使您的內容更適合移動設備的 10 個提示和想法
已發表: 2022-07-05如今,讓您的網站和內容適合移動設備是,或者至少應該是每個想要建立強大數字存在的人的首要任務。 相反可能會導致您失去流量、錯失商機、損害您的競爭優勢,甚至損害您的在線聲譽。
原因是全球所有流量的61.39%來自移動設備。
人們在旅途中進行快速搜索以查找附近的企業,在休息時瀏覽互聯網,在等待約會時檢查工作,或者在家裡放鬆時享受購物。 雖然不同的人群可能更喜歡不同的平台和在線空間來閒逛,但實際上,每個人都在使用移動設備。
這通常足以說服企業採用響應式設計或其他移動方法。 然而,技術並不是移動優化的全部。 使您的內容適合移動設備是一項完全不同的努力,而這往往被公司忽視。
此外,人們在移動設備上消費內容的方式與在桌面設備上的消費方式不同。 而且,如果您的頁面沒有優化為在移動屏幕上易於消化,那麼保持用戶的注意力可能會變得很困難。
但不要擔心!
在本文中,我們提供了 10 種使您的內容更適合移動設備的方法。
讓我們開始吧!
1. 減少插頁式廣告和彈出窗口
如果未謹慎實施插頁式廣告和彈出窗口,無論使用何種設備,它們都會讓用戶感到非常沮喪。 然而,事實是,它們可以完全破壞小屏幕上的用戶體驗。
