2023 年將出現的 11 個超級可操作著陸頁趨勢
已發表: 2023-01-12新的一年,為您的小型企業製定新的營銷目標。 去年,我們匯總了超級可行的著陸頁趨勢,以幫助您立即開始嘗試一些新的設計、複製和轉化率優化策略。 今年我們將再次這樣做。
以下是我們預計今年您可以實際開始使用的著陸頁趨勢。
目錄
- 卓越的產品視頻
- 綜合著陸頁文案和設計
- 簡單的流線型設計
- 單色背景
- 深綠色
- 俏皮按鈕
- 微動畫
- 手寫字體和元素
- 粗體、簡潔的副本
- “無風險”免費試用
- 操作方法部分
2023 年值得關注和嘗試的 11 個著陸頁趨勢
現在,我們預計今年會看到許多著陸頁趨勢——AI 生成的設計、身臨其境的 3D 動畫、ChatGPT 的實際應用。 但並非每一種採用最新技術的趨勢都適合您的受眾(或者,老實說,您的預算)。 因此,這裡有 11 個易於實施的著陸頁趨勢,您可以立即開始使用。
1. 優秀的產品視頻
此列表未排名,但這是第一個明顯的趨勢,原因是:您的產品視頻應該是高優先級的營銷資產。 一個你一次又一次使用的。 難怪我們在越來越多的著陸頁上看到這些內容。
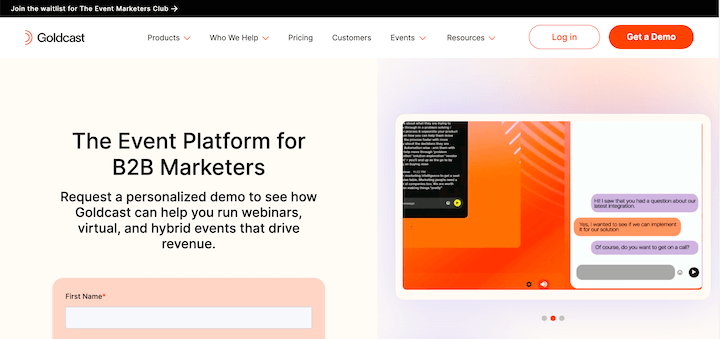
您的產品視頻應該已經很流暢並且足以錨定這些頁面。 有效使用它們的關鍵是選擇最相關或最吸引人的部分並拼接。 事件營銷軟件 Goldcast 在這方面做得非常好。

圖片來源 | 點擊觀看視頻
此處精選的視頻以簡短的形式展示了產品的各種功能,畫廊設置可讓用戶在需要時進行參考。
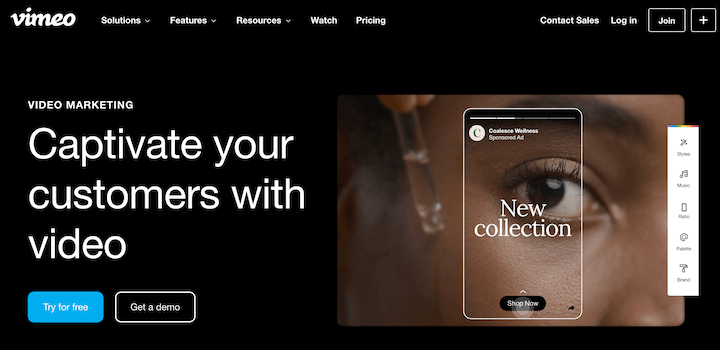
Vimeo 還出色地將產品視頻集成到其頁面設計中,並使用資產更巧妙地鼓勵轉化。

