如何在 WordPress 上添加動畫下載按鈕
已發表: 2020-06-24您最近可能已經註意到 UI 動畫在網頁設計領域越來越受歡迎。 Web 創建者有多種選擇可以將動畫添加到他們構建的網站。 就個人而言,我們最近最喜歡使用 Lottie 動畫,儘管創建 SVG 動畫或使用 After Effects 的矢量動畫等替代方法也很棒。
就網站訪問者或界面用戶的附加價值而言,動畫是用戶體驗的好朋友。 因為用戶體驗依賴於令人興奮的微交互並以一種微妙、優雅的方式吸引用戶注意力,所以在製作用戶友好的界面時,精心製作的動畫會改變遊戲規則。
如果我們進一步縮小討論範圍,動畫設計最有效的用例之一就是動畫按鈕。 號召性用語按鈕通常是頁面上最重要的設計元素之一,如果對它們進行動畫處理可以提高它們的可點擊性,那麼它們絕對是我們想要追求的東西。
在這篇文章中,我們將深入探討如何使用 Lottie 小部件在您的 Elementor 網站上創建動畫按鈕。
1. 開始使用 Lottie 小工具

您要做的第一件事是搜索“Lottie”,然後將其拖到頁面上所需的位置。
讓我們選擇來源。 您有兩種方法可以執行此操作,均在小部件的“內容”選項卡中:
- 只需複制在線 Lottie Animation 鏈接並將其粘貼到字段中,即可使用外部 URL
- 將源設置為媒體文件,並上傳您自己的 Lottie 動畫*
*在這篇文章中,我們將完成上傳 Lottie 文件的過程。
2. 選擇您的 Lottie 按鈕

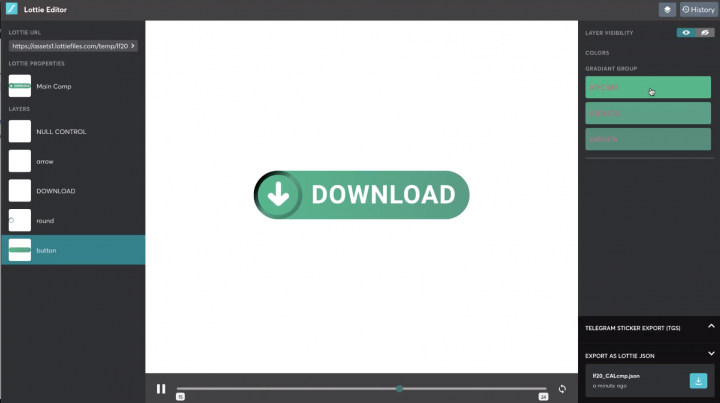
我們確保做的第一件事是從 LottieFiles 庫中選擇一個您喜歡的按鈕,如果您願意,可以在 Lottie 編輯器中自定義該按鈕。
自定義按鈕後,您將其下載為 Lottie JSON 文件。
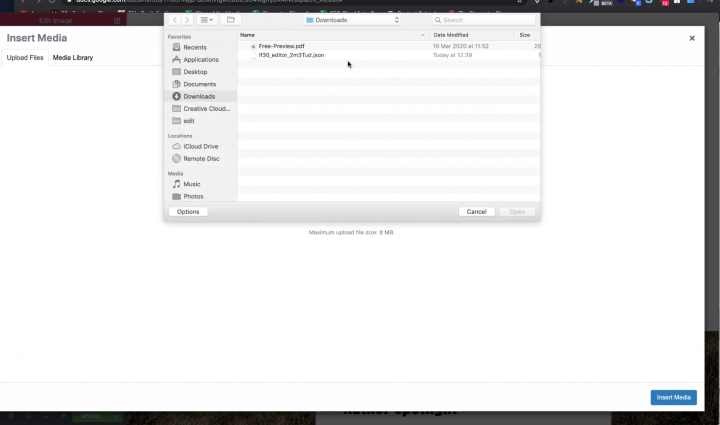
3. 上傳您的 Lottie JSON 文件

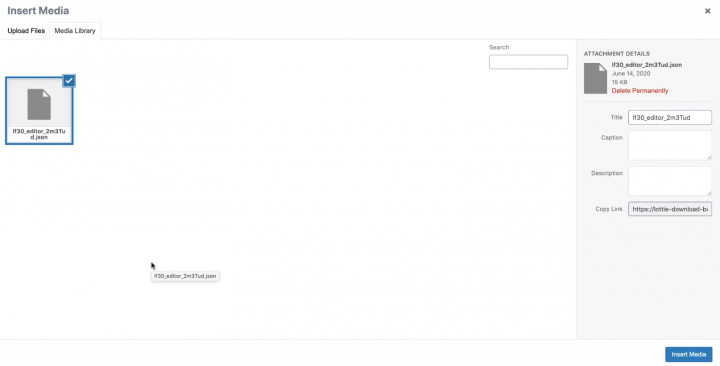
然後,返回 Lottie 小部件,單擊媒體圖標以上傳 Lottie JSON 文件。
只需將其拖入上傳,然後將其插入您的頁面。
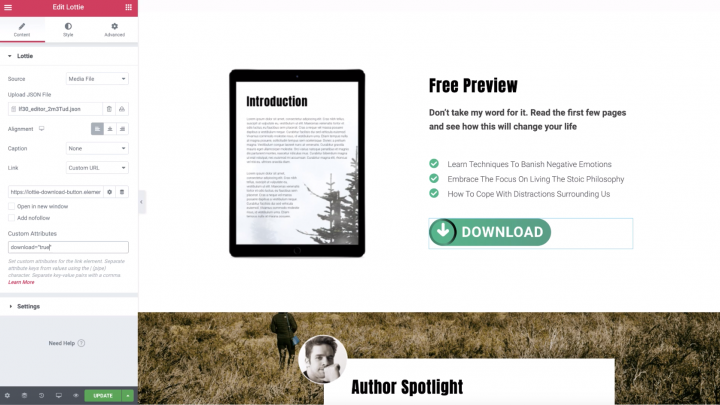
插入後,您可以選擇其對齊方式並通過將其鏈接設置為自定義 URL 將其變成一個真正的按鈕。 單擊該按鈕後,此鏈接將自動下載您的免費電子書。 我們很快就會得到它。
3. 選擇你的動畫偏好

