如何正確地“nofollow”與 WordPress 的附屬鏈接
已發表: 2021-03-11您知道嗎,如果您的附屬鏈接或贊助商鏈接沒有被正確跟踪,Google 可能會受到懲罰而訪問您的網站?
您是否還知道,如果您做錯了,您的 Amazon Associates 帳戶也可能會被無限期暫停?
是的。 這是重要的東西。 但不幸的是,那裡的大多數指南都沒有與 WordPress 的最新行為保持同步,並且沒有解釋如何在現有站點上解決此問題。
這就是為什麼我在這裡提供幫助:)
在這篇文章中,您將了解到:
- 什麼是nofollow鏈接?
- 為什麼“nofollow”甚至存在?
- 你為什麼要nofollow附屬鏈接
- 您應該使用 rel="sponsored" 而不是 nofollow 作為附屬鏈接嗎?
- 如何在 WordPress 中正確“nofollow”鏈接
- 為什麼你不應該保留默認的 WordPress “noreferrer” rel 參數
- 如何刪除 WordPress 中的“noreferrer”參數
- 為什麼這如此復雜?
什麼是nofollow鏈接?
在代碼中,您網站上的 nofollow 鏈接是包含屬性rel="nofollow" 。 例如:
<a href="https://google.com" rel="nofollow">Google</a>
鏈接的rel屬性不需要只包含“nofollow”就可以成為 nofollow 鏈接。 nofollow 鏈接還可以具有其他 rel 屬性,例如noopener或noreferrer 。
這些額外的屬性用空格分隔,如下所示:
<a href="https://google.com" rel="nofollow noopener noreferrer">Google</a>
為什麼“nofollow”甚至存在?
rel屬性可讓您告訴 Google 您與所鏈接網站的關係。 您可以使用許多限定參數,例如:
-
rel="sponsored"— 將鏈接標記為廣告或付費展示位置(例如,如果某個品牌付費讓您從您的一篇文章中鏈接到它們)。 這是一個有點新的屬性(2019 年 9 月公佈),它更詳細地描述了您與鏈接網站的關係,而不是簡單的“nofollow”。 -
rel="ugc"— UGC 代表“用戶生成的內容”。 這有助於您告訴 Google,您(作者)並未寫下鏈接。 具有此屬性的鏈接的常見位置是您博客的評論部分或論壇。 -
rel="nofollow"— Nofollow 告訴谷歌你明確不“認可”你鏈接到的網站。 需要注意的是,截至 2020 年 3 月,Google 將“nofollow”視為提示。
Google 引入了 UGC 和 Sponsored rel 屬性,以幫助網站所有者向他們提供有關為什麼鏈接不應“支持”目標網站的更詳細信息。 這是因為您可能知道,Google 使用來自外部網站的鏈接作為排名因素。
還有技術 rel 參數,它們是針對網絡瀏覽器而不是 Google 的說明:
-
rel="noopener"— 一種安全功能,可防止使用target="_blank"屬性(在新選項卡中打開鏈接)打開的頁面訪問window.opener屬性。 -
rel="noreferrer"— 與noopener具有相同的效果,但也會noopener將Referer標noopener送到新頁面。
你為什麼要nofollow附屬鏈接
簡而言之,Google 將附屬鏈接視為“付費鏈接”。 如果您沒有 nofollow 這些鏈接,則可能需要進行手動處罰。
如果您不熟悉 Google 手動處罰的工作方式,本質上您的網站可能會因具有不自然的出站鏈接而被標記。 Google Search Console 中有一份手動操作報告,您可以在其中查看這些處罰、修復檢測到的問題並提交您的網站以供審核。 然後由真人審核。
最重要的是,對您的網站進行處罰會導致您的排名急劇下降或刪除您所有網站的一部分,使其無法在 Google 中被發現。
您應該使用 rel="sponsored" 而不是 nofollow 作為附屬鏈接嗎?
