設計最小應用程序的初學者指南
已發表: 2019-11-06“達到完美,不是沒有什麼可添加的,而是沒有什麼可帶走的。 ”
——安托萬·德·聖埃克蘇佩里
曾幾何時,在移動應用程序中添加太多元素是一種常態。 但是,隨著時間的推移,用戶行為發生了變化。
在了解了Android 和 iOS 應用程序UI 設計之間的所有差異之後,用戶現在開始傾向於最少的交互和元素; 希望在享受同等服務水平的同時與有限的事物進行交互。
這種變化的需求反過來又使應用程序設計師和 UI UX 設計機構必須結合最小應用程序設計的概念,並用有限的元素構建引人入勝的設計。
在本文中,我們將從簡化定義開始討論極簡主義的設計概念。
什麼是極簡主義?
正如名稱所描述的,應用程序設計中的極簡主義被描述為一個按照“少即是多”原則運作的過程。 在這裡,盡可能少的元素被添加到您的應用程序設計中,這樣它就形成了應用程序的最原子形式。 這意味著,您無法在進一步刪除元素時實現應用程序的核心功能。
由於它提供的眾多好處,這個概念在 UI/UX 設計界獲得了巨大的動力。
最小的 UI 設計應該是什麼樣的?
極簡主義的 Web 和移動 UI UX 應用程序設計應該簡潔、清晰且一致。 程序段的溝通應該指向解決客戶的問題,無論是短信、在線購物還是其他可以推斷用戶便利的東西。
一般來說,極簡主義使 UI/UX 專業人士能夠找到一種合法的方法,用更少的手段說更多的話。 要實現這樣的結果,您需要遵循某些極簡 UI 設計原則。 它們是直接、簡單和一致的。
應用程序設計過程中最小化設計的好處
傳遞優美的信息
當一個屏幕添加多個元素時,很可能會讓用戶感到困惑,讓他們難以理解您希望傳遞的核心價值。 但是,另一方面,極簡主義,當添加到移動應用程序界面時,用戶幾乎不可能無法理解您希望傳遞的信息。
快速加載應用程序屏幕
自然,當消除不必要的組件時,應用程序會變得更快。 這帶來了應用程序崩潰實例最少到零的優勢。 當應用程序的性能得到改善時,體驗也會得到改善,最終會延長應用程序在消費者設備上的可用性時間範圍。
簡化導航過程
極簡主義網絡和移動應用程序設計流行的另一個原因是它增強了應用程序導航。
用戶在屏幕上與較少的元素交互。 因此,他們找到替代導航路徑並分心的可能性較小。
需要更少的維護
由於應用程序維護所需的時間、精力和成本因數量而異。 在屏幕上可用的元素中,在極簡 UX 設計的情況下,價值會降低。
提升品牌價值
最後但並非最不重要的一點是,極簡的應用程序設計有助於品牌增加其應用程序的粘性。 通過設計理念,用戶可以長期堅持界面,同時,他們的興趣一直在飆升。
簡潔的號召性用語
由於適度的計劃技術,任何強調都會引人注目。 界面簡潔明了,讓您可以將用戶的注意力吸引到您真正需要他們看到的內容上。
需要您的用戶出於任何原因使用您的應用程序? 還是您需要他們訂閱您的熱門視頻? 無論您的活動是什麼,它的調用都會令人愉快地投射到應用程序上。
了解使用最小 UI 設計的好處後,我相信您會熱衷於開始在您的應用程序設計中實現它。
可是等等!
