Google Material Design 對移動應用設計的影響 [完整指南]
已發表: 2019-02-06在接下來的八分鐘內,您將了解 Material Design 如何影響全球的移動應用程序設計公司。 您將了解 Google Material Design 標準所依據的指導原則,以及如何將 Material Design 整合到您的移動應用程序中。
讓我們繼續名為 Material Design 的設計之旅。
UI 和 UX 是兩個移動應用程序元素,不僅決定了應用程序的現在和未來,還決定了設計和開發它的移動應用程序設計公司的現在和未來。
增強移動應用程序 UI 的所有經過驗證的技巧都集中在一個元素上——移動應用程序設計。
您的應用程序的設計方式會影響用戶在您的 Android 應用程序中操作時所面臨的體驗情緒。
現代應用程序用戶的需求——看起來與其真實元素感覺相同的應用程序——雖然看起來很容易理解,但在轉化為設計時可能會帶來挑戰。
現在,當談到創建和包含賦予物質世界感覺的交互式設計元素時,谷歌的 Material Design 為移動應用程序開發人員提供了急需的幫助。
隨著 Material Designs 的引入,早先被極簡平面所統治的設計世界現在被極簡交互材料的元素所取代。
現在我們了解了什麼是 Google Material Design ,現在讓我們深入了解Google Material Design UI 及其提示和技巧
以下是谷歌材料設計的原則

Material Design 應用程序遵循上圖所示的三個原則。 全球所有領先的 Android 應用程序設計公司宣誓就職的原則。
材料是隱喻
富有想像力的原則是基於對材料的研究,以及它們在不同的光線下看起來如何不同,以及它們堆疊在一起時的外觀。
該原則由邊緣、陰影、尺寸等屬性支持。
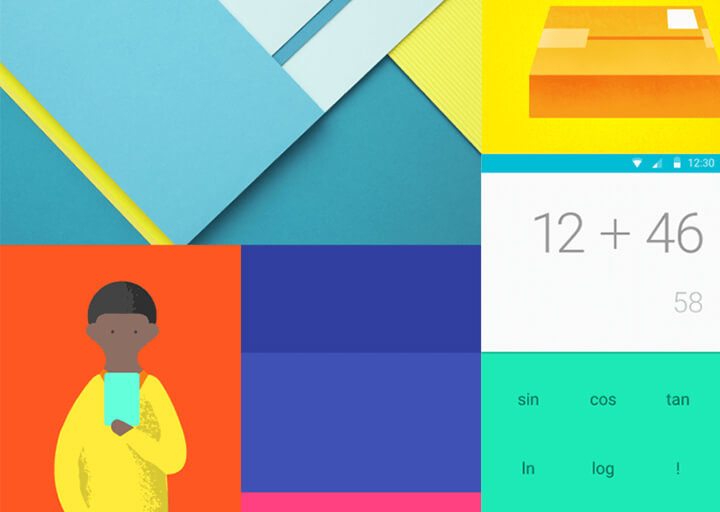
粗體、有意、圖形

設計中有意留白,使用大膽但不同步的顏色集,以及適合屏幕與屏幕的圖形,同時滿足其直接目的,這些是谷歌材料設計原則中第二大指針的定義。
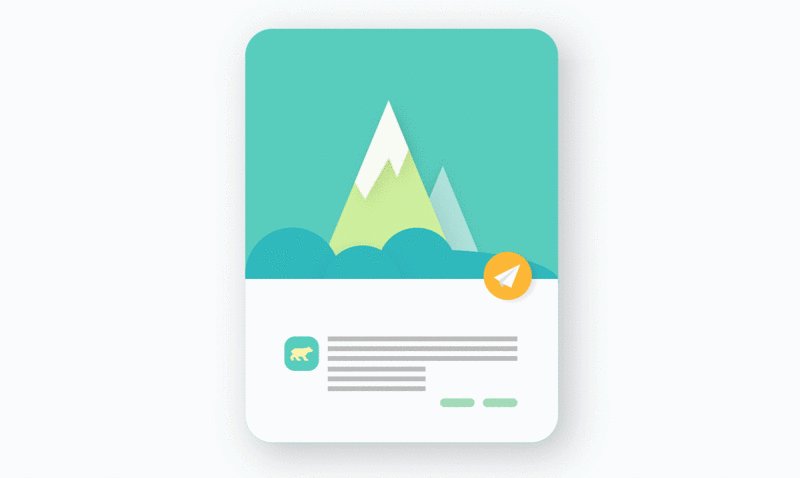
運動提供意義

