教程:如何在電子郵件中創建個性化圖像
已發表: 2017-10-24在本文中
今天的個性化電子郵件充滿了動態內容。 看看您的收件箱中有多少電子郵件包含為您量身定制的個性化內容。 這就像在更高級的產品推薦、廣告甚至完整圖像中看到您的名字一樣簡單!
這篇文章最初出現在我們的姐妹博客電子郵件設計工作室
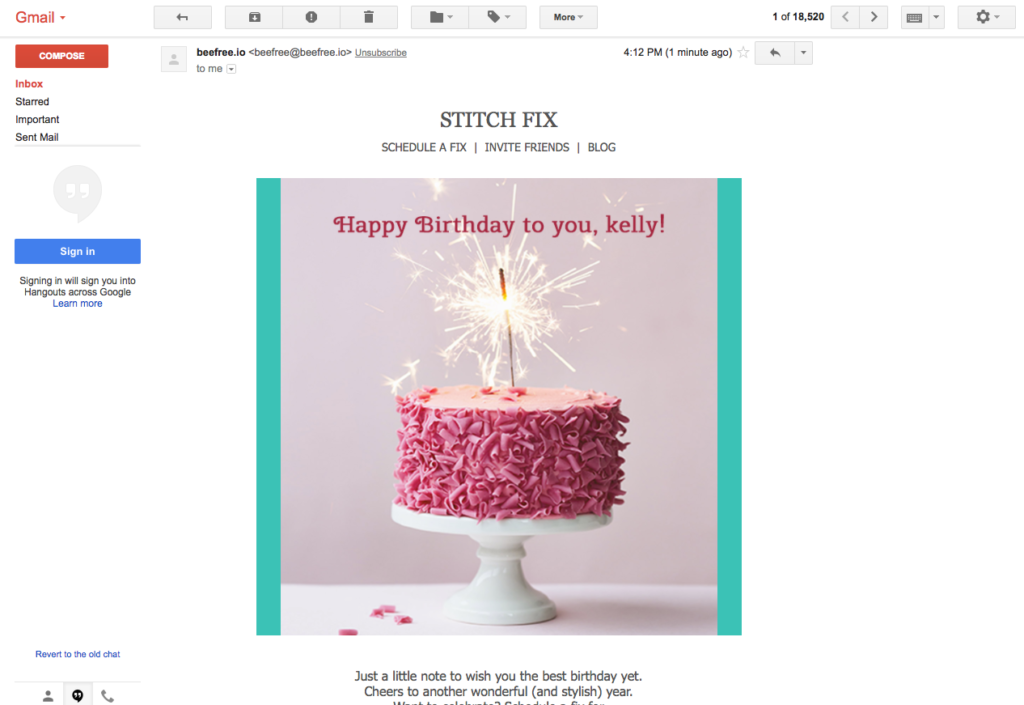
多虧了許多在線工具,向我們的電子郵件活動添加動態內容變得越來越容易,更容易訪問,正如我們將在本電子郵件設計研討會中看到的那樣。 實際上,您可以從電子郵件活動中獲取任何圖像並將其轉換為個性化的動態圖像。 您的訂閱者將看到他們自己的名字出現,如下圖所示,這張來自 NiftyImages 的生日快樂圖片:

實際示例:生日快樂電子郵件
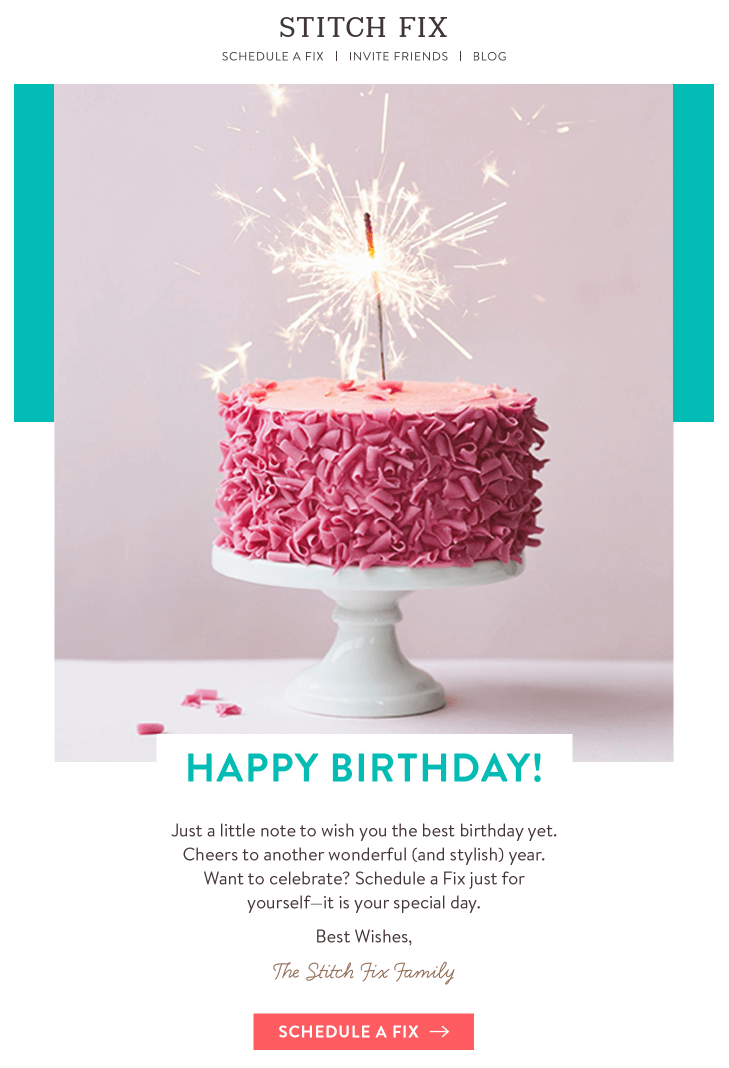
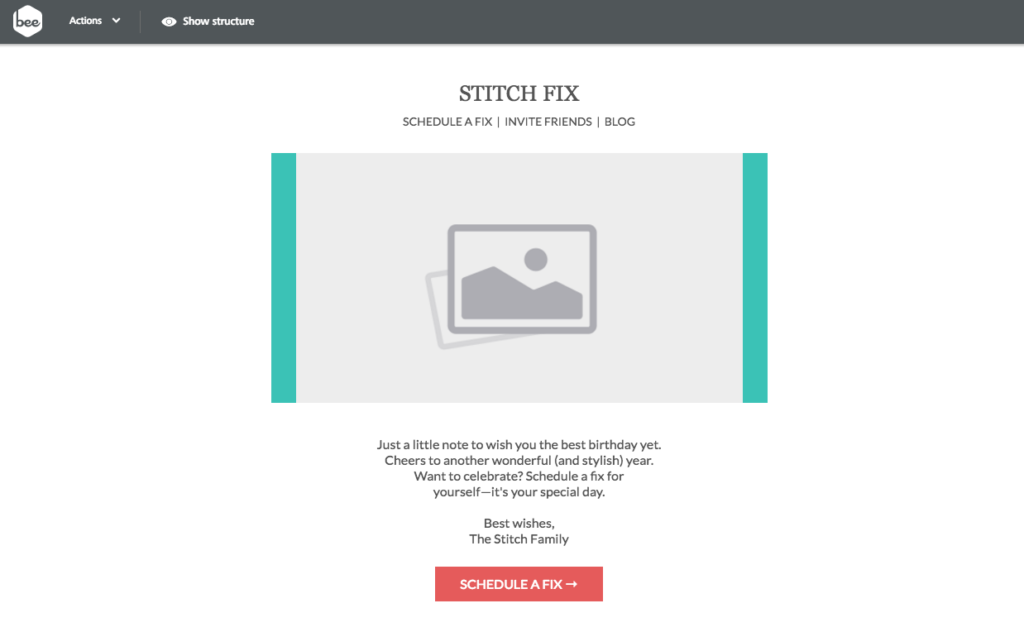
讓我們從在線造型品牌Stitch Fix 收到這封生日快樂電子郵件。
生日是在個人層面上與訂閱者建立聯繫的絕佳機會。 他們會很高興知道您在想他們,並很高興在他們的特殊日子看到個人優惠。 如果您還沒有發送個性化的生日電子郵件,現在是時候開始了,因為與常規促銷電子郵件相比,量身定制的生日電子郵件的點擊率高出179% 。