在要求您聘請的移動應用程序設計和開發公司遵循最小化設計方法之前,先了解不同的應用程序如何利用它的優勢來搶占先機會很有用。
使用極簡設計理念的熱門應用
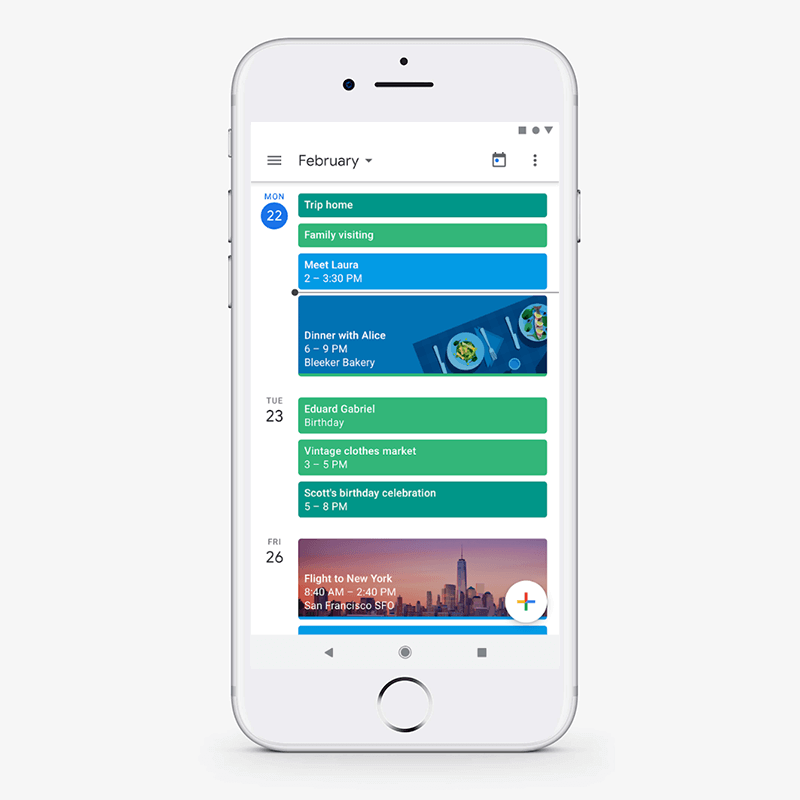
谷歌日曆

Google 日曆使用網格佈局以簡化和有組織的方式顯示所有信息。 此外,還選擇了類似的配色方案,為界面帶來新鮮和積極的外觀。

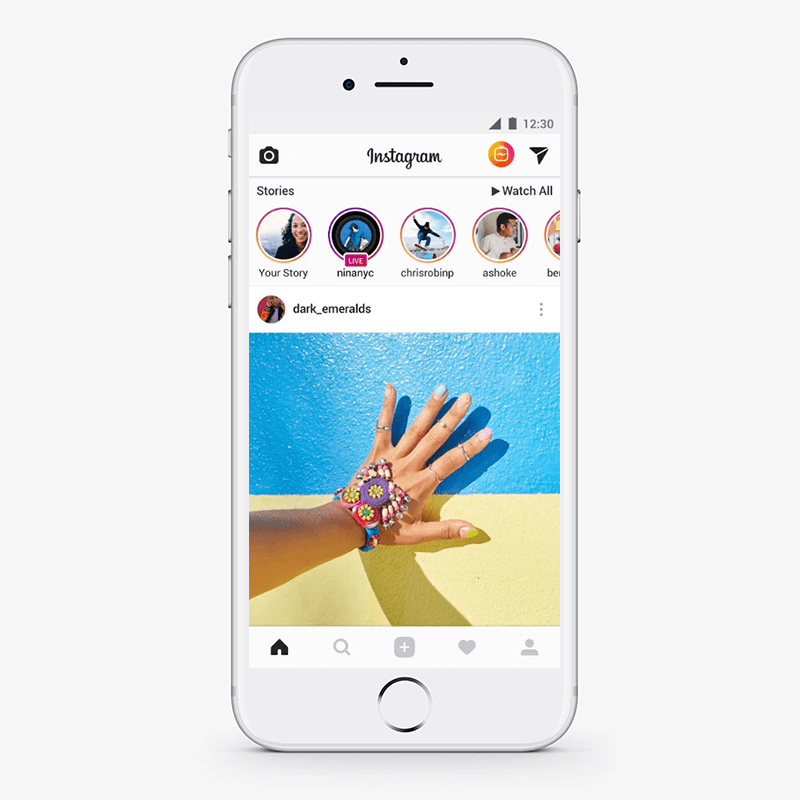
Instagram 擁抱空白的概念,並添加了最簡單的圖標形式,以給目標用戶群帶來愉悅的感覺。
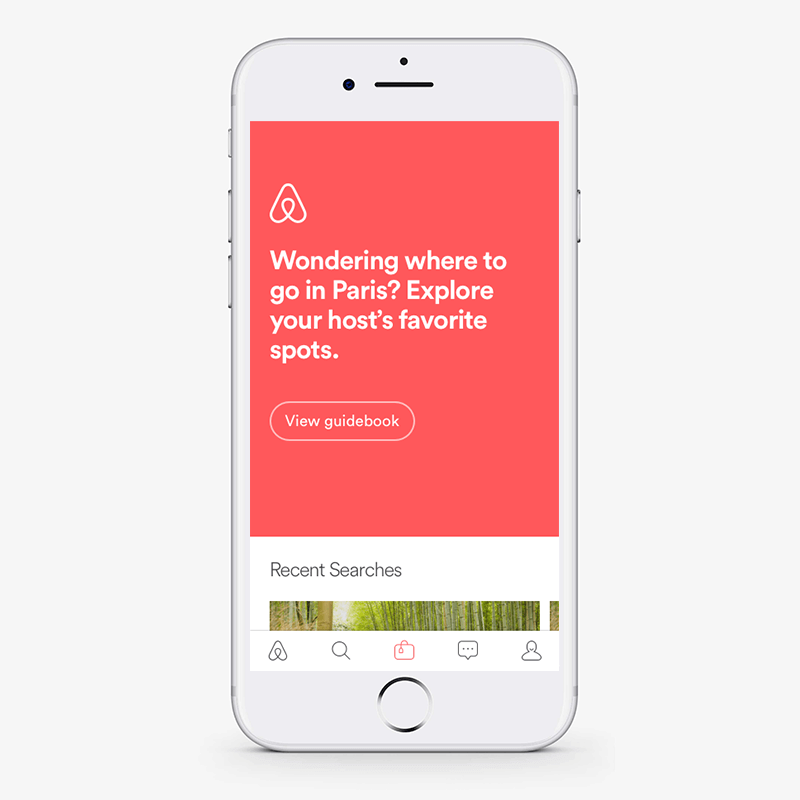
愛彼迎

在 Airbnb 中,使用單一字體來使應用程序界面看起來更簡潔。 此外,圖標被巧妙地用於定義目的。
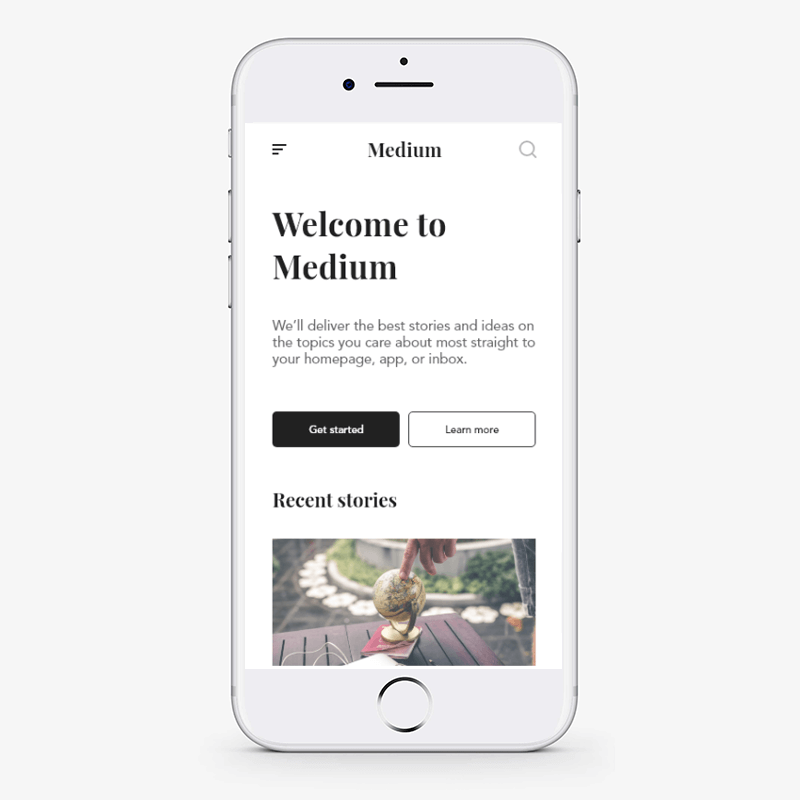
中等的

排版、照片和每個元素都以網格格式在 Medium 應用程序中使用。
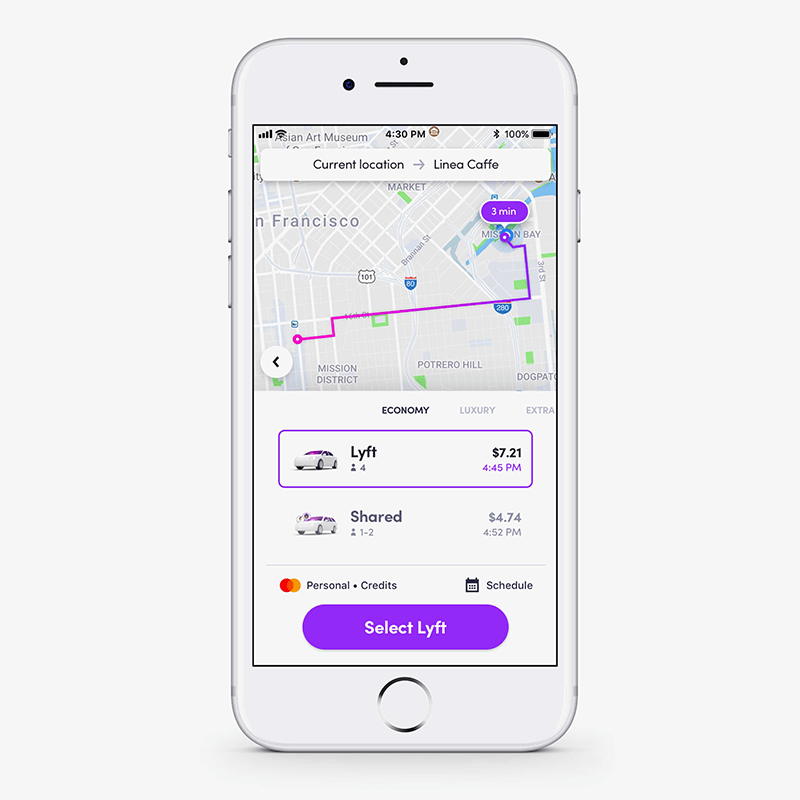
來福車

Lyft 是一個恰當的例子,說明如何在您的應用程序設計計劃中添加類似的配色方案,以在不大量投資應用程序設計成本的情況下獲得最佳結果。
有了這個,讓我們更深入地研究極簡設計的技術細節——從極簡主義設計理念的核心特徵開始,密切關注。
極簡應用設計的特點
1.簡單
最小的應用程序設計使用較少且不復雜的元素,這為應用程序提供了簡單而乾淨的外觀。
2. 清晰度
它不僅看起來簡單,而且還簡化了了解核心應用目的的過程。
3.每個元素的功能
