報紙主題評論的利弊(2021 年)——好不好?
已發表: 2021-09-15在線賣家、媒體出版物、新聞公司和博主等內容髮布商可以充分利用優秀的 WordPress 雜誌主題。 這些主題允許您強調特定類別的信息並突出顯示大量內容。 通常包含橫幅廣告的內置空間,因為這些資源通常是為發布商和博主設計的。
一個這樣的主題是報紙。 它是最受歡迎的 WordPress 雜誌主題之一,由優秀的 tagDiv 團隊製作。 在這篇報紙評論中,我將更詳細地展示它的特點、優點和缺點。 希望這應該為您提供足夠的信息來確定此主題是否滿足您的需求。
報紙主題評論
每個人都可以從使用報紙主題中受益。 它非常適合評論、出版、雜誌、報紙、新聞、WooCommerce、商店、商店等。支持 Vimeo 和 YouTube 視頻。
主題符合 GDPR 並提供 Accelerated Mobile Pages (AMP) 支持。 Web 開發、極簡主義項目、病毒式、奢侈品、旅遊、個人、現代、生活方式、食品、時尚、加密貨幣和許多其他小眾網站都可以使用報紙主題。

WooCommerce、BuddyPress、bbPress 、Instagram 都提供與報紙主題的集成。 它採用最佳搜索引擎優化實踐,支持 AdSense 和 Google Ads,主題響應式等。
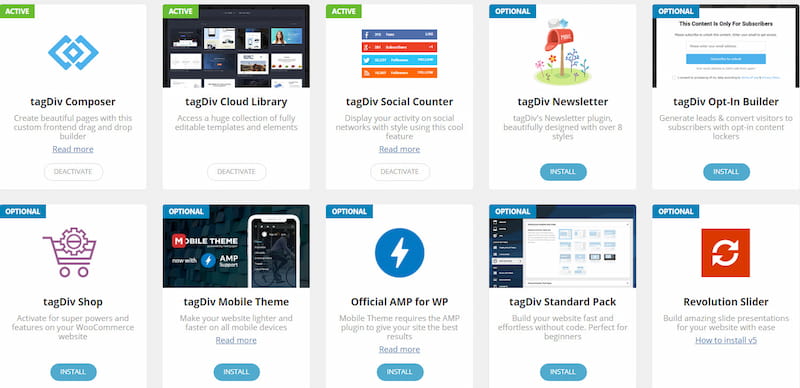
使用 Newspaper 主題的簡單、直觀的選項,您可以立即啟動並運行一個新站點。 該主題帶有許多插件,您無需安裝第三方插件即可使用。 tagDiv Composer 插件是一個強大的自定義前端頁面構建器。

