們對公司的報價進行自我教育。

品牌的任務是設計登陸頁面,在教育、娛樂和可用性之間找到平衡,而不是用文字牆來打擊讀者。
一個好的著陸頁不會太“忙”
捎帶最後一個提示,登陸頁面是您希望通過信息超載壓倒人們的最後一個地方。
著陸頁通常遵循“少即是多”的規則。 您會注意到,在文案和配色方案方面,他們中的許多人都是極簡主義的,只使用幾種顏色和簡短的文案,使他們的報價一目了然。
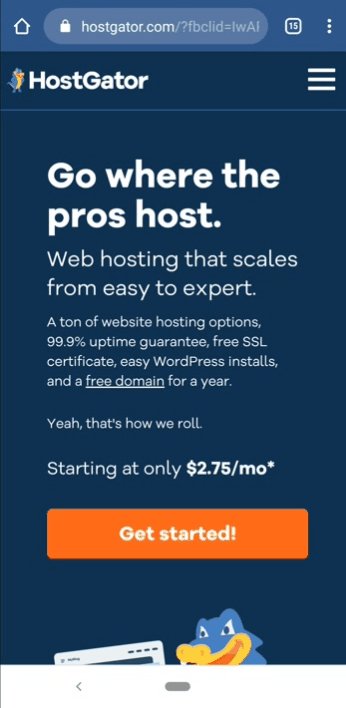
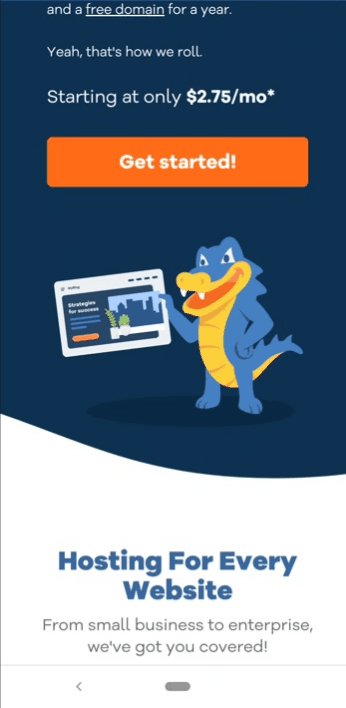
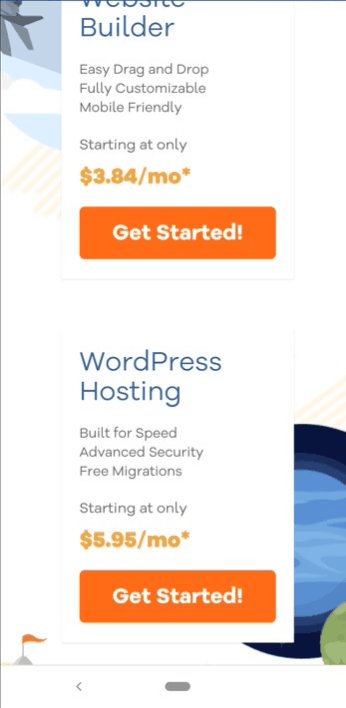
例如,這個來自 Host Gator 的登錄頁面是一個很好的登錄頁面設計靈感。 該頁面的快速觸發點與藍色和橙色配色方案相結合,使他們的 CTA 不會錯過,同時也很容易讓人賞心悅目。

一個好的目標網頁適合移動設備使用
傳統智慧告訴我們,大部分網絡和社交流量都是移動的。
同時,最近的社交媒體統計數據表明需要在旅途中吸引客戶。
這就是為什麼您的目標網頁默認應該適合移動設備的原因。 響應式設計可以為您處理一些繁瑣的工作,但任何社交媒體登錄頁面都特別需要滾動友好。 前兩個技巧可以幫助實現這一目標。
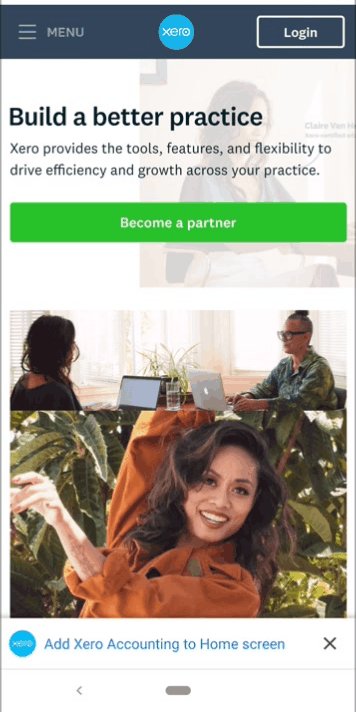
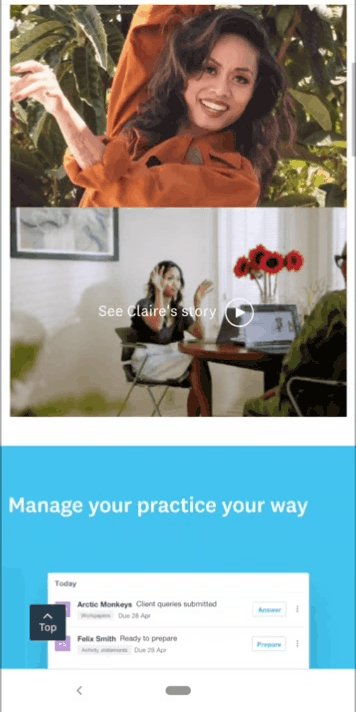
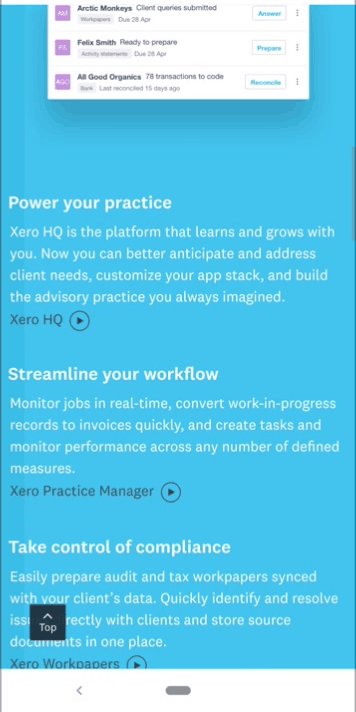
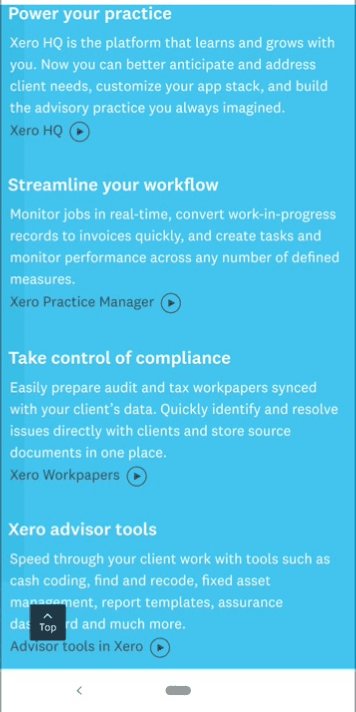
不過,這並不意味著您必須使您的登錄頁面變得簡單。 例如,這個來自 Xero 的社交登陸頁面是有效的,同時仍然包含產品截圖、視頻和動畫。

