Litmus Builder Essentials:在 Builder 中創建 HTML 電子郵件模板的最佳實踐
已發表: 2021-06-25Litmus Builder 是用於 HTML 電子郵件的強大自定義電子郵件構建器。 在我們的 Litmus Builder Essentials 系列的早期版本(第一、二和三部分)中,我們已經分解瞭如何使用 Builder。 今天,我們將向您展示如何在創建自己的 HTML 模板時使用這些功能。
正如我們在第 1 部分中看到的,您可以將任意數量的預先構建和預先測試的 HTML 模板用於您自己的營銷活動。 每個都是一個良好的基礎,讓您可以節省時間並專注於重要的事情:內容。 模板還允許不編碼的營銷人員或設計師自己構建出色的電子郵件活動。

但是,如果您希望在電子郵件設計中獲得更大的靈活性和自定義性,那麼從頭開始製作自己的模板是不二之選。
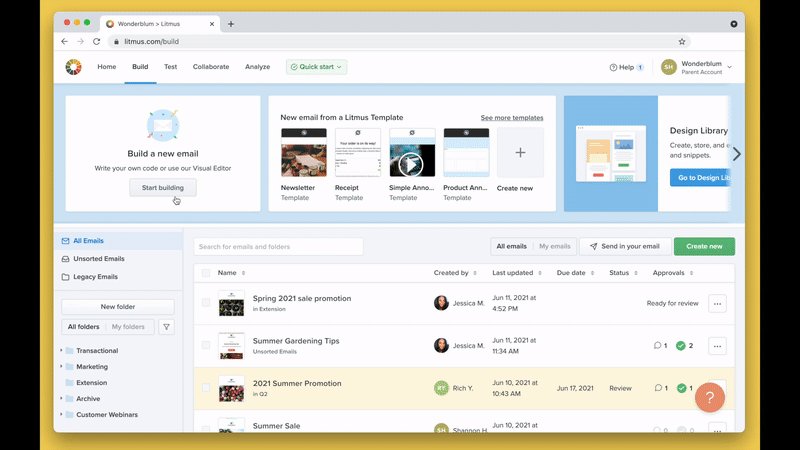
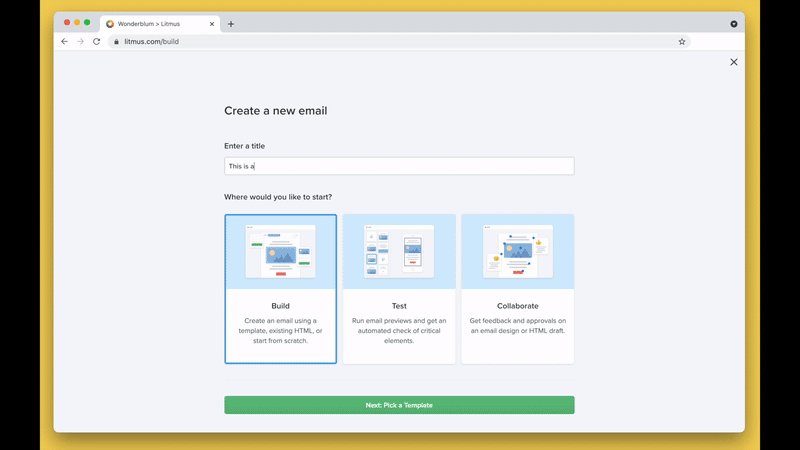
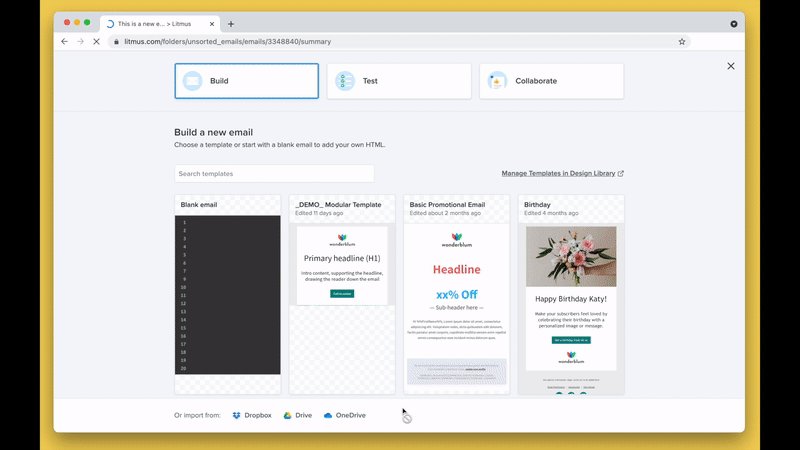
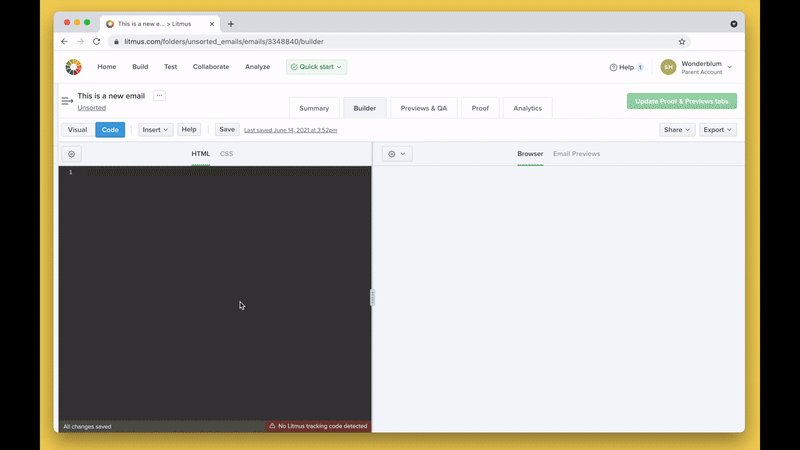
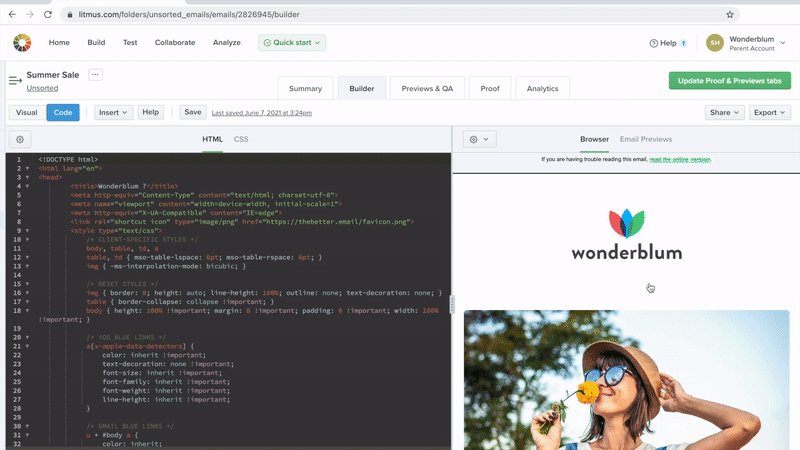