以下是對報紙主題最重要功能的簡要概述:
- 在線商店、出版商和許多其他相關行業可以使用這個最暢銷的雜誌和新聞主題。
- 包含高級功能。
- 佈局具有響應性,並且經過精心設計以吸引觀眾的注意力。
- 該主題已針對在各種移動設備上使用進行了優化。
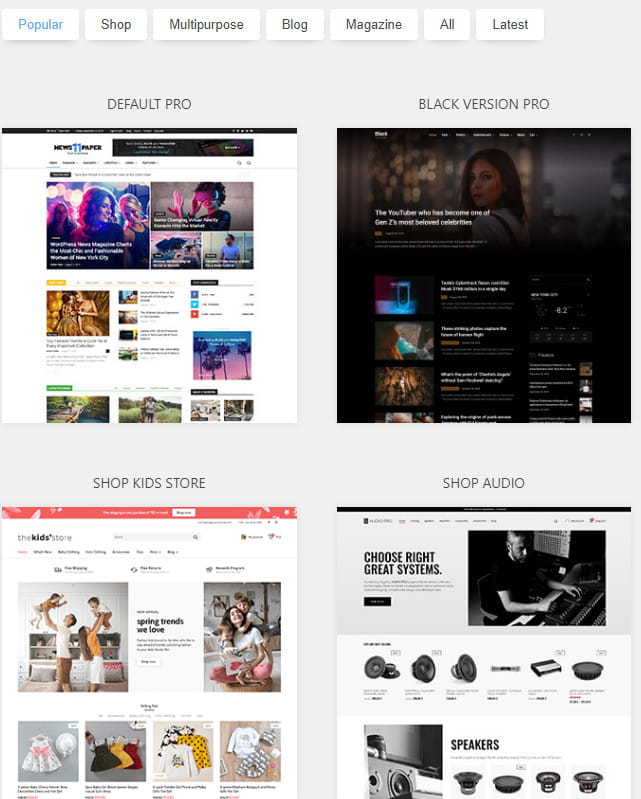
- 只需單擊鼠標即可開始使用 120 多個獨特的演示,這些演示涉及建築、動物、技術、旅遊、體育、加密貨幣、音樂和許多其他領域。
- 該主題已針對與古騰堡一起使用進行了優化。
- 主題是 AMP 準備就緒。
- 報紙主題中還包含一個方便的移動主題。
- 報紙主題符合 GDPR。
- 有超過 120 個預構建的演示設計。
- 包含的 tagDiv Cloud Library 插件提供了超過 1,500 個預構建的頁面和帖子設計模板。
- 可以鎖定內容,並且您可以使用包含的 tagDiv Opt-in Builder 擴展您的電子郵件列表。
- 可以使用捆綁的 tagDiv Shop 插件將其他 WooCommerce 功能添加到您的網站。
- 支持響應式橫幅廣告、AdSense 和 Google Ads。
- 該主題與 WPML 插件兼容。
- 可以使用時事通訊、交流、社交計數器和天氣小部件。
- 具有 90 多種語言翻譯的內置翻譯面板。
- 包含的 tagDiv Composer 頁面構建器可讓您創建獨特的設計並自定義演示站點模板。 直觀的拖放功能簡化了流程。
- 您可以使用頁眉和頁腳構建器創建獨特的頁腳和頁眉。
- 您可以使用 Flex 塊功能控制出現在各個帖子和類別中的內容。 它們可用於根據“評分最高”、“熱門(過去 7 天)”、“上次更新的內容”、“評論最多”和其他屬性對內容進行過濾和排序。
- 您可以有效地管理所有使用的排版。
- 包含一個評論系統,可以對項目進行評分、百分比或星級。
- 包含文章和評論豐富片段微數據的架構
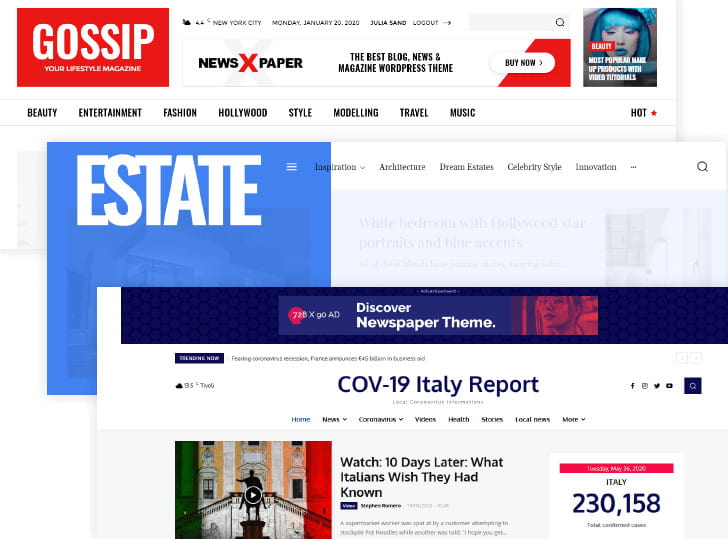
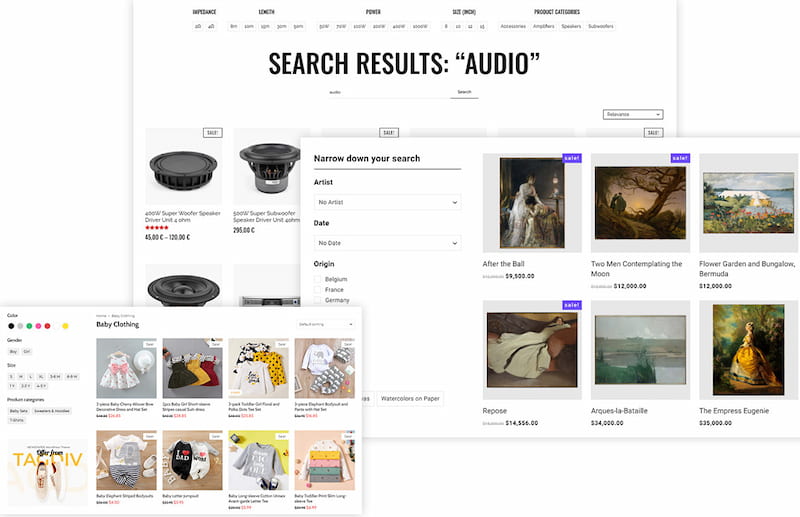
預建演示
如果您使用的是報紙主題,則不必從頭開始創建一個全新的網站。 只需單擊鼠標即可導入 120 多個完整站點設計中的任何一個。

