Shopify [2022] 頁面速度優化終極指南
已發表: 2021-08-10頁面速度優化是技術 SEO 不可或缺的一部分。 今天,我們將向您展示如何定義減慢 Shopify 商店的速度並提高在線商店的頁面速度。
概述
第一部分:頁面速度優化介紹
- 什麼是頁面速度,它與網站速度有何不同?
- 為什麼要優化 Shopify 商店的頁面速度?
- 影響 Shopify 商店頁面速度的因素
第二部分:Shopify 頁面速度優化的基礎知識
- Shopify 中的內置性能功能
- Shopify 在線商店速度報告
- 故障排除工具
第三部分:如何優化 Shopify 商店的頁面速度?
- 為您的 Shopify 商店選擇合適的主題
- 選擇正確的字體
- 評估您已安裝的應用程序
- 簡化您的主頁設計
- 優化收集和過濾
- 最小化重定向
- 減少斷開的鏈接
- 優化您的圖像
- 優化您的視頻內容
- 實施 AMP
- 避免過多的 DOM 大小
- 刪除不必要的 HTTP 請求
- 從解析器阻止腳本中取消阻止瀏覽器
- 使用 Google 跟踪代碼管理器組織您的跟踪代碼(僅適用於 Shopify Plus 商家)
- 優化你的代碼
第四部分:獎金部分
- 5+ Shopify 應用程序和工具可幫助您優化在線商店的速度
第五部分:最後的想法
- 結論
- 深思熟慮

什麼是頁面速度,它與網站速度有何不同?
頁面速度(或頁面加載時間)是頁面正確加載所需的時間。 Google 建議頁面加載時間低於兩秒。 網站速度是代表您網站整體性能的指標。
為什麼要優化 Shopify 商店的頁面速度?
您的 Shopify 商店的頁面速度很重要,原因如下:
- 它會影響客戶的購物體驗。 更快的網站 = 更好的購物體驗。 更好的購物體驗 = 更高的用戶參與度、更高的客戶滿意度和更低的購物車放棄率。
- 它會影響客戶的購買決定。
- 它會影響您的轉化率。
- 最高的電子商務轉化率發生在加載時間在 0-2 秒之間的頁面上。
- 每增加一秒的加載時間(在 0-5 秒之間),網站轉化率平均下降 4.42%。
- 每增加一秒的加載時間(在 0-9 秒之間),網站轉化率平均下降 2.11%。
來源:HubSpot,顯示頁面加載時間如何影響轉化率的 12 個統計數據
- 它會影響您的跳出率。
隨著頁面加載時間從 1 秒變為 10 秒,移動網站訪問者跳出的概率增加了 123%。 資料來源:谷歌/SOASTA 研究
- 頁面體驗是排名信號。 因此,頁面速度會影響您的排名和 Shopify 商店的可發現性。 來源:評估頁面體驗以獲得更好的網絡
- 頁面體驗會影響您網站的可訪問性及其整體性能。
影響 Shopify 商店頁面速度的因素
許多因素會影響 Shopify 商店的頁面速度。
其中一些因素超出了您的控制範圍。 這些因素包括您客戶的設備、互聯網連接、瀏覽器、位置等。 Shopify 基礎設施(例如,服務器、CDN(內容交付/分發網絡)、瀏覽器緩存、服務器端緩存等)也在您的控制。
您可以控制的其他因素。 例如:
- 您的 Shopify 商店的主題
- 您為商店選擇的字體
- 您已安裝的應用程序
- 您的主頁設計
- 您的集合和過濾選項的組織
- 您網站上的重定向和斷開鏈接的數量
- 您的圖像和視頻內容
- 是否實施了 AMP(Accelerated Mobile Pages)
- DOM 大小
- HTTP 請求數
- 解析器阻塞腳本
- 無組織的跟踪代碼
- 低效或無用的 Liquid 代碼
- 未優化的 JavaScript 和 CSS 文件
我們將在本指南的第三部分中了解您可以控制的每個因素 - 如何優化 Shopify 商店的頁面速度?
首先,讓我們深入了解 Shopify 頁面速度優化的基礎知識。 我們將討論內置性能功能、Shopify Online 商店速度報告以及可幫助您識別頁面速度問題的工具。