Google 建議將rel="sponsored"用於附屬鏈接,但是如果您不想更新網站上的所有鏈接,繼續使用nofollow不會受到任何懲罰。
如何在 WordPress 中正確“nofollow”鏈接
使用插件的 Nofollow 附屬鏈接
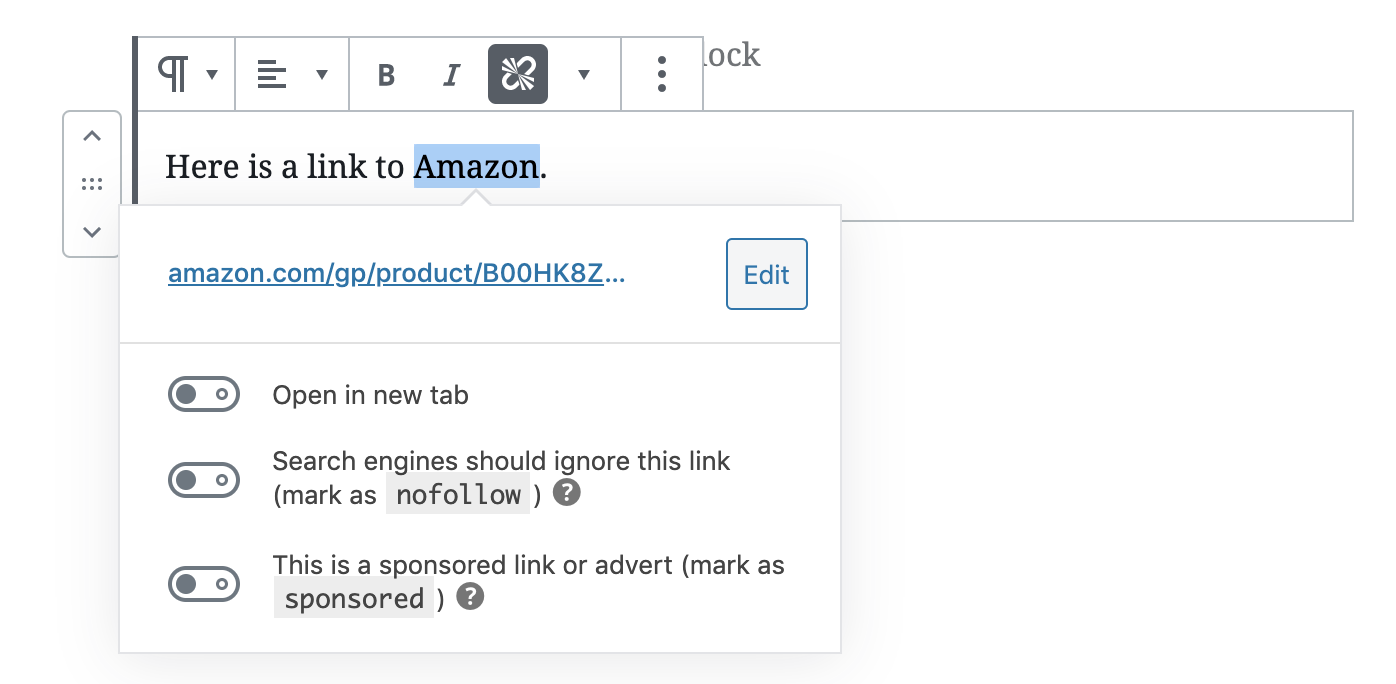
如果您使用的是 Yoast SEO 或 Rank Math 等 SEO 插件,則在 WordPress 編輯器中添加鏈接時,您會隨時看到一些其他選項:

Yoast 如上圖所示,但它對 Rank Math 的作用相同,但沒有額外的sponsored選項。
一般來說,在新標籤中打開附屬鏈接是個好主意。 理想情況下,您希望人們在決定不購買所鏈接的項目時能夠輕鬆返回您的網站。
您可以決定是否也使用sponsored屬性。 實際上, Google 可能已經知道哪些鏈接是大量網站的附屬鏈接(在 Affilimate,我們有自己的附屬鏈接檢測算法,因此可以假設 Google 走得更遠)。
