管理電子郵件圖像的 4 個致命錯誤
已發表: 2017-10-17在本文中
電子郵件就像冰山:我們經常關注其中最明顯的方面——例如 CTA、主題、文案質量——而忘記優化最終用戶無法立即看到的許多其他方面。 但唉——這些確實可以區分基本信息和專業信息。
今天,我們將研究您在管理電子郵件圖像時可能會遇到的一些錯誤。 實際上,經常會發生您將所有註意力集中在圖像的圖形渲染上:藝術家或設計師的工作時間,然後單擊上傳到電子郵件營銷平台。
儘管如此,要獲得最佳性能,僅擁有美觀且分辨率高的圖像是不夠的。 必須至少有兩個額外的步驟:
- 圖形部門的精確簡介,以便在為電子郵件創建圖像時,他們必須考慮電子郵件渠道的規格和要求
- 平台上的後加載操作(例如包含替代文本,我們將很快討論),以最大程度地減少失敗或圖像顯示不正確的可能性
然後讓我們來看看管理電子郵件圖像時最常見的4 個錯誤。 順序是完全隨機的。
1.圖像太重
每個人都喜歡鑽研一張漂亮的圖片,尤其是如果定義得很好。 儘管如此,我們必須始終牢記我們使用的媒介。 假設電子郵件客戶端沒有提前阻止圖像:然後我們可以假設通常,除非它們作為附件與通信一起發送,否則圖像僅在打開電子郵件時下載。
一旦電子郵件在客戶端或瀏覽器中打開,它就會向服務器發出請求,您將在其中存儲要下載並顯示的圖像。 顯然這意味著連接帶寬被交換客戶端/服務器數據佔用。
現在,帶寬不是無限的。 您絕對可以看到文件重量不會阻止圖像輕鬆下載和顯示的重要性。
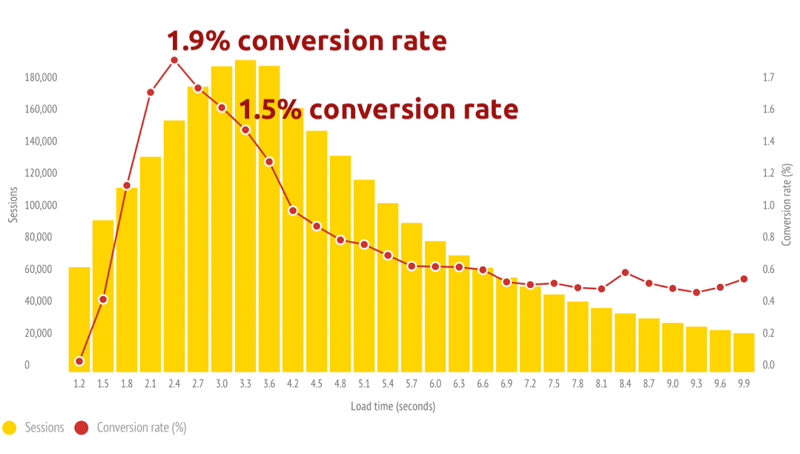
在移動端,大約 0.3 秒即可下載 1 MB 的圖像。 想想你通常願意等待打開網頁的時間:根據 Kinsta 的說法,74% 的用戶會放棄在 5 秒內沒有加載的頁面,而下面 Soasta 的數據顯示了轉換率是如何開始的在 2 秒之前倒塌。

從這些有限的數據中可以清楚地看出,不要過度延長加載時間和正確處理圖像以便它們足夠輕以便快速下載,同時保護分辨率以避免顆粒效應是多麼重要。
以下是我們的建議,以確保在輕量級和良好分辨率之間取得適當的平衡:
- 保持大約 50 KB 的最大權重
- 確保圖像分辨率為 72 dpi
- 以JPG、GIF 或 PNG 格式保存圖像。
2. 圖片太大或太小
這是一個非常誘人的做法。 如果您有為廣告活動或您的網站拍攝的圖像或圖片,為什麼不也將它們用於您的電子郵件活動?
好,去吧。 但請記住,如果沒有適當的預防措施,這些圖像的大小(高度和寬度)將不會是最佳的或對消息起作用的。
讓我們更詳細地了解一下。 HTML 標籤img允許您定義圖像的高度和寬度。 例如,以下代碼行指定圖像高度為 123 像素,寬度為 456 像素。
<img src="[ImagePath]" height="123" width="456">
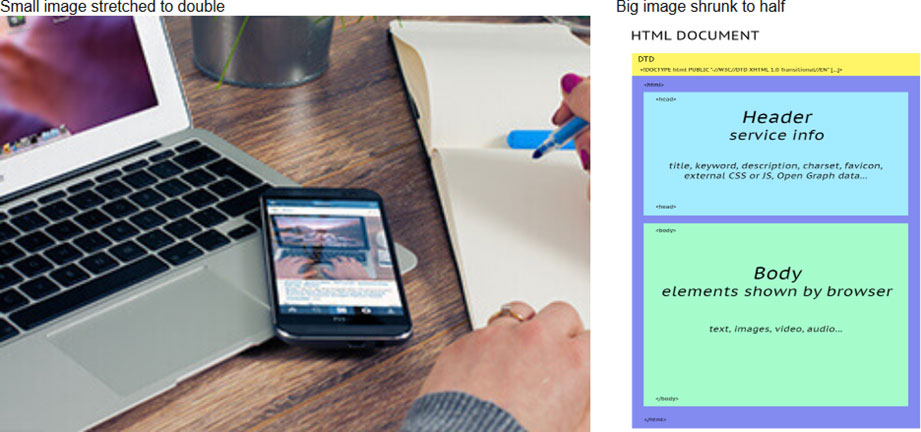
一旦您設置了一個或兩個參數,無論實際大小如何,瀏覽器都會顯示具有指定 width 和 height 的圖像。 這意味著如果服務器上的圖像尺寸小於標籤中設置的尺寸,則將其放大,如果更大,則將其縮小。
因此,如果您使用尺寸未針對 email 優化的圖像,則會產生兩種可能的結果,無論哪種方式都會產生不良結果:
- 圖像大於必要:更大的重量和浪費的帶寬,在第 1 節的情況下會出現挫折
- 圖像比必要的小:強制放大、質量損失和顆粒效應

