移動優先設計:為何重要、關鍵要素和 5 個最佳示例
已發表: 2020-10-02
研究表明,到 2021 年,全球移動設備用戶將超過 38 億。
此外,如果有適合移動設備的網站,61% 的移動搜索者更有可能聯繫本地企業。
這兩個數字都表明,越來越多的人正在使用移動設備來查找內容和研究產品/服務,這表明對移動友好和移動優先網站的需求不斷增長。
在本文中,我們將了解移動優先設計的關鍵要素是什麼。
我們還將涉及:
- 為什麼移動優先設計對企業很重要
- 移動優先和響應式設計的區別
- 成功的移動優先網頁設計的五個最引人注目的例子
讓我們開始吧!
目錄
- 什麼是移動優先設計及其重要性?
- 移動優先和響應式網頁設計有什麼區別?
- 移動優先網頁設計的 5 個關鍵要素
- 5 個最佳移動優先網站示例
- 移動優先設計要點
什麼是移動優先設計及其重要性?
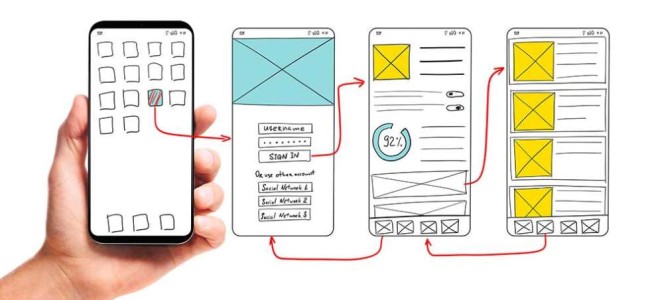
移動優先的網頁設計是一個從最小的移動屏幕開始的過程,旨在為通過智能手機訪問網站的人們創造最佳用戶體驗。
移動優先的網頁設計的核心是簡單和極簡主義。
通過使用智能手機和平板電腦構建網站,網頁設計師和開發人員可以幫助為訪問者實現無縫體驗。
移動優先設計背後的原因是網站設計師、所有者和其他決策者應該只選擇最重要的元素來呈現給用戶。
為此,他們首先勾勒出網站佈局在移動屏幕上的外觀,然後再將其應用於更大的桌面屏幕。
從更直接的大綱和功能發展到更複雜的桌面解決方案會更容易。
Google 的算法偏愛適合移動設備的網站,並且通過在移動設備上提供良好的用戶體驗,您的企業可以提高其可發現性。
此外,針對智能手機優化的網頁已被證明可以提高轉化率並產生更多潛在客戶。
但這並不是擁有移動優先網站的唯一優勢。
移動優先網站還可以:
- 在便攜式設備上提供更好的用戶體驗
- 使用手機的內置功能
- 節省用於構建更昂貴的解決方案(例如應用程序)的資金
- 幫助用戶專注於核心內容
- 增加覆蓋面和知名度
- 提供簡單的導航
移動優先和響應式網頁設計有什麼區別?
簡而言之,響應式網頁設計正在使桌面網站適應移動屏幕——這與移動優先設計過程直接相反。
響應式設計從桌面開始,然後縮小到更小的屏幕。 內容、導航和佈局減少以適應移動屏幕,但仍然面向“經典”桌面網站。
移動優先設計更類似於設計移動應用程序並調整桌面設備的佈局,同時保留出色用戶體驗的特徵,例如快速下載速度和精簡內容以吸引觀眾。
響應式網頁設計可幫助網站內容自動適應不同設備的屏幕,並讓用戶閱讀起來更舒適。
移動優先方法首先考慮移動用戶的需求,產生於更具限制性的移動端,並致力於擴展桌面的功能。
響應式網站有其自身的優勢,例如:
- 開發和維護相當划算
- 他們的設計是一個很好的 SEO 因素
- 它非常適合內容豐富且信息豐富的網站
- 更容易實現複雜的號召性用語