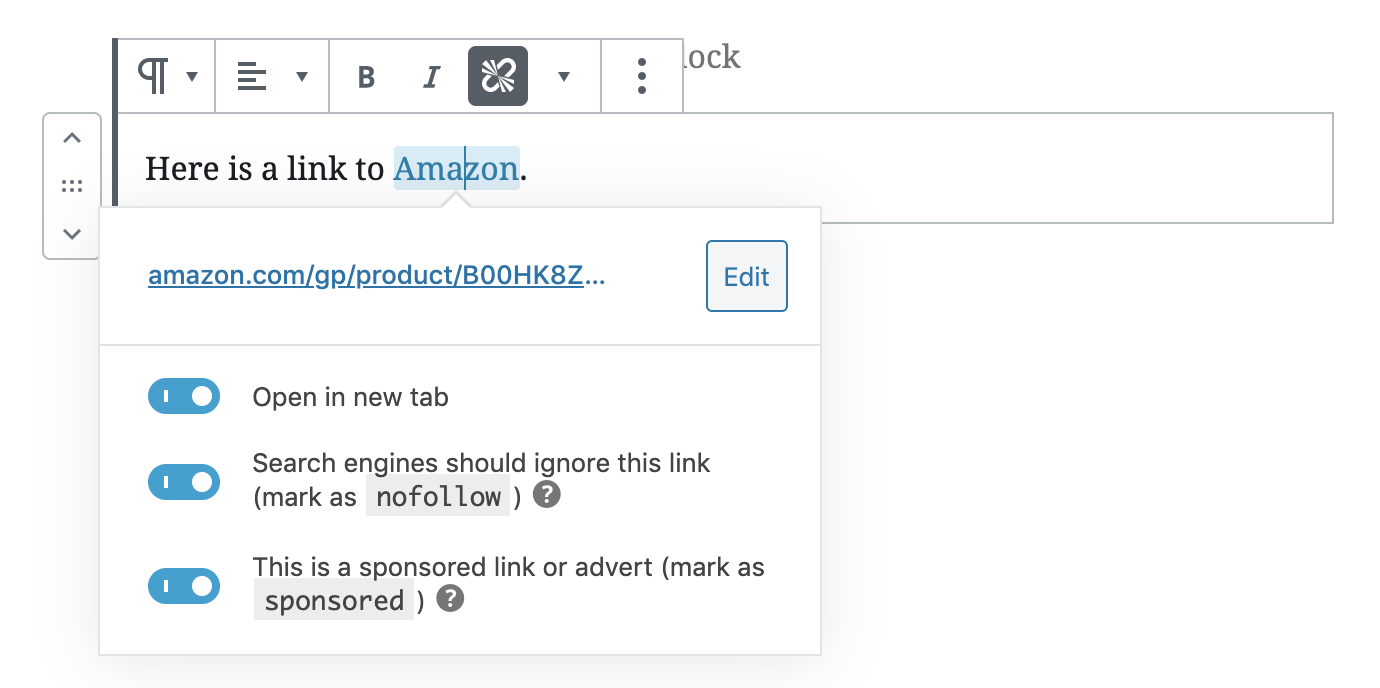
但是由於您不想受到任何形式的處罰,因此您應該始終至少使用nofollow標記您的附屬鏈接。 所以繼續檢查所有三個選項:

這些小開關只會讓 WordPress 為您編寫一些代碼,現在看起來像這樣:

<a href="https://www.amazon.com/gp/product/link-to-a-product" target="_blank" rel="noreferrer noopener sponsored nofollow"> Amazon </a>
你會看到四個rel參數: noreferrer , noopener , sponsored ,和nofollow 。
重要的是,我們將使用一個插件來刪除noreferrer屬性。 我將在下面解釋原因。
Nofollow 附屬鏈接直接在代碼中
