Litmus Builder Essentials:在我們的電子郵件生成器中創建
已發表: 2021-06-11在 Litmus Builder Essentials 系列的最後一篇文章中,我們瀏覽了 Builder 的界面,了解了 Builder 的所有不同部分、一些菜單和設置選項,以及右上角的那些小圖標到底是什麼. 既然您已經熟悉了 Builder 中的哪些功能,現在是時候深入研究一些使在 Builder 中開發電子郵件成為一種美妙體驗的功能。
在 Litmus Builder Essentials 的第二部分中,我們將更深入地了解 Builder 的代碼和可視化編輯器、一些專為電子郵件開發設計的功能,以及如何使用 Builder 加快您的開發工作流程。
認識我們的電子郵件編輯器
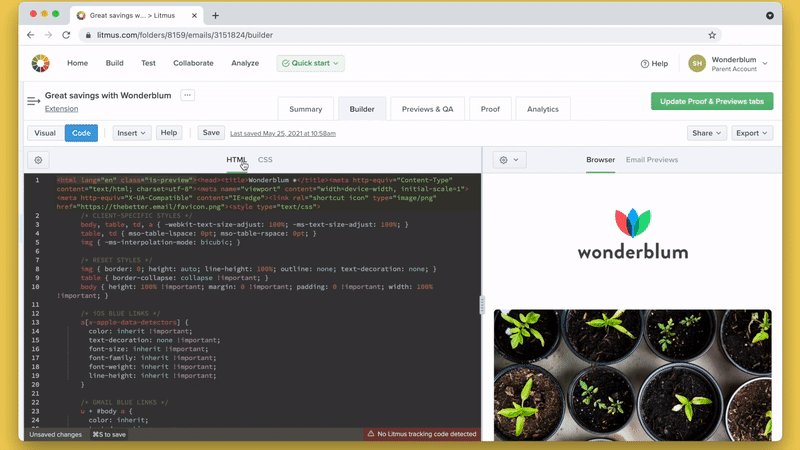
Litmus Builder 分為三個主要部分:代碼編輯器、可視化編輯器和預覽窗格。
大多數情況下,Builder 中的主要工作將發生在代碼或可視化編輯器中。
代碼編輯器
代碼編輯器是您為電子郵件編寫 HTML 和 CSS 的地方。
除非您已開始使用新模板或將您自己的代碼複製並粘貼到您的 Builder 項目中,否則默認情況下代碼編輯器將為空白。

如果您對電子郵件編碼有經驗,則可以直接在編輯器中開始編寫代碼,或者從本地文件或您選擇的文本編輯器中復制和粘貼電子郵件。
如果您開始一個新的空白文檔,但後來決定需要一個模板來構建,請轉到菜單欄單擊插入,然後單擊 。 這將打開模板庫,您可以在其中從自己保存的模板中進行選擇,也可以從優雅的、經過預先測試的模板庫中進行選擇,以用於一系列用例,您可以為下一個活動自定義這些用例。 選擇一個新模板,Builder 會將該模板(包括圖像和所有內容)加載到代碼編輯器中。