當您在 Builder 中時,單擊左上角附近的Start building按鈕或右側的Create new按鈕,為您的項目命名,選擇Build ,然後單擊Next按鈕。 在Build a new email屏幕中,選擇第一個選項: Blank email 。 Builder 將創建一個新的電子郵件項目並將您帶入 Builder 界面。
以下是 Litmus Builder 功能,可讓您更輕鬆地創建自己的模板:
- CSS 內聯
- 片段和部分
- 網格線
- 電子郵件預覽
- 分享
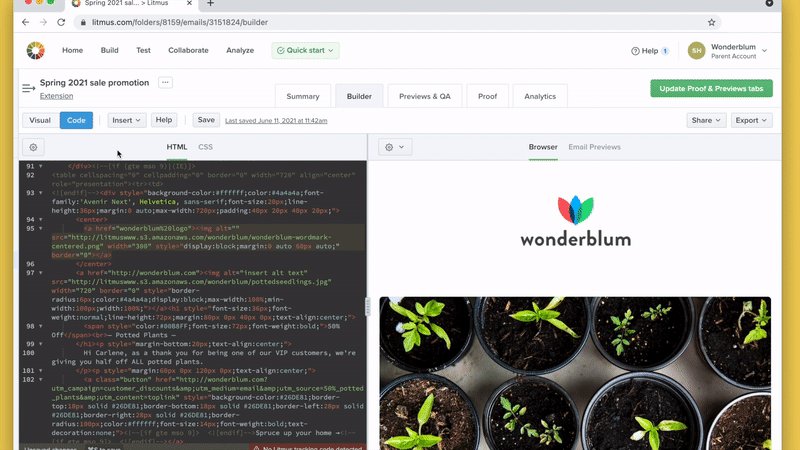
使用 CSS 內聯
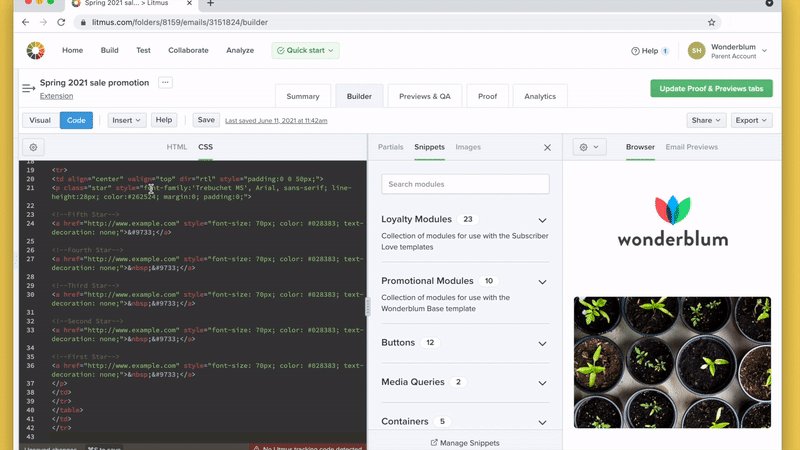
CSS 內聯使您能夠將 HTML 和 CSS 分離到界面中的不同選項卡中。 這確保您的代碼盡可能乾淨和可讀,允許您快速導航和更新模板的代碼。 它也非常適合需要交給技術較少的團隊成員的開發人員。
要啟用 CSS 內聯,請單擊 Builder 屏幕左側的齒輪圖標,然後切換名為Inline CSS的選項。 您可以使用編輯器工具欄中的選項在 HTML 和 CSS 編輯器之間切換。

Builder 的 CSS 內聯旨在真正理解電子郵件。 例如,它不會刪除任何 Outlook 條件註釋或偽選擇器,它保留了字符實體,並有許多工具可以讓您改進工作流程。
當您準備好將模板從 Litmus Builder 移到您自己的電子郵件服務提供商 (ESP) 中時,單擊導出按鈕。 從這裡,您可以將您的電子郵件同步到您的 ESP、複製已編譯的 HTML 或下載已編譯的 HTML。 就這麼簡單!
