X 因素:新 iPhone X 對你當前的應用程序設計做了什麼?
已發表: 2017-11-15期待已久的 iPhone 特別版終於在 2017 年 9 月開始接觸到成千上萬的預訂者。現在,用戶和 iPhone 應用程序開發人員的等待已經結束,他們一直坐在椅子的角落裡期待如何他們的應用程序會在 X 上運行。
在 iPhone X(發音為 10)正式發布前一周,Apple 提醒應用程序開發人員根據新 iPhone 設計更新他們的應用程序。
該設備不再是矩形的。 取而代之的是,它有一個邊到邊顯示、圓角和一個帶有用於 Face ID 的 TrueDepth 攝像頭系統的屏幕頂部。 標誌性的主頁按鈕也已被虛擬主頁指示器取代。
隨著設備設計發生更多如此劇烈的變化,問題是您的應用程序現在的外觀。
對於所有生活在困境中的 iPhone 應用程序開發人員,我相信您一定已經檢查過您的應用程序在新設備上的外觀。
據我估計,這就是你發現的:
1.超越“安全區”的設計
安全區域是設備上始終可見的空間。 它是刪除工具欄、標籤欄、導航欄和屏幕中其他固定的默認功能後剩下的部分。

現在,您的應用程序發生的情況是屏幕及其組件佔用的空間超過了分配的安全區域空間。 這要么是裁剪,要么是在欄後面推一些元素。
2.內容被夾在角落裡
新設計帶有傳感器外殼和彎曲的顯示角,可以切割邊緣的應用內容。
3.應用最頂層的元素在通知欄後面

iPhone X的通知欄下方有一個空格,需要留空。 現在發生的情況是,您最頂層的應用程序元素要么被空間重疊,要么位置錯誤。
4.最底層的內容不易點擊
您的應用正在干擾主頁指示器。 發生的情況是,當用戶單擊底部元素以在應用程序中執行操作時,主頁指示器空間正在使設備而不是應用程序執行操作。
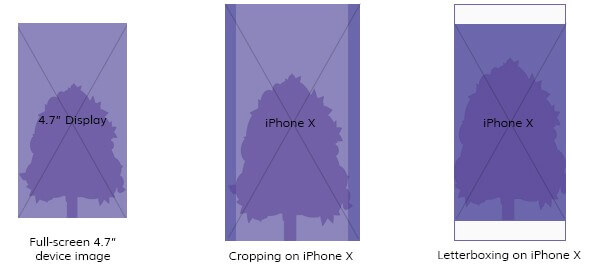
5.你的屏幕和圖像看起來被拉長了
iPhone X 比 iPhone 7 和 8 長 20%。你的屏幕可能不在 375×812 像素以下。 雖然這大約是屏幕的大小,但您的圖像看起來暗淡或蒼白的原因是因為它們不是根據設定的 5.8 英寸 458 PPI 指南設計的。
這些是您的應用在 iPhone X 上必鬚麵臨的一些設計問題。我們也遇到了。
那麼,您應該如何處理您的 App 設計以使其適合 iPhone X?
這是我們為使我們的 App iPhone X Ready 所做的工作
我們首先下載了最新版本的 Xcode 9 並測試了我們在 Stimulator 中開發的所有應用程序。 然後,我們發現並解決了刺激器本身的 UI 問題,然後繼續在設備上進行檢查。
由於我們已經擁有 Launch Storyboard 並且我們項目的基礎 SDK 設置在 iOS 11 上,因此我們的應用程序在全屏顯示模式下運行。 這使得驗證應用程序的每個元素變得更加容易。 我們確保沒有任何元素重疊、錯位、剪裁或錯誤縮放。
在執行此操作時,我們遇到了某些問題,然後我們使用佈局邊距和安全區域指南進行了糾正以進行正確定位。
接下來,我們面臨一個縮放故障。 我們開發了一些視頻應用程序,要求用戶將模式從全屏切換到適合屏幕,縮放不同的選項,同時注意安全區域是我們必須做的事情。

現在,雖然 AVPlayerViewController 自己處理這個問題,但我們使用的是在 AVPlayerLayer 上製作的自定義視頻播放器。 所以我們所做的是我們選擇了一個合適的初始視頻重力設置,它允許用戶根據自己的喜好切換視角和觀看視頻。

根據我們在準備 iPhone X 應用程序時的經驗,我與我們的開發人員團隊,從一家iPhone 應用程序開發公司到另一家,列出了您還應該考慮的因素,無論您是否為 iPhone 更新您的應用程序X 或創建一個新的。
讓您的 App iPhone X 準備就緒的快速指南
以下是我們的設計師分享的一些技巧,他們致力於更新客戶的應用程序,讓它們為現在和數百萬即將成為 iPhone X 用戶的用戶做好準備。
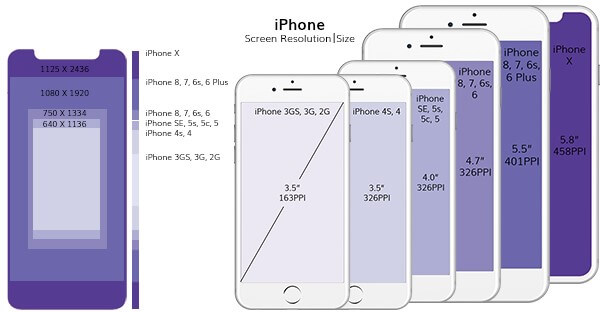
屏幕尺寸