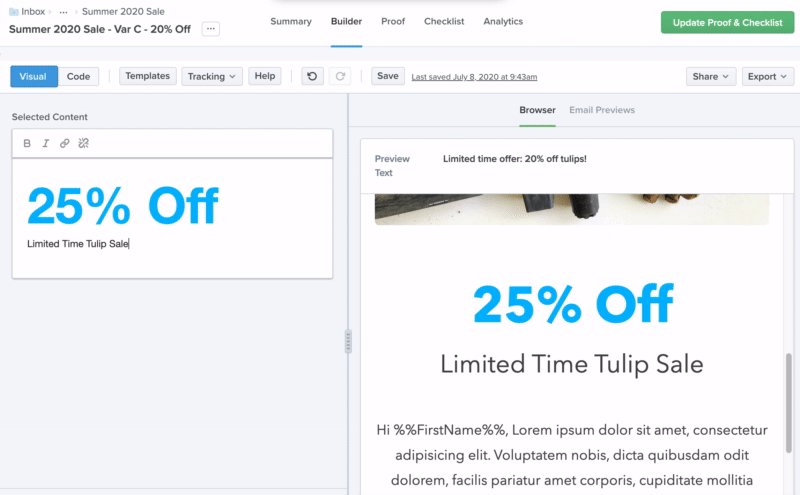
可視化編輯器
可視化編輯器允許編碼人員和非編碼人員使用模板和模塊快速輕鬆地構建品牌電子郵件。 為 Visual Editor 創建這些適用於任何 HTML — 並且不需要冗長的設置或複雜的專有語法來學習。 它也不會向您的代碼添加任何額外內容。
首先,在您的 Litmus 帳戶中打開現有電子郵件,或使用模板開始新電子郵件。 您可以在首次創建新電子郵件時執行此操作,也可以轉到現有電子郵件並單擊可視化編輯器菜單中的模板按鈕。
然後只需在預覽窗格中從電子郵件中選擇一個元素即可在左側的可視化編輯器中進行編輯。

有關如何使用可視化編輯器構建電子郵件的更多詳細信息,請查看此博客文章:使用 Litmus 的可視化編輯器更快地構建更高質量的電子郵件。
如果您是 Litmus Enterprise 客戶,您還可以靈活地拖放模塊或內容塊,在不犧牲質量的情況下使每封電子郵件都獨一無二。
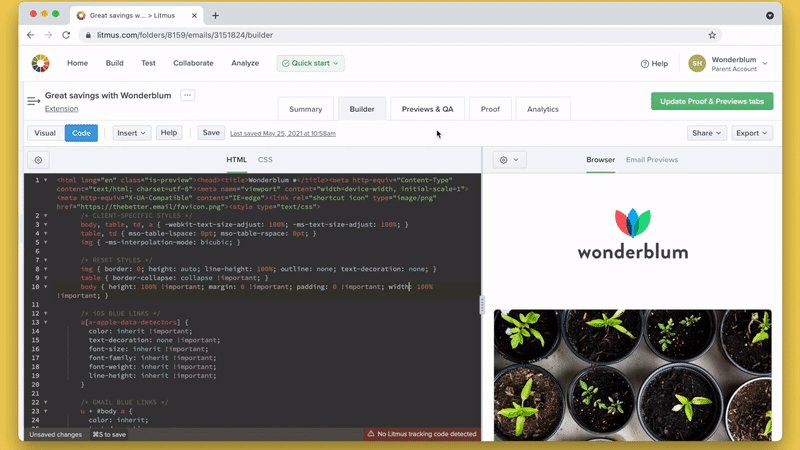
編碼視圖:HTML 和 CSS
Builder 允許您在 HTML 和 CSS 中進行編輯。 默認情況下,Builder 中的代碼編輯器在HTML視圖中打開一個文檔,因為這是大多數電子郵件設計人員和開發人員所熟悉的。 在 HTML 視圖中,您可以編寫 HTML 和 CSS 來構建您的電子郵件。 您對代碼所做的所有更改都會實時顯示在預覽窗格的右側。
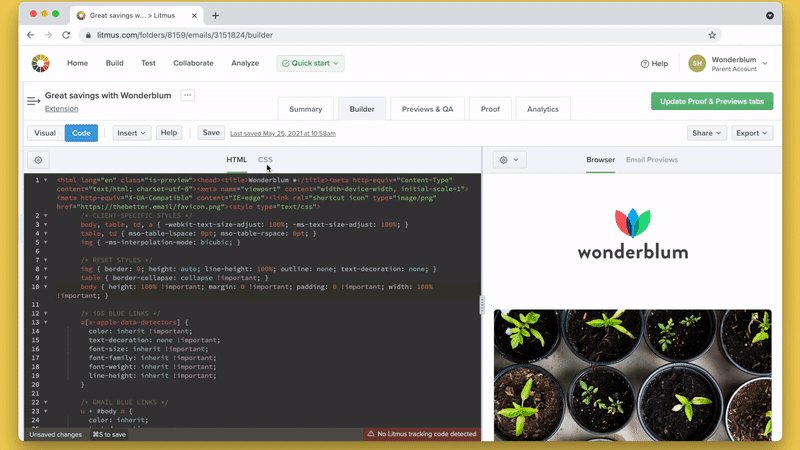
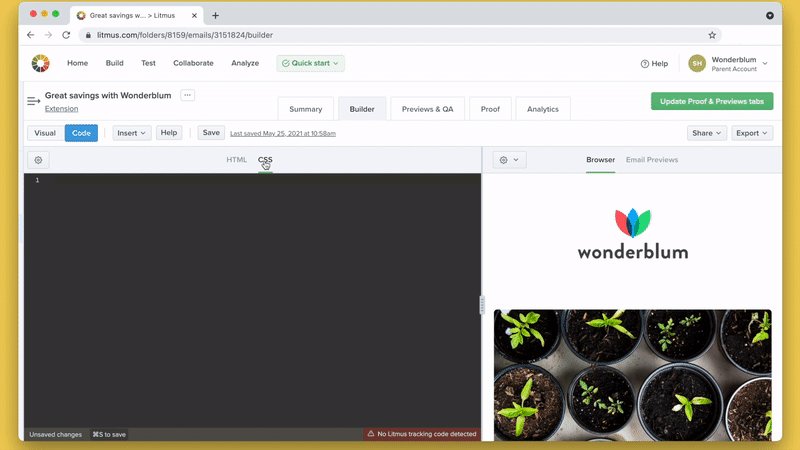
