WordPress 插件和主題的高轉化定價頁面剖析
已發表: 2021-07-14我們審查了數百個定價頁面,以幫助開發人員完善他們的內容、佈局和設計。 在整個過程中,我們看到了許多產品製造商——無論是在 Freemius 社區內外——在不知不覺中重複出現的常見錯誤和混合信息,以及他們錯失的機會。
我們希望賠率對您有利,並讓您的出色產品獲得應有的銷售,這就是為什麼我們在高轉換定價頁面的剖析上創建了這個超詳細指南。 我們打算將此文本(由補充藍圖和 Elementor 模板支持)作為一個清單,您可以在每次創建、調整或微調定價頁面時返回和參考。
WordPress 產品的定價頁面最佳實踐
除了進行一些樣式更改或添加/刪除元素之外,優化定價頁面以獲得更高的轉化率還有更多。
買家的旅程從訪問者登陸您的定價頁面的那一刻開始。 您需要自信地引導他們完成解釋您的獨特價值主張、建立信譽和信任並引導他們找到解決他們痛點的方案和價格點的旅程。
所有這些都不會分散您讓他們購買產品的主要目標的注意力。
最後,需要在設計的簡單性、內容的長度以及用戶瀏覽頁面時想要解決的主題之間取得平衡。
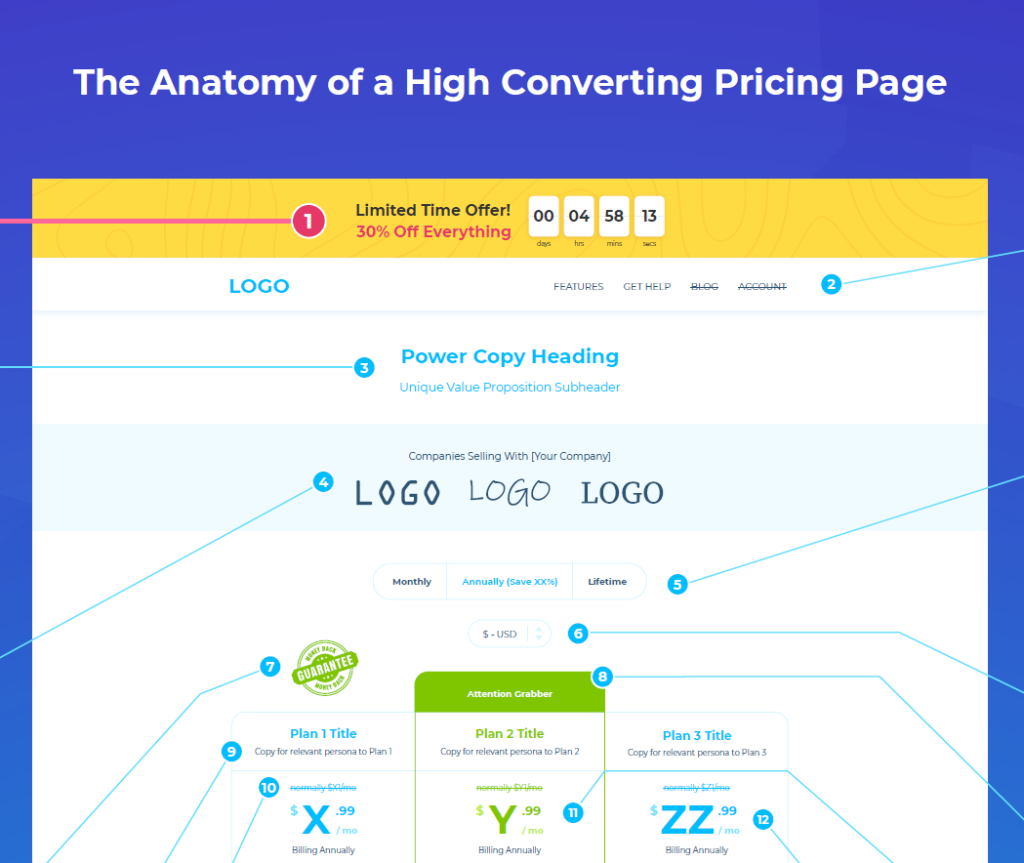
我們希望通過以下高轉換定價頁面的藍圖幫助您實現這種良好的平衡。 每個關鍵部分都帶有信息註釋,這些信息將指導和告知您自己的定價頁面佈局。 您可以單擊圖像以在另一個選項卡中查看它,或者使用我們免費的、可編輯的 Elementor 定價頁面模板接收它以用作參考(我們稍後會進入模板 😉)。

下載定價頁面藍圖
因為我們知道管理和運營 WordPress 業務有多麼困難,所以我們已經為您完成了繁重的工作。 如果您在您的網站上運行 Elementor,您可以下載、導入和自定義此定價頁面模板,使用帶註釋的藍圖以供參考。 佈局和元素已按照我們在下面文章中提到的要點進行放置。 在此處免費下載模板:
訂閱我們的博客並免費獲取
定價頁面藍圖
& Elementor 模板
使用我們帶註釋的藍圖下載您的免費模板,以獲得高轉化率的定價頁面。
與朋友分享
輸入您朋友的電子郵件地址。 我們只會通過電子郵件向他們發送這本書,童子軍的榮幸。
謝謝你的分享
太棒了——“定價頁面藍圖和元素模板”的副本剛剛發送到. 想幫助我們更多地傳播信息嗎? 繼續,與您的朋友和同事分享這本書。
感謝訂閱!
- 我們剛剛將您的“定價頁面藍圖和元素模板”副本發送至.
您的電子郵件中有錯字嗎? 單擊此處編輯電子郵件地址並再次發送。
當我們將該電子郵件發送給您時,讓我們深入了解詳細的細節,以便您在創建自己的定價頁面時可以開始運行!
1. 製造緊迫感
人類天生就會在緊急情況下採取行動。
因此,創造緊迫感以提高轉化率是營銷手冊中最古老的技巧之一,這是有道理的。 製造“購買壓力”的一種有效方法是使用 FOMO,也稱為“害怕錯過”。
人類天生會在緊急情況下採取行動,在定價頁面上製造壓力的有效方法是使用製造 FOMO.Tweet 的策略
您可以通過以下方式觸發 FOMO:
- 顯示從您的產品或服務中受益的用戶數量。
- 通過顯示有限的許可證或購買產品的有限時間來顯示稀缺性。
- 為測試版客戶或預發布採用者提供獨家優惠或早鳥折扣。
- 顯示基於時間的或“臨時永久”(始終可用)提供在特定小時/天數內倒計時到“銷售結束”。
- 這在插件或主題行業中特別有效,因為訪問者很可能不會像訪問他們家附近的雜貨店那樣經常返回您的定價頁面。 插件和主題很少購買,尤其是在您不出售每月選項的情況下。
- 免責聲明:這種“臨時永久”折扣建議在歐洲部分地區可能是非法的,因此為了謹慎起見,最好檢查您銷售產品的市場的合法性。
雖然創造緊迫感可以獲得銷售回報,但您需要對它保持微妙。 客戶在任何時候都不應該覺得您過度推銷您的產品並操縱他們的決定。
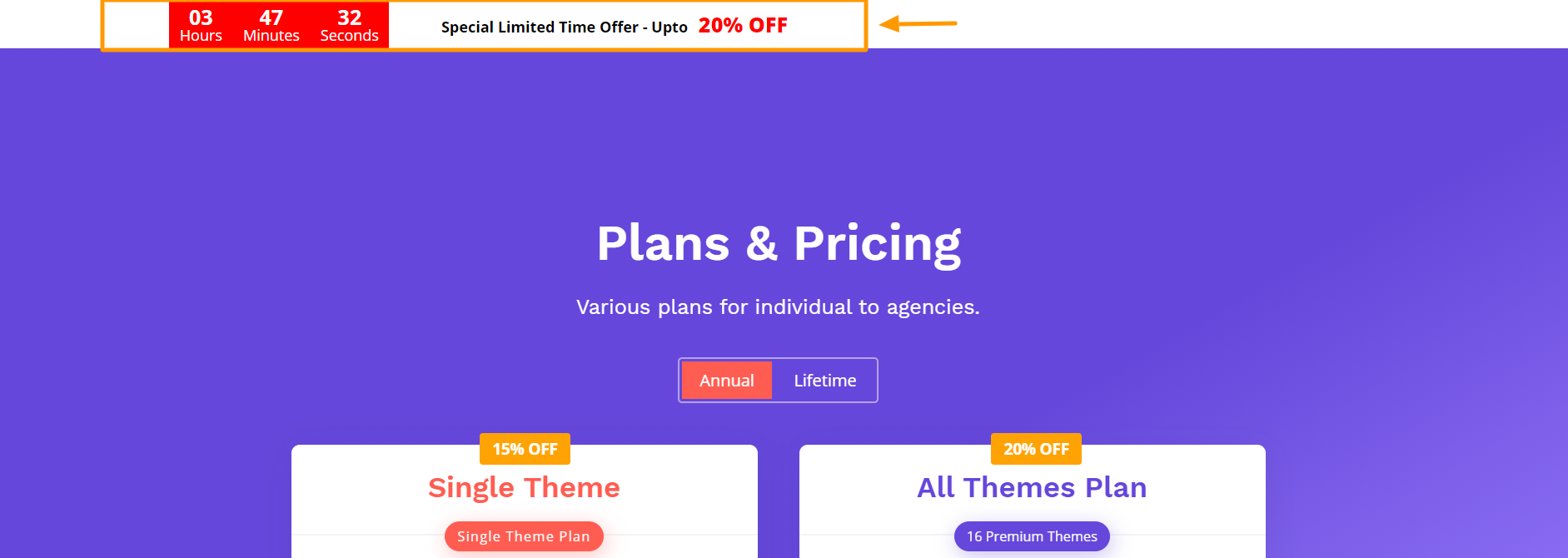
ThemeGrill 的倒數計時器就是一個正確處理緊急情況的例子,它顯示高達 20% 的折扣。 儘管此優惠始終可用,但它會給新訪客帶來緊迫感,並可能促使他們進行購買。

2.減少退出點
退出點是分散訪問者點擊 CTA 的任何鏈接。 顯然,您不能從定價頁面中刪除每個鏈接——它們可以為想要了解更多特定功能和優勢的訪問者提供有價值的補充產品信息。 訣竅是避免過分強調鏈接並將它們分組得太近。
以下是減少不必要的退出點的方法:
- 創建一個獨特的定價頁面標題和導航菜單,其選項少於標準網站標題。 對您的頁腳執行相同的操作。
- 避免在計劃比較部分添加指向單個功能的鏈接。
- 避免添加彈出窗口; 它們可能會讓人分心,甚至令人惱火,足以讓訪問者離開您的頁面。
這是確保訪問者在導航時不會感到受限或被大量放置不當的鏈接所淹沒之間的良好平衡。
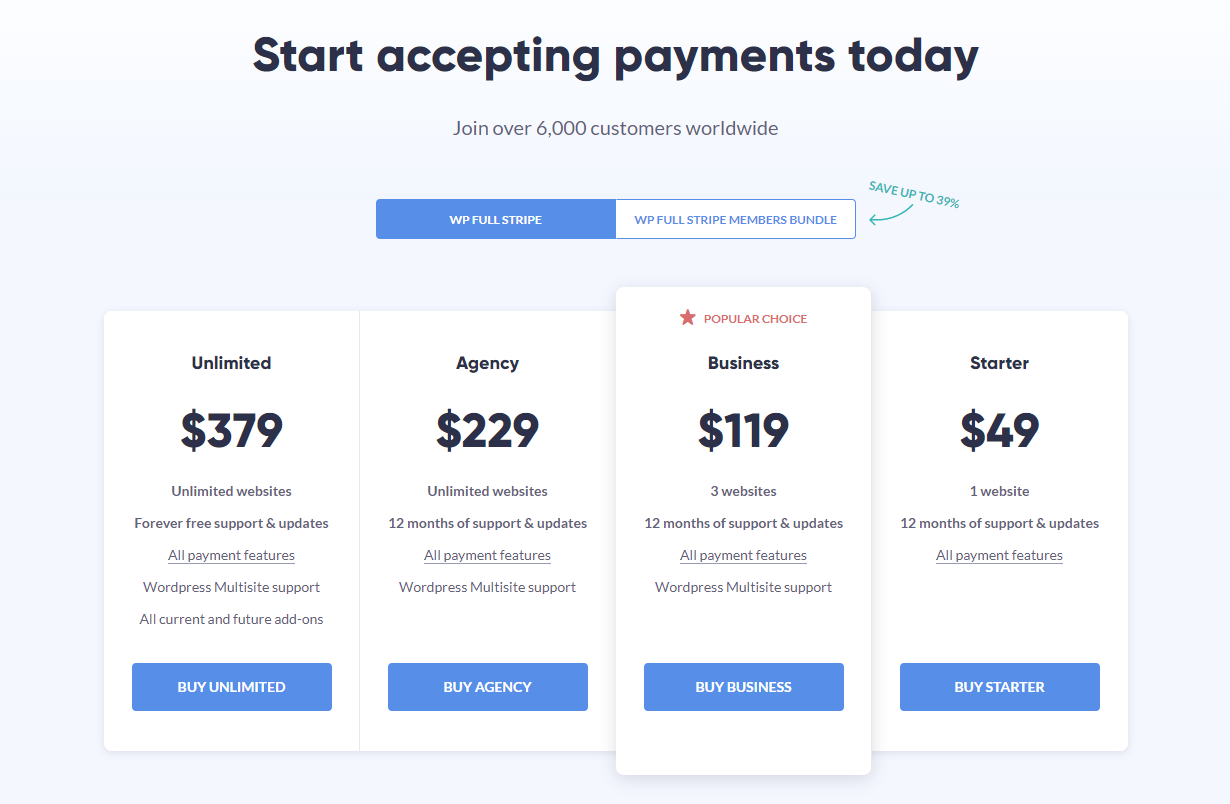
WP Full Stripe 的定價頁面取得了很好的平衡。
該頁面有一個簡潔、簡潔的結構(我只計算一個與定價或捆綁無關的鏈接),並將訪問者的注意力集中在定價計劃 CTA 上。 甚至頁面底部的“選擇您的套餐”鏈接也會直接返回定價表。 這裡的出口點不多!