圖片來源 | 點擊觀看視頻
這看起來很棒,它突出了 Vimeo 的視頻編輯功能,而無需對產品進行笨拙的演練。 另外,視頻非常迷人,就像文案所承諾的那樣。
這讓我想到了現在要實施的下一個著陸頁趨勢。
免費導覽:
如何製作出色的著陸頁(帶有示例!)
2. 整合著陸頁文案及設計
無論您是一個兼顧設計師和撰稿人帽子的營銷團隊,還是在擁有設計和內容團隊的部門工作,您的視覺效果和文字(希望它們是有力的文字)很容易在孤島中開始。 今年,您可能想要改變這一點。
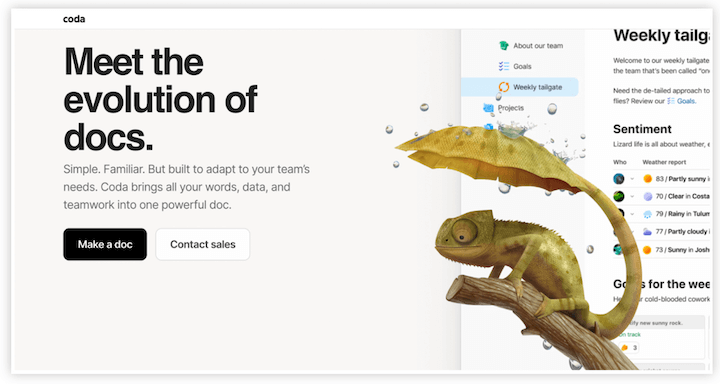
查看來自 Coda 的這個很好的例子,這是一個用於協作文檔和列表創建的類似概念的工具。 帶有雨傘尾巴的蜥蜴的逼真卡通視覺效果與其他中性、現代頁面形成了很好的對比——標題使文案/設計變得雙關語。

圖片來源
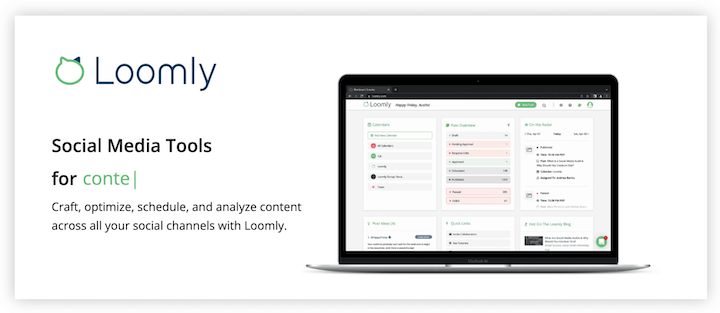
而且您不僅限於靜態圖形。 查看 Loomly 社交媒體工具登錄頁面上的 gif。

圖片來源 | 觀看視頻
3. 簡潔的流線型設計
著陸頁的低調設計是更大的品牌趨勢的一部分,這是違反直覺的:反品牌。 想想單色包裝、簡潔樸素的配色方案以及最少的品牌元素。
雖然這種設計風格已經存在了一段時間,但隨著 Gen-Z 購買力的增加,它變得越來越流行。 研究表明,這一代人總體上對品牌持懷疑態度。 73% 的 Z 世代只購買他們信任的品牌。
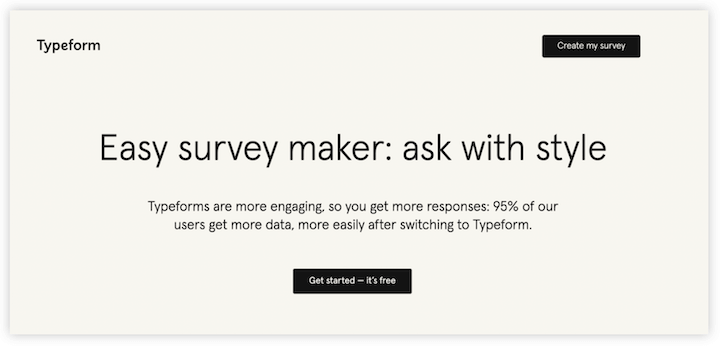
這是 Typeform 登陸頁面中的一個很好的例子,可以輕鬆創建調查。 背景是米色的(而且,呃,等等),按鈕和字體都是標準的黑色。

