如何使用子主題修改 WordPress 主題?
已發表: 2014-12-10有各種很棒的免費和付費 WordPress 主題可用。 但是,如果您想根據自己的需求和喜好自定義購買的主題怎麼辦? 有很多我們都想改變的小事情的例子。 在這種情況下,需要修改 WordPress 主題。
這裡的顏色,那裡的字體大小,可能是按鈕上的不同號召性用語。 它們是網站所有者想要對其“父”主題進行更改的各種原因。 問題是一旦您更新 WordPress 主題,修改後的主題更改將丟失。
創建“子主題”通過提供所選主題的所有功能來解決這個問題,同時允許您更新它而不必擔心丟失任何更改。 在這種情況下,需要對 CSS/HTML 有基本的了解。 或者從其他來源複製/粘貼代碼片段。
大量 WordPress 用戶在不使用子主題的情況下修改 WordPress主題。 這可能是由於對兒童主題是什麼缺乏了解,或者是由於感知到創建一個主題的困難。
使用兒童主題的利弊是什麼?
優點和缺點是通用的,基於常見的用例。 它可以根據您的要求而有所不同。 在您的方案中,某些優點可能是缺點。
建議根據您的站點要求仔細評估利弊。 你真的需要一個兒童主題嗎? 如果您的更改很小,那麼您可能可以使用插件或僅使用主題中的選項。
如果您的更改範圍廣泛並分佈在大量文件中,那麼您最好創建自己的主題。 這是正確的父主題嗎? 選擇正確的父主題至關重要。
它應該提供開箱即用的大部分必需功能,否則您將進行過多的自定義和覆蓋。 您還應該確保主題有可能在很長一段時間內或至少在您計劃使用它的時間內保留。 它還應提供定期更新,尤其是安全更新。
優點
1. 安全更新
子主題自動繼承父主題的功能、樣式和模板。 這允許您使用子主題更改您的站點,而無需修改父主題。 當父主題的新版本到來時,您可以安全地更新它,因為您的所有修改都保存在子主題中。
2. 易於擴展
建立在強大的主題框架上的子主題可以提供很大的靈活性,而無需編寫大量代碼。 您可以選擇性地只修改您需要的模板文件和函數,而無需通過其他模板文件。 您可以添加新功能等等。
3.後備安全
當您創建一個完整的主題時,您需要考慮所有可能的場景和它們的代碼。 但是,當您在處理子主題並且忘記為某些內容編寫代碼時,始終可以使用父主題的功能作為後備選項。
缺點
1.意外變化
如果您碰巧擴展了子主題中的任何自定義功能,則您的更改可能會在更新父主題時被破壞。 有時,主題的設計和實現沒有考慮到子主題,這使得擴展變得更加困難。
2. 缺乏更新
選擇正確的主題進行擴展至關重要。 父主題的積極開發很可能會停止並且主題被放棄。 也有可能父主題沒有使用最新的 WordPress 版本和安全更新定期更新。
3. 學習曲線
如果主題不符合標準和常見的編碼實踐,可能會增加學習時間。
如何使用子主題修改 WordPress 主題?
子主題是獨立的主題,它們的大部分功能都依賴於父主題。 如果您使用的是子主題,WordPress 將首先檢查您的子主題以查看是否存在特定功能。
如果沒有,它將使用父主題。 這很棒,因為它允許您只修改您需要的內容。 如果您計劃修改主題中的單個字符,則應始終使用子主題。
要為您的主題創建子主題,您需要執行以下步驟:
- 在 WordPress 安裝中創建一個主題目錄
- 創建包含有關您的子主題的信息的樣式表
- 引入父主題的樣式
完成這些步驟後,您可以激活您的子主題,您的網站將看起來與以前完全相同,但它將使用子主題。
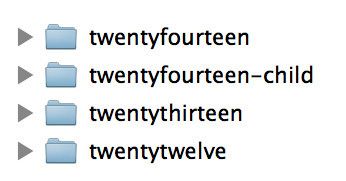
1.首先,您需要在 WordPress 安裝文件夾中打開/wp-content/themes/並為您的子主題創建一個新文件夾。 您可以隨意命名此文件夾。 對於這個例子,我將為二十十四個默認主題創建子主題並將其命名為二十twentyfourteen-child


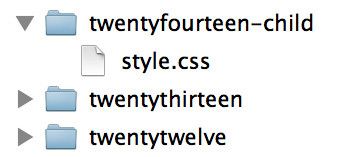
2.下一步是創建樣式表文件。 這必須命名為style.css 。 它可以在記事本中創建並上傳到子主題文件夾或使用 cPanel 文件管理器中提供的工具。
將以下代碼複製並粘貼到您剛剛創建的文件中:

|
此代碼的最後一行將父主題的樣式表導入子主題。 這是創建子主題的最低要求。 您現在可以轉到外觀 » 主題,您將在其中看到子主題。
您需要單擊激活按鈕以開始在現場使用子主題。
因為我們所做的只是導入原始主題的 CSS,主題將看起來與原始. 要修改主題的 CSS ,您可以在 @import 行下方對子主題的 CSS 文件添加任何更改。 所有新的 CSS 信息都是在原始主題的 CSS 加載後添加的。
編輯 Functions.php 文件
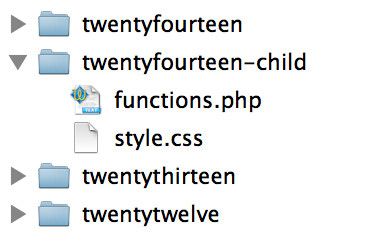
Functions.php 是通常存儲主題主要功能的地方。 父主題的功能總是與子主題一起加載。 如果您需要向您的主題添加更多自定義函數,那麼您可以通過在您的子主題文件夾中創建一個新的 functions.php 文件來實現。
注意:不需要創建functions.php。 它用於您想要添加更多自定義功能的情況。

新功能將在父主題的功能之前加載。 您的子主題的functions.php 文件應該以php 開始標記開始並以php 結束標記結束。 在兩者之間,您可以添加所需的 php 代碼。
<?php
你的代碼在這裡!
?>
編輯其他模板文件
除了 CSS 和函數修改之外,您還可以通過調整 php 模板文件對主題進行結構更改。 這應該小心完成。 通過編輯 PHP 文件,您可以調整主題的任何部分。
與編輯functions.php 不同,原始主題的函數是自動導入的, PHP 文件是通過將文件完全替換為一個新文件來編輯的。
主題的原始文件將被忽略,而是使用新文件。 我們需要做的第一件事是在開始修改之前複製舊文件。 為此,只需將主題的原始文件複製並粘貼到您的子主題文件夾中,確保文件名和位置完全相同。
例如,如果我們要修改exampletheme/includes/navigation.php ,那麼我們將這個文件複製並粘貼到exampletheme-child/includes/navigation.php 。 或者,如果您發現所有這些令人困惑,請不要擔心,有用於創建子主題的插件。
