關於如何將網站轉換為漸進式 Web 應用 (PWA) 的指南
已發表: 2018-07-02在很短的時間內,PWA 在移動應用行業中取得了非常突出的地位。
谷歌想讓你知道的這個概念是對不斷提出同樣抱怨的行業的喘息機會——
關於網站:加載速度慢,共振率低
關於移動應用程序:應用程序佔用大量內存空間,它依賴於網絡連接,以及用戶從找到應用程序到開始使用它必須採取的漫長步驟。
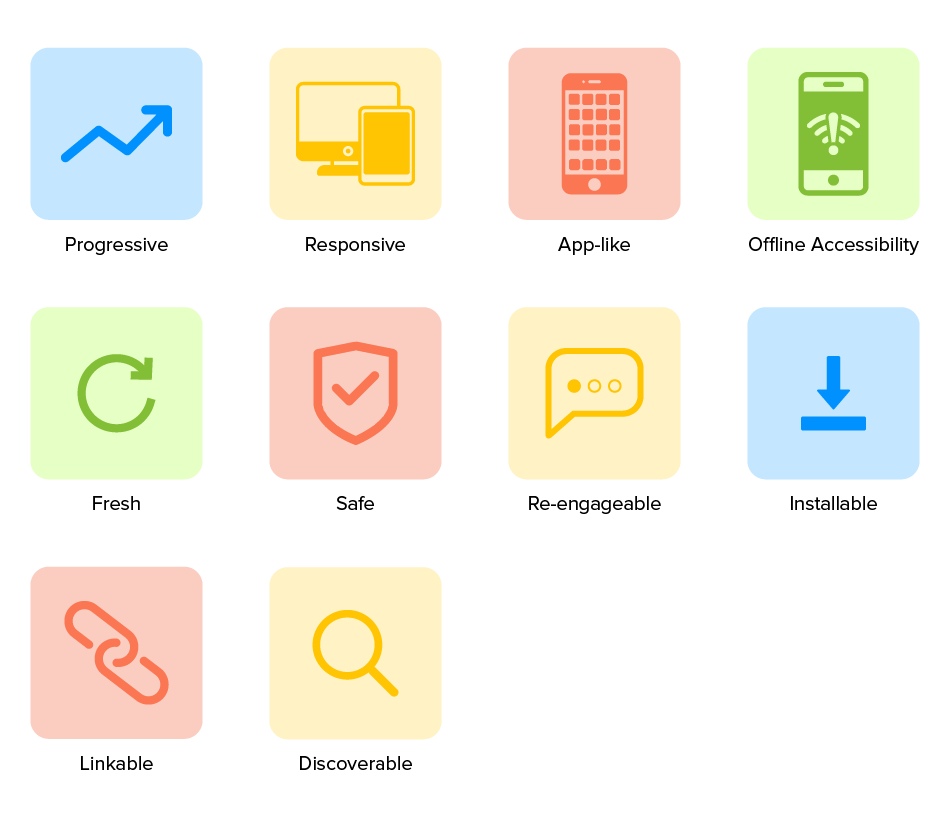
由於漸進式 Web 應用程序 (PWA) 是直接從網站下載並作為網站運行的,因此用戶可以通過三種方式受益 -
- 他們可以節省首先在商店中找到應用程序、安裝應用程序然後輸入信息以啟動應用程序的時間
- 由於漸進式 Web 應用程序作為網站工作,它們佔用的設備存儲空間最少,並且
- 因為它們主要作為網站工作,所以緩存的概念適用,它使應用程序即使在沒有網絡連接的情況下也能運行。

將現有網站轉換為 PWA 的原因

除了為用戶帶來這些明顯的好處外,漸進式 Web 應用程序——網站和移動應用程序的理想組合——也已成為商業成功的成本效益公式。 這就是為什麼人們期待將網頁轉換為應用程序的原因。

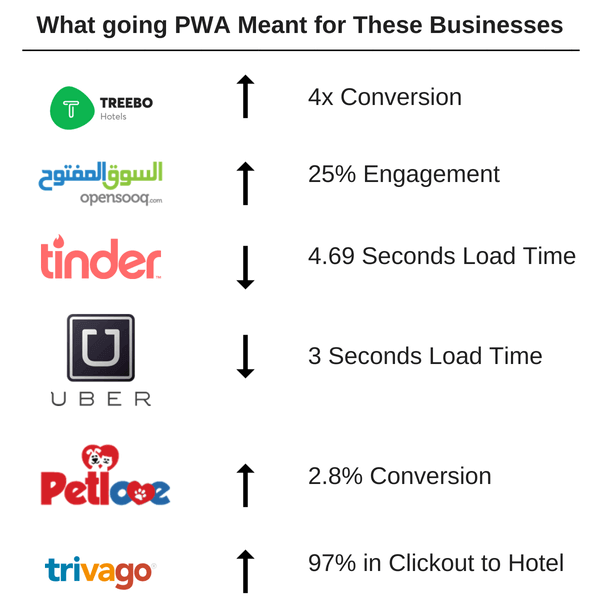
PWA 給企業帶來的好處是易於發現、佔用更少的內存空間、開發成本低、最後離線運行速度快,可以通過觀察這些知名品牌的增長數量的變化來衡量–