不過,Builder 的代碼編輯器有第二個視圖。 CSS視圖允許您拆分 HTML 和 CSS,以便您可以分別處理它們。

雖然分離 HTML 和 CSS 使編碼過程變得更加容易,但許多電子郵件客戶端不支持電子郵件頭部的外部樣式表,甚至不支持 CSS。 相反,它們要求將樣式直接應用於每一行 HTML 中的 HTML 元素。
手動內聯 CSS 是一個繁瑣的過程:無論何時對樣式標記進行更改,都必須在代碼的每一行中更新它。 Litmus Builder 會為您自動執行該步驟。 在構建電子郵件時將 HTML 和 CSS 分開,並將 CSS 內聯過程留給 Builder 的自動 CSS 內聯工具。
您可以在“設置”菜單中的 Builder 中打開 CSS 內聯,該菜單可通過代碼編輯器面板中的齒輪圖標訪問。 開啟後,Builder 會自動將您的 CSS 添加到您的 HTML 文檔中——無論是在您設計時還是在使用電子郵件預覽測試您的營銷活動時。
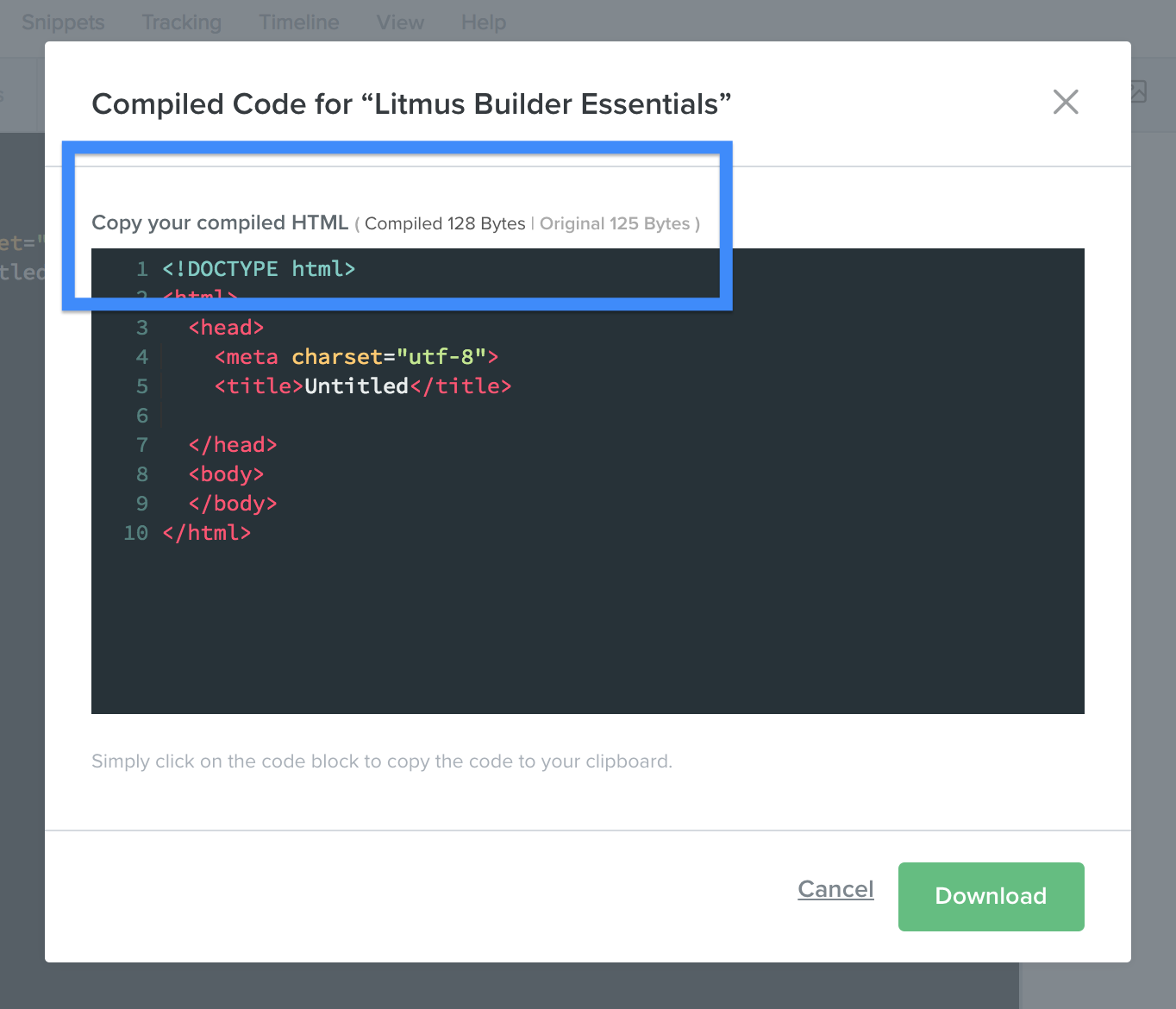
完成電子郵件活動後,Builder 會將您的 HTML 和 CSS 編譯在一起,以便複製並粘貼到您的 ESP 中。 單擊“導出”獲取編譯後的代碼,然後選擇“複製 HTML”或“下載 HTML”,這會將電子郵件和任何上傳的資產直接下載到您的計算機。
複製 HTML 時,您將看到編譯後的電子郵件大小。 這可以讓您深入了解使用部分、CSS 內聯和其他功能對標記的總權重有多大影響。 使用它來查看您的電子郵件的重量是否會影響加載速度 - 並確保您在 Gmail 的 102KB 顯示限制下,以防止您的電子郵件被剪裁或裁剪。

雖然依賴 Builder 的 CSS 內聯是加快電子郵件開發的一種方式,但 Builder 還掌握了一些技巧。