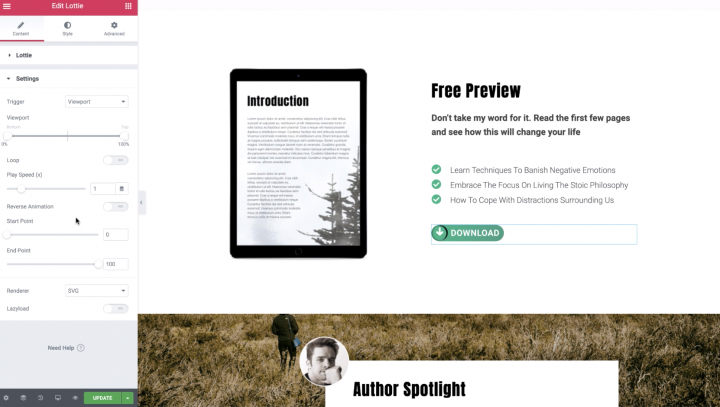
讓我們首先確保動畫根據我們的喜好播放。
將觸發器設置為“On Click”,以便在單擊 Lottie 按鈕時開始播放動畫。 此外,將其設置為循環播放,以便繼續播放。
為了讓它在下載完成的同時停止,請將其設置為僅循環 3 次。 通過這種方式,觀眾有足夠的時間享受有趣的動畫,同時下載免費的電子書。
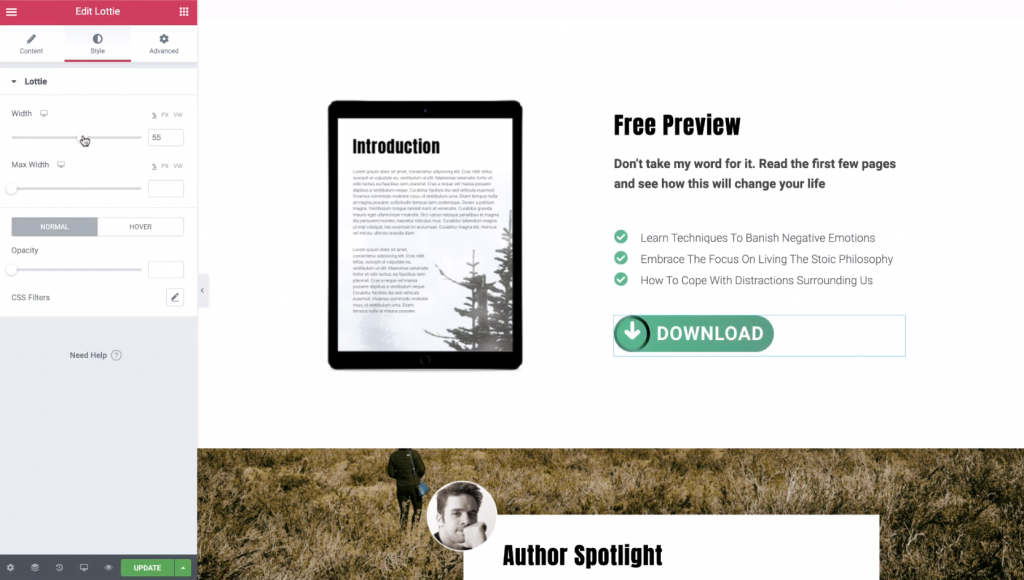
4. 設計你的按鈕

接下來,您將轉到“樣式”選項卡,您可以在其中調整按鈕的大小以及常用的樣式選項。 增加按鈕的寬度,使其非常適合頁面並看起來像一個真正的按鈕。
6. 上傳您的電子書文件

是時候將電子書上傳到我們的媒體庫了。您可以點擊任何圖片進入。
轉到上傳文件並選擇要上傳的電子書,然後從附件詳細信息中復制電子書鏈接,並關閉媒體庫。 我們將在最後一步中使用此鏈接,以確保該按鈕自動下載免費電子書。
7. 創建您的直接下載鏈接
最後,回到 Lottie 小部件,是時候將電子書鏈接粘貼到自定義 URL 字段中,並將其轉換為直接下載鏈接。
為此,請單擊“鏈接選項”並添加此自定義屬性:下載 =“true”。

享受你的動畫
恭喜,您正式知道如何將 Lottie Widget 用作按鈕並設置它播放動畫並同時下載免費電子書。
一旦您將 Lottie 動畫添加到您的網站,您的網站,尤其是您的按鈕,只會感謝您。 不僅如此,他們還會以出色的用戶參與結果來獎勵您。
你想看其他的 Lottie 教程嗎?
