如何為移動應用程序創建線框 - 分步指南
已發表: 2021-08-09無論是什麼項目,線框都起著至關重要的作用,尤其是在移動應用程序設計項目中。 線框就像是第一個交互式原型和低保真草圖之間的中間地帶。 對於移動設備,線框圖的實際過程變化很大。
不同的設計師製作線框圖,其翻譯以各種方式達到高保真設計。 同時,一些品牌更喜歡直接從草圖進行編碼。 典型的設計過程包括以下步驟:
Sketch(概念級)→ 線框(組件級)→ Mock/Prototype(樣式級/交互級)→ 代碼
我們應該跟踪產品設計是一個多步驟的過程,因此,我們應該避免在過程的第一步中執行線框圖。 在創建線框圖之前,您需要花足夠的時間進行用戶研究。 在線框圖過程中,定量和定性研究數據將作為參考。
因此,如果您想更好地了解線框圖,了解它們如何適合設計過程以及如何創建它們,我們為您提供了指南。 在這裡,您將了解有助於您入門的分步說明。 此外,它將簡化快速創建設計概念。
線框圖移動應用程序的步驟
現在讓我們從創建移動應用創意線框圖的步驟開始。 我們將步驟分為兩步:在創建線框之前和線框。
創建線框之前
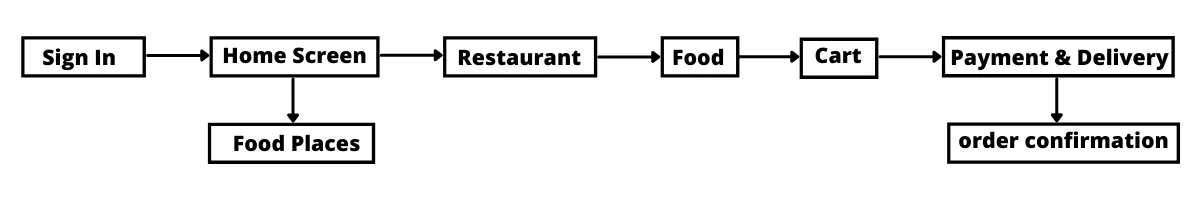
1. 繪製目標用戶流
在開始線框圖之前,您應該知道需要設計多少個屏幕以及用戶將如何與它們交互。 有形的用戶流程將使您更容易理解這一點。
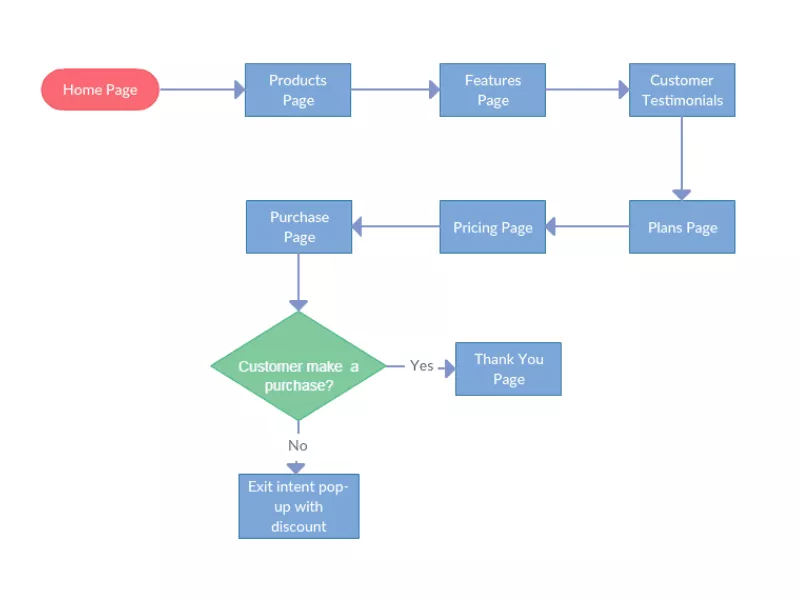
用戶流程這是用戶為實現特定目標而遵循的一系列步驟。 用戶目標是用戶流的基礎。 為了滿足特定目標,用戶可能會嘗試一些不同的路徑。 這就是用戶流可能不直的原因。 用戶流程將幫助您了解您必須創建哪些線框以及它們應該如何鏈接。
使用基本對象(如箭頭和框),您可以可視化流程。 您可以在數字工具或紙上創建用戶流。

2. 勾勒出用戶流程的核心部分
接下來,在定義用戶流之後,您需要對其進行可視化。 為此,使用數字原型製作工具會很容易,但這樣做並不好。 此步驟的主要目標是讓您探索多個設計方向。 在許多情況下,使用數字素描工具可以更好地完成素描,或者在紙上進行素描效果更好。
草圖允許您創建快速概念,您可以與他人共享、獲取反饋並對其進行迭代。 畫草圖時,要站在用戶的角度思考,考慮用戶的目標。 對於您設計的每個屏幕,您應該問:
- 每個頁面的目的是什麼?
- 每個頁面如何幫助企業/用戶實現其目標?
什麼是線框圖?
您製作的草圖將成為您線框的基礎。 當涉及到線框圖時,嘗試製作中等保真度的線框圖。 在與其他設計師和開發人員討論時,此類線框是實用的。
1.設置移動框架
當您使用一個簡單的矩形來構建您的移動設計框架時,最好選擇具有您設計的實際設備尺寸的框架。
首先,框架看起來像是一個自然限制,不允許您在屏幕上放置許多元素。
其次,框架會在實際設計上產生幻覺。
您將擁有大量想要為其設計線框圖的設備。 但是,建議從具有中等屏幕尺寸的設備開始。

