您的企業現在需要做的本地 SEO 技巧
已發表: 2020-04-14本地搜索引擎優化一直是小型企業面臨的挑戰。 隨著網絡營銷行業的發展,越來越多的中小型企業開始尋找搜索引擎優化 (SEO) 機構來提高他們的在線曝光率。
本地商業市場對搜索引擎優化的需求不斷增長,凸顯了諸如機構過度承諾和交付不足以及新的黑帽策略發揮作用等問題。
這是一個可悲的現實,對於大多數小企業主來說,搜索引擎營銷行業已經變成了幾乎沒有結果和客戶流失率很高的行業之一。
“令人遺憾的是,企業信任這些機構來提供從未交付的服務,”sitecentre 的 Brodey Sheppard 說。 “6 到 12 個月後,一個措手不及的客戶才會意識到他們已成為受害者。”
值得慶幸的是,90% 的機構提供的服務,任何企業主都可以自己完成,幾乎沒有經驗。
這些 DIY 策略已被證明可以提供快速有效的結果,而且您的競爭對手不太可能正在使用它們。 更重要的是,您可以在一周內將流量增加 30-40%。
架構標記
引入神話般的 schema.org,對於希望在排名中獲得額外提升的本地企業來說,這是一個絕對的金礦。 從本質上講,模式旨在幫助理解互聯網。
旨在幫助以易於閱讀的格式“構建數據”,搜索引擎可以在這種格式中非常快速地識別頁面內容。
從技術上講,這是“代碼”,但不要讓它嚇跑,這個易於修改的小代碼可以快速添加到任何網站並立即提供不真實的結果。
為了讓您的生活更輕鬆,我什至添加了示例,您可以根據自己的業務輕鬆修改這些示例。 如果這太難了,我會在最後添加一些資源,您可以在其中使用表單生成類似的代碼。
儘管 Google 支持許多可用的模式,但我們報告了使用以下模式的最顯著增加:
- 本地業務
- 常問問題
- 產品
我將分別介紹每一個,並向您展示如何組合它們,最後,在發布之前測試它們。
1.本地業務
LocalBusiness Schema是實體企業或組織的分支機構。 從技術上講,如果您是一家實體零售店或一家基於服務的企業,那麼這就是適合您的架構。 LocalBusiness 被分為更具體的業務類型,如管道工、電工和花商。 這是LocalBusiness 類型的完整列表。
我將在我的示例中使用花店結構,如果您無法在列表中找到您的特定行業,請選擇與其密切匹配的行業或安全地使用原始 LocalBusiness。
<script type=”application/ld+json”>
{
“@context”:“https://schema.org”,
“@type”:“花店”,
“名稱”:“Stacies Place”,
“地址”: {
“@type”:“郵政地址”,
“streetAddress”:“假街123號”,
“地址地點”:“紐約市”,
“地址區域”:“紐約”,
“郵政編碼”:“212”
},
“圖像”:“https://example/image.jpg”,
“電子郵件”:“[電子郵件保護]”,
“電話”:“123 456 464”,
“網址”:“https://example.com/”,
“paymentAccepted”:[“現金”,“信用卡”,“發票”],
“openingHours”:“Mo,Tu,We,Th,Fr 09:00-17:00”,
“開放時間規範”:[{
“@type”:“OpeningHoursSpecification”,
“星期幾”:[
“週一”,
“週二”,
“週三”,
“週四”,
“星期五”
],
“打開”:“09:00”,
“關閉”:“17:00”
} ],
“地理”:{
“@type”:“地理坐標”,
“緯度”:“40.712775”,
“經度”:“-74.005973”
},
“價格範圍”:“$$”
}
</腳本>
我在@type 旁邊有“Florist”一詞,您只需將其替換為最匹配的行業類型。 其餘的很簡單。 以上述格式更新名稱、地址、電子郵件、網站和圖像以及您的營業時間。
緯度和經度可能很難找到。 所以這裡有一個工具。
priceRange 是一個簡單的 1-5 等級,從負擔得起的是 $,到昂貴的是 $$$$$。
2. 常見問題
FAQ 模式要簡單得多,它是一個問題和一個答案。 如果我們沒有提供足夠的信息,您可以在此處找到代碼示例。
{
“@context”:“https://schema.org”,
“@type”:“常見問題頁面”,
“主實體”:[{
“@type”:“問題”,
"name": "花在陽光下能放多久?",
“接受答案”:{
“@type”:“答案”,
