優化移動登陸頁面的 3 種方法
已發表: 2017-04-13在本文中
構建有效的移動登陸頁面並非易事。 以下三種方法可確保您的努力得到轉化和成功的回報。
我們知道,在著陸頁中,每個元素都必須經過精細校準和完善以確保一個目標:用戶執行您想要的操作。 無論是訂閱時事通訊、預約約會、下載電子書還是任何其他操作,登陸頁面都沒有足夠的空間和時間讓用戶正確地實現您的目標:轉換。
這不是一項簡單的任務。 這在移動設備上更具挑戰性,因為一切都被縮減到最小的屏幕空間:可讀性、讀者的注意力,甚至通常是電池和連接強度。

登陸頁面:短信的好幫手
短信具有巨大的潛力(我們也在這篇文章中討論過),但也有一些無可爭辯的局限性。 兩個主要限制是 160 個字符的限制(使用 MailUp 可擴展到 480 個)和標準圖形。 他們的目標是吸引接收者並鼓勵他們追求內容。 我們如何才能使這兩個步驟具有連續性? 使用縮短的 URL 將鏈接放在 SMS 中的登錄頁面。
這是釋放 SMS 全部潛力的最佳方式:為他們提供視覺效果更佳、風格更符合品牌標識和更豐富內容的支持頁面。 所有這些都是為了提高轉化率。 在哪裡? 當然是在移動設備上。 在帖子的後面,我們將看到如何在實踐中為 SMS 構建登陸頁面。
了解有關 SMS 登錄頁面的更多信息 >
為什麼要完善移動登陸頁面?
優化移動登陸頁面是一項必要但又復雜而微妙的任務。 數據說明了一切。
流量在移動設備上傳輸……
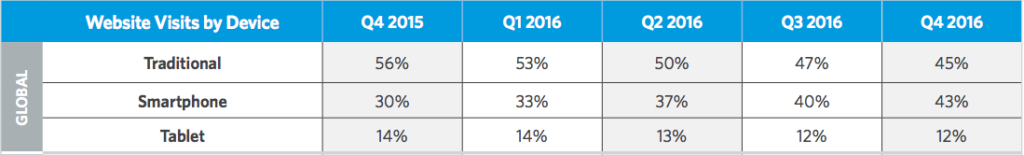
Monetate 電子商務季度報告 2016 年第四季度記錄的全球數據顯示,在 12 個月內,台式機訪問電子商務網站的比例下降了 11%,而智能手機的訪問比例則上升了 13%(儘管平板電腦略有下降,然而,登陸頁面的顯示更接近桌面)。 這些趨勢沒有逆轉的跡象,除了這些設備的性能之間越來越大的差距之外,我們不能指望任何事情。

……然而,轉化率並沒有跟上
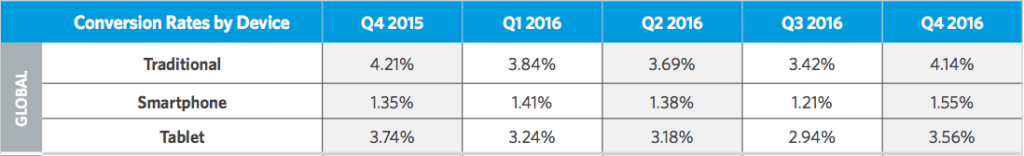
移動流量正在超越台式機,但轉化率似乎未能跟上這一趨勢。 來自智能手機的轉化(同樣根據 2016 年第四季度 Monetate 電子商務季度報告)仍然低於桌面網站和平板電腦(事實表明小幅增長)。

這個問題不僅限於電子商務(這個問題尤其突出),也適用於各種類型的企業。 造成這種情況的原因有很多,但我們歸結為一個廣泛的宏觀問題:仍然遠不能令人滿意的移動體驗。
僅僅擁有響應式網站是不夠的——儘管這顯然是關鍵的第一步。 為了提高性能,我們需要重新考慮專門針對移動設備使用的內容和佈局:即所謂的“移動優先”方法。 在智能手機上打開網站時,我們都有過以下因素使我們放棄網站的經驗:
- 頁面無法加載
- 可讀性差
- 沒有立即找到我需要的信息
- 使用受到彈出窗口、文本覆蓋(例如龐大的 cookie 免責聲明)、佔據整個屏幕的富媒體以及其他侵入性和不需要的內容的阻礙
- 太多的捲軸將我與號召性用語或問題的潛在解決方案分開
等等。 可以在台式機上正常工作的元素,例如時事通訊訂閱的彈出框(經常推薦的做法),在移動設備上可能會適得其反。 所有這些都應特別注意。
最終目標:消除用戶體驗中所有可能的障礙。 總之,目標是盡可能無摩擦。
在移動登陸頁面上優化什麼
1.加載速度
加載緩慢的頁面是品牌可以實現的最糟糕的自己的目標之一。 作為消費者,我們都知道失去耐心並關閉瀏覽器窗口是多麼的簡單。 這種對體驗的感知被轉化為 Kinsta 數據的數字:74% 的用戶會在 5 秒內離開無法加載的網站。