3.保持設計和復制簡單
在編寫和設計網頁時,請在簡單方面犯錯。 對於定價頁面尤其如此,訪問者有明確的購買意圖,不應該分散注意力。 用大量元素或冗長而曲折的副本轟炸您的定價頁面可能會導致訪問者無法理解呈現給他們的信息。
這被稱為認知超載,當提供的信息量超過一個人的信息處理能力時,就會發生這種情況。 例如:
- 使人們偏離特定目標的不必要步驟。
- 雜亂的設計和過多的內容,沒有清晰的路徑供眼睛跟隨。
- 可供選擇的選項太多(也稱為希克定律或決策癱瘓)。
- 視覺上的不一致,例如不同的字體大小和顏色,或不與頁面上的產品對話的 CTA。
避免上述情況,並通過在元素之間戰略性地放置“空白”區域來讓您的定價頁面呼吸,注意僅包含必要的副本:
- 產品描述和價值主張。
- 您的插件或主題最有說服力的功能的簡明細分。
- 高度可見的定價選項和計劃及其功能之間的差異。
- 一個“彈出”並明確說明用戶下一步應採取的行動的 CTA。
關於價值主張,您的定價頁面訪問者並不是在您的產品上出售的,您應該假設他們需要更有說服力。 你的價值主張需要簡潔地解釋你的產品是做什麼的,為什麼它優於替代品,以及它如何解決特定的痛點或豐富一個人的生活。 我建議將其包含在“高級副本標題”下方或定價計劃之後的標題部分中。 補充信息(例如常見用戶查詢)可以包含在常見問題解答部分或上述信息之後。
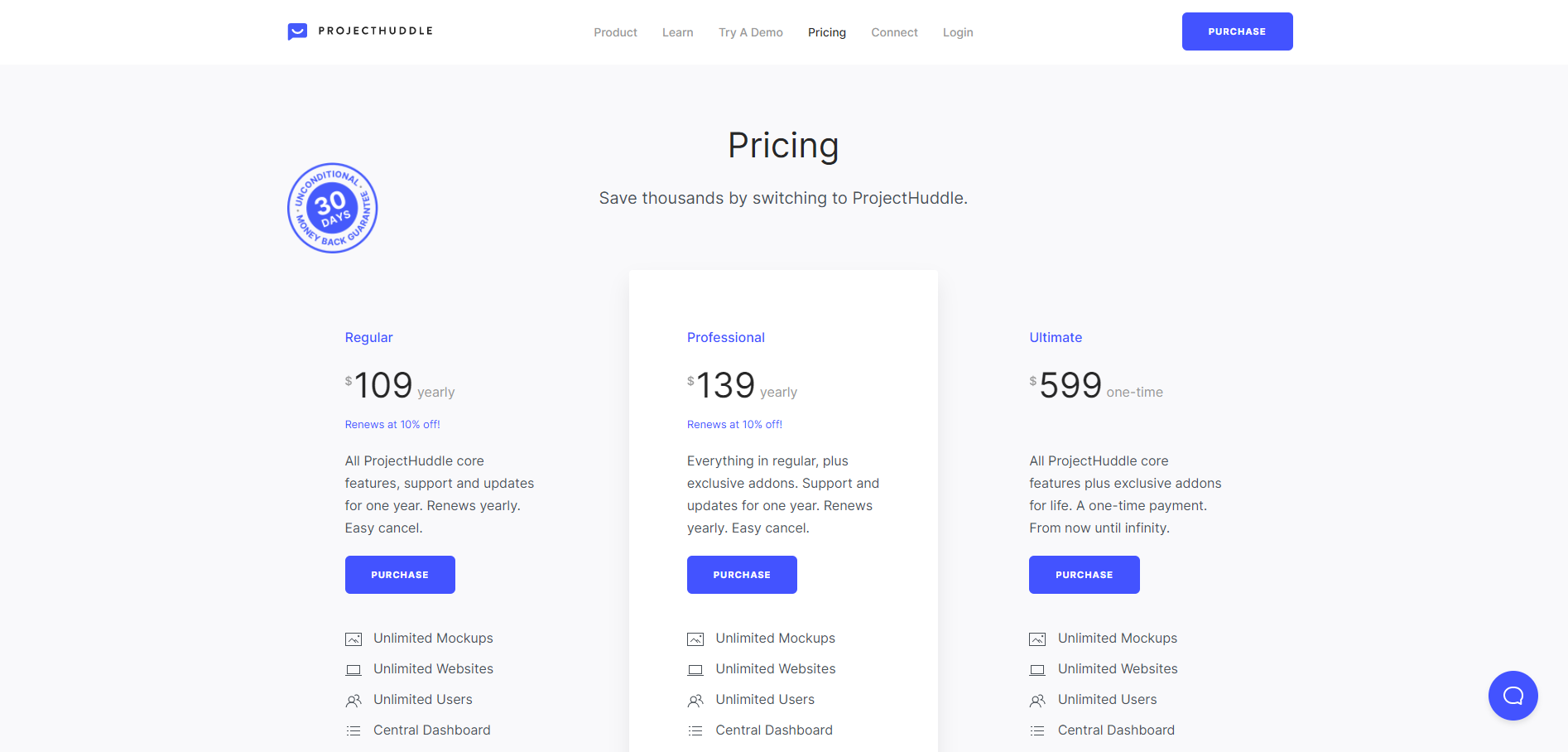
您可以選擇定價頁面的精簡程度,“少即是多”策略的一個很好的例子是 Project Huddle 的定價頁面:

4. 闡明價值主張
自然,訪問者會問自己為什麼他們應該選擇你的產品而不是替代品——你需要有說服力地回答他們。
這就是您的價值主張的用武之地。價值主張解釋了您的產品滿足的需求,人們可以從使用它中獲得的好處,以及為什麼它比替代品更好。 這是一份簡潔的副本,應該可以利用並影響一個人的決策過程。
雖然您不需要創建一個獨立的部分來將您的解決方案與競爭對手進行比較,但您確實需要激勵您的產品為何優越。 這可以通過突出顯示您的活躍客戶數量或特別提及其他客戶使用您的產品的原因以及他們從中獲得什麼來實現。
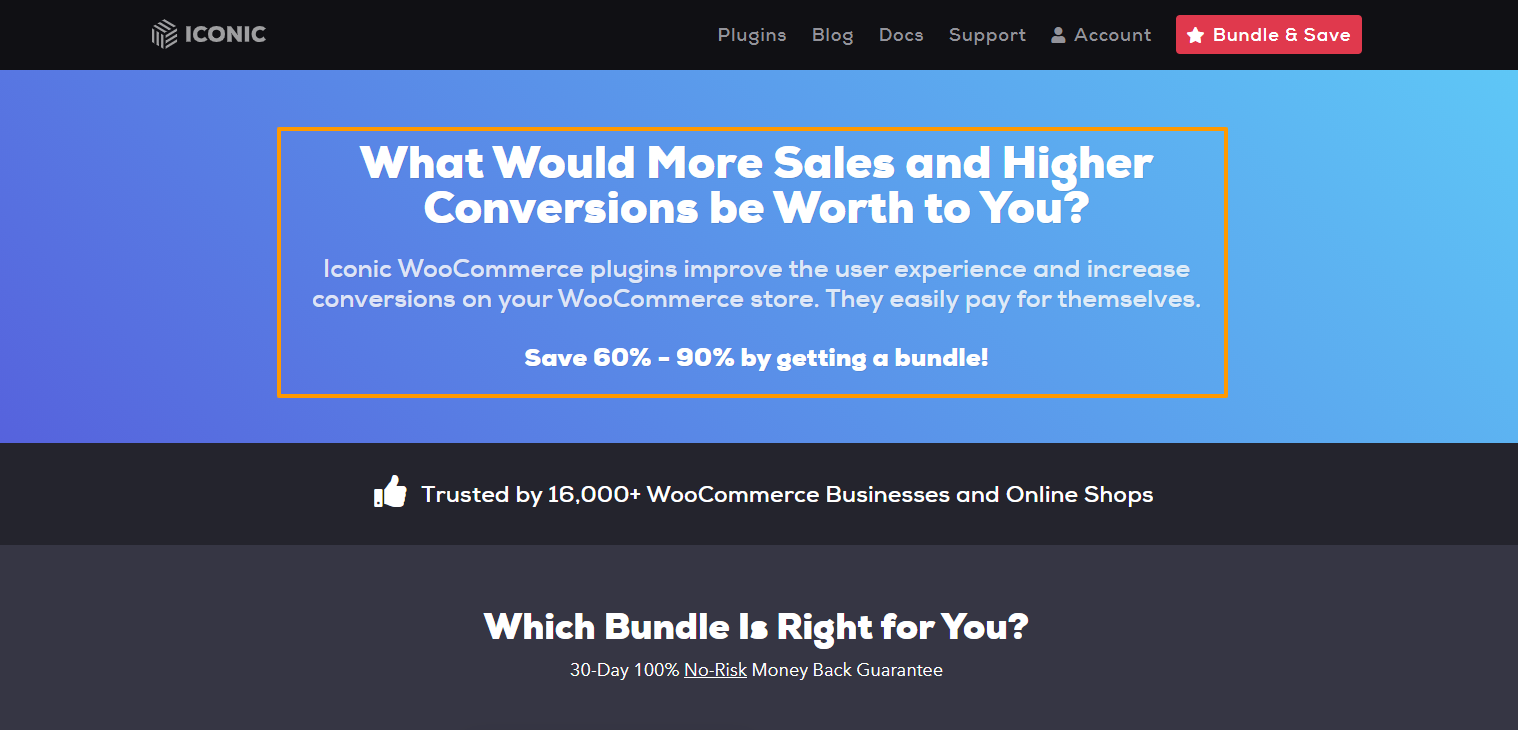
IconicWP 託管多個插件,有助於提高 WooCommerce 網站的轉化率。 在捆綁定價頁面上,標題和副標題解釋了捆綁價格標籤的價值以及用戶可以從中獲得的確切期望:

5.包括每月付款選項
與替代品/競爭對手的行業標準相比,您會認為您的插件價格昂貴嗎? 如果是,那麼您可以通過為潛在客戶提供按月付款的選項,讓價格看起來不那麼令人生畏。
然後,還可以按月增量顯示年度價格,以幫助潛在買家比較計費周期。 例如,您可以顯示按年計費的7.99 美元/月,而不是顯示100 美元/年(約合 96 美元)。
從心理上講,承諾 7.99 美元比每年 100 美元要容易得多,因為感覺就像您選擇的是個位數的價格而不是三位數的價格。
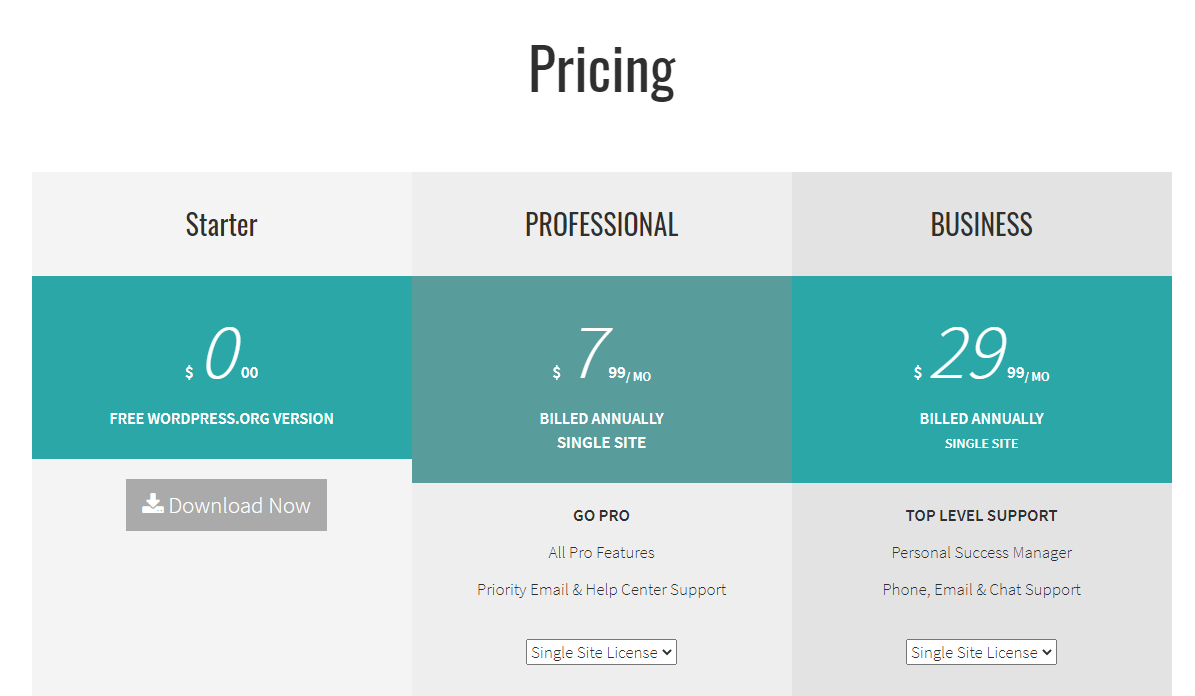
以下是 ThemeKraft 如何在其專業和商務套餐中使用這種定價心理學技術:

另一種有效的錨定技術是使每月價格顯著提高,以有意將用戶推向年度計劃。 同時,這種技術還使您的報價對只在短期內需要您的產品的買家更具吸引力。 因此,即使每月的價格是 19.99 美元/月,購買你的產品也會比競爭對手的產品更實惠。
看看這個定價實驗,取消按月付款選項立即減少了 50% 的年度計劃銷售額。 這展示了每月和每年銷售的力量。
要使按月付款選項起作用,應提供基於訂閱的服務,以每月自動向這些客戶收費。 如果您的客戶必須每個月自己續訂相同的訂閱,那麼提供按月付款的效果就不會那麼有效,因為他們中的許多人可能會忘記付款,而有些人會因為手動過程很煩人而取消服務。
雖然每月自動付款非常適合留住客戶並幫助您預測收入,但您確實需要保護自己免受惡意人員的侵害。 確保您能夠限制服務器端的某些功能,以便您的產品不會被利用,並且您不會在第一個月放棄整個產品。
如果您不確定每月訂閱是否適用於您的產品,請下載我們的備忘單以幫助您做出決定:
獲取我們的免費副本
銷售主題和插件的備忘單
增長路線圖,其中包含 WordPress 產品開發的每個里程碑的簡明、可操作的提示。
與朋友分享
輸入您朋友的電子郵件地址。 我們只會通過電子郵件向他們發送這本書,童子軍的榮幸。
謝謝你的分享
太棒了 - 一份“銷售主題和插件備忘單”的副本剛剛發送到. 想幫助我們更多地傳播信息嗎? 繼續,與您的朋友和同事分享這本書。
感謝訂閱!
- 我們剛剛將您的“銷售主題和插件備忘單”副本發送至.
您的電子郵件中有錯字嗎? 單擊此處編輯電子郵件地址並再次發送。
6. 允許以多種貨幣支付
無論您的大多數付費客戶位於何處,您都應該讓訪問者選擇以他們的本國貨幣付款。 除了創造積極的客戶體驗外,多幣種選項還可以提高轉化率,讓您更容易將業務範圍擴展到不同的全球市場。
誠然,如果您要自行管理商店,則事物的技術方面可能會有些挑戰。 也就是說,在兌換率和客戶滿意度方面,以多種貨幣實施支付的好處肯定大於壞處。
如果您使用 WooCommerce 或 EDD 進行銷售,一種解決方案是通過安裝附加組件來集成功能。 另一個是使用 Freemius,您可以在其中獲得內置的多幣種功能。
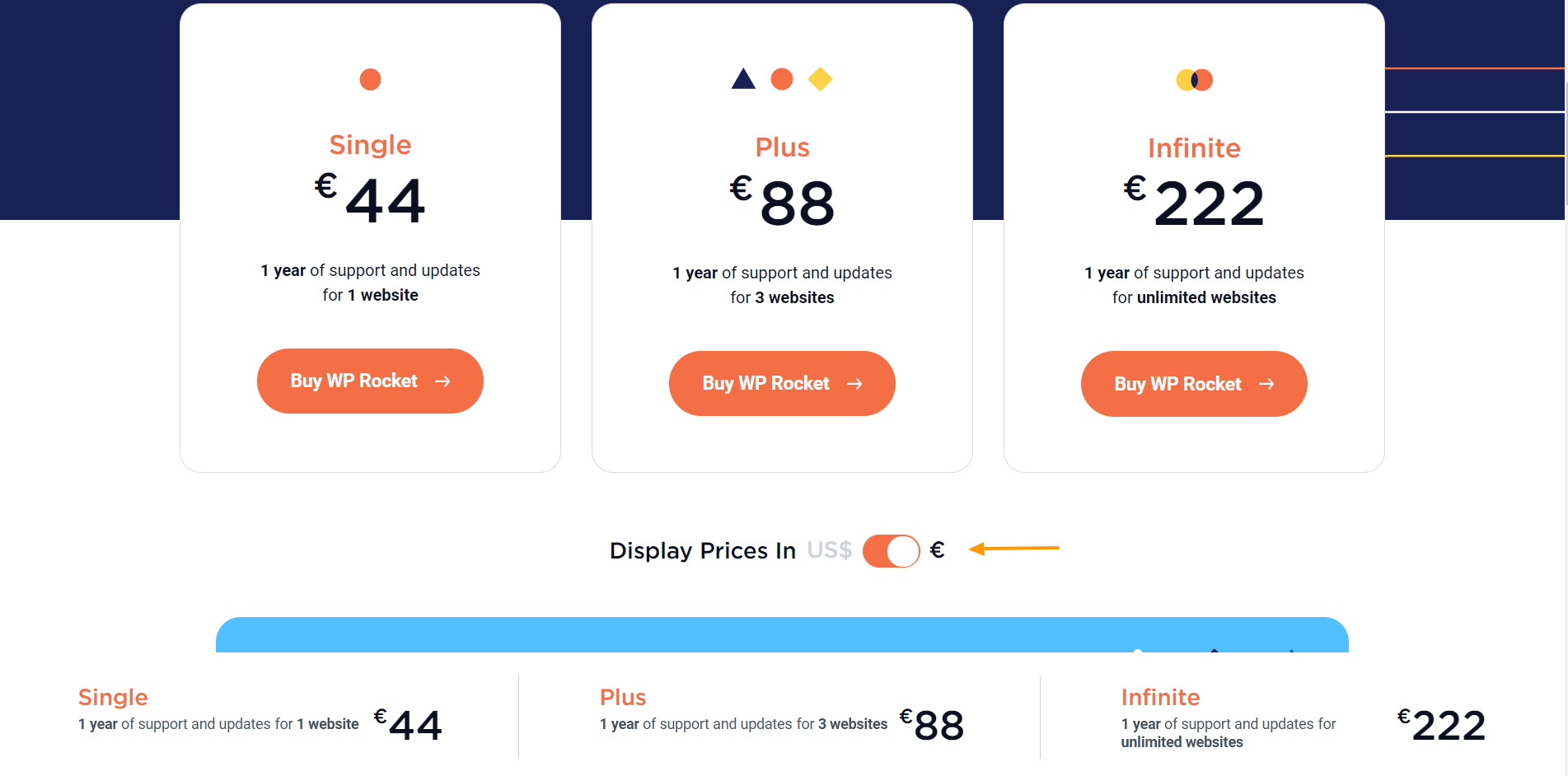
在 WPRocket 的定價頁面上可以看到一個簡單、直觀的多幣種選項的好例子。 在表格下方,有一個切換選項,可以將價格從美元轉換為歐元,使歐洲客戶更容易購買產品(可能是因為團隊已經觀察到那裡的增長或希望進入該市場)。 一旦切換開關,所有可觀察到的價格都會發生變化,一直到粘性頁腳。

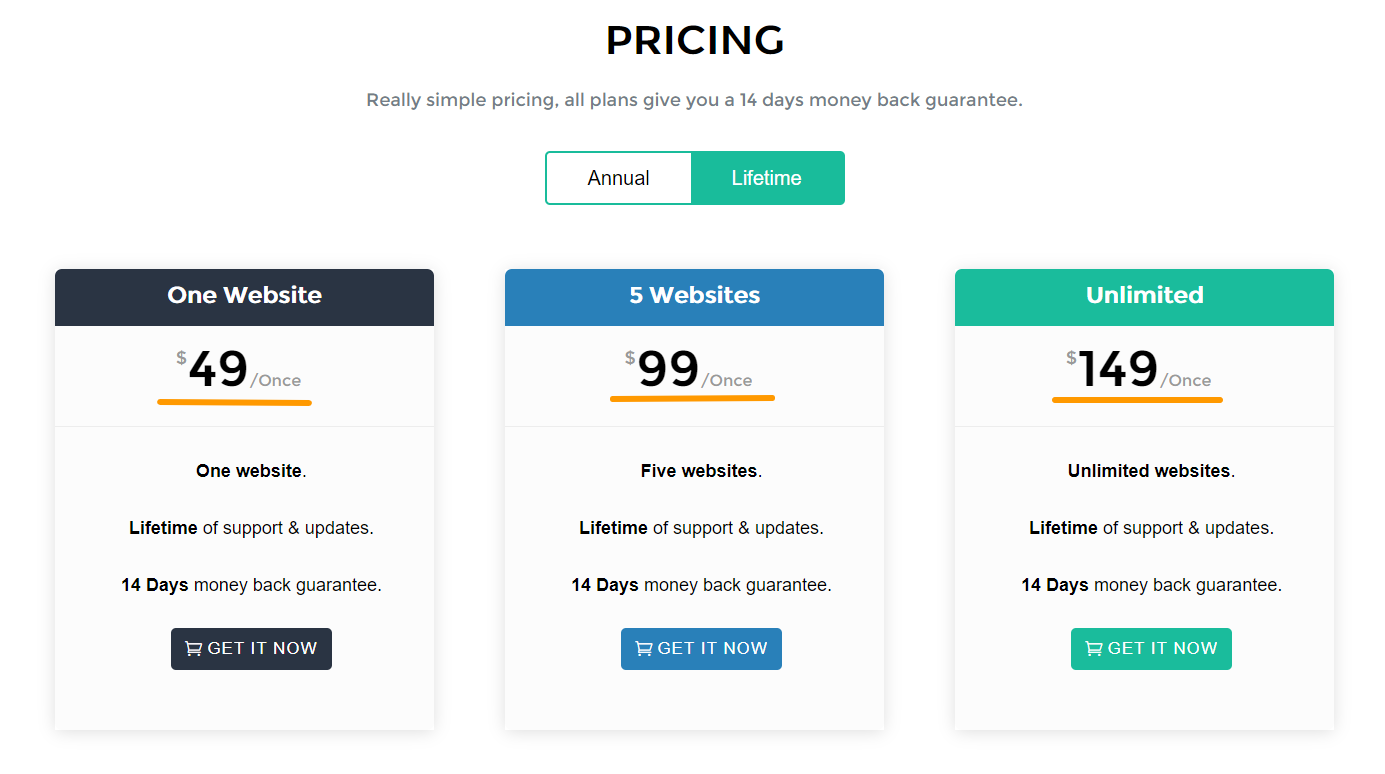
7. 輕鬆查找價格
絕大多數訪問者都在您的定價頁面上比較成本和計劃。 如果這些信息很難找到,他們會感到沮喪(甚至可能有點懷疑)。
例如,如果您只在結帳時(在訪問者點擊購買按鈕後)顯示您的價格,那麼他們放棄購買的可能性就更高。 為什麼? 因為人們不喜歡被蒙蔽。
結帳頁面被認為是純粹的交易,第一次在獨立屏幕上顯示一個數字可能會使這個價格看起來更貴。 通過提前定價並將表格放置在頁面頂部附近,盡可能清晰可見,避免這種摩擦。 對於潛在客戶來說,將您的產品、價值主張和定價視為一個有凝聚力的包裝的一部分在心理上更具吸引力。
關注“客戶將獲得什麼價格”而不是“客戶需要支付什麼”。
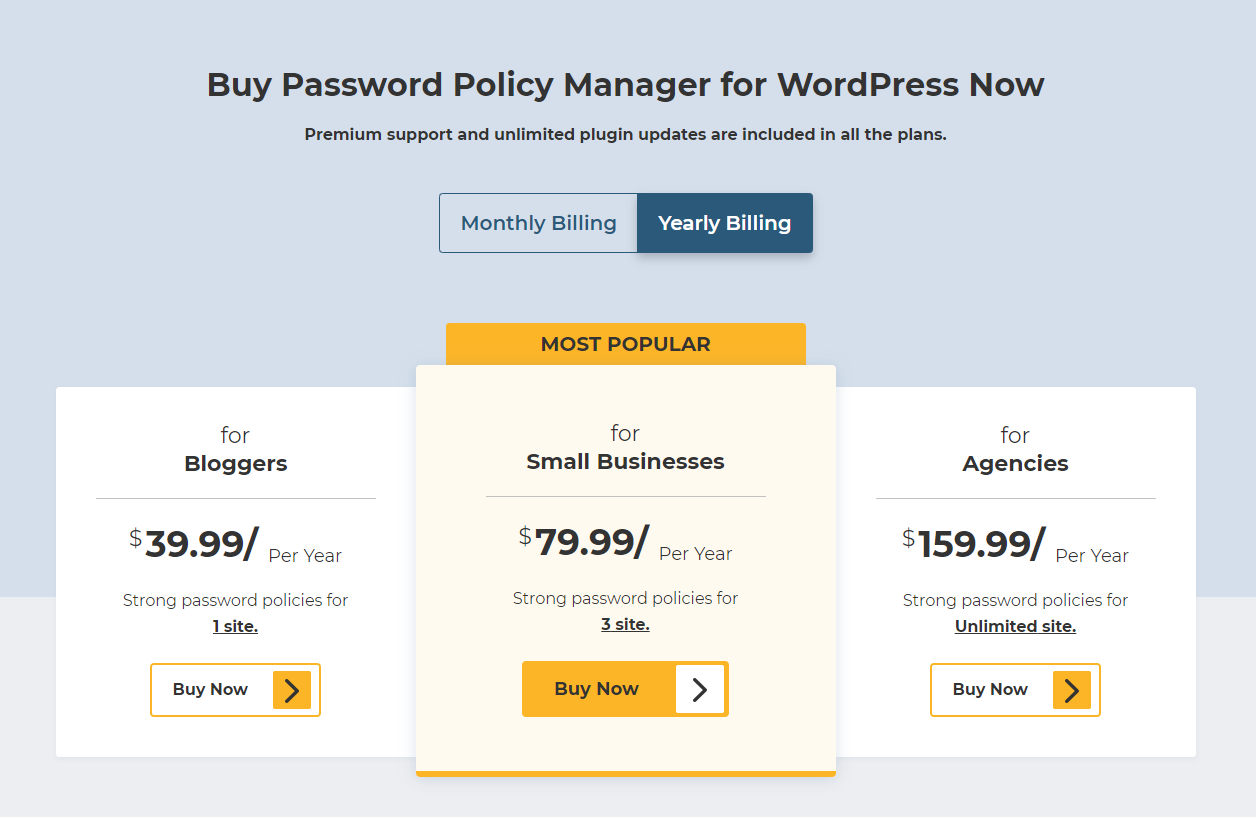
WordPress 密碼策略管理器遵循標准定價表結構。 當訪問者打開定價頁面時,他們會看到一個三層定價計劃,其中清楚地解釋了不同持續時間(按月或按年計費)的價格。 這裡沒有隱藏任何東西!

