介紹表單集成:將表單連接到 MailChimp、MailPoet 和其他服務
已發表: 2017-05-03今天,我們將發布一項新功能,讓您可以輕鬆連接到電子郵件營銷服務。
電子郵件營銷是每個在線業務不可或缺的一部分。 公式很簡單:您創建一個網站(顯然是通過 Elementor),用內容填充它,獲得流量並將這些用戶註冊到電子郵件列表中。
電子郵件營銷的重要性似乎是所有營銷專家都同意的。 例如,Noah Kagan 說:“Appsumo 是一家 7 位數的企業,我們的電子郵件列表產生了超過 90% 的收入。”
問題是將表單集成到電子郵件營銷服務並不是那麼簡單和直觀。 使用 Elementor 構建登陸頁面是如此簡單,為什麼構建郵件列表不能那麼簡單?
我想現在你已經知道這是我為 Elementor 的下一個版本做的準備。 它是這樣的:
現在,電子郵件營銷服務的表單集成變得簡單!
Elementor Forms 的快速回顧 – 當我們第一次介紹 Elementor Forms 時,我們的重點是為設計 WordPress 表單提供最佳體驗。 這包括對錶單各個方面的實時可視化控制,以及從前端編輯器中的一個位置創建整個表單的能力。
擴展表單功能一直是我們用戶最期待的功能之一。 只需查看來自英國的 Simon 上週發布的功能發布帖子中的評論:
“看到表單元素的更多功能會很棒。 它目前正在扼殺我的網站 [...] 只是想知道是否有任何計劃將表單元素與 MailChimp 等電子郵件服務提供商完全集成? 來自一位非常開心的 Elementor 用戶!”
西蒙,這篇文章獻給你!

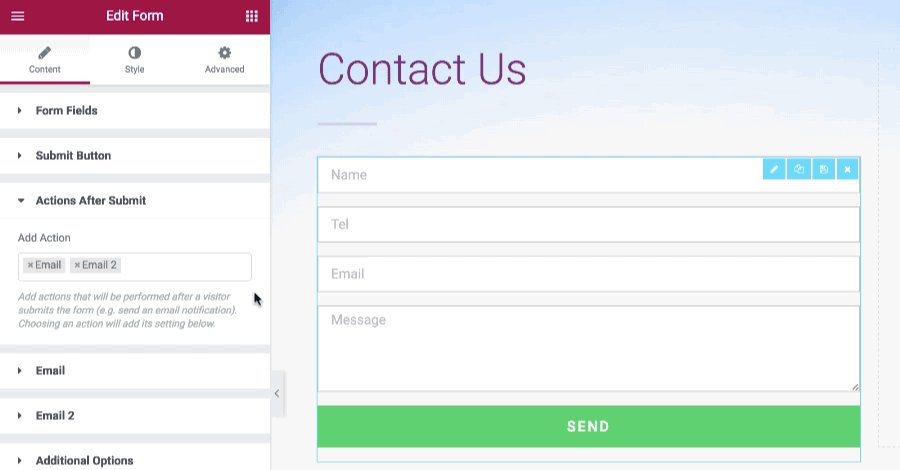
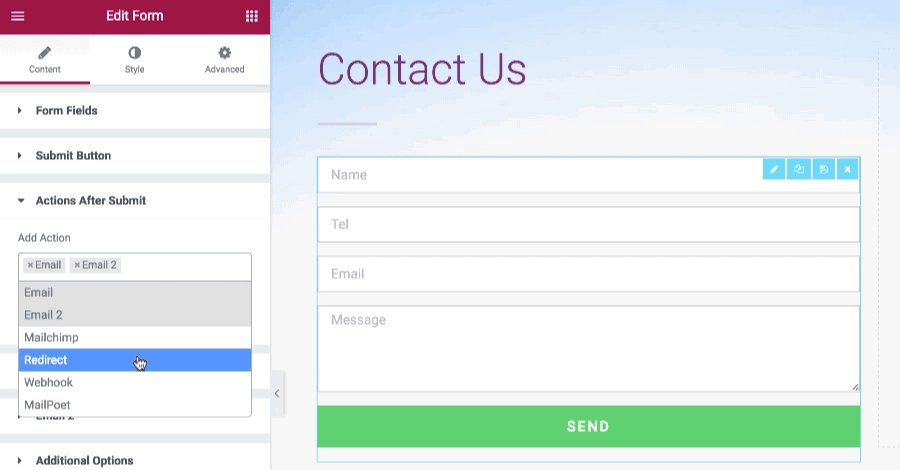
操作 - 提交後會發生什麼
我們現在介紹 Elementor 形式進化的下一步。 我們添加了控制提交表單後發生的所有操作的功能。 這包括將表單提交者添加到 Mailchimp、MailPoet 和 Zapier 等電子郵件服務中,將用戶重定向到專用的感謝頁面,在回復電子郵件中添加抄送和密件抄送,發送表單字段的短代碼並發送第二封郵件。

