如何使用 Elementor 優化您的網站佈局
已發表: 2021-05-05網站性能優化是其用戶體驗最重要的方面之一。 加載緩慢的網站會讓任何用戶感到沮喪,通常會導致高跳出率,從而損害我們的業務成功。
網站性能可能受多種因素影響,例如:大圖像尺寸、服務器配置、插件過多、主題臃腫等。
網站性能是我們作為網絡創建者最重要的價值觀之一。 這就是我們創建這門由 5 部分組成的課程的原因:Elementor 中的性能優化。
現在,您可以學習如何使用最佳技術創建頁面和帖子佈局。 這些知識將確保您的網站不會包含根本不需要的冗餘部分、列或小部件。 我們還將探索一些用於改進加載時間的內置小部件功能。
在本教程結束時,您將做好充分準備來優化您構建的每個 Elementor 網站的性能,並立即獲得回報。
完整的 5 部分課程包括五個視頻課程:
- 第 1 課:佈局優化最佳實踐
- 第 2 課:優化圖像
- 第 3 課:額外的性能提升
- 第 4 課:選擇合適的 Web 主機
- 第 5 課:使用第三方工具進行優化
目錄
- 第 1 課:佈局優化最佳實踐
- 測試不良做法
- 測試和查看性能結果
- 優化頁面元素
- 重新測試站點性能
- 您能相信我們的新性能評分嗎?
第 1 課:佈局優化最佳實踐

在我們的第一課中,我們將介紹在 Elementor 編輯器中創建頁面和帖子的最有效方法。 我們經常看到使用太多的部分、列、內部部分和小部件,而使用更少的元素就可以實現相同的佈局。
使用過多的元素會降低網站的性能,因此讓我們深入了解並學習如何以最有效的方式使用 Elementor 構建網站。
我們將涵蓋以下主題:
- 仔細看看正確的頁面結構
- 查看和測試您網站的性能
- 優化頁眉、頁腳和頁面內容
- 好的和壞的實踐網站佈局的例子
- 正確使用小部件、定位和全局樣式
- 防止負載轉移、改進 SEO 和增加加載時間的提示
- 優化可訪問性
- 最小化 DOM 元素的數量
- 以及更多!
為了更好地理解 Elementor 中的最佳佈局,我們將探索一個 Elementor 模板,該模板展示了一些常見的部分、列和小部件誤用。 在本課結束時,我們將通過減少列和小部件的數量來完全重建整個頁面。 我們的初始頁面由 9 個部分、31 列、5 個內部部分和 44 個小部件組成。
在教程結束時,我們優化的頁面將最小化為 6 個部分、7 個列和 16 個小部件。
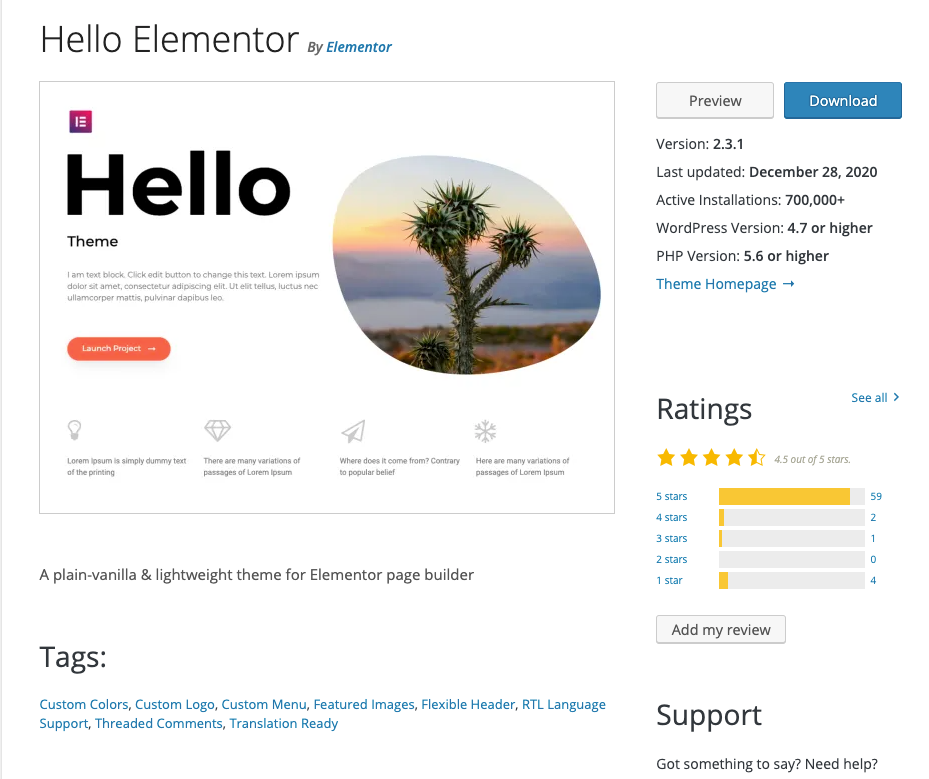
我們將使用免費的輕量級 Hello 主題,我們將重新創建模板的每個部分,並通過使用最佳實踐技術提高整體網站性能。

