Payhip Review 2023:線上銷售的完整解決方案?
已發表: 2023-12-13歡迎來到我們的 Payhip 評論。
Payhip 是一個易於使用的平台,提供開始在線銷售所需的所有工具,但它有多好呢?
這就是我們將在這篇文章中探討的問題。
首先,我將準確地解釋一下 Payhip 是什麼。 然後,我將概述其所有主要功能,並讓您在我嘗試它們時關注我。
之後,我將詳細分析定價選項,並揭示我認為 Payhip 最大的優點和缺點是什麼。 最後,我將總結一些最後的想法。
什麼是支付寶?
Payhip是一個簡單的一體化電子商務平台。 它是新賣家的熱門選擇,擁有超過 130,000 名用戶。

您可以使用 Payhip 建立自己的網站和線上商店。 然後,用它來銷售數位下載、線上課程、輔導產品、會員資格和實體庫存。
還有很多其他電子商務平台可以做同樣的事情,但與它的一些競爭對手(Shopify,我在看著你)不同,Payhip 更多地迎合創作者和個體企業家,而不是大企業。 它的功能集反映了這一點。
它配備了許多工具,可以消除電子商務的麻煩,例如自動稅收和增值稅徵收(以及歐盟/英國增值稅報告)、簡單的無代碼網站建立器、許多很棒的預建商店主題、內建行銷工具等等。
它也是為數不多的提供完整的永久免費計劃的電子商務平台之一,可以訪問所有功能並且對您的收入沒有上限。 這是它成為初學者和資金短缺的新創公司如此受歡迎的選擇的另一個原因。
Payhip 提供哪些功能?
Payhip 提供您開始在線銷售所需的所有基本功能,包括:
- 拖放式商店建立器
- 數位下載
- 線上課程建構器
- 輔導
- 會員資格
- 實體產品
- 庫存管理
- 增值稅和稅費
- 付款方式
- 行銷工具
- 分析
- 使用者管理
接下來,我們將在測試平台時測試所有這些功能,並向您展示一切如何運作。
入門
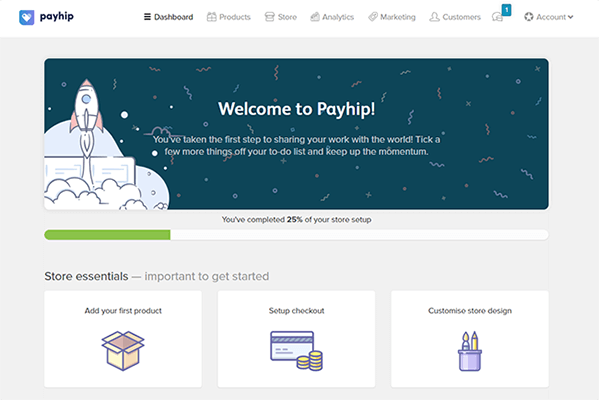
Payhip 最好的事情之一就是它對初學者非常友好。
當您首次註冊並登入 Payhip 帳戶時,您將看到一個設定嚮導,該嚮導會逐步引導您完成建立和運行商店所需的一切操作。