利用片段和部分
Litmus Builder 有兩個專門設計用於更快、更輕鬆地構建和使用模板的工具: snippets和partials 。 讓我們仔細看看它們如何幫助您構建更好的模板。
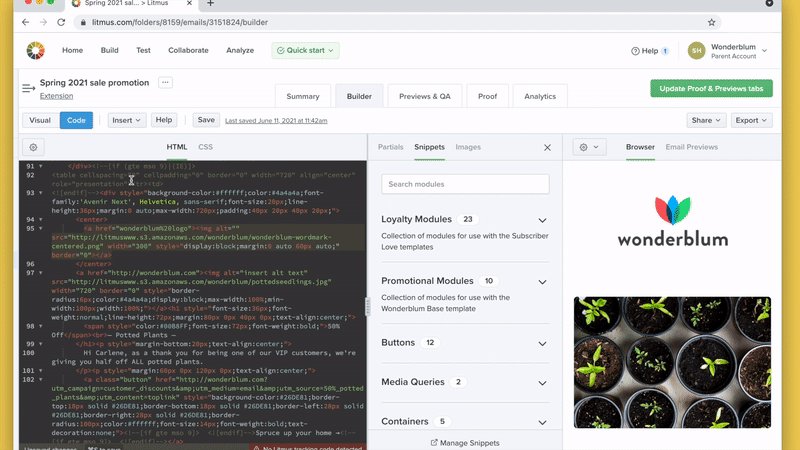
片段
片段允許您在所有 Builder 項目中保存和重用代碼位。 您可以使用“插入”按鈕訪問您的片段。

如果您之前沒有使用過片段,您會看到一個空的庫。 幸運的是,創建一個新的片段很容易!
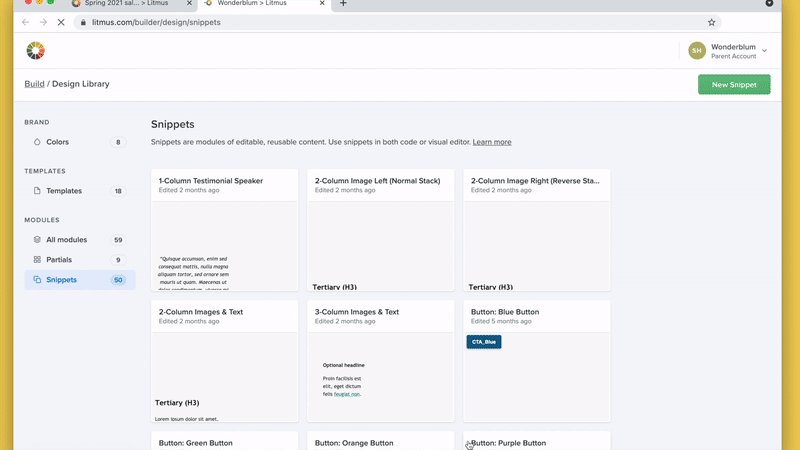
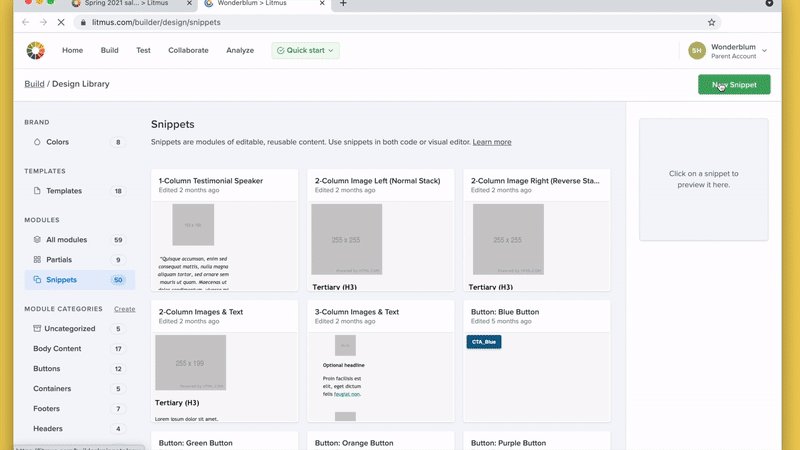
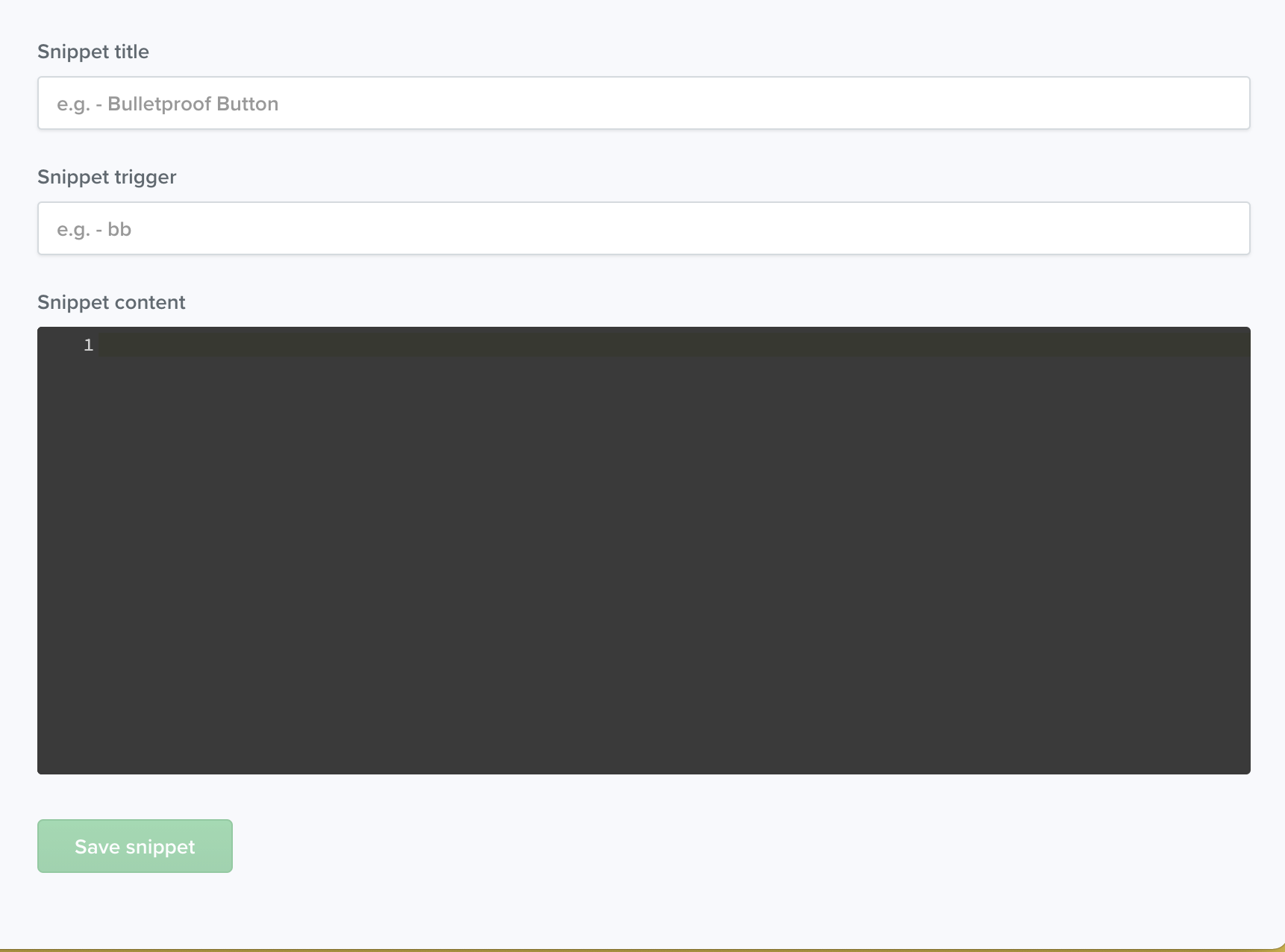
在片段庫中,單擊管理片段。 從這裡,您將選擇New Snippet 。 將彈出一個新屏幕,您可以在其中命名代碼段、創建用於插入該代碼段的代碼段觸發器,以及編寫或粘貼要包含在代碼段中的 HTML 和/或 CSS。
有效使用片段的關鍵是為電子郵件中的常用組件創建它們,並依靠片段觸發器來插入它們。
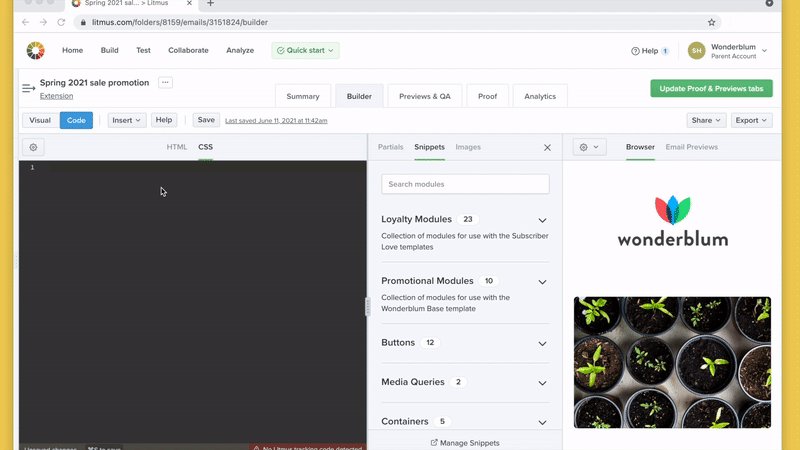
