如何在響應式電子郵件中堆疊列
已發表: 2021-10-04Sooooo,我要在這里和自己約會一會兒,但請堅持下去。
回到智能手機剛開始成為電子郵件營銷人員必須處理的事情時,我從每個人那裡看到的常見解決方案是單欄電子郵件。 這是有道理的,因為沒有多少移動電子郵件客戶端支持媒體查詢。 最簡單的選擇是通過在桌面上堅持使用單列設計來完全避免這個問題,這些設計可以輕鬆地為移動設備調整大小。
但是現在有了更多的媒體查詢支持,您可以創建更多有趣的設計,利用響應式編碼讓您的電子郵件設計響應訂閱者正在查看的屏幕尺寸。
我會引導你完成:
- 正常與反向堆疊順序
- 2 種對堆疊內容進行編碼的方法
- 什麼時候不應該堆疊移動內容
為什麼你應該在移動設備上堆疊列
移動設備提供的查看屏幕非常有限,移動設備的理想設計是一列。 但我們不想將自己局限於桌面上的單列設計,因為我們有大量空間。 輸入媒體查詢,讓您在移動設備上堆疊內容,以確保您的內容針對較小的屏幕進行了優化。
| 桌面 | 移動的 |
|---|---|
 | |
| 來源:非常好的電子郵件 |
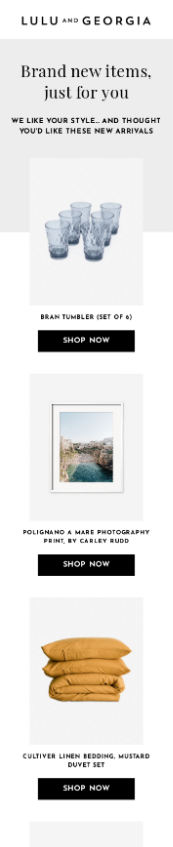
將電子郵件內容保持在相同的桌面佈局會導致文本和圖像非常小,或者移動設備上的內容被壓扁。 這不是一個好的用戶體驗,因為您的訂閱者很可能難以閱讀您的內容,例如這封電子郵件與某些手機的屏幕一樣寬:

幫您的訂閱者一個忙,並確保您的電子郵件在每個閱讀環境中看起來都是最好的。
電子郵件設計的堆疊方法
當您確實希望將列堆疊在一起時,內容可以通過兩種不同的方式堆疊:左列在頂部(正常堆疊)或右列在頂部(反向堆疊)。