應用程序屏幕上的每個元素都會執行一些操作,而不僅僅是讓應用程序看起來很有吸引力。
4. 富有表現力的視覺層次
最小化應用程序設計中的元素被放置,以便它們展示視覺層次結構。
5.對比例和構圖的關注度更高
UI/UX 設計是通過考慮黃金比例來創建的。
雖然這些是通過最小化設計方法設計的應用程序所顯示的特徵,但讓我們轉向它所組成的元素。
應用程序開發時需要注意的最小設計元素
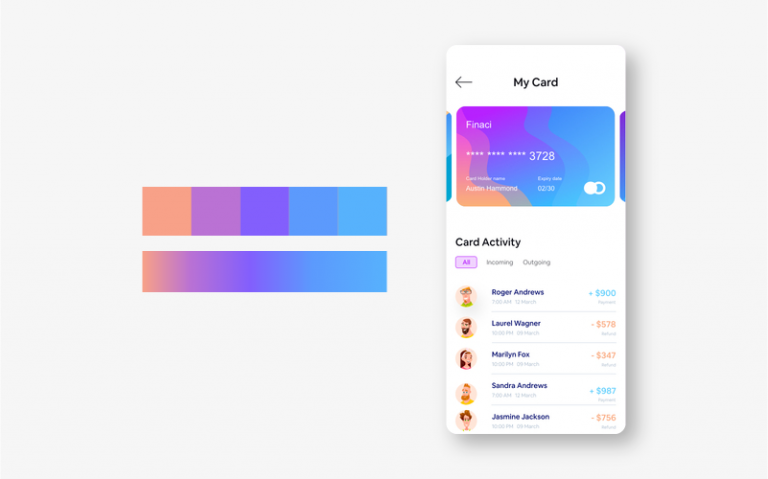
配色方案
最小設計的原始元素之一是配色方案。
您為應用程序界面選擇的顏色類型和數量會對目標用戶群和情感方面產生重大影響。 如果您的應用程序在同一個地方有太多的粗體或顏色,應用程序可能會顯得雜亂無章。 而另一方面,界面上的淡色或單一顏色可能會使應用顯得乏味並影響用戶留存率。
在這種情況下,構建引人入勝的應用程序界面的兩種方法是:-
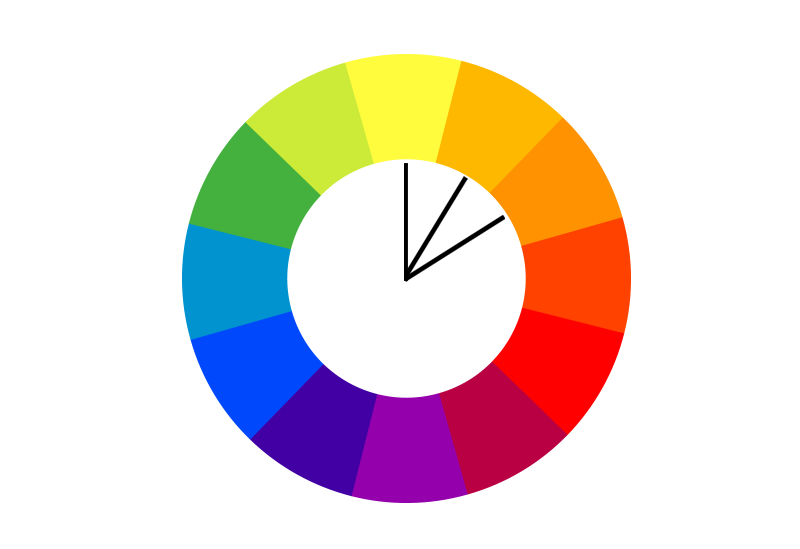
- 使用單色配色方案——通過改變同一顏色的色調亮度和飽和度來創建多種顏色; 讓眼睛輕鬆。
- 選擇類似顏色方案——色輪上的三種相鄰顏色用於創建應用程序的不同方面。

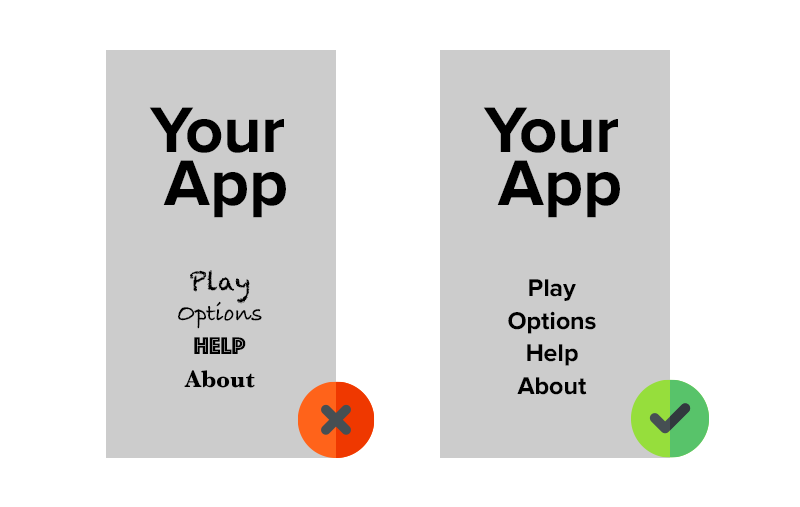
排版
另一個賦予最小設計不同方面的元素是排版。 定義為表示書面文字的技術,它改善了用戶和應用程序界面之間的溝通。
如果選擇得當,它可以在您的應用屏幕上吸引更多眼球。 另一方面,它會給用戶帶來雜亂無章和消極的感覺,尤其是在使用多種排版字體時。
在這種情況下,有必要了解最好的排版工具以及應該考慮多少排版來構建複雜外觀的想法。
白色空間
