在 Shopify 上提供出色頁面體驗的 15 多種永恆方式
已發表: 2020-08-13頁面體驗對於您作為 Shopify 商家的長期成功至關重要。 要提供出色的頁面體驗,您必須:
- 了解什麼是用戶體驗以及如何對其進行評估
- 了解用戶體驗和頁面體驗之間的關係
- 找出你的立場(在頁面體驗方面)並確定改進的機會
- 獲得充分利用這些機會的專業知識
- 找到合適的工具,讓您的生活更輕鬆
- 隨時了解有關 Google 用戶和頁面體驗標準的任何變化
在本指南中,我們將解決這些問題和其他相關問題。
你會學到什麼
- 什麼是用戶體驗,為什麼它很重要?
- 如何評估頁面體驗?
- 如何識別改進機會?
- 如何提供一流的頁面體驗?
- 頁面體驗優化進階技巧
- 外賣
什麼是用戶體驗,為什麼它很重要?
根據定義,用戶體驗是“一個人使用網站或計算機應用程序等產品的整體體驗,尤其是在使用起來是否容易或令人愉悅方面”(來源:lexico)。
用戶體驗與頁面體驗密切相關。 例如,頁面的移動友好性以及頁面加載速度都是用戶體驗標準和排名因素。 了解更多 → 評估頁面體驗以獲得更好的網絡,Google 搜索中心博客
除了對您的排名產生影響外,用戶體驗還會影響客戶的購買決定——出色的用戶體驗會吸引他們購買,而糟糕的用戶體驗則會將他們趕走。 換句話說,用戶體驗也會影響你的底線。
如何評估頁面體驗?
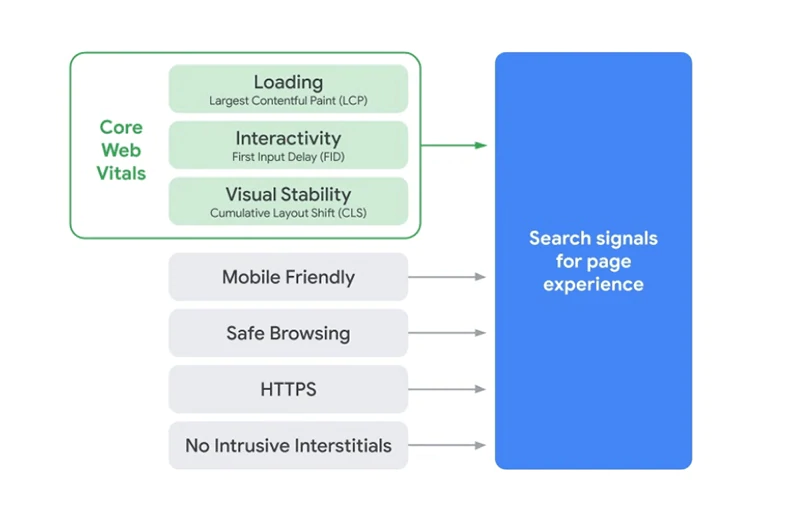
頁面體驗是一組衡量用戶如何感知與網頁交互的體驗超出其純粹信息價值的信號。
頁面體驗的評估基於許多因素,例如移動設備友好性和頁面速度,以及其他搜索信號,例如安全瀏覽、HTTPS 和無侵入性插頁式廣告(彈出式廣告)。 了解更多 → 了解 Google 搜索結果中的頁面體驗

來源:評估頁面體驗以獲得更好的網絡
頁面體驗還包括 Core Web Vitals(於 2020 年 5 月推出)——一組以用戶為中心的指標(或信號),對所有 Web 體驗至關重要:加載速度、響應能力和視覺穩定性。

資料來源:介紹 Web Vitals:健康網站的基本指標,Chromium 博客
為什麼要關心頁面體驗?
自 2021 年 8 月起,頁面體驗信號已包含在 Google 搜索排名中。
作為此次更新的一部分,我們還將頁面體驗指標納入我們的移動搜索熱門故事功能的排名標準,並從熱門故事資格中刪除 AMP 要求。 (來源:評估頁面體驗以獲得更好的網絡,Google 搜索中心博客)
除了您的排名之外,頁面體驗還會影響客戶的用戶體驗、他們的購買決定以及他們對您品牌的整體滿意度。 因此,提供一流的頁面體驗至關重要。

谷歌已經明確表示,提供出色的頁面體驗並不能取代製作高質量的內容。 谷歌一直並將一直尋求獎勵真正令人驚嘆的內容。 了解更多 → Google 的 2020 年廣泛核心更新:Shopify 終極嚴肅指南
如何識別改進機會?