15 個社交媒體登陸頁面示例(以及它們的工作原理)
現在,到好東西!
以下是按行業細分的社交媒體中的一些最佳登錄頁面示例。
儘管這些登陸頁面中的許多看起來完全不同,但它們設法在推動點擊方面完成了工作。 無論你賣什麼,這些例子都能激發你的靈感。
電子商務登陸頁面
正如我們在零售社交媒體指南中所強調的那樣,電子商務登陸頁面應該使購買變得直接和輕鬆。 您的最終目標是盡快將購物者引導至相關產品頁面。
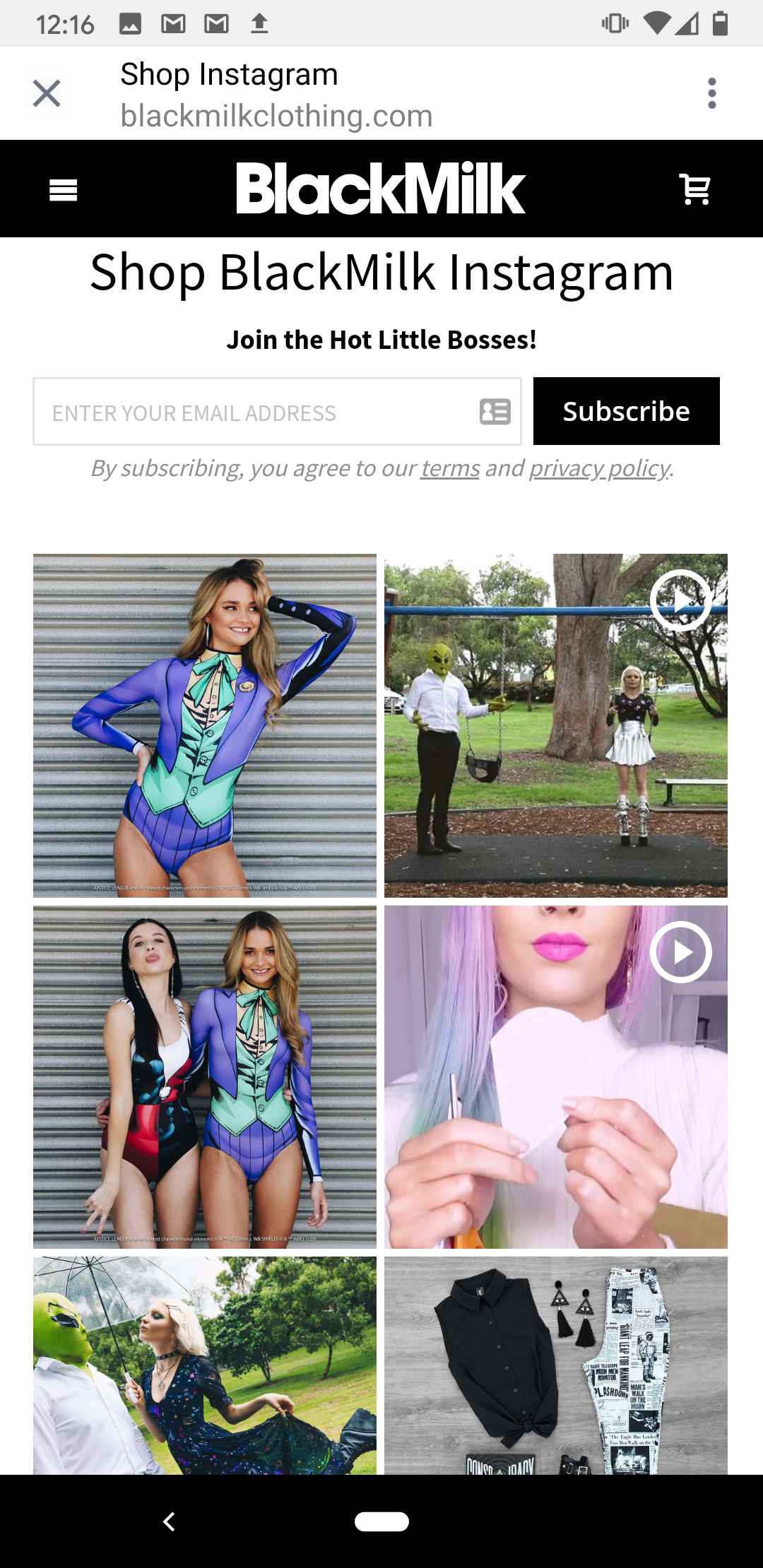
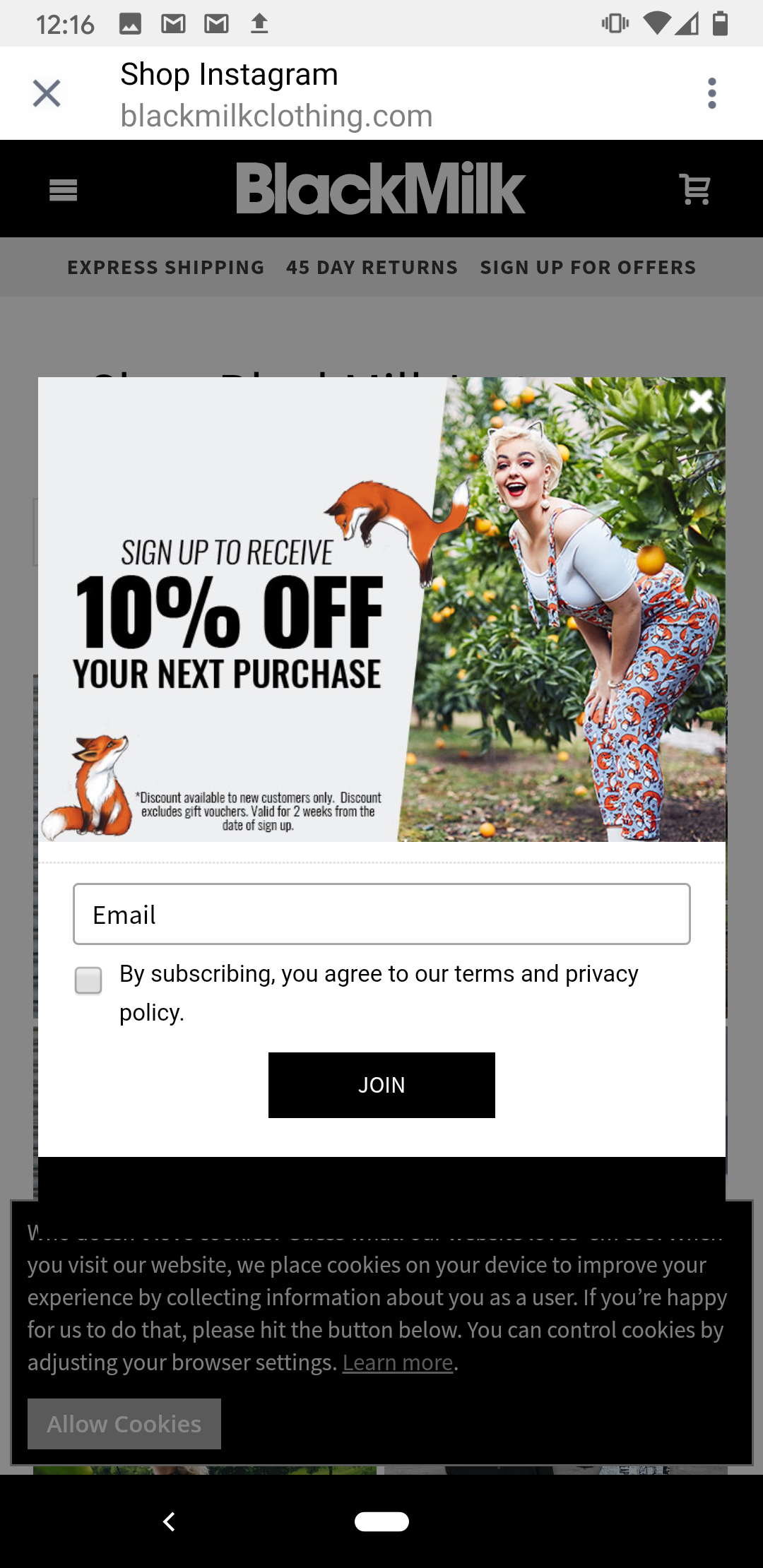
1. 黑奶衣
可購物提要的美妙之處在於它使在 Instagram 上銷售的過程變得輕而易舉。 這就是 Black Milk 採用的方法,其 Instagram 登錄頁面用作促銷和用戶生成內容的提要。 此外,請注意電子郵件選擇加入以從潛在購物者那裡收集更多信息。

不一定是我們的其他登陸頁面示例所獨有的,這個頁面還為首次訪問者提供了折扣彈出窗口。 儘管彈出窗口的使用引起了激烈的爭論,但免費送貨彈出窗口仍然風靡一時,尤其是電子商務。

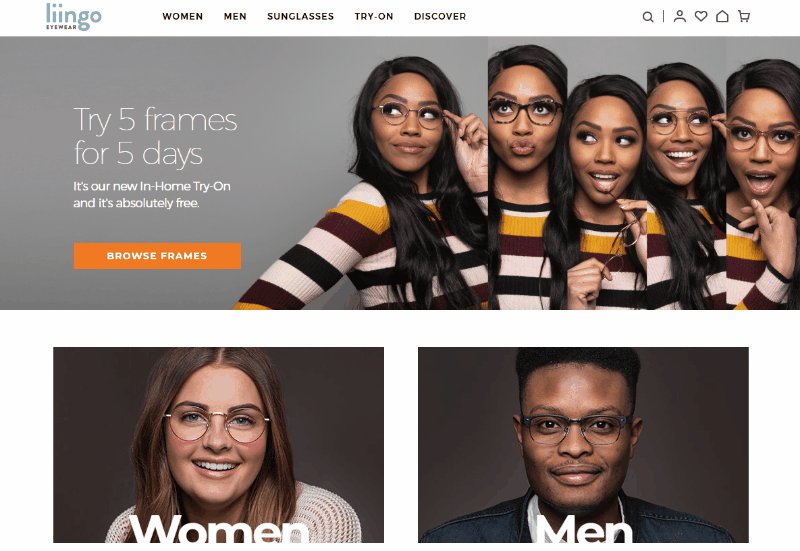
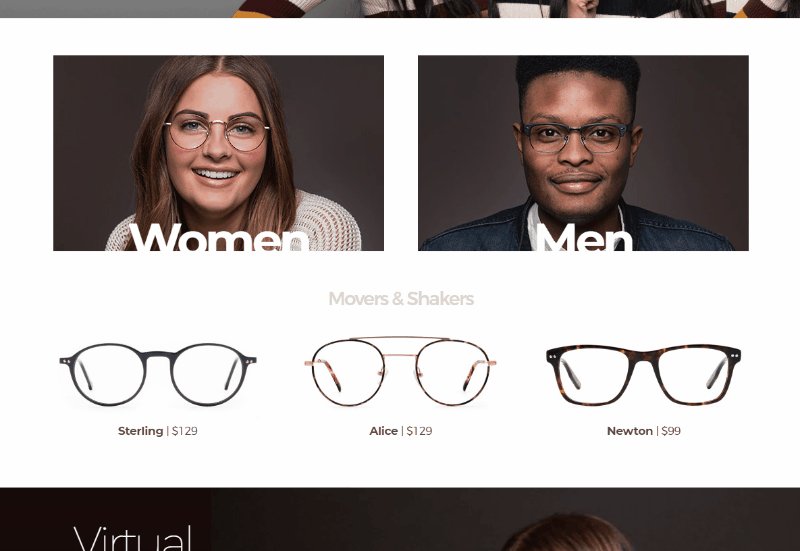
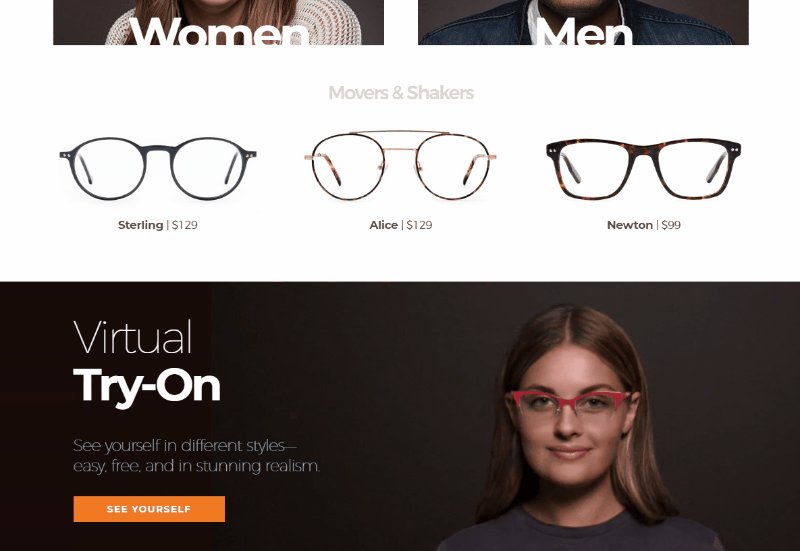
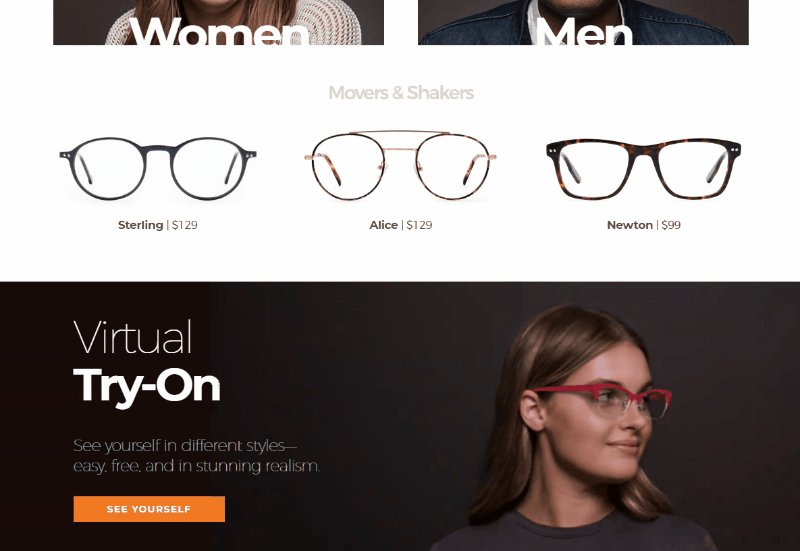
2. 林戈
這個來自 Liingo 的桌面 Facebook 廣告登陸頁面設計精美,當我們滾動瀏覽時分為三個部分。 請注意明亮的橙色號召性用語按鈕以及“虛擬試穿”部分的動畫,兩者都可以吸引任何滾動瀏覽的人的眼球。