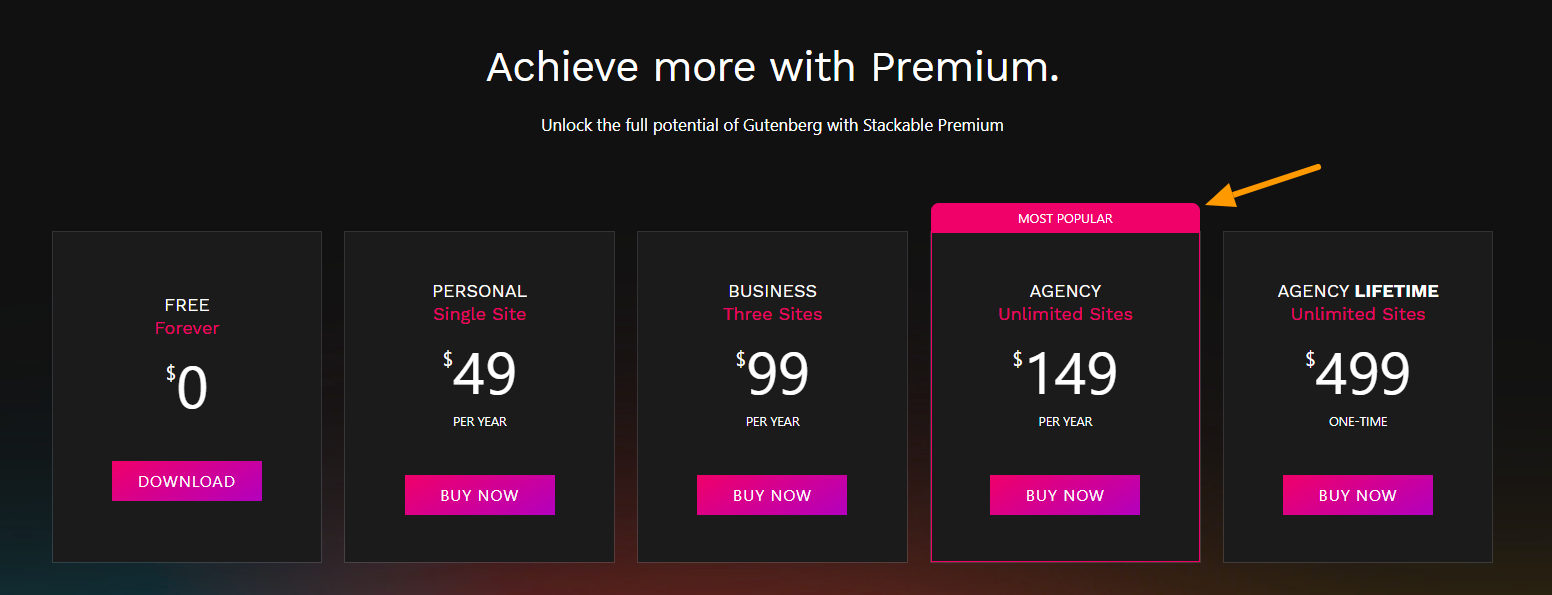
8. 突出推薦計劃
定價頁面提供三到四個可供選擇的計劃是非常標準的。
為確保潛在客戶不會因分析癱瘓而受到打擊,建議您推薦您希望成為最暢銷的計劃(您的目標計劃),無論它是否是。 只需通過將其放大或添加“最受歡迎”徽章來突出顯示該計劃即可。 值得一提的是,突出一個特定的計劃也可以將客戶的注意力引導到你想要推動的計劃上。
以下是一些常見的做法:
- 突出顯示您首選計劃的邊界。
- 添加帶有“最受歡迎”或“最佳價值”文本的徽章或標籤。
- 將它放在最昂貴的計劃旁邊,以使您首選計劃的定價更具吸引力。
Stackable 很好地利用了這些技術:

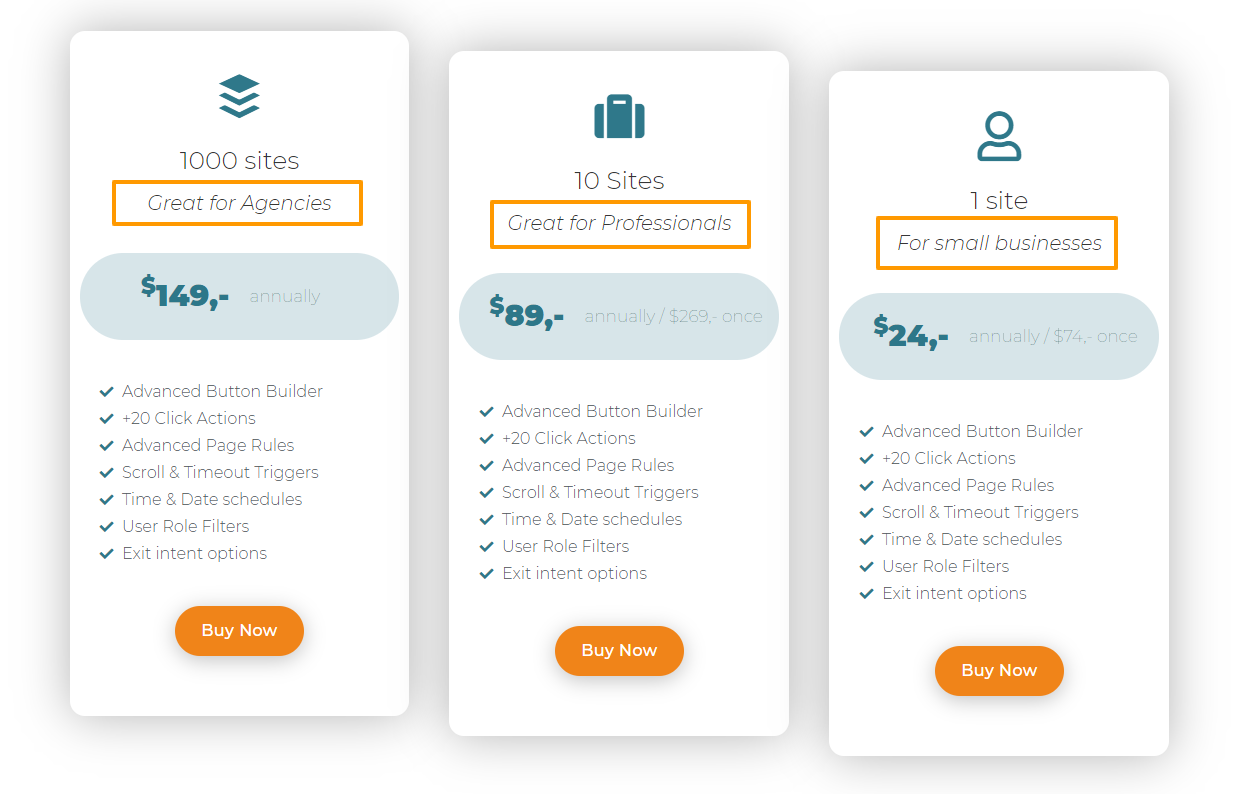
9. 幫助訪客選擇最適合他們的計劃
在大多數情況下,WordPress 插件和主題客戶分為四類:
- 自由職業者
- 網站所有者
- 機構
- 維護者
雖然您無法確定您的訪問者屬於哪個類別,但您可以創建適合每個用戶類別的定價板。 Buttonizer 清楚地說明了哪種計劃適合擁有許可證數量(這是主要區別)和價格之上的簡單副本:

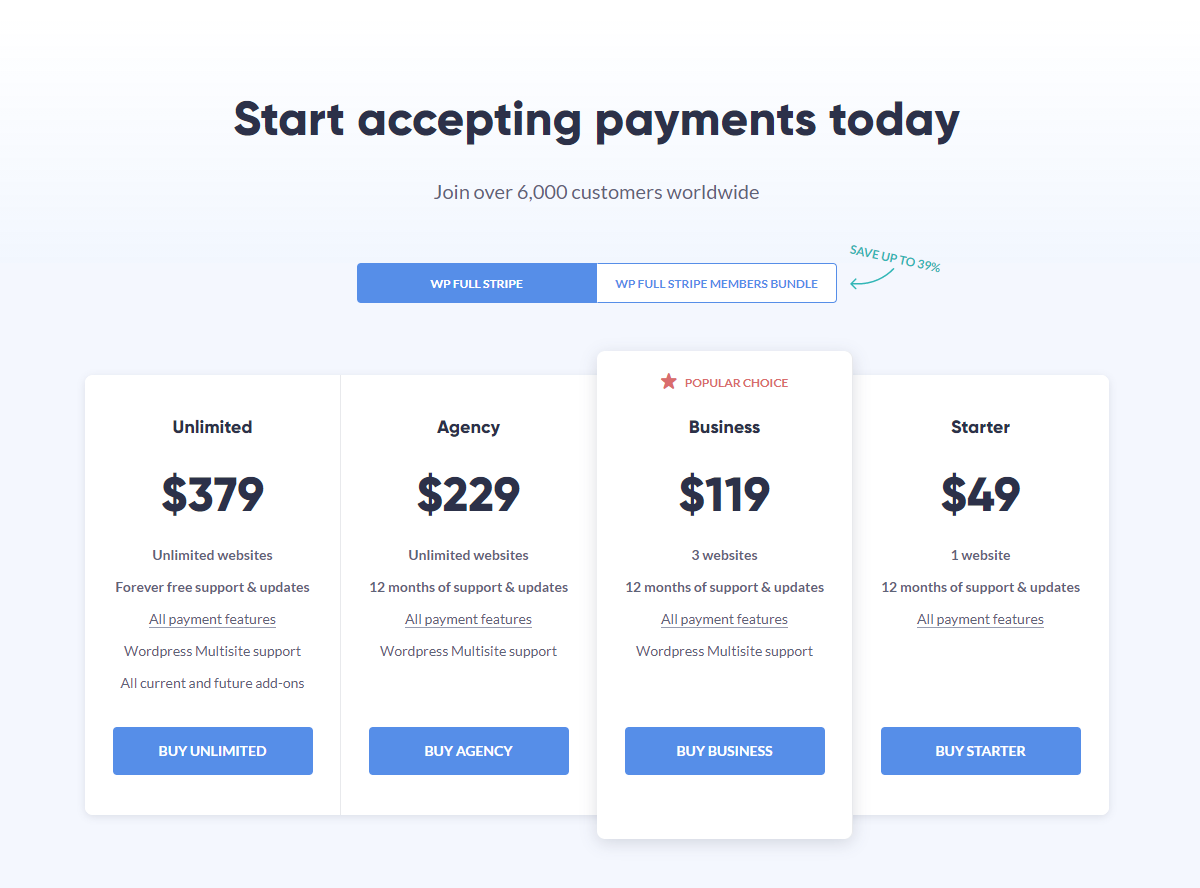
10.考慮價格錨定
價格錨定是一種認知偏見,它利用人們根據他們看到的第一個價格點做出購買決定的傾向。 例如,一塊 3000 美元的手錶如果沒有可比性,它會顯得很貴,但如果你把它放在一塊 15000 美元的手錶旁邊,它的價格會顯得更合理。
即使是大品牌也使用它來使產品的價格更具吸引力。 還記得 iPad 發布會嗎? 在演講中,喬布斯巧妙地在屏幕上展示了一個巨大的 999 美元的價格標籤。 到了公佈價格點的時候,他宣布 iPad 的售價為 499 美元(對熱情的觀眾)。
如果 499 美元的價格標籤一直在屏幕上,與會者會有同樣的反應嗎? 我不這麼認為。
您還可以使用此技術將您的客戶引向正確的方向。 只需在您喜歡的計劃之前放置一個價格較高的計劃,就會使其價格看起來更合理。 看看 WP Full Stripe 如何通過首先顯示他們的昂貴計劃和他們推薦的計劃來錨定價格。