在談論在應用程序世界中實現最小設計時,設計師和開發人員需要關注的另一個元素是空白。 作為文本行之間的空間,它給應用程序界面帶來清晰整潔的印象; 讓用戶對與頁面交互感到積極。
圖標
圖像學是一種用於處理功能和內容的視覺語言。 一個好的圖標很簡單,具有易於發現和理解的視覺組件。 由於條形符號作為導航到應用程序的不同部分填充,因此必須通過突出顯示圖標來指示哪個部分處於活動狀態。
增強
增強是另一個移動應用程序 UI 設計工具元素,它在移動應用程序世界中建立了簡約設計。 這意味著,當頁面上出現多個時,您將更多地關注特定圖像或文本的方式。
現在,關於應用程序中的極簡設計究竟意味著什麼,以及哪些應用程序將其引入其應用程序設計中以及如何將其引入應用程序設計中,讓我們來看看您可以考慮創建應用程序的極簡界面的一些技巧和實踐。
輕鬆為您的應用構建最小設計的最佳實踐
去平面設計
在您的應用程序設計中遵循扁平化設計是在您的應用程序中引入最小設計的最重要方法。
與其他設計風格不同,扁平化設計側重於使用有限的 2D 元素並避免陰影、紋理或漸變。 這使得設計的圖像和其他視覺元素更容易看起來整潔,佔用更少的空間,並增強界面的可用性。


製作網格佈局
每個UI/UX 應用程序設計師在創建最小的應用程序 UI 設計時必須考慮的另一個因素是網格佈局。

佈局不僅增加了應用界面的便利性,還突出了視覺元素。 在響應式設計的情況下,它還為設計人員提供了在整個頁面中保持相同感覺的便利。
刪除多餘的元素
極簡設計的最佳實踐之一是確保不會在屏幕上添加不必要的元素。 意思是,只有那些元素被引入到一個在那裡服務的屏幕上。
現在,在決定在設計中保留哪些元素以及刪除哪些元素時,請注意以下兩個提示:-