視網膜屏還是普通屏?
另一個討論涉及 Apple 於 2010 年推出的Retina 屏幕。視網膜技術依賴於更高的單位面積像素密度,根據 Cupertino 的說法,人眼可以感知單個像素。 這樣,圖像將更加均勻,觀看更加愉快且不那麼累眼。
由於每個 Retina 屏幕的像素密度大約是普通屏幕的兩倍,為了防止出現顆粒效果,您需要將圖像尺寸加倍。 例如,如果郵件中的圖片尺寸為 250×145 px(即 <img height=”250″ width=”145″),則需要使用 500×290 px 的圖片。
我們的提示
- 將圖像剪切為電子郵件大小
- 將所有圖像保存在同一文件夾中,以便您在編輯時擁有相同的來源和更多的控制權
- 不要設置圖像的大小,讓它們在它們所在的框架內保持流暢,讓通信結構“塑造”圖像
3. 動畫 GIF 未優化
在您的交流中添加動畫(如 GIF)肯定會為消息提供很多突出的信息:這是一種非常有效的吸引註意力的方式,特別是如果圖形設計經過精心製作並且是原創的。
將動畫 GIF 插入電子郵件很容易,但與典型的靜態圖像相比,您需要多加註意。

了解如何在電子郵件中插入動畫 GIF >
一些歷史:GIF, Graphics Interchange Format 的縮寫,誕生於 1987 年。 基本思想是定義一組默認顏色,與構成圖像的數據一起包含在內,以便在壓縮過程中避免圖像質量下降。
自 1989 年以來,該格式獲得了兩項重要的創新:透明度,以及最重要的是為動畫鋪平道路的多幅圖像。
從那時起,世界各地的設計師激發了他們的想像力,創造了充斥網絡的歷史GIF 。 迄今為止, GIF 的健康狀況非常好:我們不僅考慮每天將它們包含在電子郵件中的方式有多少,還考慮 giphy.com 等網站的命運。

與所有事情一樣,在這種情況下,您也必須注意您使用的媒體。 首先,我們必須考慮以 KB 為單位的動畫 GIF 的權重作為動畫中的幀數和基於大小的函數迅速上升。 因此,從一開始就仔細考慮您將製作的動畫類型是個好主意。
其次,你必須考慮到一些客戶端根本不顯示動畫。 一個主要客戶端(Outlook 2007-2013)僅顯示第一幀 - 如以下示例所示。