一旦您選擇了您喜歡的設計,您就可以開始在前端進行自定義。
如何自定義主題設置?
您可以在詳細主題面板中預覽大部分全局設置。 此部分可讓您根據需要自定義主題設置。 報紙主題不使用本機 WordPress 定制器。 某些用戶可能因無法預覽所做的更改而感到沮喪。
但是,如果您導入一個演示,它會附帶所有預定義的設置,並且您在前端在單個帖子模板上進行的所有設置將應用於所有帖子的佈局。
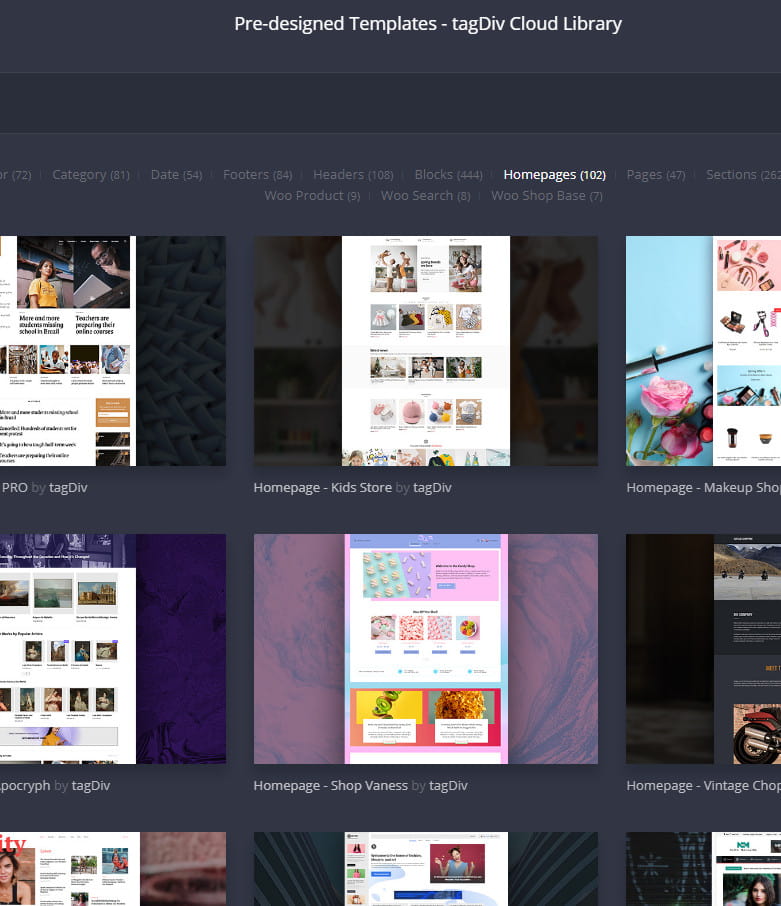
tagDiv 雲庫
tagDiv 雲庫包含主題的所有預構建內容。 您可以從 WordPress 儀表板的雲庫部分查看所有可用模板。
您可以混合或匹配 1,500 多個獨特的模板。 模板是為特定主題或頁面部分設計的。 有博客文章設計模板、搜索頁面模板、頁腳、頁眉模板等等。