- 不要添加圖像,除非它們有助於讓其他人清楚您的信息。
- 使用簡單而有限的詞語進行交流,以便為聽眾提供有意義的信息。
不要過度簡化設計元素
簡單導致極簡主義。 但是,這並不意味著您必須過度簡化您的應用程序設計。
這是因為過度簡化的用戶界面會使用戶難以理解您的應用程序的用途。 此外,它可能會破壞導航流程,從而進一步降低應用參與度和留存率。
因此, UI/UX 設計師必須確保他們在設計移動應用程序時保持簡單和極簡主義之間的平衡。
使用負空間
負空間,即由於從界面中刪除額外元素而產生的空白,是最小設計的支柱。
如果巧妙地使用這一元素,它在防止分心、提高參與度和向客戶傳遞正確信息方面發揮著至關重要的作用。 但是,只有當您專注於以下必要條件時,這才有可能:-
- 內容在左側。
- 關注元素的層次結構。
- 交互變得簡單,而不會影響信息。
- 為不同的分辨率保持負空間的變化。
選擇正確的圖標
圖標,如果使用得當,可以幫助設計師減少對內容的需求,增強應用程序的視覺外觀,並增加可訪問性。

因此,設計正確的應用圖標並在應用設計中的正確位置實施它們也是獲得更高利潤的有效方法。
寫清晰的內容
正如已經在“負空間”指針中共享的那樣,編寫簡單而簡潔的文本副本可以改善應用程序指標。 它的延伸是用有限但有意義和朗朗上口的詞語來表達你的想法。
選擇大膽的排版
應用程序 UI 設計中的排版,就像圖標和其他視覺元素一樣,也有助於在應用程序設計中享受極簡主義。 尤其是粗體字體。
大膽的排版將用戶的注意力轉移到重點單詞上,並有助於打造高視覺體驗。 因此,不要忘記將它們引入您的應用程序設計計劃。
接受對比的想法