例如,大多數電子郵件活動依靠預覽文本來鼓勵訂閱者打開電子郵件。 無需為您創建的每封電子郵件手動鍵入新的預覽文本組件,您可以將該組件保存為片段並直接在 Builder 的編輯器中觸發它。 在這種情況下,我們可以在新代碼段中包含代碼,為其命名,並將其觸發器設置為類似pvt 的內容。

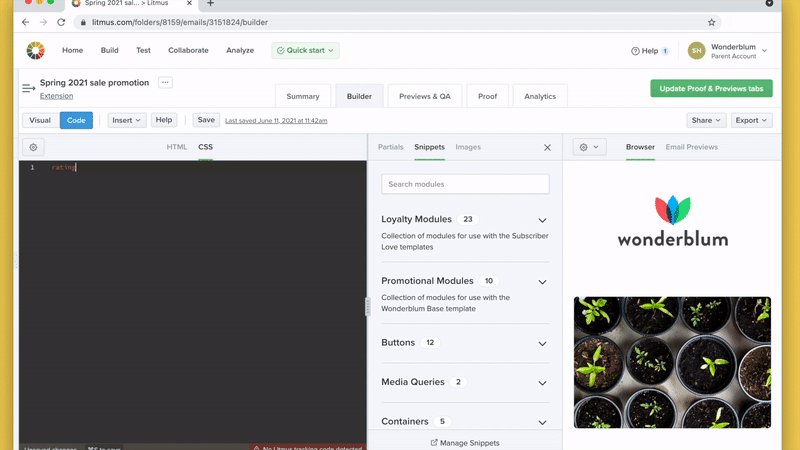
現在,每當您需要在編輯器中調用該代碼段時,只需鍵入pvt ,然後緊跟選項卡按鈕,Builder 就會將代碼插入到您的模板中。
您甚至可以通過將文本括在花括號中來在代碼段中包含編輯/跳轉點。 當您插入片段時,具有編輯/跳轉點的片段會自動將光標定位在該點,讓您可以快速編輯片段的內容。

不確定要在您自己的庫中包含哪些片段? 查看我們在電子郵件設計中使用片段的終極指南以獲取靈感。
部分
與片段類似,部分允許您收集代碼組件以在 Builder 項目中使用。 片段和部分之間的主要區別在於片段最終被硬編碼到您的模板中,而 Builder 會在您預覽、編譯或下載模板時將部分提取到您的模板中。
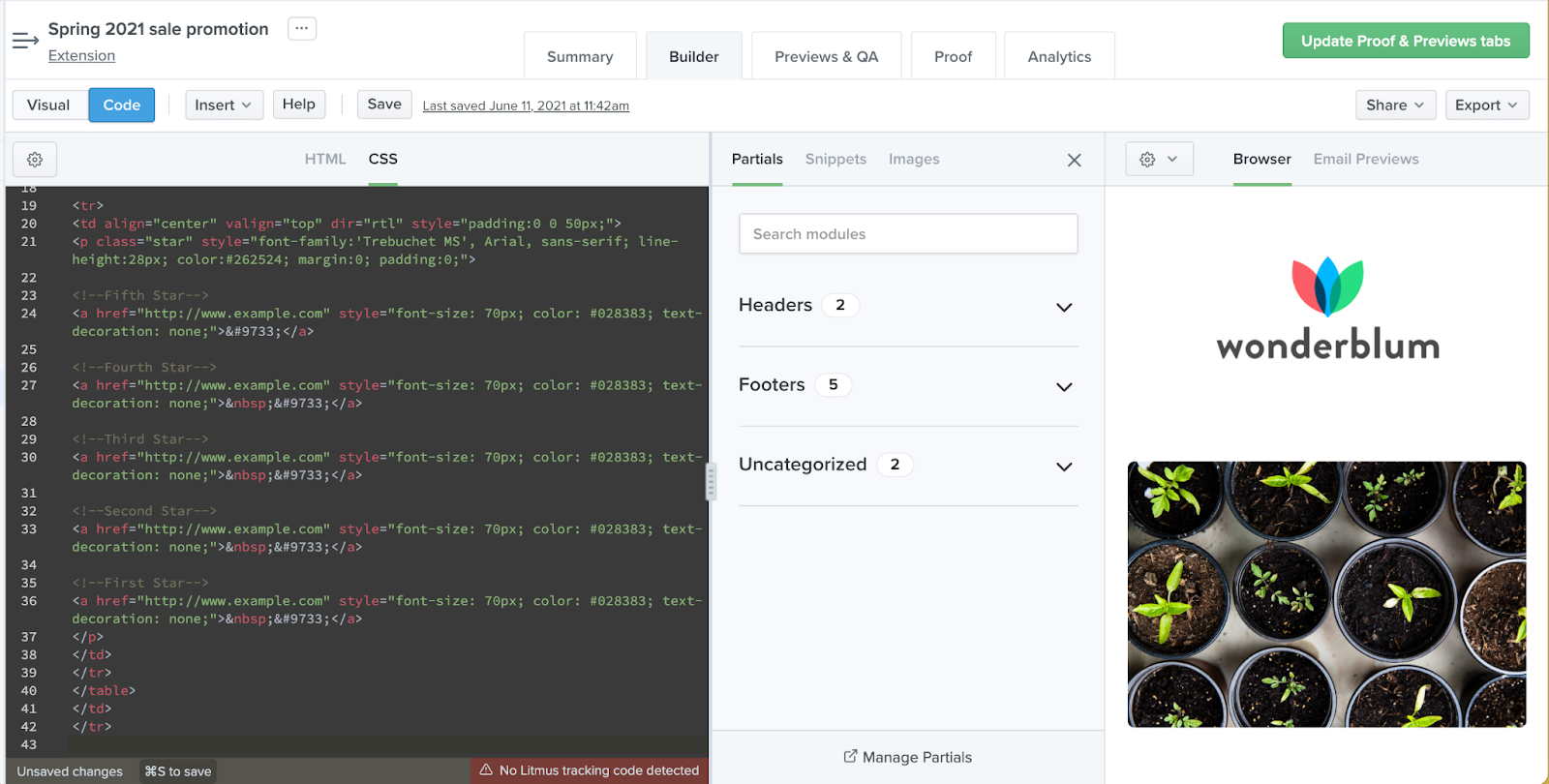
可以通過單擊插入,然後單擊局部來訪問局部。

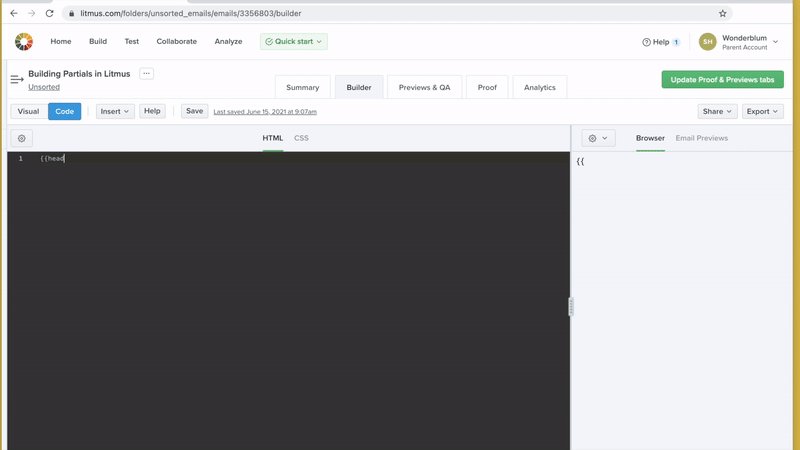
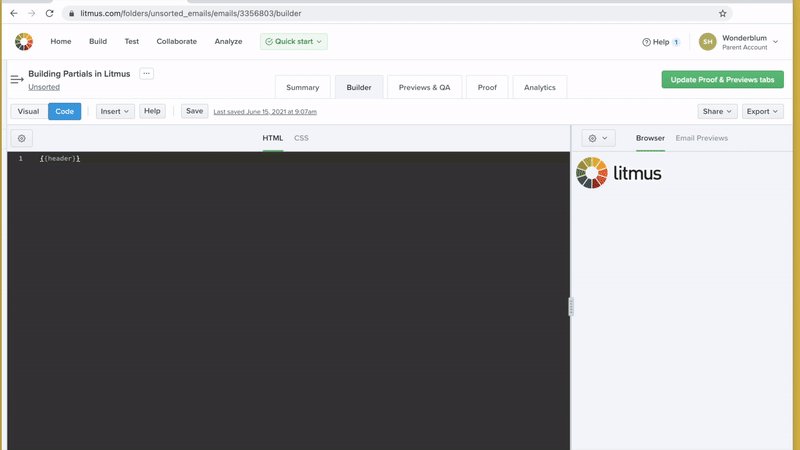
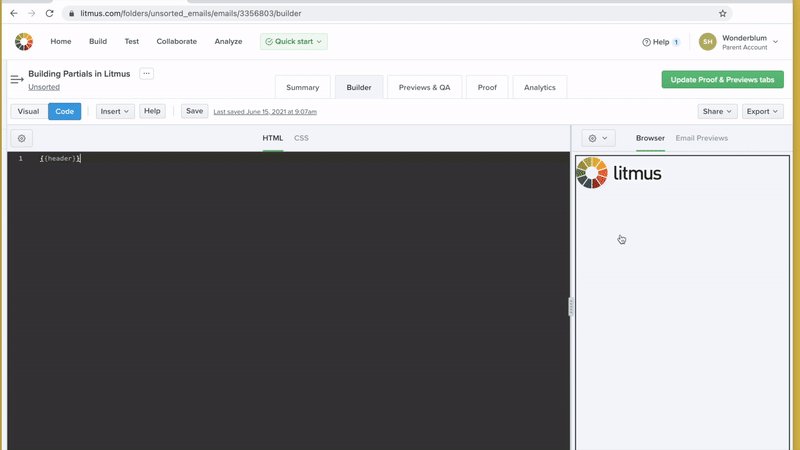