您可能還記得第 1 部分中的設置菜單除了內聯 CSS 之外還有另外兩個切換:自動完成和關閉標籤。 啟用這兩個選項後,您可以更快地編寫更可靠的廣告系列。
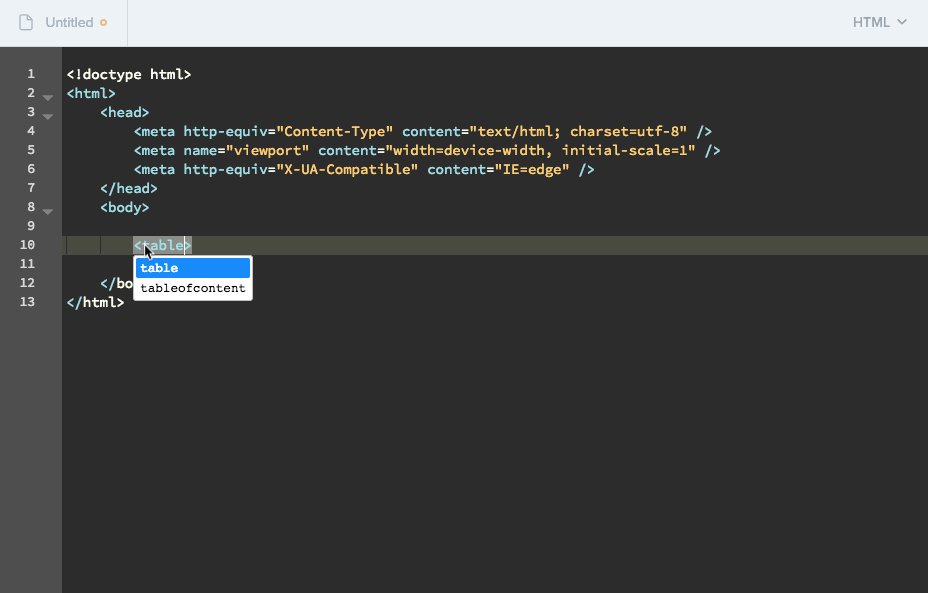
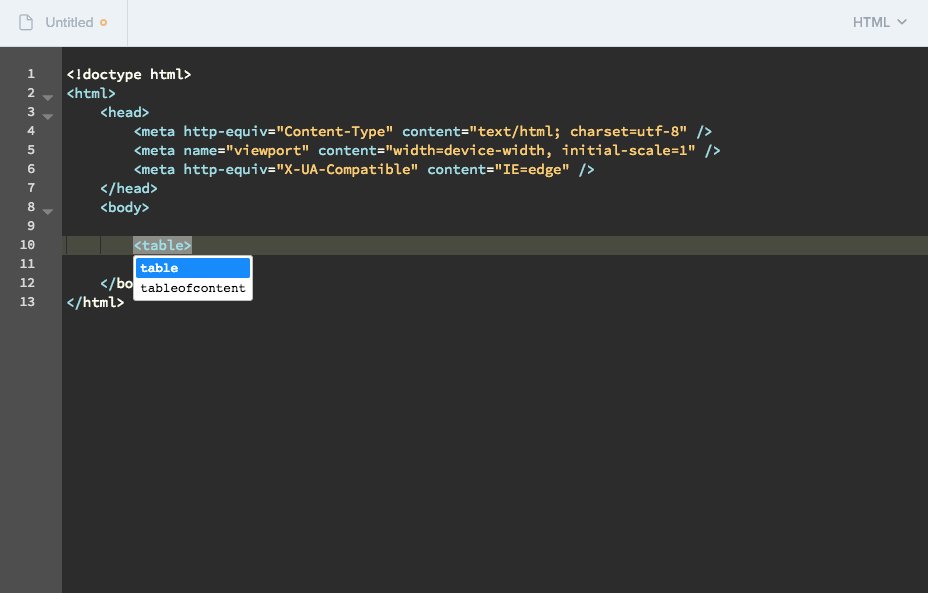
自動完成允許您在代碼編輯器中鍵入時查看 HTML 元素的選項列表。 當您忘記特定的 HTML 元素時,這可能會有所幫助。 只需開始輸入,Builder 就會向您顯示一個元素列表,您可以選擇彈出到您的代碼中。

厭倦了一遍又一遍地編寫相同的代碼行? 通過添加對預先存在的 CSS 和圖像的自動完成支持,加快您的開發過程。 對於任何預先存在的 CSS(無論是嵌入在樣式塊中、CSS 選項卡中還是部分中),當使用 class 或 id 屬性時,這些值將作為自動完成選項提供。
此外,上傳到 Builder 的任何圖像都將具有圖像文件名作為源屬性的自動完成選項,以及寬度/高度屬性和 CSS 屬性的寬度/高度尺寸。
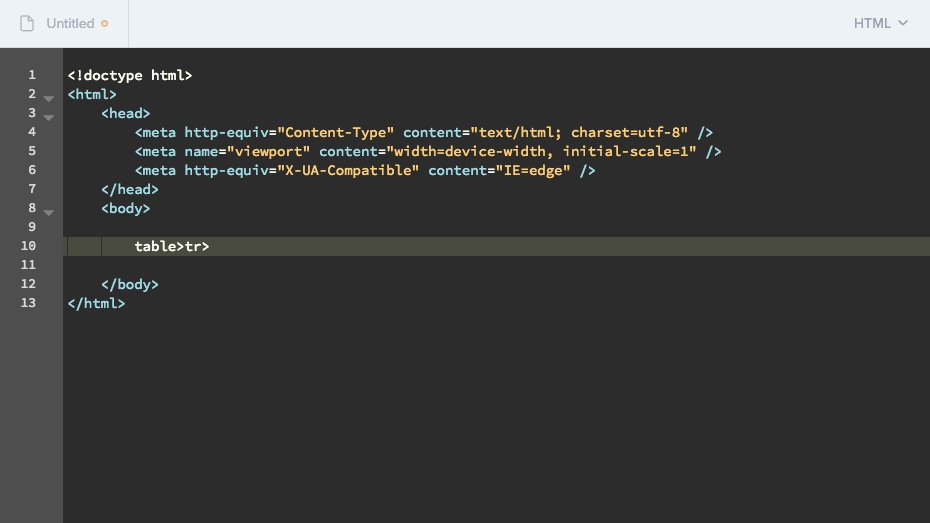
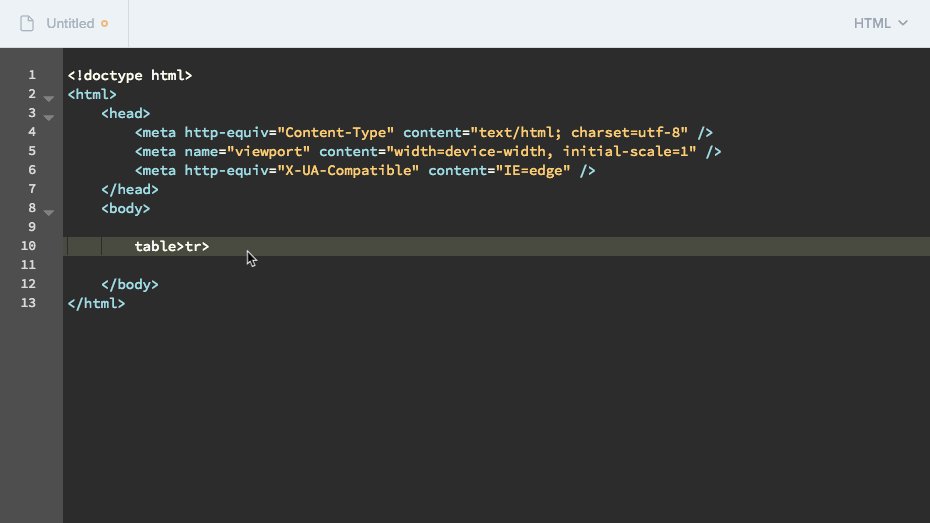
關閉標籤選項在編碼時自動關閉 HTML 標籤。 缺少關閉 HTML 標記會導致電子郵件中出現各種問題,因此關閉標記是確保您不會因惡意打開標記而遇到任何呈現問題的好方法。
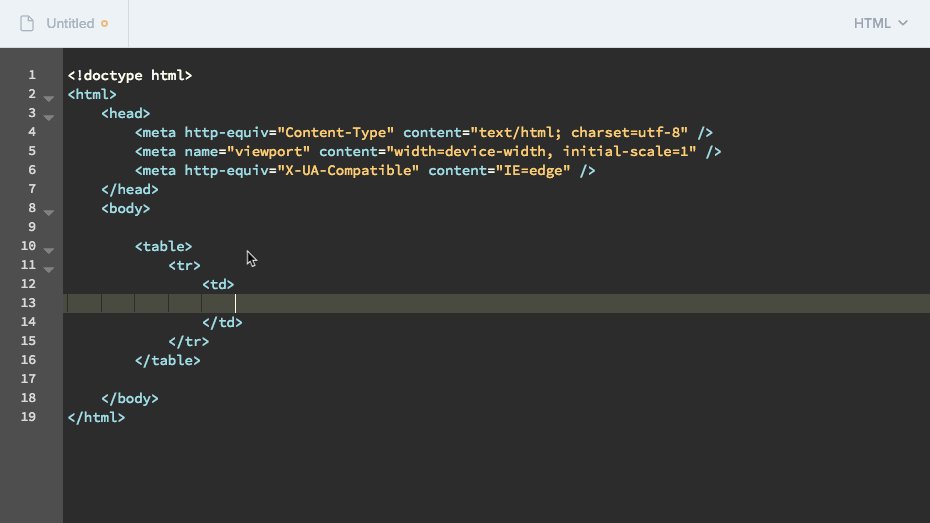
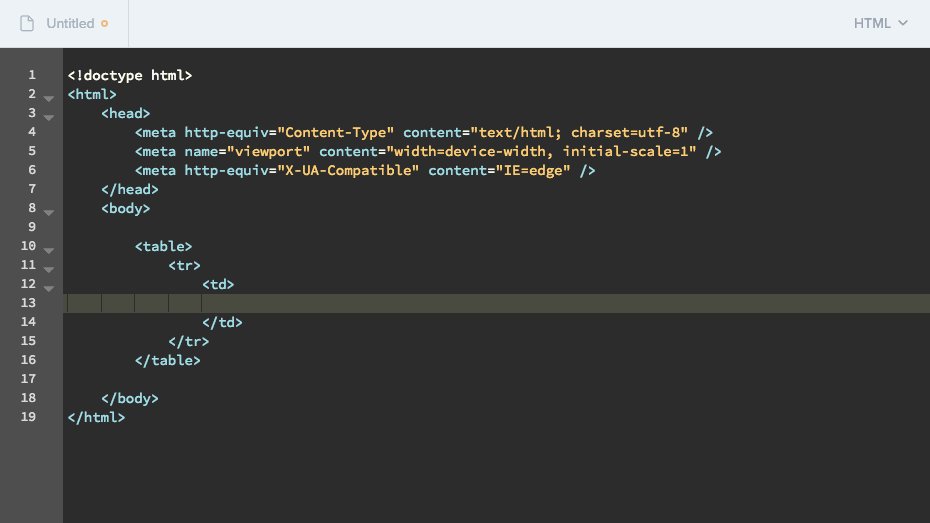