[twitter_quote text="74% 的用戶離開了無法在 5 秒內加載的網站" text_twitter="74% 的用戶離開了無法在 5 秒內加載的網站" image_twitter="https://blog.mailup.com/wp -content/uploads/twitter_icon.png” 字幕=””圖像=””]
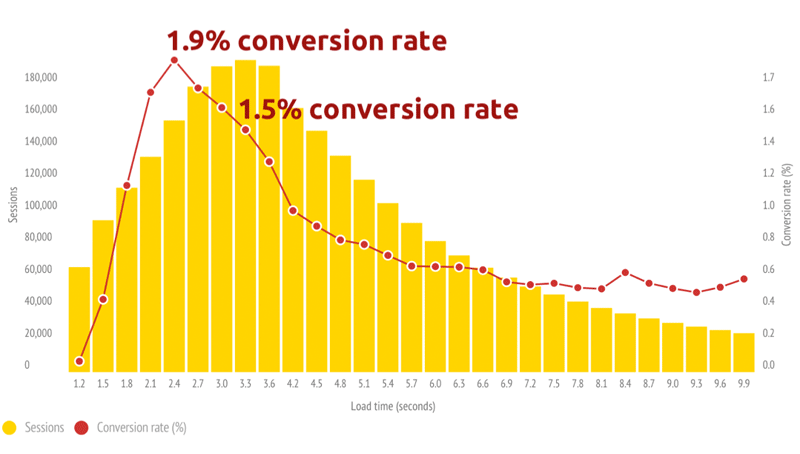
這還不是全部。 這個 SOASTA 數據顯示了頁面加載速度和轉換率之間的相關性:性能甚至在 3 秒之前就開始崩潰。 這進一步證明了在 3-4 秒內快速有效地加載登錄頁面是多麼重要。 多一秒鐘可以有所作為(更糟的是)。

理想情況下,著陸頁應保持在 20 KB 以下。 有多種方法可以減小頁面大小,從而提高加載速度:
- 通過控制大小來優化您的圖像,例如使用 TinyPNG
- 使用 Gzip 等壓縮系統減少 HTML 和 CSS 文件
- 使用 CSS Minifier 等工具最小化 CSS 和 JS 文件
- 優化服務器對數據的響應,選擇要壓縮的文件和要排除的文件。
還有多種工具可以測試著陸頁的重量和上傳速度,包括:
- 谷歌 PageSpeed 見解
- 網頁測試
- GTmetrix
- 移動測試
- 手機就緒
2. 內容快速清晰,一目了然
首先澄清兩點:
- 在移動設備上,用戶必須立即找到他們想要的東西。 如果他們不明白你做什麼或你賣什麼,他們會關閉頁面。
- 智能手機屏幕上的空間很小。 所以你必須好好利用它。
移動設備登錄頁面中包含的內容必須從兩個平行的方向考慮:
- 質量:使用極其有效、清晰和引人注目的副本非常重要。 一目了然,您必須能夠說服用戶信任您並單擊 CTA 按鈕。 這適用於標題和號召性用語。
- 數量:任務是創建易於閱讀的消息(中等大字體)並且適合可用的小空間(一個捲軸)。

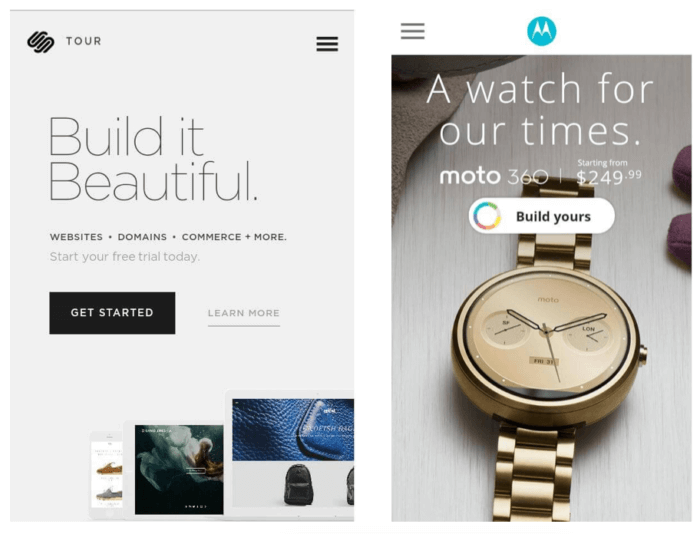
還要注意響應式調整大小中的任何錯誤。 例如,如果將副本移到顏色太淺或太忙的圖像部分上,照片背景會影響移動設備上文本的可讀性。
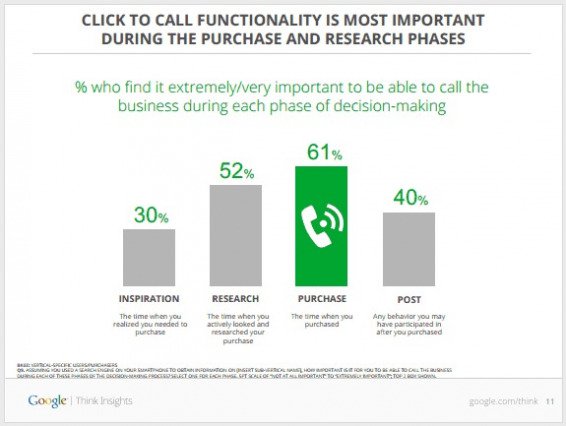
3.點擊通話按鈕
用戶在移動設備上的行為以所謂的“微時刻”為特徵。 用戶現在出於特定目的使用互聯網:他們需要即時需求的答案和精確指導。 知道如何被發現並在這個微時刻有所幫助的品牌將被用戶選擇。 否則潛在交互的窗口將被關閉。
谷歌的數據告訴我們,點擊通話功能——即通過點擊行動號召來發起電話通話的能力——正在獲得越來越多的支持。 如果著陸頁的目標是銷售產品或預約,那麼一個讓您呼叫品牌的按鈕將在用戶體驗方面產生影響。 使登陸頁面真正有用。