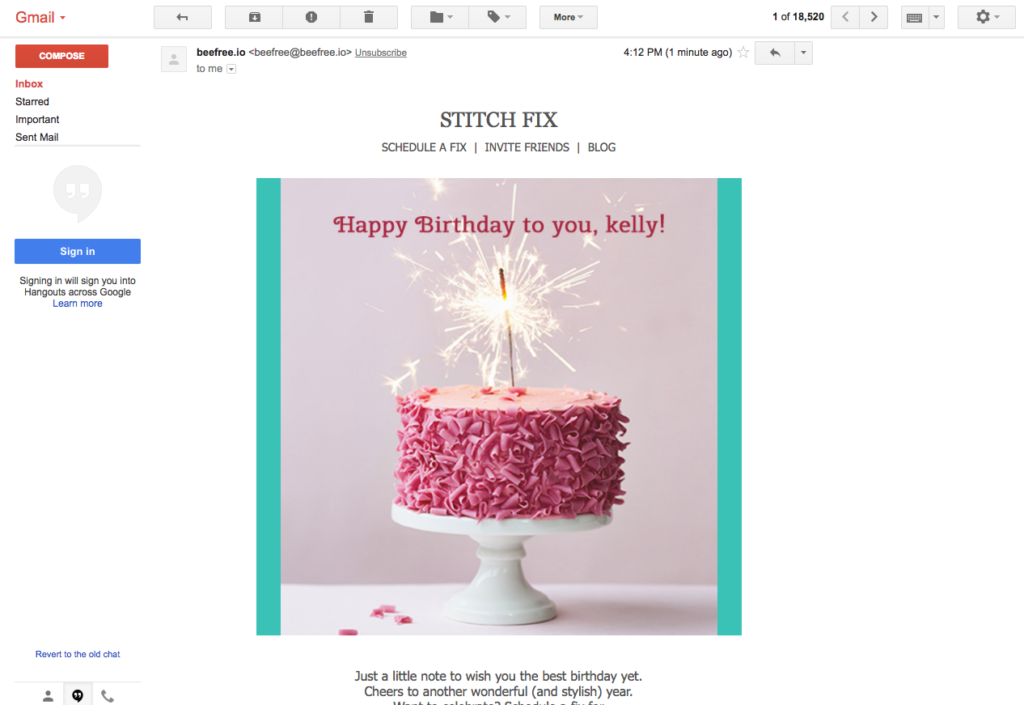
我們將從 Stitch Fix 電子郵件中獲取靜態生日蛋糕圖像,並將其轉換為動態、個性化的圖像,以顯示訂閱者的名字。 這是我的收件箱中完成的電子郵件的樣子,上面寫著我的名字,凱利:

開始使用所需的工具
我們將使用這兩個在線工具來構建我們動態的、個性化的生日快樂電子郵件:
- 我們直觀的拖放編輯器來設計電子郵件。 如果您尚未使用 MailUp,請開始免費試用以訪問其編輯器。
- NiftyImages構建個性化圖像。 NiftyImages 是一個平台,提供易於使用的工具來創建個人圖像和倒數計時器。 您可以在 https://niftyimages.com/ 上免費註冊
讓我們開始研討會並跟隨我們的視頻教程:
[post_video_embed url=”https://www.youtube.com/embed/gYooNhQX57c” height=””width=””]
第 1 步:在拖放編輯器中設計您的電子郵件
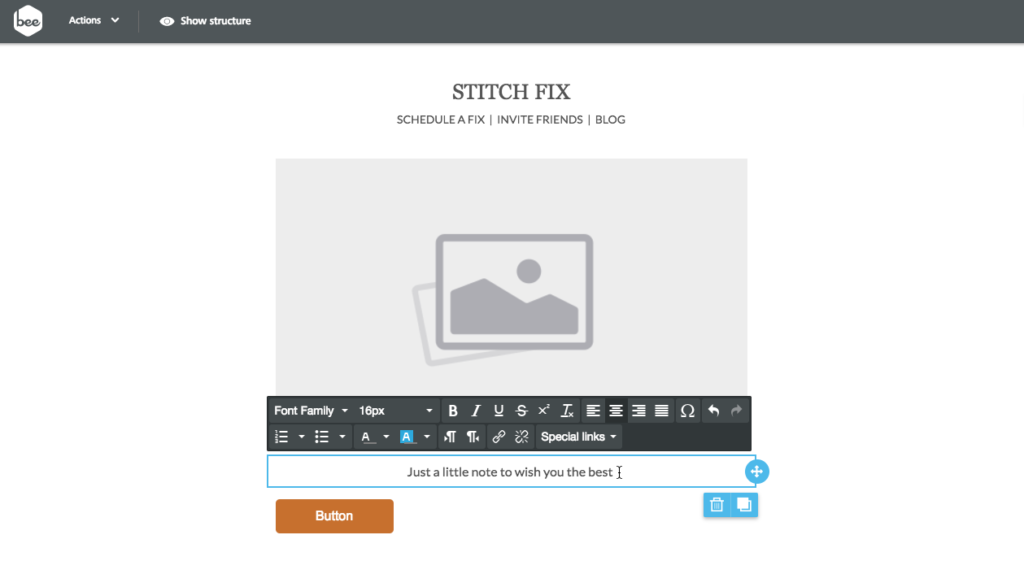
讓我們在拖放編輯器中重新創建Stitch Fix 生日快樂電子郵件的佈局。 從單列佈局開始,然後在下方添加標題、圖像塊和文本塊。

接下來,添加文本並自定義 CTA 按鈕。 讓我們也為圖像添加一個綠松石色的 HTML 填充,就像在原始電子郵件中一樣。 不過,現在讓我們將圖像佔位符留空。
我們的佈局非常完整。 我們現在需要從 NiftyImages 創建個性化的動態圖像,然後將其上傳到編輯器中的圖像塊中:

第 2 步:使用 NiftyImages 創建和自定義您的個性化圖像
如果您還沒有,請創建一個 NiftyImages 免費帳戶以立即開始使用!
步驟 #2.1:設計您的個性化圖像
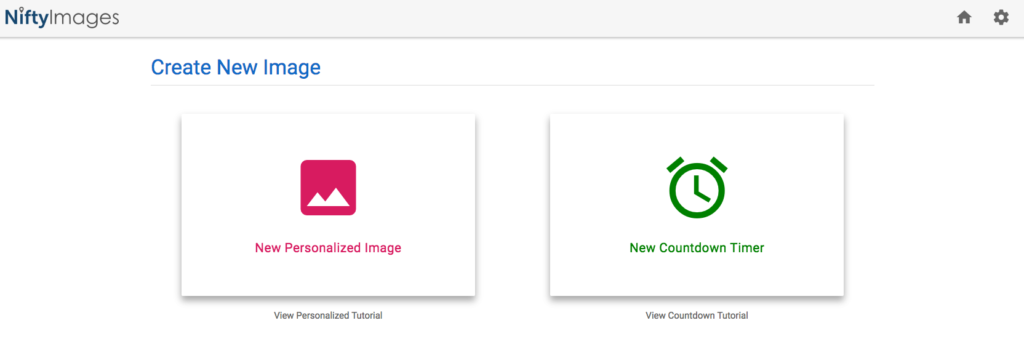
在歡迎屏幕上,選擇新建個性化圖像。

