Elementor 用戶需要了解和使用的 5 個新功能
已發表: 2021-09-06Elementor 軟件公司被譽為 2019 年最有前途的以色列初創公司之一,以其網站建設者而聞名,讓 WordPress 用戶可以輕鬆創建專業網站。 WordPress 網站建設者已經積累了超過 500 萬的活躍安裝。 它的插件具有 4.7 星的高評分,是 WordPress.org 上評分最高的插件之一。
在過去的幾年裡,Elementor 經歷了變化以改進其功能並增強用戶體驗。 Elementor 在 2021 年添加的新功能特別值得注意,因為它們響應了用戶一直在呼籲的內容,以及哪些內容可以顯著改善網絡創建者建立在線形象的方式。
以下是 Elementor 用戶應該熟悉並使用的五個新功能,以充分利用他們的在線狀態。 這些功能是在今年才發布的 Elementor 的最後兩個版本中添加的。
完整的網站套件
在 Elementor 的 3.3 版本中引入了完整的網站工具包功能,可以將整個網站打包成一個工具包,以便在創建新的但相似的網站時可以多次重複使用。
例如,在不同地點開設新分支機構或新產品線的公司可能會在其新分支機構或產品的網站中使用相同的樣式、字體、調色板、佈局和其他頁面屬性。 完整的網站工具包可以輕鬆地反復重用這些屬性。

許多 WordPress 網站創建者對每次想要創建新網站時都需要從頭開始感到沮喪,即使他們打算使用相同的設計、佈局、字體、頁眉、頁腳、彈出消息、404 錯誤消息、主題和登陸頁面。 顧名思義,完整的網站工具包包含構建整個網站所需的一切。 它可以作為創建類似網站或微型網站的便捷跳點。
Elementor 的完整網站套件專為專業網站創建者和網站建設新手而設計,包括需要快速為活動創建新網站的營銷人員。 即使那些網站不是使用 Elementor 創建的人也可以利用完整的網站工具包。 這是因為 Elementor 還提供了一個套件庫(更多內容見下文)。
套件庫
如前所述,Elementor Kits Library 補充了 3.3 版中完整網站工具包功能的引入。 它提供了 Web 創建者可以選擇的完整站點組件和屬性,因此他們不必從頭開始以較短的周轉時間完成項目。