要創建新的分音,請單擊管理分音。 Builder 將在新窗口中打開您的部分。 從這裡,選擇New Partial來創建一個新的部分。 每個部分由文檔的標題標識,並且可以通過將部分的標題括在雙花括號中來包含在您自己的模板中。 例如,如果我們有一個部分命名的header ,我們可以通過鍵入{{header}}在 Builder 文檔中調用它。 代碼編輯器僅顯示該短文本塊,同時將部分文本動態提取到您的電子郵件中。


您可能想知道,“為什麼要使用部分而不是片段?” 這是一個很好的問題。
雖然片段非常方便,但部分的殺手級功能是它們被動態添加到您的模板中。 由於在編譯、預覽、下載或共享模板之前,代碼實際上並未添加到編輯器中,因此您可以在一處更新部分,並將這些更改滲透到使用該部分的所有模板中。
想想電子郵件頁腳。 通常,每當法律部門做出更改時,公司都需要更新多封電子郵件頁腳中的信息。 您不必單獨手動更新數十封電子郵件,而是可以更新單個 {{footer}} 部分,該部分被拉入所有這些電子郵件。 更新該部分會自動更新所有模板,從而為您節省大量時間。
這對於屬於更大團隊的設計師和開發人員非常有幫助。 他們可以控制部分內容,同時讓營銷人員可以訪問包含電子郵件內容的模板。 營銷人員可以更新該內容,同時保持頁眉和頁腳等元素不變——減少錯誤並確保為訂閱者提供更好的電子郵件。
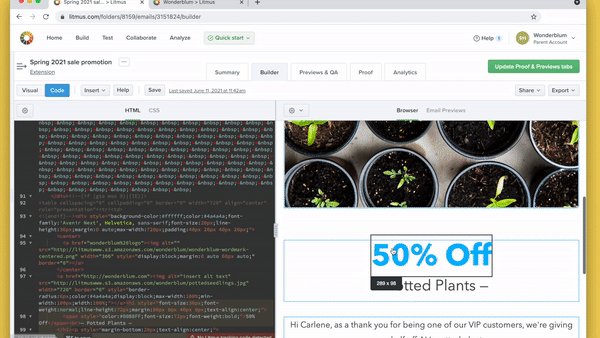