Shopify 中的內置性能功能
- Shopify 開箱即用。 由於其基於雲的基礎架構,Shopify Plus 的總體正常運行時間為 99.98%。 與 BigCommerce 相比,Shopify Plus 店面的加載速度快 2.97 倍(來源:BigCommerce 與 Shopify Plus)。 此外,Shopify 的新基礎架構升級 - Storefront Renderer (SFR) - 進一步加快了網站速度。
- Shopify 在具有無限帶寬的快速、可靠和可擴展的服務器上託管您的網站。 因此,即使在高流量和高交易日,也能確保您的網站運行良好。 了解有關 Shopify 託管的更多信息 → Shopify,全球無限網絡託管
- Shopify 提供由 Fastly 提供支持的世界級雙 CDN。 CDN 是一組服務器(分散在世界各地的戰略位置),通過位於訪問者位置最近的服務器分發內容交付負載(例如,圖像、JavaScript 或 CSS 文件等)。 這會提高您商店的頁面速度,並幫助您提供更好的購物體驗。
- Shopify 自動為可緩存資源(例如,圖像、pdf、JavaScript 和 CSS 文件等)設置本地瀏覽器緩存。 這樣,資源可以存儲在訪問過您商店一次的用戶的瀏覽器中。 因此,在他們下次訪問時,您的網站將加載得更快。
- 2020 年,主題引擎(將 theme.liquid 文件轉換為 HTML 的引擎)被重寫,“將實時商店的加載時間提高 40% 到 200%”(來源:Shopify,我們在 Shopify Reunite 2020 上宣布的一切, 表現)。
- Shopify 不斷改進其代碼和基礎設施。 所以,在未來,我們可以期待更多(更好!)的性能特性!
Shopify 在線商店速度報告
2020 年 7 月,Shopify 推出了在線商店速度報告(來源:Shopify 開發者變更日誌,使用新的在線商店速度報告衡量店面績效)。
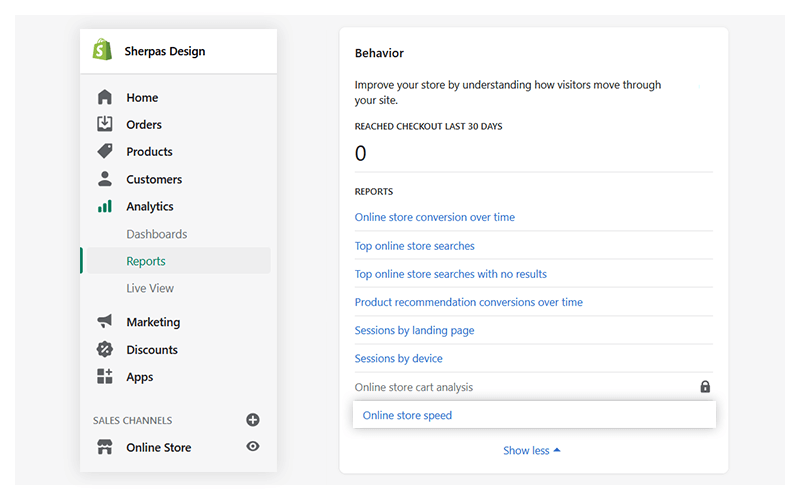
要訪問在線商店速度報告,請打開您的 Shopify 管理面板 > 分析(左側欄菜單)> 報告 > 行為 > 顯示全部 > 在線商店速度。

與最佳實踐、行業標準和類似 Shopify 商店相比,您的在線商店速度報告會評估您的網站性能。
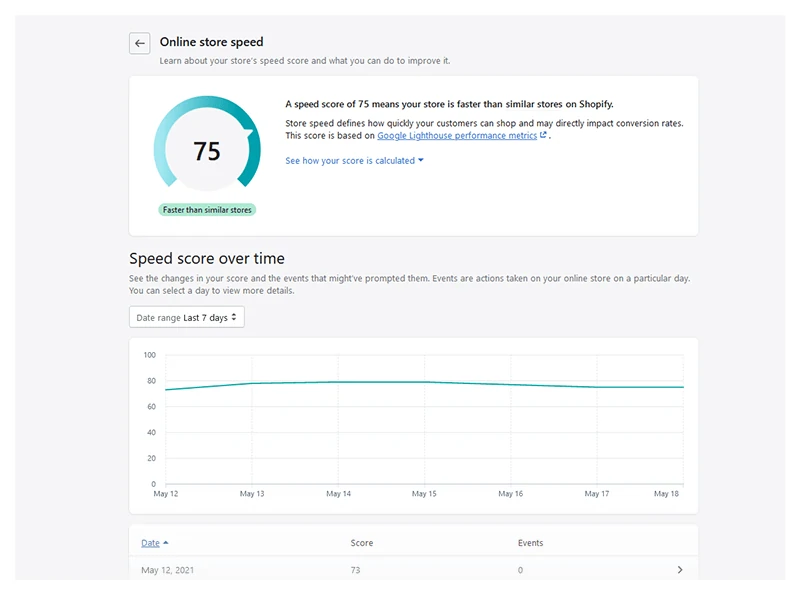
它為您提供速度分數(基於 Google Lighthouse 性能指標)和速度排名(告訴您您的商店是否更慢、更快或與類似 Shopify 商店的速度相同)。 此外,您還可以查看您的速度得分如何隨時間變化(過去 7 或 30 天)。