使用對比元素有助於設計師創建視覺層次結構並引起對特定設計元素的關注。 因此,將您的時間和精力投入到構建對比界面上也是一個好習慣。
在談到擁抱對比的力量時,最好引入黑色、白色或深色背景以及明亮和彩色的排版和圖片。 這裡需要注意的是,如果您正在考慮合併暗模式設計主題,則對比度規則將完全不同。
使用有限的顏色
在同一個應用屏幕上使用太多顏色會給用戶帶來負面影響。 因此,為確保您的設計能夠營造積極的氛圍並吸引更廣泛的受眾,請使用有限的顏色。 最好的方法是使用相同顏色的不同色調。

同樣,使用明亮的色彩以及舒緩和互補的色調、簡單的排版和不太複雜的動畫也可以幫助您在應用程序設計中實現極簡主義。
專注於簡潔直觀的導航
在處理導航元素時,許多設計師經常轉向隱藏導航的某些部分等技術。 這可能有助於保持設計最小化,但會降低菜單元素的可發現性。 這會使用戶在他們的旅程中的某個地方感到困惑,並且無法在ux 審查過程之後體驗到您希望提供的那種用戶體驗。
因此,在設計您的應用導航時,有必要遵循“測量三次,削減一次”的理念。
擁抱功能動畫
在確保應用程序中的最小設計的同時要注意的另一個因素是接受功能動畫的想法。
這種運動設計元素作為任何功能的一部分添加到用戶界面中。 並且專注於提高可發現性並提供有意義的目的,而不需要更多空間。
遵循操作系統設計指南
Apple 和Google 都圍繞標準應用程序應具有的設計類型製定了規則。 在您的應用程序中引入極簡主義的同時考慮這些設計指南也是確保更高成功率的有效方法。
放棄一些規則
最後但並非最不重要的一點是,彎曲一些極簡主義設計的規則也是一種很好的做法。 之所以如此,是因為當您違反某些規則時,您可以自由地嘗試您的設計並為其添加創意,從而幫助您在應用頁面上吸引更多眼球。