在桌面上,用戶可以輕鬆地關閉彈出窗口並繼續幾乎沒有註意到它,在移動上它可以完全阻止內容並阻止用戶與頁面互動。 當這種情況發生時,這個人很可能會離開,如果繼續發生,他們肯定不會回來。
例如,想像一下自己滾動瀏覽一篇有趣的文章並看到一個覆蓋整個屏幕的廣告。 您嘗試繼續滾動,但無法退出廣告空間並到達其餘內容 - 突然之間,您所能做的就是上下移動廣告內容,或單擊它。 您是要留在那個頁面上,為廣告而苦苦掙扎,還是立即離開?
是的,我們就是這麼想的。
長話短說,請特別注意選擇在移動設備上呈現良好的廣告友好型網站佈局。 目標是無論在什麼情況下,您的移動內容都可以訪問,並且每當彈出廣告或其他消息時,用戶都有一個簡單的出路。

2. 留出大量空白
在您的頁面上留出足夠的喘息空間,也就是留白空間,可以讓用戶更輕鬆地閱讀內容並與內容進行交互,而不會感到不知所措和/或困惑。 對於大多數人來說,填滿設備屏幕的單詞太多可能會令人生畏。
當頁面上擠滿了文字時,文字可能會開始模糊在一起,並且可能會變得難以閱讀和/或理解信息。
對於視障用戶和閱讀障礙(如閱讀障礙)的人來說,與此類頁面進行交互尤其具有挑戰性。
通過提供足夠的喘息空間,您可以確保每個人都能夠毫不費力地閱讀您的內容。
此外,不同設備的屏幕尺寸也不同。 即使兩側的邊距恰好很小,空白也會確保文本不會太緊。
您可以通過以下方式提供更多空白:
- 寫短段落
- 使用項目符號和編號
- 將圖像和視頻插入文本
- 使用大量 H2 和 H3
3. 使用 H2、H3 和項目符號構建您的內容
使用 H2、H3 和項目符號構建內容是確保頁面上有足夠空白空間的方法之一。
然而,還有更多。
由於子標題的格式與文本的其餘部分不同,因此它們使用戶更容易跟踪和導航移動內容。
此外,這些類型的結構元素將文本分解成易於閱讀和理解的易消化部分。 這可以防止用戶在滾動瀏覽您的頁面時感到不知所措,並使他們更容易繼續。
簡而言之,強大的內容結構可提供更好的用戶體驗。 副標題和項目符號使人類和機器人更容易理解含義。 這就是為什麼它不僅對客戶而且對您的 SEO 工作都至關重要。
因此,它可以幫助您的內容更好地排名。
通過使您的內容適合移動設備,您可以用一塊石頭擊中兩隻鳥。
4.將文本分解為短段落
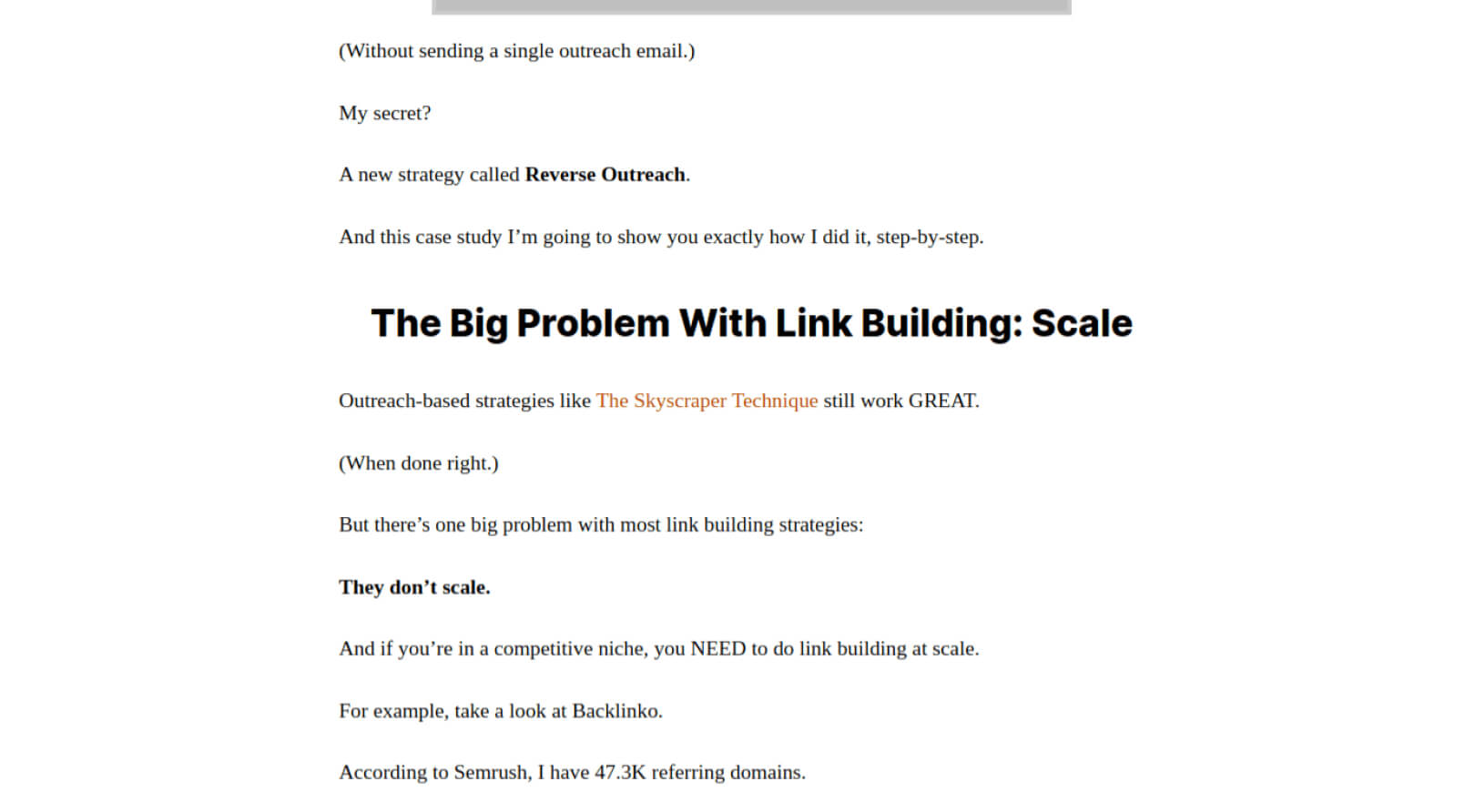
老實說,如果您不熟悉數字內容寫作,那麼短段落很可能對您來說看起來不自然和尷尬。 尤其是當您在 doc 文件中編寫文本並在桌面上查看它時。

資源
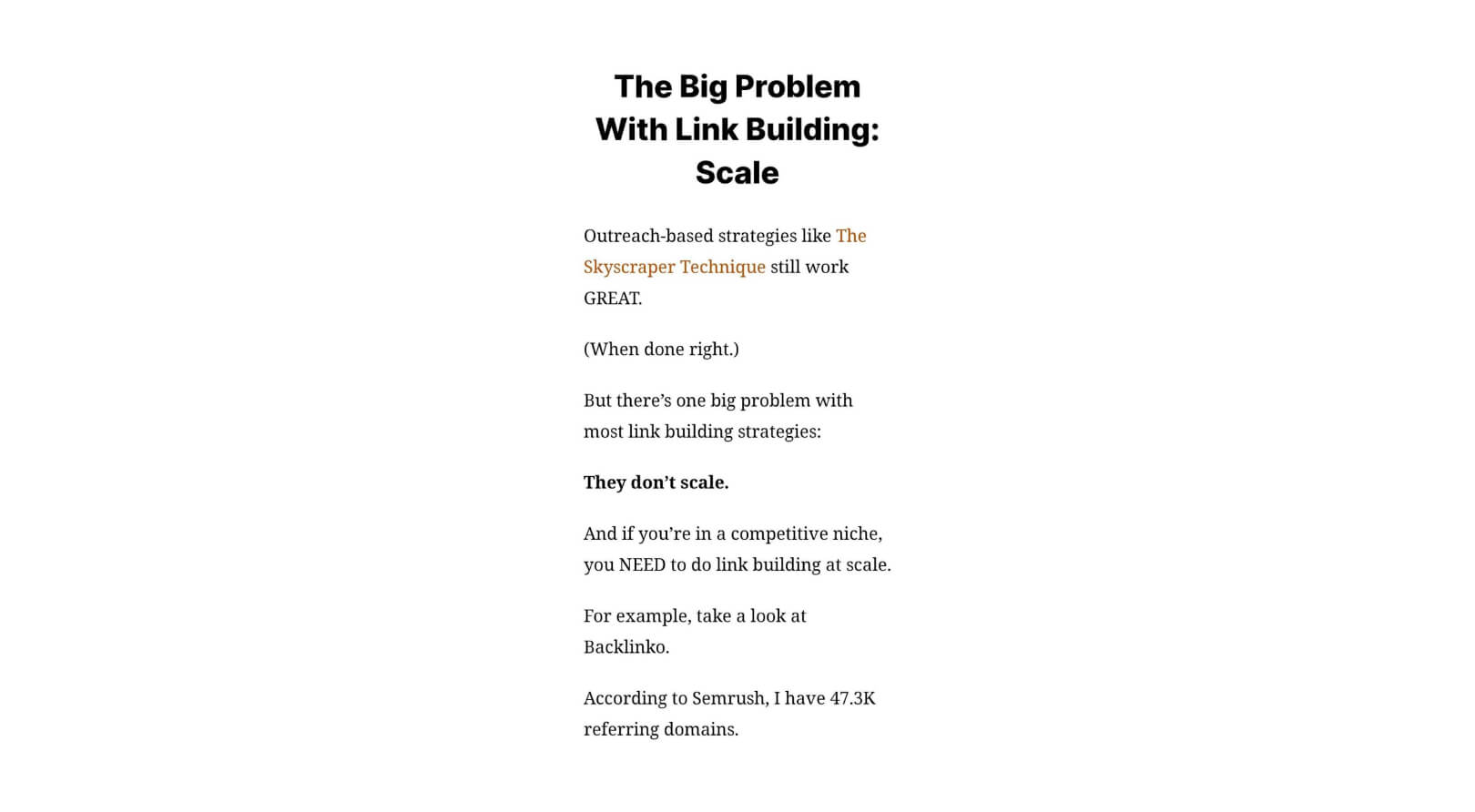
但是,當您在手機屏幕上查看相同的內容時,這一切都說得通,不是嗎?