此外,您還可以訪問可以幫助您提高商店速度的資源。

Shopify 速度分數是什麼意思?
您的速度得分是一個介於 0 和 100 之間的數字。它根據 Google Lighthouse 指標衡量您的商店在 Shopify 測試環境中的表現。
您的速度得分基於您的主頁、過去 7 天訪問量最大的產品頁面以及過去 7 天訪問量最大的產品系列頁面的 Lighthouse 性能得分的平均值。 由於 60% 的 Shopify 銷售額來自移動設備,Lighthouse 在這些頁面的移動版本上運行報告。 這就是為什麼您的 Shopify 商店必須針對移動設備進行優化的原因。 了解如何針對移動設備優化您的網站:移動可用性:提供一流移動購物體驗的 10 多種方法
一般來說,你的速度得分越高越好。 例如,分數高於 70 意味著您的在線商店被訪問它的各種各樣的客戶認為是快速的。 較低的分數可能意味著設備速度慢或互聯網連接不佳的客戶無法訪問您的在線商店。
您的速度分數每天都會計算出來,並且會經常變化。 例如,優化您的圖像或縮小您的代碼可能會提高您的分數(請注意,更改可能需要一些時間才能反映)。 另一方面,如果競爭對手對其在線商店進行了改進,那麼您的分數可能會相對較低(即使您沒有對商店進行任何更改)。 請注意,您的分數越高,提高它的難度就越大。 當然,要達到100分幾乎是不可能的。
我沒有速度分數。 為什麼? 如果您的 Shopify 商店受密碼保護,Lighthouse 將無法訪問它,並且您將不會在您的在線商店速度報告中看到速度分數。 此外,如果您剛剛刪除了在線商店密碼或您的商店在過去 7 天內沒有任何流量,則可能不會顯示分數。 了解更多 → Shopify、在線商店速度報告、常見問題
重要提示:您的速度得分與您的速度排名不同! 您的速度排名表明您的網站與類似 Shopify 商店相比的表現如何,即它告訴您您的網站是更慢、更快還是與類似商店具有相同的速度。 類似商店是指銷售數量、產品數量和類型、應用數量等大致相同的商店。
“隨時間變化的速度得分”部分是什麼意思?
“隨時間變化的速度得分”部分包含一個圖表(顯示您的速度得分在過去 7 或 30 天內的變化情況)和一個表格(列出您在選定時間段內不同日期的速度得分)。 世界標準時間每天上午 9:00 重新計算速度分數。
請注意,“隨時間變化的速度得分”部分中的表格包含每天發生的事件(應用安裝或卸載)。 此信息很重要,因為與應用相關的事件會直接影響您的速度得分。 例如,如果您安裝了一個應用程序並註意到您的速度得分下降,您可以立即權衡該應用程序的好處與其對您商店業績的影響。 如果應用程序的好處沒有超過對商店速度的影響,則應將其刪除。
需要有關在線商店速度報告的更多信息?
查看 Shopify 的詳細文檔 → 在線商店速度報告
故障排除工具
在本節中,我們將介紹一些可以向您展示網站速度變慢的最佳工具:
- 谷歌 PageSpeed 見解
- GTmetrix
- 王國
- 適用於 Chrome 的 Shopify 主題檢查器
Google PageSpeed Insights (PSI)
Google PSI 是一款免費工具,可分析您的網頁在桌面和移動設備上的性能。 此外,它還為您提供了有關如何改進它們的可行提示。
PSI 提供:
- 由 Google Lighthouse 確定的性能分數。 請注意,您的 Google PSI 性能分數可能與 Shopify 在線商店速度報告中的速度分數不同。 為什麼? 儘管這兩個報告都使用 Google Lighthouse 指標,但 Shopify Online 商店速度報告使用 Shopify 測試環境來計算您的分數。 這意味著您的網站僅與 Shopify 商店而不是各種網站進行比較。 注意:您的目標是達到 90 以上的分數 - 這是 Google 認為的良好性能分數。 如果你的分數低於 50,你必須立即改進。
- 關於您的網頁的實驗室數據 - 基於具有一組固定條件的頁面的模擬負載; 對於調試性能問題很有用。 如果可用,PSI 會報告第一個內容繪製、最大內容繪製、速度指數、累積佈局偏移、交互時間和總阻塞時間。 每個指標都進行了評分,可以分為好、需要改進和差。
了解有關 Google PSI 的更多信息 → 關於 PageSpeed Insights
要使用 Google PSI 測試您商店的速度,請打開 Google PageSpeed Insights > 在“輸入網頁 URL”字段中粘貼您商店的 URL > 單擊“分析”。