我最喜歡的 Builder 代碼編輯器功能之一是其內置的Emmet集成。 Emmet 允許您鍵入快捷方式,然後將其擴展為完整的代碼片段。 雖然 Emmet 最初是作為桌面文本編輯器的插件構建的,但我們已將 Emmet 直接構建到代碼編輯器中——讓您可以利用 Emmet 的強大功能,而無需自己下載或安裝任何東西。

我們整理了一份快速指南,以幫助您開始在自己的電子郵件中使用 Emmet。
Builder 的更多功能可讓您加快開發工作流程,包括使用Snippets 和 Partials以及Tracking Manager 。 我們將在 Litmus Builder Essentials 系列的最後一篇文章中更深入地研究這些內容。
測試您的電子郵件
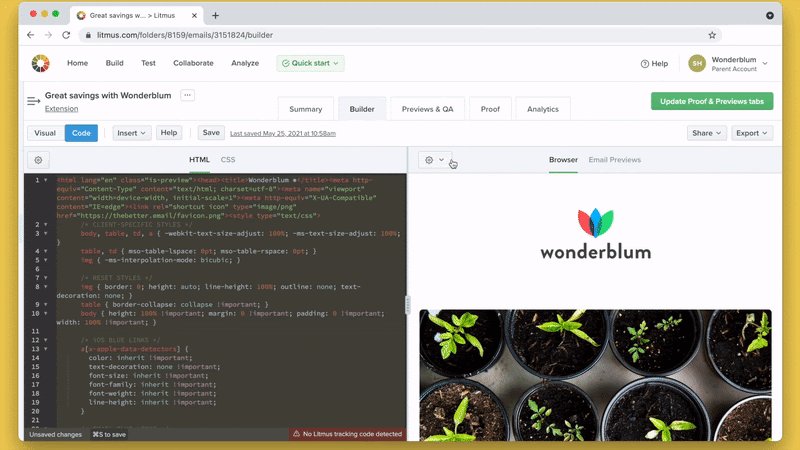
一旦您開始在 Builder 的代碼或可視化編輯器中創建電子郵件,您將需要在實際的電子郵件客戶端中預覽和測試它。 這就是預覽窗格發揮作用的地方。 Builder 的預覽窗格允許您使用電子郵件預覽在 90 多種不同的電子郵件客戶端、設備和瀏覽器中預覽、導航和測試您的營銷活動。

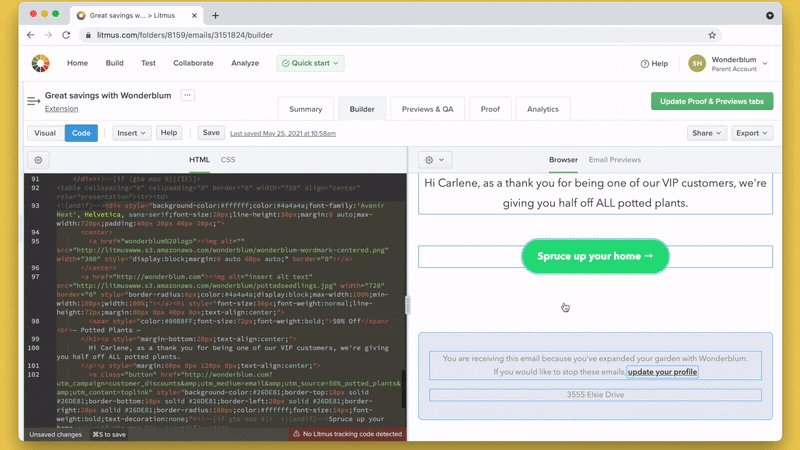
默認情況下,預覽窗格會加載電子郵件的瀏覽器視圖。 此視圖使用 Web 瀏覽器的渲染引擎來顯示您的電子郵件,並允許您在構建時快速查看對電子郵件的更改。 您甚至可以測試電子郵件中的鏈接和交互性等內容。

代碼編輯器中的瀏覽器視圖還允許您使用預覽窗格工具欄中的一些工具。
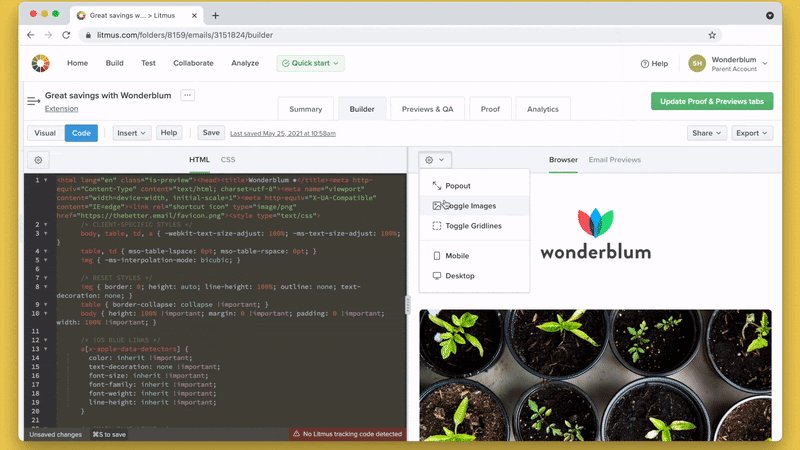
在預覽窗格工具欄中,您將看到一個齒輪圖標。 單擊齒輪時,會出現一個下拉菜單,其中包含以下選項:
- 彈出:在單獨的窗口中打開整個預覽窗格,如果您想在代碼編輯器中查看更多代碼或利用多個顯示,這將非常有用。