導入特定演示後,將自動添加任何必需的模板。 您還可以使用任何或所有可用模板根據您的規範自定義您的站點。
出現在屏幕右上角的雲庫選項卡將允許您導入新模板。 如果您計劃更改特定頁面或帖子模板,則必須導入新模板。 然後,tagDiv Composer 將允許您根據需要更改新模板。
使用 tagDiv Composer 編輯內容
tagDiv Composer 頁面構建器是報紙主題最令人印象深刻的功能之一。 可以使用此構建器以任何方式更改導入的雲模板。 如果您願意,您還可以創建全新的設計。 可以使用許多不同的構建模塊。
拖放功能允許您將任何可用模塊添加到您的設計中。 您還可以重新排列當前的模塊。 單擊模塊後,可以調整模塊的側邊欄內容和設計。
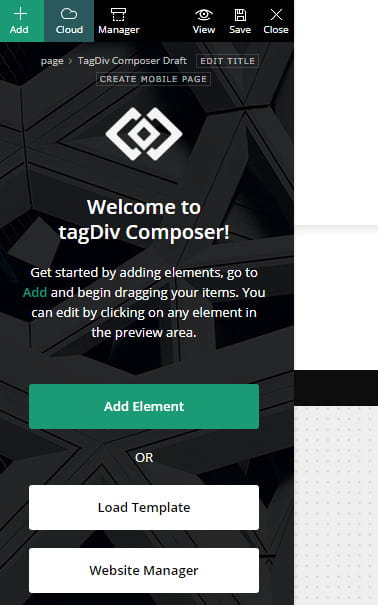
打開 tagDiv Composer 時會出現三個按鈕。 它們是:添加元素、加載模板(來自云庫)或網站管理器。

您可以訪問可自定義的頁腳和頁眉,這些頁腳和頁眉可以在整個站點中全局分配,也可以使用網站管理器僅為某些頁面分配。 此外,您可以為頁眉、內容和頁腳部分配置字體。
單擊一個元素將讓您自定義它。 您可以添加自定義 CSS、將元素拖動到頁面上的其他位置或更改樣式設置。
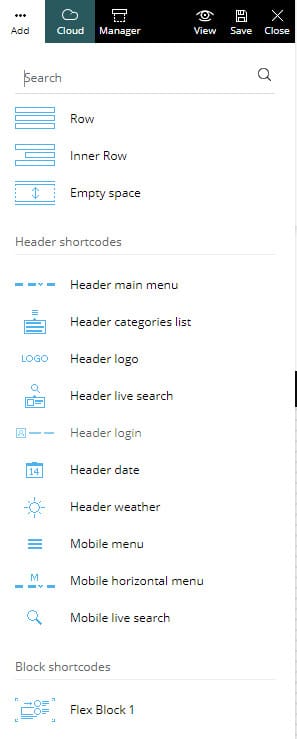
可視菜單可用於添加新元素。 元素將根據它們所屬的類別列出。 一開始,可用元素的數量似乎很多,但我喜歡它的邏輯組織。 能夠以圖形方式查看每個元素使事情變得更簡單。

您幾乎可以找到您想到的所有元素,甚至更多。 Covid-19 統計計數器只是可用的更意想不到的元素之一。 使用搜索功能可以幫助更快地找到特定元素。
標題生成器
您可以使用Header Builder 功能更改和創建各種站點標題。 移動標題、標題實時搜索和標題主菜單是一些標題選項。

標題實時搜索功能是一種寶貴且經常被低估的資源。 用戶可以通過在表單中輸入關鍵字來獲得即時結果。
標題實時搜索會提取與關鍵字相關的文章、帖子、頁面,為訪問者提供他們正在搜索的內容。 您可以通過向元信息添加填充並調整頁面特色圖像的大小來進一步自定義顯示的每個結果。
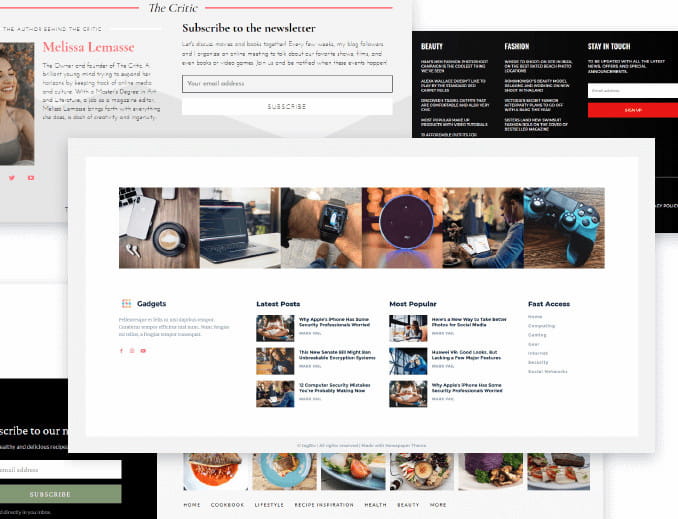
頁腳生成器
可以使用頁腳構建器導入、創建和自定義頁腳。 您還可以將頁腳分配給模板和頁面。