11. 哄抬價格
我們無法逃避這樣一個事實,即我們獨特的心理特徵驅使我們做出決定,無論我們是否意識到它們。
魅力定價是一種利用我們潛意識驅動因素的技術,使價格標籤更具吸引力,或者推動人們朝著您希望他們購買的特定計劃或產品的方向前進。
簡而言之,通過將整數減少一美分以使它們以“9”或“99”結尾,您可以使價格標籤對潛在消費者更具吸引力。 例如,將100美元的標價降低到99.9美元或 99 美元。
不服氣? 在麻省理工學院和芝加哥大學的一項實驗中,女性服裝被用來測試這種效果,價格分別為 34 美元、39 美元和 44 美元。 證明“9”的力量,39 美元的價格標籤的銷售額更高。
以下是 Divi Kingdom 如何使用數字“9”來吸引潛在客戶:

12. 避免出售無限的終身許可證
雖然這不是“一成不變”的規則,而且您的業務策略將決定您的選擇,但您通常應避免提供無限許可。
如前所述,提供無限制的終身許可限制了您可以向潛在客戶收取的金額,如果您要迎合能夠支付更多費用的大型企業,這一點尤其重要。 如果企業級機構在購買您的一個計劃時可以購買無限終身許可,他們為什麼要聯繫您討論您的定制產品? 同樣,如果一個“真正的”企業客戶登陸您的定價頁面並看到您的“正常”計劃提供無限的終身許可,那麼如果較小的客戶可以終身訪問並且什麼都沒有,那麼他們展開討論(並支付更多費用)的意義何在談判?
歸根結底,提供無限許可是不好的做法。 我能想到的唯一有意義的情況是,如果您的產品針對的是代理商,或者您的所有競爭對手都在這樣做,並且您不想被拋在後面。
因此,一個好的經驗法則是在正確定價的情況下提供終身許可證(但不是無限的終身許可證!)。 此外,如果您已經進入市場幾年並且知道您的產品的平均 CLV 是兩年,那麼您可以考慮提供大約是您的三倍的終身計劃年度訂閱。
如果您想了解更多關於提供終身許可證的信息,請查看 WordPress 插件的終身許可證——正確的方法!
13.使每個計劃都具有明顯的特徵差異
通常,開發人員會陷入將站點/許可證的數量作為計劃之間唯一明顯區別的陷阱。 這在戰略上是不合理的,因為除了專門針對開發人員和代理商的產品外,它們中的大多數都有龐大的目標受眾,其中包括擁有單一網站的用戶。 不是三個,也絕對不是 20 個。
隨之而來的是,如果您的計劃之間的唯一區別是許可證激活的數量,那麼您會自動使更高的計劃與您的大量 -大量- 大多數受眾無關。 世界上沒有理由讓擁有一個網站的人選擇更高價格的計劃,不管折扣價格有多吸引人。
這種簡單的限制使低定價層默認最受歡迎,限制了定價心理的空間——買家基本上對其他任何事情都視而不見,因為高價計劃與他們根本無關。
如果您通過添加(和減少)功能來明確區分您的計劃,潛在客戶將有更多理由選擇一個計劃而不是另一個計劃。 更多選擇意味著更多購買理由,這可能等於更高的轉化率和更高的 ASP(平均售價)。
為了使一個計劃看起來比另一個更有吸引力,考慮從低價計劃中剝離功能,並將有吸引力的殺手級功能添加到您希望用戶傾向於使用的計劃中 - 前面提到的“目標計劃”。 這樣,您的用戶將有幾個獨特的、經濟上合理的理由來選擇價格更高的計劃。
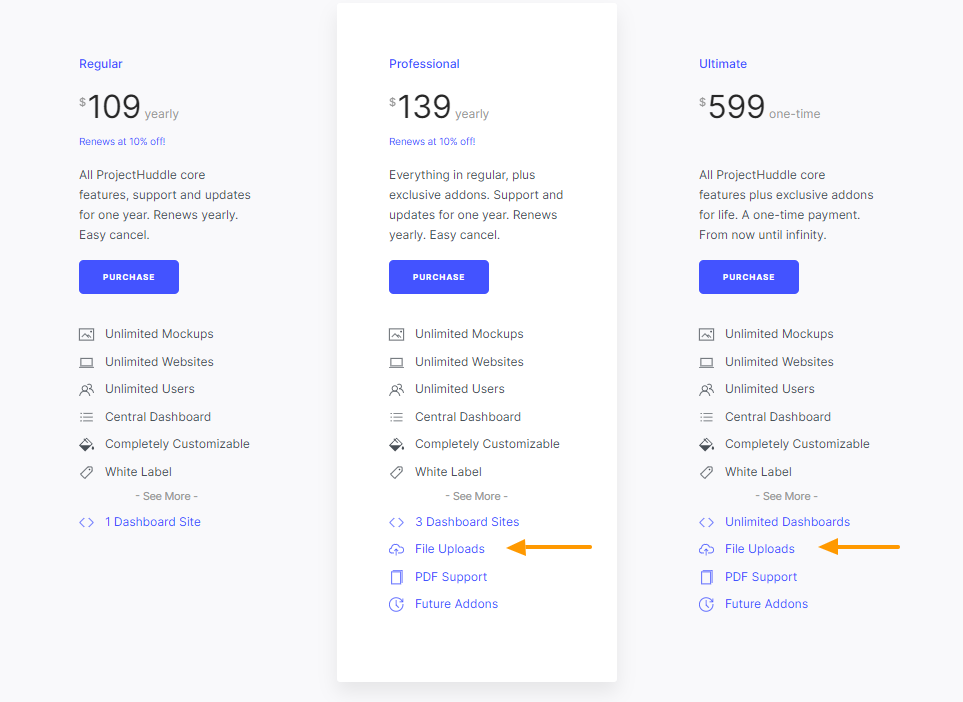
查看 Project Huddle 的定價頁面。 常規的低價計劃不包括文件上傳、PDF 支持和未來插件等吸引人的功能。 獲得這些功能的唯一方法是選擇專業或終極計劃。

14.具體說明您的捆綁包或會員資格提供的價值
如果您經營主題商店、基於附加組件的插件業務,或者只是擁有多種互補產品,那麼提供捆綁銷售或會員資格是一種很好的追加銷售方式。 但是許多開發人員未能傳達每個捆綁包帶來的具體價值。
例如,當用戶決定購買單個主題時,許多主題商店會插入追加銷售捆綁包。 向買家展示他們可以以額外 50 美元的價格獲得額外的 30 個主題,這聽起來像是一個令人信服的財務報價,但如果您不說明這 30 個主題是什麼或它們提供的具體價值,它就沒有基於價值的意義。 這相當於出售帶有以下信息的黑匣子: “多付我們 50 美元! 相信我們,這是值得的” 。 除了以更優惠的價格獲得 X 個主題之外,您還需要提供一些關於為什麼該捆綁包值得購買的見解。
您不需要放下捆綁包中包含的每一個產品,但您應該以要點或簡短、易消化的信息塊的形式提及您最吸引人和最受歡迎的產品。 突出包裝迎合的垂直/利基也是一個很好的做法——這將使相關買家角色的注意力集中在為他們準備的捆綁包上。
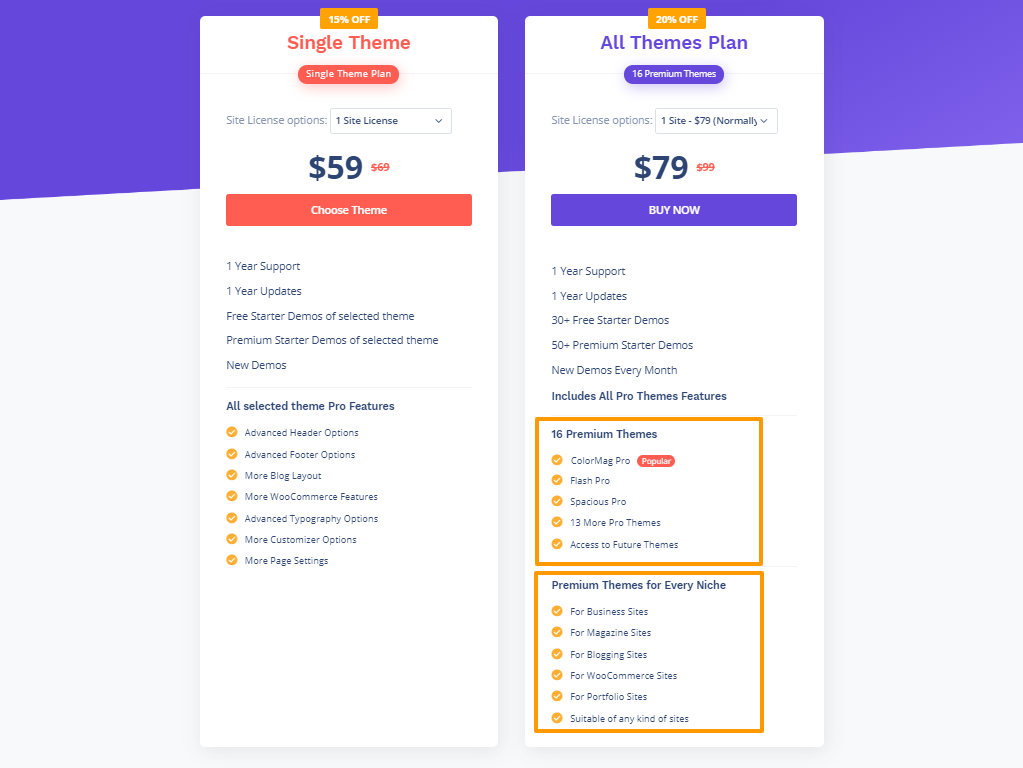
ThemeGrill 很好地使用了這種技術。 當用戶登陸他們的單一主題定價頁面時,他們會看到“所有主題計劃”的選項。 該層突出了 ThemeGrill 的三個最受歡迎的主題以及這些主題設計的垂直領域。 該捆綁包因“訪問未來主題”等額外好處而更具吸引力。

15.讓你的購買按鈕“流行”
我見過很多定價頁面——尤其是主題頁面——購買按鈕/號召性用語 (CTA) 被“隱藏”在頁面底部的某處,這意味著訪問者必須滾動數英里才能發現他們應該在哪裡採取行動。 這是買家旅程中一個明顯的摩擦點,並且可能會激怒潛在客戶以使他們放棄中途滾動。
除了將您的 CTA 放置在頁面頂部附近之外,這些簡單的技術將使它們更具影響力並巧妙地推動訪問者點擊您希望他們點擊的計劃:
- 使用對比色使按鈕“流行”。
- 包括“鼠標懸停”動畫以將訪問者的視線拉向按鈕。
- 放大您首選計劃的 CTA 並使用另一種顏色來區分它。
- 確保您的 CTA 具有上下文意義。 如果您的頁面副本談到開始免費試用,則將“立即購買”添加到按鈕會造成斷開連接,並使訪問者感到困惑。 讓人們點擊的更好、更合乎邏輯的方式是“開始免費試用”或“開始使用”。
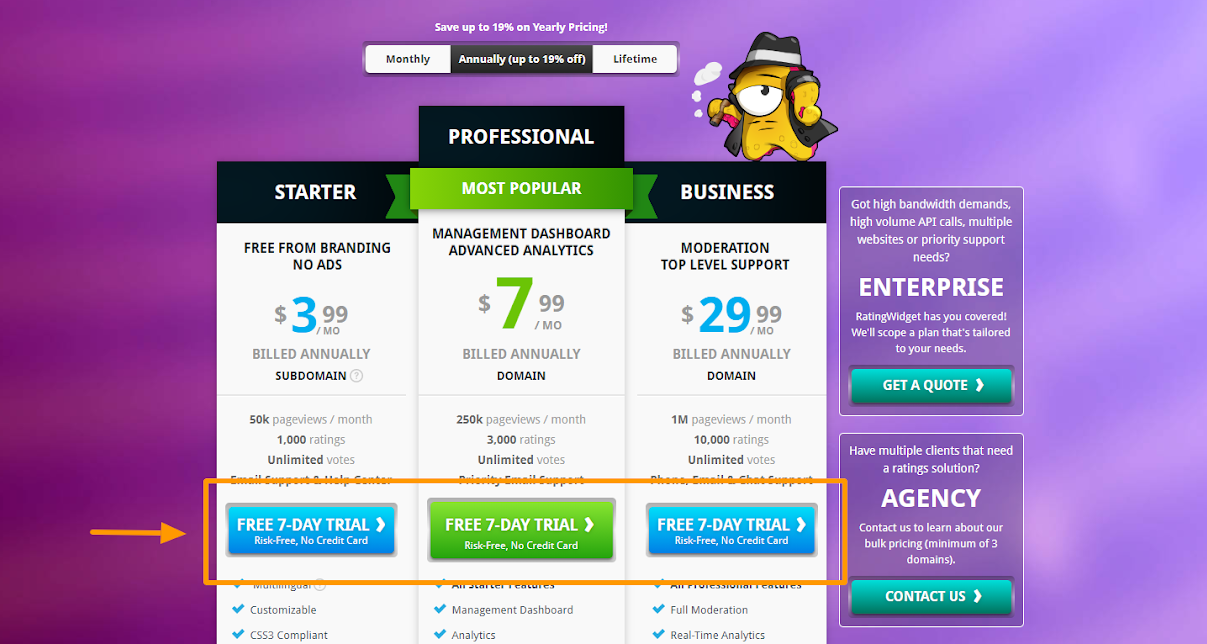
這是一個很好的例子:Rating-Widget 提供 7 天的免費試用,CTA 中清楚地提到了這一點,以及子標題“無風險,無信用卡”。 這份副本既讓訪問者放心,又突出了免費試用的一個有說服力的好處。

16. 提供免費試用
這更像是一種商業策略,而不是定價頁面優化技術,因此確定提供免費試用對您是否有意義很重要。
例如,如果您的產品優勢需要時間才能實現,那麼提供 7 天免費試用就沒有多大意義。
但是,如果用戶會立即從您的插件中看到良好的結果,那麼免費試用可以通過簡化入職流程並允許他們探索所有付費功能而無需附加任何條件來顯著提高轉化率。
在決定提供免費試用的有效性和物流時,請考慮以下幾點:
- 您的產品價值是否會隨著時間的推移而增長?
- 您的客戶很難轉向競爭產品嗎?
- 您是否應該要求提供信用卡詳細信息以進行免費試用註冊?
- 您的免費試用期應該是多久?
我們在 WordPress 插件和主題免費試用終極指南中回答了這些問題。
17.避免突出顯示免費版本
在免費增值業務中,免費升級比直接購買更多,這幾乎是理所當然的。 如果不是這樣,那麼該業務的免費增值模式結構的設計就有問題。
無論比例如何,都不應突出顯示免費優惠,因為它會降低您的付費轉化率。 想想看,如果網站上沒有免費的報價,訪問者要么購買要么放棄。 但是,如果有一個選項,它將減少購買的遊客數量,因為有些人會選擇免費路線。
也就是說,擁有免費版本有很多好處。 一是它可以通過簡化入職流程來增加轉化率,並允許用戶在做出付費承諾之前試用產品。 如果他們喜歡,他們就會買。 另一個明顯的好處是,獲得免費用戶總比沒有人好!
那麼,如果您想避免突出顯示它,您應該如何提供免費版本呢? 一個好的做法是將您的免費版本保存為“最後的手段”,但前提是您不提供沒有付款方式的免費試用版。 有足夠多的可靠 UX 機制和技術來有效地可視化這個“最後的手段”優惠(例如當用戶在您的定價頁面上花費一定時間時觸發的彈出/下方)。
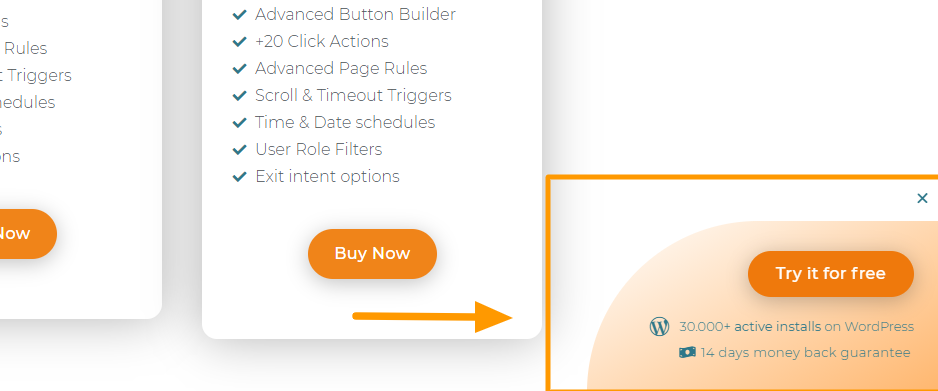
Buttonizer Pro 插件很好地使用了這種技術。 起初,定價頁面上只列出了付費計劃。 大約 10 秒後,右下角會出現一個彈出窗口,告知訪問者有關免費版本的信息。 在沒有金錢承諾的情況下,那些跨界人士可能會被說服試一試該產品。

頁面底部還有一個 CTA 部分,為訪問者提供免費和高級鏈接。 這是一個巧妙的“最後努力”,可以說服已經向下滾動以採取行動的猶豫不決(或做白日夢)的訪問者。

關於免費版本應該在您的定價頁面 CTA 層次結構中的位置,我建議您這樣訂購它們:
- 付費報價
- 使用付款方式試用
- 沒有付款方式的試用
- 免費版
但是,如果您確實提供了沒有付款方式的免費試用,我建議在退出意圖彈出窗口中而不是免費版本中顯示它 - 如果用戶在試用之前成功使用該產品,他們升級的可能性就會增加結尾。
不相信上述內容適用於您的特定插件或主題? 另一種有效的方法是為您的產品的付費版本添加限時免費試用。 但稍後會詳細介紹
18. 盡可能多地解決問題
您的產品的價值主張可能會引起您的定價頁面訪問者的共鳴。 即便如此,他們仍處於研究階段,需要確信您的價格和功能符合他們的需求,更重要的是,產品背後的業務是可信的。
雖然一些訪問者會得到 SSL 證書的保證,但其他訪問者需要更有說服力才能準備好交出他們的信用卡詳細信息。 對於更謹慎的人,在您的定價頁面上添加安全徽章是一個不錯的選擇。
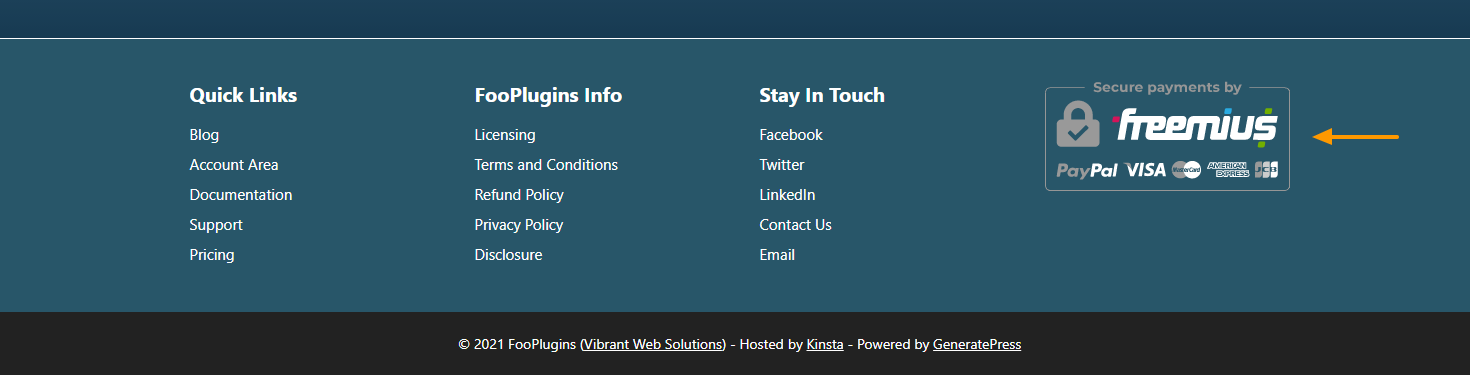
為了建立對其支付網關的信心,我們的許多合作夥伴使用 Freemius 安全徽章向潛在客戶保證無需擔心他們的信用卡信息落入壞人之手。
以下是 FooGallery 如何減輕潛在客戶對安全性的擔憂:

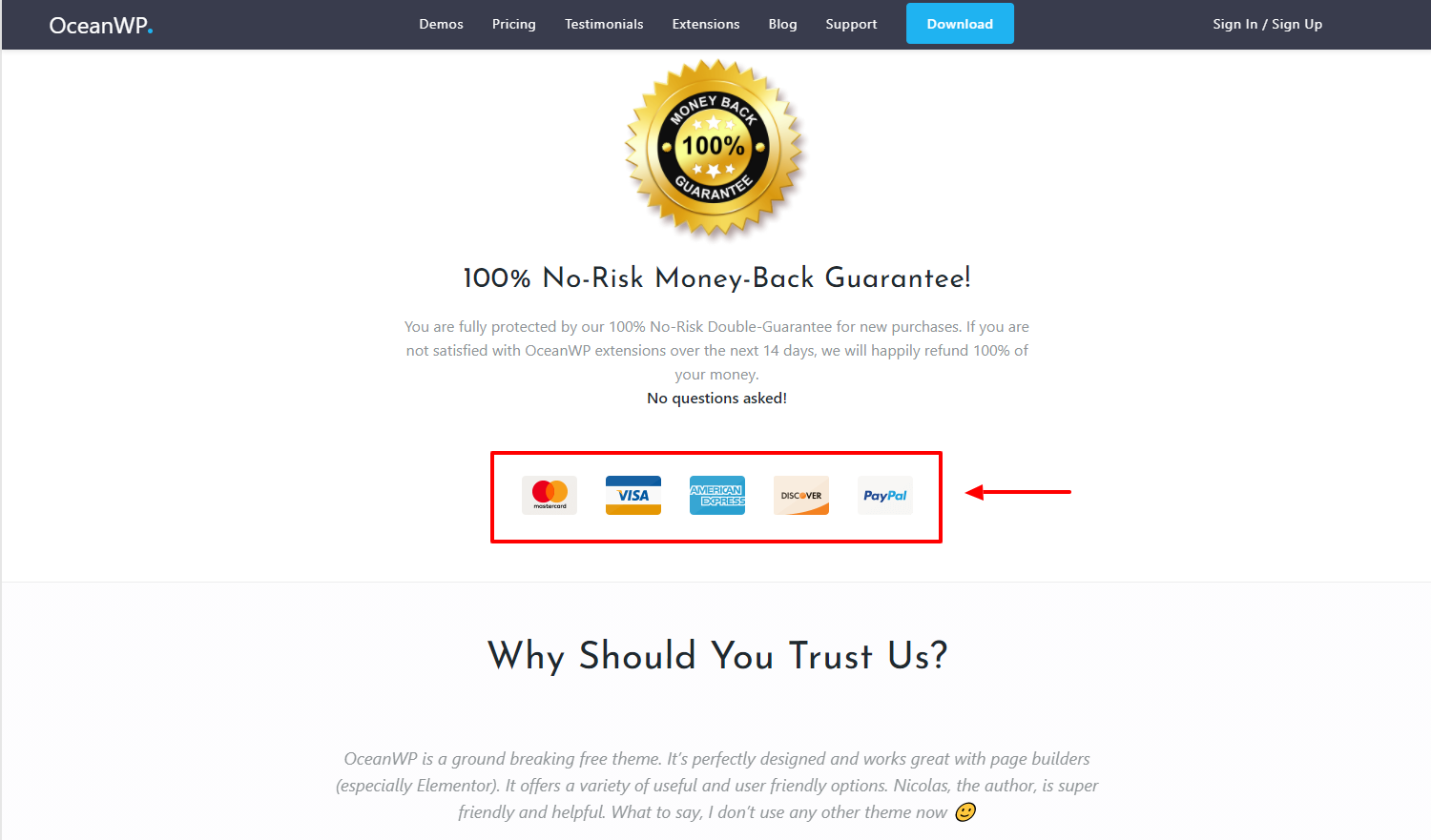
除此之外,您還應該使您的付款方式超級清晰,以便訪問者知道他們可以使用他們久經考驗的付款方式輕鬆購買。 以下是生態系統中最受歡迎的 WordPress 主題之一 OceanWP 如何使用來自受信任的支付網關的徽章來建立信譽:

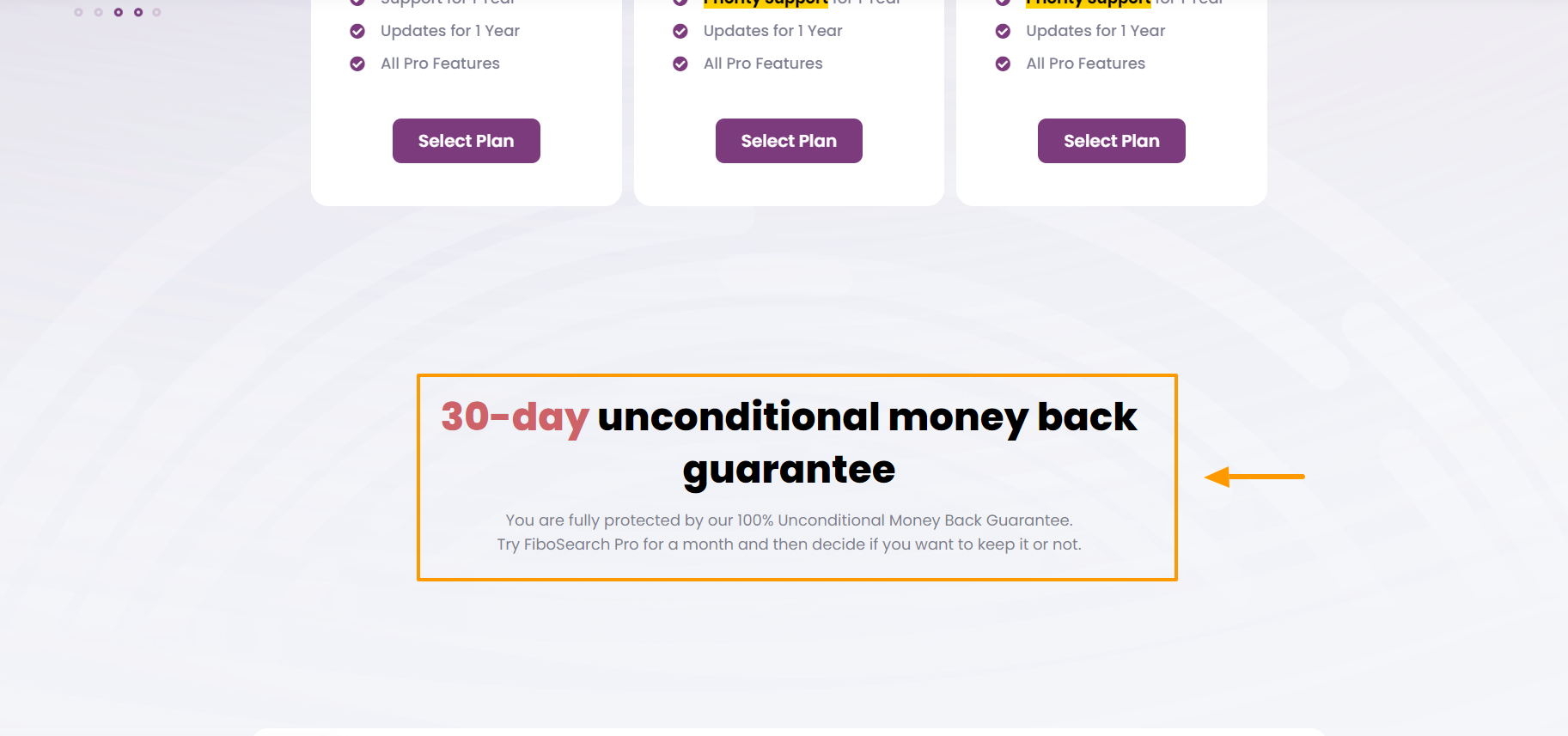
在某些情況下,上述技術不足以說服訪問者購買。 對於這些情況,退款保證和盡可能明確的退款政策將有助於讓潛在客戶“放心購買”,因為他們知道如果插件或主題不滿意,他們將能夠收回成本。
請記住,成功買家旅程的一部分是盡可能多地解決潛在的客戶問題。
在下面的示例中,FiboSearch 通過提供 30 天退款保證,使用“無條件”和“完全保護”等有影響力的詞語和短語,為積極的業務關係奠定了基調:

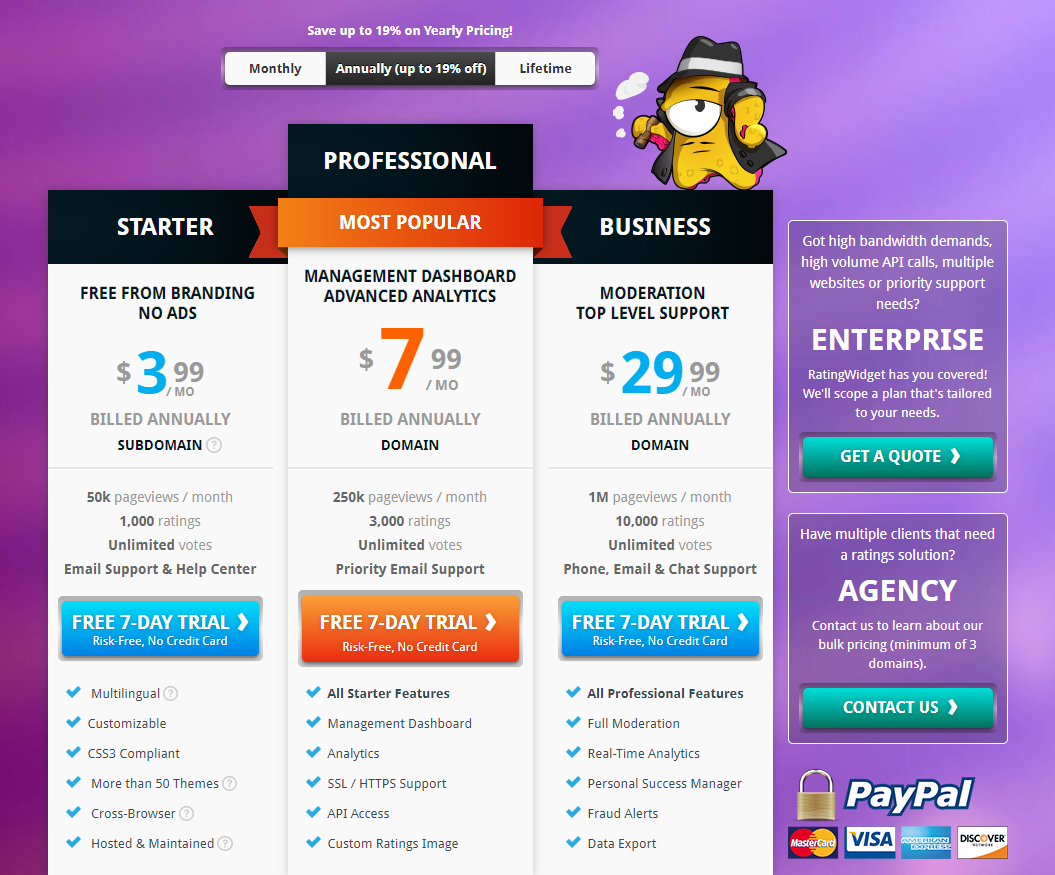
19.迎合企業客戶
擴大目標市場的範圍以包括企業客戶可以大大增加您的收入。 也就是說,與大客戶的業務往來可能要求更高、更複雜、更耗時。
例如,您不僅需要為每個企業量身定制計劃/價格,而且還必須通過多個步驟和管理級別來完成交易,因為大公司往往有更長的銷售週期。
與其他客戶相比,您可能會收到更少的企業請求,但如果您可以轉換其中的一兩個,您將能夠顯著增加您的整體收入。 我已經看到插件和主題開發人員的報價比普通客戶支付的價格高出 20 到 30 倍,並且仍然轉化為企業客戶!
為了在您的定價頁面上迎合較大的公司,請考慮實施以下技術:
- 在專門針對企業業務的定價板旁邊添加“聯繫我們”選項。
- 不要引用價格/價格範圍,因為沒有萬能的解決方案,並且應為每個客戶量身定制套餐。
- 如前所述,避免出售無限制的終身許可證,因為這會限制企業可以支付給您的金額。
- 將信任徽章和您現有的企業客戶徽標(如果有)添加到“聯繫我們”頁面。
- 隨時準備好在需要時與潛在企業客戶進行售前電話會議。
- 您將引用高於正常(清晰可見)定價層的數字,因此您需要能夠證明您增加成本的原因。
作為如何專門迎合大型企業的一個很好的例子,Rating-Widget 的定價頁面將來自大型企業的訪問者引導到特定於企業的頁面,在粗體標題下方有一個引人注目的“獲取報價”CTA 按鈕,清楚地說明了誰量身定制的計劃。

有關增加大型企業銷售額的更多信息,請查看這篇深入的文章。
20.添加社會證明
推薦和評論是將社交證明和產品驗證添加到定價頁面的首選方法。 You should choose reviews that answer questions or clear up any doubts that a potential customer may have, as well as testimonials from respected figures in the WordPress ecosystem to boost credibility.
Don't have any at the moment? 不是問題! This video will help you generate and curate glowing reviews and testimonials for your plugin and theme.
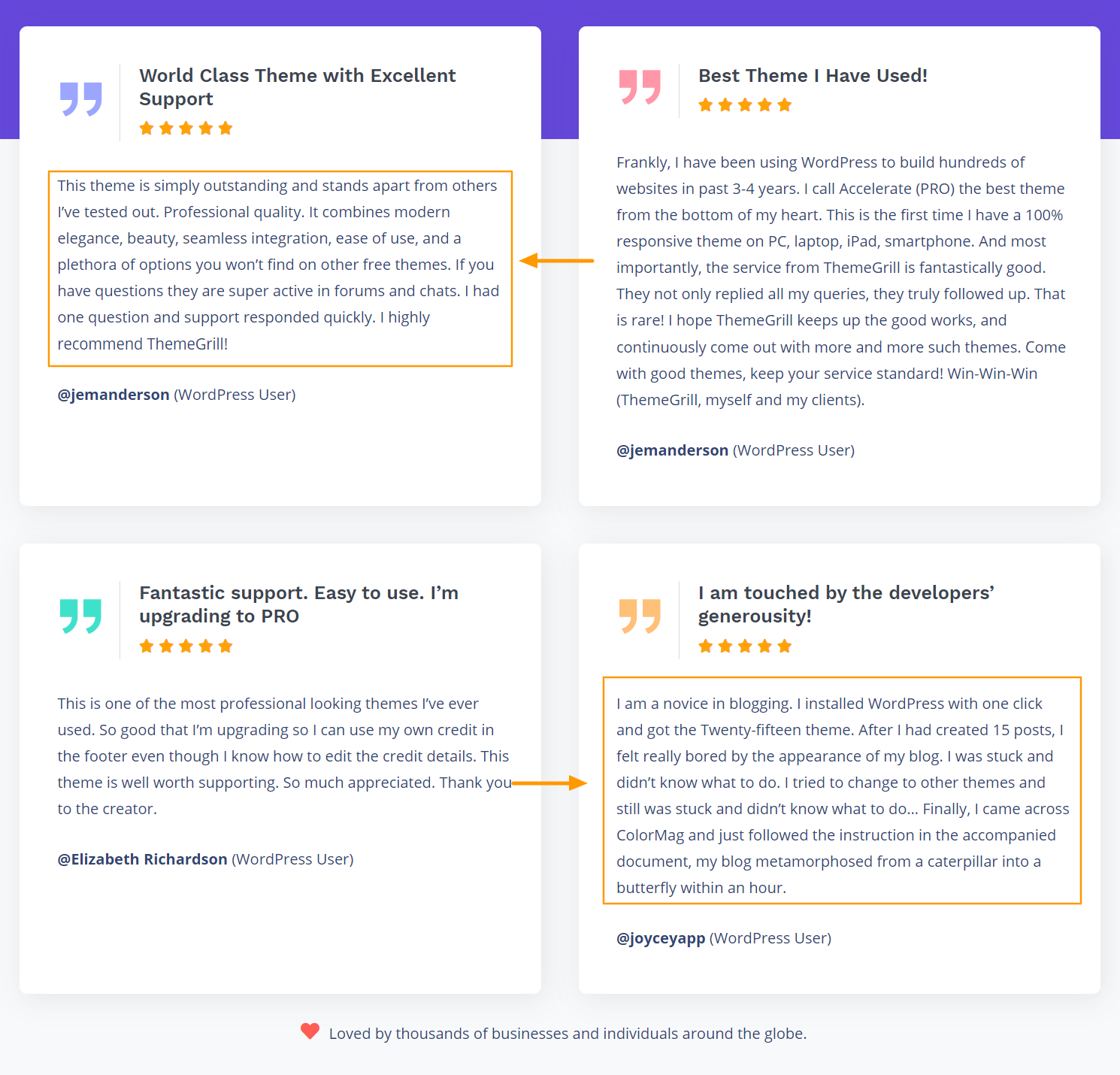
Here's how ThemeGrill showcases theirs:

The first is a glowing review that specifically highlights the team's stellar customer service, which is critical for theme buyers who want a guarantee that they won't be left high and dry if they run into problems.
The next example was posted by a 'novice' blogger who found that ThemeGrill metamorphosed their blog 'from a caterpillar into a butterfly within an hour' . This is highly relatable to newcomers who may be intimidated by or unsure of the product specifics, the benefits, and the level of experience required for implementation.
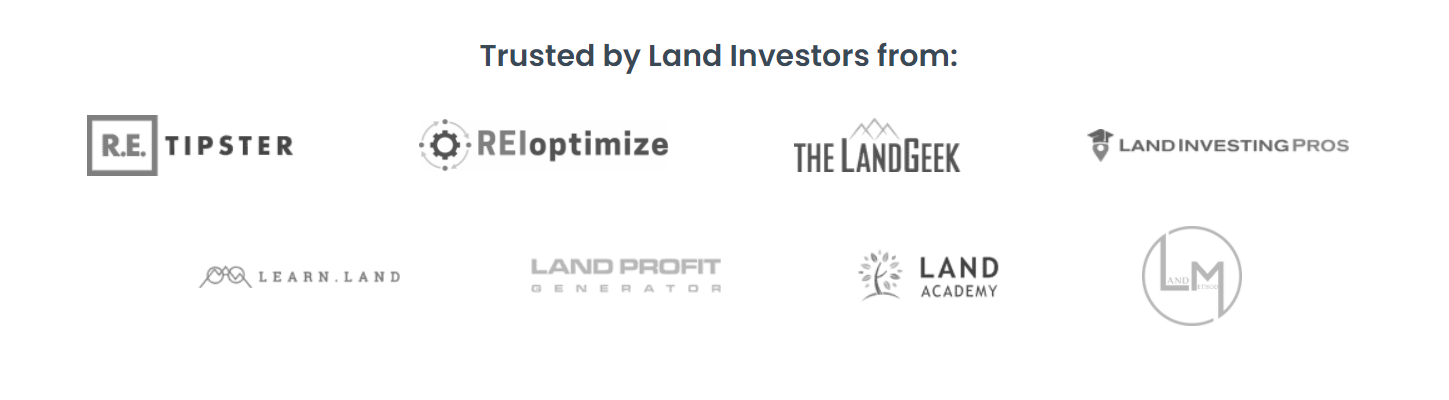
Another way to build trust through social proof is by adding logos of popular brands that use your product. You can handpick the logos and create a full-width banner to showcase your bigshot clients. Here's how REI Conversion (a product for land investors) uses industry brand logos to boost their social proof.

21. Add an FAQ Section
A pricing page FAQ should assist visitors without them having to contact support (which adds unnecessary friction at this point). To enrich this section and empower your visitors, you need to identify the common business-related queries, concerns, and objections that prospects and customers have about your product.
One of the most common things potential buyers are looking for in an FAQ is information about your refund policy. While there is a wide spectrum of refund policies (such as 'no questions asked' guarantees), the main purpose of highlighting the refund policy here is to align expectations on what the buyer can expect — and not necessarily to guarantee money back if they aren't satisfied with the product. Being transparent about your policies in advance can build credibility/confidence by assuring potential customers there won't be any surprises down the line.
Additional FAQ best practices include avoiding product technicalities and focusing on areas such as renewals, subscriptions, free trials, product plans, and usability.
But the benefits of an FAQ don't end there!
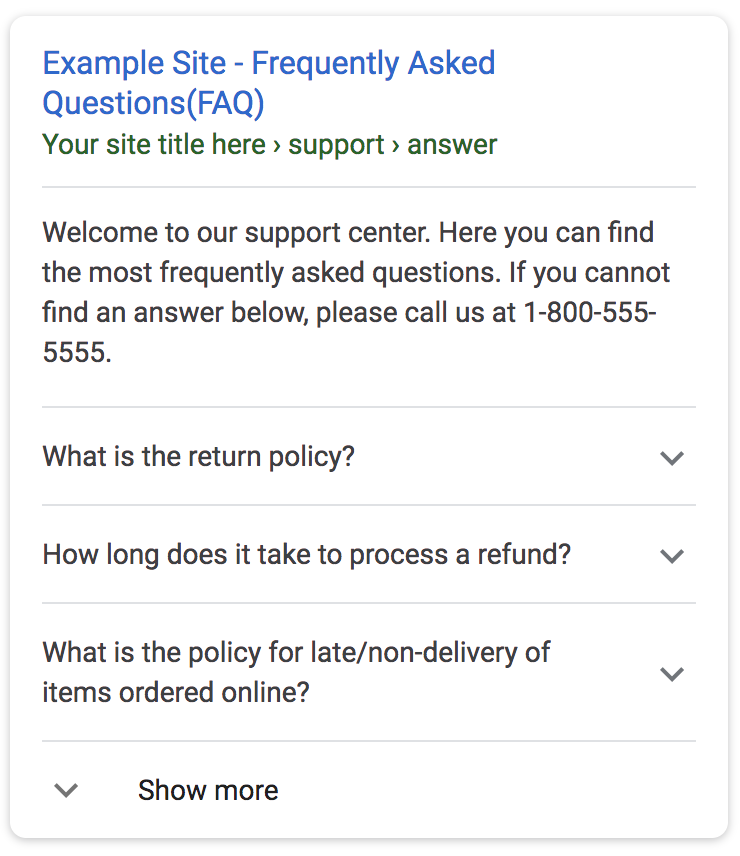
Over and above helping to create a streamlined buyer's journey, an FAQ section can also improve your pricing page's visibility. You can take advantage of this by implementing an FAQ schema with structured data. This will help your FAQ section pop up in Google's search results, which can boost your SEO score and even get you featured in the snippets section on Google's first page.
Here's what an FAQ schema's rich results look like:

(Image Source)
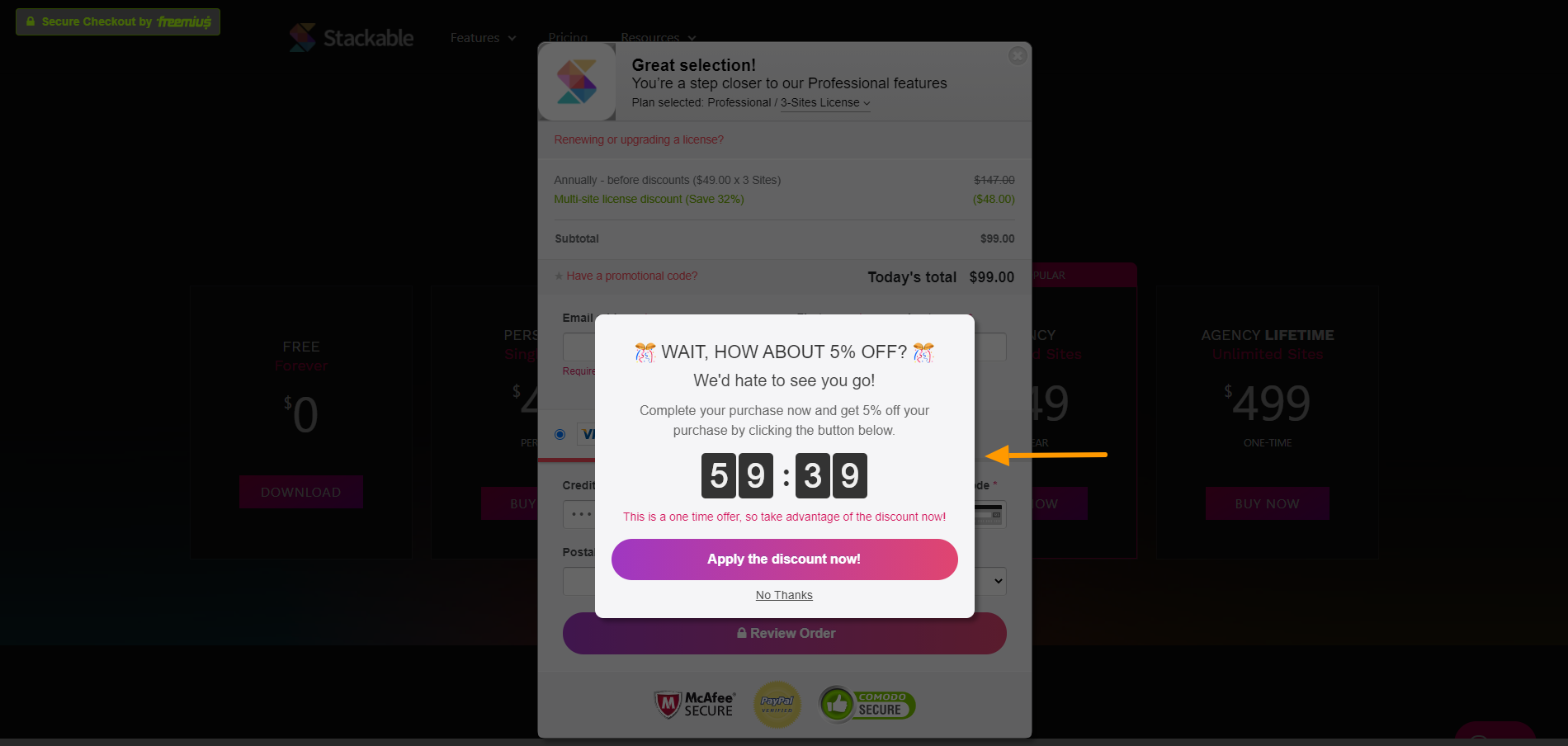
22. Add an Exit-Intent Popup
Proven to improve conversion rates, exit-intent popups are ingenious mechanisms that give you one last chance to convert visitors as they're leaving your website. Set it up once and it'll work automatically to save sales opportunities before they're lost!
For pricing page popups, providing a discount works best. By giving 'abandoners' a limited-time discount, you give yourself the best shot of turning visitors into paying customers. At Freemius, you get this functionality built-in. When a potential customer moves their cursor out of the tab, an exit-intent popup is triggered, giving them a chance to activate the discount code before they leave.
This is how WPStackable uses the exit-intent mechanism:

Offering a discount is a great technique to reel visitors back in, but you need to calculate a discount percentage that's big enough to grab the visitor's attention and also makes financial sense for you.
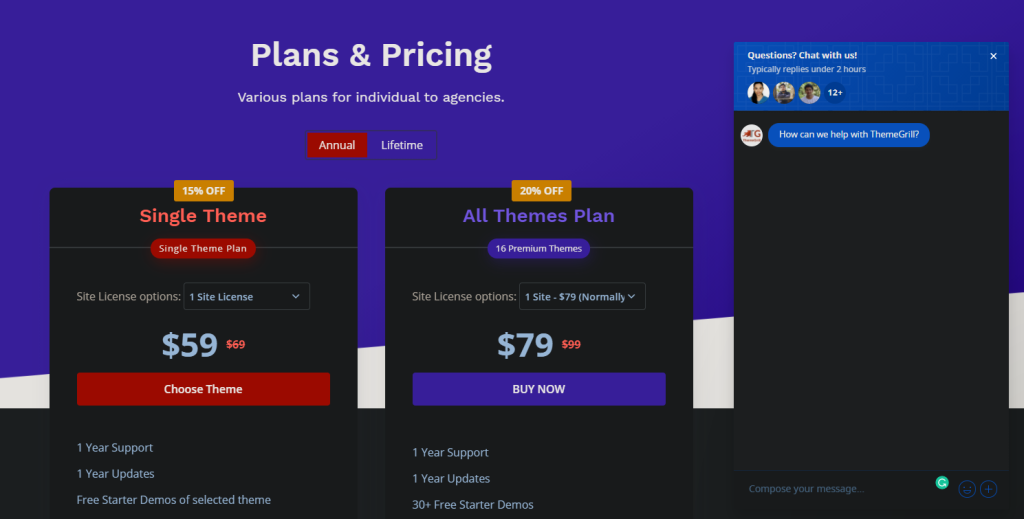
23. Be Ready for Pre-Sale Queries
Most people will have questions about a product or service before they commit to buying it, and you can plan for many of these with an FAQ section. Of course, FAQs can't answer every question a visitor may have so you need to include a simple way for them to get in touch with you.
Such as live chat.
Online customer support software can be highly effective because it connects visitors who have queries or complaints to flesh-and-blood humans with answers and solutions (in real-time). There are plenty of reliable options to choose from, such as Drift, LiveChat, ChatBot, and Olark. Find that one that suits your requirements and get chatting!
If your team is small and cannot handle a high live support load, you can add a 'Contact Us' option that lets you respond in due time. But don't take too long! You should strike while a potential customer's sales intent is hot and reply to presale queries as soon as possible — the longer you take to reply, the more likely it is they'll search for alternatives.
Here's how ThemeGrill uses the live chat icon to answer pre-sale queries.

Keep Testing and Improving
There's no one-size-fits-all pricing page strategy, and just because something worked for one business doesn't mean it will work for you. Your pricing page is unique to your theme or plugin, so it requires constant testing, optimizing, and fine-tuning to improve the conversion rate.
Testing out new techniques, analyzing the results, and taking actions based on those analytics is the essence of effective marketing.
If you are thinking of rebuilding your pricing page, take a step back, research, and try to understand your buyer's journey. Consider the CTA, headline, features, FAQs, and even the actual pricing, and then start building the page for the results you want.
Do keep in mind that multiple, simultaneous tweaks tend to give inaccurate and unactionable data. If you are making major changes, it's good to implement one change at a time so that you can get accurate results from that specific optimization. 一步一步來
Do let me know in the comments which technique worked best for you or if you discovered a unique method that deserves to be on this list.