“文本”:“這在很大程度上取決於從品種到花的設計水分含量的許多因素。”
}
}, {
“@type”:“問題”,
"name": "什麼是花束",
“接受答案”:{
“@type”:“答案”,
“文本”:“一束鮮花是一束鮮花的花哨詞。”
}
}
]
}
這裡要注意的關鍵是要通用,不要給自己做廣告或做促銷。 如果這樣做,架構將不會顯示。 如果你保持它的通用性,你會得到更多的點擊,他們最終會出現在你的網站上,你的所有信息都觸手可及。 請務必注意,此架構對於每個頁面都應該是唯一的,不應添加到每個頁面。
我們建議圍繞您的行業進行四到八次問答。
查看運行中的模式:
三、產品
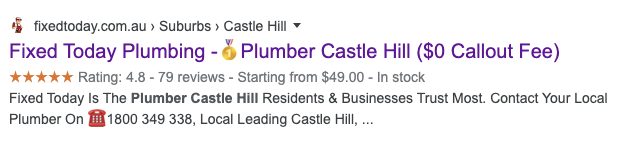
產品架構可能對您的業務沒有意義,但我們將使用它,因為從 2020 年 2 月開始。這是在您的有機結果下獲得星級評級的唯一方法。
如果設置正確,這就是產品架構的樣子:

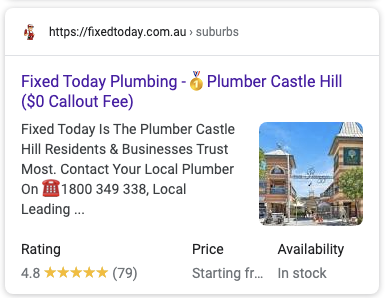
它在移動設備上看起來更好:

通過添加此架構獲得的附加空間具有巨大的價值,您可以在搜索結果中佔用的空間越多,您的點擊率就越高。
架構看起來像這樣:
{
“@type”:“產品”,
“網址”:“https://fixedtoday.com.au/suburbs/castle-hill#Product”,
“名稱”:“城堡山管道”,
“描述”:“今天固定是管道工城堡山居民和企業最信任的。 請致電 1800 349 338 聯繫您當地的水管工,Local Leading Castle Hill, 2154 Plumbers。”,
“類別”:“管道”,
“圖片”:“https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
“品牌”:{
“@type”:“東西”,
“名稱”:“今天固定管道”
},
“聚合評級”:{
“@type”:“聚合評級”,
“評級值”:“4.8”,
“reviewCount”:“79”,
“最差評級”:“1”,
“最佳評級”:“5”
},

“優惠”:{
“@type”:“AggregateOffer”,
“網址”:“https://fixedtoday.com.au/suburbs/castle-hill”,
“價格貨幣”:“澳元”,
“價格”:“49美元起”,
“低價”:“49”,
“priceValidUntil”:“2022-12-31”,
“可用性”:“https://schema.org/InStock”,
“賣方”:{
“@type”:“組織”,
“名稱”:“今天固定管道”
}
}
}
這是屏幕截圖上看到的確切架構。 這將在測試中引發警告。 但是,不要將這些警告與錯誤混淆。 這些警告完全沒問題。
重要提示:價格只能是數字,貨幣符號格式不正確。 確保您的 URL 和評級都是準確的。 不要偽造您的評分,使用真實評論,否則您可能會面臨手動操作。
專業提示:要讓圖片在移動設備上顯示,請確保在一兩段文字後的首屏上看到圖片,並確保圖片的比例為 16:9、4:3 或 1:1 — 您可以在此處計算這些比例。 在架構中添加指向它的鏈接也很重要。
在頁面上組合多個模式
您將向當地的 SEO 機構炫耀,試圖用這顆寶石與您競爭。
如果您在單個頁面上使用多個模式,重要的是不要對每個模式都使用 <script type=”application/ld+json”>。 它們可以使用圖表組合。 要使此代碼正常工作,建議將其放在代碼的 <head> 中。 如果您使用的是 WordPress,則只需將其添加到您的頁面內容中,它也能正常工作。
您需要將代碼包裝在此標記中:
<script type=”application/ld+json”></script>
為了合併,您將執行以下操作:
<script type=”application/ld+json”>
{
“@context”:“https://schema.org”,
“@圖”:[
{
“@type”:“花店”,
……
……
}, {
“@type”:“常見問題頁面”,
……
……
}, {
“@type”:“產品”,
……
……
}
]
}
</腳本>
請注意,最後一個模式沒有以逗號結尾,並且 @context 沒有為每個模式重複,因為它包含在圖表上方。
測試和故障排除
測試您的模式很容易。 只需轉到此處並將您的代碼粘貼到編輯器中,然後單擊測試。 這再簡單不過了,但輸出的錯誤可能沒有幫助。 或多或少,它確定了問題出在哪裡,而不是它是什麼。