您要做的第一件事就是添加您的產品,所以讓我們從這裡開始。
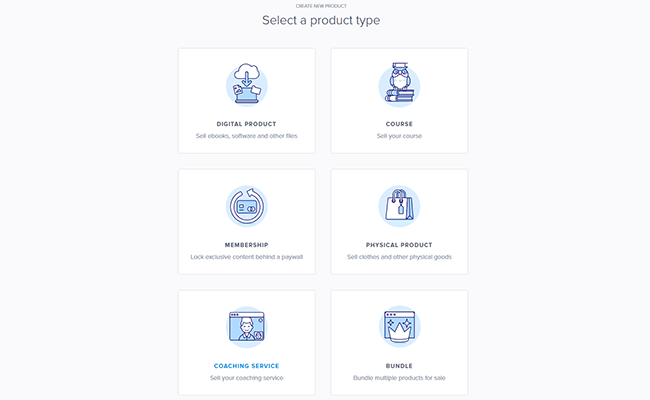
點擊設定精靈中的「新增您的第一個產品」按鈕,或點擊頂部導覽功能表中的「產品」即可開始。
數位產品
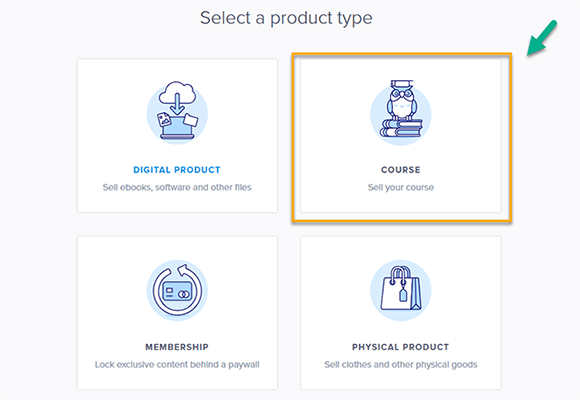
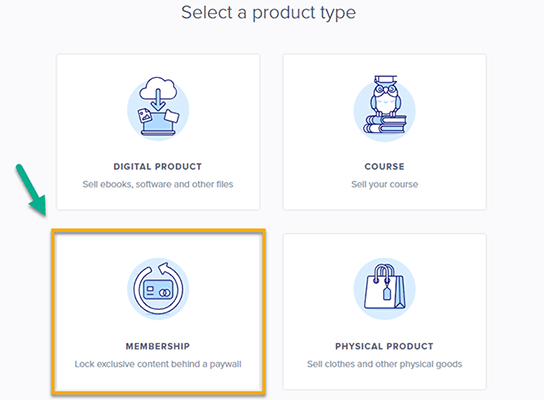
您可以透過 Payhip 銷售六種類型的產品:數位產品(即電子書、軟體、照片等)、課程、會員資格、實體產品、輔導服務和套裝組合。

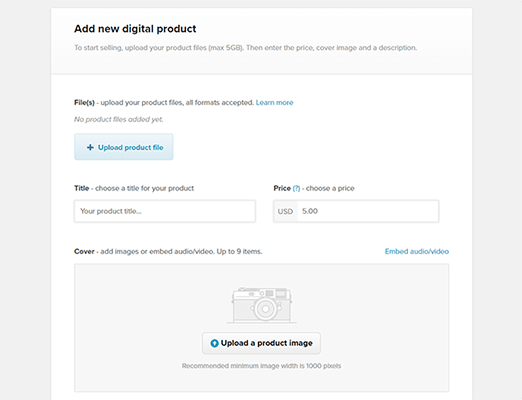
要新增數位產品,您需要上傳文件。 然後,輸入產品標題、描述和價格。

Payhip 支援多種貨幣,因此您可以以客戶使用的任何貨幣進行銷售。
更酷的是,它還支援按需付費定價。 因此,您可以在定價框中輸入 0+,讓客戶選擇他們想要支付的金額,而不是輸入固定費率。
在定價框下方,您可以新增封面媒體。 每個產品清單最多可以上傳 9 個圖像、影片或音訊。
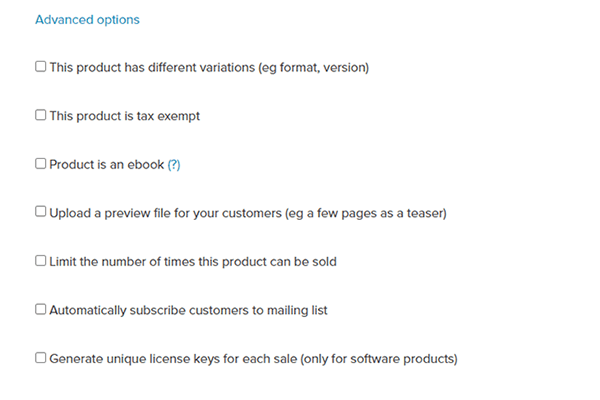
這就是它的基礎知識。 但如果需要,您也可以在將產品發佈到商店之前點擊「進階選項」以更改一些其他設定。