做一個現實檢查。 問問自己:“我站在哪裡? 在頁面體驗方面我可以改進什麼?” 例如:
- 檢查您的網站是否適合移動設備
- 檢查您的網站是否有任何安全問題並使用 HTTPS 保護您的網站(如果您還沒有這樣做)
- 確保您的網站可訪問
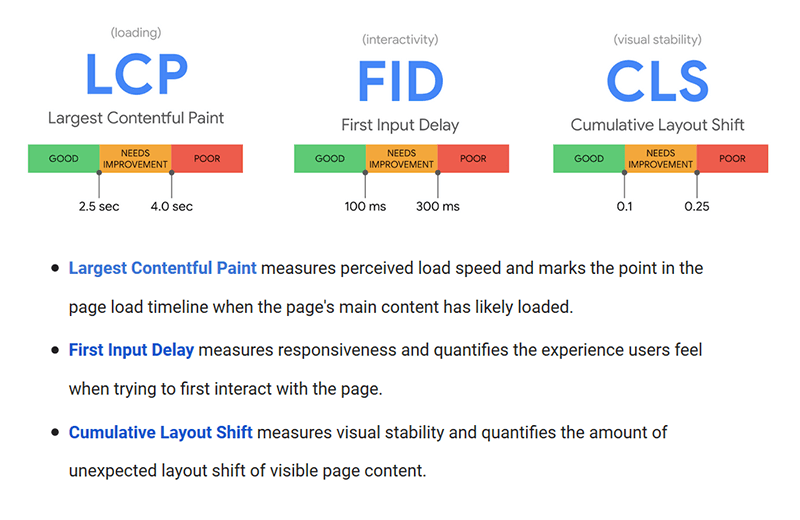
- 衡量商店的核心 Web Vitals:LCP(最大內容繪製 - 加載速度)、FID(首次輸入延遲 - 響應性)和 CLS(累積佈局偏移 - 視覺穩定性)
這些任務應該是優先事項。 將它們從列表中刪除後,您可以繼續評估其他可能對客戶如何看待您的 Shopify 商店並與之互動產生巨大影響的因素。 要評估這些因素,您需要回答以下問題:
- 你對你的客戶有很好的了解嗎? 了解您的客戶是解決他們的問題和滿足他們的需求的關鍵。 它也是選擇最佳品牌和營銷策略、決定如何展示產品、創建什麼類型的內容等的起點。
- 您的主頁是否傳達了正確的信息? 它是否提供了足夠的信息? 看起來很專業嗎? 它是否正確加載?
- 您的網站設計是否符合品牌和用戶友好性?
- 您的產品頁面是否有良好的品牌?
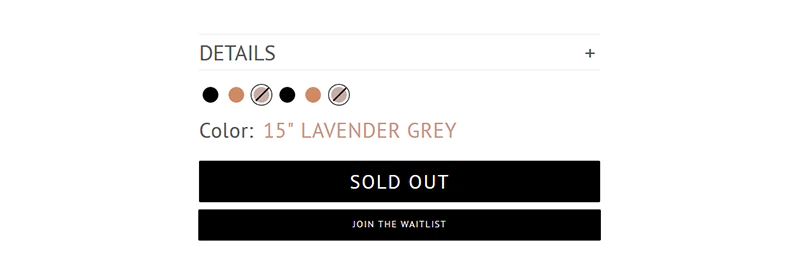
- 您有不需要的產品頁面嗎? 例如,您是否仍然保留由於產品售罄而無法再推動轉化的產品頁面? 如果您不打算補貨產品,最好刪除其產品頁面 - 這將最大限度地提高您的抓取預算並提高您的網站速度。 但如果您打算再次出售它,最好添加一個“加入候補名單”按鈕。 想知道這看起來如何 IRL? SAMARA BAGS 找到了一個優雅的解決方案:

- 你製作高質量的內容嗎? 例如,您的產品描述是否足夠豐富? 它們是否包含指向您的政策頁面的鏈接? 內容是否解決了實際問題? 聽起來是不是真的? 它提供價值嗎? 了解 Google 對高質量內容的定義 → Google 的 2020 年核心更新、2020 年 1 月核心更新、製作高質量內容
- 您是否製作高質量的視覺內容? 您的產品照片是否展示了您產品的最佳功能? 每個產品變體都有自己的產品照片嗎? 您的產品頁面是否包含產品視頻? 您的視覺文件是否針對 SEO 進行了優化(例如,它們的大小是否合適,是否具有描述性的 alt 標籤和文件名等等)?
- 您是否編寫清晰、以利益為導向的 CTA?
- 您是否有社交證明,並在您網站的重要位置突出顯示? 例如,您的產品頁面是否包含產品評論? 您的主頁上有推薦旋轉木馬嗎?
- 你使用表格嗎? 如果是,它們是否易於使用,即它們是否易於理解和填寫?
- 您的網站是否包含損壞的鏈接?
下面,我們將逐一分析這些因素。 讓我們潛入水中!