移動應用程序設計的 10 個快速且可操作的 UI UX 技巧
模糊效果
模糊效果作為最小產品設計 UI 的邏輯答案出現,允許對界面的層和層次結構進行特定的衡量。 Blur 使在 UI 中製作數據層變得更簡單。 這同樣為最小的設計師提供了探索不同覆蓋解決方案的理想機會。
一個應用程序,一種字體

更多的字體很少帶來更好的客戶體驗。 實際上,混合幾種不同的字體會使您的應用程序顯得碎片化。 減少屏幕上字體樣式的數量可以發現排版的力量。 移動應用程序設計技巧之一是,在設計應用程序時,請考慮如何通過使用重量、樣式和大小來使排版令人驚嘆。
簡單的背景
網頁設計師有時會創建複雜的背景主題,例如包含照片的主題。 然而,移動應用程序設計服務提供商長期以來都放棄了這種培訓,而傾向於簡單和單調。 在有限的空間下非常明亮的背景會混淆探索應用程序的方式並減慢加載階段,這是不可接受的。
簡單的導航
沒有復雜的功能、頁面或功能模式,但只是方便地安排體驗。 因此,通過這種方式,客戶可以完美地從一個模塊探索到下一個模塊,並且比其他方式更快地完成任務。
整理 UI
保持最好的應用程序 UI 設計沒有混亂是明智的。 清晰度是移動設計的一個重要屬性。 過多的設計組件(如按鈕、文本、圖像等)會使任何移動應用程序變得複雜且無法使用。 保持基本和最小化,否則您將無法以清晰簡潔的方式向用戶傳達信息。
可訪問性
隨著組織採取措施讓每個人都可以使用產品,最小的設計師需要有同情心,並通過類似的移動計劃為不同的人提供不同的體驗。 一個精心策劃的項目應該可供各種用戶使用,例如視力低下、任何類型的視覺缺陷、運動和聽力障礙的用戶。 借助全面的應用程序設計功能,殘障人士可以探索您的產品並與之互動。