為了幫助您確定原因,請看下面。
如果您在測試中遇到問題,最常見的問題是:
- 您在文本中使用了雙引號——如果您需要使用雙引號,請先將其斜杠掉。 請參閱:這就是我如何“斜線”掉雙引號。 這使它可用。
- 某物的最後一個實例有一個逗號——注意代碼中 item 的最後一個實例,如果它有一個逗號。 它很可能會拋出一個錯誤。
- 您忘記更新提供的代碼片段中的值,導致數據不正確。
增加品牌搜索詞
毫無疑問,Google 和 Bing 都喜歡品牌。 搜索引擎的工作是向所詢問的查詢顯示最佳結果,如果您能以某種方式以盡可能最好的方式回答查詢,您最終將獲得第一名。
當一個品牌經常被搜索並且大多數時候都能回答用戶的意圖時,它會增加該品牌的信任度。 然後將其傳遞到網站的所有內頁並影響關鍵字排名。
這種方法非常強大,但實現起來要困難得多。
我們發現非常有效的方法是投放電視或廣播廣告,而不是告訴人們訪問我們的網站,我們的號召性用語是“Google _____ us today”。 信不信由你,電視和廣播廣告並沒有消亡。 他們仍然在營銷中發揮著巨大的作用,並產生了令人印象深刻的結果。
這可以實施到您的社交媒體策略中。 只需在谷歌上搜索您的公司名稱並點擊“發表評論”,即可讓您的客戶給您留下評論。 您的流失率會略高,導致評論較少,但您會獲得品牌搜索查詢。
網站性能
提高和優化網站性能並不是一個新想法; 搜索引擎大力推動開發人員尋找提供更好性能的方法。 從他們的AMP 項目到他們的燈塔頁面速度優化,以及最近引入的webp ,谷歌在這個領域引領了許多發展。
Sitecentre 開始對所有客戶的站點實施性能改進,並註意到性能與排名之間存在直接關聯。 我們越快在網站上獲取內容,我們的排名就越好。 這促使我們重組我們的開發流程,並找到新的方法來縮短頁面加載時間。
雖然其中大部分技術性很強,但大部分關鍵動作都可以輕鬆完成。 網站加載緩慢的三個最重要的原因是圖像、緩存和未優化的腳本。
優化圖像
優化圖像很容易,只需使用以下工具之一:
- 小PNG
- 海妖.io
上傳您的圖像,下載優化版本並在您的網站上使用它們。 我們更喜歡 kraken.io,因為我們可以下載所有文件和文件夾,將它們作為 ZIP 文件上傳,並以正確的結構下載它們,以備上傳以替換舊文件。 然而,TinyPNG 似乎在優化方面做得更好。
使用 CDN
CDN 是內容分發網絡的縮寫,簡而言之,它將從離您的流量查看位置最近的服務器提供您的圖像、css、js 和字體,從而節省分發時間。
CDN 還提供緩存,允許瀏覽器存儲您網站的本地化版本,以便更快、更高效地加載其他頁面。
為此,我們使用兩項服務:
- 雲焰
- 圖片包
Cloudflare 很棒,它是免費的,並提供出色的安全性和 SSL,並有助於動態優化資產。 這些包括 CSS、JS 和 HTML 以提供較小的文件。 Imagekit 也是免費的,可用於動態優化圖像,以 webp 格式提供圖像,並允許您縮小圖像。 兩者都易於安裝,並且都提供世界一流的客戶支持以幫助您入門。
優化腳本
Cloudflare 在壓縮文件方面做得很好,但不會對其進行優化。 優化是將多個兼容的腳本合併為一個,進而減少瀏覽器所需的 Http 請求。 雖然這需要開發人員的專業知識,但如果您使用的是 WordPress,則有很多插件可以幫助優化您的腳本。 考慮像 WP Rocket、Autooptimse 和 WP Cache 這樣的插件。
額外提示
- 減少折疊上方的填充和浪費的空間——通過減少填充和空白,您可以將重要內容放在折疊上方。 這有助於縮短停留時間,搜索引擎會在這樣做時顯示積極信號。
- 刪除過度優化的主頁內部鏈接——如果您在頁面和博客中使用將主要關鍵字鏈接到主頁的內部鏈接,請刪除所有這些鏈接。 這些看起來很垃圾,對用戶沒有任何價值,會對您的排名產生負面影響。
- 將您的圖像地理標記到您的本地區域 - 優化圖像後,將它們上傳到geoimage.app並為圖像標記一個位置。 這會向圖像添加一個小代碼片段,發送本地信號。
- 更新舊文章和頁面——如果您經營博客或有很多頁面,請瀏覽每一頁並進行小幅調整。 檢查拼寫並添加一兩段以顯示內容是最新的。
- 在標題和描述中使用表情符號。 我們注意到兩個效果很好:️️這會提高您的點擊率,最終有助於提高排名。
希望本文能幫助您更好地了解如何實施 SEO。 這些簡單而有效的本地 SEO 技巧都被證明可以提高您的排名,並讓您在任何行業的競爭中佔據優勢。