如何提供一流的頁面體驗:終極 15 步策略
- 確保您的 Shopify 商店適合移動設備
- 確保您的 Shopify 商店是安全的
- 使用 HTTPS 保護您的 Shopify 商店
- 確保您的 Shopify 商店可訪問
- 衡量您的 Shopify 商店的核心網絡生命力
- 了解您的客戶
- 優化您的主頁
- 確保您的設計符合品牌並易於使用
- 確保您的產品頁面品牌良好且信息豐富
- 製作高質量的內容
- 確保您的視覺內容具有相關性和高質量
- 編寫清晰且以利益為導向的 CTA
- 使用社會證明
- 優化您的表格
- 修復損壞的反向鏈接
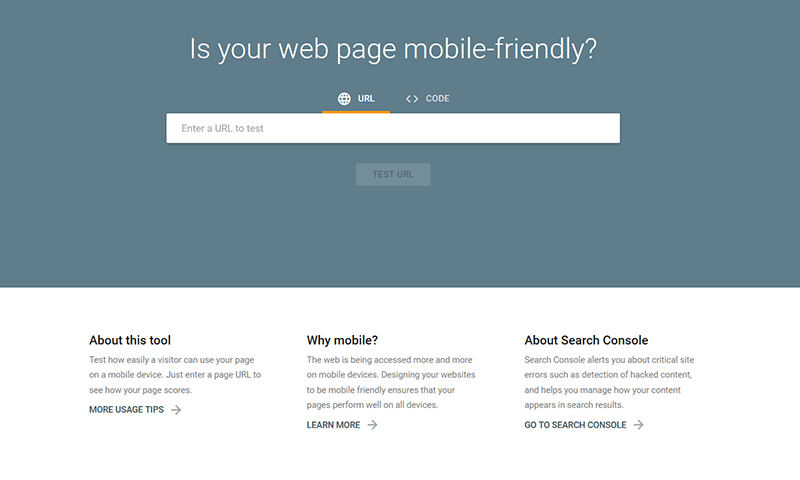
#1。 使用移動設備友好測試確保您的商店適合移動設備
使用移動友好測試:
- 測試您的客戶如何在他們的移動設備上查看和使用您的 Shopify 商店
- 查找有關設計適合移動設備的網站的提示
- 收到有關嚴重站點錯誤的警報
- 管理您的內容在搜索結果中的顯示方式

#2。 檢查安全問題報告
使用安全問題報告檢查您的 Shopify 商店:
- 被黑內容
- 惡意軟件或不需要的軟件
- 社會工程學
詳細了解您網站上可能存在的安全問題:
安全問題報告還:
- 準確顯示 Shopify 商店的哪些頁面受到了影響
- 讓您深入了解如何解決問題
資料來源:安全問題報告
#3。 使用 HTTPS(安全超文本傳輸協議)保護您的 Shopify 商店
在線安全和隱私對用戶很重要。 它們也是任何良好頁面體驗不可或缺的一部分。
HTTPS 是一種協議,可確保在客戶設備和 Shopify 商店之間安全傳輸數據。 使用 HTTPS 保護您的網站意味著交換的數據是加密的,並且不能被修改或損壞。
要使用 HTTPS 保護您的網站,您需要:
- 使用 SSL 證書等安全證書。 幸運的是,Shopify 提供 SSL 證書作為其訂閱的一部分。 了解如何激活您的 SSL 證書 → 適用於 Shopify 的頁面 SEO,適用於 Shopify 的高級頁面 SEO 實踐
- 驗證 HTTPS 頁面是否可以被抓取和索引
- 支持 HSTS
了解更多 → 使用 HTTPS 保護您的網站
#4。 確保您的 Shopify 商店可訪問
可訪問性一詞最常用於指專門的硬件或軟件,或兩者的組合,旨在使殘疾人或殘障人士能夠使用計算機(A/N:或網站)。 (來源:維基百科)
如果一個網站符合 Web 內容可訪問性指南,即其包含的信息是穩健的、可感知的、可理解的和可用的,則該網站被認為是可訪問的。
確保您的網站可訪問對於為所有客戶提供出色的購物體驗以及在 SERP 上排名靠前非常重要。

資料來源:谷歌,可訪問性
為了讓您的 Shopify 商店更易於訪問:
- 對文本和背景使用對比色
- 確保您的內容易於理解
- 以易於閱讀和掃描的方式格式化任何書面內容,即使用標題、副標題、項目符號、數字、寫短段落等。
- 使用錨鏈接確保用戶可以輕鬆快速地找到他們需要的內容
- 避免使用模棱兩可和通用的錨文本,例如“單擊此處”。 相反,編寫描述性和關鍵字豐富的錨文本。 與往常一樣,避免關鍵字堆砌。
- 為您上傳到 Shopify 商店的圖片編寫描述性替代文本
- 確保您的 Web 表單(例如,結帳表單、聯繫表單、註冊表單等)簡短、清晰、直觀且易於使用
- 確保您的內容可以在移動設備上輕鬆訪問
- 和更多!