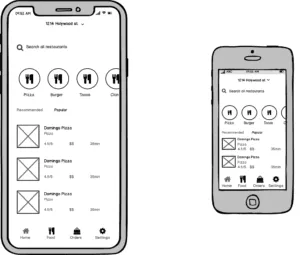
2. 用框確定佈局
在繪製線框圖的初始階段,您的目標應該創建一個透明的視覺層次結構、設置佈局和結構。 在此步驟中,您不必定位內容。 你應該考慮如何呈現它。 因此,您應該規劃您希望用戶處理信息的佈局,並開始在畫布上繪製框。
您的主要目標應該是設置您需要向用戶展示的信息的順序。 不要忘記用戶從上到下和從左到右掃描手機屏幕和網頁(F 形模式最適合移動和桌面屏幕)。

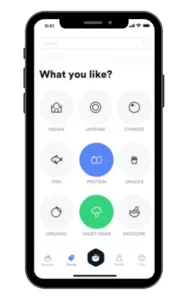
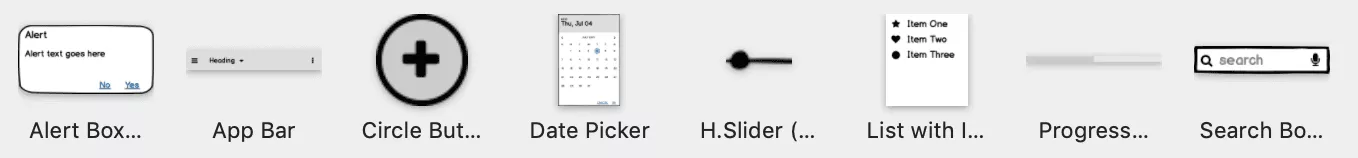
3. 使用設計模式
良好的用戶體驗設計的基本屬性之一是熟悉度。 當人們在新產品中看到熟悉的 UI 元素時,他們可能會依賴於他們之前使用該產品的經驗。
Android 和 iOS 都具有原生設計模式,可以輕鬆為設計師打造熟悉的體驗。 設計模式充當可重用的內容塊,您可以使用它們來解決常見問題,例如全局導航。 主要使用頂級移動導航、浮動操作按鈕(FAB)、側邊抽屜和底部標籤欄。 如果您需要設計簡單的導航路徑,您可以在您的電子商務移動應用程序中使用這些模式。

另請閱讀:選擇用於應用程序開發的技術堆棧
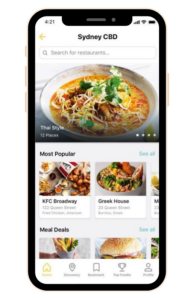
4. 帶入實際副本
在您的視覺層次讓您滿意後,您可以開始用實際內容替換虛擬文本和占位符。 在這個階段你應該避免使用虛擬文本,因為它無法傳達頁面如何支持用戶實現他們的目標。 此外,我們創建的各種視覺元素取決於我們產品中的內容。 當您開始附加實際內容時,您會知道某些 UI 元素對您的產品來說不是必需的。
在用準確的細節填充您的線框時,您會發現佈局無法正常工作。 在這種情況下,您應該迭代並以更好的方式展示您需要交流的信息。
之後,您需要測試頁面是否為用戶流動。 您頁面上的某些內容可能沒有幫助。 此時,您可以重新組織您的頁面內容,使構圖更好看。


5. 確保您的內容完美擴展
如果您創建的設計在中型手機屏幕上看起來令人印象深刻,那麼它在其他型號上看起來不會更好。 雖然在線框時從中等尺寸的屏幕開始是好的,但檢查內容在不同屏幕尺寸上的顯示方式並在需要時進行調整也很重要。

6. 將頁面連接在一起以創建流程
可以將您的設計作為單獨屏幕的集合進行傳輸。 但是,最好製作一個流程。 UX 流程可讓您的團隊輕鬆了解交互場景的信息。 通過這種方式,他們將傳達用戶可能如何與產品進行交互。

7. 測試你的設計決策
線框圖的最後一步是測試。 測試包括用戶交互; 這就是為什麼這段文字通常用在原型的上下文中。 我們可以對從線框創建的流程進行簡單的測試。 我們可以使用這個移動應用測試清單,也可以通過將線框鏈接在一起來製作簡單的可點擊原型。 此類測試的目標是檢查屏幕是否一起工作。

另請閱讀:如何在 2021 年推出移動應用
結論
線框圖的主要目標是了解內容的輪廓,並為設計過程的下一步奠定堅實的基礎。 用於移動應用程序開發的精心設計的線框使交互和視覺設計更容易。
因此,在設計線框圖時,要留出足夠的時間來嘗試不同的流程和工具。 這樣,它將幫助您找到您的應用程序線框圖風格。