GTmetrix
使用 GTmetrix,您可以測試 Shopify 商店在不同國家/地區、不同瀏覽器、連接速度等方面的速度。 您將獲得詳細的績效報告。 例如,您可以跟踪商店在一段時間內的表現、設置警報並在網站表現不佳時收到通知、查看頁面在不同設備上的加載情況等等。
要使用 GTmetrix 測試 Shopify 商店的速度,請在“輸入要分析的 URL”字段中添加商店的 URL(或特定網頁的 URL)> 單擊“測試您的站點”。

您可以開始免費使用 GTmetrix,並在以後選擇滿足您需求的計劃。
王國
Pingdom 是另一個工具,可讓您測試和分析 Shopify 商店的加載速度。 它使用 70 多個全球投票地點,並為您的網站提供可靠的正常運行時間和性能監控。
要測試商店的頁面速度,請打開 Pingdom > 在“URL”字段中輸入商店的 URL(或特定網頁的 URL) > 從“測試來源”下拉列表中選擇測試位置 > 單擊“開始測試”。

您可以混合和匹配 Pingdom 的功能以滿足您的監控需求並為您的業務選擇最佳定價計劃。
適用於 Chrome 的 Shopify 主題檢查器
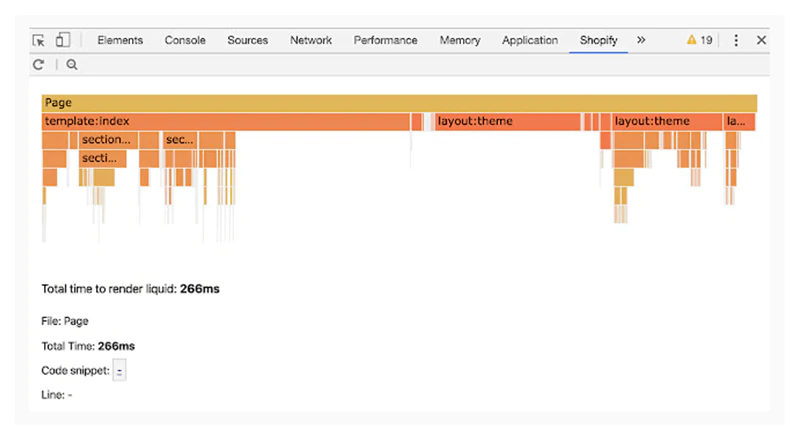
適用於 Chrome 的 Shopify Theme Inspector 可識別您的 theme.liquid 中減慢您 Shopify 商店的變化。 它提供了 Liquid 渲染分析數據的可視化,並幫助您識別、優先考慮和修復主題中最慢的部分(精確到確切的文件和代碼行)。
安裝擴展程序後,您將能夠使用 Shopify 憑據登錄,並在 Chrome DevTools 中看到“Shopify”面板。

了解有關 Shopify 主題檢查器的更多信息 → 適用於 Chrome 的 Shopify 主題檢查器

重要的!
如果您不熟悉 Shopify Liquid 或不習慣閱讀和編輯代碼,最好避免使用適用於 Chrome 的 Shopify Theme Inspector。 相反,請考慮聯繫 Shopify 專家,他們可以幫助您使用該工具並提高您的 Shopify 商店的性能。


重要的!
優化 Shopify 商店的速度需要技術知識 - 完成其中一些步驟需要對 HTML、CSS、JavaScript 和 Shopify Liquid 有很好的理解。 如果您不具備此類專業知識,請考慮聯繫可以為您實施更改的 Shopify 專家。
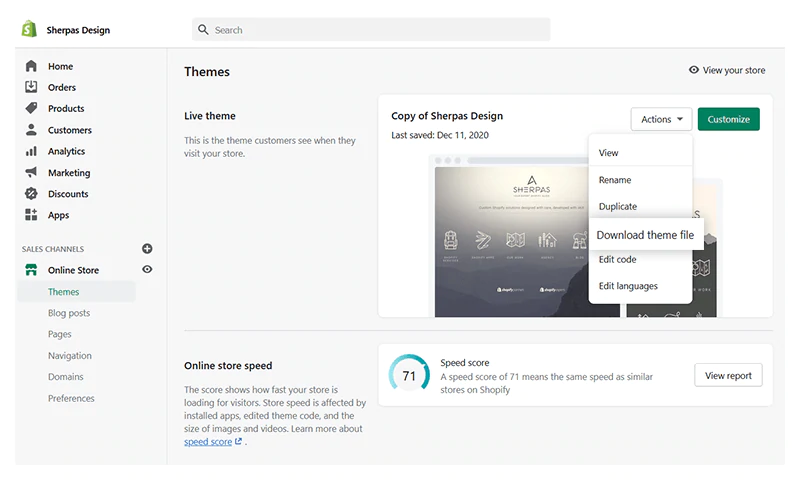
如果您精通技術並將自己實施更改,請確保在開始之前備份您的主題。 要備份您的主題,請打開您的 Shopify 後台 > 在線商店 > 主題 > 操作 > 下載主題文件。