iPhone X 的寬度與 iPhone 6、7 和 8 相同,設備比它們高 145pt。 因此,在設計應用程序時,請使用您將用於 iPhone 7 – 8 plus 的空間,然後將圖像導出為@3x 以用於 iPhone X Super Retina Display。
請注意,如果您的 iPhone App 使用原生 iOS 組件,它會自動調整到新的屏幕尺寸。 但是,如果您使用自定義佈局,則必須注意屏幕大小。
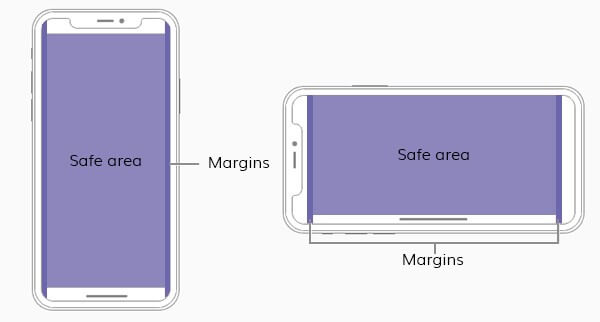
安全區

iPhone X 中有一些指定的空間,您在更新應用程序時應該注意這些空間。 專注於屏幕中心,為設備自身的功能元素(如工具欄、側手勢、通知欄和主頁指示器)留出餘量。
使用自動佈局會自動將應用的 UI 元素放置在安全區域內。
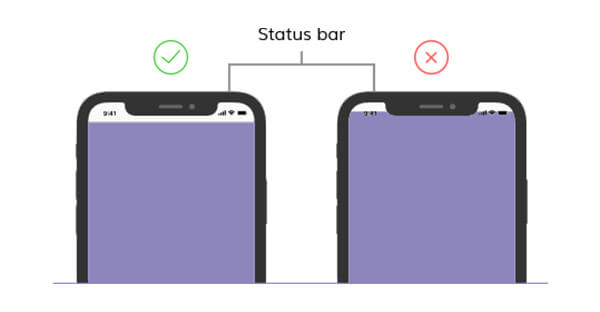
狀態欄
iPhone X 狀態欄採用獨特切割的矩形形狀,為前置攝像頭和有關手機的所有必要信息留出了空間。 以保持狀態欄空間不變的方式規劃您的設計。
通過將應用狀態欄位置從固定更新為動態,您將能夠輕鬆適應 iPhone X 佈局。
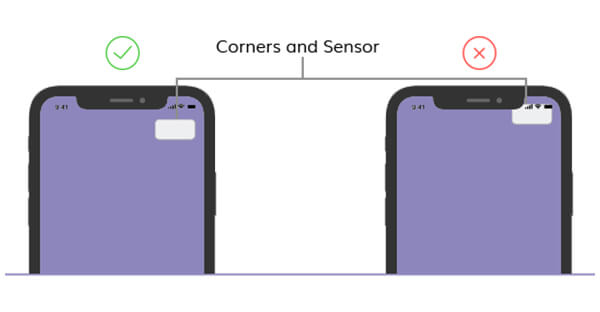
圓角展示角

iPhone X 在最頂部的通知欄中裝飾了一個圓形顯示角。 您應該使內容遠離圓角。 不這樣做會導致零件被剪斷。
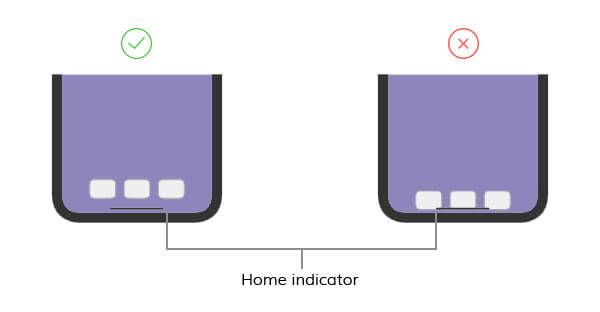
主頁指示器

iPhone X 取代了所有 iPhone 中的 Home 按鈕,配備了一個位於設備末端的藥盒欄,並帶有選項,提示“向上滑動以解鎖”。
該設備的邊緣有許多功能——通知中心、控制中心、應用程序切換器和主屏幕。 保持在指定的安全區域內,以避免您的應用程序的手勢與設備的手勢交換。
測試屏幕方向

在縱向模式下解決問題後,在橫向方向旋轉您的設備。 您可能會在橫向模式中發現一組不同的 UI 問題。 確保您的圖像、視頻和內容正確縮放以完美適應兩個屏幕方向。
Apple 為 iPhone X 帶來的所有設計變更都需要時間來解決和採用。 同時,我希望這篇博客能幫助你找到創建令人驚嘆的 iPhone 應用程序的方向。
