原生與漸進式 Web 應用程序 (PWA):誰贏了?
已發表: 2018-05-29年復一年,移動用戶的數量一直在顯著增長。 事實上,據 Statista 稱,到 2020 年,全球智能手機用戶數量將達到 28.7 億。 如今,人們花更多時間在手機上瀏覽互聯網。 與台式機相比,用戶在智能手機上消耗的內容量是台式機的 2 倍。
網站所有者應該對這一前景感到興奮,因為現在接觸移動用戶的潛力正在不斷增加。
您可以通過多種方式建立移動形象,並使您的用戶能夠在他們的移動設備上訪問您的內容。
當然,還有響應式網頁設計,它使用戶能夠通過網站進行交互。
然後是原生應用,用戶可以從應用商店或 Google Play 商店下載。
近年來,人們對一種新形式的應用程序——漸進式 Web 應用程序(PWA) 的興趣越來越多。 它將本機應用程序的功能與網站的可訪問性融合在一起。
許多電子商務網站不是為移動設備設計的,因此消費者不太可能僅僅為了購買而下載本機應用程序。 電子商務公司需要一個兩全其美的數字商店。
而這正是漸進式 Web 應用程序出現的地方。 這幾乎就像在移動網站和移動應用程序之間採取了一種折中的方法。
由於移動應用程序已經成為標準選擇至少大約十年了,因此迫在眉睫的問題仍然是 PWA 是未來。 在本文中,我們將涵蓋有關漸進式 Web 應用程序與原生應用程序的所有可能見解。
什麼是 PWA
漸進式 Web 應用程序是一個功能與本機應用程序非常相似的網站。 漸進式 Web 應用程序和本機應用程序之間的主要區別在於,漸進式 Web 應用程序在瀏覽器中運行,因此無需從應用商店下載。
多虧了服務人員,PWA 可以將數據存儲在用戶設備的緩存中。 這允許用戶始終保持最新狀態,無論互聯網連接如何。 例如,Twitter 提供了一個漸進式 Web 應用程序,但他們也有適用於 iOS 和 Android 的本地移動應用程序。
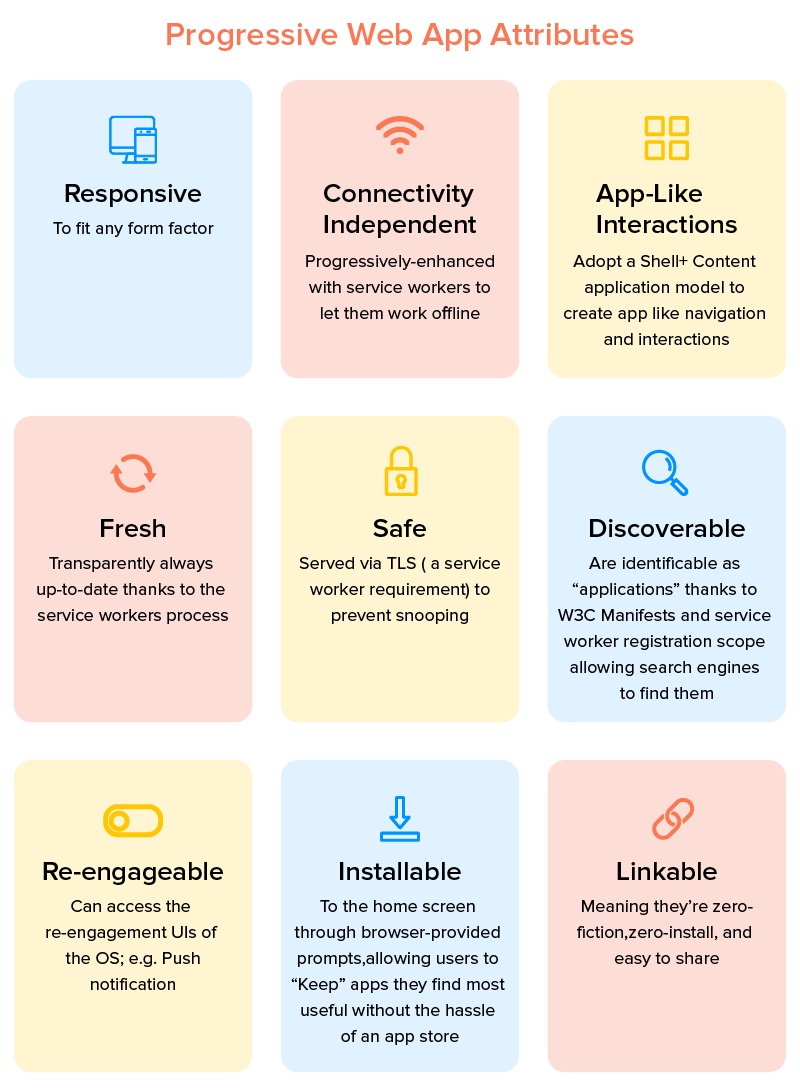
PWA 旨在消除從弱網絡到數據限製或完全缺乏連接的各種問題。 Google 將 PWA 描述為 Web 體驗:
可靠:
即使在不確定的網絡條款下,立即加載並且永遠不會顯示網站已關閉。
快速地:
快速響應用戶交互,沒有不流暢的滾動和柔滑的動畫。
參與:
感覺就像一個普通的應用程序,具有直觀的用戶體驗。

PWA 是一個超級優化的移動網站,用戶可以從他們的瀏覽器(Chrome、Firefox、Safari 或任何其他瀏覽器)訪問它,並在瀏覽時更新他們的內容。
自推出以來, PWA 就一直受到企業的公平關注,自從 Twitter、NASA、Lyft、Medium、Flipkart 和 Starbucks 等品牌與該平台相關聯以來,它們的興趣就更多了。 PWA 附帶的功能使其非常適合希望以極低的成本和開發工作獲得大眾知名度的企業。
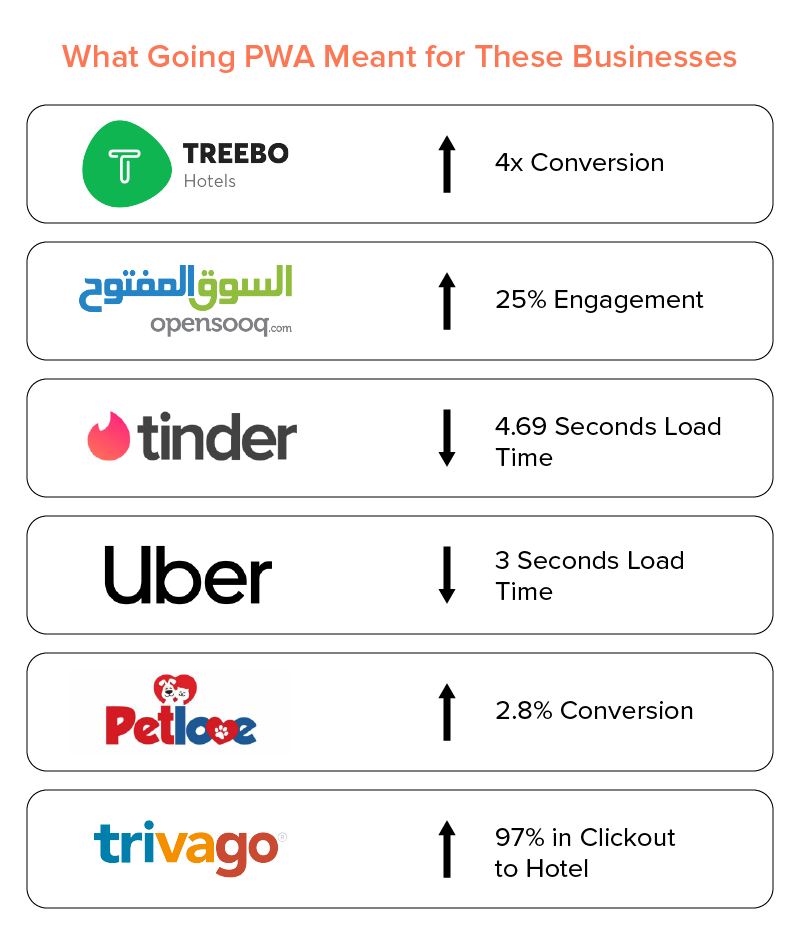
自從許多企業擴展了他們的應用程序組合,從以前僅限於本地移動應用程序到現在的 PWA,他們每個人都見證了他們的收入數字的顯著變化:

ReactJS 驗證了企業必須通過擴展 PWA 獲得的各種優勢,並記錄了使用其框架對漸進式 Web 應用程序開發的支持。 一種與 React 一起被稱為 React PWA 的技術堆棧,它提供了向移動應用程序添加下一級功能的機會。
React PWA 是 React 擴展的新服務。 著名的跨平台框架推出了名為 Create React App 的新平台,默認將您的項目創建為 Progressive Web App。

React 現在支持 PWA 的事實表明 PWA 生態系統在未來一段時間內將變得多麼強大——這表明它可能是移動應用程序的未來。
什麼是原生移動應用
本機應用程序是針對特定設備平台(iOS 或 Android)以特定編程語言構建的軟件應用程序。
原生 iOS 應用程序是用 Swift 或 Objective-C 編寫的,而原生 Android 應用程序是用 Java 編寫的。
它們專為一個平台而設計,可以充分利用所有設備功能,例如攝像頭、GPS、加速度計、指南針、聯繫人列表等。
讓我們詳細討論漸進式 Web 應用程序與原生應用程序的優勢。 如果您想知道,它還可以幫助您決定是否應該將您的網站遷移到 Progressive Web 應用程序或投資開發一個。
憑藉全面的見解,我們將幫助您平息關於漸進式 Web 應用程序與原生應用程序的爭論。
PWA 的好處
1. 可訪問性
當你比較原生應用和網絡應用時,PWA 的巨大優勢在於它們獨立於應用商店。 由於 25% 的智能手機用戶因存儲空間不足而卸載應用程序,這種獨立性可能是一個主要優勢。 客戶無需下載 PWA 和使用空間。 它只需要一個網絡瀏覽器。
2. 全球兼容性
PWA 使用 HTML5 的功能,這是用戶在現代瀏覽器上訪問 Web 所需要的。
想像一下,有超過 37 億用戶通過他們的移動設備訪問互聯網。 現在,即使他們中有一半人打開了您的Progressive Web 應用程序,您的業務所獲得的利潤也將遠高於您將自己限制在 7 億 Android 和 iOS 用戶時所獲得的利潤。
3.自主功能
PWA 可以在離線模式下工作,讓用戶可以訪問在線商店並讓他們保持最新狀態。
4. SEO優化
PWA 相對於原生應用程序的優勢在於 PWA 具有被 Google 索引的 URL,這意味著客戶可以使用搜索引擎輕鬆找到 Web 應用程序。 .
5、開發成本低
PWA 被認為是推動中小企業業務發展的最佳選擇的最大原因之一是,由於 PWA 基於 Web,它們不必滿足 Android 和 Apple Play Store 設定的標準,而且開發成本很高低於他們的本土同行。
此外,因為它們旨在提供一個非常快速的進出選項,技術方面也是如此,使用頂級開發框架創建一個漸進式 Web 應用程序更具成本效益。
漸進式 Web 應用程序開發的成本約為 3,000 至 9,000 美元,而原生應用程序開發的起價為 25,000 美元。
6. 應用商店零干擾
PWA 通過 URL 鏈接和網絡瀏覽器啟動,不需要上傳到 Play Store 或 App Store,這在很大程度上節省了成本和上市時間。
不受應用商店的干擾,企業可以在應用開發和發布方面節省大量資金。
7. 更好的參與度
毫無疑問,PWA 有助於提高客戶參與度。 PWA 的緩存和離線功能確保用戶可以隨時瀏覽電子商務商店,並且不會因為加載時間過長而放棄 Web 應用。

推送通知和位置跟踪等功能允許營銷人員在任何地方向移動用戶提供相關內容。 這些方面使 PWA 非常適合提供增強的用戶體驗。
原生應用的好處
1.更快
Native 應用的加載速度和性能都遠高於Progressive Web Apps 。 而且由於加載速度快,與 PWA 相比,它們不會消耗太多電池壽命。
2.更安全
由於他們必須通過 Apple Store 和 Play Store 設定的各種標準,與使用 PWA 時相比,用戶在使用 Native Apps 時更加自信,只使用 url。
3. 通過內置設備功能實現更大的互連性
相機、GPS、Wi-Fi 等功能使用戶體驗更加互聯、方便和有目的。 並且這種與設備核心功能的連接僅適用於本機應用程序,而不適用於 PWA。
現在,雖然從表面上看,與 Native 相比,PWA 似乎是一個更好的選擇,但仍有兩個領域阻礙了企業 100% 遷移到漸進式 Web 應用程序——快速加載速度和更高性能。
阻止企業 100% 適應 PWA 的其他原因包括:
- 加載和運行時間低於 Native。 此外,PWA 比其 Native 消耗更多的電池。
- PWA 應用程序無法訪問藍牙、NFC 和接近傳感器等設備功能。
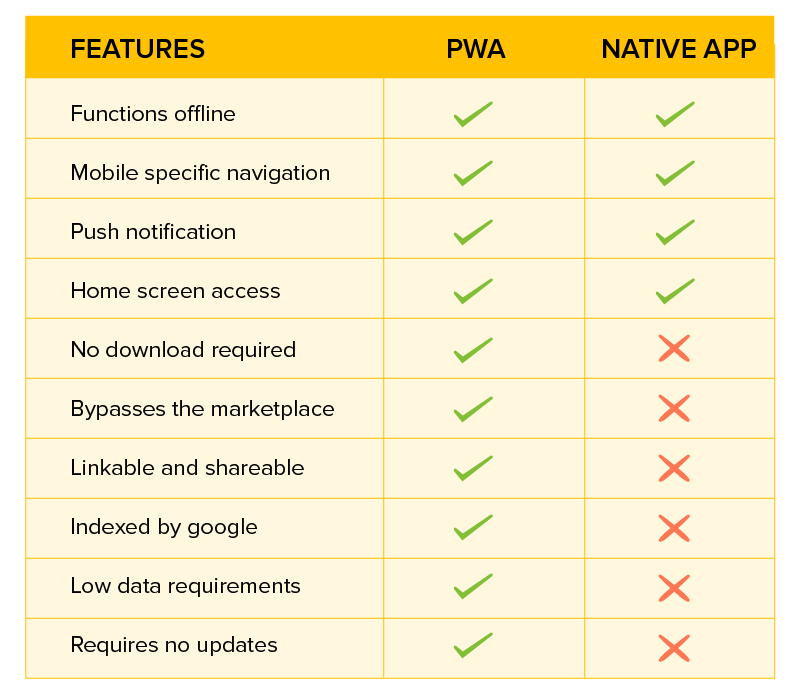
下面提到的是pwa 和原生應用程序之間的主要區別:

在漸進式 Web 應用程序和原生應用程序之間進行選擇時,有兩種截然不同的思想流派,其中大部分取決於應用程序類型的選擇。 但是,實際上有不同的用例指向這樣一個事實,即沒有對比,相反,有一組個別情況下 PWA 對企業更有利,而另一組本地移動應用程序更有利可圖。
這將我們帶到了下一個也是最後一個討論點——
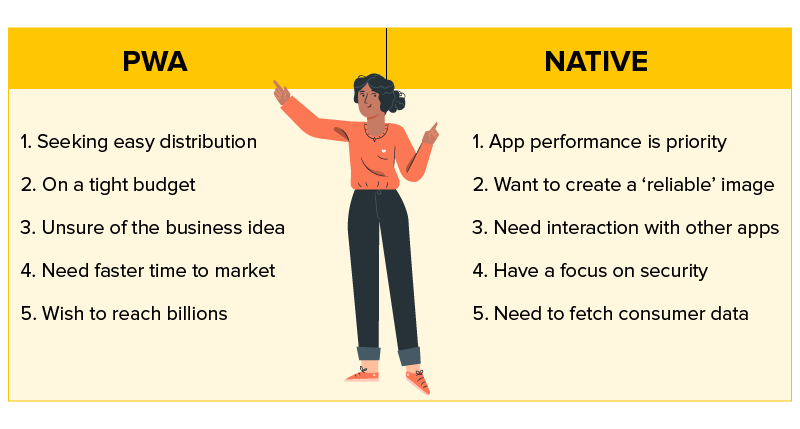
何時使用 PWA 以及何時使用本機應用程序

1.當您需要輕鬆分發時
當您需要您的應用在更短的時間內吸引更多人時,PWA 是理想的選擇,因為它們可以通過 URL 鏈接共享和運行,從而消除 Native 的額外步驟,例如從數百個相似的應用中找到您的應用,然後擁有用戶按兩個額外的按鈕與朋友分享。
2. 當應用程序開發預算成為約束時
當您沒有足夠的資金來投資從構思到編碼再到部署和維護的整個移動應用程序開發流程時,使用 PWA 是理想的選擇。 由於開發時間和技術要求低,漸進式應用程序開發的價格要低得多。
3. 當應用性能比應用開發成本更重要時
如果你有錢投資應用程序開發,而你想要的回報是高性能和更快的加載時間,你應該選擇原生應用程序。 由於本機應用程序是針對特定平台構建和優化的,因此它們提供了高水平的性能。 由於數據已經存儲在設備上,因此應用程序的加載速度要快幾倍。
4. 當您不確定是否應該使用移動設備時
如果您只是因為您的競爭對手而使用移動設備,或者當您不確定時,如果您的受眾想要通過移動設備進行交互,並且您不想在不確定的階段進行任何重大投資,請堅持使用 PWA。

5. 當你尋求的是可信度
當您希望創建可信度和值得信賴的品牌形象時,請使用 Native Apps。 由於應用商店的評論和評級在塑造值得信賴的品牌形象方面非常方便。
6. 當您的應用程序無法單獨運行時
如果您希望為用戶提供快速進出選項,而無需與設備的內置功能進行太多交互,請使用 PWA。 但是,如果您希望為您的用戶提供一項服務,要求他們與相機交互以上傳照片或 GPS 以查找從 A 點到 B 點的方向,那麼 Native 應該是您的選擇。
最後——判決是什麼? PWA 比原生更好嗎? 企業是否應該效仿 Twitter、Medium、Starbucks 和其他數十家公司,將其應用程序組合擴展到漸進式 Web 應用程序?