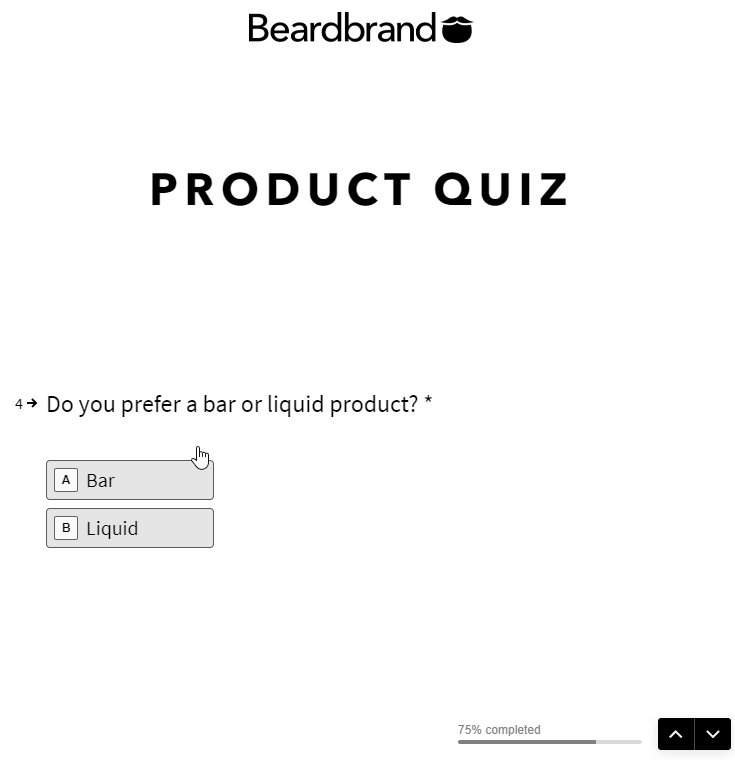
3. 比爾德布蘭德
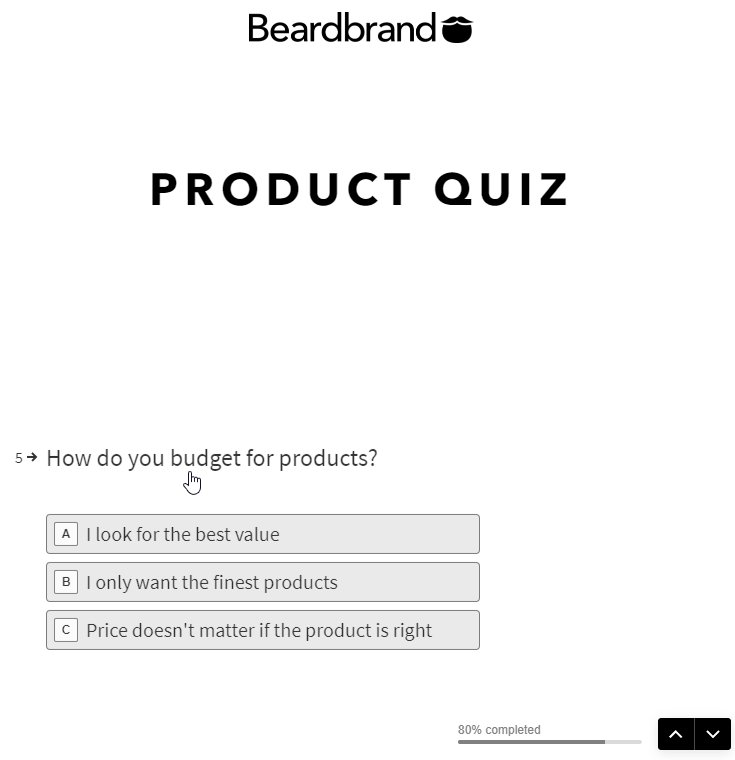
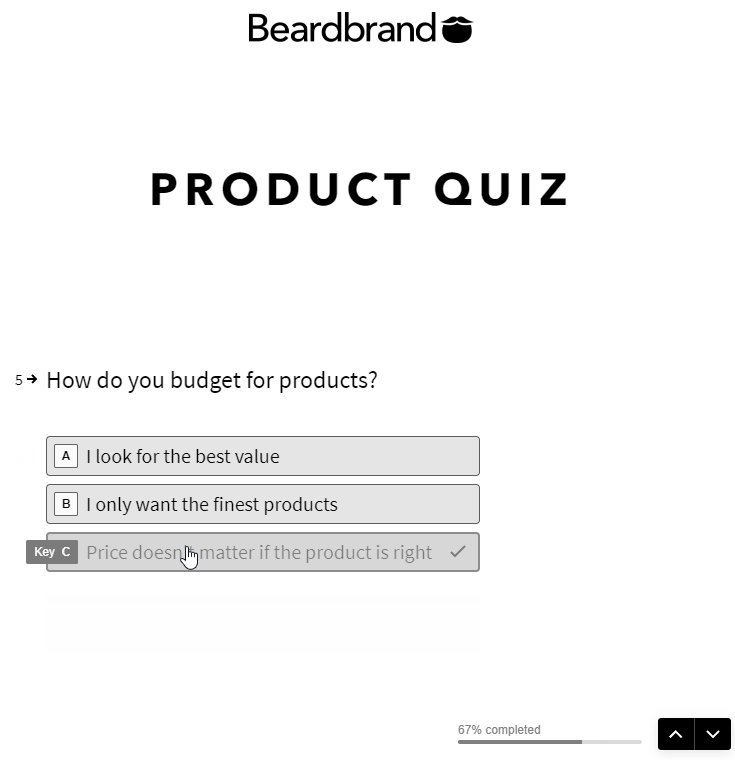
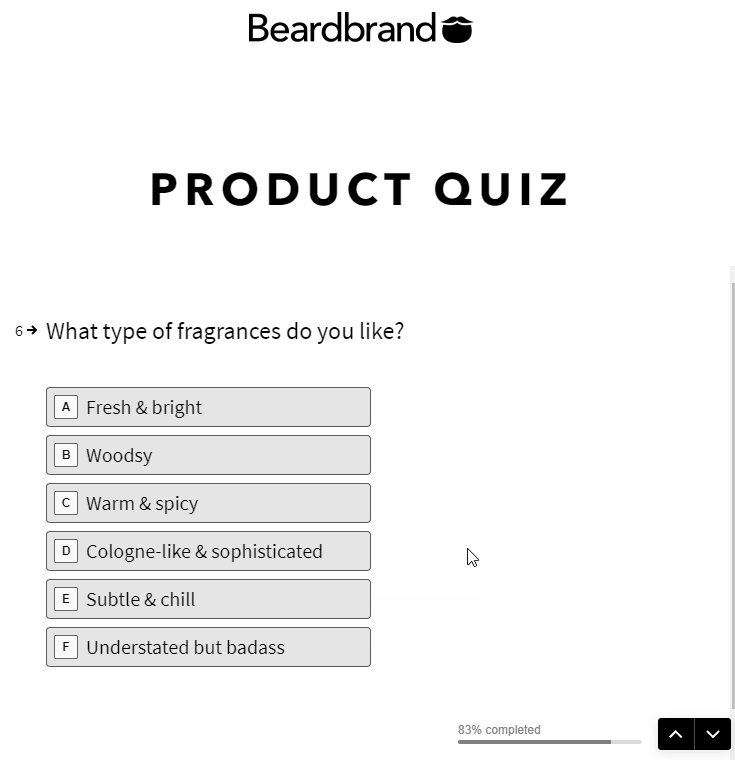
您可以做的任何事情來使您的登錄頁面具有交互性是一個加分項。 這正是 Beardbrand 使用基於測驗的登錄頁面所做的。
收集您的電子郵件地址後,測驗會深入探討問題,以幫助指導您選擇正確的產品。