為您的 Shopify 商店選擇合適的主題
Shopify 主題由 Liquid、HTML、CSS 和 JavaScript 代碼組成。 主題文件大小、功能、字體等會影響您商店的速度。
您的 Shopify 主題應該是:
- 反應靈敏。 2022 年,移動流量佔所有流量的 54.86%(來源:statcounter、GlobalStats),這是不言自明的。
- 輕的。 從性能的角度來看,選擇一個快速且輕量級的主題將為您帶來巨大的優勢。 據測試了 200 多個 Shopify 主題的公司 GoFishDigital 稱,表現最好的 Shopify 主題是玩具、暖色、輕質和戶外。
- 最新。 過時的 Shopify 主題可能包含過時的 JavaScript 庫,這會對頁面速度產生負面影響。

專業提示
- 要進一步優化主題的性能,請禁用您不使用的所有主題功能。 了解更多 → 提高您的在線商店速度、主題或應用程序功能
- 在為 Shopify 商店選擇主題(或更改當前主題)之前,請通過 Google PageSpeed Insights 運行其預覽頁面。 這將使您更好地了解主題的表現。
選擇正確的字體
在字體和頁面速度優化方面有一個經驗法則 - 使用系統字體。 大多數計算機上都安裝了系統字體。 這意味著當客戶訪問您的網站時,您的字體不必下載到客戶的計算機上(這意味著您的頁面加載速度會更快)。
系統字體分為單色、襯線或無襯線。 這些字體系列中的每一個都包含不同的字體:
- Mono:Consolas,Liberation Mono,Lucida Console,Menlo,摩納哥。
- 襯線:Apple Garamond、Baskerville、Droid Serif、Iowan Old Style、Source Serif Pro、Times、Times New Roman。
- 無襯線字體:BlinkMacSystemFont、Helvetica Neue、Roboto、Segoe UI、Ubuntu。
Shopify 建議使用以下字體:Courier New、Garamond、Lucide Grande、Monaco、Palatino、Times New Roman 和 Trebuchet MS。
當然,您可以選擇為您的 Shopify 商店使用不同的字體。 您需要記住,如果字體不常見,加載頁面可能需要更多時間(因為首先必須將字體下載到客戶的計算機上)。
可能有辦法解決這個問題。 例如,如果您想使用不常見或自定義字體,您可以使用默認字體加載頁面(以加快加載時間),並在客戶的瀏覽器完成下載後切換到自定義字體。 這要歸功於 font-display: swap 屬性。 它的設置需要代碼編輯,因此您必須熟悉 CSS 和 Shopify Liquid(或將任務外包給 Shopify 專家)。
評估您已安裝的應用程序
Shopify 應用程序很棒 - 它們可以使您的商店更具吸引力,幫助您提供更好的購物體驗、提高用戶參與度、促進銷售等。要更改商店的功能或外觀,應用程序會向您的主題添加代碼。 在某些情況下,此代碼可能會降低您的網站速度(尤其是在格式不正確的情況下)。
因此,要提高商店的頁面速度:
- 瀏覽您已安裝的應用程序。 刪除所有不使用的應用程序。 刪除所有殘留代碼。 如果需要,請聯繫應用程序開發人員並請求幫助。 刪除不必要的應用程序是減少 HTTP 請求數量的有效方法。
- 評估您使用的所有應用程序。 問問自己是否值得保留它們 - 它們如何幫助您開展業務? 如果一個應用程序正常運行,但您沒有像您想像的那樣頻繁使用它,請權衡保留它的好處 - 請記住,所有應用程序都在後台運行並影響您商店的速度。
- 在安裝新應用程序之前,問問自己是否真的需要它。 與往常一樣,您必須注意功能和速度之間的平衡。
