針對內容參與優化 Facebook 廣告:4 種自定義轉換理念
已發表: 2021-10-23我們都知道 Facebook Pixel。 一小段代碼,其任務是將交互和轉換數據發送回 Facebook 廣告算法以進行投放優化和跟踪。 憑藉其標準事件集和跟踪自定義轉化的能力,Facebook Pixel 是 Facebook Ads 平台的關鍵元素。
雖然標準事件涵蓋了各種常見轉化的不同場景,例如購買或下載,但如果我們需要跟踪和優化非“標準”的東西怎麼辦? 在這篇文章中,我們將介紹一些非常規用例,用於實施 Facebook Pixel 自定義轉換,重點是優化內容參與度。
為了按照本文中提供的說明進行操作,您需要具備基本的 Google 標籤管理器知識。 如果您不熟悉 GTM 或需要重新思考它,請務必查看 Google 跟踪代碼管理器基礎知識。
使用 Google Tag Manager 安裝基本的 Facebook Pixel
在深入研究我們的用例之前,讓我們快速了解一下通過 GTM 安裝 Facebook Pixel。 我們稍後將添加的所有自定義事件代碼都將依賴於此基本代碼。 不需要使用 GTM 安裝 Pixel,您也可以手動安裝。
Google Tag Manager 具有適用於各種平台的本機集成,但 Facebook Pixel 需要作為自定義 HTML 標籤安裝。
- 登錄到 Google 標籤管理器並創建一個新標籤。
- 為您的標籤命名,例如 Base Facebook Pixel。
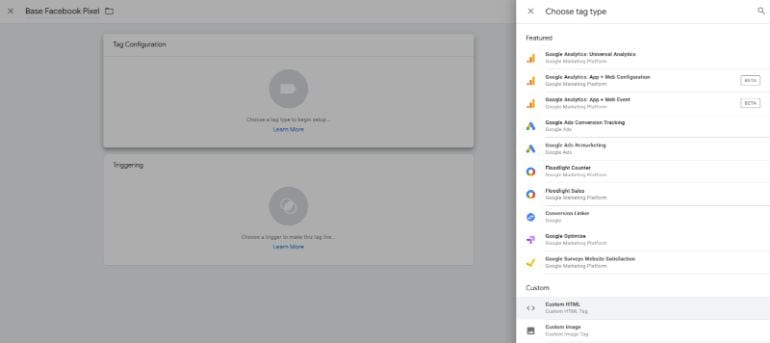
- 選擇標籤配置,然後選擇自定義 HTML 作為標籤類型。