MailChimp 表單集成
Mailchimp 每天發送超過 10 億封電子郵件。 2015 年,超過 340 萬用戶加入了他們的電子郵件服務。 到目前為止,該公司在電子郵件營銷服務競爭中處於領先地位。 我不得不提到他們最近的“你是不是故意的”活動,我個人將永遠記得這是有史以來最出色的營銷活動之一。
我們已將 Elementor 註冊表單連接到 MailChimp 列表和群組變得簡單……哦,太簡單了。
事實上,如果您以任何其他方式連接到 MailChimp,請繼續剪斷這些電線並使用 Elementor Forms 進行連接。 如果您經常在創建的網站和登錄頁面中包含潛在客戶和註冊表單,這將使您的工作流程變得更加輕鬆。
插入 MailChimp API 密鑰後,您將能夠完全處理與 MailChimp 的表單提交集成:
- 將提交的表單詳細信息添加到 MailChimp 的列表中
- 將表單詳細信息添加到列表內的組
- 選擇進入每個 MailChimp 列表字段的表單字段
- 激活 MailChimp 雙重選擇加入,以便 MailChimp 將通過電子郵件驗證用戶
同樣,所有這些都由 Elementor 編輯器在前端處理,無需使用代碼或轉到後端。


Zapier 表單集成
通過 webhook 與 Zapier 集成已經可用,但我們使它更容易使用。 如果您不使用 MailChimp 或 MailPoet,Zapier 是您將 Elementor 連接到其他電子郵件營銷服務的方式。
如果所有三種電子郵件服務都不是您的風格,我們還創建了一種方式,開發人員可以通過我們的 API 與其他服務創建集成。

MailPoet 表單集成
另一個完全位於 WordPress 內部的一流電子郵件服務是 MailPoet。 此插件允許您直接從 WordPress 管理時事通訊、自動電子郵件、發布通知和自動回复。 這是一個免費插件,有超過 400K 的活躍安裝。