儘管測驗可能需要購物者的一些跑腿工作,但花時間這樣做會導致需要較少瀏覽的個性化產品推薦。 另請注意,通過測驗,您的潛在客戶會通過向您提供有關他們個人偏好的回答來提供受眾洞察力。 簡而言之,雙贏。
SaaS登陸頁面
作為任何 SaaS 營銷策略的關鍵部分,登陸頁面應該簡單明了,因為它們鼓勵訪問者下載或請求演示。 然而,SaaS 的登陸頁面並不總是那麼簡單。
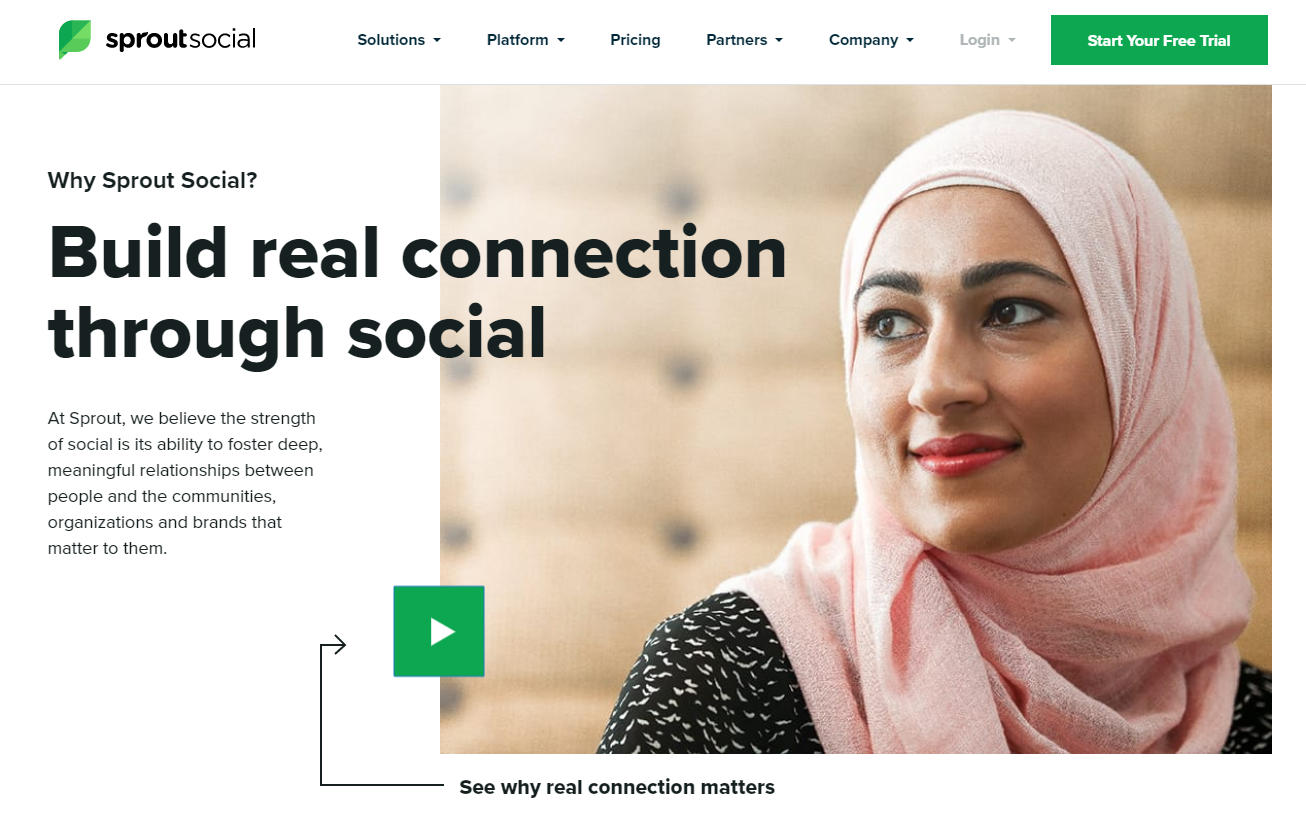
4. 新芽社交
Sprout 的 Facebook 廣告登陸頁面遠非西裝革履。 以友好的面孔和強調我們的價值觀和聯繫需求的語言為特色,我們希望向潛在客戶證明我們不僅僅是軟件。

綠色 CTA 按鈕在這裡很容易看到。 同時,視頻被認為可以提高參與度和轉化率,這就是為什麼您會在我們的著陸頁示例中看到它的原因。
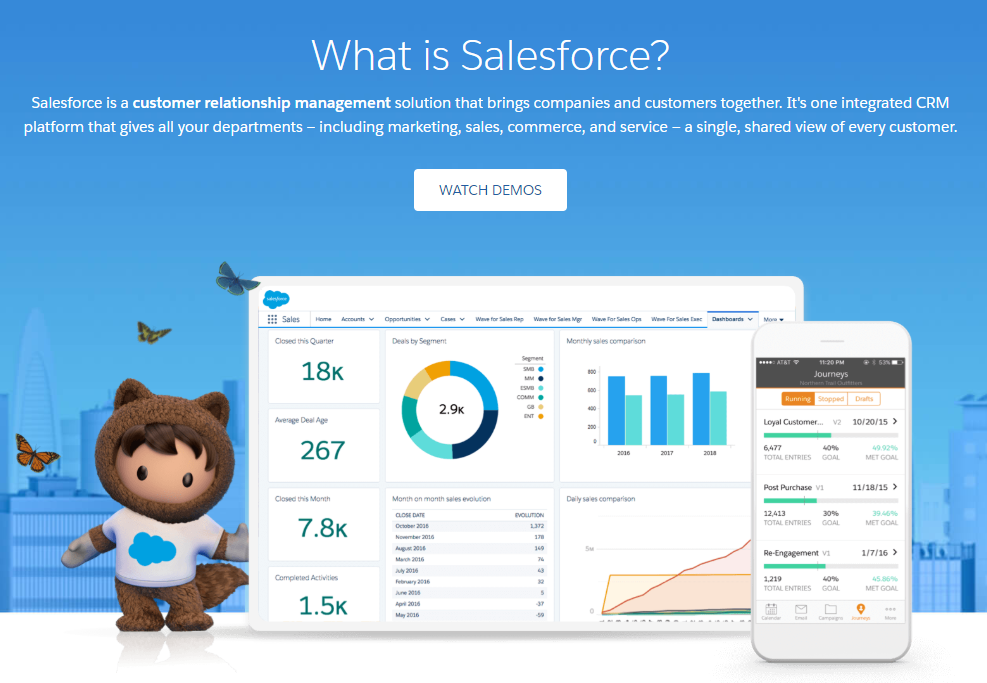
5. 銷售人員
另一個 Facebook 廣告登陸頁面,Salesforce 很好地分解了他們的產品用簡單的英語做什麼。
再加上首屏下的圖像、實際截圖和推薦視頻,這個登陸頁面做了一點點事情,同時預先提供了基本信息。

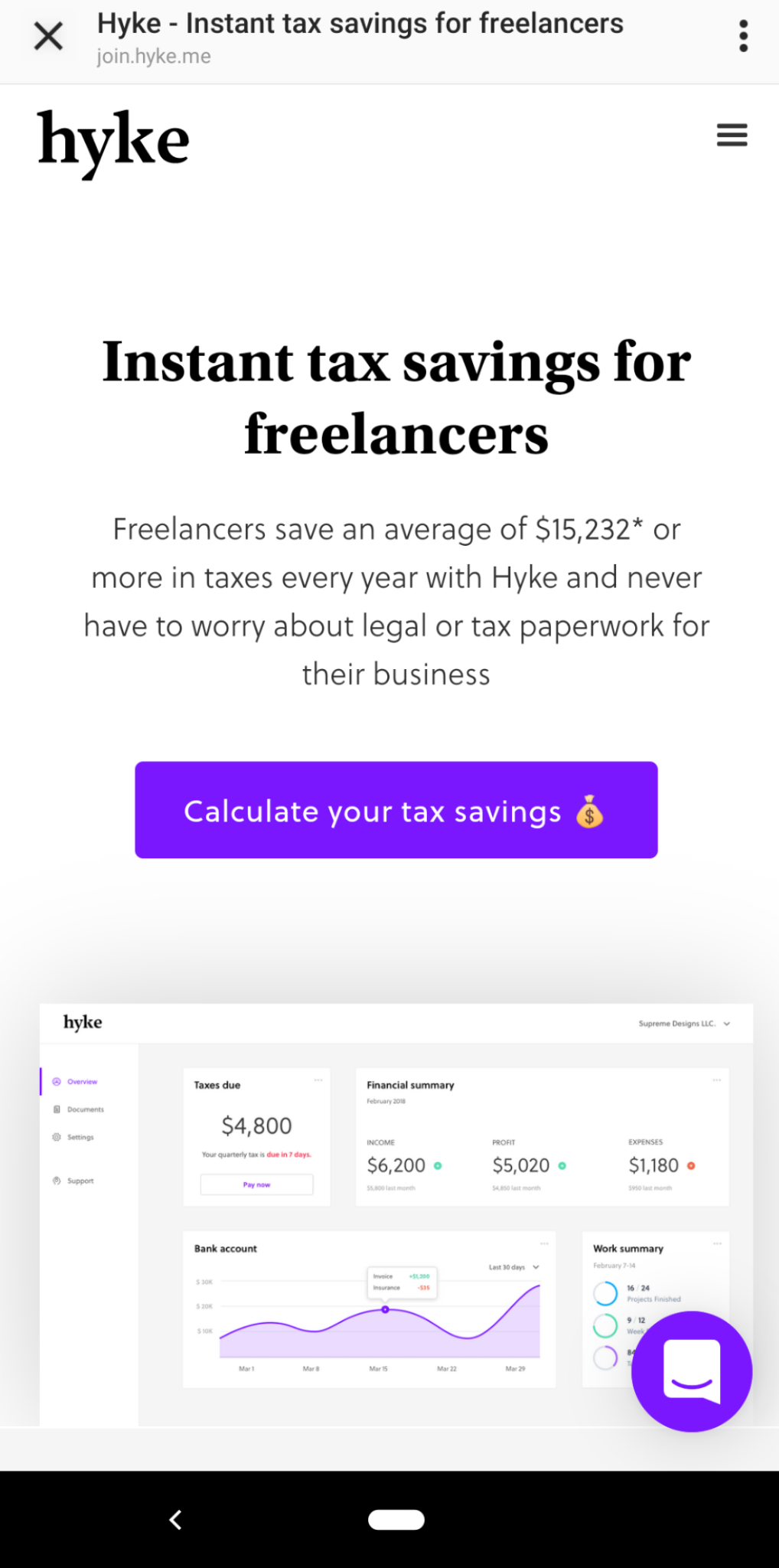
6.海克
這個 Instagram 廣告登陸頁面將 Hyke 展示為一個有用的工具,突出顯示節省的資金,而不用刻薄的話。