資源
長段落在桌面上可能看起來不錯——例如,就像在書中一樣。 但在移動設備的小屏幕上,它們被擠進了設備的狹窄框架中,形成了一大塊看似無窮無盡的文字。

滾動瀏覽它們時,用戶很容易迷失方向並感到困惑。 這可能會導致他們多次重讀同一部分,變得沮喪,並最終將他們趕走。
為避免這種情況,請堅持寫限制在三四個句子的短段落,最好不要超過五行。 請記住,一個段落甚至可以由一個句子組成。
就像這個一樣。
這種方法不僅使您的內容在移動設備上更具可讀性,而且還可以幫助您強調語句的含義。
5.使用簡單的句子
長而復雜的句子很棒。 它們使您可以表達複雜的想法和想法,並深入傳達您的信息。 但是,它們可能很難在小屏幕上跟踪。
想像一個佔據你屏幕一半的句子。 或者覆蓋整個屏幕的。
您認為您可以輕鬆閱讀並保持正軌嗎? 可能不是。 或者至少對大多數人來說不是。
最好提供易於消化的簡短句子,並提供無縫的用戶體驗。
6.避免複雜的語言
到目前為止,您可能已經發現簡單是使您的內容更適合移動設備的關鍵。 這也包括語言和詞彙。
長而復雜的單詞以及復雜的術語更難閱讀,尤其是在移動屏幕上。 用戶通常會瀏覽頁面並且不太可能有時間或耐心專注於每個字母。
為了滿足他們的需求,內容需要易於消費,即使沒有全神貫注。
一個詞越複雜和/或很少使用,用戶就越有可能需要返回並再次閱讀以確保他們正確理解它。
這會造成令人不快的用戶體驗,破壞文本的流動,並可能造成混亂。
當然,你不應該以可讀性的名義犧牲詞彙。 最大限度地簡化文本,可能會產生問題(例如重複),甚至可能會使閱讀變得不那麼愉快。
但是,不要僅僅為了它而使用複雜的詞,除非它們為信息提供額外的價值並且是完全必要的。

7. 保持簡潔
簡而言之,不要使事情過於復雜。
確實,用戶和機器人都喜歡長篇內容。 然而,數量應該來自價值,而不是來自喋喋不休和絨毛。 如果你只是為了增加字數而添加東西,那就不要了。 相反,考慮談論一個相關的子主題,增加更多的實質和價值。
當然,這並不意味著您必須去除所有使您的寫作與眾不同的有趣部分。 這些都有自己的價值,因為它們使內容和您的品牌更令人難忘,吸引讀者並促進閱讀體驗。
也就是說,不要過度使用詼諧的評論、旁白、倒敘等,因為你最終可能會考驗讀者的耐心。
在移動設備上閱讀一篇文章對於普通人的注意力來說已經足夠具有挑戰性了。 如果你想讓他們保持參與,你需要堅持這一點。
8. 在視頻中使用隱藏式字幕

在移動設備上,人們傾向於在沒有聲音的情況下觀看視頻,這已經不是什麼秘密了。
事實上, 85%的 Facebook 視頻被靜音觀看。 不僅社交媒體展示了這種趨勢——研究表明,在使用手機時,69% 的人在公共場合也會靜音觀看視頻,25% 的人即使在自己舒適的家中也堅持這一趨勢。
為了滿足他們的需求和偏好,您需要確保內容中的視頻適合靜音。 最好的方法是添加隱藏式字幕。
這不僅會提高您的視頻內容在移動設備上的參與度,還會讓有視覺和聽覺障礙的人更容易訪問它。
9. 在發布之前檢查您的內容在移動設備上的外觀
在發布之前仔細檢查您的內容在移動設備上的呈現方式是一個很好的經驗法則。 這樣,您將確保一切看起來都很棒,並且易於閱讀、瀏覽、參與等等。
此外,通過這樣做,您還可以提高頁面的質量。 不同的視角可能會使任何錯別字、太長的句子或段落、看起來怪異的標題或您在桌面上可能沒有註意到的其他錯誤浮出水面。
甚至還有一些工具可以讓您更改 WordPress 網站上所選頁面的移動內容——很酷,對吧?
10.在谷歌工具中檢查你的頁面
在 Google Analytics 中,您可以查看網頁在移動設備和桌面設備上的表現。
將這兩個報告並排放置並分析它們以查看它們的比較情況。 如果一個頁面在桌面上運行良好,但在移動設備上卻難以交付,那麼您可能需要注意一些問題。
當您識別出性能不佳的頁面時,請查看內容在不同的小屏幕設備上的外觀,並詢問您組織中的人員(或者如果您負擔得起,為什麼不提供客戶樣本)也這樣做。
您獲得的見解將幫助您改進適合移動設備的內容並確保愉快的用戶體驗。
底線
如今,人們在手機上瀏覽互聯網的時間比以往任何時候都多。 這使得您的內容對移動設備友好至關重要。
您可以朝著這個方向採取許多步驟,但是,它們的共同點是簡單。
移動用戶希望他們遇到的每個頁面都快速且易於消化,因為他們經常在旅途中或同時處理多任務時使用內容,並希望他們的體驗盡可能無縫。
您的移動內容交付得越好,就越有機會在客戶的注意力範圍之外保持他們的注意力。