Web 可訪問性是一個廣泛的話題,我們將在另一篇文章中討論。 目前,如果您需要更多信息,這裡有一些資源可能會對您有所幫助:
- 網頁可訪問性簡介
- 可訪問性
- 使用 WAVE 網絡可訪問性評估工具測試您網站的可訪問性
#5。 衡量您的 Shopify 商店的核心網絡生命值
衡量您的 Shopify 商店的核心 Web Vitals 將使您更好地了解您的立場(在頁面體驗方面),以及您可以做些什麼來改進。
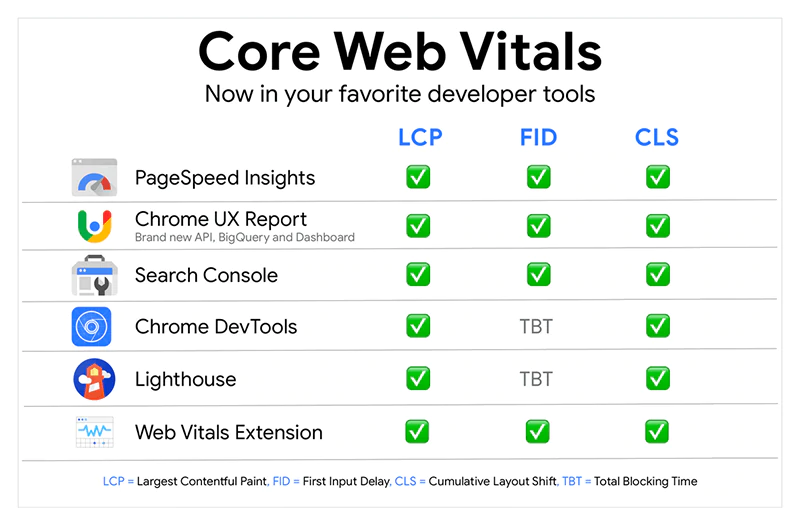
您可以使用所有流行的 Google 開發人員工具來衡量 Core Web Vitals。

資料來源:衡量核心網絡生命力的工具
頁面速度洞察
您可以使用 Page Speed Insights 來衡量頁面速度、響應能力和視覺穩定性。
您還可以使用 Shopify 性能分析器(由 Ecom 專家提供)來檢查您的 Shopify 商店的速度。 Shopify 性能分析器將分析您的整個網站,並提供包含個性化推薦列表的綜合解決方案。
詳細了解頁面速度以及為什麼它是一個重要指標:
最終,頁面速度是一個重要的指標,因為頁面加載時間延遲一秒會產生:
- 頁面瀏覽量減少 11%
- 客戶滿意度下降 16%
- 7% 的轉化損失
來源:瘋狂的雞蛋
要創建能夠在所有瀏覽器和設備上快速正確加載的高轉化頁面,您需要專注於頁面優化。 了解更多 → Shopify 的頁面搜索引擎優化:終極指南
Chrome 用戶體驗報告
您可以使用 Chrome UX 報告(Chrome 用戶體驗報告)來衡量一些用戶體驗指標:
- First Paint(“報告瀏覽器在導航後首次渲染的時間”)
- First Contentful Paint(“報告瀏覽器首次渲染任何文本、圖像、非白色畫布或 SVG 的時間”)
- DOMContentLoaded(“報告初始 HTML 文檔完全加載和解析的時間”)
- onload(“當頁面及其依賴資源完成加載時觸發”)
- 第一輸入延遲(測量負載響應)
- 最大內容塗料(測量加載速度)
- 累積佈局偏移(測量視覺穩定性)
- Time to First Byte(表示服務器或其他網絡資源的響應能力)
- 通知權限
搜索控制台
Search Console 可幫助您:
- 衡量商店的績效
- 使用搜索分析優化您的內容
- 提交您的站點地圖和網址以進行抓取
- 找出您網站的哪些頁面需要修復
- 更好地了解 Google 如何看待您的網頁。
- 監控、測試和跟踪您的 AMP 網頁
- 提高商店的移動可用性
- 獲取豐富網頁摘要
- 和更多
網絡生命力
Web Vitals 提供“關於加載、交互性和佈局轉換指標的即時反饋”。 它捕獲 LCP、CLS 和 FID。 其核心功能包括:
- Ambient 徽章(檢查頁面是否“通過了 Core Web Vitals 閾值”)
- 彈出窗口中的詳細向下鑽取(檢查指標是否需要更改或需要採取措施)
- HUD(平視顯示器)覆蓋
這些工具和擴展中的每一個都將使您更好地了解您在頁面體驗方面的立場。 此外,它們還將幫助您確定改進的機會,並最終提供更好的購物體驗。
#6。 了解客戶的重要性
了解客戶的需求是提供良好用戶和頁面體驗的關鍵。 這也是設計網站和建立他們會信任並願意投資的品牌的關鍵。了解您的客戶也是製作正確內容、講述正確故事、提供正確類型和數量信息的基礎,解決正確的問題,並以推動轉化和提高客戶滿意度的方式突出產品的優勢。
以下是了解客戶並做出數據驅動決策和預測的一些最有效的方法:
- 檢查您所在行業的分析師報告
- 使用 Google Analytics 和 Inspectlet 等工具收集分析數據
- 使用像 Crazy Egg 這樣的工具來檢查客戶如何與您的網站互動
- 檢查客戶的旅程並分析不同的接觸點
- 識別客戶觸發因素並找到對其採取行動的方法