Material Design 中的動畫是一種不會干擾其他設計元素的動畫,也不會顯得強迫。 它們是用戶主要操作的結果,並遵循他們的提示。
雖然這是 Material Design 的三個主要指導原則,但還有另外兩個原則定義了全球公認的設計標準——靈活基礎和跨平台。
靈活的基礎

Material Design 具有自定義代碼庫的優勢,允許移動應用程序 UI 設計師將他們的品牌元素添加到設計中。
跨平台

Material Design 有助於在不同平台上維護類似的 UI,這有助於在所有平台上使用共享組件——Android、Flutter、iOS 和 Web。
以下是 Android 應用程序材料設計的 5 條指導原則。 為了加快理解這些原則的方法,是時候研究如何在移動應用程序 UI 設計中應用它們了。
如何在您的 Android 應用中掌握 Google Material Design?

假設您已經閱讀了Google 發布的官方材料設計資源作為您的聖經,讓我們開始在您的移動應用中應用這些Android 材料設計指南。
以下提示將幫助您構建 Google Material Design 移動應用程序,並通過遵循Android 用戶體驗指南成為您的移動應用程序設計公司的設計明星。
1.使用陰影顯示層次結構

邊緣、表面和逼真的陰影算作Google ui 指南的主要工具。 使用陰影來顯示設計元素的層次結構,以顯示哪個元素出現在什麼之上。
2.大膽的顏色

在移動 UI/UX 開發方面,Intentional、Graphic 和 Bold 是實施Google 新材料設計的口頭禪。 使用大膽的顏色為用戶帶來互動和樂趣,同時讓應用程序使用起來很愉快。
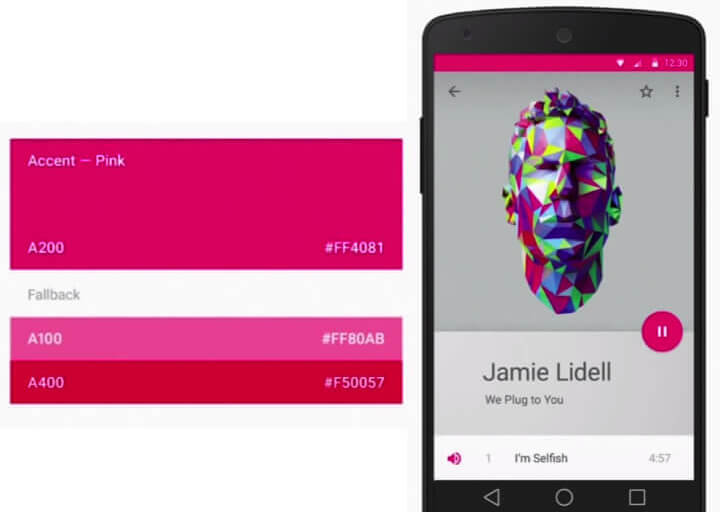
3.原色和強調色的使用


Google Material 文檔要求移動應用程序設計師使用三種色調的原色和一種強調色。
主要顏色集將用於字體、框和背景等,而強調色可以填充以顯示移動應用程序屏幕的主要元素。
4.從圖像中提取顏色
Google 不斷鼓勵我們的移動應用程序設計師在開發基於圖像的設計時從圖像中提取顏色並將它們用作您的調色板。
5.結合運動