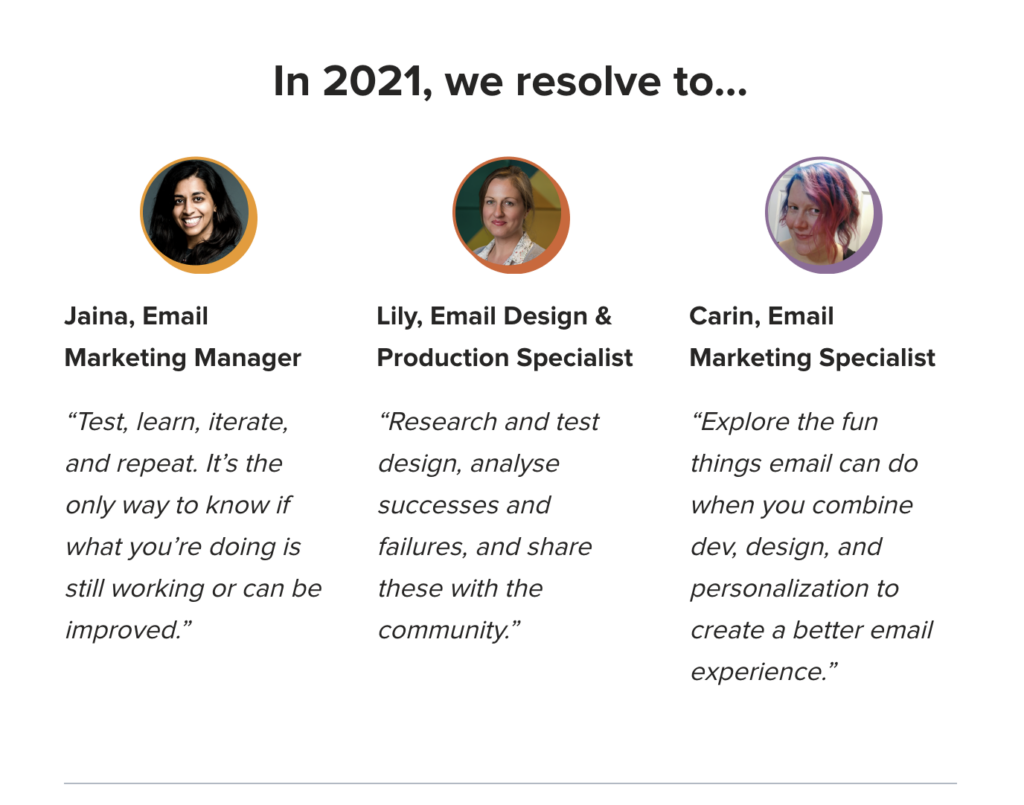
正常堆疊
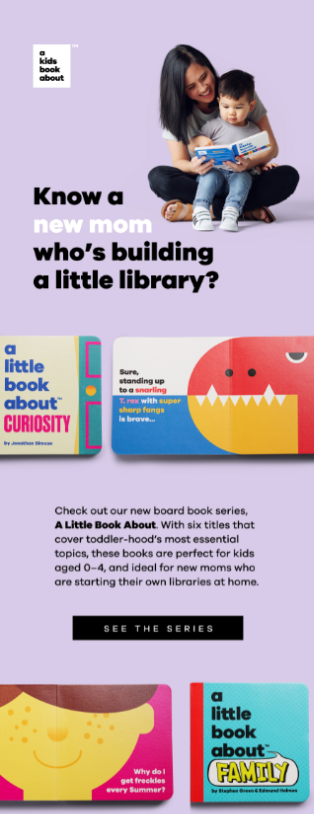
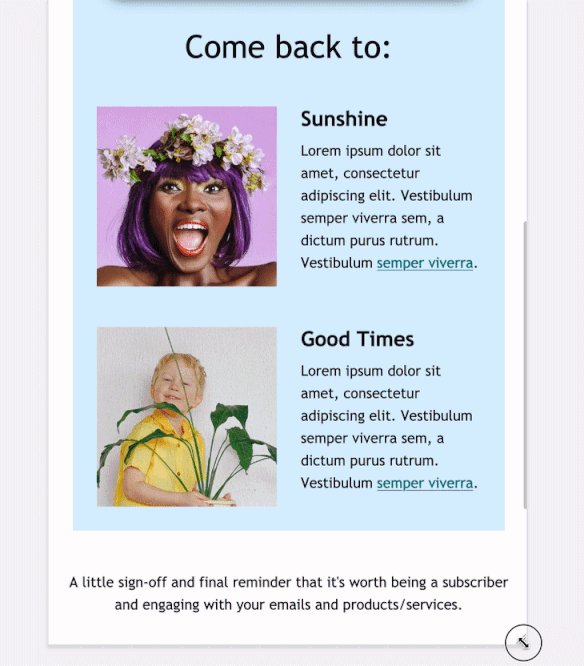
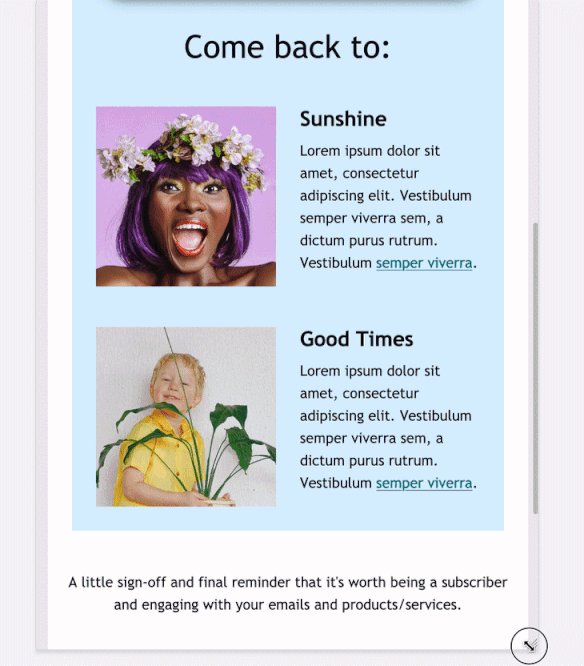
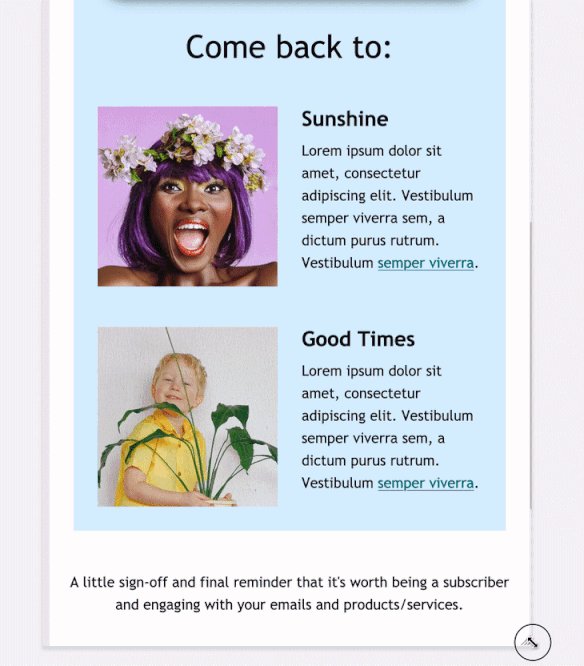
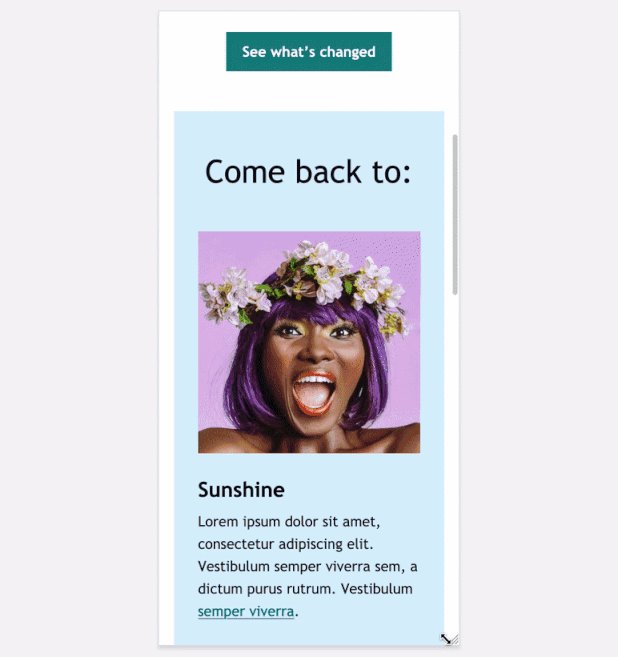
正常堆疊是最常見的堆疊形式。 它獲取左列中的內容並將其堆疊在右列中的內容之上,如下所示:

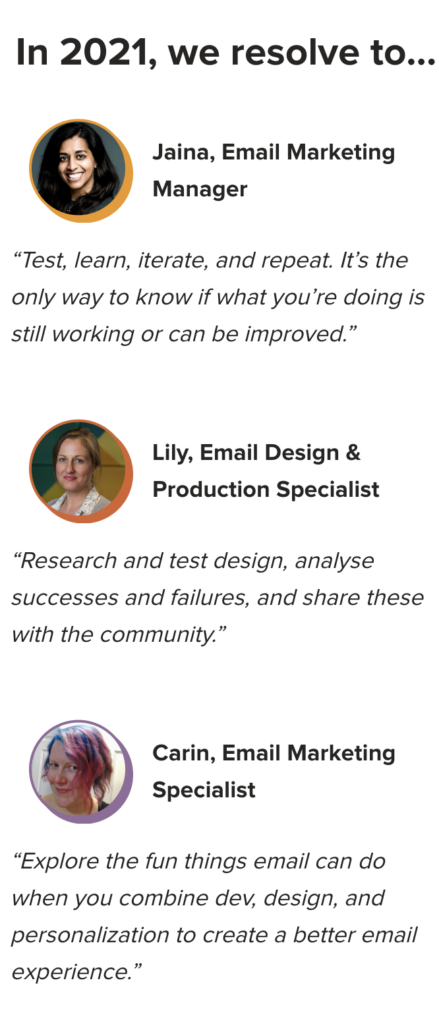
反向堆疊