Kits Library 通過提供指導性的網站構建過程,幫助那些不習慣使用 WordPress 的人創建具有專業外觀和穩定的網站。 可以通過轉到 WordPress 儀表板下的 Elementor 選項卡來訪問此新功能。 它具有超過87 個完整的網站工具包,這些工具包已經具有各自的內容頁面、主題構建器部件、彈出窗口和其他組件。
Elementor 表示,這些現成的完整網站工具包是根據最新的設計趨勢創建的。 不同的專業設計的完整網站工具包根據不同的主題進行分組,包括商業、旅遊食品、活動、服裝和非政府組織。 有了這些,任何人都應該快速建立一個新網站並迅速建立可靠的在線形象。
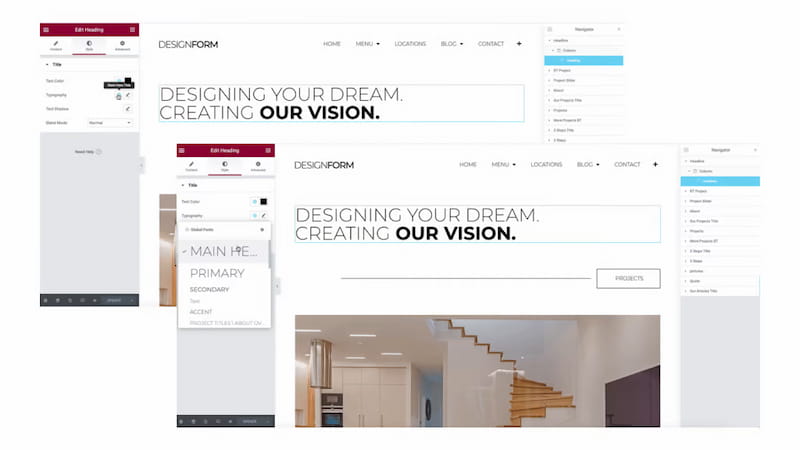
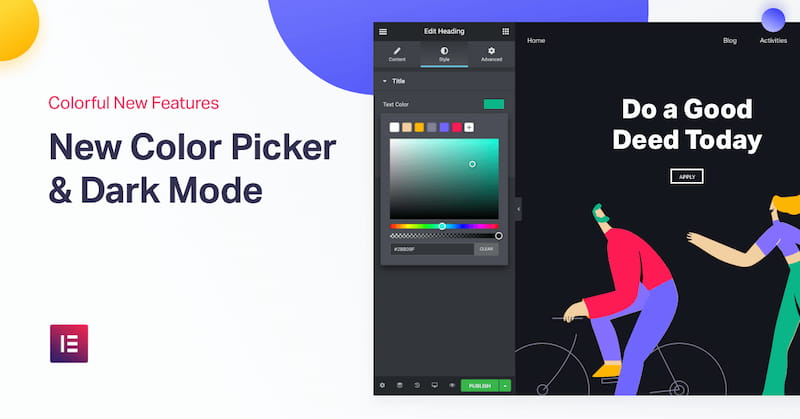
顏色取樣器
隨著 3.3 版的發布,添加到 Elementor 的另一個方便的新工具是顏色採樣器。 這款 Elementor 集成的顏色選擇器可以輕鬆識別和使用現有網站或圖像中的顏色,可幫助網絡創建者提出保持顏色一致性的設計,尤其是當他們基於以前的項目構建網站時。


Color Sampler 現在是 Elementor 的原生功能,與第三方插件或附加組件相比,它具有響應速度更快的優勢。 不太可能在 Elementor 中產生問題,也不太可能導致內存洩漏或資源消耗異常。
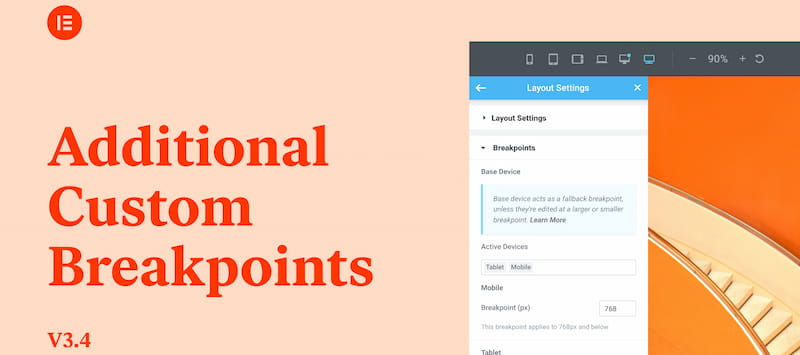
自定義斷點
作為 Elementor 最受歡迎的功能之一,Elementor 3.4 版的發布引入了額外的自定義斷點。 建站平台現在提供更多自定義斷點,覆蓋總共七台設備。 這些設備如下:台式機、平板電腦、平板電腦額外、移動設備、移動額外設備、筆記本電腦、寬屏。