在進階選項選單中,您可以執行新增產品變體(例如不同尺寸、版本等)、使產品免稅、限制銷售等操作。
如果您正在銷售軟體,您也可以勾選「為每個銷售產生唯一的許可證金鑰」方塊,為您的客戶提供用於安裝的許可證金鑰。
完成後,點擊新增產品將其發佈到您的商店。 Payhip 會自動為您產生一個產品頁面,您可以抓取連結來分享並開始銷售。
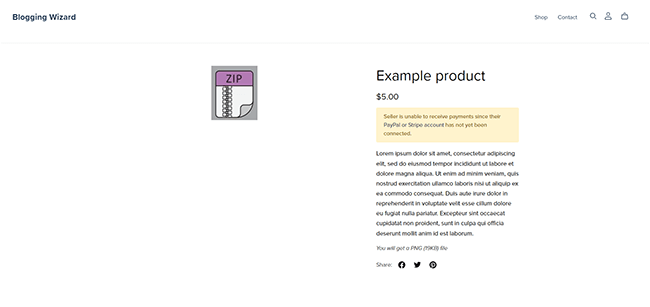
預設產品頁面如下所示:

它簡單乾淨,但有點無聊。 不過,正如我們稍後將看到的,您可以在自訂商店的外觀時更改它。
我們很快就會介紹所有這些內容,但首先,讓我們看看您可以在「產品」工具中執行的一些其他操作。
課程創建者
Payhip 有一個內建的線上課程建立器,您可以使用它來創建電子學習產品。
若要開始使用,請返回“產品” > “新增產品” ,然後選擇“課程” 。

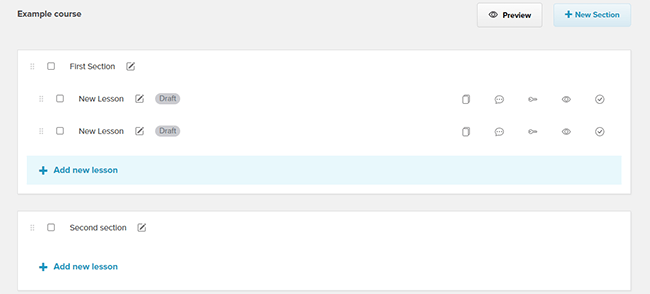
接下來,透過新增部分和課程來創建課程結構。 部分就像模組,課程是這些模組中的單獨課程。

如果您希望學生線性地完成課程,請單擊每節課旁邊的鑰匙圖標,將其作為先決條件(以便學生必須完成它才能繼續下一課)。
您可以點擊其他圖示來開啟討論(以便學生可以對課程發表評論)和免費預覽(以便訪客可以作為課程預覽的一部分免費訪問課程)
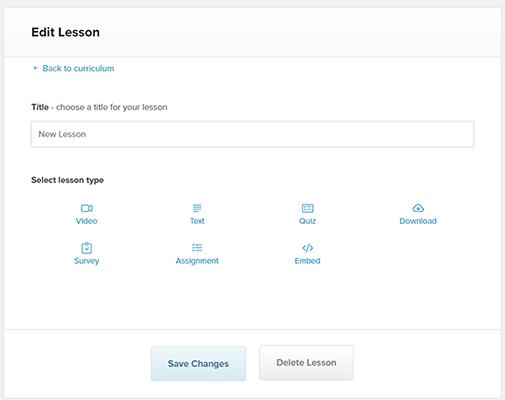
完成結構創建後,您可以將內容新增至課程。 首先,點擊您想要學習的課程。 然後,輸入標題並選擇課程類型(即影片、文字、作業、調查、測驗等)

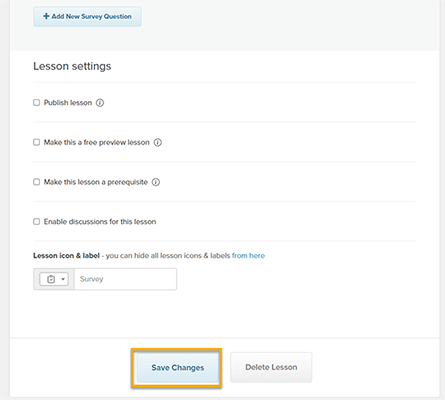
接下來,透過上傳影片/下載、輸入文字或選擇調查/測驗問答來新增內容,然後勾選「發佈課程」方塊並點擊「儲存變更」 。