登陸頁面的其餘部分包括社交證明、推薦和清晰的定價,而紫色的 CTA 是不容錯過的。

酒店和旅遊登陸頁面
簡而言之,旅遊社交媒體就是為預訂打分。 這些登陸頁面突出了旅遊業中一些最大的參與者是如何實現這一目標的。
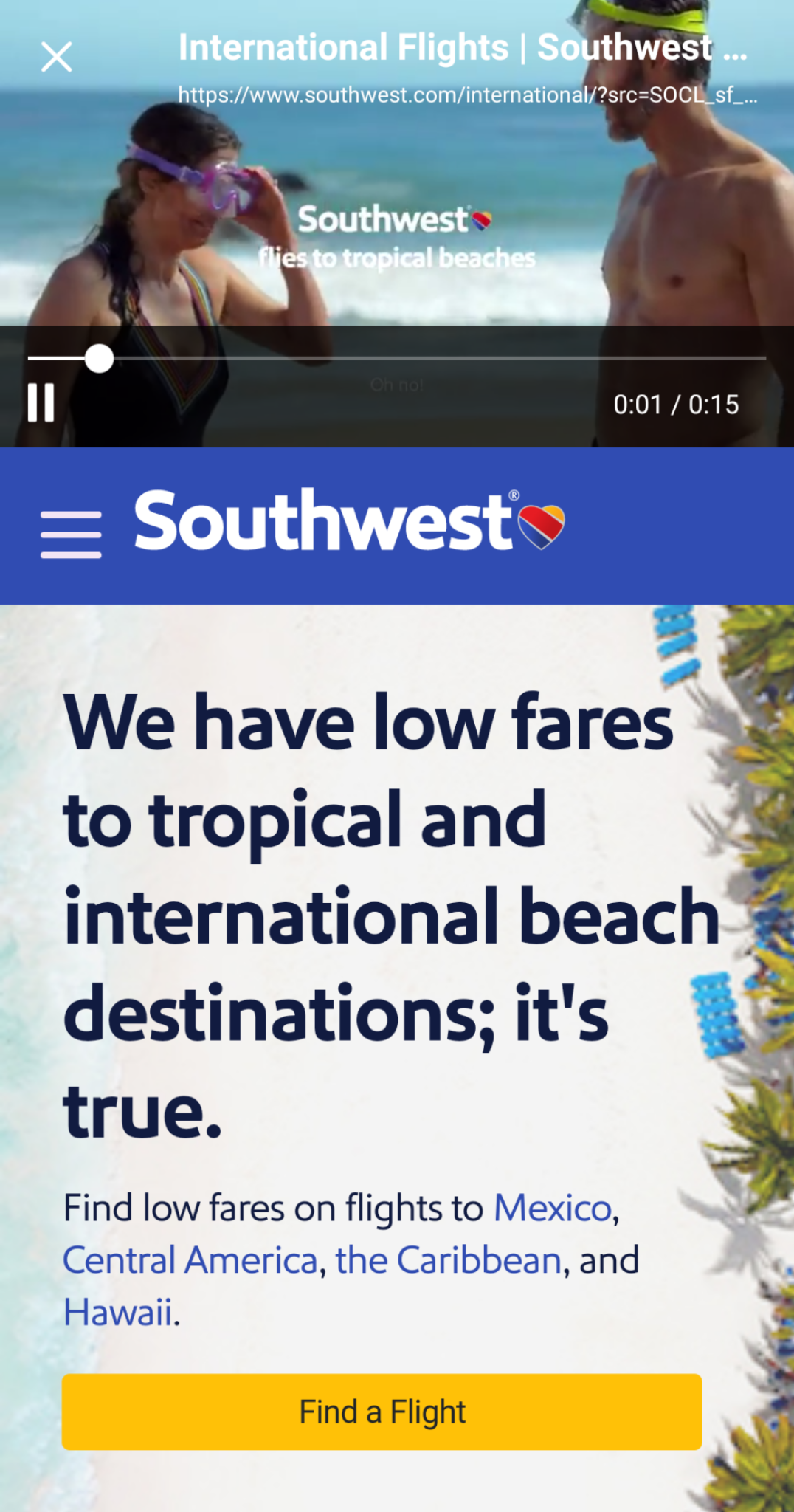
7.西南
這個西南登陸頁面來自 Twitter 視頻廣告,非常簡單。
但同樣,著陸頁並不需要天生就很複雜。 大喊“嘿,我們的價格不錯!” 一個單一的、明亮的號召性用語,有助於吸引讀者自然得出點擊的結論。

8. 四個季節
如果您從事旅遊業,您就會知道風格點很重要。 這個來自《四季》的 Instagram 登陸頁面極簡但大膽,提供了清晰的號召性用語,與登陸頁面的其余文字形成鮮明對比。

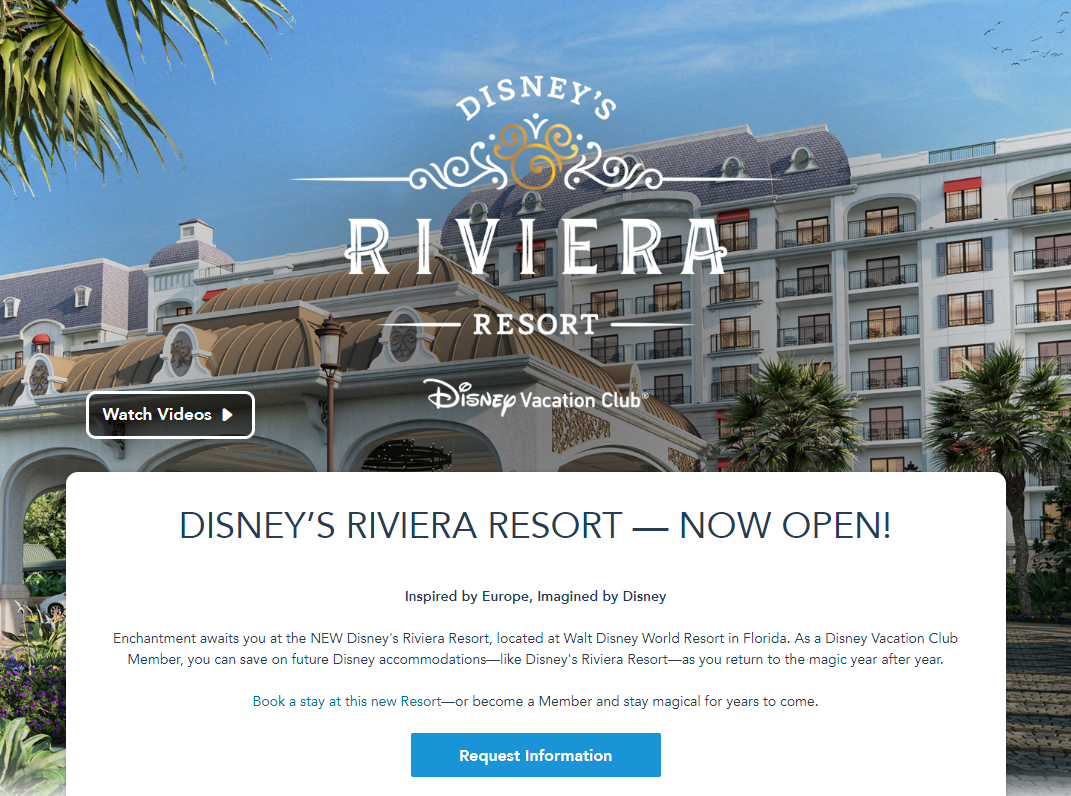
9. 迪士尼度假俱樂部
迪士尼的登陸頁面井井有條且時尚,為想要了解更多信息的遊客提供視頻和住宿亮點。