- 使用社交媒體 - 為您的客戶創建私人 Facebook 群組,創建您自己的 Instagram 主題標籤,在 Twitter 上進行對話等等
- 收集客戶反饋 - 進行調查、運行可用性測試、收集即時反饋等
- 在您的商店中添加實時聊天 - 這將幫助您提供更好的客戶支持,這將不可避免地提高客戶滿意度。 以下是一些您可以使用的 Shopify 應用:Live Chat、ChatBot、Cart Saver (4.9)、Tidio - Live Chat & Chatbots (4.8)、Gorgias - Live chat & Helpdesk (4.7)。
- 仔細閱讀所有評論和推薦——向他們學習,看看是什麼讓您的客戶滿意,了解什麼讓他們失望,並找出改進的機會。 確保回复所有評論。 注意:特別注意負面評論 - 識別問題並採取行動對於提供良好的用戶體驗至關重要; 它還可以幫助您提高客戶滿意度並建立忠誠的客戶群。 因此,如果您沒有時間親自回复所有評論,您至少必須確保回复所有負面評論。
- 啟動忠誠度計劃。 以下是一些您可以使用的 Shopify 應用:禮品卡和忠誠度計劃 (4.8)、Yotpo 忠誠度和獎勵 (4.7)、忠誠度、獎勵和推薦 (4.4)。
- 創建強大的買家角色。 包括年齡、地點、語言、職業、財務背景、購買習慣、需求、興趣、痛點、目標、生活階段等詳細信息。
最終,了解客戶的關鍵是傾聽。 保持開放的溝通,開始對話,收集反饋並從中學習。 超越單一客戶互動,著眼於大局。
#7。 首頁優化

以下是您需要了解的關於頁面體驗方面的主頁優化:
- 考慮優化過程的結構 SEO 方面:創建低深度的頁面層次結構、直觀的網站導航(包括輔助導航,如麵包屑)和邏輯 URL 結構。 了解更多 → 如何創建對 SEO 友好的網站架構?
- 您的主頁應該干淨且易於理解。
- 你的 CTA 應該很清楚。 例如,您的客戶應該能夠一眼就理解按鈕的作用。 如果您輕輕地推動他們註冊您的時事通訊,請確保他們清楚他們將收到什麼回報 - “註冊我們的時事通訊並在您的第一個訂單上獲得 15% 的折扣”聽起來比“隨時了解情況”或“從不錯過銷售”。
- 考慮可訪問性。 例如,如果您的主頁上有視頻,則應在顯眼的位置放置“播放”和“暫停”按鈕(頁面加載時視頻不應自動播放)。
- 該頁面應在所有設備上快速且正確地加載。
- 確保您的英雄滑塊不會減慢您的頁面並立即引起人們的注意。 圖像應針對 SEO 進行優化。 此外,請注意您選擇使用的圖像的數量和類型。 例如,最好使用一兩個相關且經過深思熟慮的英雄滑塊(具有清晰的 CTA),而不是五個模糊的滑塊,其中三個幾乎沒有任何價值。 了解如何設計用戶友好的主頁輪播 → 用戶友好的主頁輪播設計的 9 個 UX 要求(如果您需要)
簡而言之,您的主頁應該:
- 易於導航
- 容易理解
- 在所有主要瀏覽器上正確快速地加載
- 有響應式設計
- 針對 SEO 和導航搜索意圖進行優化
#8。 設計

當涉及到用戶友好的設計時,需要牢記以下幾點:
- 少即是多——在導航、搜索欄、鏈接、按鈕等方面保持簡單。這些元素中的每一個都必須易於在不同的設備上使用。 響應能力是關鍵。
- 將大塊的信息分成可零食的塊(使用標題、項目符號、編號等)。
- 在商店的所有頁面上保持一致。 也就是說,確保你的首頁的按鈕和你的產品頁面、分類頁面等的按鈕是一樣的; 在網站範圍內使用相同的字體等等。
- 在設計網站時,最好使用真實副本,而不是使用虛擬文本。 這將使您從一開始就更好地了解一切的外觀。
- 始終考慮您的客戶——什麼樣的設計會吸引您的目標受眾? 你應該選擇什麼字體? 標題應該如何設計? 視頻和 GIF 是否合適? 簡而言之,為您的客戶量身定制您的設計。 通過這種方式,您將提供更好的用戶體驗,並以符合客戶期望的方式滿足客戶的需求。 了解有關以用戶為中心的設計的更多信息 → 在電子商務設計中創建以用戶為中心的流程
- 確保設計符合品牌要求。
- 在醒目和容易上眼之間找到平衡。