我們的提示
- 注意圖像的總重量(並記住第 1 節中所說的內容!)
- 每封電子郵件不要使用多個動畫
- 不要使用太多幀:GIF 不是視頻!
- 避免可能危及整個程序集的過於復雜的動畫
- 確保第一幀給出了通信的完整概念,在任何情況下都要確保它永遠不會是空的
- 利用,例如,在電影攝影技術,以減少動畫的總重量
4.缺少替代文本
如今,沒有圖像的電子郵件越來越少見。 但是,請記住,某些電子郵件客戶端默認情況下不顯示圖像,並且出於各種原因,一些用戶更願意禁用它們:在這種情況下,如果電子郵件沒有其他方式來傳達消息,則通信是無可救藥地妥協了。
因此,讓我們看看如何通過利用 HTML,使用標籤 <img>的屬性alt和標題來有效地解決這個關鍵問題。
具體來說:
- 當鼠標指針位於圖像區域上時,標題允許顯示內容
- alt定義了圖片加載失敗時要顯示的文本(Alt Text)
因此,始終將這兩個屬性添加到您認為具有戰略意義的圖像(如品牌徽標、視覺效果、產品等)中非常重要,並通過描述圖像包含的內容為它們賦予價值。
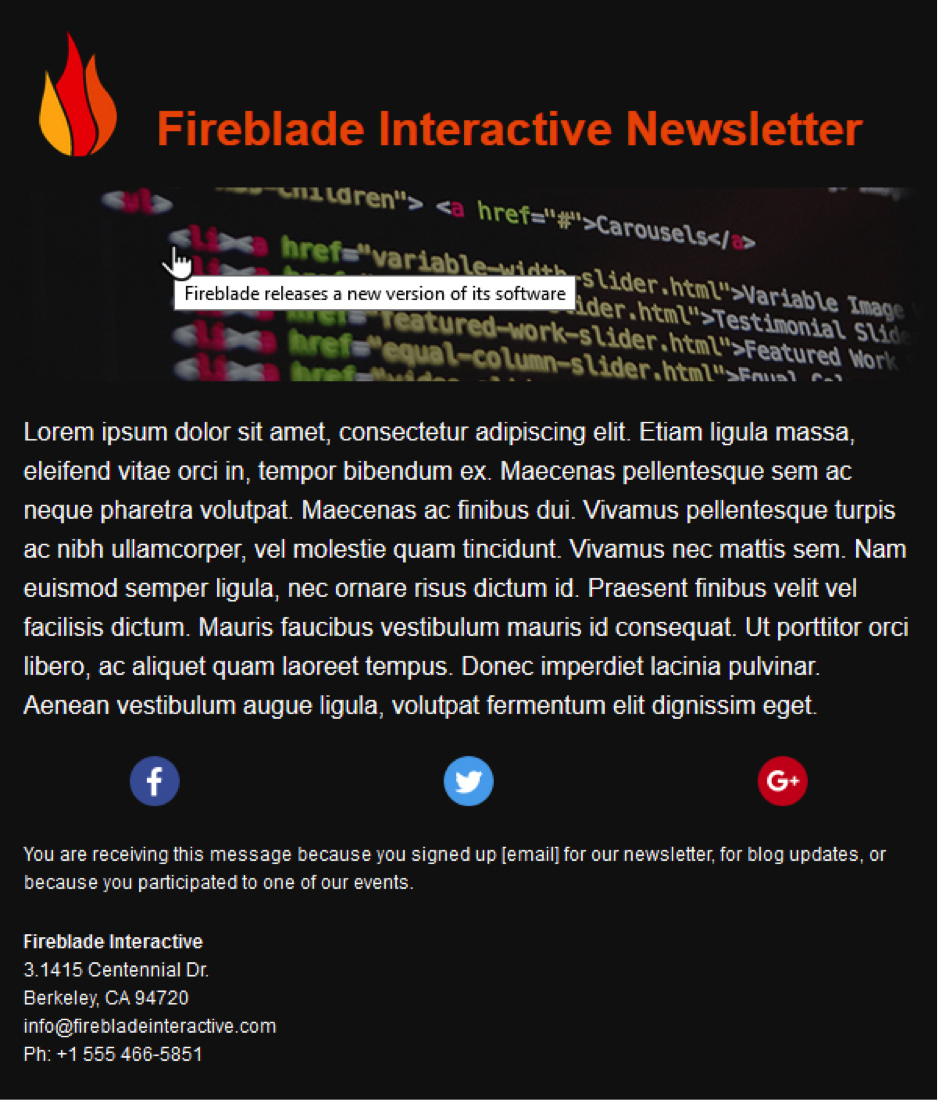
標題屬性
讓我們看看屬性標題是如何工作的:您可以從圖中看到光標下出現一個小窗口,其中包含在代碼中輸入的文本。 所以我們可以利用這部分來添加額外的信息,以補充圖像中存在的內容。

Alt屬性
現在讓我們繼續分析屬性alt的行為,那里肯定有更多的行動空間。
下面的屏幕截圖向您展示了不包括上傳圖像的電子郵件客戶端的時事通訊將如何顯示。 您可以看到經典的藍色和紫色鏈接,分別表示存在鏈接和以前訪問過的鏈接。

顯然,任何從事電子郵件營銷的人都不會滿足於此:好吧,當圖像未顯示時,會出現帶有鏈接的文本,但可以肯定的是,此視圖在視覺上很礙眼,難以閱讀。
你能改善這種情況嗎? CSS 來救援了。 通過將內聯樣式應用於圖像,就像它是文本一樣,我們不僅可以定義顏色(注意社交媒體塊),還可以定義大小、字體和下劃線。

讓我們看看完整的代碼。 請注意,除了屬性alt和title 之外,圖像上還有一個內聯樣式,用於定義圖像大小(16px)、字體類型(Helvetica、Arial 等)和文本顏色(#ffffff)加載。

這樣,即使圖像無法正常顯示,至少您不會完全丟失信息。 應用這種技術,我們仍然可以通過格式良好的文本獲取信息,此外它還突出顯示了可點擊鏈接的存在。
我們的提示
- 確保最重要的圖像始終具有 alt 和 title 屬性值;
- 避免超過輸入的文本,它可能太長並在通信中創建多個頁面(用於 alt)或難以使用(用於標題);
- 確保替代文本顏色在大小和顏色方面都易於閱讀,尤其是當您有彩色背景時;
- 最好將下劃線留在帶有鏈接的替代文本中,以便其在通信中的功能易於識別。
您對電子郵件中的圖像有什麼體驗? 在下面的評論部分讓我們知道!