- 定期監控您的應用程序的性能及其對您網站性能的影響。 如果您發現您使用的某個應用程序會降低您的網站速度,最好對其進行評估並決定是否值得保留。
了解更多 → Shopify,使用應用程序
簡化您的主頁設計
為了簡化您的主頁設計並減少頁面加載時間:
- 消除不必要的部分。 與其發布大量內容,不如為客戶提供預覽和“查看更多/閱讀更多/了解更多”鏈接。 注意:在 Shopify 中,您不能在主頁上添加超過 25 個部分。
- 考慮刪除社交媒體提要和小部件。 相反,在您網站的其他戰略位置(例如,您的類別頁面)實施它們。
- 使用一個英雄圖像而不是滑塊。 儘管滑塊是展示您的產品並通過不同的優惠吸引客戶的好方法,但它們可能會對您的頁面速度產生負面影響。 滑塊包含的圖像越多,影響就越大。 為避免此問題,您可以使用單個高質量的英雄圖像。 專注於通過明確的 CTA 制定完美的報價。 必須以最佳方式展示您的產品 - 您的英雄形象應該創造需求並吸引您的客戶探索您的產品。 此外,您可以經常更改您的英雄形像以推廣不同的產品。 儘管如此,如果你的心是在滑塊上,請確保遵循 UX 最佳實踐,最多使用三張幻燈片,並實施延遲加載。
- 利用熱圖。 這將幫助您了解客戶的行為模式並優化您的主頁以提高速度、參與度和轉化率。 您可以使用 Shopify 應用程序,例如 Lucky Orange Heatmaps & Replay(+,700+ 條評論,提供免費計劃,每月 10 - 50 美元,7 天免費試用)。
- 簡化和改進您的主頁導航。
如果需要,請諮詢可以實施更改的 Shopify 專家。
優化收集和過濾
- 最佳實踐是用更少的產品創建更小、更具體的集合。 最好的部分是 Shopify 已經解決了這個問題 - 您不能在產品系列頁面上添加超過 50 種產品。
- 僅創建相關過濾器並嘗試將它們保持在最低限度。 您擁有的過濾器越多,頁面加載所需的時間就越長。
- 謹慎使用彈出窗口。 彈出窗口是在產品系列頁面上顯示更多產品詳細信息的好方法。 這應該可以幫助客戶確定他們是否對產品感興趣並提供更好的購物體驗。 但是,如果彈出窗口預先加載了產品頁麵包含的全部信息,它可能會顯著降低您的網站速度。 您可以使用熱圖工具來定義您的客戶是否使用“快速查看”功能(觸發彈出窗口)。 如果他們沒有像您想像的那樣使用它,請將其刪除。 如果您想使用彈出窗口(並且您的客戶喜歡該功能),您可以將有限的產品信息集保存為產品網格項上的數據屬性,並使用 JavaScript 動態構建 HTML 和彈出窗口。 如果您不精通技術,請考慮聯繫 Shopify 開發人員。
最小化重定向
重定向會觸發額外的 HTTP 請求並延遲數據傳輸。 為了盡量減少您網站上的重定向次數(以及它們對您商店速度的影響):
- 不要將頁面重定向到重定向的頁面。
- 刪除不必要的重定向。 了解更多 → Shopify、URL 重定向、管理您的 URL 重定向
減少斷開的鏈接
與重定向類似,斷開的鏈接會增加 HTTP 請求的數量(這會影響 Shopify 商店的速度)。
為了盡量減少斷開的鏈接(以及它們對您網站性能和客戶購物體驗的影響):
- 使用像 Ahrefs 的 Broken Link Checker 這樣的站點審計工具來檢測和修復損壞的鏈接。
- 創建自定義 404 頁面,以幫助意外輸入(或關注)錯誤 URL 的訪問者。
優化您的圖像
Shopify 會自動添加保護措施,以防止店主在其網站上充斥視覺內容(圖像和視頻)。 請記住,一個產品系列頁面上的產品不能超過 50 個,主頁上的部分不能超過 25 個。 此外,許多主題會根據顯示圖像的屏幕大小加載特定的圖像大小,或者延遲加載當前未顯示在屏幕上的圖像。 了解有關 Shopify 中延遲加載的更多信息 → 延遲加載如何優化您的 Shopify 主題圖像