簡而言之,功能性、響應性和簡單性是用戶友好設計的三大支柱。
#9。 產品頁面優化

出色的產品頁面體驗使您能夠銷售更多產品、幫助猶豫不決的買家轉化、提高客戶 LTV、培養品牌忠誠度等等。 要提供出色的產品頁面體驗,您需要:
- 添加相關的高質量產品照片並展示產品的最佳功能。 如果合適,可以通過視頻、GIF 和產品的 3D 模型來補充這些照片。 如果您有資源,請考慮實施 AR——這將幫助您提供更身臨其境的購物體驗,其好處很多。 了解更多 → Shopify AR 和 VR:沉浸式購物體驗的關鍵
- 提供足夠的價格細節(當然,確保當客戶登陸頁面時價格立即可見)
- 提供有關產品功能和優勢的有用信息(並確保所有客戶都能理解這些信息,無論他們對您銷售的產品的專業水平如何)
- 描述製作產品的材料或面料(如適用)
- 添加指向您的政策頁面的鏈接
- 添加鏈接到您的尺碼表(如果適用)
- 確保該頁面具有良好的品牌。 超越您的徽標和品牌名稱。 如果可能的話,談談你的品牌價值、供應鏈、環境影響等等。
- 確保頁面的所有元素在設計時都考慮到客戶的便利性——注意信息的呈現方式、按鈕的放置位置、價格的顯示位置、社交證明和 UGC(用戶生成的內容)的顯示位置, 和更多。
了解更多:
- 如何改善您的電子商務商店的用戶體驗(並少花錢多賣)
- 如何優化您的產品頁面以獲得更多銷售:11 個專家推薦的技巧
獲得靈感:
- 產品頁面:16 個同類最佳示例及其工作原理
#10。 打造優質內容
在我們關於谷歌 2020 年核心更新的文章中,我們談到了谷歌認為的高質量內容。 了解更多 → 2020 年 1 月核心更新。 如果您沒有時間閱讀整篇文章,請注意關於 EAT、精簡內容頁面和高質量內容的部分。
我們還在我們的電子商務前 4 大鍊接構建策略指南中談到了編寫有抱負的內容。 了解更多 → 寫博客
今天,我們想談談高質量內容的其他幾個重要特徵。 即:
- 它超越了書面內容和與之相關的一切(從研究到編輯和視覺效果)。
- 您網站上的所有內容 - 每個文件、每個圖像、每個 CTA 中的每個單詞、每個表單和縮略圖等 - 都是內容。 這些不同類型的內容中的每一種都必須小心翼翼地創造出來。
- 為人類、搜索引擎和搜索意圖優化內容非常重要。 根據頁面的目的優化其長度也很重要 - 例如,與詳細的博客文章相比,產品頁麵包含相當少量的內容。 此外,不同類型的產品頁面可能包含不同數量的內容(因為不同類型的產品需要不同類型和數量的信息)。
- 保持靈感——看看其他品牌做了什麼(特別注意你欣賞的品牌)並向他們學習(從他們做對的事情以及從他們做錯的事情中學習)。 做筆記。 嘗試新事物。 根據需要進行調整。
- 找到自己的聲音。 這需要時間和練習。 測試不同的方法。 當你走在正確的道路上時,你就會知道。
- 專注於提供解決方案並為客戶的生活增加價值 - 有時,這並不意味著您會進行銷售,有時這意味著您需要讓客戶開懷大笑。
- 講故事,確保你聽起來真實而人性化。 你不需要 100% 的時候聽起來很正式。 如果合適(即,如果它符合您的品牌標識並且會吸引您的目標受眾),可以講個笑話或使用更非正式的語氣。
- 您的內容的目的是使您的品牌栩栩如生。 這是一段令人難以置信的旅程——在你創造時要勇敢,尋找新的方式來保持靈感,並保持謙虛。 在這裡要記住一些重要的事情——追求完美是驚人的,可以幫助你成長。 但是讓自己放鬆一下 - 沒有人是完美的! 盡力而為,不斷學習,擴大自己的潛力,就綽綽有餘了。
#11。 視覺內容

在視覺內容方面:
- 確保僅將高質量圖片上傳到 Shopify 商店。 這也適用於其他視覺內容(例如視頻和 3D 模型)。
- 確保圖像針對 SEO 進行了優化。 了解更多 → Shopify 的頁面 SEO,如何優化您的圖像
- 確保產品照片展示最佳產品功能並以最佳光線呈現產品
- 確保產品視頻講述故事並為客戶的生活增添價值。 即他們解決問題,向客戶展示他們如何使用您的產品,提供第一手體驗等。