特徵:
- tagDiv Composer 頁面構建器允許您從前端創建任意數量的頁腳。
- 模板和頁面可以有不同的頁腳。
- 有超過 69 個預構建的頁腳模板可供使用。
- 頁腳可以保存以備將來使用。
- 可以自定義不同設備上的頁腳外觀。
- 您可以使用網站管理器選擇要在當前頁面上顯示的頁腳。
- 使用“無頁腳”選項,模板和頁面也可以沒有頁腳。
帖子模板
有超過 69 個單篇文章模板可以與報紙主題一起導入。 您可以根據需要構建任意數量的模板和佈局。

特徵:
- 您可以使用 96 個後期樣式模板。 每個模板都是完全可定制的。
- 可以使用 tagDiv Composer 創建的帖子模板的數量沒有限制。
- 廣告可以出現在模態窗口中以引起對內容的注意。 無需訪問文章即可查看視頻。
- 使用粘性視頻播放器時,視頻會保留在您的屏幕上。 人們可以向下滾動屏幕,視頻仍然可見並正在播放。
WooCommerce 功能
報紙為 WooCommerce 提供了額外的支持和功能。 一些添加的功能是產品搜索過濾、具有高轉換率的產品頁面佈局以及大量的短代碼和商店元素庫。

特徵:
- WooCommerce 有超過 27 種不同的短代碼。
- 32 個商店模板,可以根據需要進行自定義。
- 高級產品過濾器系統非常有用。
- 有八個預建的現代商店站點。
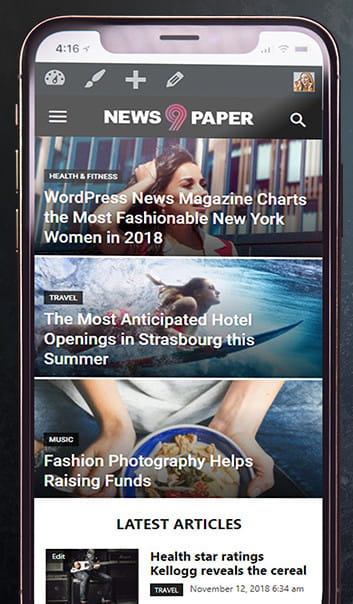
手機主題
專注於移動用戶是報紙主題的另一個重要元素。 包括小屏幕用戶的結構。 啟用此功能後,您的網站將創建一個非常優化的移動版本。

捆綁的tagDiv AMP 插件提供對加速移動頁面的全面支持。 移動用戶不會看到您網站的調整大小版本。 他們將查看為使用較小屏幕的訪問者量身定制的網站版本。
一個簡單的移動菜單可以讓訪問者更輕鬆地與您的網站內容進行交互,這是該功能的一部分。 無論在何種設備上查看,網站內容都將看起來很棒。
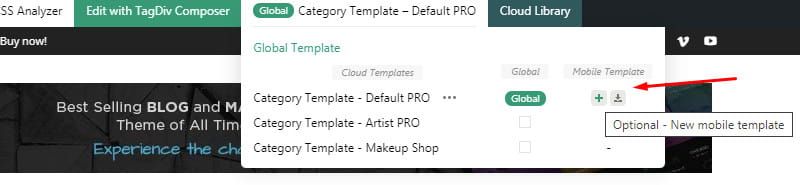
可定制的移動頁面
報紙主題還帶有可編輯的移動頁面。 每個頁面都可以有自己的移動模板版本。