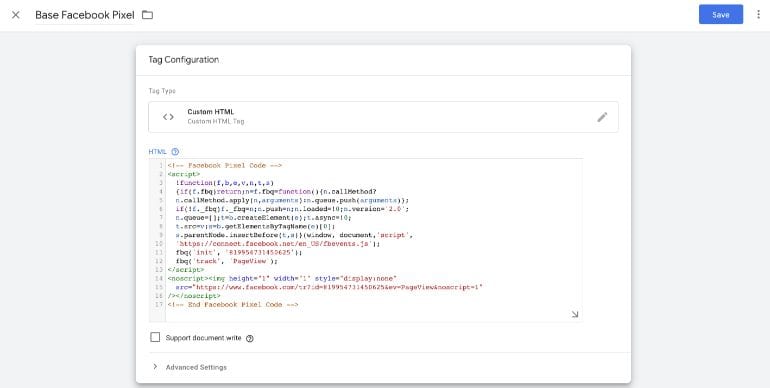
- 複製您的 Facebook Pixel 代碼,將其粘貼到此處並保存標籤。

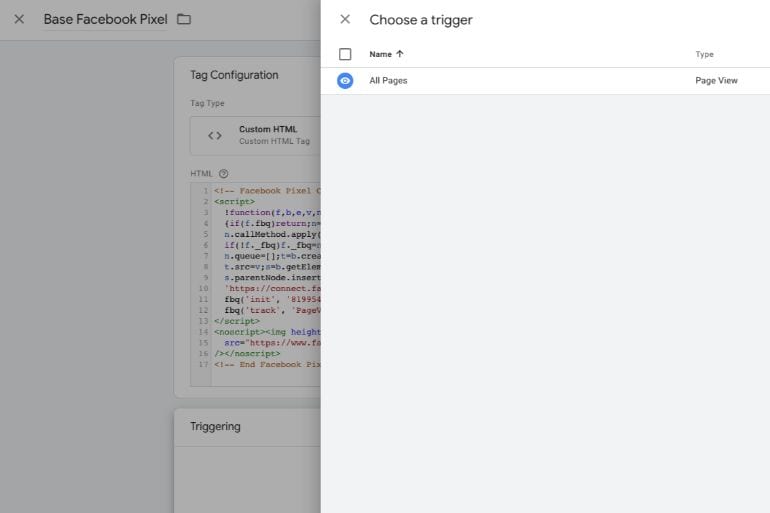
- 現在是時候定義觸發器並設置觸發我們剛剛定義的標籤的條件了。 我們希望 Facebook Pixel 在我們網站的每個頁面上都被觸發。 將觸發器設置為所有頁面上的頁面視圖。 不要忘記保存您的標籤。

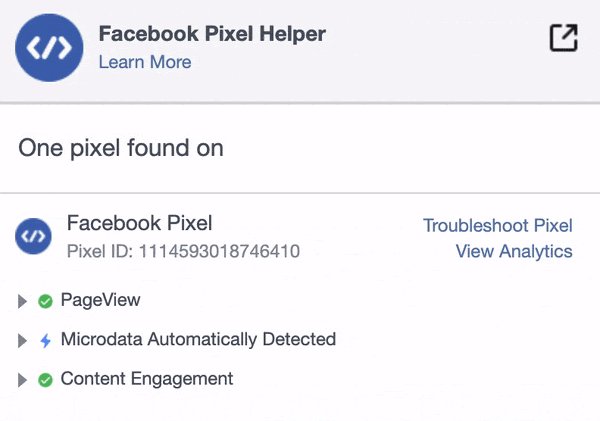
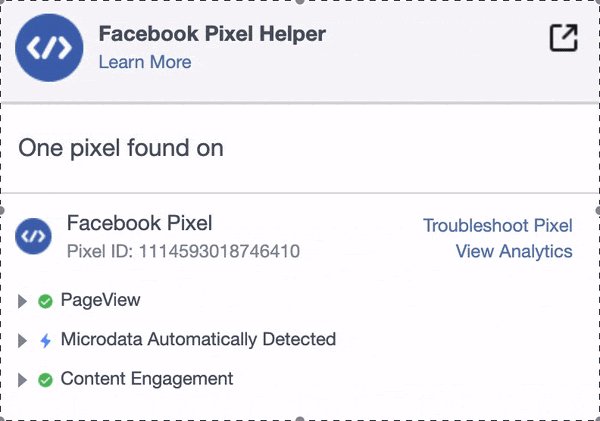
- 確保使用預覽模式以及適用於 Chrome 的 Facebook Pixel Helper 插件測試您的新標籤。
現在我們已經設置了基本像素,讓我們看看自定義轉換的用例。
1-延遲像素觸發
不久前,一位客戶問我們如何針對內容消費優化 Facebook 活動。 如果您看到預期的參與度,優化著陸頁視圖似乎是實現該目標的好方法,但在這種情況下,我們需要確保訪問者在著陸頁上花費的時間最少。 這就是為什麼我們開始尋找方法將其定義為自定義轉換並對其進行優化。
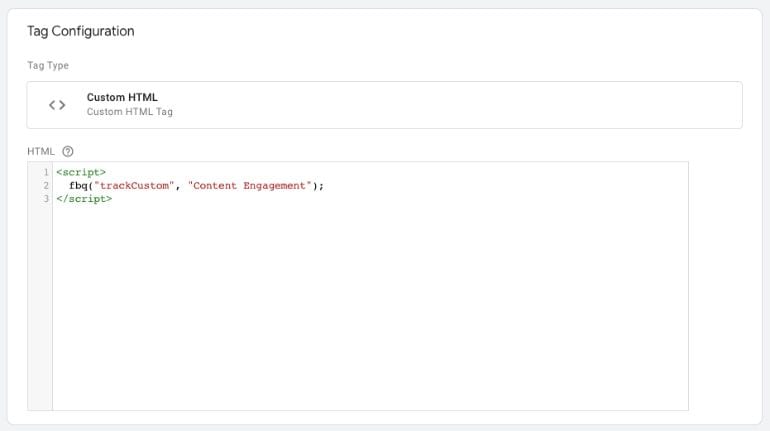
- 我們需要做的第一件事是為所需的網頁參與度觸發轉換像素。 如果訪問者在我們的頁面上停留 7 秒或更長時間,我們希望在此處創建自定義轉換 在標籤管理器中,創建另一個自定義 HTML 標籤並鍵入以下代碼。
<script>
fbq("trackCustom", "Content Engagement");