課程、課程和指南的登陸頁面
從免費贈品到付費課程,這些類型的登錄頁面通常會突出好處,並表現出對時間敏感。
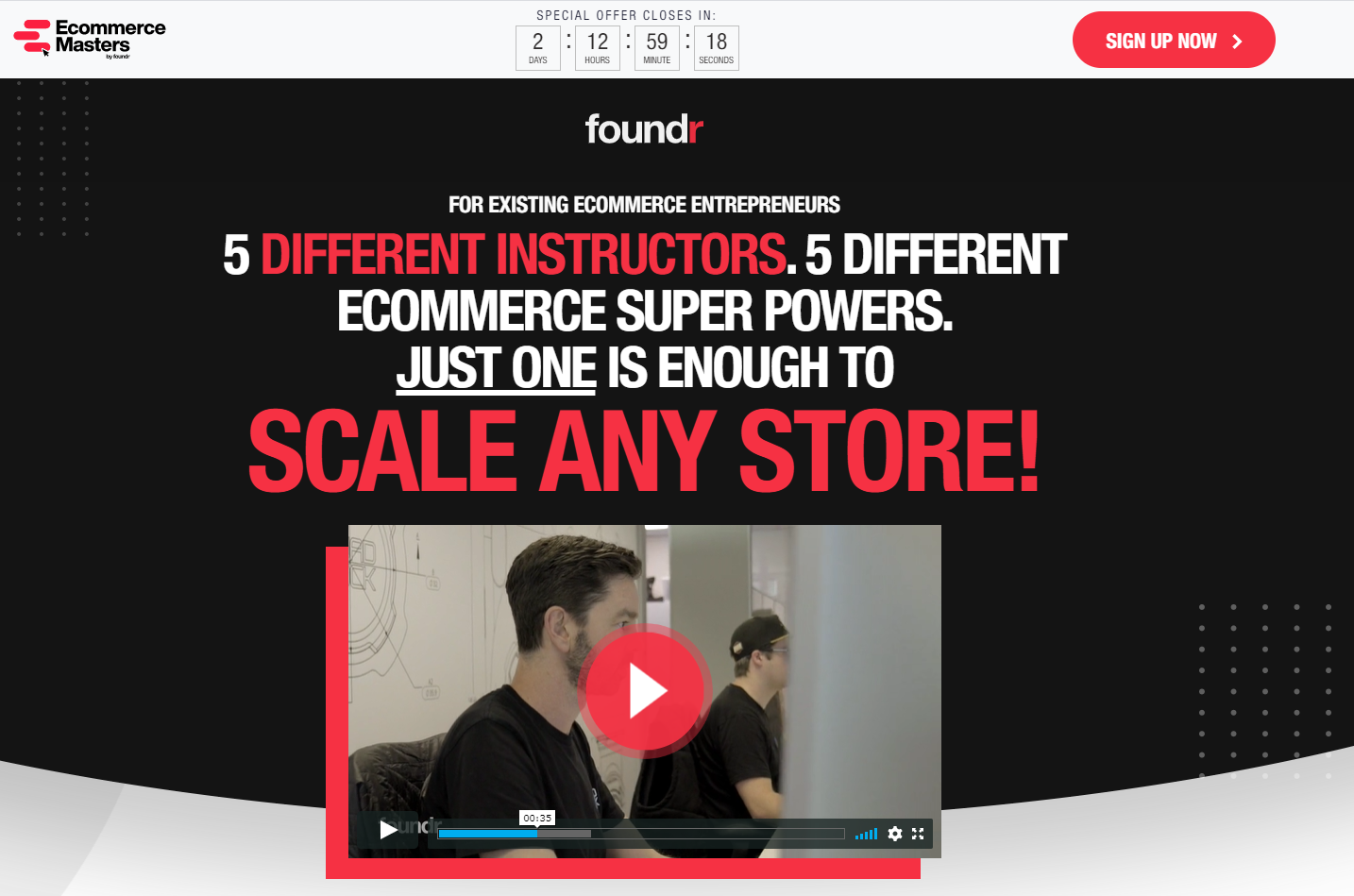
10. 創始人
Foundr 的課程登陸頁面有點像老式的銷售頁面,但有一些花里胡哨的東西使它更有效。 例如,報價倒計時是緊急營銷的經典示例,至今仍有效。 還要注意它對視頻的使用。

再加上大量數據、社交證明和非首屏推薦,這個繁忙的著陸頁成功地將自己推銷給了懷疑論者。
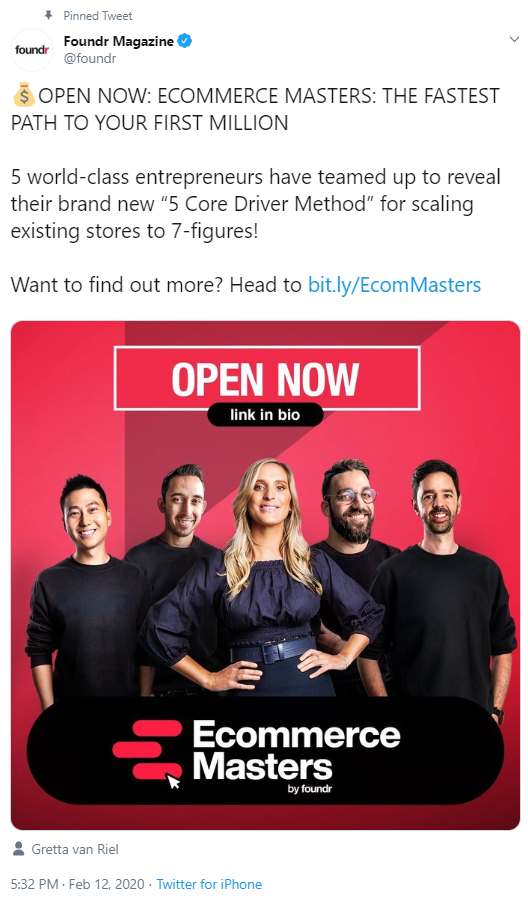
順便說一句,Foundr 通過固定推文推廣該課程:對於任何希望推廣靜態或長期辦公室同時仍通過社交鏈接到其主頁的企業來說,這是一個明智之舉。

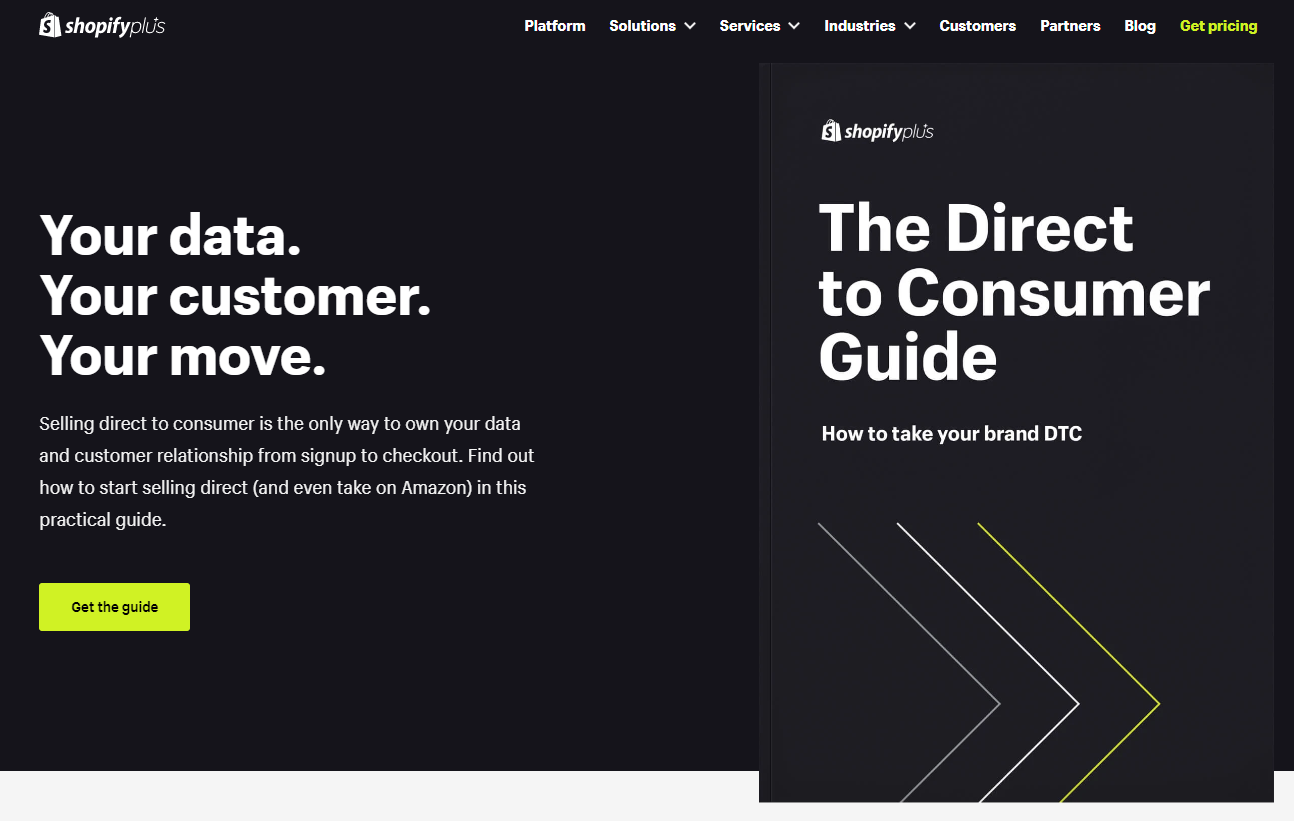
11. 購物
這個登陸頁面代表了我們經常看到的電子書風格,但這種經過時間考驗的格式很有效。
坐在隨附的統計數據和數據點之上,下載 Shopify 的指南不需要在這裡進行任何挖掘。 你確切地知道你得到了什麼以及在哪裡可以找到它。

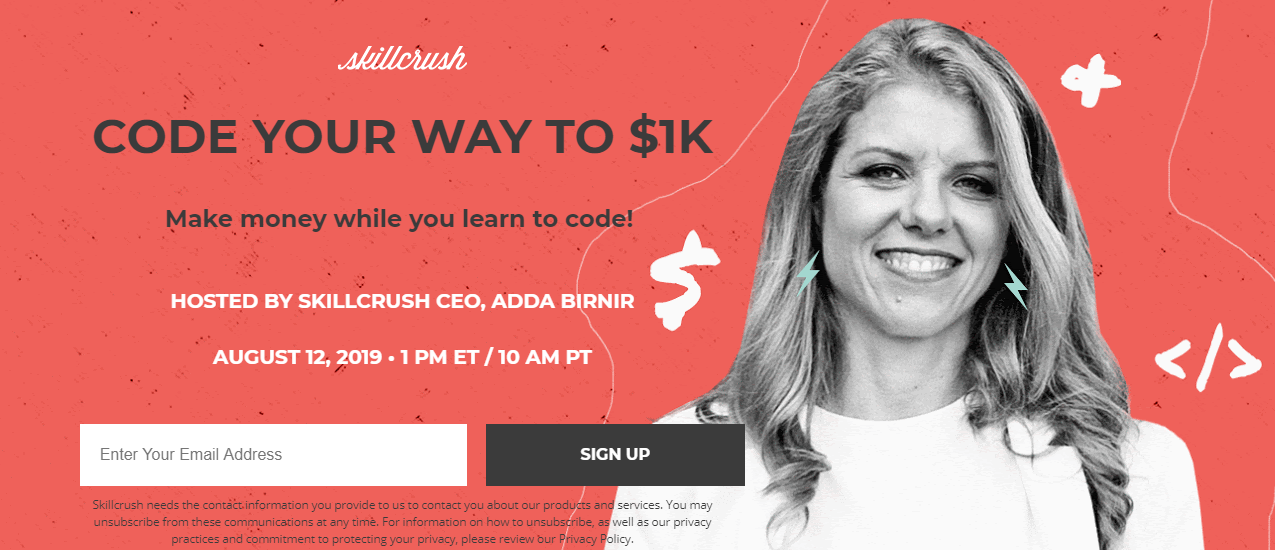
12.技能粉碎
如果您正在推廣網絡研討會,那麼您的目標網頁中最重要的部分可能是加強日期和時間。 Skillcrush 設法做到了這一點,同時還以人性化的方式突出了它的主人。 網絡研討會的標題和標語是完成註冊交易所必需的。