- 上傳您自己的圖片
- 從 NiftyImages 庫中選擇一個模板
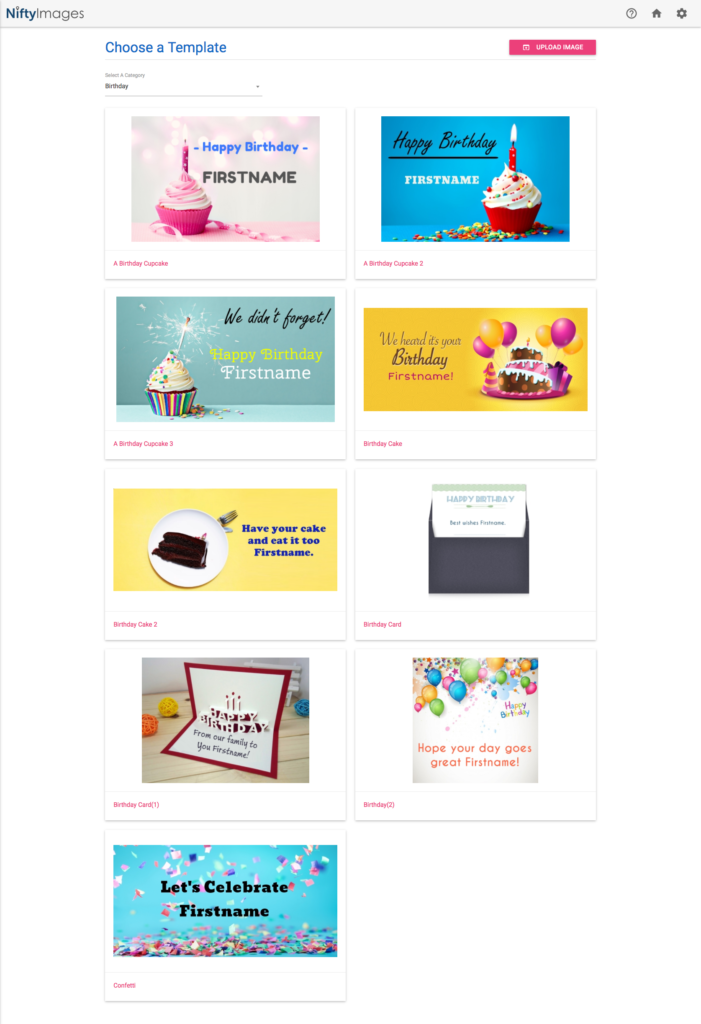
以下是可用的出色生日圖像模板:


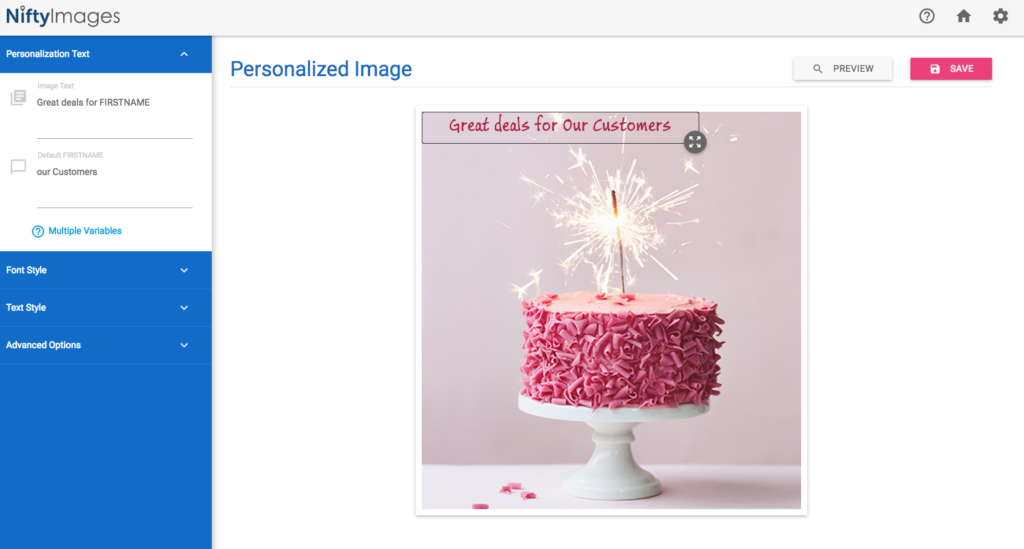
由於我們已經有了 Stitch Fix 示例中的生日圖像,讓我們上傳到 NiftyImages。 點擊右上角的【上傳圖片】按鈕,導入Stitch Fix圖片。 默認的個性化文本“為我們的客戶提供優惠”將顯示供我們接下來進行編輯。

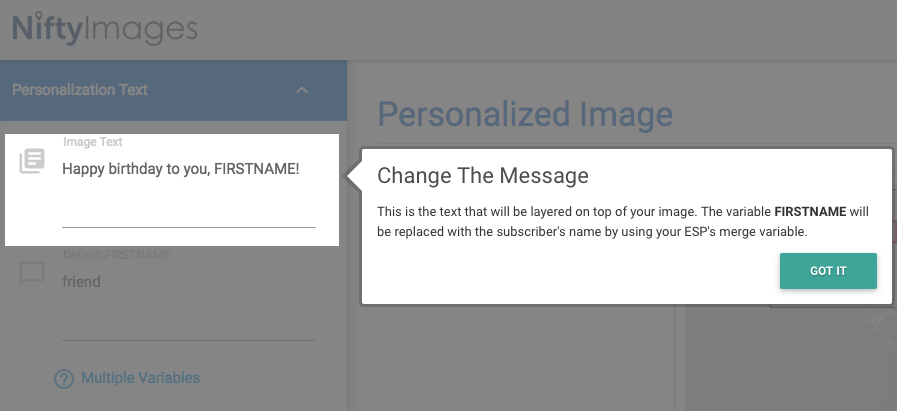
使用左側的菜單,我們確實可以自定義字體大小和样式以及文本本身。 讓我們更新消息以反映生日主題:

現在,我們將使用 FIRSTNAME 作為動態文本的佔位符; 在下一步中,您將看到如何為您的電子郵件服務提供商 (ESP) 自定義它。
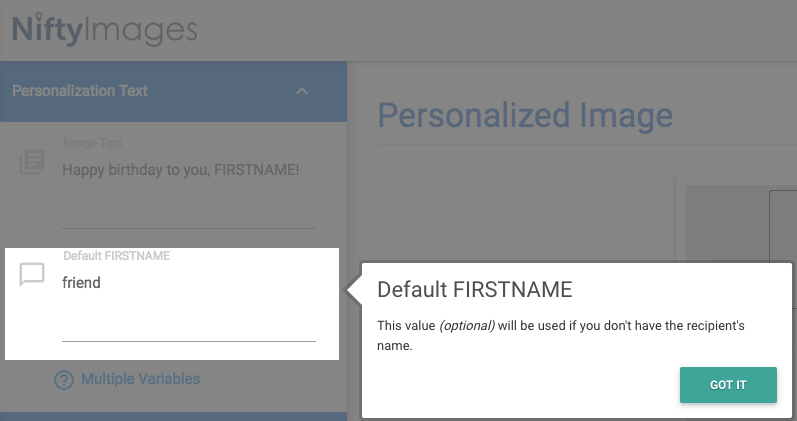
接下來,提供備份文本,以便姓名不在您的郵件列表數據庫中的任何收件人仍將收到完整的郵件。