如果您的主題默認沒有實現延遲加載,您可以輕鬆安裝它:
- 將lazysizes.js 庫下載到主題的資產文件夾
- 在你的theme.liquid <head>標籤中包含lazysizes.js 庫
- 更新您的圖像標籤 - 將src屬性交換為data-src
- 添加延遲加載類(例如,<img data-src="IMAGE_URL" class=" lazyload ">)
如果您不熟悉 Shopify Liquid 並且不喜歡編輯代碼,請聯繫可以為您實施更改的 Shopify 專家。
要進一步優化您在 Shopify 中的圖像:
- 減少他們的數量
- 壓縮它們
- 編寫描述性文件名
- 編寫描述性的 alt 標籤
減少 Shopify 商店中的圖片數量
這一步很簡單——從您的網站中刪除所有不必要的圖片(例如,類似的產品照片、過時的產品圖片、過時的橫幅等)。 這將顯著加快您的存儲速度,因為每個圖像都會創建一個 HTTP 請求,也就是說,通過刪除不必要的圖像,您將減少不必要的 HTTP 請求的數量。
此外,檢查您的代碼是否有空圖像源 (<img src = ' '>)。 它們也會創建 HTTP 請求,因此最好將它們刪除。
壓縮圖像
以下是您需要了解的有關 Shopify 中的圖像尺寸的信息:
- 您的產品圖片和收藏圖片可以是最大為 4472 x 4472 像素(或 20 兆像素)的任何尺寸。
- 您的產品圖片和產品系列圖片必須小於 20 MB(否則您將無法將它們上傳到您的 Shopify 商店)。 一個好的經驗法則是將圖像保持在 70 kb 以下。
- 對於方形產品圖片,2048 x 2048 像素的尺寸看起來最好。
資料來源:Shopify、產品媒體類型、圖片
另外,請記住,文件類型會影響圖像的大小。 根據 Shopify,最好的圖像文件類型是 PNG(30 kb - 100 kb),其次是 JPEG(大約 30 kb)和 GIF(大約 35 kb)。 其他可接受的文件類型包括 PSD、TIFF 和 BMP - 請注意,當您將這些文件類型上傳到 Shopify 時,它們會轉換為 JPEG 或 PNG。
一般來說,更高的圖像分辨率意味著更好的購物體驗。 但是,這也意味著更大的尺寸。 當然,您已經知道更大的尺寸會導致頁面加載時間增加。
這就是您必須壓縮圖像的原因。 Shopify 的內置 SEO 功能之一是它會自動壓縮您的圖像。 但是,您仍然可以使用圖像壓縮工具來獲得更好的結果。 以下是一些最佳選擇:
- Shopify 的免費在線圖像調整器
- 智能 SEO(880+ 條評論,提供免費計劃,每月 9.99 美元 - 每月 29.99 美元,7 天免費試用)
- Photoshop 中的“保存為 Web”命令 - 請注意,您應該在不影響其質量的情況下減小圖像大小
- Photoshop Express - Adobe 用於智能手機和平板電腦的免費圖像編輯應用程序,提供所有基本圖像編輯功能
- Canva - 具有高級功能(包括圖像縮放器)的免費在線照片編輯器
編寫描述性圖像文件名
- 不要使用默認圖像名稱,例如 IMG1001.jpg - 它們是通用的,不提供 SEO 值。 此外,由於 Google 無法理解這張圖片的含義,因此它不太可能出現在圖片搜索結果中。 反而...
- 創建簡短的描述性圖像文件名。 包括關鍵字。 例如,如果圖片是黑色皮革機車夾克,目標關鍵字為“機車夾克”,則圖片文件名應為“Black-Leather-Biker-Jacket.jpg”或“Black-Leather-Biker-Jacket”。 png”(取決於圖像文件類型)。
- 用破折號(“-”)分隔單詞,而不是下劃線(“_”)。
- 在命名您的圖像文件時,請考慮您的客戶如何尋找相似的產品 - 他們使用哪些關鍵字或關鍵字詞組,以什麼順序等。您可以使用亞馬遜的自動完成功能來定義搜索模式。
將圖像上傳到 Shopify 後,您將無法更改其文件名。 如果要更改圖像文件名,則必須從 Shopify 中刪除圖像,重命名,然後重新上傳。 因此,最佳做法是確保在將圖像上傳到 Shopify 之前優化圖像的文件名以進行搜索。
編寫描述性圖像 alt 標籤
Alt 標籤(也稱為“alt 屬性”和“alt 描述”)是應用於圖像標籤的 HTML 屬性。 圖像的 alt 標籤描述了圖像的內容,即,它提供了圖像的替代文本。
Alt 標籤為搜索引擎提供有關它們所應用的圖像的信息,即它們幫助搜索引擎理解和分類您的內容。 此外,它們幫助搜索引擎定義網頁的相關性。
但是 alt 標籤首先是 Web 可訪問性的原則 - 因為它們由屏幕閱讀器閱讀,它們使您的網站更容易被視障客戶訪問。
這就是為什麼創建實現相關關鍵字的描述性 alt 標籤很重要的原因。
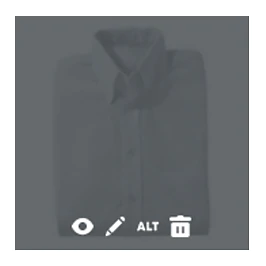
要更改產品圖片的替代文字(或將替代文字添加到產品圖片),請打開您的 Shopify 管理面板 > 產品 > 所有產品 > 選擇您要編輯的產品 > 將鼠標懸停在產品圖片上您希望添加的替代標籤編輯 > 單擊“ALT”圖標 > 編輯或在“圖像替換文本”字段中輸入新替換文本 > 單擊“保存”