- 如果您的產品有多個變體並且每個變體都有產品照片,請確保變體和產品照片正確鏈接
#12。 CTA


您的 CTA 應該是:
- 清除
- 簡潔的
- 開門見山
- 誘人
- 利益導向
還:
- 您的 CTA 應該從周圍的內容中脫穎而出。
- 如果他們周圍的區域整潔(這樣他們可以得到客戶的全神貫注),那就更好了。
- 如果合適,他們可以佔據舞台中央的位置。
- 每個頁面都應該有一個主要的 CTA - 如果一個頁面有多個 CTA,客戶可能會感到困惑(關於他們的期望)。
#13。 社會證明
讓我們稍微談談 UGC(用戶生成的內容):
- UGC 是由消費者創建的任何類型的內容。 例如,社交媒體和論壇上的帖子和評論、產品評級和評論、客戶推薦、反饋等。
- UGC 可增強您的在線形象並提高您的品牌知名度和知名度(從而帶來更多銷售和增長機會)。
- 鼓勵 UGC 有助於培養忠誠的品牌擁護者社區(從而提高客戶滿意度)。
- UGC 可幫助您發送更有效的電子郵件活動,同時降低營銷和廣告成本。
- UGC 幫助您更好地了解您的客戶群,並使您能夠預測客戶需求。
- UGC 為您的商店帶來自然流量並幫助您獲得新客戶。
- UGC幫助您以更有效的方式處理買家的不情願。
- 最後但同樣重要的是,UGC 是一種強大的社會證明形式,而社會證明是大多數在線購買背後的驅動力。
向您的 Shopify 商店添加社交證明有助於您的客戶做出購買決策、提高轉化率並建立客戶信任。
產品評論、客戶推薦和 UGC 照片是三種最強大的社會證明形式。

我們在優化您的 Shopify 商店以實現商業搜索意圖的指南中討論了產品評論和客戶推薦。
了解有關產品評論以及如何充分利用它們的更多信息 → 在您的 Shopify 商店中添加“評論”頁面(或在您網站的戰略位置上添加評論)
了解如何利用客戶推薦 → 利用客戶推薦
今天,我們將向您展示如何在您的 Shopify 網站上顯示 UGC 照片。
除了為您提供社會證明之外,在您的網站上顯示 UGC 照片還將為您的客戶提供背景信息,即更好地了解您的產品如何融入他們的生活(如何使用它們,如何使他們受益等等)。 相應地,它將減輕客戶的購買決定並大大減少退貨的數量。 Shopify App Store 上有許多應用程序可以幫助您在您的網站上顯示 UGC 照片。 今天,我們將仔細研究其中的兩個 - InstaShow - Instagram Feed 和 Shoppable Instagram & UGC。
InstaShow - Instagram Feed (4.8) 使您能夠:
- 管理和分享來自不同來源的圖像:公共 Instagram 帳戶、主題標籤、URL
- 以您想要的任何方式組合照片,從特定帳戶或來源中排除照片,自定義圖庫以適合您的品牌個性等等
查看運行中的應用程序:Uncommon Green
Shoppable Instagram & UGC (4.8) 使您能夠:
- 將您客戶的 Instagram 照片變成可購買的畫廊,並將其顯示在您的網站上——主頁、產品頁面、專用頁面等。
- 將可購物的照片變成 Facebook 或 Instagram 廣告
- 在時事通訊中顯示可購買的照片(該應用程序與大多數電子郵件平台集成)
- 完全控制您顯示的內容及其發佈時間表
- 隨時隨地管理一切(通過 iPhone 應用程序)
- 從您的 Google Analytics(分析)帳戶跟踪績效
查看運行中的應用程序:
- Jachs 紐約 – 男士和女士
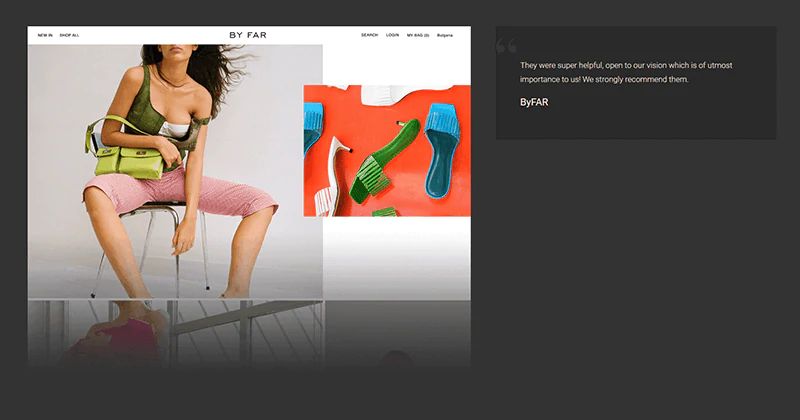
- 自由泳
- 小販
歸根結底,UGC 是一種戰略資源,可幫助您在整個客戶旅程中建立信任。 它還可以幫助您消除在線購物中的猜測,並提供更具吸引力的客戶體驗。 因此,我們強烈建議您鼓勵並將 UGC 添加到您的 Shopify 商店!