移動優先網頁設計的 5 個關鍵要素
57% 的互聯網用戶表示,他們不會推薦移動網站設計不佳的企業。
為了避免這種情況,您的企業應該遵循這些常青步驟,以確保您的移動優先網站是一流的。
1. 將您的用戶置於設計的最前沿
在開始設計移動網站之前要做的第一件事就是研究和確定訪問者的痛點。
移動優先網站應該幫助您的訪問者以最方便的方式快速有效地完成任務或解決問題。
第二個重要步驟是確定在您的移動優先網站上實施哪些用戶流程和用戶旅程。
嘗試在每個網站頁面上考慮不同的用戶行為場景,並相應地調整用戶的旅程。
為了使您的網站更加用戶友好和直觀,請考慮用戶和網站界面之間可能的交互,並通過以下方式確定用戶的痛點:
- 檢查已經存在的移動優先網站並了解它們如何改進
- 分析您的競爭對手並找出他們不提供哪些適合移動設備的解決方案
- 通過調查直接向訪問者詢問他們在使用您的移動網站時遇到的問題
2. 建立內容的視覺層次
在為移動優先網站創建內容時,您應該使該內容盡可能簡潔明了。
為您的用戶提供他們正在尋找的內容,並避免任何可能分散或壓倒用戶注意力或使內容的要點難以閱讀的絨毛、雜亂和其他任何內容。
由於移動網站具有一定的屏幕尺寸限制,因此您應該根據內容的重要性以尊重視覺層次結構的方式向觀眾展示內容。
這使得更容易辨別哪些元素是最重要的,應該放在第一位。
內容優化可提高網站性能並促進用戶體驗。 關於移動優先內容及其層次結構,請始終考慮以下方面:
- 將標題保持在頂部,文章預覽在首屏,以便讀者可以立即看到和理解內容
- 優化圖像和視頻的大小以在移動設備上實現完美的性能
- 只專注於呈現相關內容,您的用戶可以快速瀏覽
- 保持內容簡明扼要,並用盡可能少的詞提供盡可能多的信息
- 將長文分成許多可略讀的一句話段落
3. 保持網站簡單
簡單和最小的設計在網頁設計中流行是有原因的:它提高了內容的清晰度,並將用戶的注意力集中在最重要的事情上。
在實踐中,這意味著,在構建移動優先網站時,您應該保留您認為真正需要的元素並丟棄其餘元素。
盡量不要讓您的用戶使用他們可能會覺得煩人和分散注意力的多餘元素,例如彈出窗口和廣告。 僅包括他們來到您網站的元素。
在尋求簡化您的移動優先網站時,請考慮採取以下措施:
- 減少導航菜單中的鏈接數量
- 使用簡單的排版,不要讓手機屏幕太小
- 使用寬邊框和乾淨的線條
- 盡可能少地使用您網站上的頁面
- 集成有用的搜索引擎功能
- 利用空白使佈局不那麼雜亂,更具可讀性
- 最多使用兩列內容

4. 使 CTA 和其他移動優先元素一致且大膽
簡潔的線條、鮮豔的色彩和排版元素都為以智能手機設計的網站創造了奇蹟。
將它們全部組合成一個有效、有力的號召性用語按鈕是移動優先的當務之急。
沒有如此大膽的 CTA 可能會導致失去有價值的潛在客戶和轉化。 盡可能使用這些具有視覺衝擊力的 CTA,而不是在移動屏幕上很難點擊的鏈接。
如果網站的內容或佈局沒有吸引力,90% 的人會從網站上反彈,而專注於設計的公司在標準普爾指數中的表現甚至比其他公司高出 219%。
這意味著不僅您的 CTA 需要引人注目。 其他可增強用戶體驗並引導用戶進入銷售渠道的圖形移動優先元素也應該引人注目。 這些包括:
- 易於閱讀的導航按鈕,可在頂部的漢堡菜單中存儲附加內容
- 對比鮮明的配色方案和生動的色調
- 幾何形狀和抽像圖案
- 視差滾動條和圖像或視頻背景
- 帶有手繪插圖的少許個性化
- 強排版
5. 提高網站的加載速度
研究表明,如果網站加載時間超過三秒,訪問者就會離開網站。
此外,如果他們遇到糟糕的網站性能,79% 的購物者不太可能再次從網站上購買。
網站加載速度對於網站的成功很重要 - 作為搜索引擎排名因素和用戶體驗元素。
在移動設備上,加載速度同樣重要,甚至更重要。 這就是為什麼去除不必要元素的移動優先網站有利於這一點。
您應該遵循的其他一些速度協議包括:
- 壓縮您的圖像,使它們“減輕重量”,但不會通過將它們保存在網絡上並減小其大小來降低質量
- 使用“延遲加載”,分別按順序加載網站元素,以便用戶至少可以立即看到網站的某些部分
- 切換到安全的 HTTPS 協議,除了安全之外,速度更快,有助於更好的 SEO
使用 CDN 從最接近用戶的緩存加載站點內容
5 個最佳移動優先網站示例
我們現在將研究一些滿足優秀移動設計標準的移動優先網站,甚至通過為其他人制定標準來超越這方面。

