週一大師班:用戶在使用 Elementor 時最常見的錯誤
已發表: 2019-09-10Elementor 在用戶體驗和易用性方面一直處於領先地位。 然而,儘管我們的目標是讓事情變得簡單,但總會有一個學習曲線。 為了幫助您順利開始,我們決定列出人們在 Elementor 中最常犯的錯誤,以及這些錯誤的解決方案。
如果您意識到自己犯了其中一些錯誤,請不要為此自責。 掌握任何工具或任務意味著總有更多東西需要學習。 如果您打算磨練自己的技能,那麼這個想法是要保持開放的心態。 讓我們回顧一下這些常見錯誤及其解決方案,以便您將 Elementor 技能提升到一個新的水平。
錯誤 #1 – 使用不兼容的主題

讓我們從 Elementor 中的第一個常見錯誤開始:使用不兼容的主題。
Elementor 是一個通用插件。 它旨在符合 WordPress 編碼標準,從而使遵循 WordPress Codex 的任何主題都與 Elementor 兼容。 然而,這並不意味著與 WordPress 一起使用的所有主題都遵循編碼標準,也不意味著每個人在創建主題時都考慮到 Elementor。 因此,每隔一段時間,我們就會收到在編輯頁面時遇到問題的用戶的來信。
以下是一些因使用不兼容的主題而引起的常見問題:
- 沒有全角頁面
- 難以去除標題下方的空間
- 無法更改字體或顏色
解決方案:改變你的主題
有幾種解決方案可以避免這個錯誤:
最簡單的方法是將您的主題更改為兼容的類似主題。 找到 WordPress 兼容主題的最佳位置是在他們的存儲庫中。 更好的是,使用與 Elementor 配合良好的主題,如 Astra 和 OceanWP。
另一種解決方法是就麻煩的主題聯繫我們的支持團隊,並要求他們修復錯誤。 或者,通過深入研究代碼並使其與您的需求兼容,自己動手做一點代碼。
也許最好的解決方案是使用 Hello 主題和 Elementor 的主題構建器,就像我們在之前的大師班中所做的那樣,自定義所有內容以使其按照您的需要工作和顯示。