測試不良做法
在我們深入優化網站佈局之前,我們將在我們的頁面上運行一個測試,以充分了解當有人訪問我們的網站時發生了什麼。 完成所有優化後,我們將重複測試並比較結果。
第 1 步:在隱身窗口中檢查您的網站
- 在“隱身模式”下打開一個新窗口,然後輸入您正在測試的網頁的 URL。
步驟 2:驗證您使用的是直接 URL 路徑

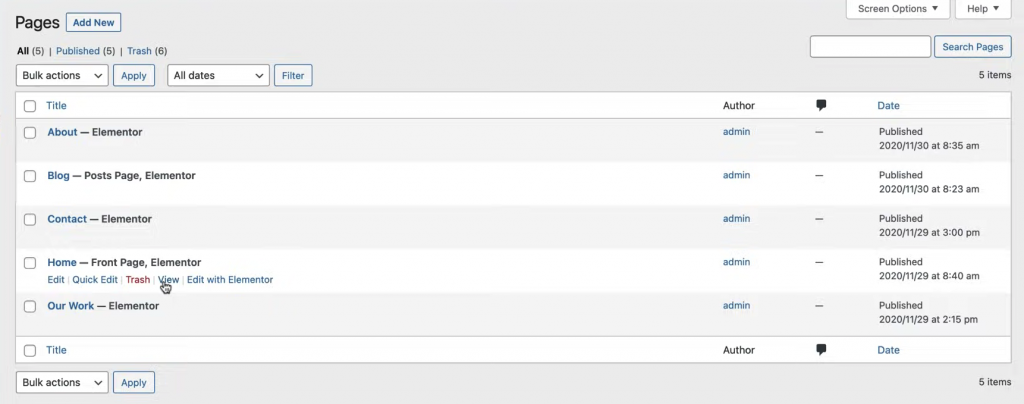
如果您不確定您的頁面鏈接是什麼,您可以通過導航到您的 WP 儀表板輕鬆找到它:
- 單擊“頁面”以查看您網站的所有頁面。
- 將光標懸停在頁面上,然後單擊“查看”選項。 這將帶您直接進入您的頁面。
- 將此 URL 複製並粘貼到隱身窗口中,一旦站點加載,您就可以對其進行測試了!
測試和查看性能結果
步驟 1:測試性能結果

您過去可能使用過 Chrome 開發者工具。
如果沒有,為了檢查和查看頁面的 HTML 和 CSS 內容:
- 右鍵單擊頁面上的任意位置,然後單擊選擇“檢查”。
您將看到幾個選項卡,您可以在其中閱讀 HTML 和 CSS、查找錯誤、獲得 SEO 結果以及執行各種測試。
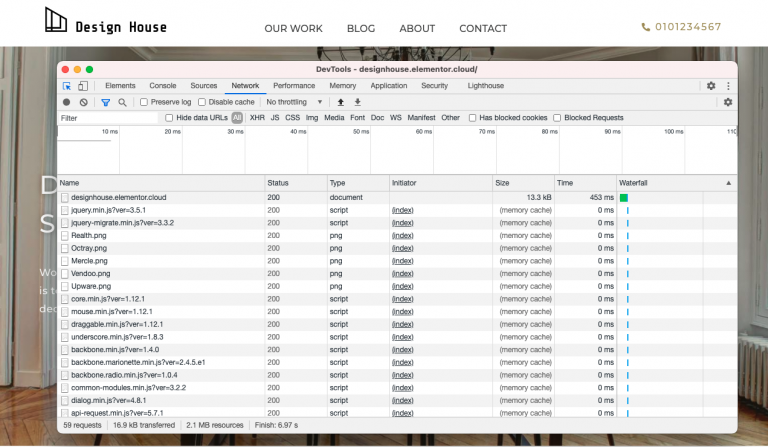
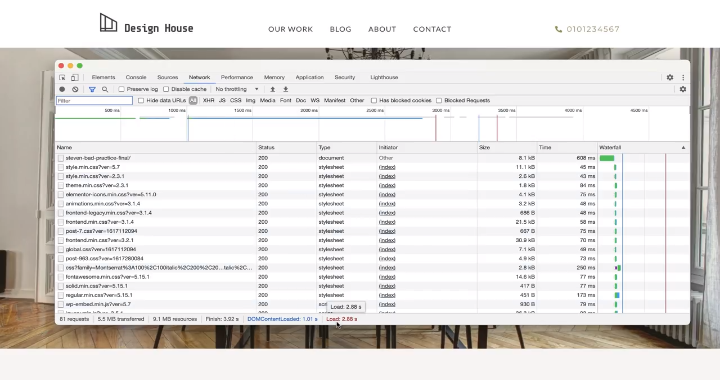
- 選擇網絡選項卡並點擊 cmd 或 ctrl + R 按鈕以加載結果。
如您所見,我們當前的頁面佈局加載時間為 2.88 秒,並且正在運行 81 個請求。
步驟 2:查看性能結果

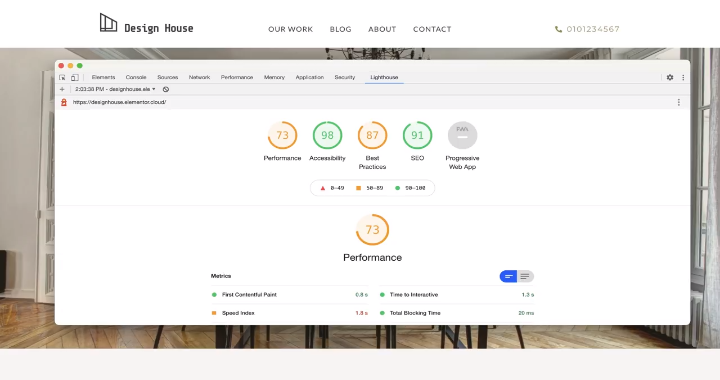
- 切換到 Lighthouse 選項卡,在那裡我們可以在我們的頁面上運行審計報告。
這將使我們更深入地了解頁面的當前性能。
- 選擇“生成報告”。 片刻之後,您的報告將出現。
我們目前的性能得分為 73/100,我們當然可以繼續努力。
理想情況下,我們希望所有這些數字都是綠色的。 現在讓我們開始優化我們的頁面並改進我們的統計數據。
請記住,在我們執行的每個優化步驟之後,我們可以從更改中得出某些最佳實踐,並將它們牢記在我們構建的未來網站中。