一個實際的例子:現在是下午 1 點,我在客戶那里工作,想吃午飯。 我在智能手機上尋找餐廳。 數十個 SERP 結果中的哪一個與我的業務有關? 這個地方不僅可以展示漂亮的照片和概述菜單,而且在其登錄頁面上還有一個按鈕,可以打電話和預訂餐桌。 或在谷歌地圖上打開路線的按鈕。 用戶體驗越簡單有用,轉化次數就越高。

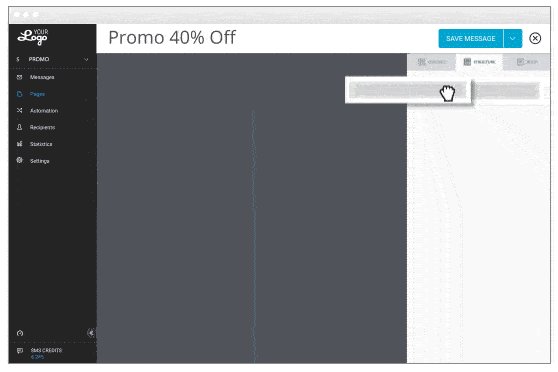
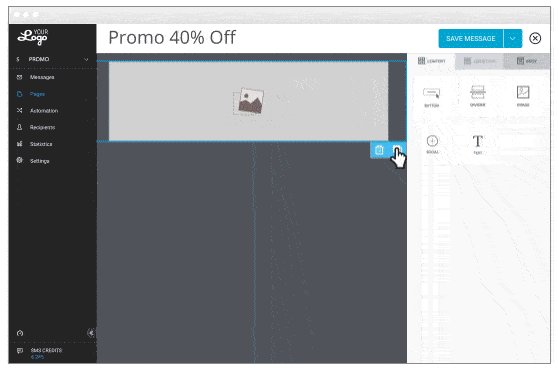
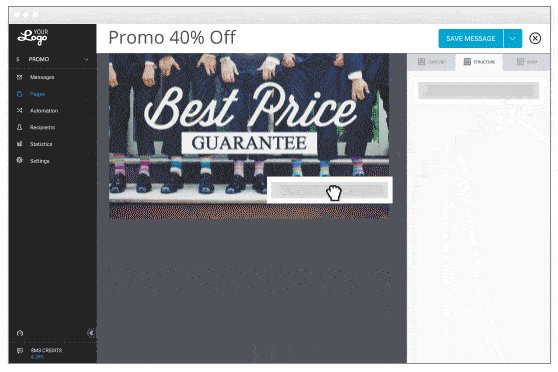
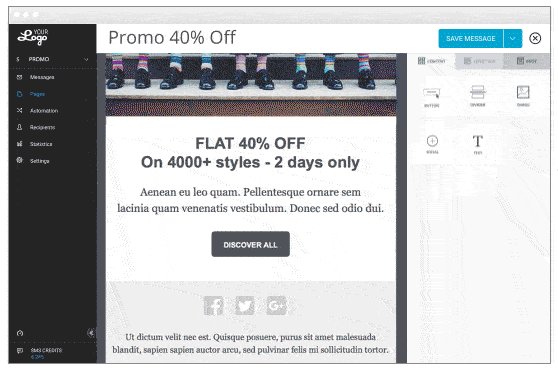
如何創建適合移動設備的登陸頁面
MailUp 的集成拖放編輯器使創建變得非常容易,只需簡單的拖放操作,移動優化的登錄頁麵包括有關產品、服務、活動、比賽、法規等的所有詳細信息。
在設計良好的用戶體驗時,外觀和感覺至關重要,確保佈局的連續性和統一性以及在不同渠道和接觸點之間移動時的能力也很重要。 MailUp 編輯器可以對登陸頁面進行高度定制,使其圖形與其他渠道保持一致,並使您的品牌更具辨識度:從背景到號召性用語,您可以決定每個設計元素。
創建著陸頁後,請始終記住使用縮短功能縮短 URL,以節省字符並為文本留出更多空間。
了解有關移動登陸頁面的更多信息 >