1. Festa de Francofonia

該活動行業網站促進內容更新並實施通知技術。 它使用 HTTPS 協議(它將 HTTP 流量重定向到它),這大大提高了它的速度。
它還縮小了 CSS、HTML 和 JavaScript,並使用文件壓縮來優化移動性能。
在用戶體驗方面,使用清晰的字體大小、顏色對比和可見內容的優先級,使本網站迎合了便攜式設備用戶的需求。
關鍵的移動優先元素:
- 幾何設計
- 一個非常簡單的菜單
快速加載時間 - 自定義動畫
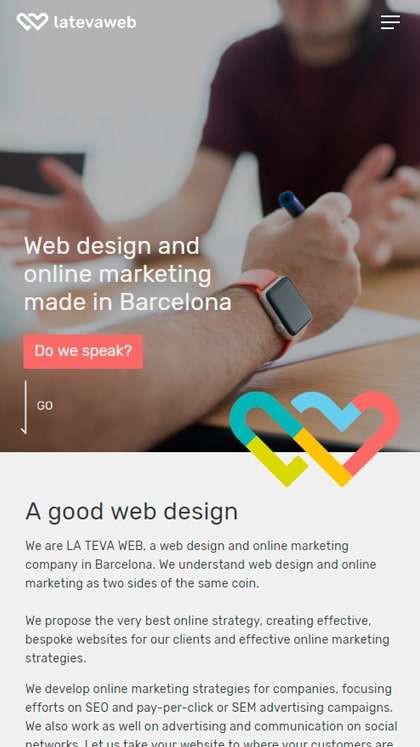
2. 拉梯瓦網

網頁設計機構 La Teva Web 有一個移動優先網站,該網站使用 PWA 最佳實踐檢查大多數框,因為它避免了應用程序緩存並在頁面加載時請求地理定位許可。
非常用戶友好,該網站的內容大小適合視口和大小點擊目標。 為了提高性能,該網站使用漸進式 JPEG。
關鍵的移動優先元素:
- 直觀的導航
- 簡短的聯繫我們表格
- 可滾動的內容
- 適合移動設備的排版
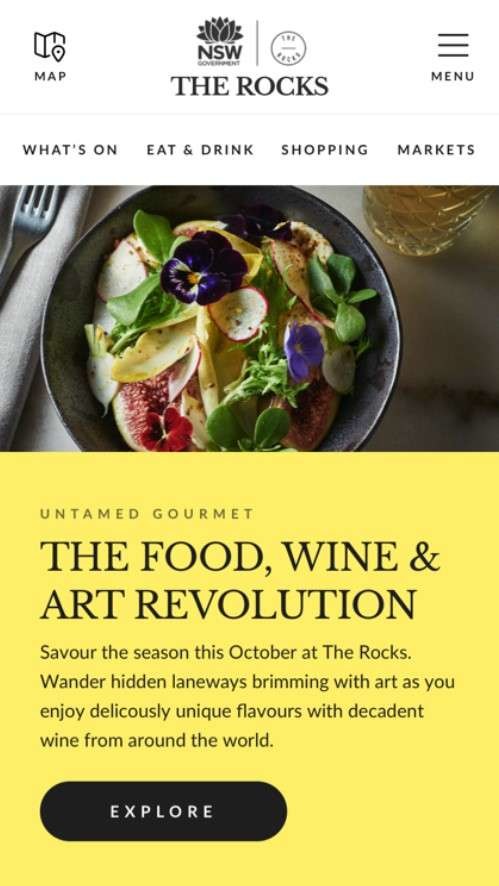
3. 岩石