可能有兩種情況——
- 當你已經有一個原生應用時
如果您已經擁有可從 App Store 或 Google Play Store 下載的本機應用程序,但您希望以最小的開發工作量擴展您的用戶群,請擴展至 PWA。
- 當您從頭開始開發應用程序時
當你發布一個新的應用程序並且不確定市場以及用戶對它的反應時,與其創建一個成熟的原生應用程序,不如使用 PWA 來試水。
最終,當談到移動端時,您現在擁有一系列平台來構建您的應用程序——從React Native 和 Flutter到 Core Android、iOS 和 PWA。 您應該採取的方向最終應取決於您的業務需求和預算。
關於 PWA 與原生應用程序的常見問題
問:為什麼漸進式 Web 應用程序比原生應用程序更好?
PWA 比原生應用更好,因為:-
- 它們提供全球兼容性。
- 它們很容易啟動。
- 他們要求降低開發成本。
- 他們是SEO優化的。
- 它們帶來更好的用戶體驗、更好的參與度,並可以增加轉化率。
問:漸進式 Web 應用程序會取代原生應用程序嗎?
是的,它會在未來的未來。 其背後的原因是它具有安裝更容易、性能更好、沒有更新問題、無縫離線可操作性和更低的開發成本等好處。
問:漸進式網絡應用程序的成本是多少?
一般來說,漸進式 Web 應用程序開發的成本在 3,000 美元到 9,000 美元之間。 但是,實際的移動應用程序開發成本在很大程度上取決於所涉及的功能和技術、所僱用團隊的規模和位置、概念的複雜性以及其他此類因素,因此最好諮詢專家以了解 Progressive web應用程序開發成本。
Q. 為什麼原生應用比 PWA 更好?
儘管 PWA 在 https 中使用安全 URL,但本機應用程序仍然是一種更安全、更可靠的信息訪問方式。 原生應用程序比 Progressive Web App 工作得更好,因為用戶訪問和導航更容易、更流暢和更愉快。
問:漸進式網絡應用程序是否可以離線工作
是的,漸進式網絡應用程序可以離線工作。 下載 PWA 後,您可以在沒有 Internet 連接的情況下使用應用程序中的內容。
問:React Native 是漸進式 Web 應用嗎
No React Native 不是一個漸進式的 Web 應用程序。 React Native 是一個 JavaScript 框架,用於編寫真實的、本機渲染的移動應用程序,但您可以使用 react native 構建 PWA。