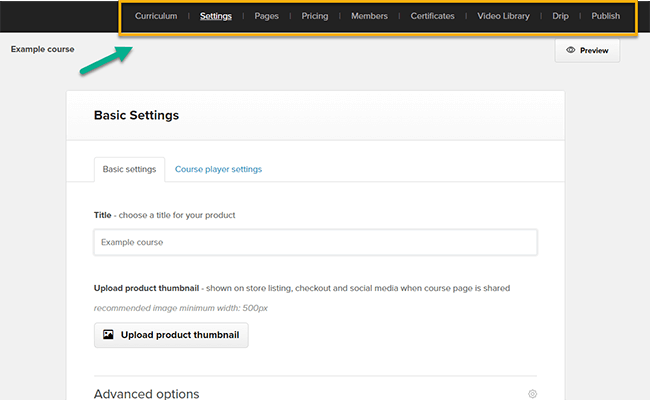
建立課程後,您可以管理學習者、自訂課程頁面、設定定價、設定點滴時間表和證書,以及從頁面頂部的標籤執行您需要執行的所有其他操作。

會員資格
除了課程和數位下載之外,您還可以使用 Payhip 創建會員產品。
透過會員資格,您可以創建會員專屬的獨家內容,並將其鎖定在付費牆後面,以便訪客必須訂閱才能存取。
首先,請前往產品>新增產品>會員資格。 然後,選擇產品標題。

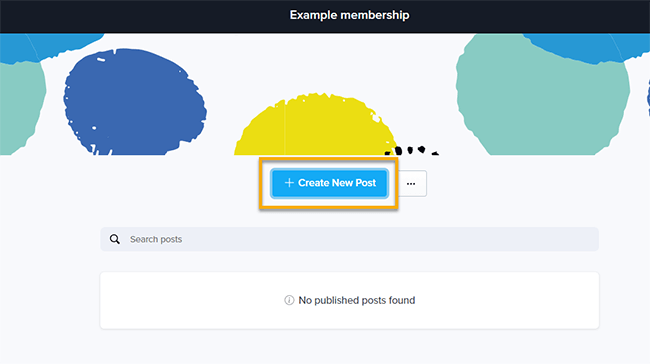
之後,點擊「管理貼文」 > “+ 建立新貼文”開始建立僅限會員的內容。 您可以建立不同類型的帖子,包括影片貼文、圖像、文字貼文、投票、連結和嵌入。

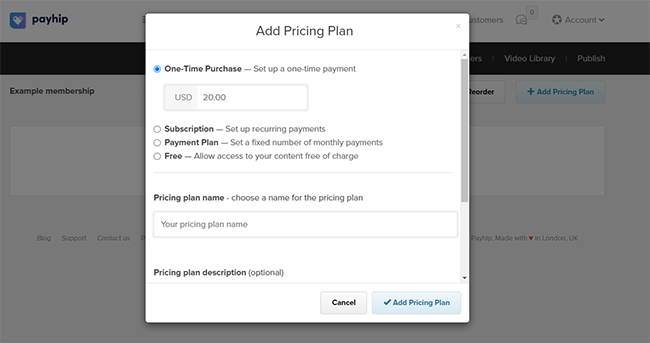
建立內容後,請前往「定價」標籤設定付款選項。

您可以出售一次性付款的存取權限。 或者,按照自訂計費間隔收取定期訂閱費用、提供付款計劃或允許免費存取內容。
您可以從「成員」標籤管理更新並與成員共用更新。
實體產品
如果您想透過 Payhip 商店銷售實體產品,您可以像添加數位產品一樣添加它們。
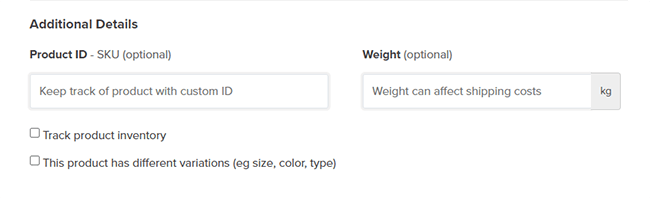
唯一的區別是您還可以為實體產品設定庫存追蹤。 另外,添加 SKU,並設定產品重量(用於運輸計算)。