慈善和非營利登陸頁面
儘管非營利組織的社交媒體本身不涉及銷售,但慈善組織的登陸頁面以推動捐贈為中心。 他們是這樣做的。
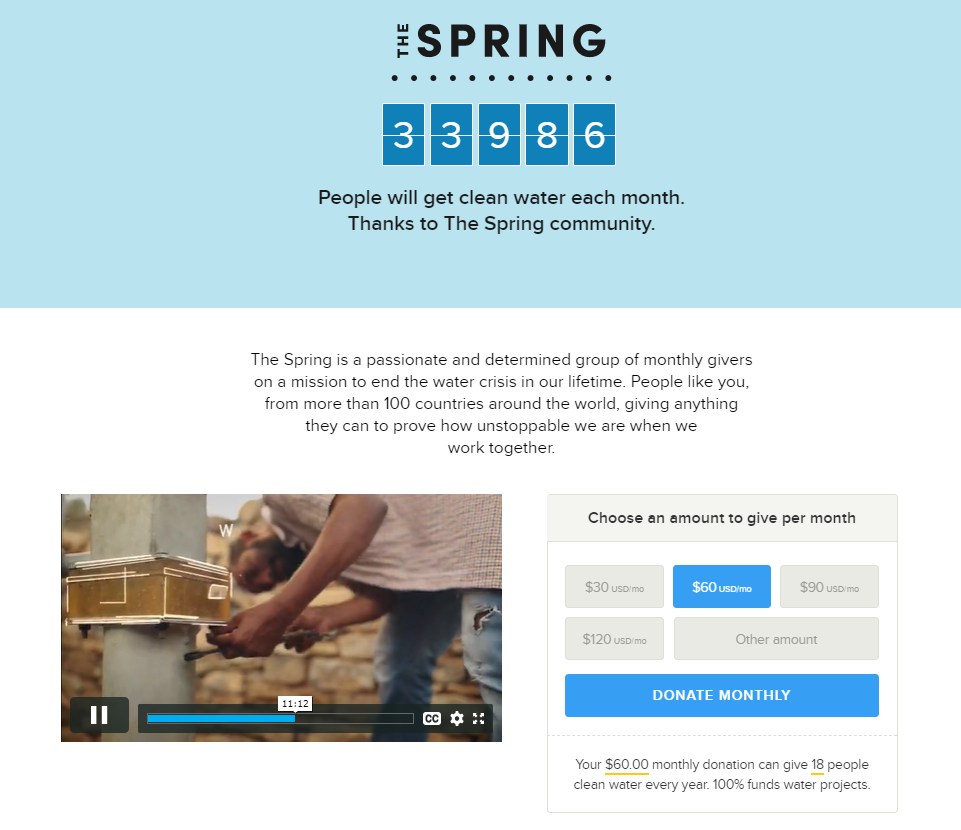
13. 慈善:水
前面和中心的櫃檯有助於突出貢獻者,為新捐助者提供一種潮流效應。 清晰的靜態捐款箱也很不錯。 一個簡單的配色方案和長格式的視頻使它成為一個乾淨、專業的登陸頁面,可以完成工作。

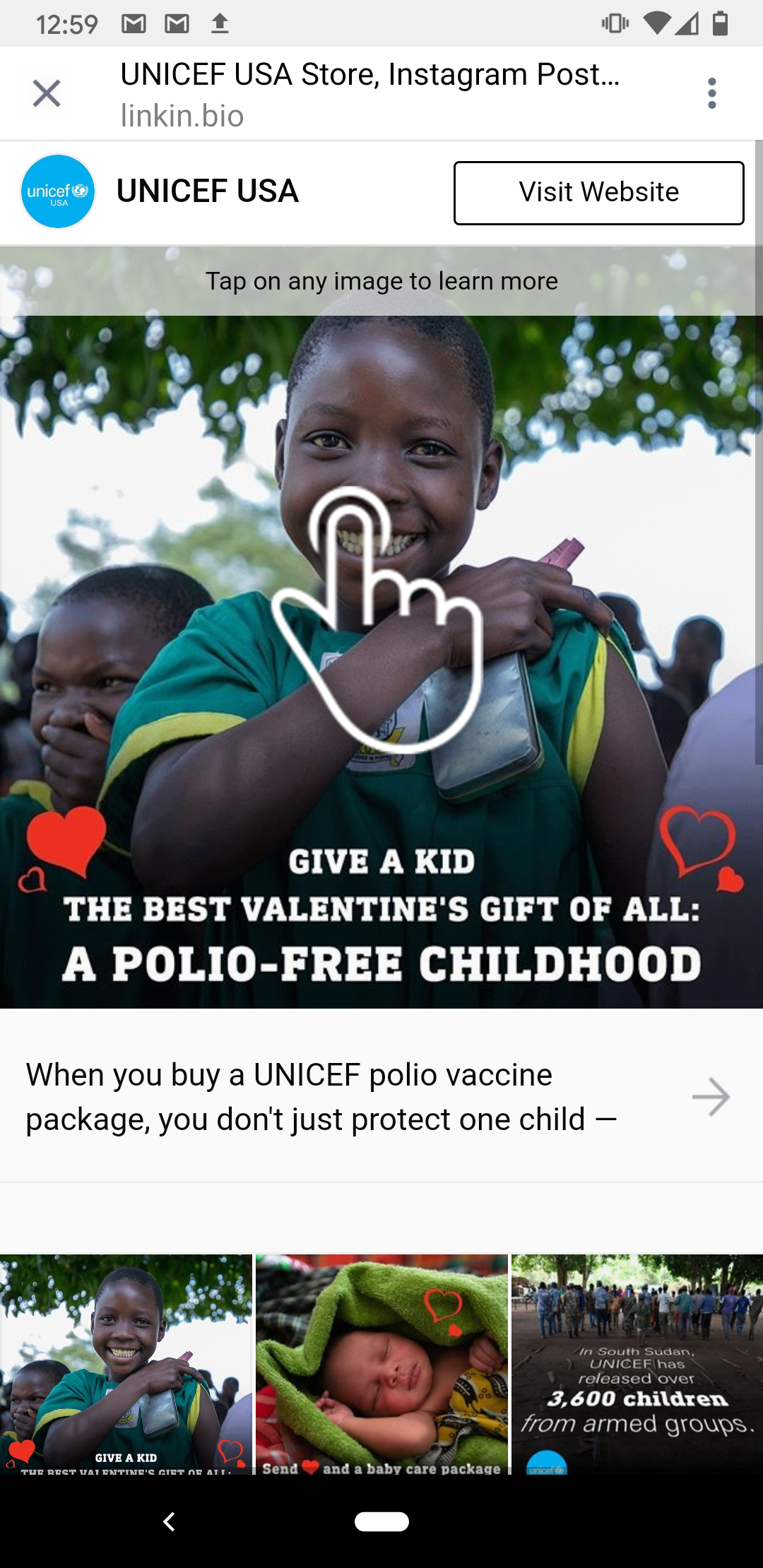
14. 聯合國兒童基金會美國
與可購物的 Instagram 提要不同,此登錄頁面允許訪問者瀏覽和捐贈與不同照片相關的產品。 這是一種鼓勵捐贈的創造性方式,同時還可以增加與慈善相關的內容。

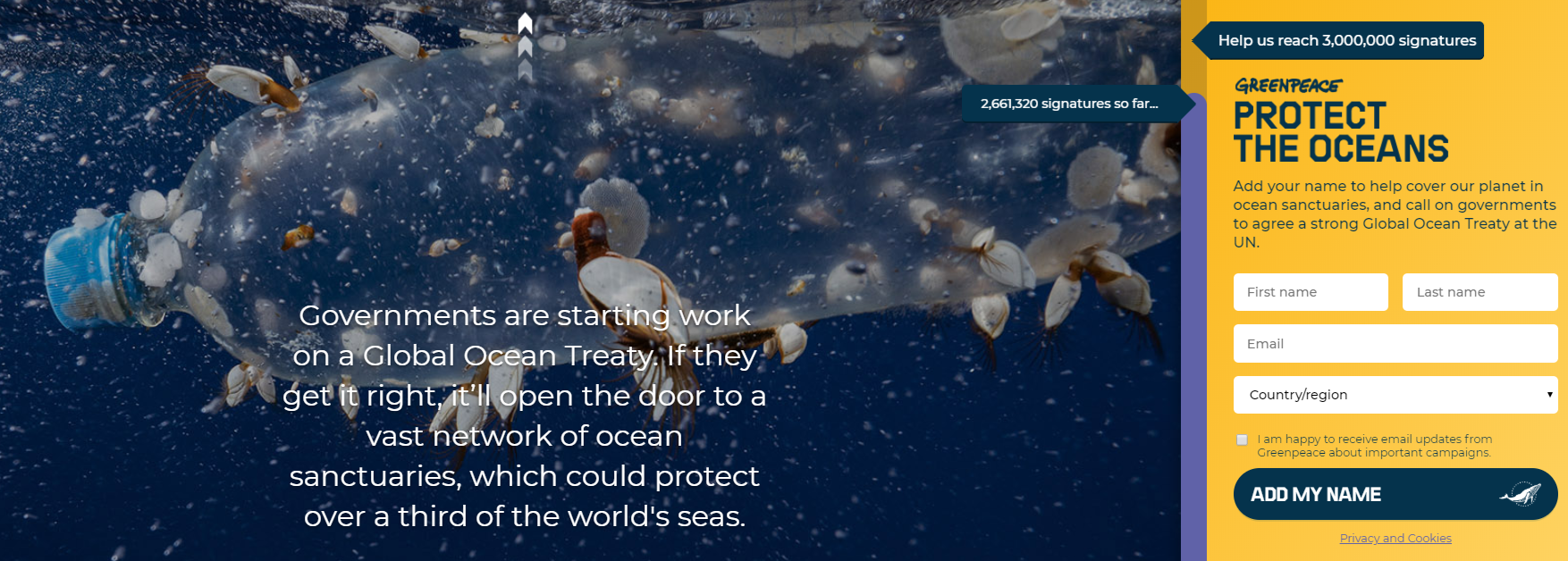
15. 綠色和平
令人驚嘆的圖像和明亮的靜態選擇加入表單使這個著陸頁在視覺上引人注目。 “迄今為止的簽名”不好也是一種鼓勵遊客參與的微妙接觸。