</script>
如您所見,我們正在利用 Facebook Pixel 的 fbq 函數來定義一個名為 Content Engagement 的自定義事件。
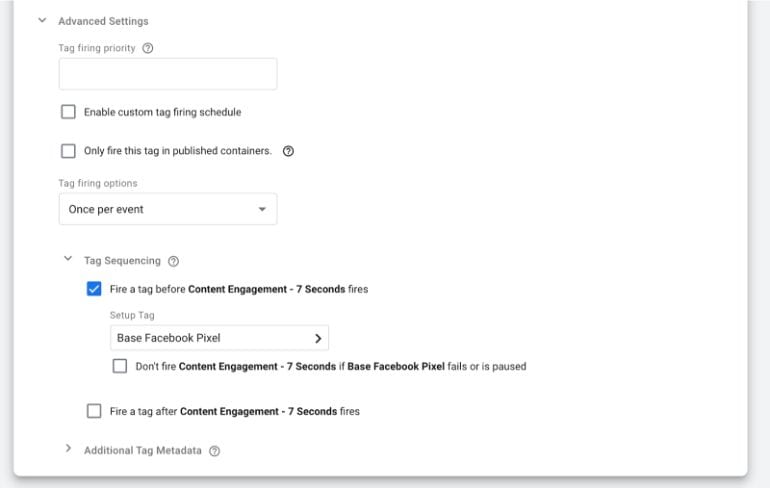
- 我們剛剛編寫的腳本依賴於基本的 Facebook Pixel 代碼,因此,我們需要確保它在基本代碼加載後啟動。 我們將使用 Advanced Settings 下的 Tag Sequencing 功能在基本 Pixel 標籤之後加載自定義事件代碼。
展開“高級設置”部分並選中“在 [您的標籤名稱] 觸發之前觸發標記”旁邊的框。 從下拉菜單中選擇基本 Facebook Pixel 標籤。
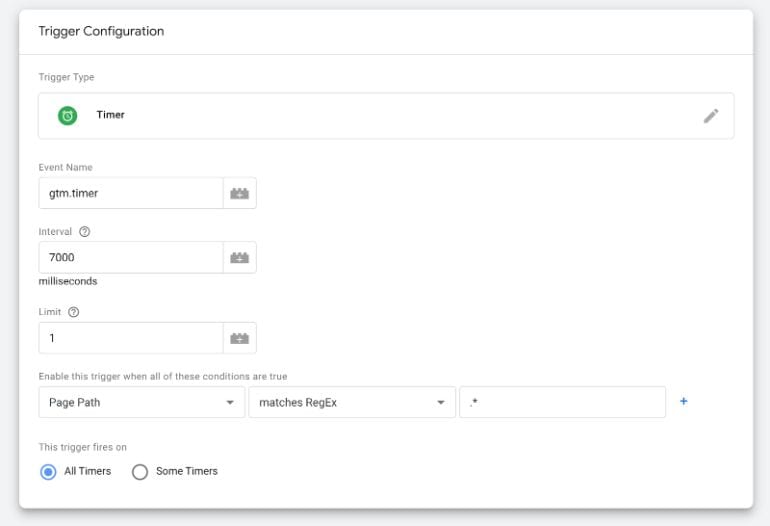
- 現在是定義觸發器的時候了。 單擊觸發麵板,然後單擊頁面右上角的 (+) 號。 選擇觸發器配置,以便您可以查看所有觸發器的列表。 選擇定時器觸發類型。 如您所見,我們將觸發器命名為“7 秒”。
- 在“間隔”下輸入您希望延遲像素觸發(也就是觸發自定義事件時)的時間量。 如您所見,這是以毫秒為單位,因此我們輸入了 7000 7 秒。
這裡的另一個重要設置是限制,我們希望自定義事件只觸發一次,因此我們輸入了 1。如果您將此留空,自定義轉換將每 7 秒觸發一次(或您定義的任何間隔持續時間)。
最後,我們需要定義觸發代碼的條件。 我們希望在您網站的每個頁面上記錄我們的 Content Engagement 自定義事件,並使用 RegEx(正則表達式)運算符來包含所有頁面。 保存您的工作!