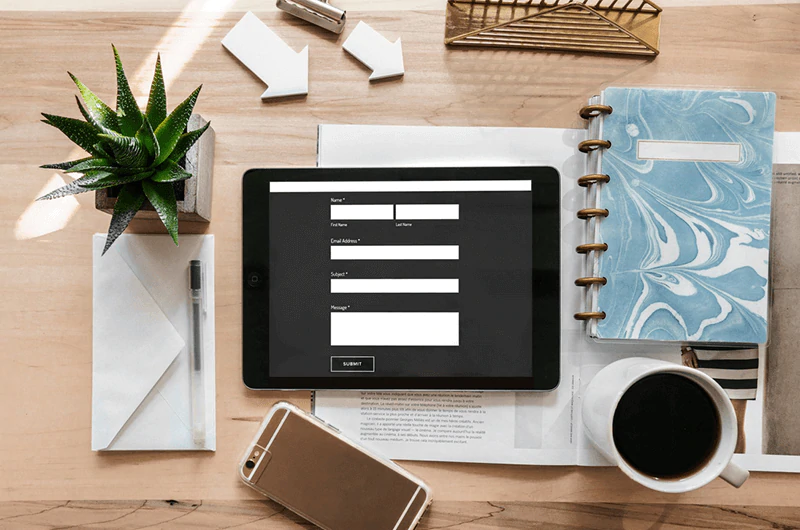
#14。 形式

表單是轉換漏斗的一個組成部分。 以下是一些表單設計技巧,可以幫助您設計具有直觀 UI(用戶界面)的表單:
- 限製表單中的字段數。 表格越長,它產生的摩擦就越大。 例如,最好有一個“姓名”字段,而不是兩個:“名字”和“姓氏”。
- 如果表單很短,最好是單頁顯示。 但對於較長的表格,多步驟方法已被證明更有效。 如果您需要設計更長的表格,請確保將相關問題分組到步驟或部分中。
- 如果您使用多步表單,最好避免自動前進到下一步。 應該有一個按鈕,客戶在當前步驟中填寫完所有字段後可以自己單擊。 確保顯示進度條。 另外,請注意過渡速度。
- 您可以使用條件邏輯來縮短多步表單 - 在這種情況下,每個下一步都將根據上一步中提供的信息顯示。
- 無論您選擇哪種方法(單頁表單或多步驟表單),請確保清楚地標記必填字段(除非所有字段都是必需的)。 最佳做法是使用星號 (*)。
- 這些字段應按從最容易到最難填寫的順序排列。例如,姓名 → 電話 → 電子郵件 → 地址 → 主題 → 消息。
- 字段之間應該存在邏輯關聯。 問題的順序應該聽起來和感覺自然。
- 單列設計優於多列設計。
- 將所有字段以及任何隨附的文本向左對齊 - 這對可用性更好。
- 確保表單看起來不錯並且在不同設備上正常運行。 例如,確保字段足夠寬,並且在移動設備上打字和在台式電腦上一樣容易。
- 說到適合移動設備的表單設計,請確保您提供領域焦點。 您還可以使用某些智能手機的原生功能(例如,地理位置、日期選擇器等)來簡化流程。
- 表單應該看起來不錯並且在所有主要瀏覽器上都能正常運行。
- 客戶應該能夠使用 Tab 鍵瀏覽表單。
- 溝通錯誤。 如果客戶沒有正確填寫某個字段,請明確說明他們無法繼續的原因並解釋他們需要解決的問題。 使用積極的錯誤信息——如果一個字段沒有正確填寫,永遠不要責怪用戶。 相反,請嘗試找出用戶感到困惑的原因,並問問自己將來可以做些什麼來避免它。 例如,您應該提供附加信息還是更改字段名稱?
- 使用內聯表單域驗證,以便您可以實時識別錯誤並立即提醒用戶(即,在他們提交表單之前)。
- 如果您要求客戶提供敏感信息,請說明您需要它的原因。 避免複雜的法律按摩。
- 使用佔位符讓您的客戶更容易填寫表格。
- 除“名稱”字段外,啟用自動更正和自動完成。
- 如果客戶必須在多個選項之間進行選擇,單選按鈕比下拉菜單更好。 Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- 簡單的
- 直截了當
- 清除
- 直覺的
- 功能性
- 使用方便
- 美麗的
- 極簡主義
- Contains a benefit-oriented CTA and a prominently placed action button
獲得靈感!
- SAMARA BAGS
- Ina Kess
- 到目前為止
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
外賣
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- 使用 PageSpeed 工具分析和優化您的網站
- 將您的電子商務網站性能和速度提高到 2 倍轉換
- 網頁內容無障礙指南