- 切換圖像:打開和關閉電子郵件中的圖像,這對於模擬默認阻止圖像的電子郵件客戶端很有用。 將此視為您的友好提醒,對任何圖像使用 ALT 文本,如果丟失,會影響您的信息。
- 切換網格線:在電子郵件中的所有單個元素周圍切換藍色網格,允許您單擊它們並直接導航到代碼編輯器中的那段代碼。 Dreamweaver 的用戶們正在看著您。
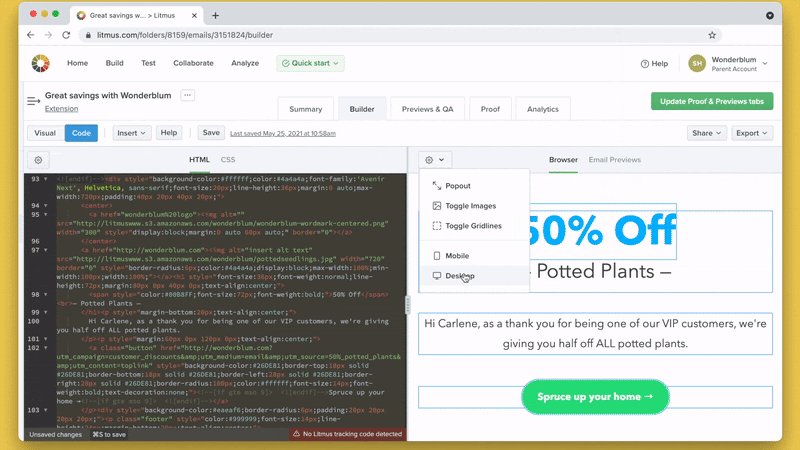
- 移動:快速切換預覽窗格的寬度以模仿更窄的移動設備屏幕尺寸。
- 桌面:快速切換預覽窗格的寬度以模仿更寬的桌面設備屏幕尺寸。

需要電子郵件中元素的尺寸? 通過簡單的懸停,輕鬆查看特定元素的尺寸,例如表格單元格或圖像。

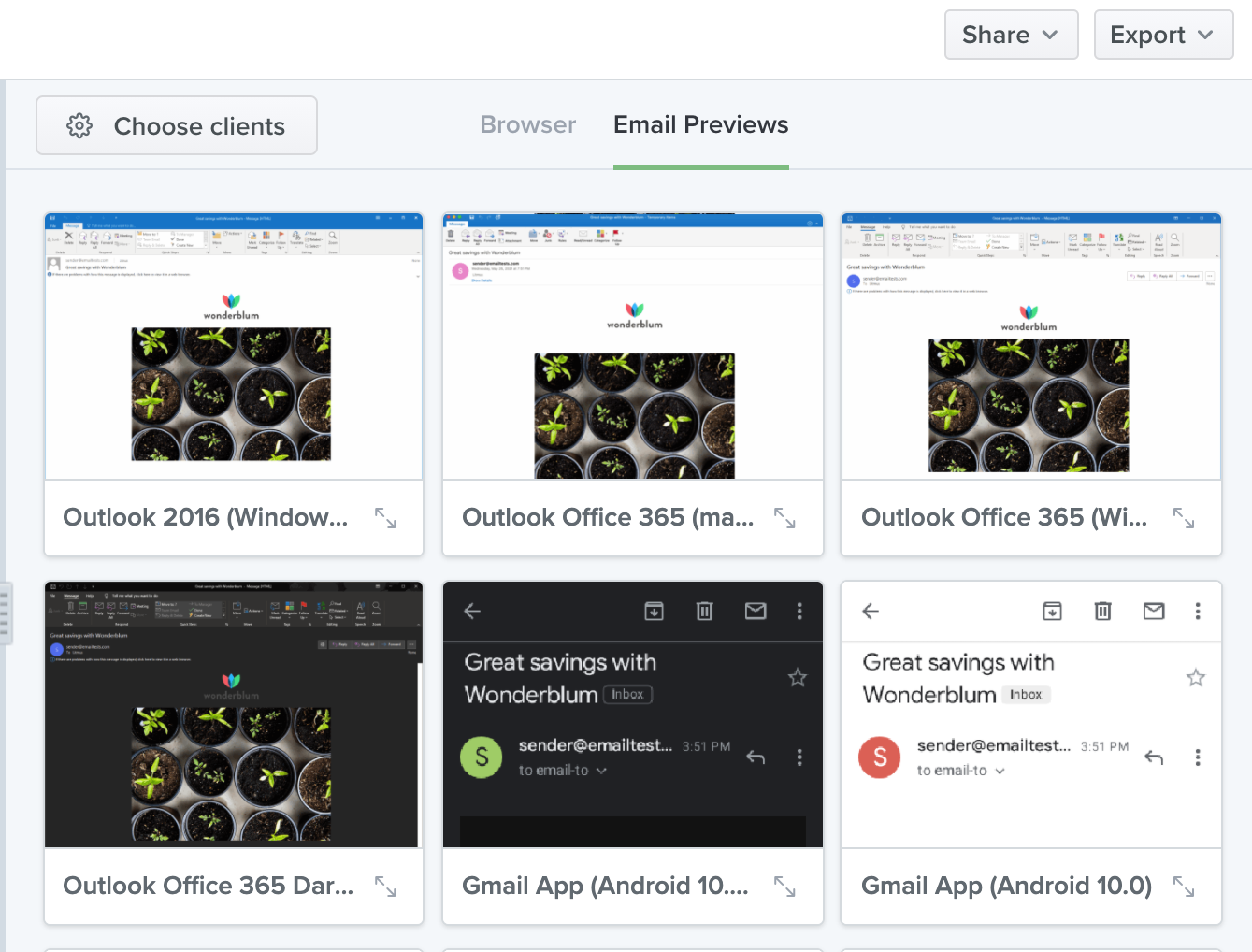
預覽窗格內的第二個視圖是Email Previews 。 此視圖允許您查看您的電子郵件活動在 90 多種不同的電子郵件客戶端、設備和瀏覽器中的外觀。 單擊預覽窗格工具欄中的電子郵件預覽進行訪問。

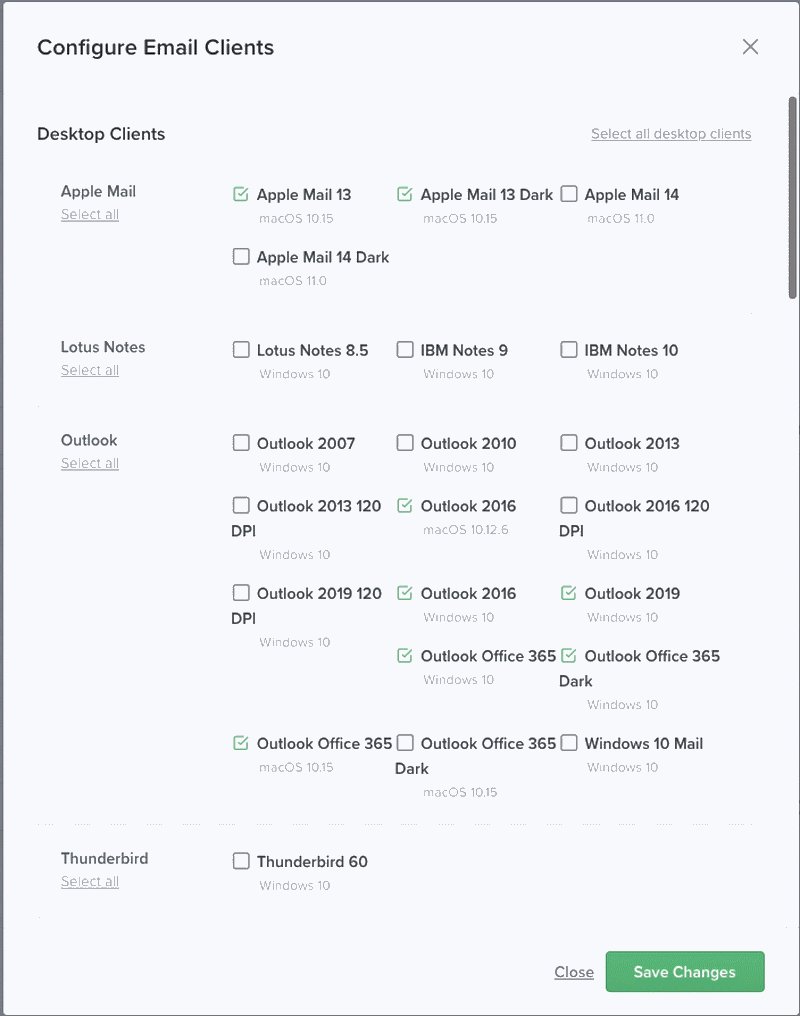
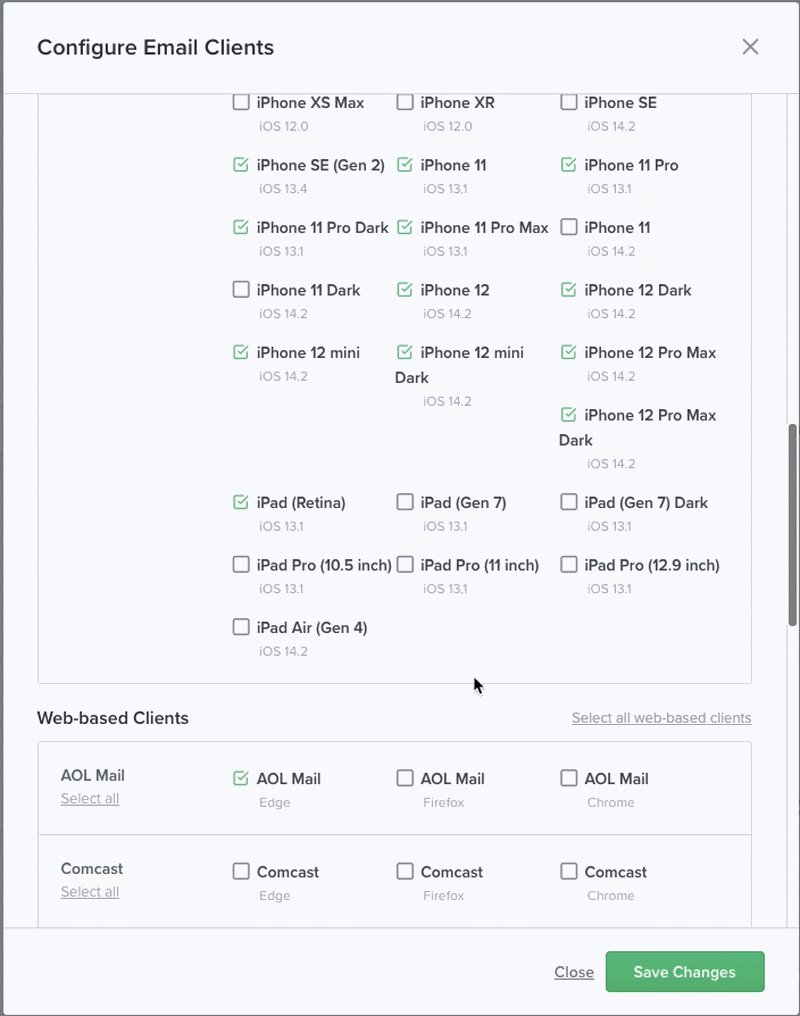
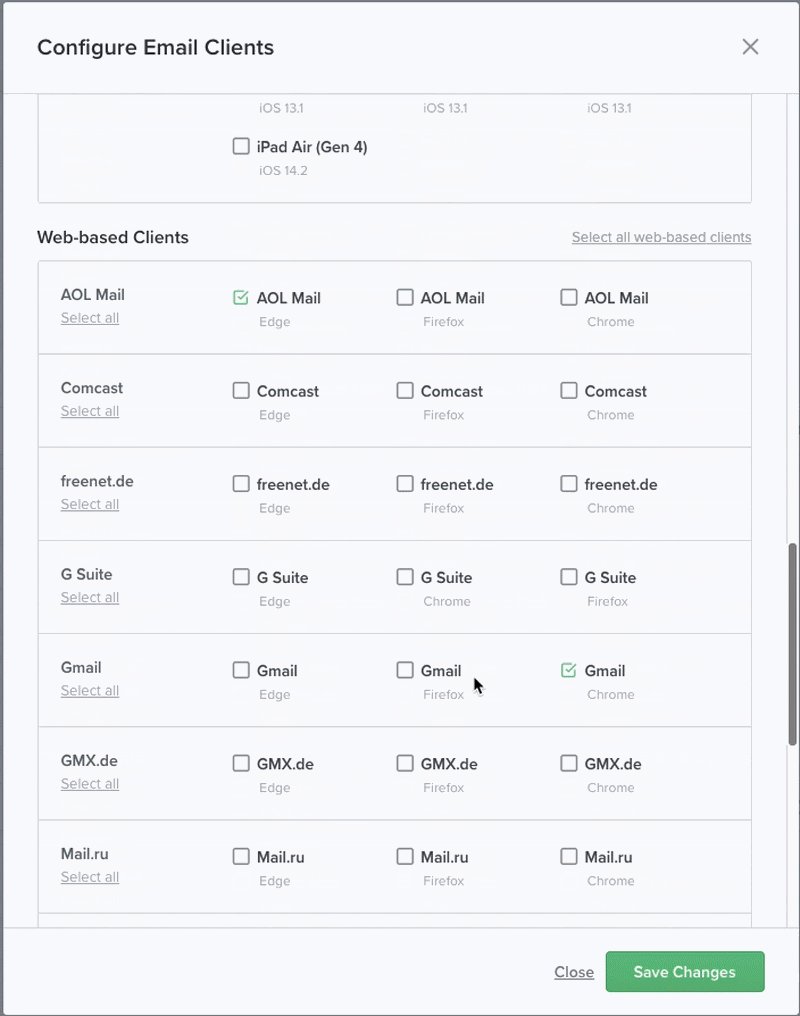
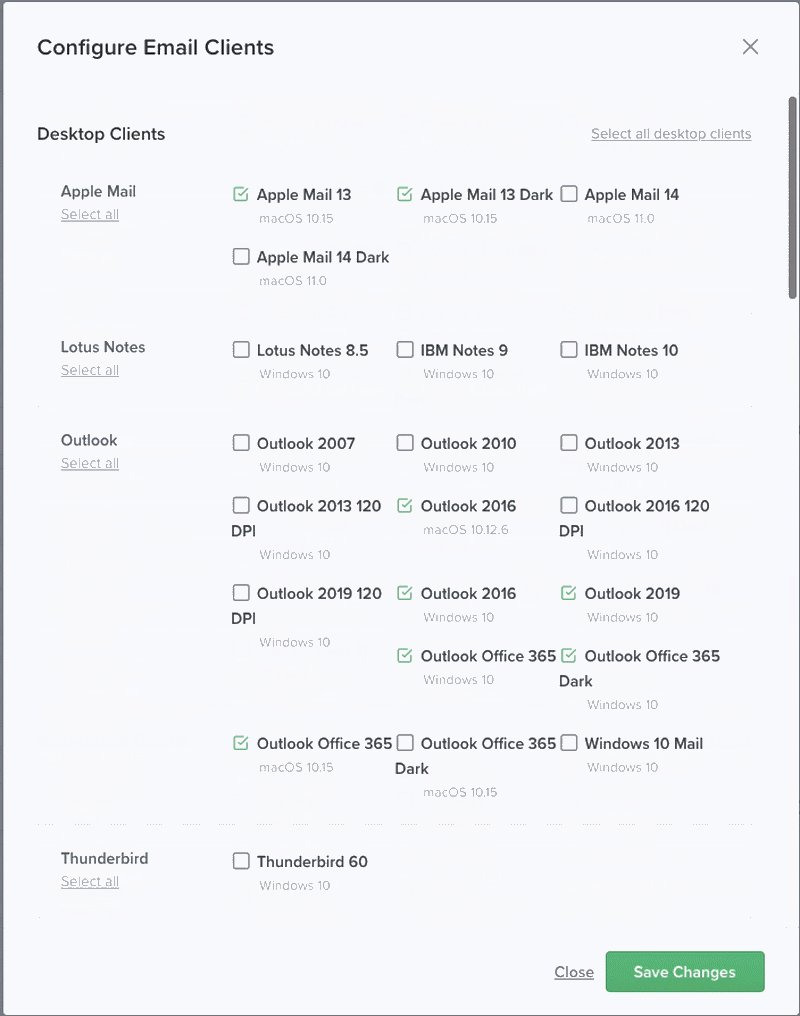
在“電子郵件預覽”視圖中,您將看到預覽窗格工具欄中的圖標被一個按鈕替換為“選擇客戶端” 。 這將打開一個模式,您可以在其中準確選擇要測試的電子郵件客戶端。 請注意,可以選擇基於平台(桌面、網絡、平板電腦/移動設備)或基於供應商或設備(Microsoft Outlook、Gmail、iOS 客戶端等)選擇所有客戶端的選項。 這允許您快速選擇特定的客戶端組進行測試,而不是默認在所有客戶端中進行測試。

一旦您選擇了電子郵件客戶端,就可以輕鬆測試對代碼的更改。 每次您在 Builder 中保存對電子郵件的更改時,都會運行電子郵件預覽。 只需更新您的代碼,按 Command ⌘ + S (在 Mac 上)或CTRL + S (在 PC 上),然後看著 Litmus 在您選擇的電子郵件客戶端中返回您的電子郵件活動的更新屏幕截圖。
在電子郵件預覽視圖中,您可以選擇單個電子郵件客戶端來展開這些客戶端,從而允許您在該客戶端中查看電子郵件的完整屏幕截圖。
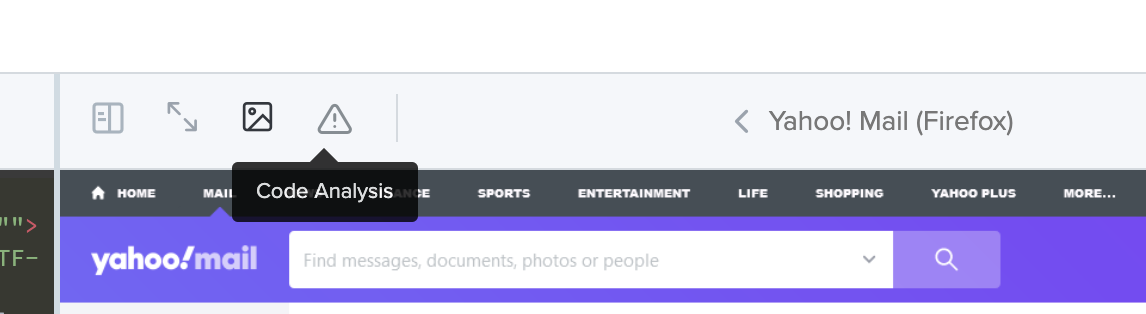
對於某些電子郵件客戶端,您可以在預覽中打開和關閉圖像。 也可以查看部分客戶端的代碼分析。 代碼分析顯示有關某些客戶端的代碼中潛在問題的信息,通常突出顯示這些客戶端不完全支持的 HTML 和 CSS。 切換圖像和代碼分析都可以通過預覽窗格工具欄訪問。 
此外,您可以在 40 個移動客戶端上切換移動設備視圖,讓您準確查看電子郵件在實際設備上的呈現方式。
談到客戶端如何呈現您的電子郵件,您還可以查看 HTML 的處理版本。 許多電子郵件客戶端會操縱您發送給他們的代碼,從而在您的 HTML 和 CSS 中產生有問題的更改。 您可以通過查看已處理的 HTML 按鈕來準確了解代碼的更改方式,該按鈕可以通過單擊預覽彈出窗口中的圖標找到(見下文)。 您的代碼編輯器將顯示處理後的 HTML,從而比以往更容易找到棘手的錯誤。

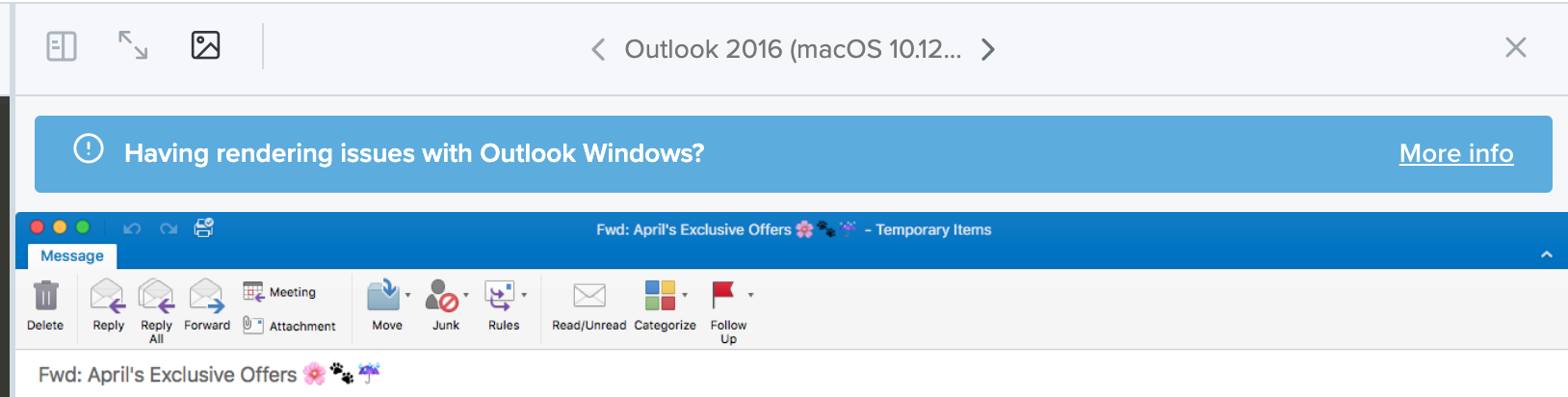