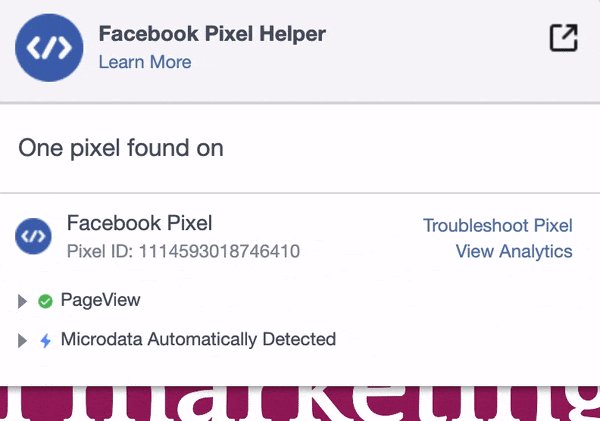
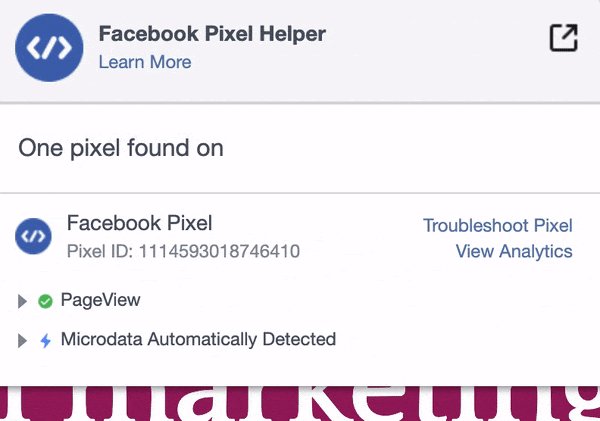
- 發布包含所有新更改的跟踪代碼管理器工作區。 現在是測試的時候了。 您可以像我們一樣使用 GTM 的預覽和調試模式或 Facebook Pixel Helper。 除了顯示基本像素被觸發的 PageView 事件之外,我們還應該看到在定義的時間間隔後加載的自定義事件。 這是它在我們的示例中的加載方式:加載轉換操作需要幾秒鐘(準確地說是 7 秒):

瞧! 我們觸發了自定義事件,接下來我們需要做的就是為此轉換優化我們的廣告系列,就是定義自定義轉換。
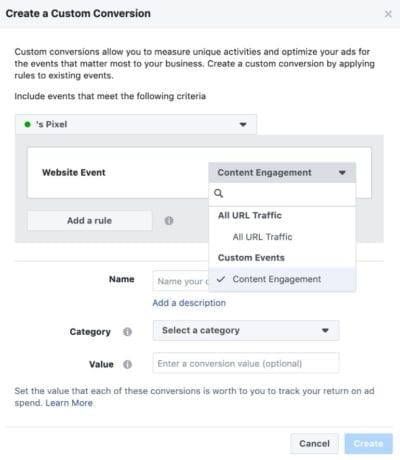
導航到事件管理器中的自定義轉化並創建新轉化。 在網站事件下拉菜單下選擇您在前面步驟中創建的自定義事件。 如果您希望僅在網站的某些頁面上跟踪它,則可以向自定義轉化添加規則。 分配名稱、類別和值。 最後兩個是可選的,但在報告和衡量 RoAS(廣告支出回報率)時非常有用。

就是這樣! 您已成功為延遲的 Facebook 像素創建了自定義事件和自定義轉換。 在以下部分中,我們將相同的過程應用於使用 Google 標籤管理器部署 Facebook 自定義事件的其他用例。
2- 頁面滾動深度
將頁面滾動深度定義為自定義轉換可以作為受眾與登錄頁面互動程度的代理。 示例是更複雜的產品或服務,具有大量內容和較長的登錄頁面,或者僅用於博客、新聞網站和其他內容分發業務。
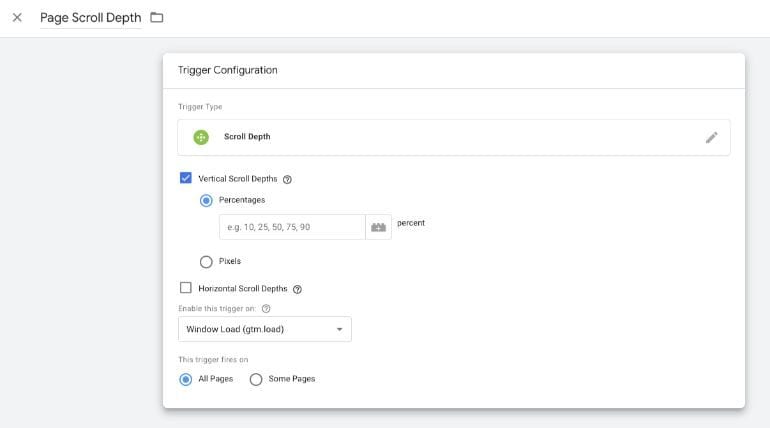
定義自定義事件和轉換的過程與我們剛剛為延遲像素觸發示例所經歷的過程相同。 與上一節相比,唯一改變步驟 4 的是我們需要在 GTM 中選擇的觸發器類型。 這次我們將使用滾動深度觸發器。

您可以根據網站或應用程序上的用戶體驗,選擇使我們的自定義事件代碼針對垂直、水平或兩者混合觸發。 並且滾動深度的測量可以基於百分比或像素。 例如,您可以將自定義事件代碼定義為僅在用戶向下滾動著陸頁 75% 時觸發。