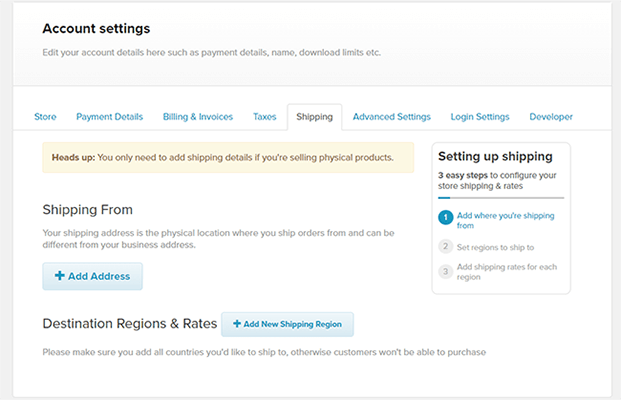
在銷售實體產品之前,您需要做的最後一件事是設定您的運輸詳細資訊。 您可以透過「設定」頁面( “帳戶” > “設定” > “運送”)執行此操作。

您需要輸入您的送貨地址以及目的地區域,然後選擇您想要的運費收費方式(例如統一費率、免費送貨、按訂單重量或按訂單總額)
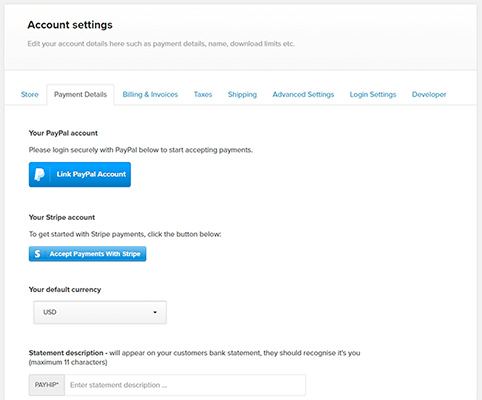
當您位於「設定」頁面時,您可能還想連接到支付處理器(您需要先執行此操作,然後才能開始接受付款)。

Payhip 支援 PayPal 和 Stripe,您可以在「付款詳細資料」標籤上連接它們。
增值稅和稅費
開展線上業務最複雜的部分之一是管理稅務和增值稅。
例如,如果您向歐盟客戶銷售數位產品,則您在法律上有義務收取增值稅。 類似的法律也適用於英國的客戶。
但對於新賣家來說,收取和申報增值稅可能是一個真正令人頭痛的問題。
幸運的是,Payhip 可以為您報告和支付增值稅,讓這一切變得簡單。 他們充當您的經銷商,並承擔遵守數位歐盟/英國增值稅的全部責任。
他們會偵測客戶何時位於這些地區,對他們的交易應用正確金額的增值稅,並為您向相關稅務機關報告和提交增值稅。

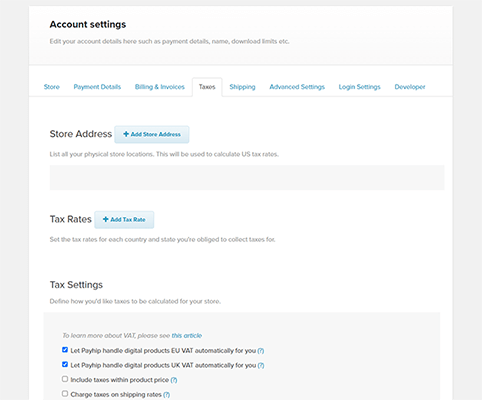
此外,Payhip 還可以幫助您申請和徵收其他類型的稅金。 只需前往「設定」 > 「稅金」 > 「新增稅率」 ,然後為您需要收稅的每個國家/州設定稅率。

您也可以在此頁面更改稅務設定並新增實體店位置以用於稅務目的。
商店建設者
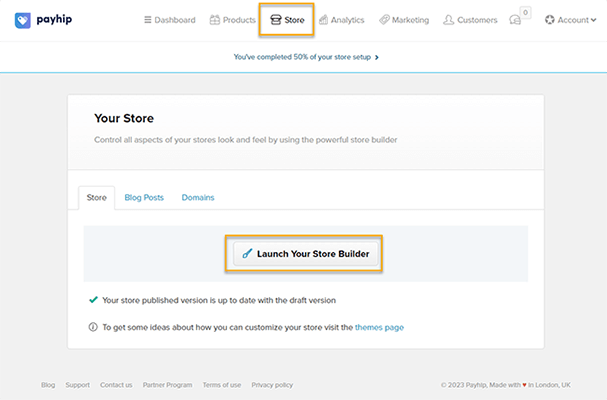
您可以透過商店建立器自訂 Payhip 商店的外觀。 要開始使用,請點擊商店>啟動您的商店建立器。