正如您所看到的,當涉及到這些著陸頁示例時,有很大的創造力空間。 這是一個好消息,因為您可以根據自己的品牌格式化和設計頁面,同時勾選使頁面“好”的框
如何隨著時間的推移優化目標網頁
感覺受到啟發並準備好更新您的目標網頁?
驚人的! 你的頭在正確的位置。
但在您考慮取消當前頁面或提出新的創意或副本之前,了解著陸頁優化的實際情況非常重要。
總結一下,讓我們談談如何為著陸頁性能製定基線,以及如何為您的數字提供必要的提升。
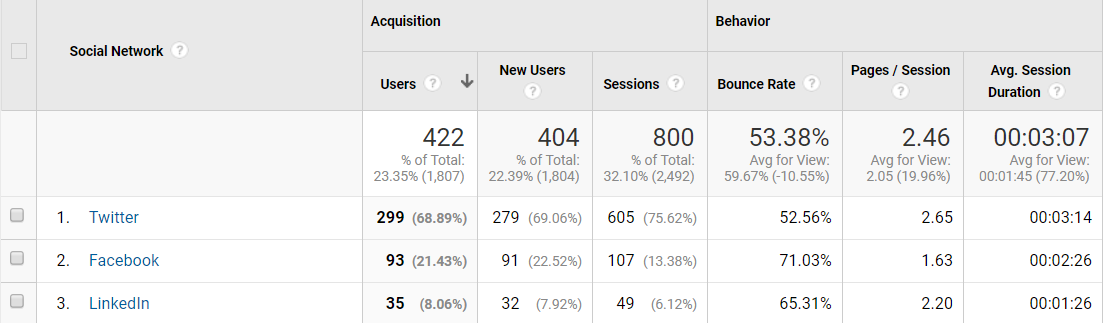
跟踪著陸頁流量的行為
對於初學者,首先通過 Google Analytics 查看您的哪些著陸頁表現良好。
哪些頁面持續吸引新訪問者? 是否有特定的號召性用語或頁面可以帶來最多的點擊。 您不僅可以在 GA 中設定這樣的目標,還可以隨著時間的推移對其進行監控,以確保它們不斷上升。
無論如何,擁有這些數據可以讓您在希望提高轉化率時設定期望和目標。

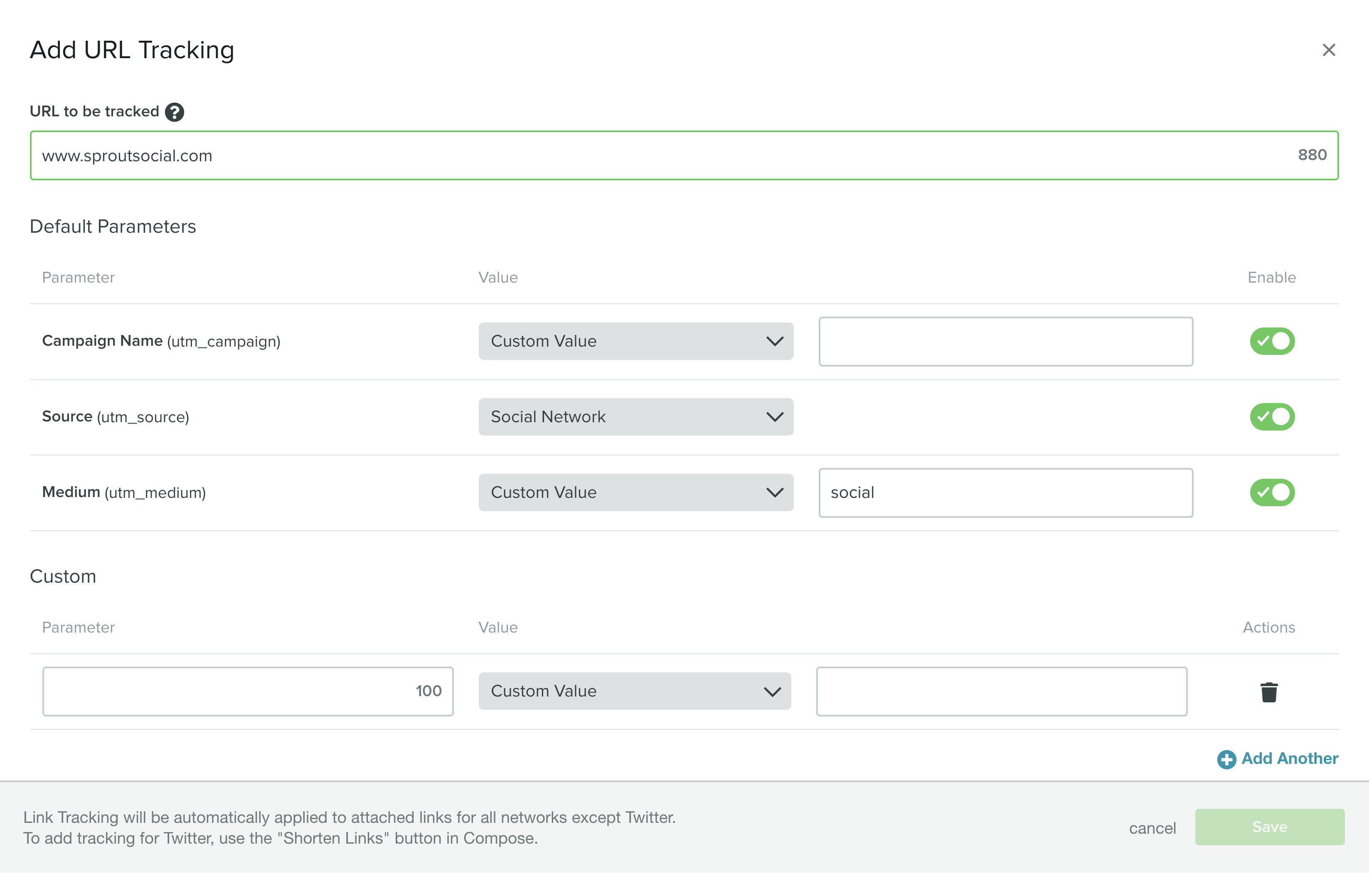
此外,Sprout Social 等工具可以通過您的社交媒體登錄頁面幫助監控點擊和轉化。 使用我們的 URL 跟踪器,您可以識別和收集社交特定鏈接的分析。 這不僅包括生物鏈接,還包括特定的帖子和促銷活動。

A/B 測試您的目標網頁
假設您已準備好推出新的登錄頁面或想要對現有頁面進行一些更改。
也許您想嘗試新的號召性用語或按鈕放置。 也許你想改變你的配色方案。
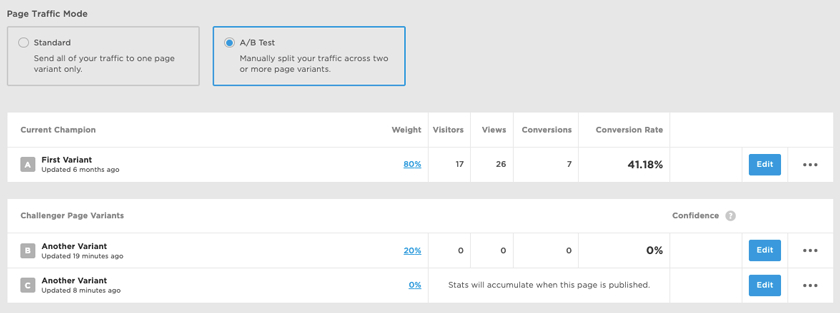
使用 Unbounce 等工具,您可以從經過驗證的著陸頁模板開始,並根據自己的喜好對其進行優化。 您還可以並排運行同一頁面的多個版本,允許您對它們進行 A/B 測試,看看哪個是“贏家”。 定期測試具有隨著時間的推移改進頁面的雙重職責,同時還確保您在性能方面達到自己的標準。

確保您的廣告素材和文案一致
一個快速提示,但絕對值得一提!
仔細檢查您的營銷信息和營銷信息是否不僅在著陸頁之間而且在營銷渠道之間保持一致。
例如,創意(想想:圖像、號召性用語、促銷活動)理想情況下應該在您的主頁、電子郵件和社交平台上保持一致。
這可以確保您的流量被發送到他們應該在的地方,同樣不會引起混淆。 點擊秋季優惠的人不應該在您的夏季登陸頁面上結束,對吧?
就這樣,我們總結了我們的指南!
準備好為您的促銷活動構建更好的目標網頁了嗎?
聽著:有一種“正確”的方式來組合一個成功的登陸頁面。
然而,了解有效的在野外實際是什麼樣子是關鍵。
希望這個登陸頁面示例和最佳實踐列表可以幫助您開始頭腦風暴您的下一個目標頁面。 您想與我們的讀者分享任何著陸頁提示或技巧? 您是如何提高轉化率的? 在下面的評論中讓我們知道!
如果您正在尋找一種簡單的解決方案來組織和報告您的社交營銷成功,請查看我們的社交模板工具包以提升您的日常水平。