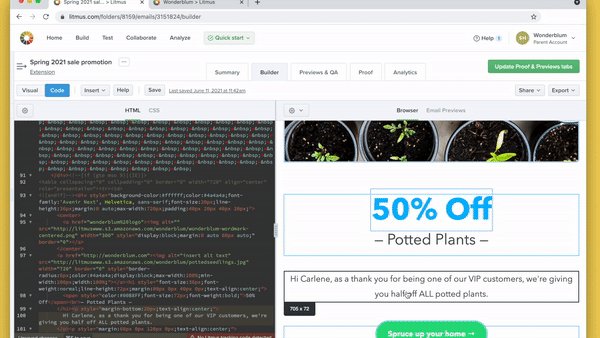
使用網格線進行快速導航
雖然 CSS 內聯、片段和部分可以幫助加快開發速度並使代碼導航更容易,但大多數電子郵件仍然包含大量難以閱讀的代碼。 Builder 的網格線無需滾動數百行代碼來查找需要編輯的部分,而是允許您快速查找和選擇要關注的電子郵件元素。

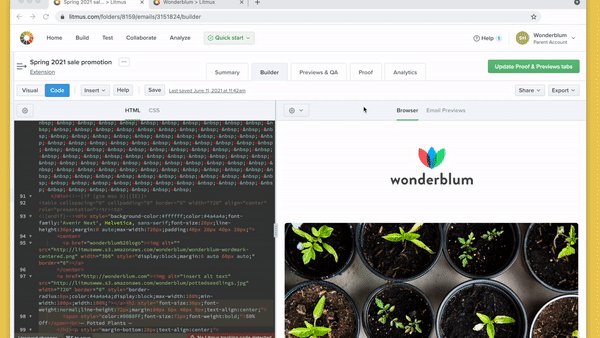
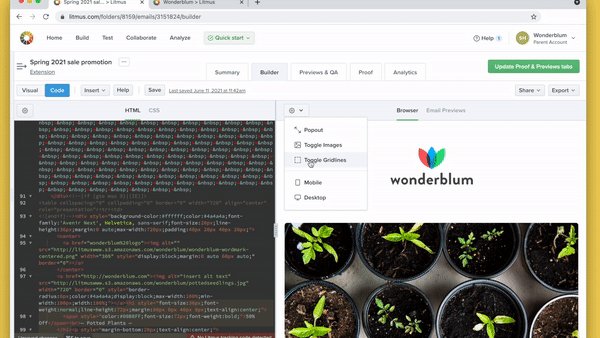
要啟用網格線,請按預覽工具欄中的齒輪圖標,然後單擊切換網格線。 網格線將覆蓋預覽窗格中電子郵件上的藍色框,突出顯示電子郵件模板中的每個單獨元素。 啟用網格線後,只需選擇任何元素,代碼編輯器就會自動導航到該代碼塊,因此您可以進行任何必要的更新。
在 100 多個電子郵件客戶端中預覽
一旦您開始在 Litmus Builder 中構建模板,下一步就是確保您的模板在所有必要的電子郵件客戶端中正確呈現。 Litmus 電子郵件預覽使這變得快速而簡單。 在電子郵件構建器預覽窗格中,在默認瀏覽器預覽和電子郵件預覽之間切換。 選擇電子郵件預覽會啟動一系列測試,讓您能夠查看您的模板在 100 多個電子郵件客戶端中的外觀。