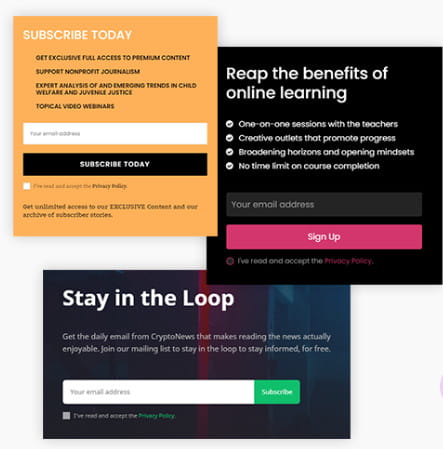
tagDiv 選擇加入生成器
您可以使用 tagDiv Opt-in Builder 插件收集潛在客戶並增加電子郵件列表。 您網站上的特定內容甚至可以被鎖定,直到訪問者輸入他們的電子郵件地址並訂閱以解鎖內容。

tagDiv 通訊
您可以使用 tagDiv 時事通訊插件向您的網站添加時事通訊。 安裝並激活插件後,一個新元素將出現在您的 tagDiv Composer 元素列表中。 選擇所需的嵌入表單提供程序。 需要來自 FeedBurner、Mailer Lite 或 MailChimp 的嵌入代碼表單。
tagDiv 社交計數器

tagDiv CSS 分析器工具
在 tagDiv CSS Analyzer Tool 的幫助下,您可以提高站點性能和頁面速度。 從頁面中刪除未使用的 CSS ,並對活動的 CSS 進行優化和審查。 關鍵 CSS 是從最後一個乾淨的 CSS 創建的,頁面底部是非關鍵 CSS 所在的位置。
由用戶交互應用的缺少的 CSS 規則將被自動測試。 將記錄所有涉及的 CSS,您可以手動與選定的組件或部分進行交互。 將創建頁面的最終 CSS,並劃分關鍵 CSS規則。 然後這些規則將加載到您網站的標題部分。
智能側邊欄
您可以創建多個側邊欄。 智能側邊欄選項可讓您管理側邊欄的顯示位置和時間。 例如,可以創建帶有與特定站點內容相關聯的小部件的側邊欄。 當站點訪問者查看來自該類別的文章時,相應的側邊欄及其相應的小部件將可見。
創建站點側邊欄時可以激活粘性側邊欄功能。 即使當一個人向上或向下滾動頁面時,小部件仍然可見。
報紙主題定價
報紙主題的價格為 59 美元,是大多數人都能負擔得起的。 包括六個月的支持,這對在其 WordPress 網站上安裝主題並需要幫助的任何人都有幫助。
優點缺點
以下是使用報紙主題的優缺點:
優點
- 主題是搜索引擎優化。
- 主題設計非常現代和乾淨。
- 該主題針對移動設備進行了全面優化。
- 您將獲得自定義頁面構建器 tagDiv Composer。
- 有很多高質量的演示可以使用。
- 主題靈活,可用於各種細分市場。
- 該主題帶有一些有用的插件。
- 智能側邊欄功能。
- 頁眉和頁腳構建器。
- 您可以根據需要使用任意數量的廣告點通過您的網站獲利。
- 它們是多個塊、元素和模板供您使用。
缺點
- 一些用戶可能會被可用選項的數量嚇倒或不知所措。
報紙主題評論結論
最暢銷的 WordPress 雜誌主題之一是報紙。 它包括 tagDiv Composer 拖放頁面構建器、1,500 多個可以導入的模板以及 120 多個演示。
新聞網站的報紙主題不會出錯。 從頭開始創建一個全新的 WordPress 博客或新聞網站可能需要花費大量時間和精力。 但是您可以通過使用 Newspaper 來大大減少這些工作。
您可以使用前端頁面構建器的自定義選項、與其他工具的連接以及完全響應的預構建模板和設計來構建各種獨特的利基和專業新聞網站。
作為報紙主題的替代品,我建議您查看 Astra 主題、OceanWP 或 GeneratePress。
報紙主題

優點
- 很多功能
- 可接受的價格
- 附帶有用的插件
- 有許多預先構建的演示、模板等。
- 頁眉和頁腳構建器
- 移動主題可用
- 智能側邊欄功能
缺點
- 學習曲線