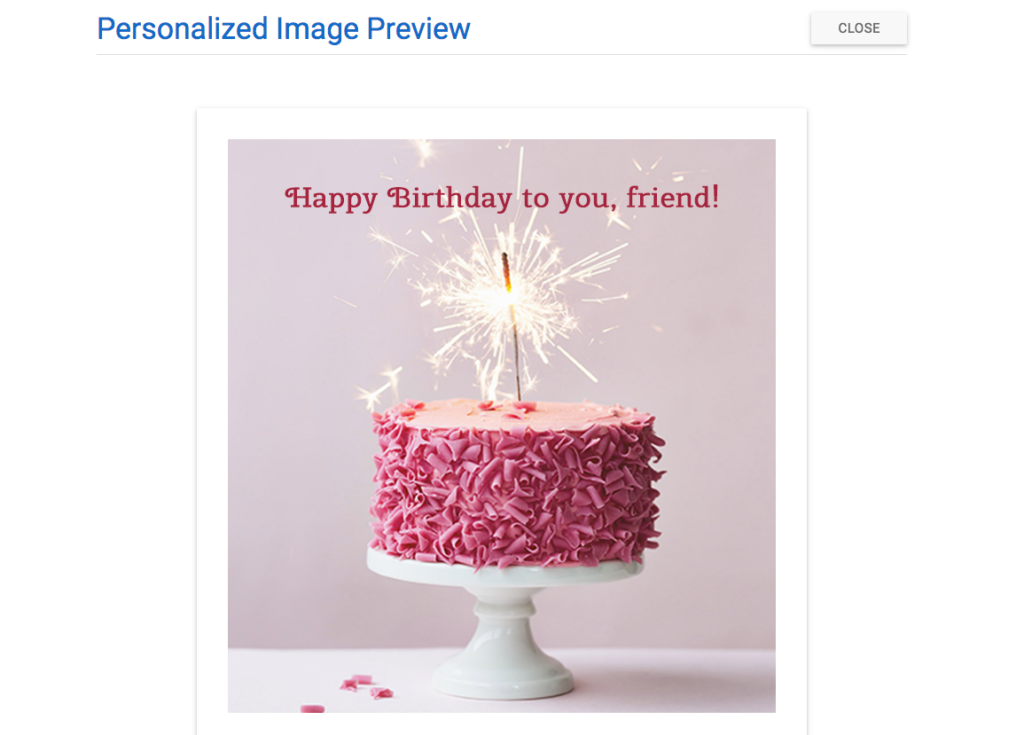
現在讓我們通過單擊右上角的 [Preview] 按鈕來預覽我們的生日圖像的外觀:

步驟 #2.2:創建您的動態圖片 URL
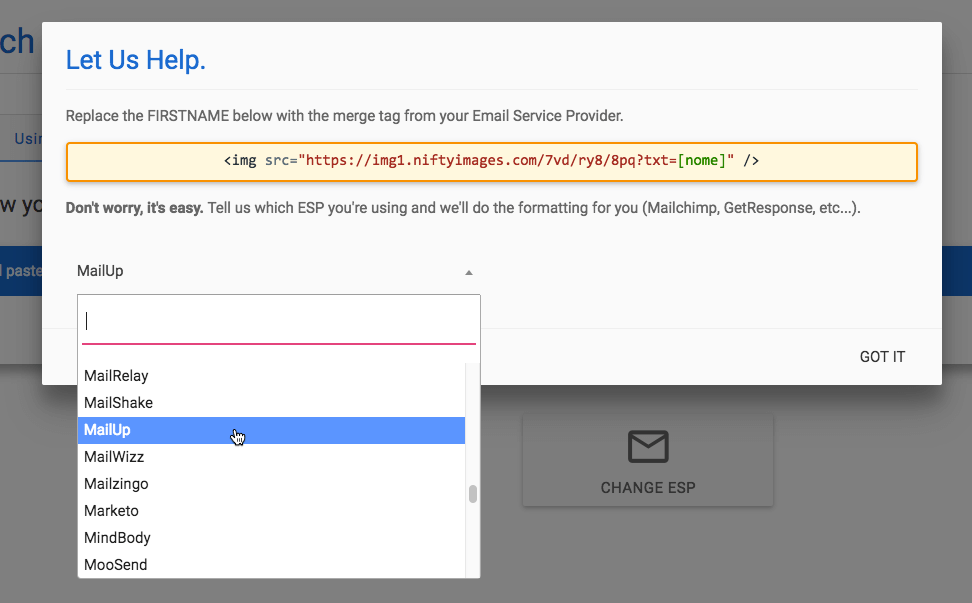
讓我們來點技術性的。 我們設計的個性化生日快樂圖片有一個特殊的動態網址。 請注意,圖像 URL 將收件人名字字段作為末尾的參數,它特定於您將用於發送此電子郵件的電子郵件平台。 因此,您需要從下拉列表中選擇您的電子郵件服務提供商 (ESP) 。 這是我們的電子郵件營銷平台 MailUp 的示例。

這一步很重要:如果名字合併標籤語法錯誤,那麼圖像將無法工作。 每個 ESP 都有不同的合併標籤語法(例如,有些使用大括號)。 NiftyImages 中的下拉菜單為您的電子郵件服務提供商 (ESP) 生成 URL。 所以一旦你選擇了你的 ESP,複製圖像 URL ,讓我們回到編輯器。 我們快完成了!
這裡有一個來自 NiftyImages 的關於如何生成動態圖像 URL 的快速視頻教程:
[post_video_embed url=”https://www.youtube.com/embed/uwUxinJaklM” height=””width=””]
第 3 步:將個性化圖片添加到您的電子郵件中
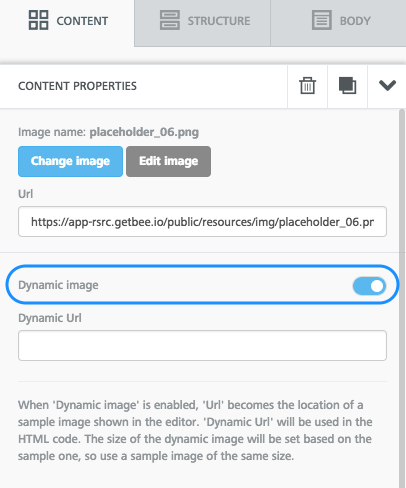
在 MailUp 編輯器中,單擊圖像佔位符以查看右側的菜單。 從內容屬性中打開動態圖像按鈕。 要了解有關編輯器動態圖像功能的更多信息,請查看我們關於如何將動態圖像用於倒數計時器和個性化內容的幫助文章。

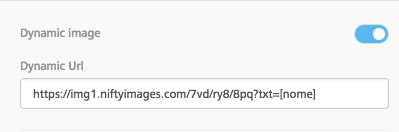
從 NiftyImages 粘貼圖像 URL,個性化的生日快樂圖像現在將出現在編輯器中。

最後,讓我們用我們創建的個性化動態圖像預覽重新創建的 Stitch Fix 生日快樂電子郵件的外觀。 看起來很棒,你不覺得嗎?

總結:設計您的下一封個性化電子郵件
瞧! 我們只用兩個設計工具和三個簡單的步驟就創建了一個很棒的個性化生日快樂電子郵件。 因此,沒有理由不在您的電子郵件活動中嘗試更多個性化! 如果您尚未使用 MailUp,請註冊免費試用並訪問其他模板和設計功能。