許多電子郵件客戶端也內置了上下文幫助。 如果可用,您會在電子郵件預覽上方看到警報。 單擊“更多信息”以顯示這些電子郵件客戶端中常見問題的解釋,以及解釋如何解決這些問題的文章的鏈接。

最後,您可以使用預覽窗格工具欄中電子郵件客戶端名稱兩側的箭頭圖標在客戶端之間快速切換。 您也可以使用鍵盤上的箭頭。
在特定客戶端中查看完電子郵件後,關閉完整預覽,這將使您返回到電子郵件預覽網格。
立即開始使用 Builder 進行編碼
既然您了解了 Builder 的使用方式,為什麼不試一試呢? 無論您使用何種編碼技術,Litmus Builder 都可以幫助您比以往更快地開發更可靠的活動。 而且,如果您是團隊的一員,請查看 Litmus Builder Essentials 的下一部分,了解 Builder 如何改進跨團隊和組織的工作流程。
已經是 Litmus 客戶? 直接進入。否則,免費試用 Litmus 7 天,看看 Builder 如何改進您的開發過程。
 | Litmus Builder 不僅僅是構建電子郵件 在對您的受眾最重要的電子郵件客戶端上快速構建和 QA 測試,並利用可重複使用的電子郵件模塊和模板來減少錯誤並保持品牌一致性。 查看所有福利 → |
在我們的 Litmus Builder Essentials 系列中了解更多信息
- Litmus Builder Essentials,第 1 部分:了解我們的電子郵件生成器
- 您在這裡:Litmus Builder Essentials,第 2 部分:在我們的電子郵件生成器中創建
- Litmus Builder 要點,第 3 部分:團隊如何使用 Litmus Builder
- Litmus Builder Essentials,第 4 部分:在 Builder 中創建 HTML 電子郵件模板的最佳實踐