商店產生器的工作方式與任何其他拖放頁面編輯器類似。 您可以透過新增、刪除和重新排序左側的部分來變更結構,然後在即時預覽視窗中查看其外觀。

有許多預先建立的部分,例如圖像庫和幻燈片、產品推薦、時事通訊、常見問題、特色產品等。
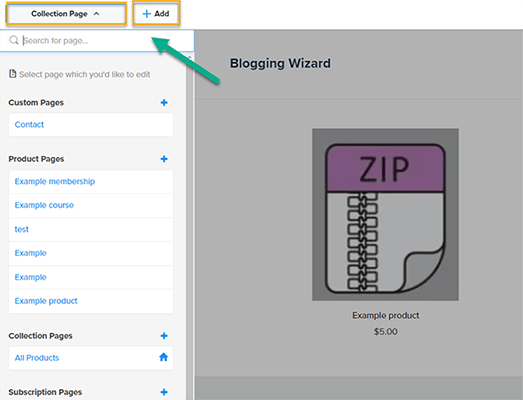
您可以透過點擊頁面頂部的下拉式選單在不同頁面之間切換,然後單獨編輯每個頁面。 或點選+ 新增圖示建立新頁面。

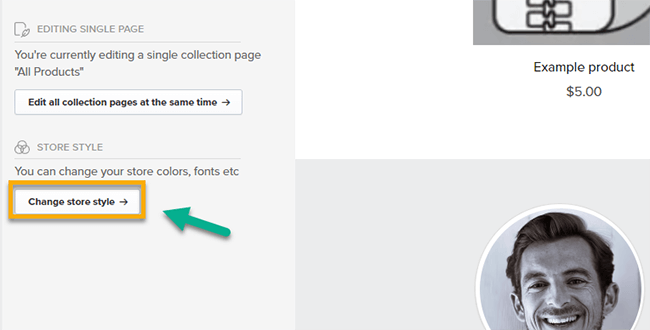
如果您想要變更樣式元素(如顏色、字體等),請按一下側邊欄底部的變更商店樣式按鈕。

從這裡,您可以單獨更改樣式元素或點擊主題切換到不同的網站主題。 大約有 8 種可供選擇,而且它們看起來都經過專業設計。
行銷特色
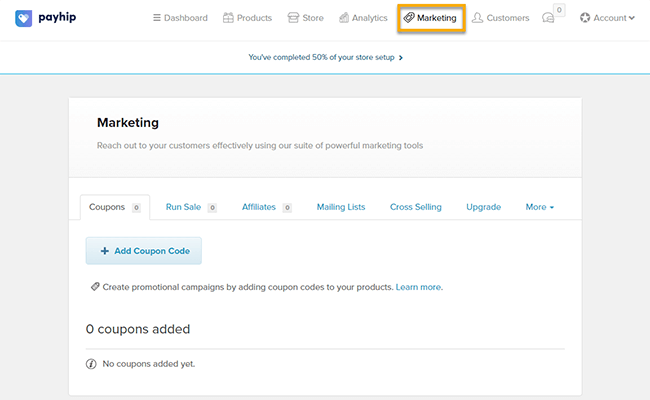
Payhip 附帶一些有用的行銷工具,可協助您宣傳商店並提高銷售額。 您可以從儀表板的行銷部分存取它們。