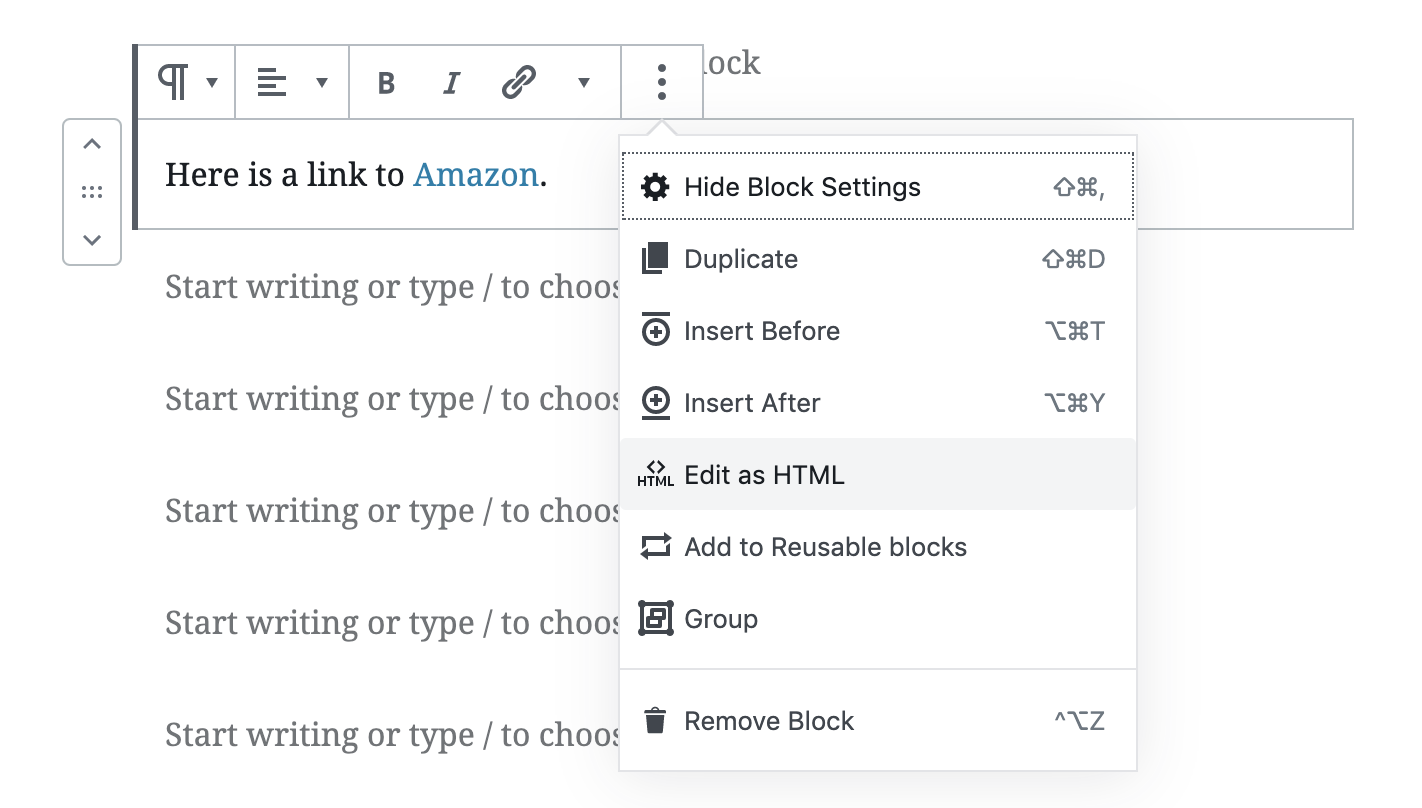
您還可以通過在 WordPress 中編輯帖子或頁面的 HTML 來自行進行這些更改。

您現有的鏈接可能如下所示:
<a href="https://www.amazon.com/gp/product/link-to-a-product">Amazon</a>
而且您只想在鏈接中的第一個>之前添加它:
target="_blank" rel="nofollow noopener sponsored"
這告訴瀏覽器使用target="_blank"在新選項卡中打開鏈接,並使用rel參數告訴谷歌鏈接是 nofollow 和讚助商,並告訴瀏覽器不允許訪問window.opener (一種安全功能) )。
為什麼你不應該保留默認的 WordPress “noreferrer” rel 參數
您有沒有想過您在 Google Analytics 中的直接流量來自哪裡?