3- YouTube 視頻觀看次數
這將非常適合那些在其頁面上使用從 YouTube 嵌入的視頻的人。 它可以是錄製的網絡研討會、視頻課程網站或視頻博客。 您可以在 GTM 中將您的 Facebook 自定義轉換與 YouTube 視頻觸發器聯繫起來,並針對不同類型的視頻內容參與度進行優化。

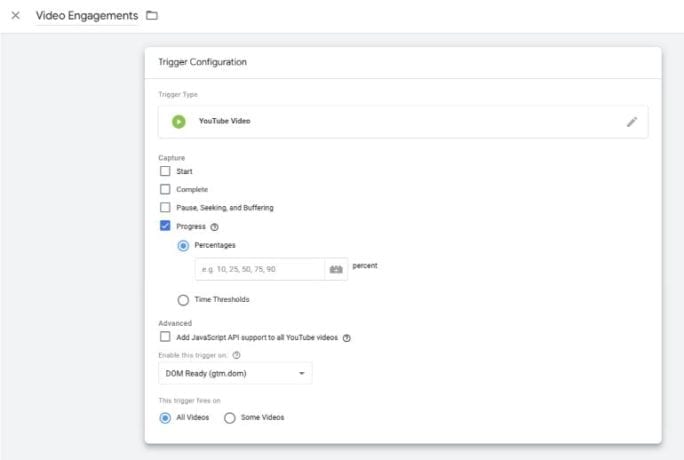
同樣,主要過程與我們的延遲像素觸發的第一個示例保持一致。 唯一不同的步驟是觸發器類型,這次我們使用 YouTube 視頻。
您可以跟踪視頻開始、完成、暫停、搜索以及最重要的視頻觀看進度。 確保您創建了單獨的標籤,以防您有興趣測試不同的優化操作,因為它會使您的結果變得混亂。 您可以根據視頻長度和用戶體驗定義百分比或基於時間的事件捕獲。
4- 元素可見性
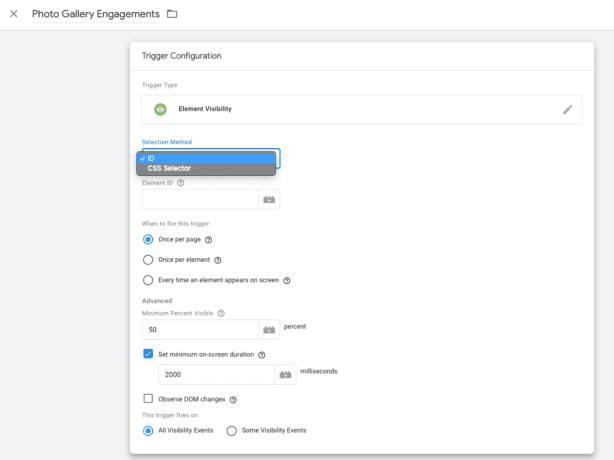
在某些情況下,您可能有興趣跟踪和優化操作,例如著陸頁上某個元素的可見性。 例如,當用戶在某個圖像上停留超過 2 秒時觸發自定義轉換。 或者,如果他們至少在您的產品照片庫中出現了第三張照片。 允許我們定義此類參與以觸發自定義轉化標記的觸發器類型是元素可見性。

按照本文第一部分中說明的相同過程進行操作。 元素可見性標籤為我們提供了使用元素 ID 或 CSS 選擇器識別所需頁面元素的選項。 您可以定義屏幕持續時間的最短時間(以毫秒為單位),還可以調整其他設置以獲得您希望將其視為轉換的正確條件組合。
正如您所見,使用 Google 標籤管理器觸發自定義轉化代碼的選項幾乎無窮無盡。 您可以根據您的用例和用戶體驗,針對不同類型的用戶交互跟踪和優化您的 Facebook 轉化活動。
我希望這篇博客為您提供了一些好主意,可以通過代表高質量內容參與度的創意自定義事件來優化您的 Facebook 活動。 如果您有興趣了解有關 Google 跟踪代碼管理器的更多信息並跟踪您的網站或應用程序上的重要互動,那麼此 Google Analytics Academy 課程是一個很好的起點。