在優惠券下,您可以為您的產品建立折扣代碼,然後在促銷活動中分享它們。 在Run Sale下,您可以設定限時降價。
交叉銷售工具可讓您在結帳過程中向客戶推銷額外的產品。 例如,如果他們購買互補產品,您可以提供 50% 的折扣。 這是增加平均訂單價值和增加收入的好方法。
除此之外,還有一個聯盟系統。 您所要做的就是獲取註冊連結並與您的附屬機構分享。 然後,他們就可以開始宣傳您的商店並賺取佣金。 您可以查看您的聯盟銷售報告以追蹤他們的業績。
Payhip 甚至還配備了非常基本的電子郵件行銷功能。 您可以將其連結到您的電子郵件服務供應商,Payhip 將在結帳時自動將您的客戶訂閱到您的郵件清單(為歐盟/英國客戶提供同意框,以確保 GDPR 合規性)。
分析
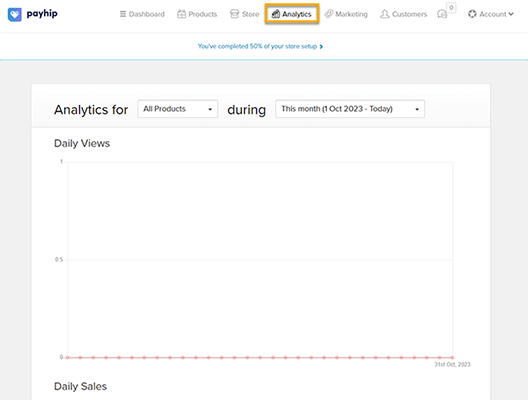
從 Payhip 儀表板的分析部分,您可以追蹤對您的業務重要的大多數重要指標。

在分析頁面頂部,您可以選擇要查看分析的內容(例如所有產品或特定產品)和時間段(例如過去 7 天、上個月、去年等)。
然後 Payhip 將產生一份包含大量圖表的報告,幫助您視覺化資料。
第一個圖表顯示了一段時間內產品頁面的每日瀏覽總數,以便您一目了然,這樣您就可以了解其趨勢是上升還是下降,並評估行銷活動的有效性。
下面有一個圖表,顯示一段時間內的每日銷售額,以便您可以了解您的收入是增加還是減少,並告訴您唯一客戶總數、訂單等的統計數據。
在頁面的下方,您可以看到更詳細的銷售額、轉換率、前 10 個訪客來源等詳細資訊。
甚至還有一個漂亮的訪問地圖,可以顯示商店訪客所在的國家。

總的來說,我們喜歡 Payhip 的分析儀表板的簡單和乾淨,但它不是很詳細。 它缺少一些重要的指標和 KPI,並且沒有簡單的方法來自訂和匯出報告。
顧客
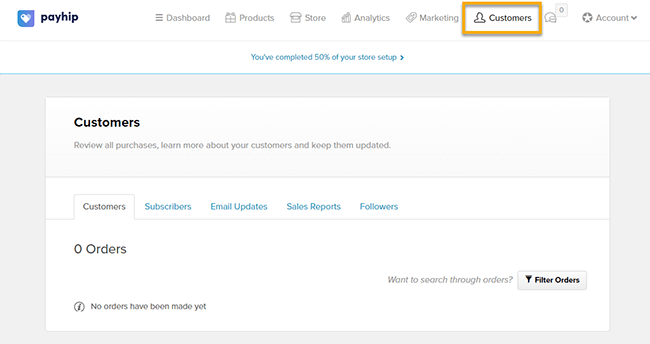
我們尚未探索的 Payhip 的最後一部分是客戶儀表板。

在這裡,您可以查看和管理商店的所有客戶、訂單、追蹤者和訂閱者。
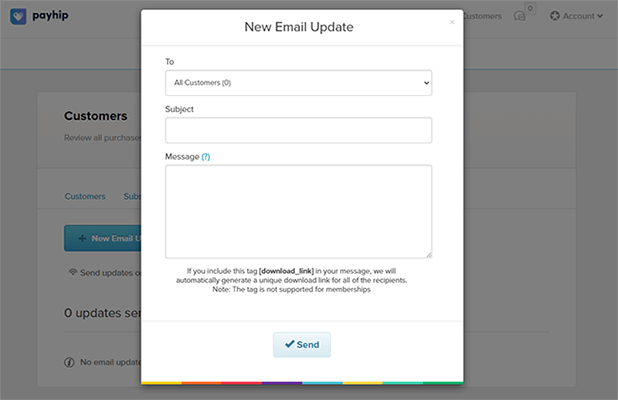
您也可以從客戶儀表板批次或單獨向客戶發送電子郵件更新。
只需切換到“電子郵件更新”選項卡,然後按一下“+ 新電子郵件更新” 。 然後,輸入您的主題行和訊息,然後點擊「發送」 。