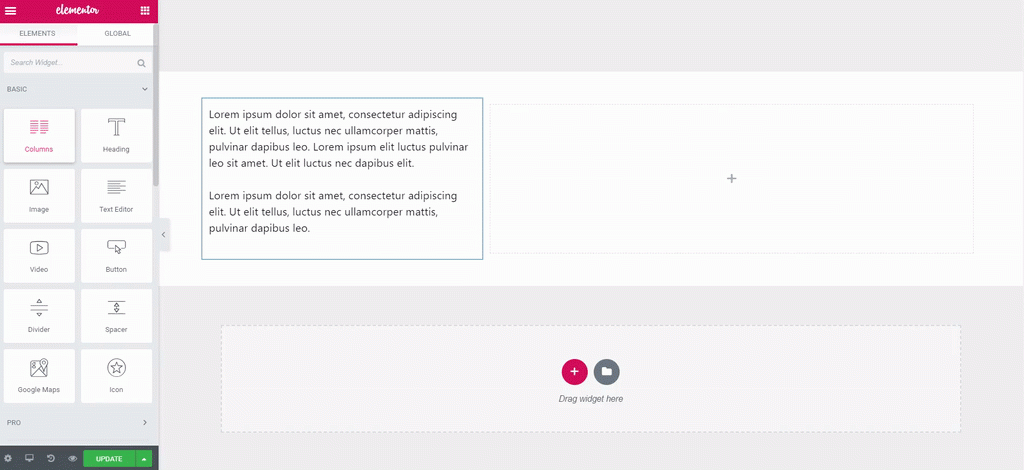
錯誤 #2 – 使用列和間隔小部件來定位元素

我們遇到的下一個常見錯誤是使用列和間隔小部件來定位元素。 我們遇到過許多用戶從第一天起就使用額外的列和間隔小部件來定位和對齊他們的元素。 這不僅是不必要的,而且對您的頁面也有害。
每次向頁面添加一列時,都會向 HTML 代碼添加一個標記,它充當頁面的骨架。 所有這些額外的標記加起來,讓系統有更多的工作要做,最終在頁面加載時間方面打破平衡。 此外,使用空的“內容”元素來安排您的佈局會給搜索引擎帶來錯誤的印象,從而導致您網站的排名較低。
解決方案:使用填充和邊距
Elementor 中的每個元素和小部件都有邊距、填充和 Z-index 參數。 許多甚至在小部件內容和样式選項卡中都有額外的對齊和定位選項。 通過使用這些選項,Elementor 可確保您僅在代碼中使用最少的數據。 此外,將這些數據保存在 CSS 代碼中進一步消除了添加到標記代碼的需要。 這樣做還允許您在使用粘貼樣式選項時復制/粘貼間距。
提醒一下:margin 值定義了小部件框架外的空間,而 padding 值定義了框架內、框架和元素之間的空間。
習慣使用填充和邊距。 畢竟,這就是它們的設計目的。
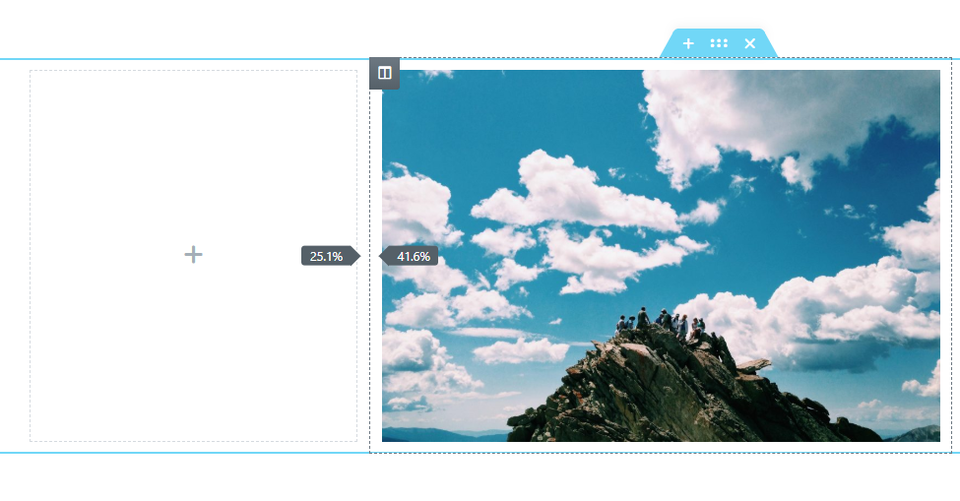
錯誤 #3 – Inner-Section 小部件的錯誤使用

當我們討論列的主題時,是時候提到另一個常見的列錯誤了:
不正確使用內部部分小部件或某些用戶稱為“列”小部件的內容。
如您所知,添加新部分的最佳方法是單擊“添加新部分”。 不幸的是,一些用戶沒有為一個部分分配許多列,而是養成了拖動 Inner-Section 小部件的習慣。
解決方案:使用常規列
設置節時,最佳做法確實是使用“添加新節”按鈕,然後選擇所需的列數。 這不僅使整個部分的所有內容都保持良好和統一,而且還允許您擁有一些獨立的東西,例如動畫背景和前景,同時保持標記的亮度。