谷歌在應用程序 UI 設計中使用動作非常重要。 它使我們了解事物在應用程序中的移動方式以及用戶應如何與應用程序交互。
6.讓一切浮起來
如果有一個可見的 Material Design App USP,那就是浮動設計元素。 您的應用程序按鈕或 CTA 欄應該看起來好像它們漂浮在屏幕上,而不是平放在屏幕上。
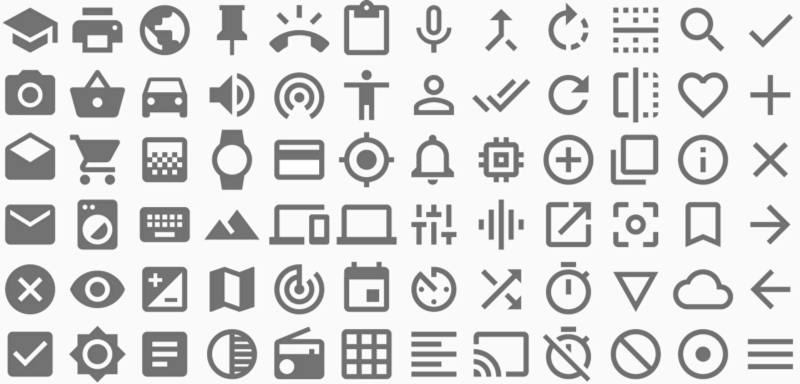
7.圖標的選擇

選擇正確的圖標可以增強應用程序的可用性和設計。 現在,Material Design 界面為您提供了許多圖標的選擇,這些圖標分為兩個主要標準——產品圖標和系統圖標。
8.使應用程序排版正確

如果您剛開始開發 Android Material Design 應用程序的想法,我們建議您應該堅持使用 Roboto 和 Noto 排版樣式。
9.在你的設計中加入響應性

Material 蓬勃發展的主要指導原則之一是一致性。 在您的移動應用程序設計中應該可以看到相同的內容。
你的每一個設計元素都應該在用戶與之交互的所有設備上都一樣。
雖然這 9 個內容可以幫助您使用當前的應用程序,但設計標準都將重新定義,新的 Material Design 版本正在 Google 創意實驗室工作坊內準備。
現在,是時候研究使用 Google 的 Material Design 改造(或改造)的不同應用程序了。
使用材料設計指南改進設計的最佳應用
1.谷歌日曆
谷歌日曆是最重要的應用程序,多年來隨著谷歌材料設計指南的實施而發生了令人印象深刻的變化。 該應用程序具有大量有用的功能,例如自動引入事件的圖形和地圖,以及一個簡單的自動建議系統,可以輕鬆添加新約會。
2. 郵箱
多虧了 Material Design,Google Gmail 中的電子郵件以卡片式界面分類。 此外,界面中還添加了一個全新的滑出式菜單以及一個用於創建新消息、提醒或執行任何其他操作的浮動按鈕。
3.來福車
Lyft 是另一個利用 Material Design 強大功能的應用程序。 該應用程序通過遵循 Google 的材料設計原則展示了一堆控件和顯示所需信息的地圖,而不會使 UI 煩人。
4. BuzzFeed
BuzzFeed 是另一個在 Google Material Design 應用中嶄露頭角的移動應用。
該應用程序因其高度引人入勝的娛樂內容而較早流行。 但現在,它也因設定 Google Material Design Web 應用程序的外觀標準而聞名。
5.谷歌地圖
最後但並非最不重要的一點是,谷歌地圖是另一個應用程序,它展示了材料設計的主要區別。 根據最近的消息,谷歌地圖的新設計包括搜索部分的圓形和彩色圖標以及白色背景,之前分別有黑色和淺灰色可供選擇。

這是Material Design的下一步——
Android Material Design 的下一步是什麼?
在使用Google UX 指南更改設計世界標準之後,Google 再次通過 Material Design 2.0 對其結構進行了更改。
第二代Material Design將在幾天內面向全球推出,它將告別矩形界面,繼續使用圓潤的移動用戶界面設計。
憑藉其新的Android 用戶體驗指南,谷歌正計劃對其所有重要產品進行整容,例如 Gmail、谷歌搜索、谷歌地圖等。
Material Design 2.0(Material Design Successor)的目標是提高效率、可讀性並消除混亂,從而提供迄今為止最簡潔的 UI 實現。
最後說明
因此,這就是 Android 材料設計指南,不僅適用於 Android 應用設計師,也適用於剛剛涉足 Android 應用設計領域的 android 應用開發公司。
現在,無論您是設計師還是希望統治百萬 Android 心臟的企業,準備您的應用程序以加入最佳Google 材料設計應用程序列表,請立即諮詢我們的移動 UI/UX 設計師團隊。