如果您知道您的受眾只在特定電子郵件客戶端中打開您的營銷活動,您可以通過單擊電子郵件預覽視圖中的選擇客戶端按鈕來選擇要測試的客戶端。 這將打開您可以打開和關閉的所有可用客戶端的列表。 不確定您的訂閱者正在使用哪些電子郵件客戶端? 嘗試 Litmus 電子郵件分析以深入了解訂閱者的行為。
與您的團隊共享模板
在 Litmus Builder 中開發模板的最後一步是與團隊成員和利益相關者共享這些模板。
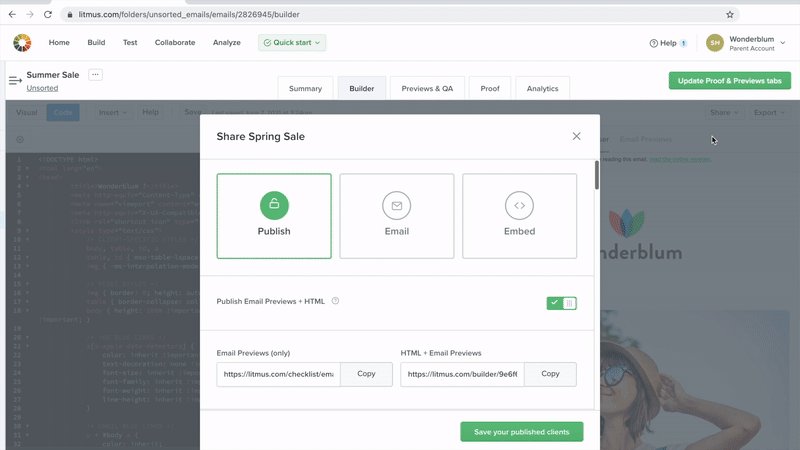
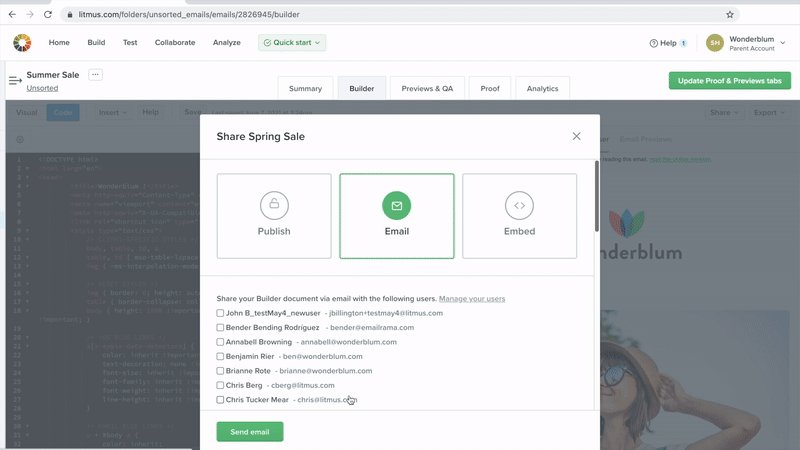
Litmus Builder 沒有將您的代碼和圖像複製到您的 ESP、設置測試列表並手動將活動發送到該列表,而是有一個完整的共享面板,專門用於獲取有關您的活動的反饋。

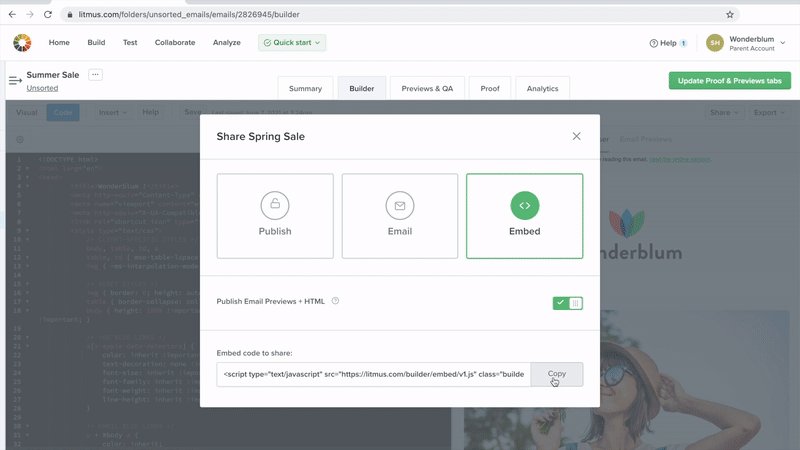
在共享面板中,您可以選擇發布、發送電子郵件和嵌入模板。 如果您發布電子郵件,您可以選擇僅共享所選客戶端中的電子郵件預覽,或同時共享 HTML 和電子郵件預覽。
這樣,您可以選擇要與每個利益相關者共享的內容。 如果您只需要利益相關者簽署設計,請僅共享預覽,以免他們被 HTML 混淆。 將模板發送給其他開發人員進行審查或故障排除? 共享 HTML 和預覽。
電子郵件選項允許您快速將測試電子郵件直接發送到您的收件箱,而無需上傳到您的 ESP。