像這樣的成功案例以及行業中的許多成功案例足以讓每個現代移動企業都在尋找最好的漸進式 Web 應用程序開發公司,並尋找如何將網站轉換為 PWA 的方法。
如果您也計劃將網站轉換為漸進式 Web 應用程序並利用該概念所提供的所有低投資成本優勢,那麼您來對地方了。
以下是如何將 PHP 網站轉換為PWA 或如何將網站變成應用程序的確切步驟,由 Google 分享給我們的漸進式 Web 應用程序開發人員團隊(成為 Google 官方開發人員機構之一的好處之一) .
但首先是第一件事。 了解從網站創建 PWA或將網頁轉換為應用程序所需的元素。
如何將網站變成 PWA
要將網站轉換為 PWA ,需要以下三件事 -
- 運行 Chrome 52 或更高版本的附加 Android 設備,
- 對 Git 和 Chrome DevTools 有基本的了解,
- 示例代碼,以及
- 文本編輯器
準備好這些後,準備將 Web 轉換為 PWA 或將網站轉換為 Web 應用程序。
第 1 步:加載 URL
將您的網站遷移到 PWA 的第一步是從命令行克隆 GitHub 存儲庫:
$ git clone https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
這樣做將有助於開發一個Migrate to PWA目錄,其中包含每個步驟的完整代碼。 對於這個特定的 codelab,上傳工作文件,然後在那裡進行更改。
簽出代碼後,使用“簡單 HTTP 服務器應用程序”在端口 8887 上提供工作文件。
在此之後,您將能夠加載 URL 以將站點轉換為 PWA。
第 2 步:在您的手機上查看網站
這是將網站轉變為漸進式網絡應用程序的第二步。 如果您的桌面插入了 Android 設備,請在您的 URL 中輸入 - chrome://inspect。 這將允許您在之前編寫的端口的幫助下將端口轉發到設備上的同一端口。
按Enter保存。
現在,您將能夠在連接的 Android 手機上訪問您網站的基本版本 - http://localhost:8887/ 。
第 3 步:添加 Modern Head 標籤
要將網站轉換為移動應用程序,您必須做的第一件事是使網站對移動設備友好,其次您必須添加 Web 應用程序清單。 清單將描述網站的元信息,它會出現在用戶的主屏幕上。

如果您沒有適當的模板系統,請添加這些行 -
<頭部> <元名稱=“視口”內容=“寬度=設備寬度,用戶可縮放=否” /> <link rel="manifest" href="manifest.json" /> </head>
- Viewport – 第一行包含一個指定視口的元標記。 此元素將幫助您提高響應能力。 重新加載站點後編寫代碼行後,您會發現該站點恰好適合您的設備。
- 清單– 在您的代碼的第二行中,您引用了該文件 – 控制如何將站點添加到主屏幕所需的動作。
完成後,打開文本編輯器。 是時候編寫 JSON 了。 在 short_name 部分中,指定將在主屏幕上顯示的內容並儘量將其保持在15 個字符以內。
接下來,將您的文件保存為 manifest.json 命名法並在 Android 設備上重新加載頁面,然後轉到右上角的菜單並選擇“添加到主屏幕”。 現在您將能夠在主屏幕上看到您的圖標!
第 4 步:添加 Service Worker
Service Worker 是用戶不在頁面上時瀏覽器可以運行的後台腳本。 它是提供離線支持並在推送通知時激活的元素。
創建一個服務工作者
將此代碼複製到一個新文件中,然後將其另存為 sw.js。
/** 一個空的服務工作者! */
self.addEventListener ('fetch', function(event)
{
/** 一個空的 fetch 處理程序! */
});就是這樣。
註冊 Service Worker
您必須在您的網站代碼中註冊代碼才能將網頁變成應用程序,為此,打開您的 site.js 文件並粘貼 -
navigator.serviceWorker && navigator.serviceWorker.register('./sw.js').then(function(registration) { console.log('優秀,註冊範圍:',registration.scope);});現在,代碼將在每個頁面加載時執行。 通過重新加載頁面然後檢查 - chrome://serviceworker-internals/檢查其是否正常工作
現在,您的網站將能夠提示用戶將其安裝在他們的主屏幕上,其次,您將能夠使您的網站能夠支持推送通知,甚至可以離線工作。
第 5 步:使網站脫機工作
第一步是打開 sw.js 腳本並獲取緩存對象。 完成後,更新代碼並將整個網站應用到緩存。
試試它現在是如何工作的。 卸載當前的應用程序並將其加載到 Chrome 上。 接下來,刷新頁面並在右上角的菜單中選擇“添加到主屏幕”。
要遵守當 Service Worker 更改時,頁面應該重新加載並重新安裝它的規則,您所要做的就是添加一個具有 Service Worker 的“版本”的組件。 當這種情況發生變化時,安裝動作會再次發生,緩存本來會發生變化的資源。
恭喜,您現在知道如何將 Web應用程序轉換為 PWA,如果您並排執行這些步驟,您現在甚至已經將您的網站遷移到了漸進式 Web 應用程序!

*免責聲明*:這些步驟將使您(開發人員)清楚地了解您將如何填補空白並從流程中的 A 點轉移到 C 點。如果您是作為一名熱情的企業家閱讀本文並希望將 wordpress 轉換為漸進式網絡應用程序或想從網站製作應用程序,我想說,如果沒有經驗豐富的漸進式應用程序開發服務提供商的支持,請不要這樣做。
雖然這些步驟解釋瞭如何將網站製作為應用程序或將 Web 應用程序轉換為漸進式 Web 應用程序,但當您坐在實際開發過程中時,會出現許多元素作為該過程的一部分。 因此,與其嘗試使用從網站製作應用程序的步驟並因為不確定線元素之間的關係而找到不同的結果,不如將工作交給在該領域具有專業知識的PWA 開發公司。 專家將回答有關如何將網站轉換為應用程序、如何將網站變為應用程序的所有問題。