正如 Elementor 首席技術官兼聯合創始人 Ariel Klikstein 在 2020 年 12 月的一篇博客文章中所分享的那樣,絕大多數用戶一直在要求額外的自定義斷點。 “事實上,大約 80% 的功能都是基於此類請求開發的。 其他自定義斷點在列表的頂部已經有一段時間了,”Klikstein 寫道。
Elementor 最初創建時僅支持兩個斷點。 這些適用於手機和平板電腦。 開發人員意識到增加自定義斷點的呼聲,但他們遇到了挑戰,特別是在添加新斷點而不破壞代碼和危害性能方面。
3.4 版的發布標誌著上述挑戰的明顯解決。 今年,Elementor 準備為用戶提供——用 Elementor 的話來說——“像素完美的視口和完全響應式的網站設計和用戶界面。” 網站構建器現在使網絡創建者可以輕鬆構建針對不同設備顯示器的不同屏幕尺寸和分辨率進行優化的網站。
Elementor 表示,添加這些新斷點可以讓網頁設計師打破設計界限,特別是考慮到不同設備的不同屏幕分辨率和縱橫比。 新斷點允許創建者選擇哪些斷點保持活動狀態,選擇每個斷點的值,並放大或縮小預覽以匹配網站用戶喜歡使用的內容。
Elementor 採用級聯方法,其斷點為桌面作為默認屏幕設置。 它還支持為每個斷點設置不同的標題。 此外,Elementor 的開發人員確保創建者不會難以識別其他斷點上設置的樣式。 他們在用戶界面中添加了一個新功能,以顯示邊距、背景、填充和圖像等屬性的繼承值。
Elementor 通過重建響應式控件加載機制優化了新自定義斷點的添加。 據 Elementor 稱,這一變化使服務器響應提高了 23%,內存使用量減少了約 5%。 此外,優化還減少了大約 30% 的編輯器數據流量。
計劃使用 Elementor 構建網站的 Web 創建者應充分利用這些額外的自定義斷點,為任何設備實現最佳觀看體驗。
字體真棒SVG圖標
Font Awesome 是世界上最受歡迎的圖標集之一。 但是,一些網站創建者出於對性能問題的擔憂以及可能不支持圖標的可能性而避免使用它。 如果瀏覽器確實缺乏對圖標集的支持,則沒有好的回退。

Elementor 3.4 版的發布附帶了 Font Awesome 加載的升級。 以前,每當加載 Font Awesome 圖標時,網站都會使用整個庫。 這是低效的,並且允許網站不必要地佔用資源。 隨著向 SVG 方法的轉變,請求減少了,每減少 KB 都會提高性能。
Elementor 的最新版本將加載機制從圖標更改為 SVG 。 這導致全面減少請求和改善加載時間。
最終,Elementor 3.4 版的升級不僅使網站訪問者受益,而且使網站創建者受益。 Font Awesome 圖標的快速加載對於容易對響應問題感到沮喪的開發人員是有利的。 同樣,網站訪問者歡迎更快的圖標渲染和頁面加載時間。
需要說明的是,Font Awesome 圖標並不是 Elementor Core 3.4 中首次推出的新特性或功能。 這裡要指出的是,網絡創建者應該停止擔心使用 Font Awesome 可能出現的問題。 Elementor 已升級以確保此圖標集與平台兼容並正確屏蔽。
更多新功能和增強功能即將推出
引入完整的網站工具包、工具包庫、顏色採樣器、額外的自定義斷點以及處理 Font Awesome SVG 圖標的新機制為 Elementor 用戶帶來了許多好處或便利。 這些面向網絡創建者的顯著新特性和功能進一步鞏固了 Elementor 作為最佳網站構建選項之一的地位。
更好的是,Elementor 將在未來提供更多升級。 具體來說,它計劃通過採用“只加載你想要的”概念來簡化頁面加載,減少對 JavaScript 和 CSS 的依賴,並優化內部 JavaScript 和 CSS。
“Elementor 致力於提供最好的平台來滿足我們用戶的需求。 作為這些努力的一部分,性能改進仍然是每個版本的核心焦點,我們很高興與我們的社區分享更多這些,”Elementor 產品營銷副總裁 Eran Alon 說。 有關 Elementor 的更多信息,請務必查看 Elementor 評論。
| 作者簡介: Gal Shachar 是位於特拉維夫的設計師,專門從事數字用戶體驗、廣告媒體和品牌推廣。 自 2017 年在魯平學院學習後,他一直活躍於該行業。 從那時起,Gal 與許多知名品牌和企業就網頁設計、徽標創建、用戶體驗和品牌推廣活動進行了合作。 |