圖片來源:Shopify
優化您的視頻內容
- 到 2022 年,82% 的在線內容將是視頻內容(來源:思科)。
- 視頻產生的份額比文本和圖像加起來的份額高出 1200%(G2 學習中心)。 事實上,92% 的移動視頻觀看者與他人分享視頻(社交媒體週)。
視頻正在興起。 您創建更多視頻內容並將其上傳到您的 Shopify 商店是合乎邏輯的。 但是,如果視頻內容未正確嵌入您的網站,則會顯著增加頁面加載時間。 要優化您的視頻內容:
- 在 YouTube 和 Vimeo 等外部資源上託管您的視頻。
- 使用 lite 嵌入 - 這可以將您的網頁大小減少近 1 MB。 YouTube 的標準嵌入代碼需要在您的客戶播放視頻之前下載一些文件。 這可能會減慢您的網站速度。 為避免這種情況,您可以使用 lite 嵌入。 這樣,當頁面加載時,網站只會嵌入 YouTube 視頻的縮略圖,而視頻本身(包括所有 JavaScript 代碼)只有在客戶點擊“播放”時才會加載。 了解更多 → Lite YouTube Embeds - 在您的網站上嵌入 YouTube 視頻的更好方法
實施 AMP
AMP(Accelerated Mobile Pages)是一個開放標準框架,旨在加速您網站的移動版本。 了解更多 → Google 的 AMP 項目如何改變移動網絡
您可以使用以下 Shopify 應用為您的 Shopify 商店生成 AMP 頁面:
- AMP by Shop Sheriff(520 多條評論,每月 9 美元 - 每月 99 美元,提供免費計劃)
- Fire AMP(+,160+ 條評論,7.99 美元/月,15 天免費試用)
- AMP by Ampify Me(+,400+ 條評論,每月 9.99 美元 - 每月 29.99 美元,提供免費計劃)
避免過多的 DOM 大小
文檔對像模型是一個跨平台且獨立於語言的接口,它將 XML 或 HTML 文檔視為樹結構,其中每個節點都是代表文檔一部分的對象。 來源:維基百科,文檔對像模型
通俗地說,DOM 大小是指顯示網頁所需的 HTML 代碼量。 較大的 DOM 大小會降低您的網站速度,因為它會影響網絡效率、加載性能、運行時性能和內存性能。
為優化您的商店並確保其表現良好,Google 建議執行以下操作:
- 網頁不應超過 1,500 個節點
- 網頁的嵌套深度不應超過 32 層
- 網頁不應有超過 60 個子節點的父節點
從本質上講,這意味著您應該致力於簡化您的網頁。 您需要評估您需要哪些部分和小部件以及哪些是不錯的。
刪除不必要的 HTTP 請求
到目前為止,我們已經多次提到 HTTP 請求(以及如何最小化它們)。
要簡化刪除不必要的 HTTP 請求的過程,請使用 HTTP 請求檢查器。 這個工具會告訴你你的網頁需要多少次才能完全加載。 然後,您可以使用這些見解來實施一些更改並提高您網站的性能。
您可以通過以下方式減少 HTTP 請求:
- 壓縮圖像
- 刪除不必要的圖像或頁面元素
- 最大限度地減少重定向和斷開的鏈接
- 合併和內聯您的 CSS 和 JavaScript 文件
- 簡化網站的設計
- 盡量減少社交按鈕的數量
了解更多 → 如何減少 HTTP 請求
從解析器阻止腳本中取消阻止瀏覽器
為了顯示頁面,瀏覽器必須解析頁面的 HTML 代碼。 解析器阻塞腳本可以中斷這個過程——當瀏覽器遇到這樣的腳本時,它必須暫停解析過程並運行解析器阻塞腳本,然後才能恢復解析 HTML。 為避免這種情況,您可以使用“defer”屬性。 例如:
- 解析器阻塞:<script src="jquery.js"></script>
- 不是解析器阻塞:<script src="jquery.js" defer></script>
使用 Google 跟踪代碼管理器組織您的跟踪代碼(僅適用於 Shopify Plus 商家)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
智能搜索引擎優化
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:圖像優化器,頁面速度
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
助推器:頁面速度優化器
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. 無需編碼。
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. 無需編碼。
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

結論
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google 搜索中心博客
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