圖片來源
效果? 直截了當的頁面使該工具看起來很簡單。 畢竟,簡單的設計仍然是設計,反品牌仍然是品牌。
4.單色背景
如果反品牌與您的品牌個性不匹配——或者就此而言,與您的目標受眾不匹配——您仍然可以在 2023 年保持簡單。單色網站背景很流行,這種風格很適合您的所有著陸頁。 畢竟,您希望您的著陸頁可瀏覽並以轉化為重點。
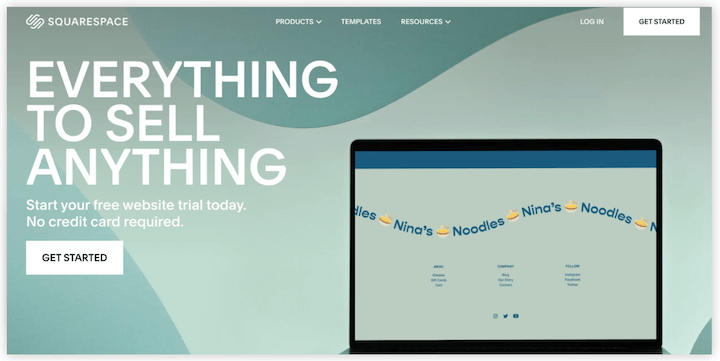
看看 Squarespace。

圖片來源
設計中的自然曲線增加了深度,但單色調色板將其作為背景保留下來。 當然,首選自助網站構建器採用配色方案並將其擴展到著陸頁中的著陸頁。 您喜歡看到對細節的關注。
5.深綠色
色彩心理學很重要。 Pantone 今年的顏色是深粉色 Viva Magenta,我們將在今天的幾個示例中看到這一點(不要直接跳過,只需注意下一個趨勢中的按鈕)。 但是我們到處看到的色調都在色輪的另一邊。 青菜。
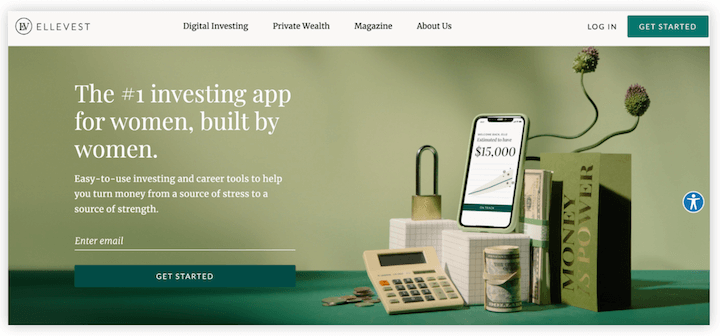
幾年來,綠色一直是室內設計的趨勢,尤其是醫療保健相關公司,它一直是流行的品牌顏色。 最近,綠色無處不在——參見上面的 Squarespace 背景和下面的 Ellevest 示例。


圖片來源
請注意,無論是寶石色還是泥土色,這些綠色植物都很豐富。 當您刷新著陸頁時,請考慮添加一些深綠色調以更新 2023 年的外觀。
6. 有趣的按鈕
設計或文案的趨勢是很好的實驗靈感,但歸根結底,最好的著陸頁是高轉化率的著陸頁。
但這並不意味著您的按鈕需要是敷衍了事的“提交”,或者就此而言,必須是大號和橙色的。 事實上,Unbounce 發現在號召性用語按鈕中做到具體可以將轉化率提高多達 90%。 更改 CTA 是開始使用著陸頁按鈕的好方法
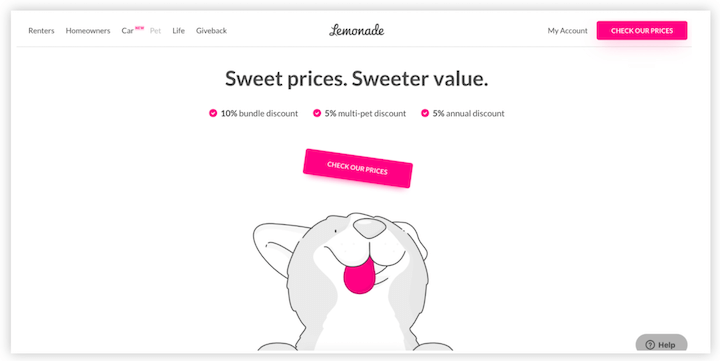
您可以堅持創意文案,或者測試設計。 寵物保險公司 Lemonade 在這方面做得很好。 著陸頁設計採用極簡的黑色、白色和灰色設計,帶有運動中的貓狗線條,以及品牌的亮粉色點綴和按鈕。 其中一些元素會在頁面上交互——包括一隻小寵物和按鈕。

圖片來源
7.微動畫
著陸頁上的動畫非常適合吸引用戶的注意力,並讓他們在頁面上停留的時間令人難忘。 (來自 Lemonade 頁面的寵物?很可愛。)但是動畫也可以幫助引導用戶與您的頁面進行交互。 微動畫是用戶體驗設計工具,可引導用戶進一步向下移動頁面或採取行動。 這些是你想在 2023 年嘗試的東西。
這可以像當用戶將鼠標懸停在鏈接上時改變顏色一樣簡單,作為一種微妙的鼓勵點擊,也可以像這個提交按鈕一樣複雜。

在這裡觀看動畫。
無論哪種方式,如果這些用戶體驗設計今年沒有為您帶來一些額外的轉化,我都會感到驚訝。
8.手寫字體和強調
現在還早,但我們已經看到了今年設計趨勢的一些主題:具有個性的俏皮視覺效果、幾乎不存在的低調品牌以及極簡主義營銷。 這裡的共同點並不新鮮:品牌人性化是為了在潛在客戶和營銷材料之間創造更加個性化的互動。
與此相關的另一個著陸頁設計趨勢是什麼? 手寫字體和元素。
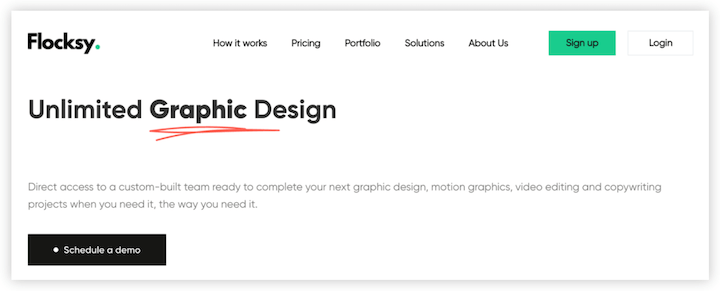
這是平面設計訂閱公司 Flocksy 的一個很好的例子。

9.大膽、簡潔的文案
極簡主義的營銷文案無處不在,但我們大多數人仍然需要在我們的著陸頁上複製。 所以今年,有選擇地選擇你的話,讓它們有價值。 保持簡短並加粗。
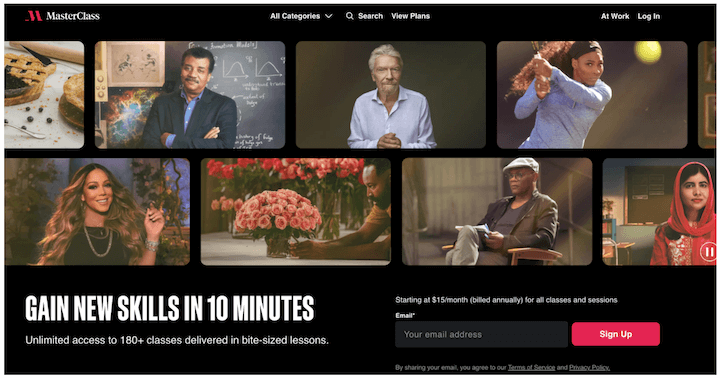
MasterClass 在這方面做得非常好。 (考慮到這個非常不起眼的品牌名稱,這並不奇怪。)