Inner-Section 小部件旨在允許用戶在某種統一的部分內創建區別。 如果您只想向您的部分添加一列,只需右鍵單擊列句柄並添加一個新列。
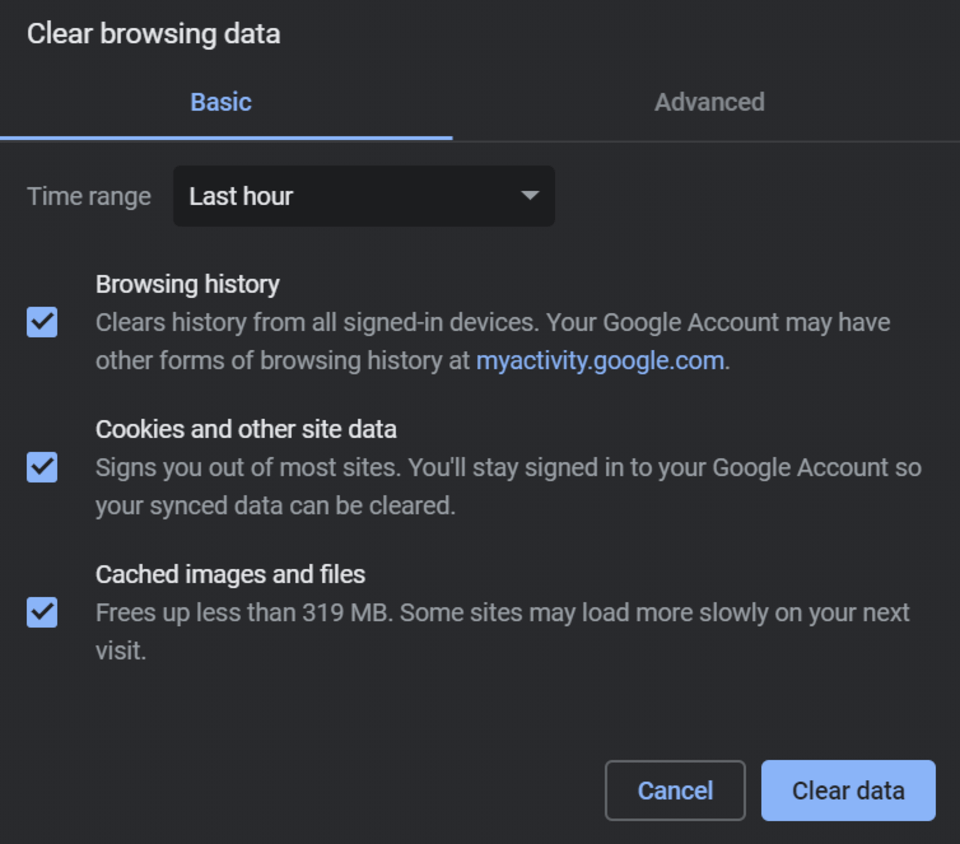
錯誤 #4 – 在不禁用或清除緩存的情況下進行編輯

另一個常見錯誤是創建網站時沒有先禁用或清除緩存。 網站不斷地進行更改和更新。 這是我們認為是給定的。 我們發現,用戶經常花費數小時在後端對其站點進行更改,結果卻發現這對前端站點(站點所在的站點)完全沒有影響。
我們網站的緩存旨在駐留在前端,並回應訪問您網站的人對內容的請求。 緩存保存具有普遍需求的內容數據並有助於減少下載時間。 最常見的是我們有瀏覽器緩存,但我們也有一個緩存插件和主機服務器上的網站緩存。
除非我們讓系統知道我們正在進行更改,否則這些緩存將繼續發送我們最初定義的內容。
解決方案:清除緩存
這裡有一些方法可以幫助你避免這個錯誤:
在瀏覽器中刷新頁面將清除瀏覽器緩存。 您可以通過在 Mac 上按 Command + R 或在 PC 上按 Control F5 來執行此操作。
您也可以進入瀏覽器的設置並找到刪除緩存選項。
另一種方法是在地址行中的 URL 後面添加一個問號,然後是一些亂碼。 這會強制瀏覽器搜索此信息。 這樣做時,它會重新加載頁面的新版本。
一些用戶使用緩存插件,如 WP Rocket 或 WP Fastest Cache,它們在瀏覽器外執行數據緩存以幫助更快地加載頁面。
在這裡,我們建議您在開始編輯或更改您的網站之前禁用 WordPress 儀表板上的緩存插件。 如果您忘記這樣做,請使用插件設置中的選項清除緩存
有時,託管服務器上的緩存需要刷新。 如果在 Elementor 編輯器中單擊更新後頁面無法重新加載,我們可以驗證這是否會導致問題。
如果是這樣,在 WordPress 儀表板上,轉到 Elementor > 工具 > 並在常規選項卡中,單擊重新生成 CSS 按鈕,然後單擊保存。 您可以在我們的文檔中找到有關此類問題的更多選項。