Payhip 的費用是多少?
Payhip 的定價非常簡單。
只有免費方案可供選擇:Free Forever、Plus 和 Pro。
無論您選擇哪種計劃,您都可以使用所有功能,以及無限的產品和收入。 計劃之間的唯一區別是交易費用。
永久免費方案的每月訂閱費用為零,但 Payhip 將從您的收入中抽取5%作為交易費。
如果您想要更低的交易費用,可以以每月 29 美元的價格升級到Plus計劃。 另外用戶只需支付2%的交易費。
為了獲得零交易費用,您需要升級到專業計劃。 它的價格有點貴,每月 99 美元,但交易費用為0%,因此 Payhip 不會從您的收入中抽取一部分。 因此,對於每月收入超過 5,000 美元的賣家來說,它是更便宜的選擇。
慈善機構可享折扣,但您需要聯絡 Payhip 以取得報價。
Payhip的優點和缺點
現在我們有機會嘗試一下,這裡總結了我們認為 Payhip 最大的優點和缺點。
Payhip專業人士
- 非常容易使用。 Payhip 可能是市場上最容易使用的線上銷售平台。 從建立商店到添加產品、管理稅金/增值稅等,一切都感覺非常輕鬆無憂。
- 無功能門控。 Payhip 讓您可以使用每個方案(甚至免費方案)的所有功能。 很高興看到這一點,因為大多數電子商務平台都限制對入門級計劃中更高級功能的訪問,以鼓勵您支付更多費用。
- 一切無限。 有了 Payhip,您的成長就沒有上限。 您可以在每個計劃中賺取無限的收入,並添加無限的產品,因此您不必擔心超出使用限制。
- 物超所值。 Payhip 提供超級慷慨的免費計劃,其付費計劃也非常實惠。 當然,較低的每月訂閱成本的代價是較低級別的計劃需要支付額外的交易費用。 但對於小批量賣家來說,它仍然非常便宜。
- 非常適合數位產品。 Payhip 似乎主要圍繞數位產品建構。 內建課程產生器、許可證金鑰產生器等功能使其非常適合銷售數位產品的人。
Payhip的缺點
- 只有基本的分析。 Payhip 的分析儀表板還有很多不足之處。 它只允許您訪問非常基本的分析。 您沒有任何熱圖、A/B 測試工具或任何其他進階功能來幫助您更好地分析商店績效。 而且也無法自訂您的報告。
- 不太靈活或可擴展。 與 Shopify、BigCommerce 和 WooCommerce 等平台相比,Payhip 不太靈活。 它不提供深入的功能集,它的商店建立器不太可自訂,而且它沒有大型應用程式商店,因此您無法透過第三方應用程式和插件輕鬆擴展其功能。
- 交易費用。 Payhip 的免費版和專業版方案均需支付額外的交易費用,因此 Payhip 會從您的銷售收入中抽取一小部分。 對於低銷量的賣家來說,這應該不是什麼大問題,但如果您的每月收入很高,那麼它會迅速增加。 如果您的利潤已經很緊張,那麼額外的費用可能是一個大問題。
Payhip替代方案
如果您認為 Payhip 不是您的正確選擇,以下是我們最推薦的替代方案:
- 自私 | 我們的評論-銷售數位產品的整體最佳電子商務平台。 超級易於使用且非常實惠,零交易費用。 包括按需列印功能,因此您還可以銷售客製化印刷的商品。
- 波迪亞 | 我們的評論—最好的電子商務訂閱平台之一。 用它來創建和銷售付費社群、線上課程以及其他實體和數位產品。
- 思想性 | 我們的評論 - 銷售課程的最佳 Payhip 替代方案,以及我們年度整體最佳線上課程平台的首選。
關於 Payhip 的最終想法
我們對 Payhip 的深入審查到此結束。
總體而言,Payhip 對於只需要基本銷售功能的初學者和創作者來說是一個出色的電子商務平台。
它易於使用,其永久免費計劃是我們在任何地方見過的最好的計劃之一。
然而,它缺乏大型企業可能需要的更高級的功能和靈活性。
如果您想親自試用 Payhip,可以點擊下面的按鈕註冊他們的免費方案。
揭露:我們的內容是讀者支持的。 如果您點擊某些鏈接,我們可能會收取佣金。