圖片來源
標題是價值主張:快速向大師學習他們的手藝。
頁面的其餘部分幾乎沒有文案,因為那是大而大膽的圖畫。
免費指南:36 個最佳號召性用語(有史以來)
10. 沒有無風險的試用
我們可以承認:即使營銷人員知道免費試用的目的以及賭注對鼓勵實際產品測試和轉化客戶的重要性,但輸入您想要試用的工具的信用卡信息仍然很煩人。 就是這樣!
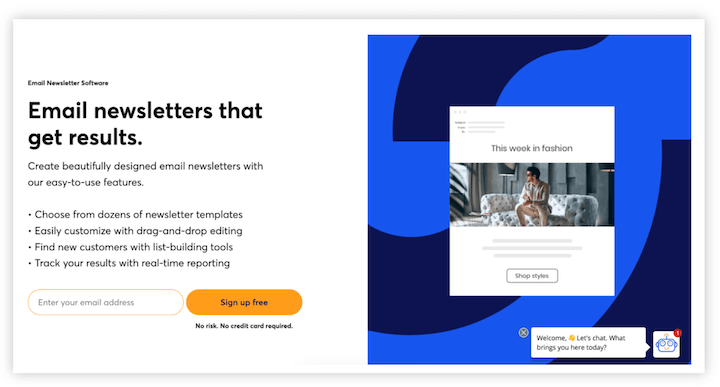
這就是為什麼能夠避免它的品牌正在這樣做的原因。 最近,我們看到許多關於跟踪電子郵件地址表的“無風險”或“無需信用卡”免責聲明,我們認為這會越來越受歡迎。 (因為它很吸引人,當然是!)

11. 操作指南部分
雖然任何著陸頁的目標都是轉化訪問者,但內容會有所不同。 它可以是免費試用促銷。 活動或網絡研討會註冊。 預訂演示的產品概述。
所有這些都可以從操作部分中獲益。
人們喜歡視覺效果和列表來分解更大的主題。 事實上,Semrush 發現每 500 個單詞包含一個列表的頁面獲得的流量會增加 70%。 雖然您的著陸頁不是文章或博客文章,但它是您希望吸引流量的頁面。 如此顯著的流量增加值得一試。
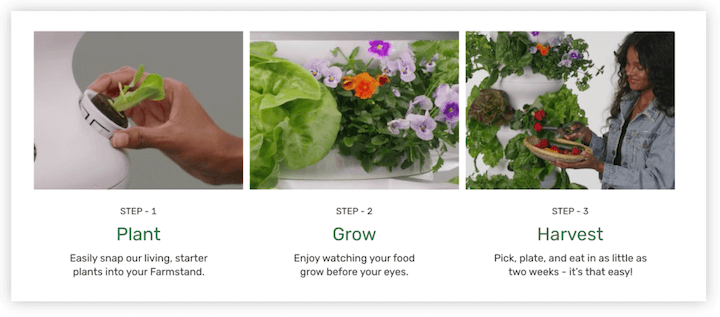
看看 Lettuce Grow 的這個例子。

圖片來源
即使我不是在尋找深入的指南,這些圖片也很吸引人並且展示了產品。 該副本非常容易瀏覽。 它使產品看起來易於使用且易於使用。
通過引人注目的視覺效果和可瀏覽的副本,以這些清晰的步驟分解您的產品或服務,將有助於向您的目標網頁訪問者傳達您提供的產品及其效果如何——即使他們不一定要尋找循序漸進的信息.
在 2023 年測試這些著陸頁趨勢
這些是值得您光顧的著陸頁趨勢。 易於實施,注重成本,可有效提高轉化率。 2023 年從這裡開始——充滿創造力,希望有很多轉化。 我們在這裡經歷了很多,所以讓我們回顧一下著陸頁趨勢:
- 卓越的產品視頻
- 綜合著陸頁文案和設計
- 簡單的流線型設計
- 單色背景
- 深綠色
- 粗體、簡潔的副本
- 俏皮按鈕
- 微動畫
- 手寫字體和元素
- “無風險”免費試用
- 操作方法部分
請記住,雖然趨勢很重要,但不要以遵循基本的著陸頁最佳實踐為代價而跳入趨勢。 使用我們的著陸頁指南確保您也符合這些要求!