Eat & Drink 網站 The Rocks 是一個內容豐富的門戶網站,其信息性質轉化為移動優先的環境,具有高質量的圖像和介紹博客文章的基本文本塊。
大型 CTA 補充了這些內容,因為較小的鏈接使用起來太不方便。
為了獲得更好的可用性,品牌標誌鏈接到主頁,活動部分在導航菜單中突出顯示,用戶在表單中可能犯的所有錯誤都會立即突出顯示,並提供正確完成的指示。
關鍵的移動優先元素:
- 精簡的菜單,只有幾個項目
- 大圖
- 簡短的內容介紹
- 大膽的號召性用語
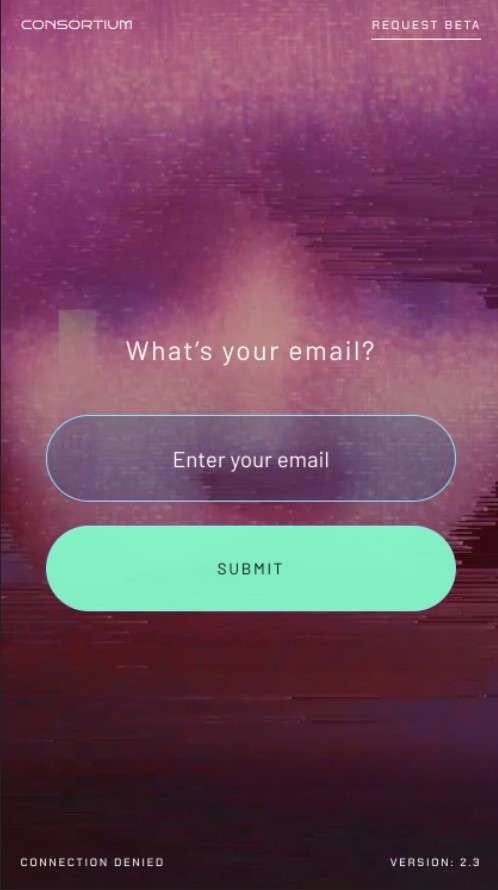
4.發明(皮提亞時代)

具有未來感的網站是 100% 適合移動設備的體驗,具有出色的 CTA、清晰的字體大小、令人滿意的顏色對比度和適合移動屏幕的內容大小。
該網站安全且加載速度快,使用 HTTPS 協議,這也提高了搜索引擎的可達性和可見性。
獨特的設計使用不影響網站加載時間的背景動畫和視差滾動。
關鍵的移動優先元素:
- 頁面加載速度
- 壓縮圖像
- 視差滾動條
- 最少的書面內容
5. 國際能源署

在這個移動優先的網站上,用戶個人資料、搜索和菜單等元素與品牌標誌一起整齊地隱藏在頂部,只需輕輕一按即可打開和展示他們的能力。
由於該網站有大量博客文章,因此通過邀請用戶向下滾動以獲取更多內容的單欄佈局提高了可用性。
訪問者會看到一個反對高質量攝影的大標題和一個打開內容的 CTA 鏈接。
關鍵的移動優先元素:
- 漢堡菜單包含易於獲取的附加內容
- 為提高網站速度而進行良好壓縮的高質量圖像
- 帶有一句話介紹的大標題
- 一欄佈局
移動優先設計要點
85% 的成年人認為公司的移動網站應該與他們的桌面網站一樣好或更好。
移動優先網頁設計的目標是通過以下方式提供完整的移動用戶體驗
- 少複製
- 類似應用程序的用戶界面
- 大字體
- 可見的號召性用語
- 更快的下載速度
- 優化的視頻和圖片素材
隨著移動技術的進步,智能手機設備及其瀏覽器將開始更加突出地使用攝像頭、語音檢測和触覺反饋等功能。
這將使移動優先方法在提供最佳用戶體驗以及使用它的企業在推動有價值的流量和產生潛在客戶方面的競爭中處於領先地位。