雖然有許多可能的來源,如電子郵件、PDF 等文檔、一些社交媒體應用程序等,但人們經常忘記寫的一個來源是鏈接上的 rel="noreferrer" 屬性導致的直接流量。
如果有人鏈接到您的網站並帶有rel="noreferrer"參數,則瀏覽器會在訪問者登陸您的網站之前刪除有關訪問者來自何處的信息。
換句話說,當在鏈接上使用noreferrer 時,它會屏蔽到給定 URL 的流量來源。
並且有許多附屬計劃,包括亞馬遜和許多 Amazon Associates 替代計劃,在其服務條款中明確規定您不得掩蓋點擊的來源:
您不得掩飾、隱藏、欺騙或以其他方式掩蓋包含特殊鏈接(包括使用重定向鏈接)的站點的 URL 或顯示或使用程序內容的應用程序的用戶代理,從而使我們無法合理確定客戶通過此類特殊鏈接點擊亞馬遜網站的網站或應用程序。
如果您保留rel="noreferrer" ,WordPress 會自動將其附加到在新選項卡中打開的所有鏈接,那麼您客觀上違反了此要求。
這就是瀏覽器的工作方式。
不僅如此,還有很多像 Skimlinks 和 Shareasale 這樣的網絡可以為您提供有用的分析,了解哪個頁面引用了給定的佣金……如果您的附屬鏈接上沒有noreferrer 。
(我已經幫助很多人在他們的 WordPress 網站上解決了這個問題,這樣他們就可以獲得聯盟網絡內置分析的全部好處)
除了對您的會員鏈接的影響之外,您不希望從您那裡獲得推薦流量的人在他們的分析中看到這一點嗎?
不是每個人都在監控他們收到的每個反向鏈接,看到有人鏈接您並向您發送流量並說“謝謝!”真是太好了!
背景故事:為什麼 WordPress 首先添加 noreferrer? Noreferrer 和 noopener 具有相同的安全功能,但是 WordPress 添加兩者的原因是 Internet Explorer 11 不支持 noopener。
全球約有 1.42% 的人使用 IE11。 需要注意的是,這些安全功能僅適用於您網站的訪問者,不會以任何方式提高您網站的安全性。 您可以使用 Google Analytics 來了解訪問您網站的人使用 IE11 的百分比,但無論如何,放棄對 Internet Explorer 的支持是一個強有力的商業案例。
IE11 已經被 Meetup、Yahoo!、Zendesk、YouTube 等網站刪除。
如何刪除 WordPress 中的“noreferrer”參數
我無法告訴你我必須安裝一個插件來擺脫noreferrer有多瘋狂,但這就是我們生活的世界。您可以嘗試在 HTML 中手動刪除noreferrer ,但令人氣憤的是,即使在您刪除之後, WordPress 也會重新添加 noreferrer它故意來自一個鏈接。
我可以推薦 Remove Noreferrer 插件。 它有效,而且是開源的。
如果你最終使用它並且它解決了這個問題,考慮給開發者買一杯咖啡(我做到了)。 他可以節省你的佣金
為什麼這如此復雜?
這是百萬美元的問題,不是嗎。
您想要做的就是遵守 Google 的規則,並將您的鏈接正確歸類為附屬鏈接,現在我們花了很長時間一起解讀如何使用 WordPress 準確地做到這一點 - 不違反您所在的附屬計劃的任何條款.
如果 WordPress 允許我們在未來的更新中為新選項卡中的鏈接切換noreferrer屬性,那就太好了。 在此之前,我希望這篇文章對您有所幫助!
如果您從本文中獲得了價值,請考慮與下一個在 Facebook 群組中提出此問題的人分享它! 和往常一樣,您可以註冊我們的郵件列表,以獲取未來對附屬公司的提示。
感謝閱讀,願你的佣金很多️