我們現在也讓與 MailPoet 的集成變得輕而易舉。 您可以將您的表單連接到您的 MailPoet 電子郵件營銷列表和群組,因此提交的表單會自動註冊到 MailPoet。
確認電子郵件(電子郵件 2)
在許多情況下,您可能需要在訪問者提交表單後發送不止一封電子郵件。 例如,想一想您何時需要向提交確認電子郵件的訪問者發送一封通知電子郵件,告知網站所有者剛剛提交了潛在客戶。 您現在可以設置要從表單小部件發送的第二封電子郵件。
電子郵件字段簡碼
默認情況下,Elementor 表單小部件會向您發送填寫表單的訪問者的所有表單字段。
您現在可以更靈活地使用已發送的表單。 每個字段都包含一個短代碼,因此您可以完全自定義您收到的提交的已發送表單。
建立單獨的第一封和第二封電子郵件,向您或您的團隊發送不同的字段。
這也使創建自定義回複變得容易。 例如,您可以向已註冊的訪問者發送一封確認電子郵件,其中嵌入了他們的詳細信息。 “感謝{firstname} 註冊我們的{course-type}”——這只是您現在可以創建的電子郵件類型的一個示例。
發送設計的電子郵件
如果您想發送設計好的電子郵件,您可以在表單內容中使用 HTML。 如果您決定發送此類電子郵件,請確保將電子郵件底部的“發送為”選項設置為 HTML。
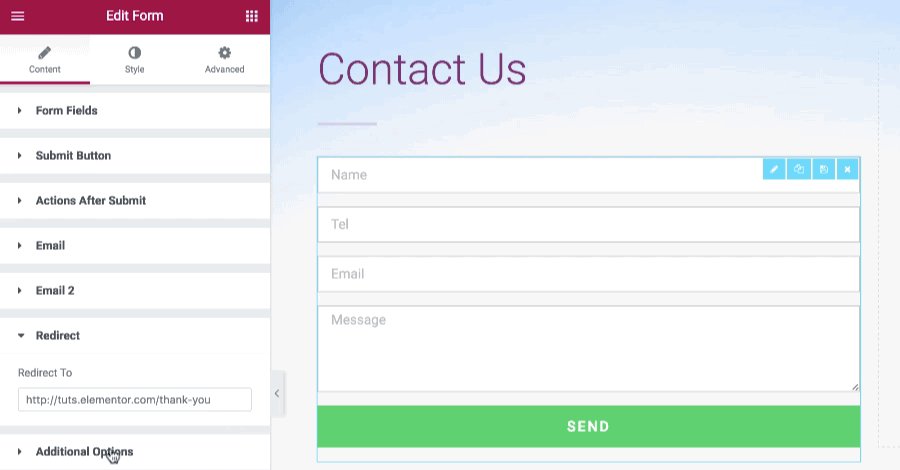
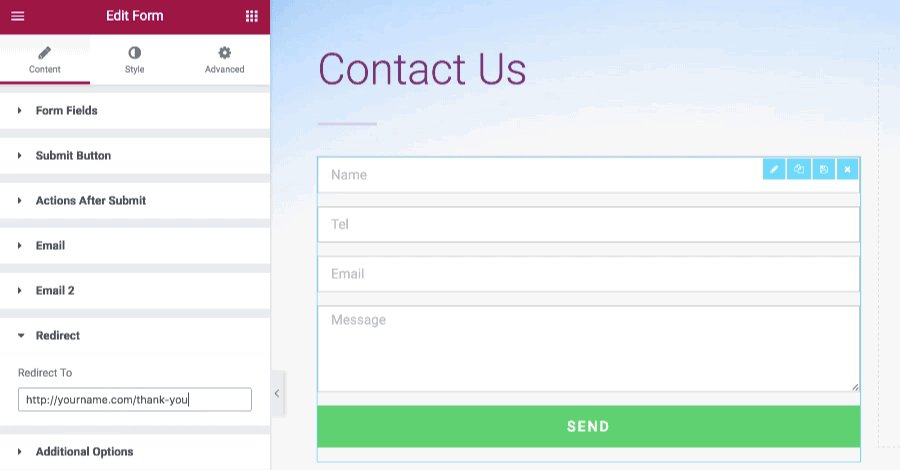
提交後重定向用戶
您可以添加的另一個操作是將用戶重定向到專用的感謝頁面。 “謝謝”頁面是必須的。 它們允許您告訴提交表單的訪問者他的表單已成功提交,也可用於進行一些促銷。 通過將像素放置在“謝謝”頁面中,它還有助於跟踪表單轉換。
在回复郵件中添加抄送和密件抄送
此字段用於將提交的表單發送到您的票務系統。 如果您希望將備份副本發送到您的電子郵件,這非常有用。 您現在可以使用抄送和密件抄送字段將提交的表單發送給主要收件人以外的收件人。