拇指區
隨著每個新的移動版本的發布,屏幕尺寸都在擴大,單手拿著小工具瀏覽應用程序變得越來越麻煩。 因此,移動應用程序的設計不應該是美學上的規劃,還應該關注手指和拇指的運動。
在進行移動應用程序設計時,請記住所有區域。 手機越寬,用戶越難以用一隻手握住手機並在目標超出範圍時點擊它們。
設定期望
與網頁或應用程序的許多關聯都會產生結果:單擊按鈕可能意味著花錢、刪除網站或發表不贊成的評論。 更重要的是,點擊按鈕會產生後果,還會帶來焦慮。
因此,請務必在用戶點擊該按鈕之前告訴他們會發生什麼。 您可以通過一個不錯的設計計劃來做到這一點。
沒有額外的細節
最小設計的所有組件都發揮特定功能:每個 UI 細節都滿足特定需求的情況。 這意味著您可以安全地處置應用程序段而無需直接承諾。 它們是不必要的。
這也適用於內容,即減少使用的單詞數量並儘可能簡短地進行交流。
直觀的應用程序界面
整個問題歸結為最後一個重點,即製作易於使用的界面。
最終,沒有人需要感到枯燥和愚蠢,而計劃外的可用性會給用戶帶來根本不想要的印象。 以這種方式,您的應用程序界面應該是直觀的,在所有設備上以類似的連貫方式工作。 更重要的是,在規劃最小的應用程序時實現響應並不是那麼困難。
結論
多年來,最小化應用程序設計一直是一種流行的方法,並且很可能也是UI/UX 趨勢之一。 因此,對於希望進入 UX/UI 領域或正在設計他們的應用程序以專注於這個概念並提高成功機會的每個人來說,這是明智的。 您可以參考本文中共享的規則和實踐。 或者簡單地說,與我們在美國的 UI/UX 設計公司聯繫。