錯誤 #5 – 使用錯誤大小的圖像
下一個常見錯誤是使用錯誤大小的圖像。 不乏用戶上傳對於頁面上分配的位置來說太小或太大的圖像。 然後調整圖像小部件的設置以強製圖像適合。 對於將不同大小的圖像上傳到圖庫或輪播等內容並發現他們有相同困難的用戶也是如此。 普通讀者會知道,並且毫無疑問地同意,計劃是正確工作和節省時間的關鍵。
解決方案:優化圖像尺寸和大小
使用 Sketch 或 Photoshop 等設計工具,甚至 Pixlr 等在線網站提前規劃每張照片的大小和尺寸並準備好我們的圖像,將為您節省大量時間和麻煩。
在計算圖像尺寸時,您還可以處理文件大小。 降低頁面加載時間的高分辨率圖像肯定會導致大量訪問者從您的網站跳出。 您可以使用 Optimole 等工具自動縮小圖像大小,或使用 Tiny PNG 等外部服務。
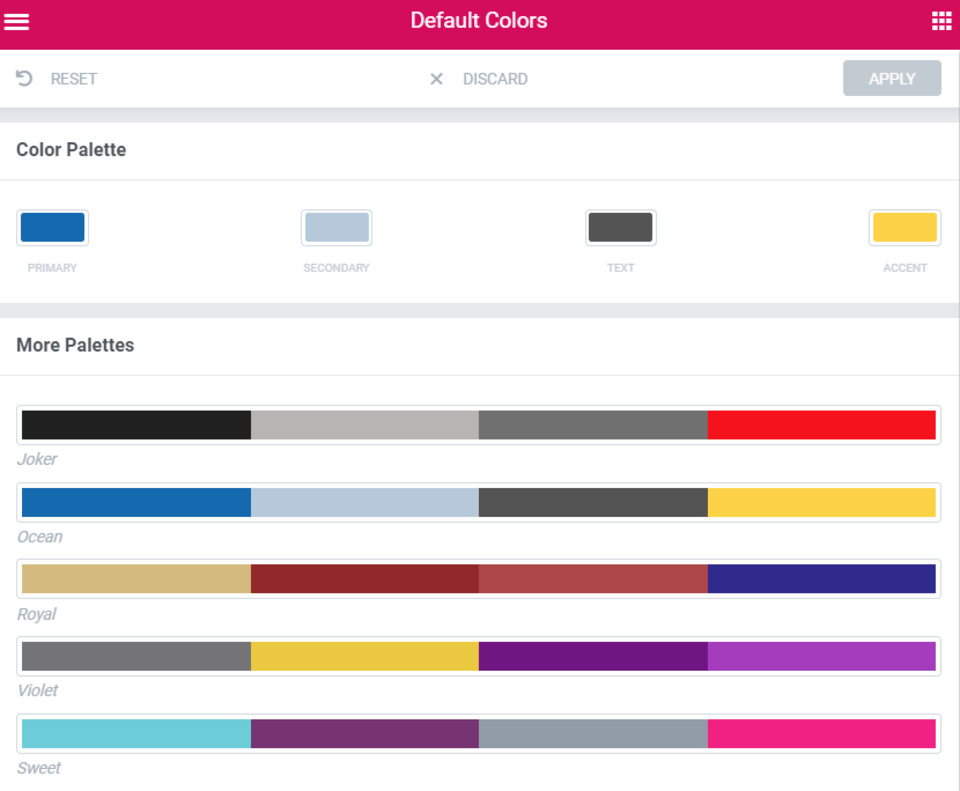
錯誤 #6 – 沒有設置默認顏色

下一個錯誤:沒有設置默認顏色。 Elementor 中有許多選項專門設計用於使用戶的生活更輕鬆。 設置您的設計默認顏色將再次為您節省大量時間,並確保您的配色方案在整個網站上保持一致。
解決方案:提前選擇我們的顏色
最佳做法是在我們的頁面構建開始時執行此操作,一旦您在 Elementor 中打開第一個空白頁面。 在菜單中,從調色板中選擇默認顏色並應用它們。 我們實際上在之前的大師班中介紹瞭如何設置它。
結論
此列表並未涵蓋用戶所犯的所有錯誤。 例如,還有許多其他我們可以提到的——將文本粘貼到文本編輯器中,其中包括內聯樣式,而不是清理文本。 但是,克服這 6 個錯誤將使您有一個良好的開端,並幫助您更好地理解和使用 Elementor。
您會驚訝於正確使用 Elementor 如何立即顯示您製作的網站的巨大改進。
如果您覺得我們遺漏了任何應該提及的常見錯誤,或者您遇到了您或您的客戶在使用 Elementor 時經常犯的一些常見錯誤,請在下面的評論中與我們分享。