如果您想在博客或 Litmus 社區上共享模板,請使用嵌入功能在任何網站上嵌入模板的實時預覽。 人們甚至可以打開代碼並在他們自己的 Builder 帳戶中開始編輯,讓團隊成員可以在不影響您自己的模板的情況下快速即興發揮創意。 生成器預覽在創建後 60 天到期。
立即開始使用 Builder
既然您知道如何在 Builder 中創建模板、片段和部分,為什麼不試一試呢? 這是加快工作流程的最有效方法之一,同時確保您自己的廣告系列達到最高質量標準。
已經是 Litmus 客戶? 直接進入。否則,免費試用 Litmus 7 天,看看 Builder 如何改進您的開發過程。
 | Litmus Builder 不僅僅是構建電子郵件 在對您的受眾最重要的電子郵件客戶端上快速構建和 QA 測試,並利用可重複使用的電子郵件模塊和模板來減少錯誤並保持品牌一致性。 查看所有福利 → |
在我們的 Litmus Builder Essentials 系列中了解更多信息
- Litmus Builder Essentials,第 1 部分:了解我們的電子郵件生成器
- Litmus Builder Essentials,第 2 部分:在我們的電子郵件生成器中創建
- Litmus Builder Essentials,第 3 部分:團隊如何使用我們的電子郵件生成器
- 您在這裡:Litmus Builder Essentials,第 4 部分:在 Builder 中創建 HTML 電子郵件模板的最佳實踐