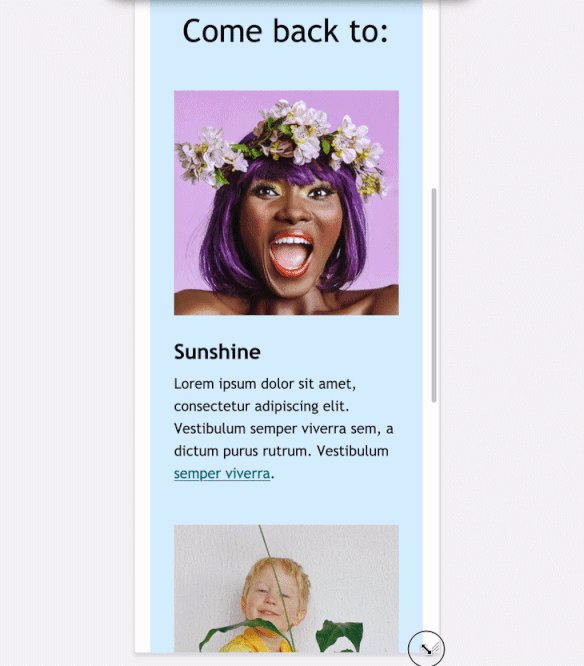
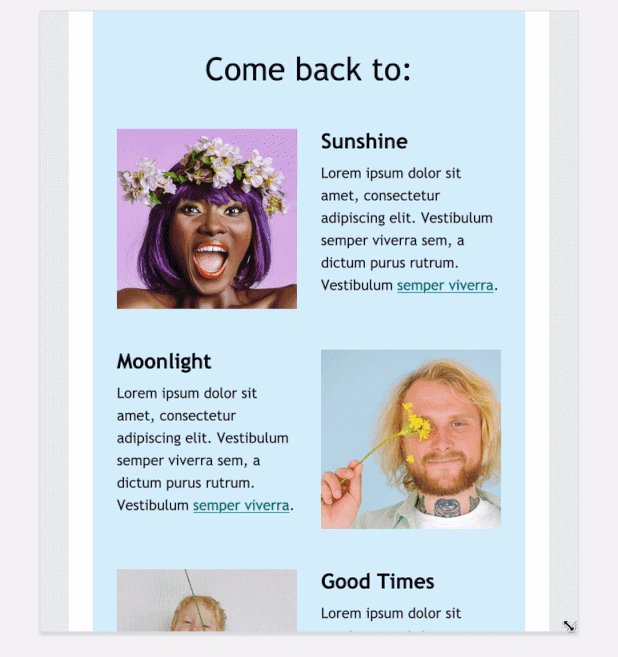
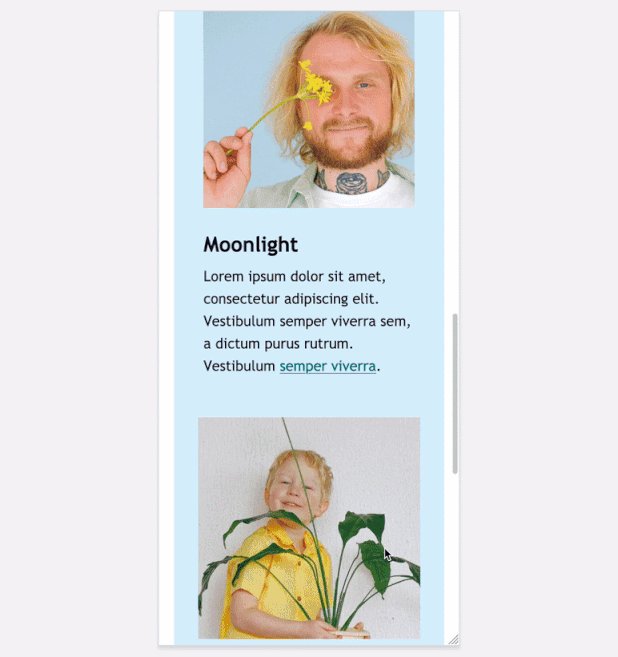
反向堆疊是指左列中的內容堆疊在右列中的內容之下。 如果您在桌面上有 Z 模式,但您希望這些行在移動設備上看起來都一樣,那麼它最常用於中間行。 在這個例子中,第一行和最後一行是正常堆疊,但第二行是反向堆疊列:

對移動設備上堆疊的列進行編碼的 2 種方法
有幾種不同的方法可以對堆疊列進行編碼。 我將引導您使用 CSS 媒體查詢,然後使用混合編碼方法。 測試它們,看看什麼最適合你。
使用 CSS 媒體查詢
只需創建一個兩列表,然後使用類將列堆疊起來,就可以創建兩列。
CSS 看起來像這樣: