產品頁面:16 個同類最佳示例及其工作原理
已發表: 2020-11-21在建立在線商店時,主頁設計非常重要——畢竟,這是訪問者到達時首先看到的內容。 但是任何電子商務網站的真正目標都是銷售,如果沒有一流的產品頁面,您就無法實現這一目標。
有效的產品頁面會立即傳達特色產品的價值。 他們向潛在客戶展示產品的外觀,告訴他們感覺如何,並讓他們相信這是他們絕對需要擁有的東西。
營銷人員在構建產品頁面時可以選擇許多不同的功能和變體。 我將向您展示一些我的最愛,並介紹它們為何如此出色,希望您可以將它們的一些功能應用到您的下一個產品頁面設計中。
希望你喜歡! 如果您發現自己想要購買這些產品中的一種或多種,請不要責怪我。 畢竟,這就是有效產品頁面的目的。
最佳產品頁面:16 個突出示例
讓我們看看一些頂級電子商務網站,以及它們如何創建產品詳細信息頁面來激勵購物者購買。
- 大師與動態
- 愛頭髮
- 朝聖
- 荷斯蒂
- 水壺和火
- 工作室整潔
- 戶外之聲
- 奢華的頭髮
- 便便
- 落基山香皂
- 藍色聯合
- 六十九
- 利薩
- 馬尼托巴穆克魯克斯
- 完美的酮
- 約翰尼紙杯蛋糕
1.大師與動態
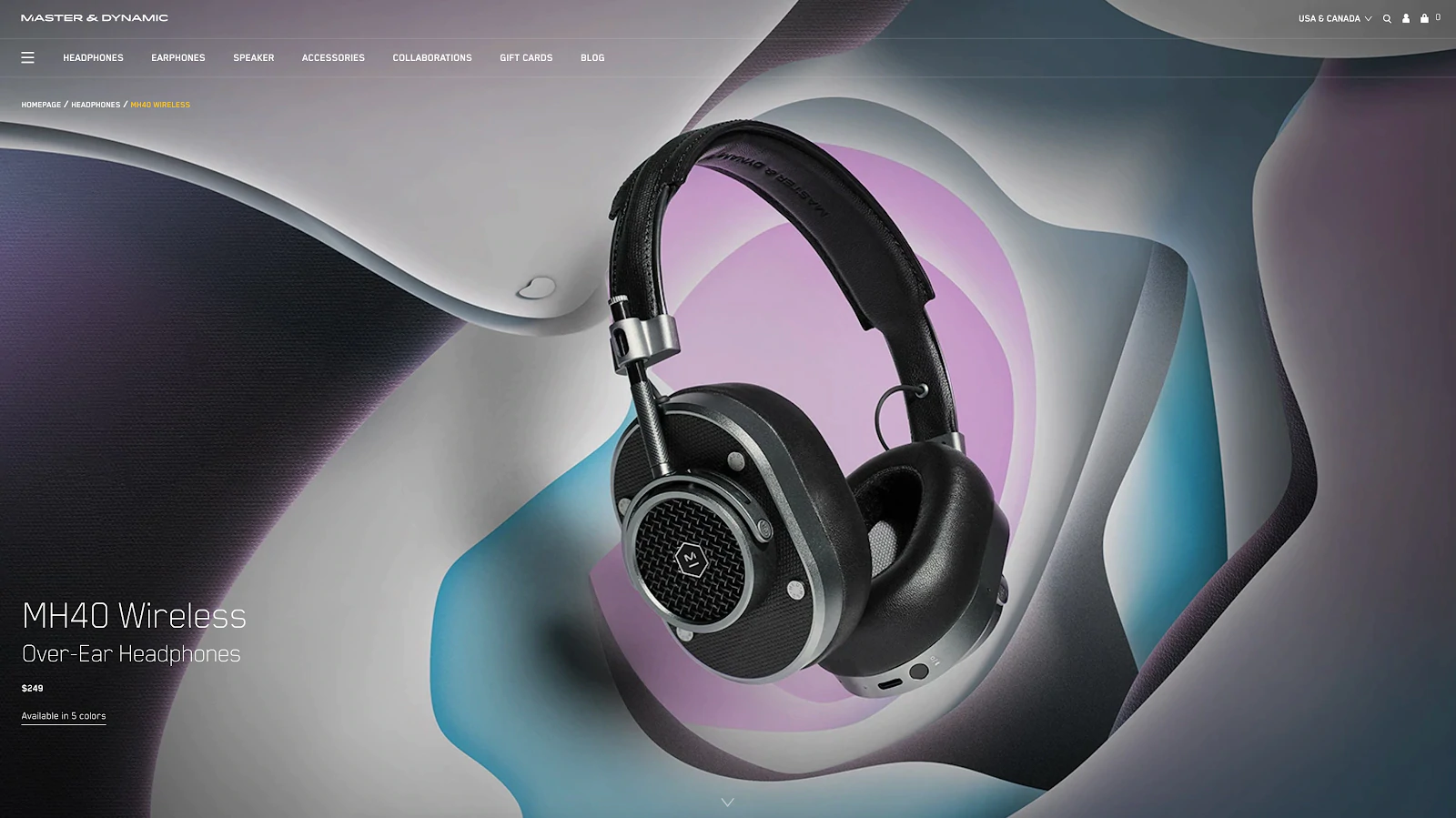
“大膽”、“優雅”和“奢華”是您在訪問 Master & Dynamic 產品頁面時想到的一些詞。 突出品牌耳機細節的特寫鏡頭展示了該產品的質量和精心製作。 它懇求你想知道它們聽起來像什麼。

現在,此產品頁面與標準頁面不同。 乍一看沒有“添加到購物車”按鈕或任何詳細的產品信息,只有可識別的圖像和描述性的產品名稱。 您必須向下滾動才能進入主購物車。

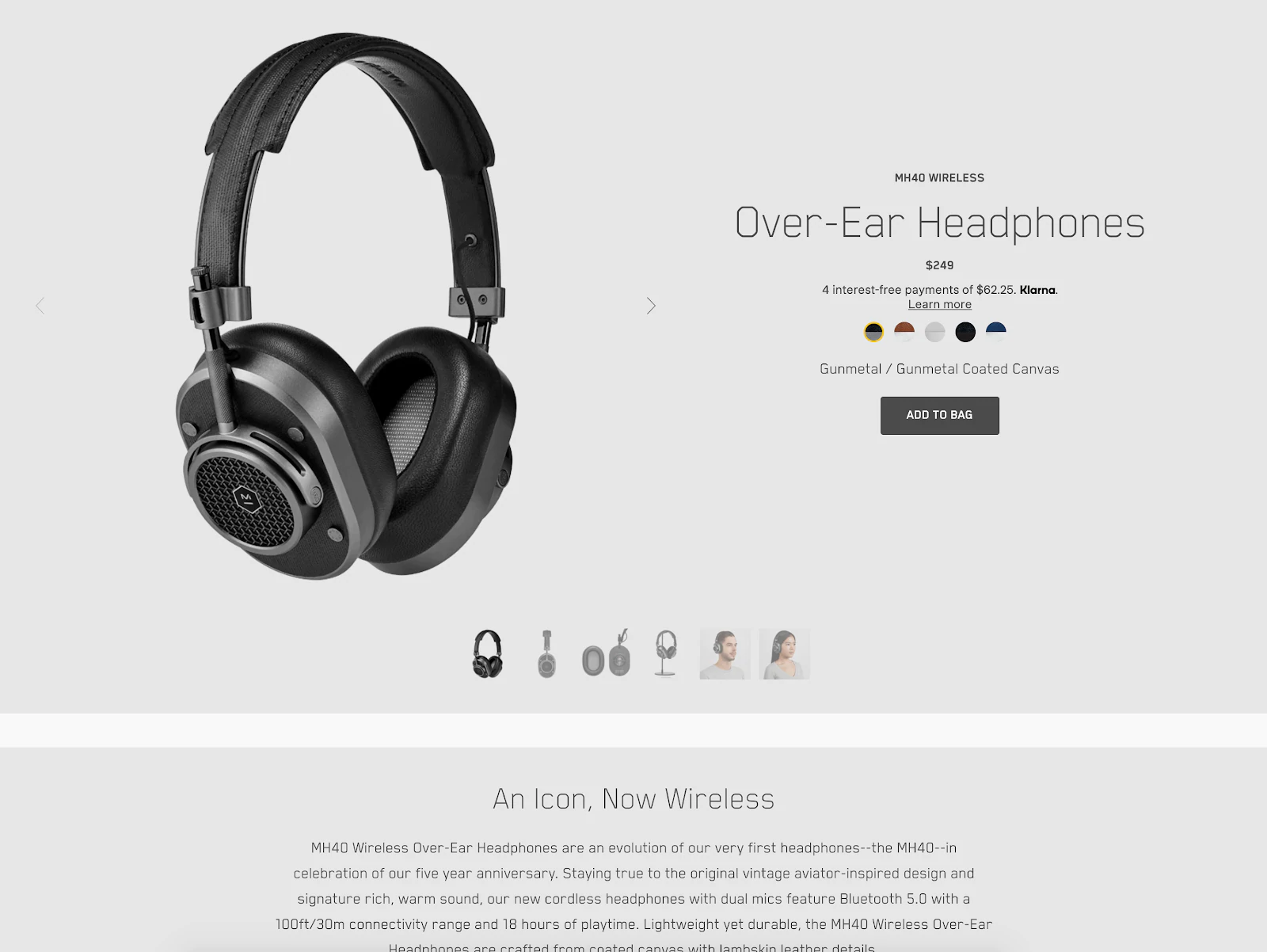
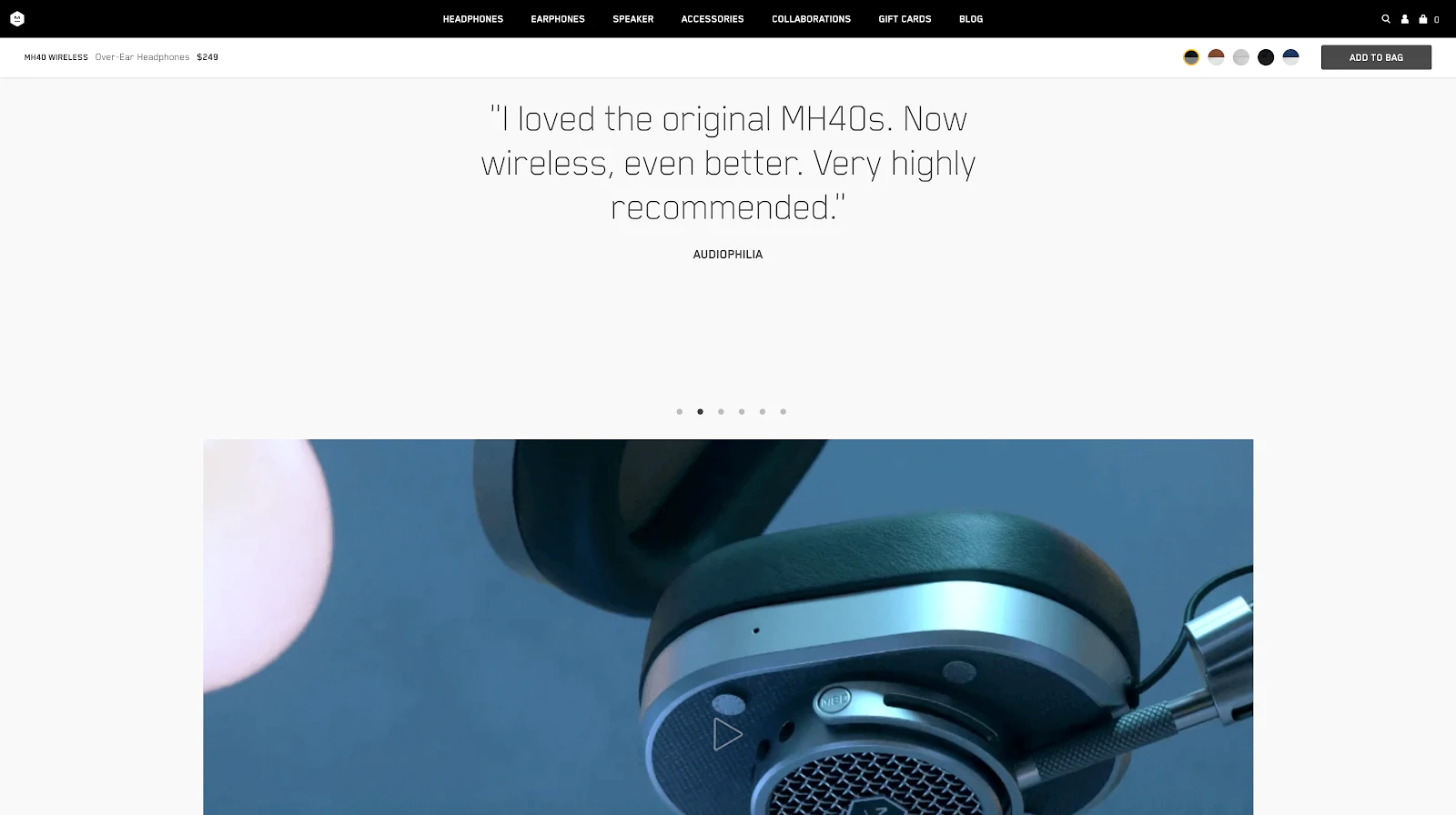
Master & Dynamic 的產品頁面幾乎就像體驗本身。 當您滾動時,您會發現更多有關耳機細節設計的信息——它們是由什麼製成的、它們具有哪些高級功能以及如何控制它們。

但是 Master & Dynamic 並沒有完全優先考慮設計而不是轉換。 頁面頂部的浮動添加到包欄不顯眼,不會分散體驗,但仍然不斷提醒您可以將這些耳機製作成您自己的。 如果您想購買它們,您不必一直向上滾動併中斷體驗。 (還有一個很好的提醒你所有的顏色選項!)
免費閱讀清單:在線商店設計技巧
您的在線商店的外觀會對銷售產生重大影響。 通過我們免費、精選的高影響力文章列表釋放您的內在設計師。
將我們的商店設計閱讀清單直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。
我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
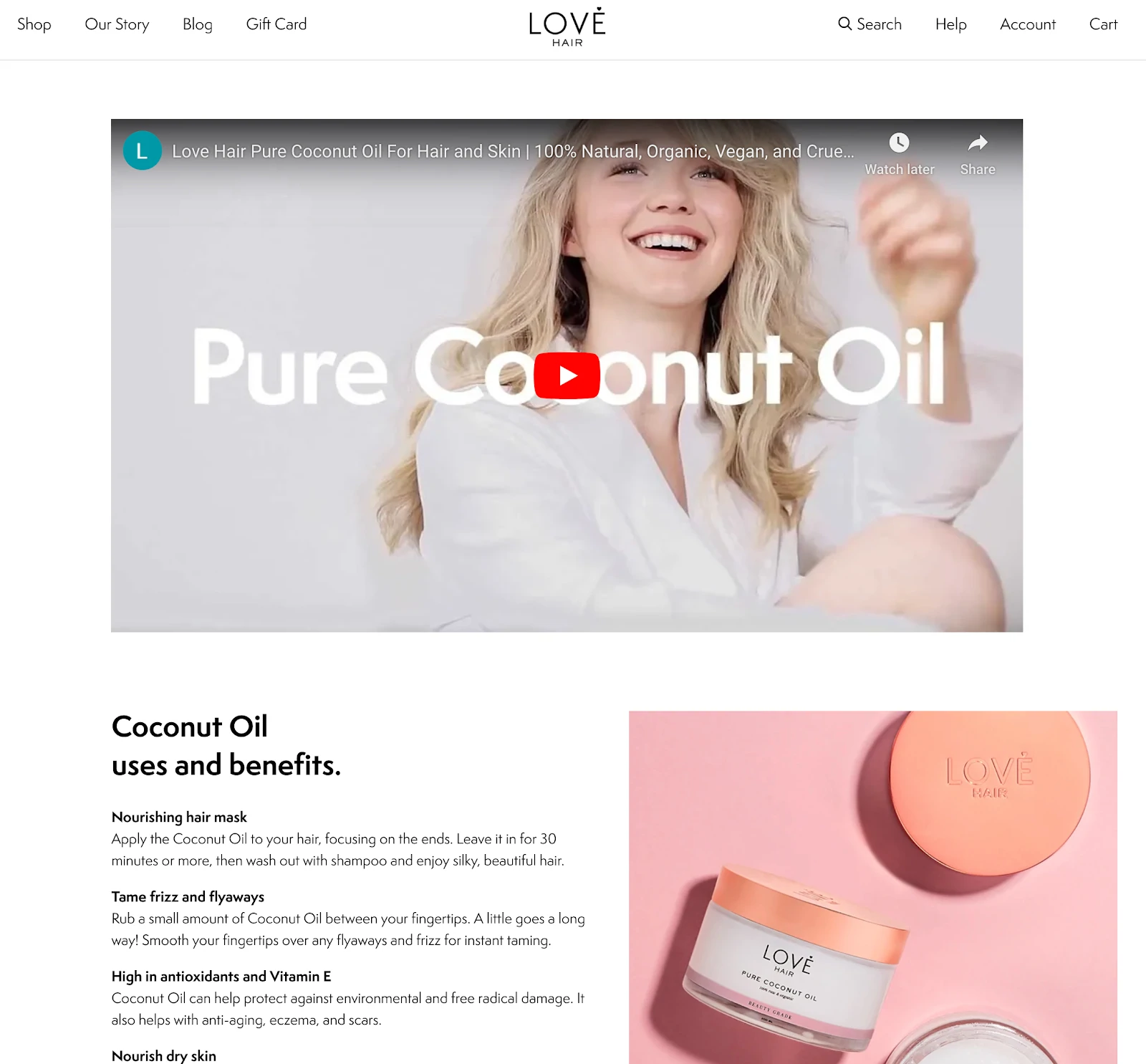
2.愛頭髮
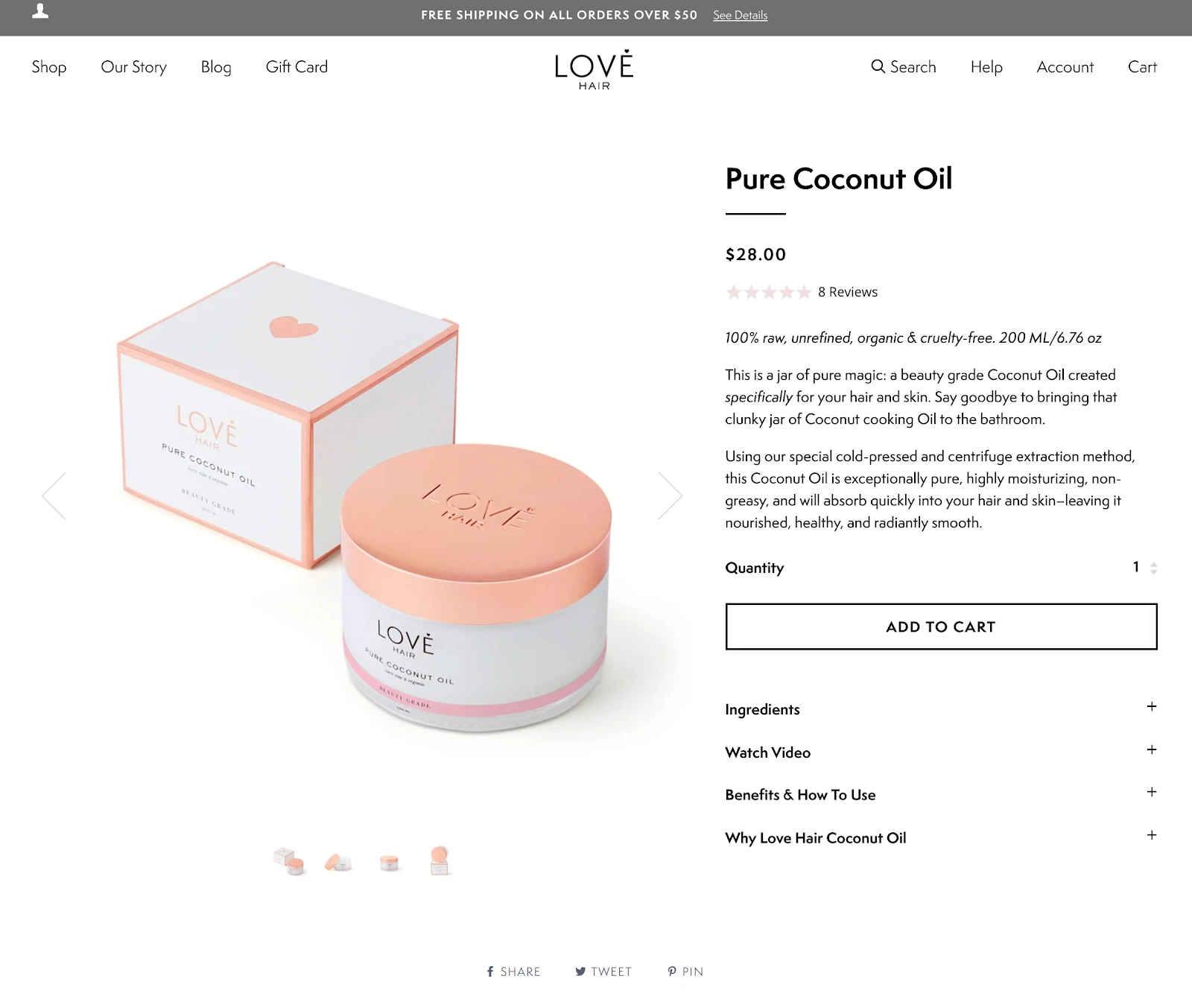
Love Hair 是另一個專注於清潔產品的品牌,其產品頁面採用了與之匹配的清潔設計,使用白色背景、灰色和微妙的柔和色彩來吸引眼球。

它們不只是向您展示產品的靜態照片——Love Hair 還利用視頻內容來預測和回答您的問題。

在視頻下方,Love Hair 讓用戶更多地了解每種產品以及他們將從中得到什麼,讓品牌有機會直接與觀眾的痛點對話。 如果您需要更多購買理由,該品牌會更多地談論其優質成分和對可持續發展的承諾。
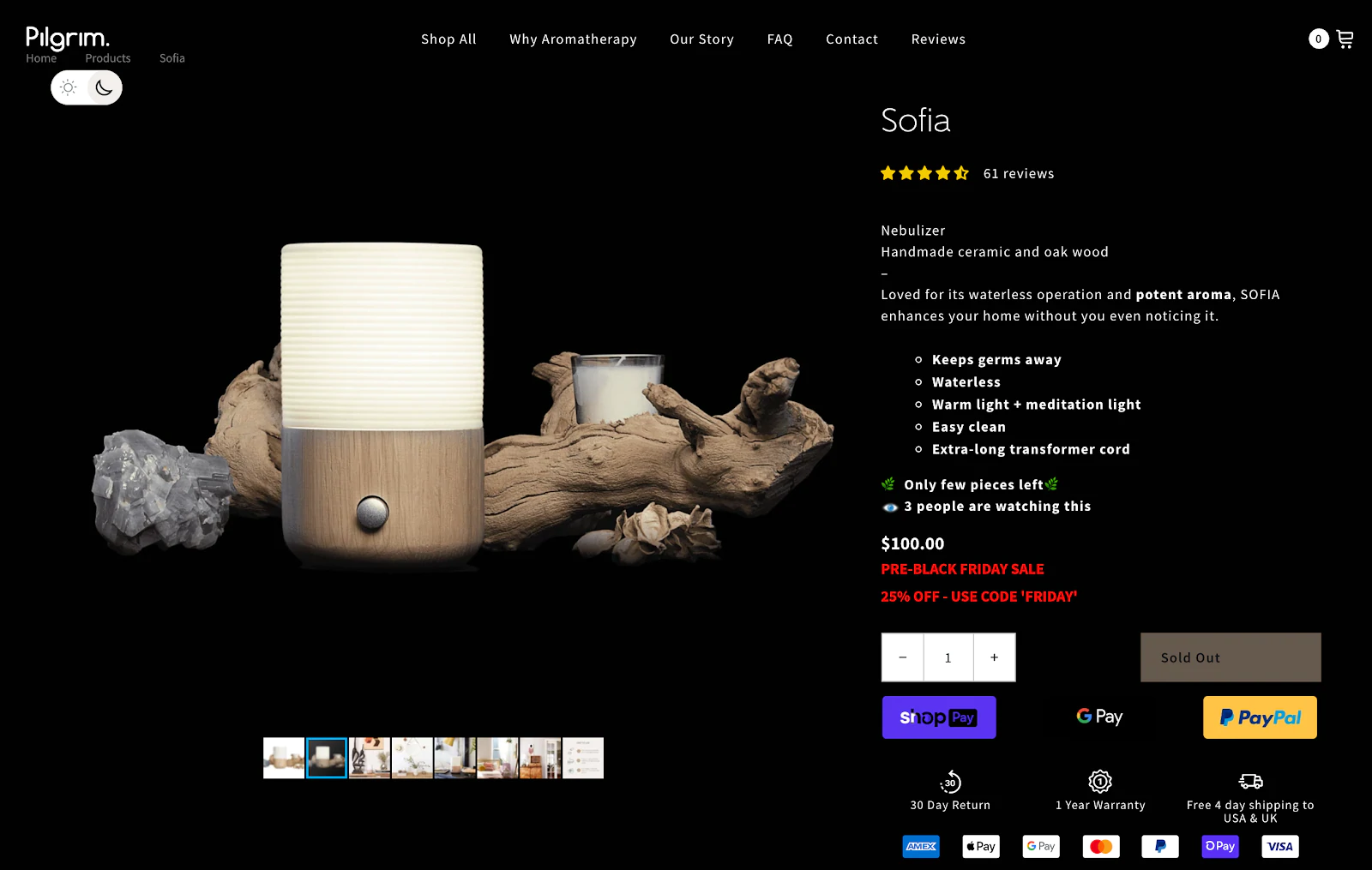
3. 朝聖者
Pilgrim 網站上的芳香療法與動態設計相得益彰,產品頁面從白色閃爍到黑色,反映了白天和晚上在家中看到產品的感覺。

除了產品頁面的華麗效果外,Pilgrim 還包含一些關鍵元素來幫助購物者決定是否要購買:
- 簡短的描述性產品信息
- 可識別的生活方式圖像
- 多種付款方式,包括 Shop Pay、G Pay 和 PayPal 等快速結賬選項
- 退款和退貨政策信息(30 天退貨,1 年保修)
- 運送政策(美國和英國 4 天運送)
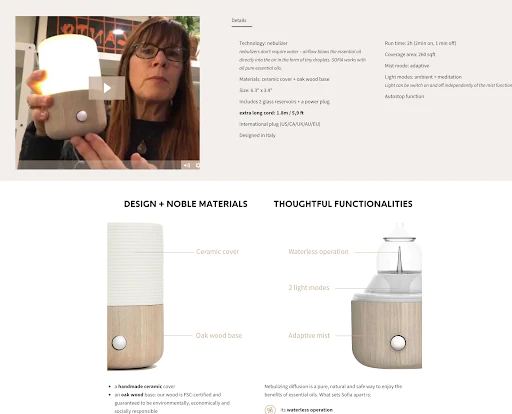
不過,向下滾動,等待您的是更強大的產品發現體驗。 突出顯示每個產品的功能、優勢和材料的圖形以及視頻形式的用戶生成內容,讓您更深入地了解。

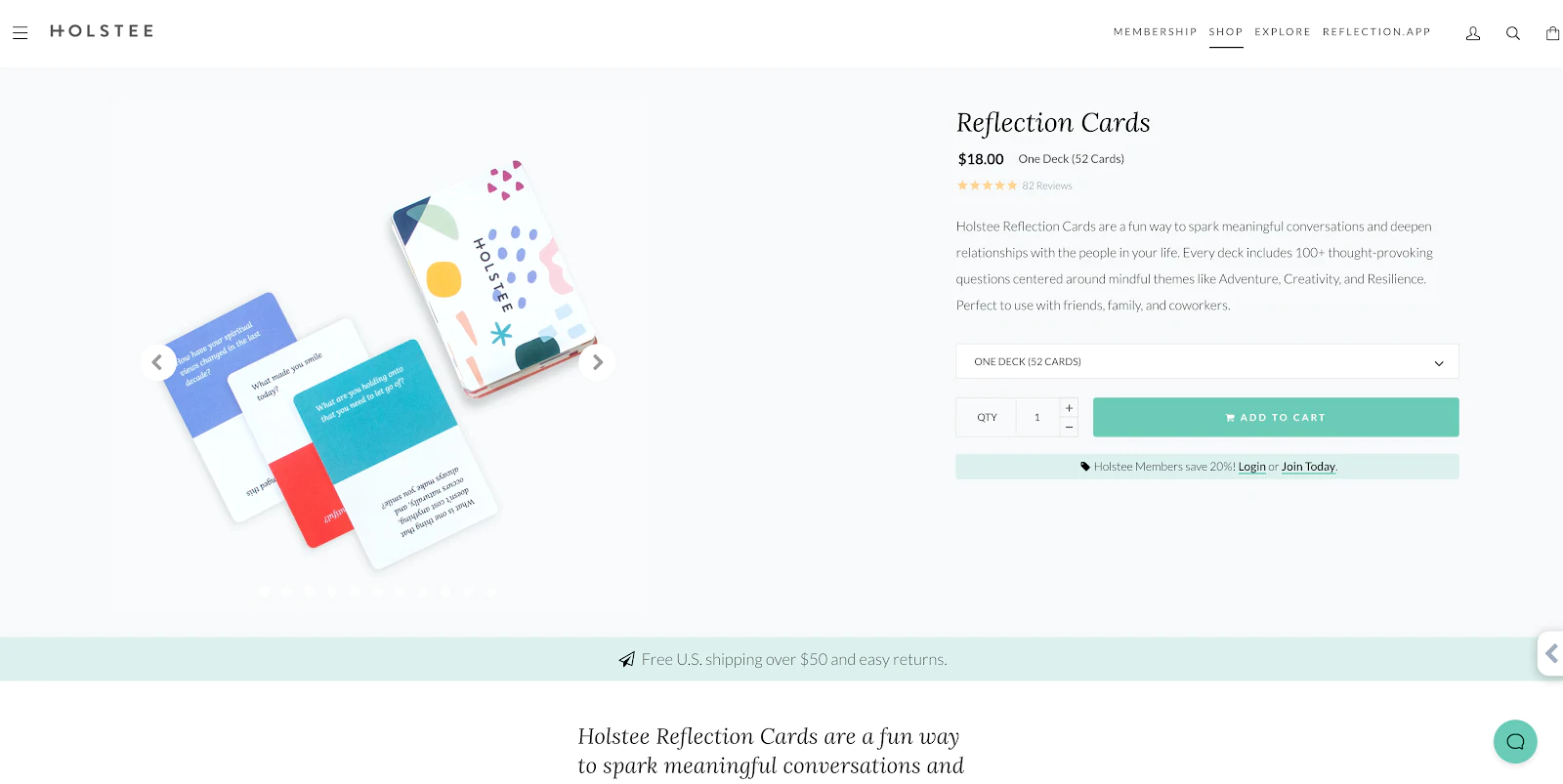
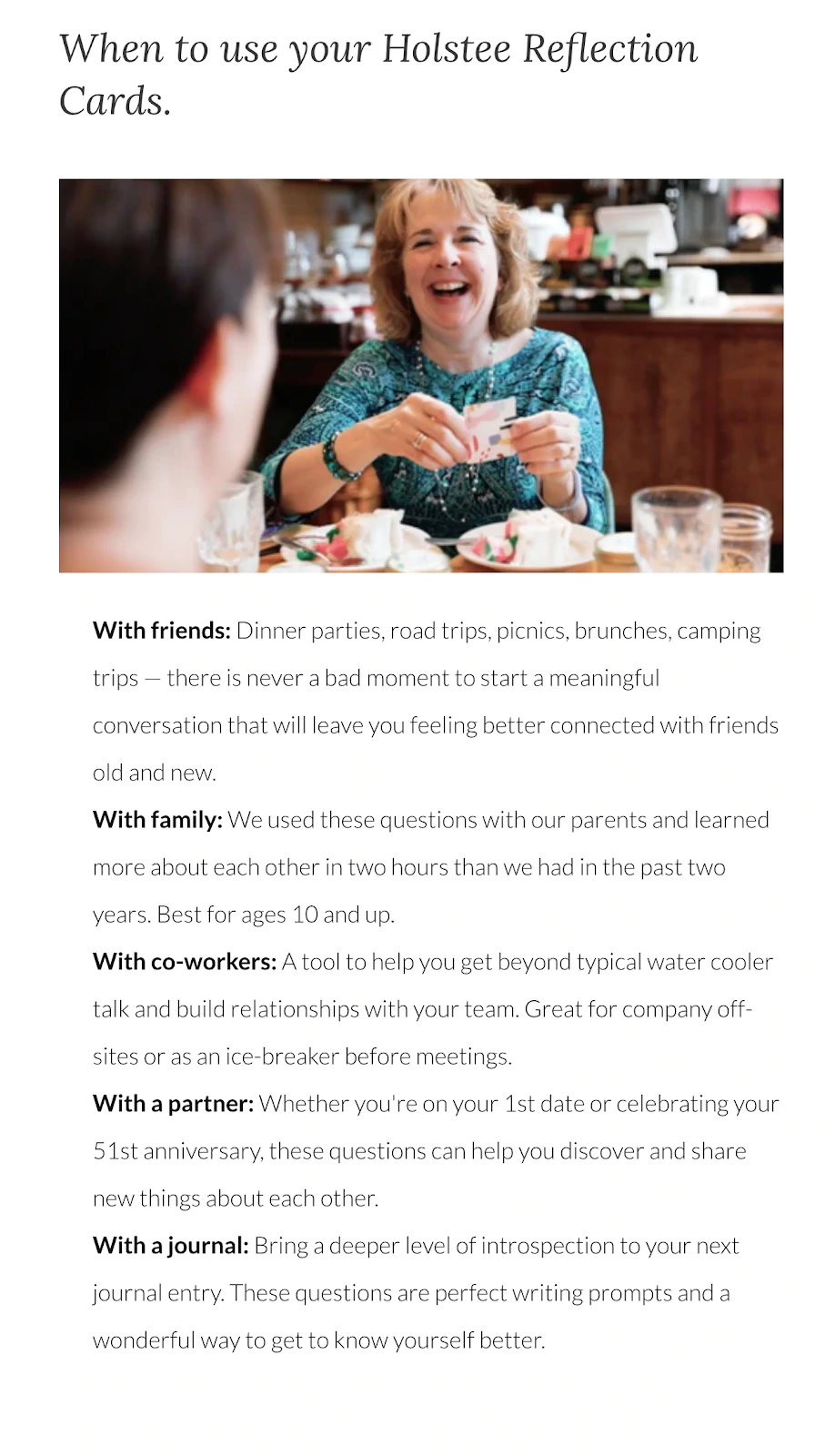
4.荷斯特
Holstee 是一個有趣好玩的品牌,就像它的產品頁面一樣。 一個帶有色彩斑塊的簡單設計將您的注意力吸引到幾個關鍵元素上:產品、“添加到購物車”按鈕,以及如果客戶註冊成為 Holstee 會員,則突出顯示的促銷折扣價格的文本。

Holstee 是一個非常直觀的品牌,其產品頁面的其餘部分並不像您在首屏看到的那麼簡單。 向下滾動,您將看到更多照片、產品視頻和選項,以了解有關每種產品的更多信息。

在更詳細的描述和規格、客戶評論、運輸和退貨以及生態(這基本上說明了品牌對偉大設計和質量的使命)之間切換。 這消除了無休止地滾動以返回“購買”按鈕的需要。 相反,用戶只需跳回正上方的部分。
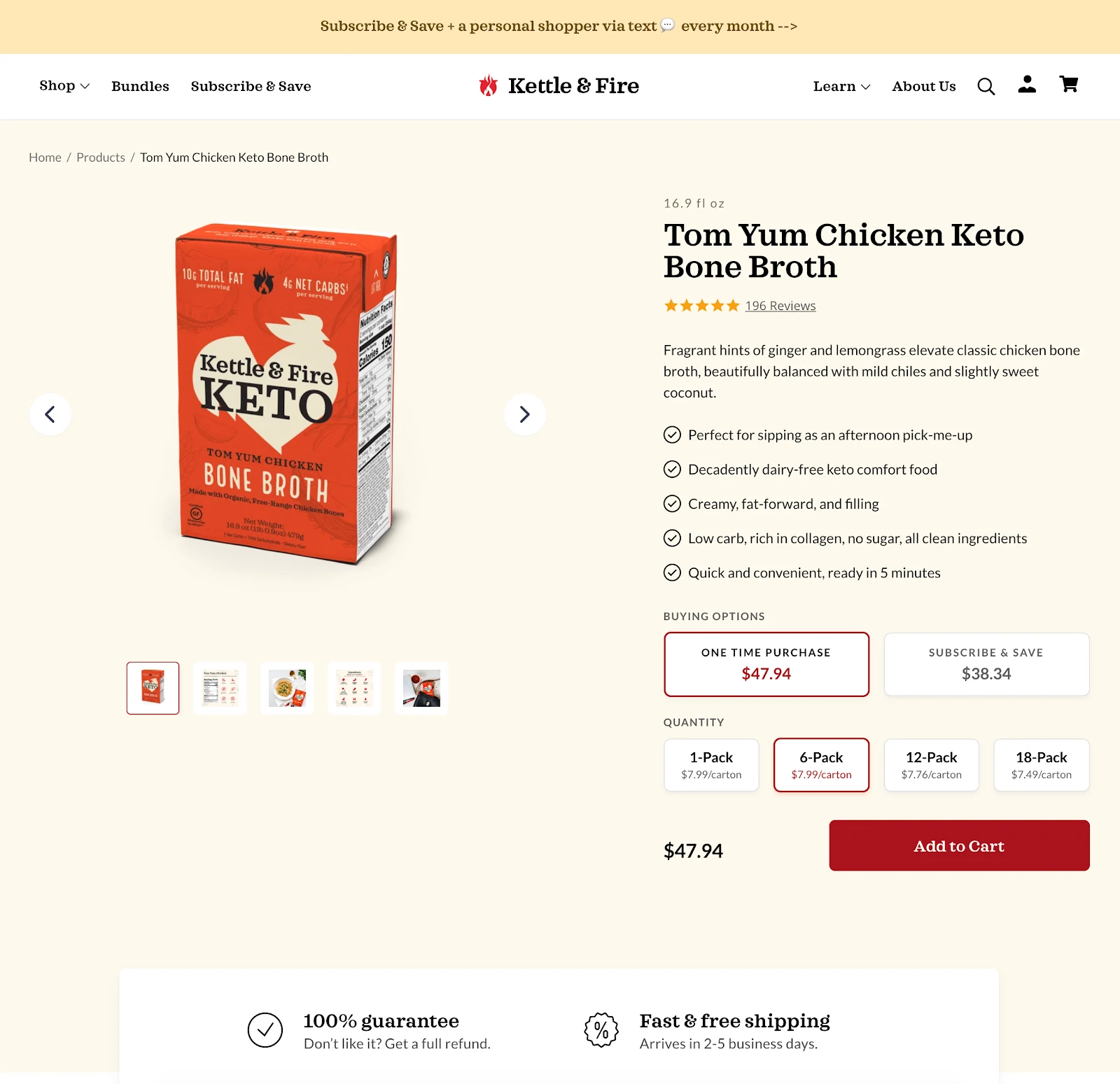
5. 水壺和火
Kettle & Fire 出售由世界著名廚師製作的骨湯和湯,容器裝在您的儲藏室中最多可以存放兩年。
乍一看,產品詳細信息頁面模仿了亞馬遜列表頁面的關鍵功能:您擁有不同產品圖片的輪播,包括生活方式照片、營養標籤、“裡面有什麼”信息圖表等等。 客戶評分在產品名稱下方突出顯示,項目符號列表用於以簡潔和信息豐富的方式共享詳細信息。

雖然 Kettle & Fire 提供了幾種不同的購買選項,但它為購物者提供了一種清晰的方式來挑選商品並將其添加到購物車中。 它還在“添加到購物車”號召性用語下方突出顯示了其退款和運輸政策。
閱讀更多:輕鬆建立您的商店:2021 年 9 個最佳電子商務網站建設者
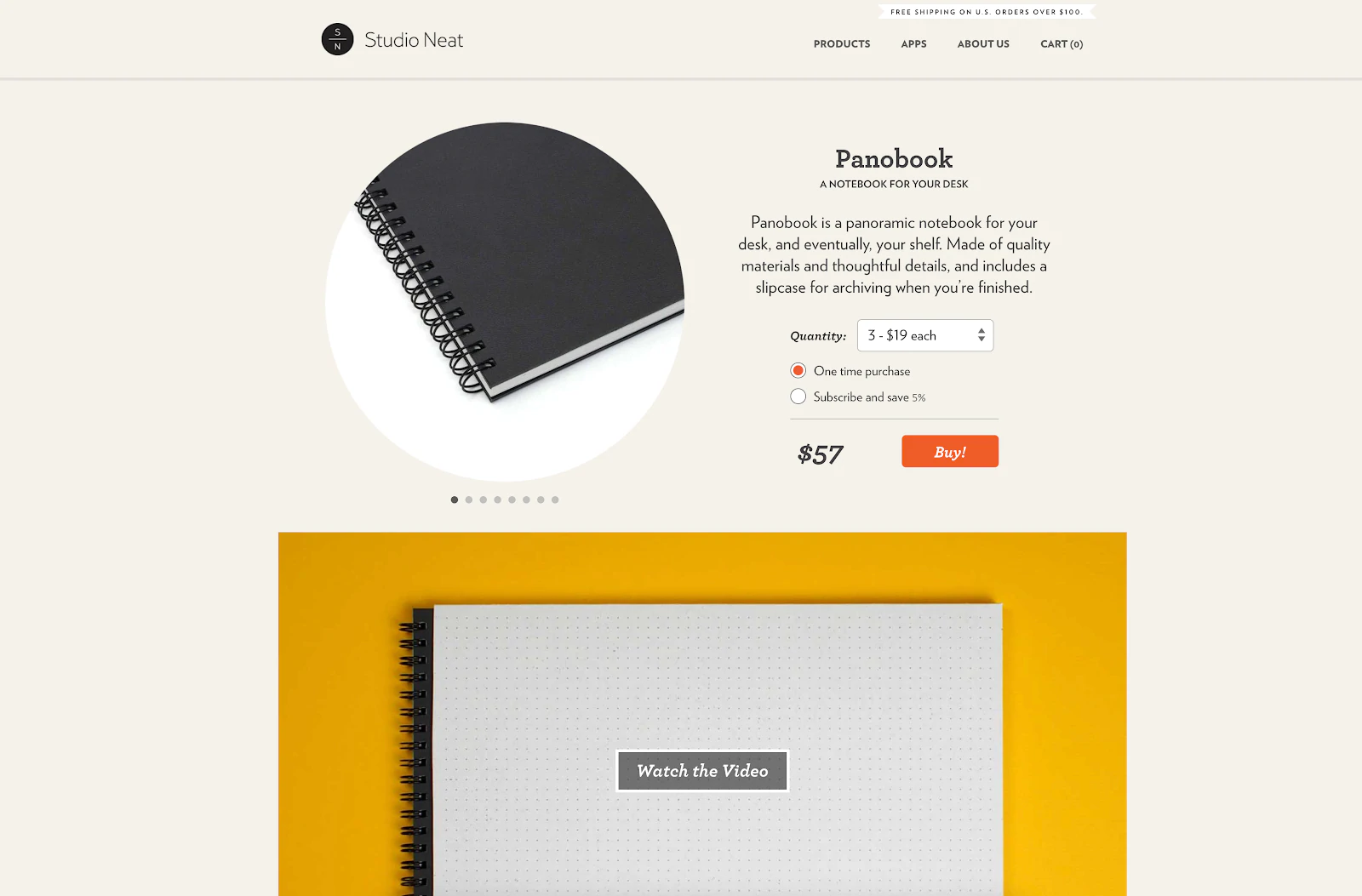
6.工作室整潔
Studio Neat 憑藉其長期的產品頁面將其淘汰出局,其中包括視頻、社交證明、產品照片等,以引導人們完成購物體驗。 Studio Neat 的產品頁面專注於為購物者提供購買所需的所有信息。
當您第一次登陸頁面時,您會看到一段視頻,該視頻解釋了有關該品牌及其產品的更多信息。

繼續滾動,您會發現社交證明和購買特色產品的關鍵原因。 這些描述很吸引人,並與相關圖片搭配,讓購物者覺得他們已經把產品擺在了面前。

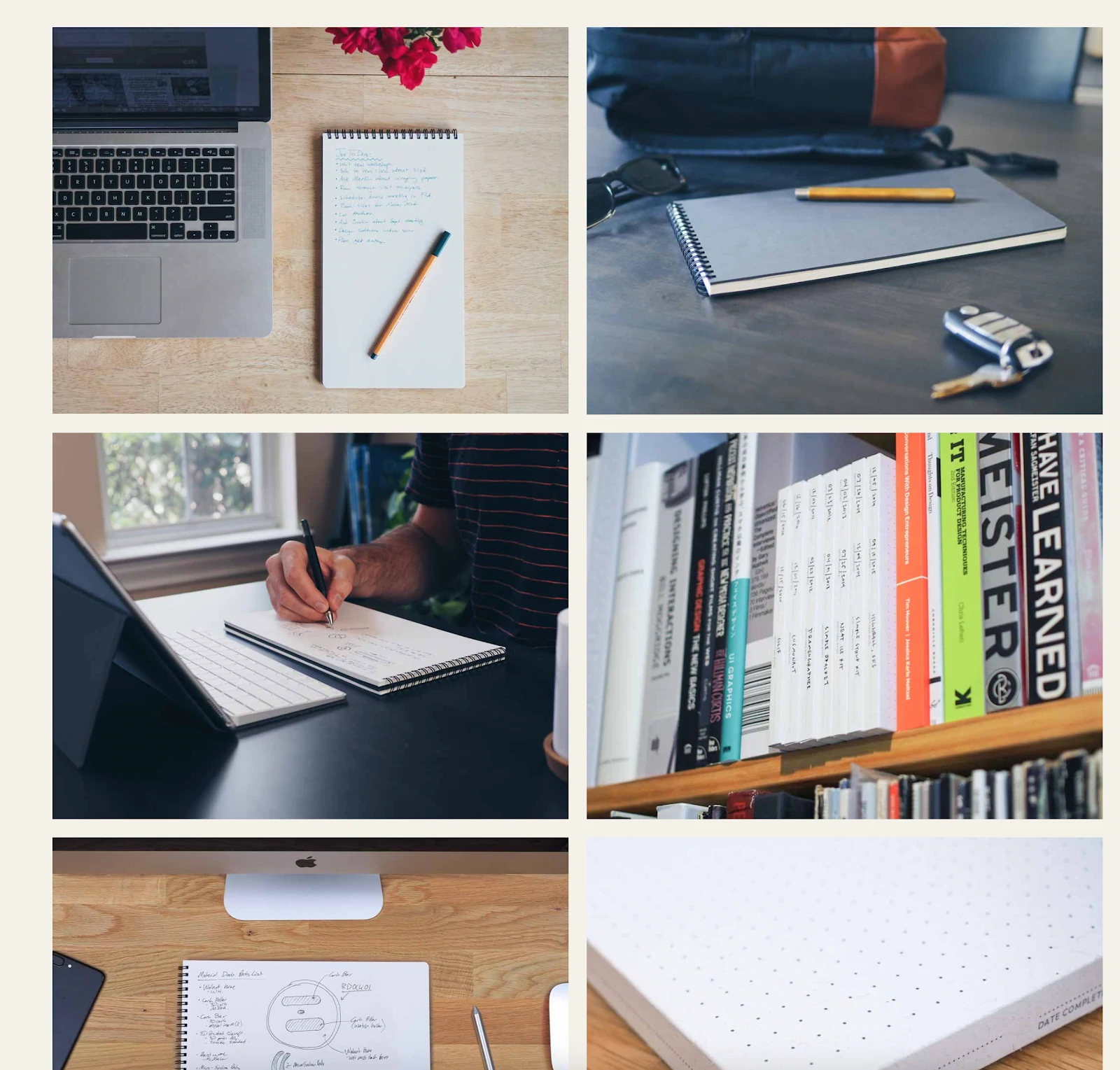
Studio Neat 的產品頁面以一系列生活方式照片結束,以傳達其品牌並以不同方式突出產品。

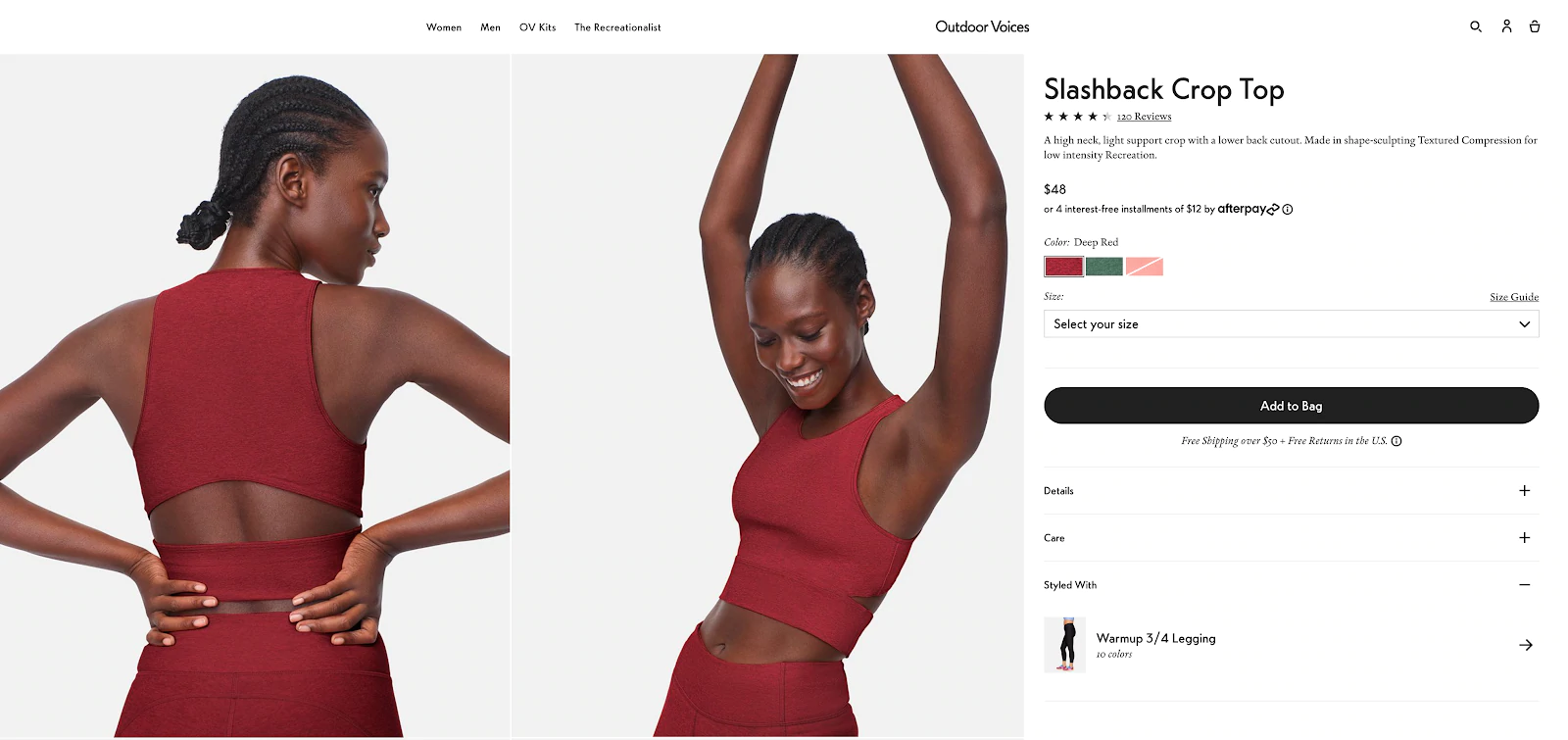
7.戶外聲音
Outdoor Voices 是一家服裝公司,銷售適合日常穿著的運動休閒服。 它創建的產品頁面展示了模特的高質量、俏皮照片,這使得其服裝對目標受眾來說平易近人且可信。

其產品頁面屢獲殊榮的原因在於其設計的簡潔性和功能性。 購物者可以輕鬆找到諸如如何保養他們的產品、規格和替代支付選項等信息,而不會分散他們對品牌主要目標的注意力:點擊添加到購物袋。
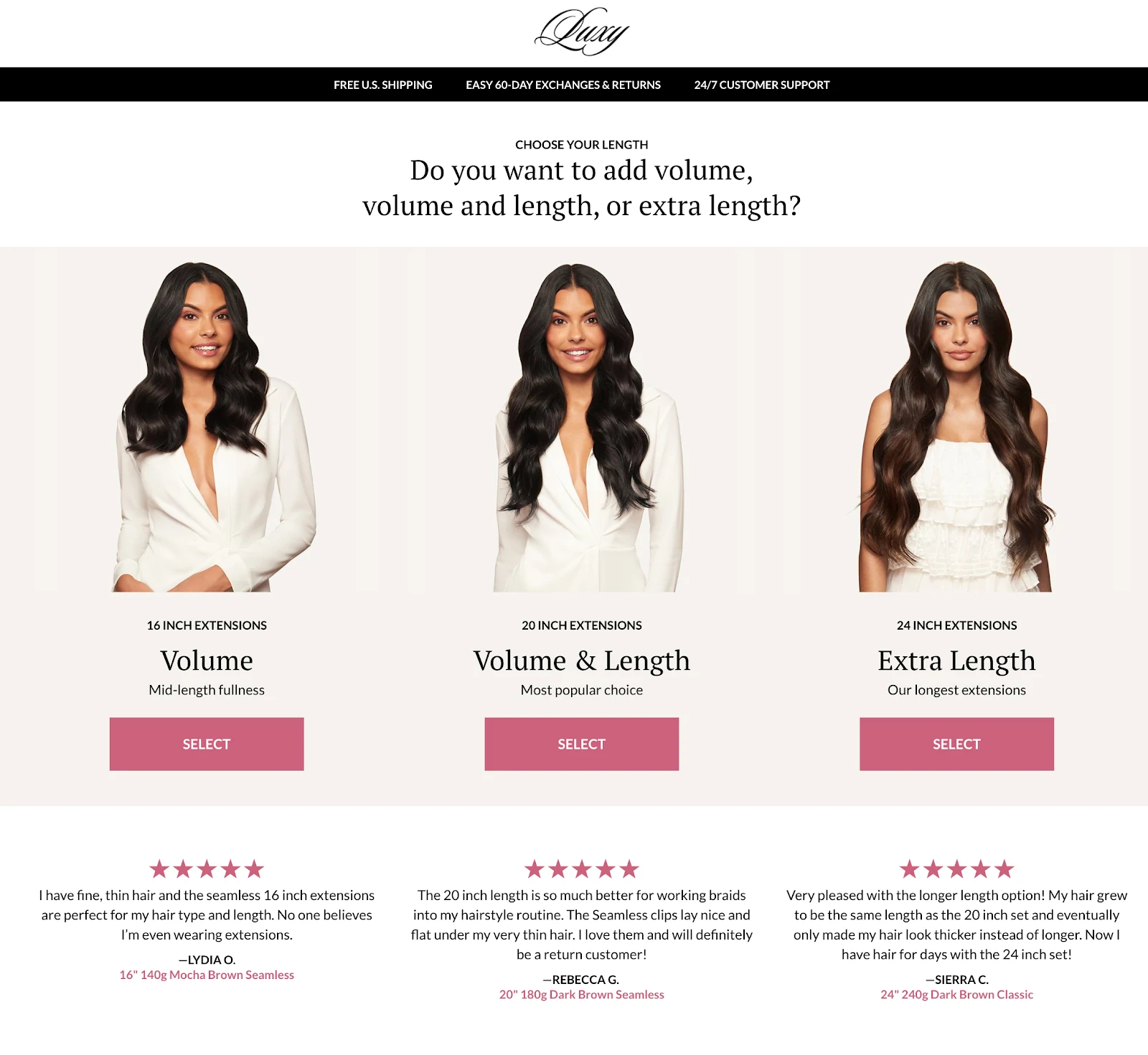
8. 奢華的頭髮
Luxy Hair 銷售由人發製成的接發,因此可以想像其大多數客戶都是女性。 由於該產品有許多不同的變體,購物者會踏上尋找最適合他們的產品的旅程,首先選擇頭髮的厚度,然後選擇顏色,然後回答更多問答式的問題。

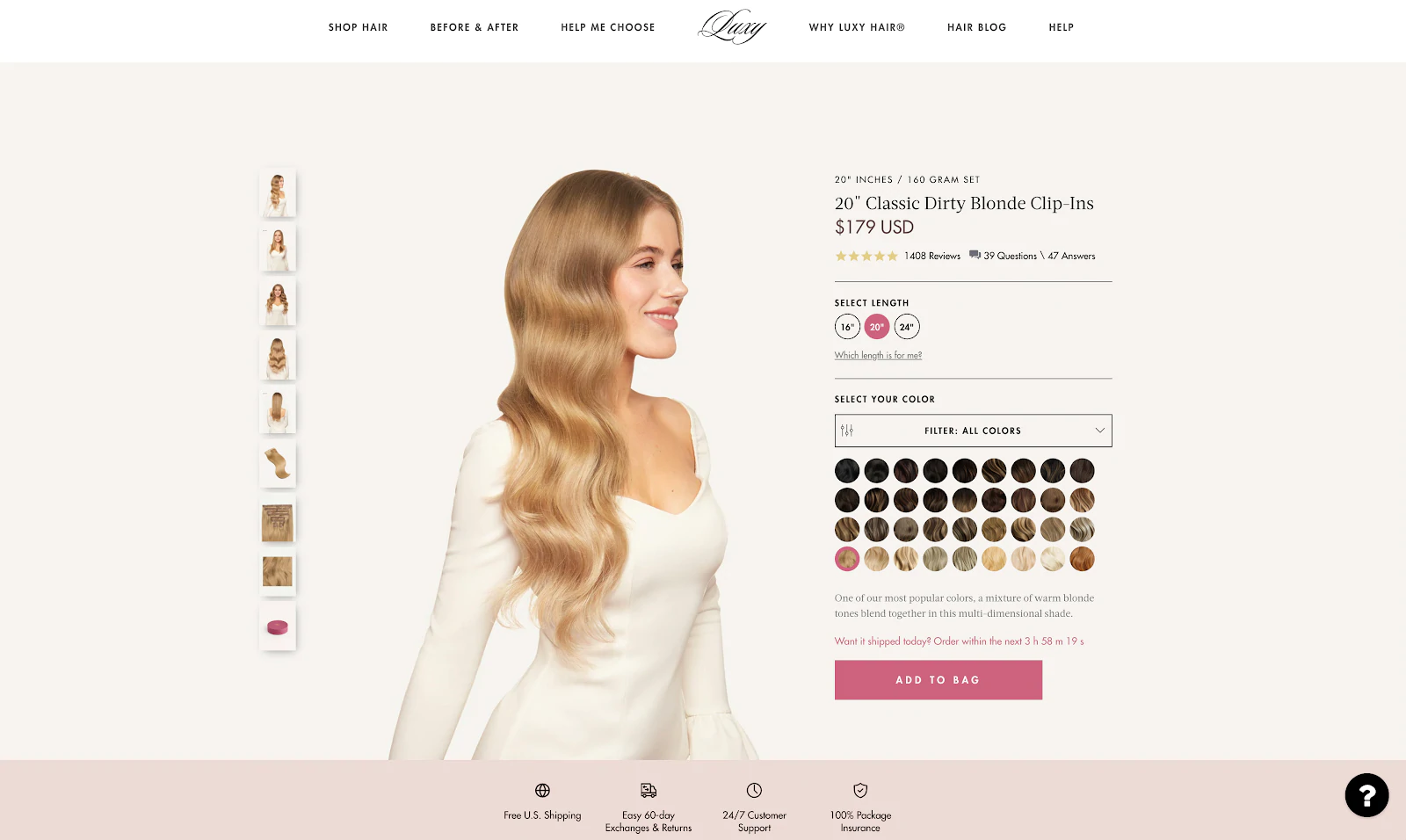
在回答了一系列問題後,購物者會被帶到包含(理想情況下)他們一直在尋找的產品的特定產品頁面。

這裡明確的號召性用語是將此產品添加到您的包中,但如果您仍然不確定,則會提示您在購買按鈕上方觀看概述視頻。
這個產品頁面最好的部分是它以高度個性化的購物體驗為後盾。 由於 Luxy 引導客戶完成購物流程,因此他們更有可能購買而不是瀏覽不同的產品系列頁面以找到最合適的產品。
該頁面還解決了一些最大的廢棄購物車指標:運輸成本和退貨。 數據顯示,如果運費太貴,絕大多數購物者會放棄購物車。 此外,知道 Luxy 的客戶支持團隊全天候提供服務,這有助於購物者放心,如果他們對購買有任何問題或疑問,他們可以與他們取得聯繫。
了解更多:在亞馬遜上銷售的完整初學者指南
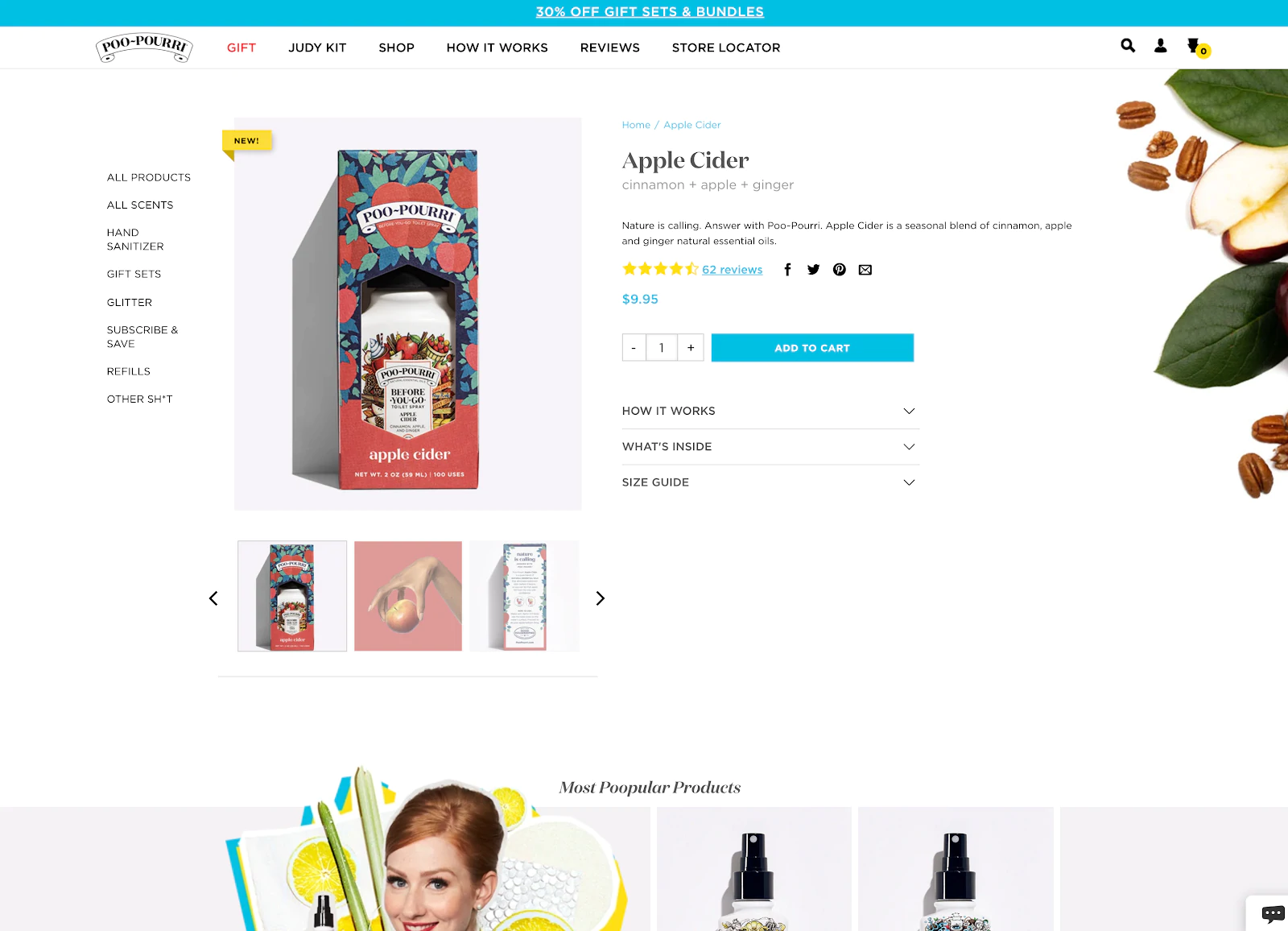
9. 便便
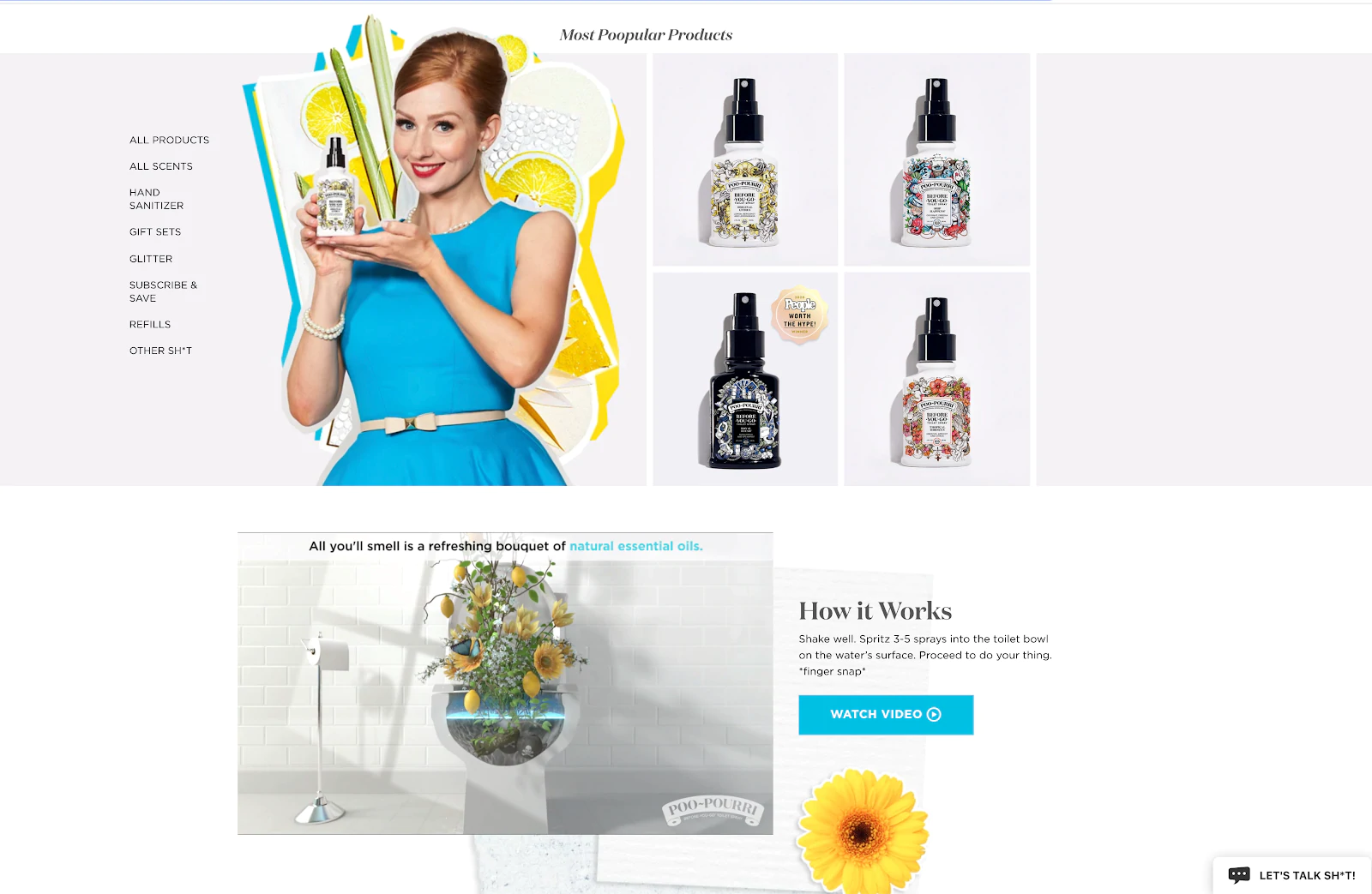
PooPourri 對一些非常禁忌的事情採取了一種有趣而詼諧的方法,排在第二位(看,我們甚至不能在這裡說它而不感到奇怪)——它的產品頁面反映了同樣的能量。 它結合了簡潔的產品描述、可識別的圖像和大膽的顏色,為購物者提供必要的信息,以決定他們是否需要馬桶噴霧。

一個不錯的附加組件是相關的產品推薦,稱為“最受歡迎的產品”。 這已成為客戶在網上購物時的期望,如果他們不想要當前的選項,可以幫助他們在您的商店中找到另一種產品。

對“使用前”噴霧的工作原理感到困惑? 沒有汗水。 PooPourri 還包括一個“工作原理”視頻,展示如何使用噴霧劑。 如果您有任何問題,可以點擊“Let's Talk Sh*t!” 聊天窗口與客戶服務代表交談。
免費閱讀清單:企業家的文案寫作策略
您的網站內容是否會影響您的銷售? 了解如何通過我們免費的、精選的高影響文章列表來改進您的網站副本。
將我們的文案寫作策略閱讀列表直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。

我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
10. 落基山香皂
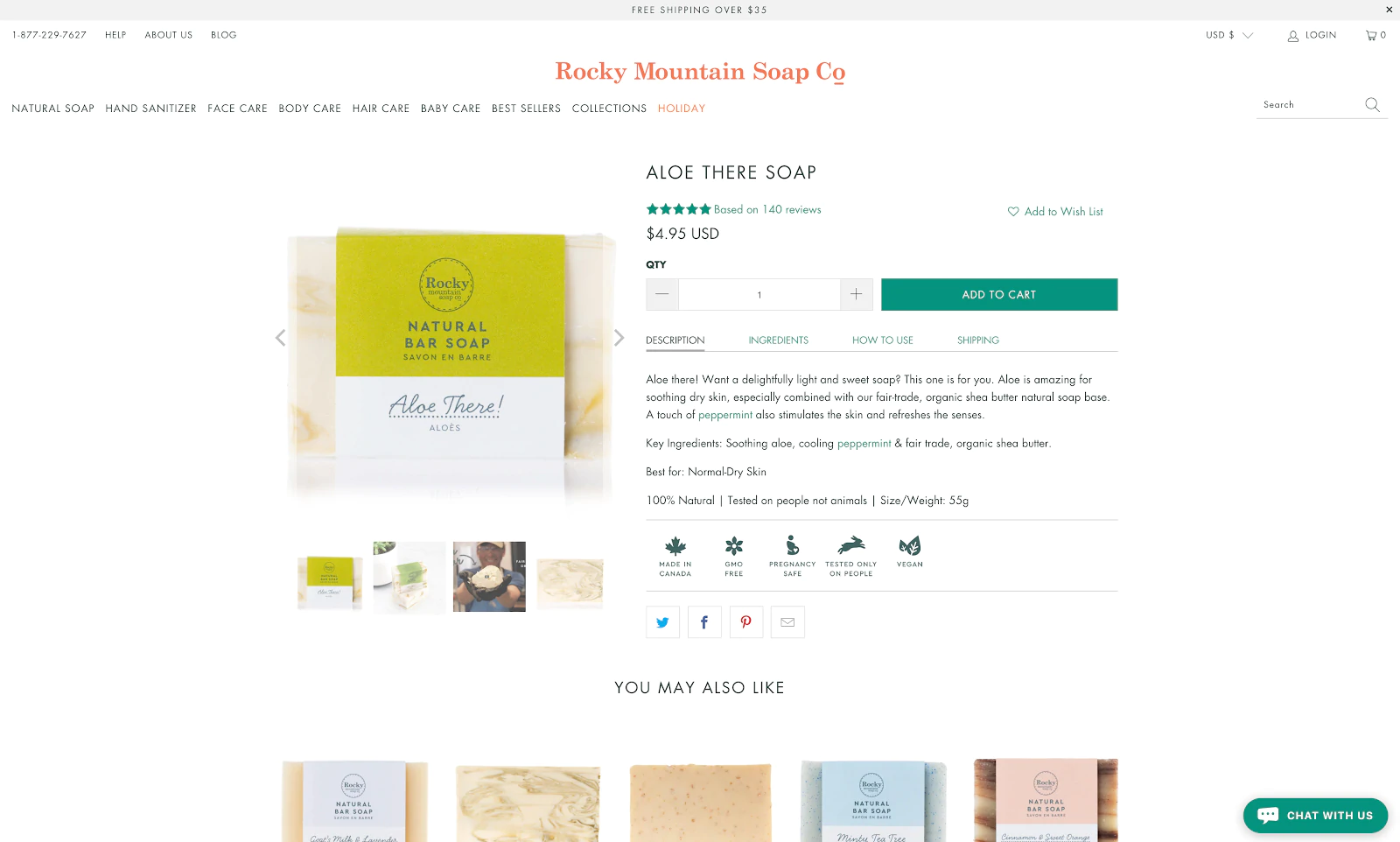
Rocky Mountain Soap 是一家天然身體護理零售商,它知道其理想的客戶需要高質量、有益健康的產品。 它的產品頁麵包括簡潔而翔實的描述,使主要好處流行:不含轉基因,僅在純素食者身上進行測試,100% 純天然。 這些都是購物者可能會購買落基山身體護理產品的所有原因,並且可以幫助推動銷售並減少放棄購買。

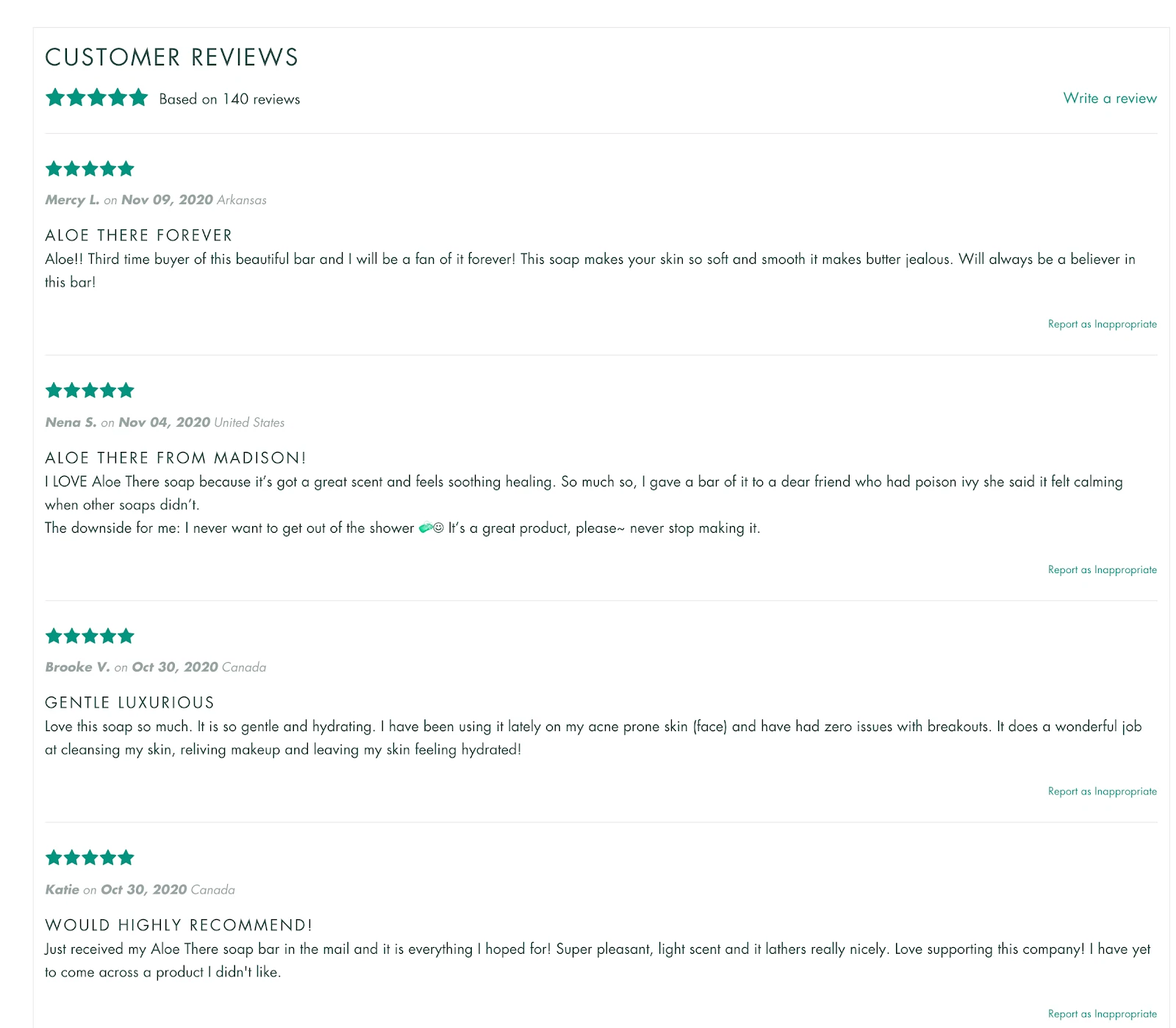
Rocky Mountain Soap 產品頁面的另一個特殊元素是嵌入的客戶評論。 如果您不確定是否購買其中一種產品,您可以輕鬆滾動並閱讀最近的推薦。

落基山肥皂清楚地知道客戶評論的力量。 Bizrate Insights 調查中近四分之一的受訪者表示,他們在網上購物時總是參考客戶評論,40% 的人表示他們經常這樣做。 產品下方的社交證明,強調它已被多個滿意的客戶評為五顆星,這是減輕買家對從未親自接觸過產品的焦慮的可靠方法。
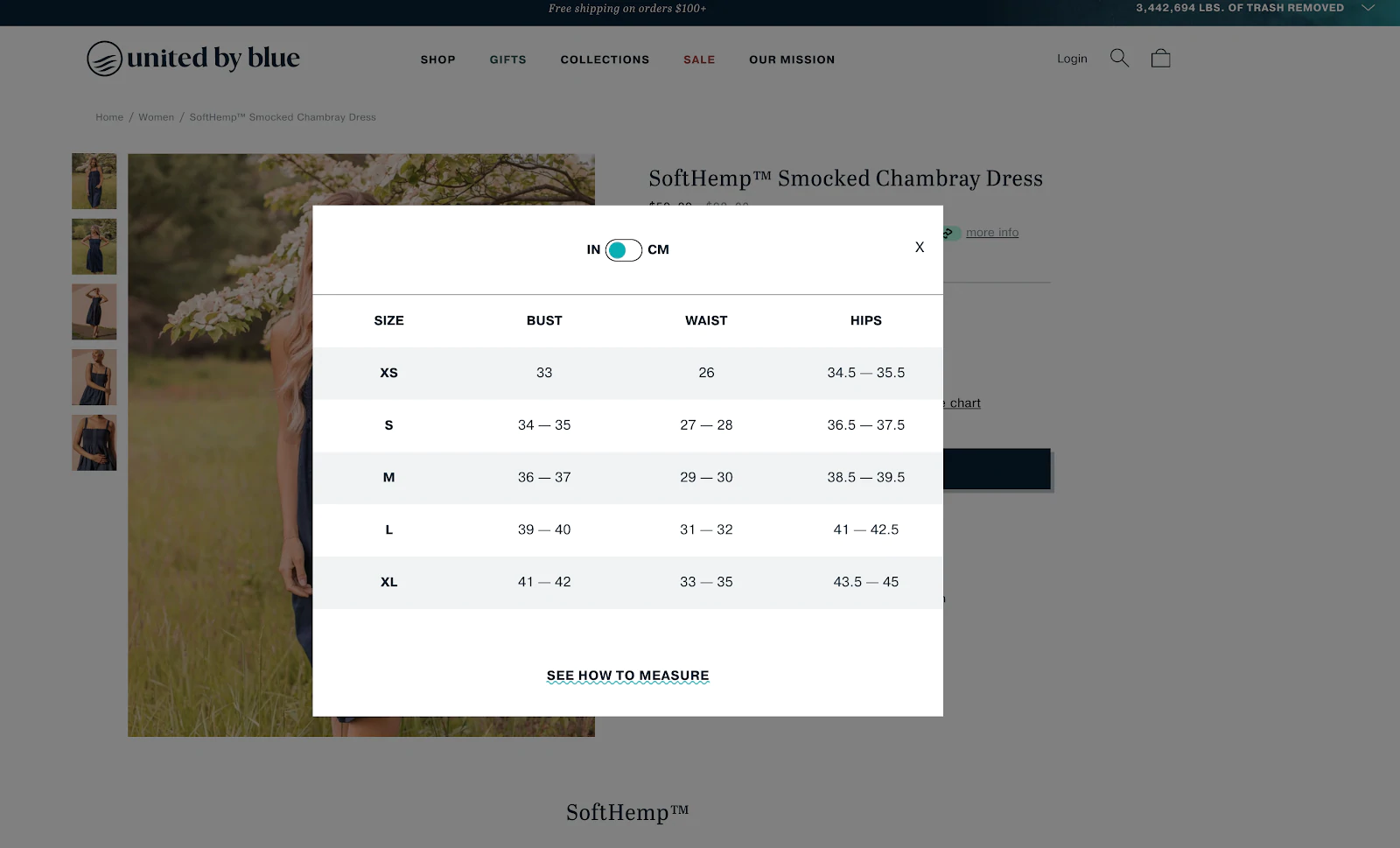
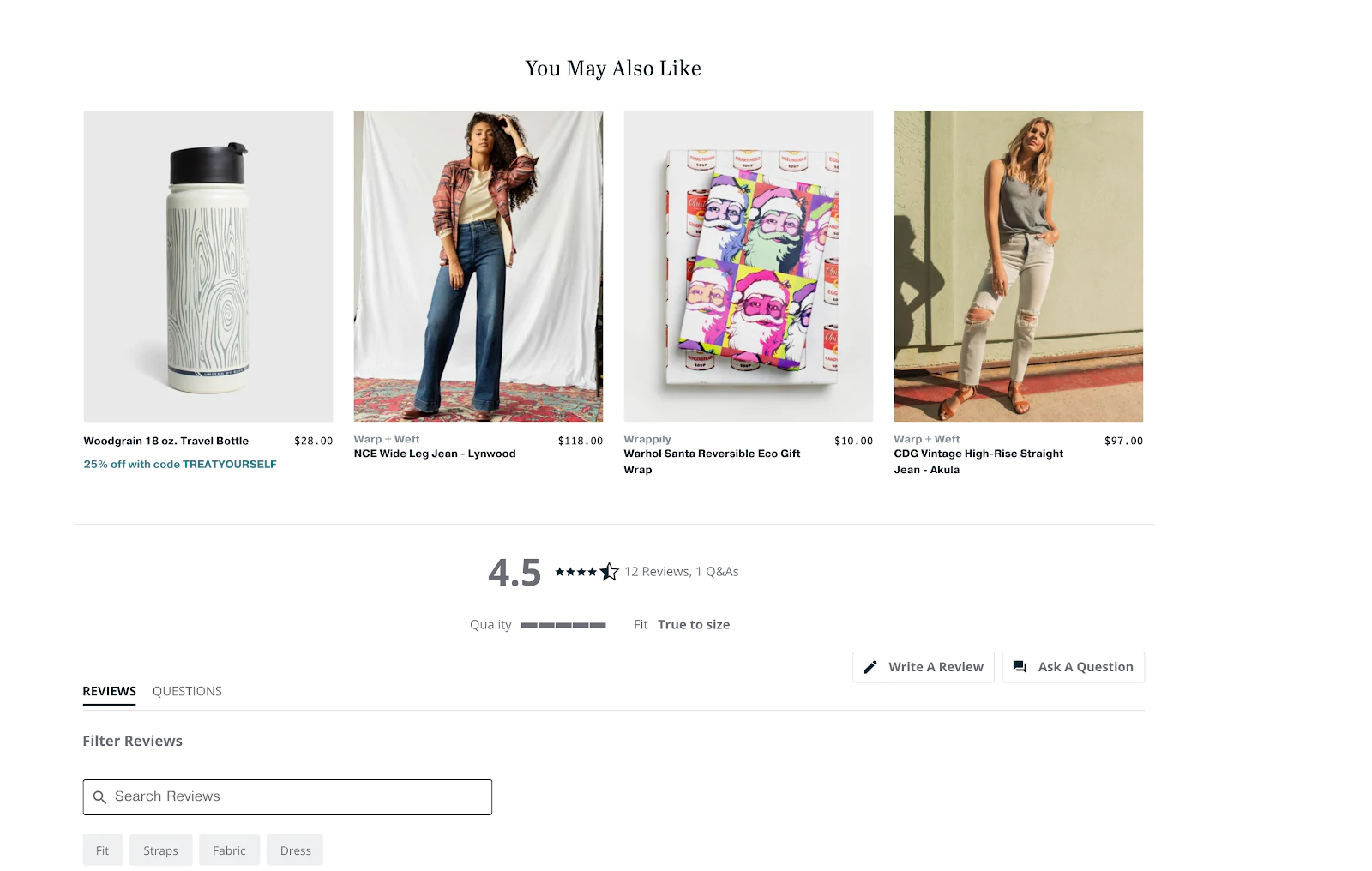
11. 藍色聯合
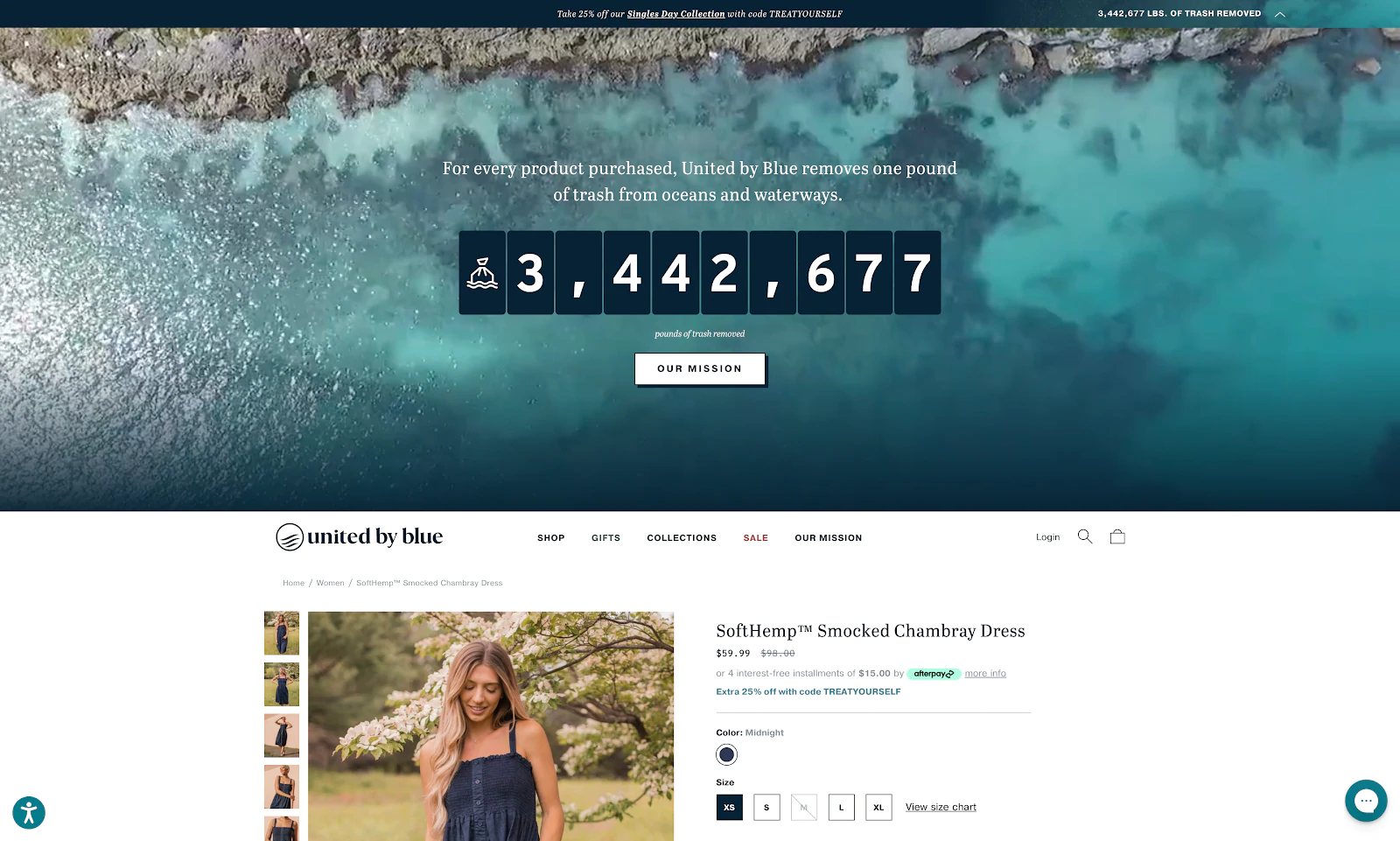
作為最環保的在線商店之一,United By Blue 的使命是消除世界海洋和水道中的垃圾。 您會看到它重申您的購買有助於它更接近實現這一目標:“購買的每件產品都會去除 1 磅垃圾。” 誰不想清理地球並從中獲得一個偉大的頂部?

尺碼表可幫助用戶購買合身的產品,這可能有助於減少企業必須處理的退貨數量。

每個產品頁面上的簡潔設計讓用戶了解產品詳細信息、客戶評論以及品牌追加銷售和交叉銷售不同產品的機會。

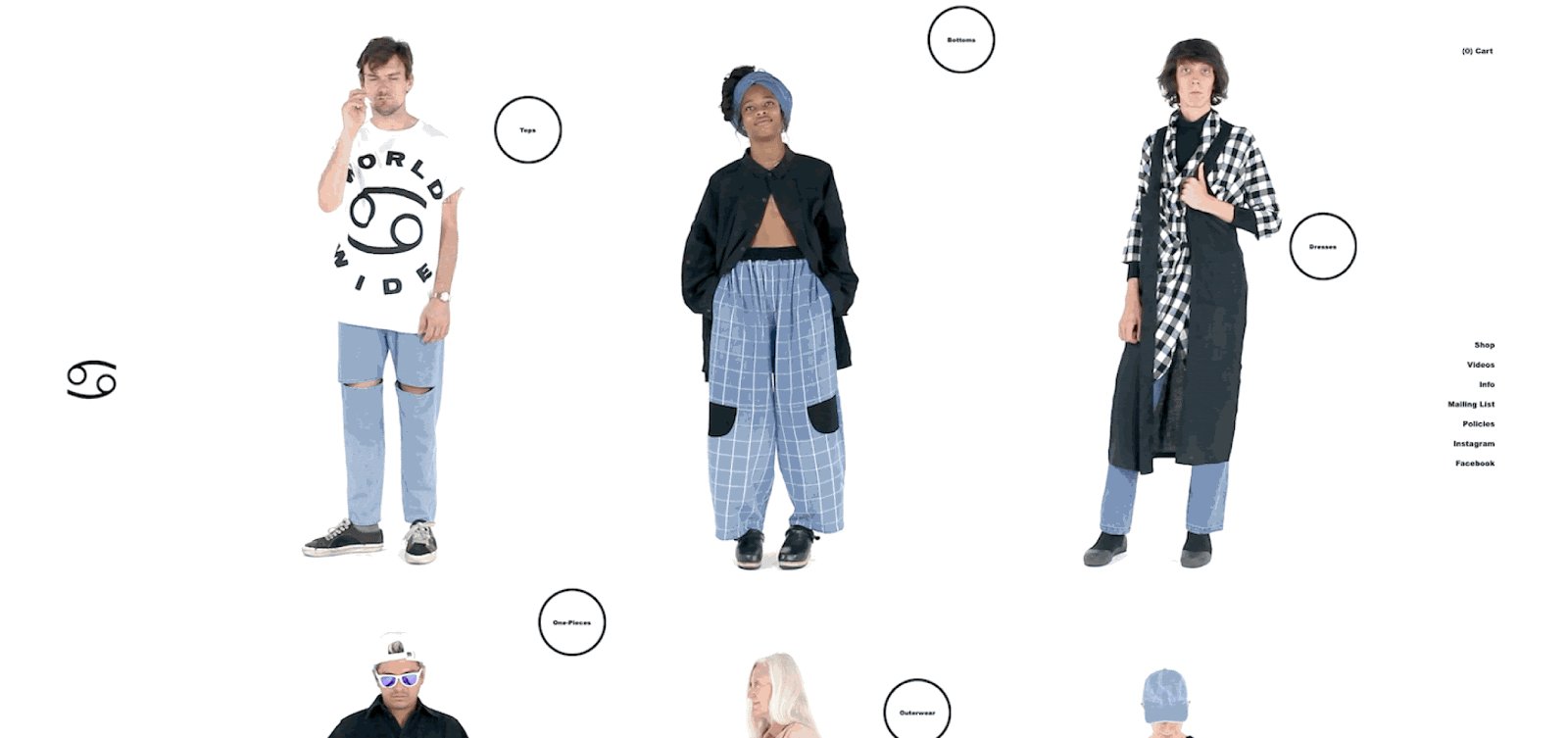
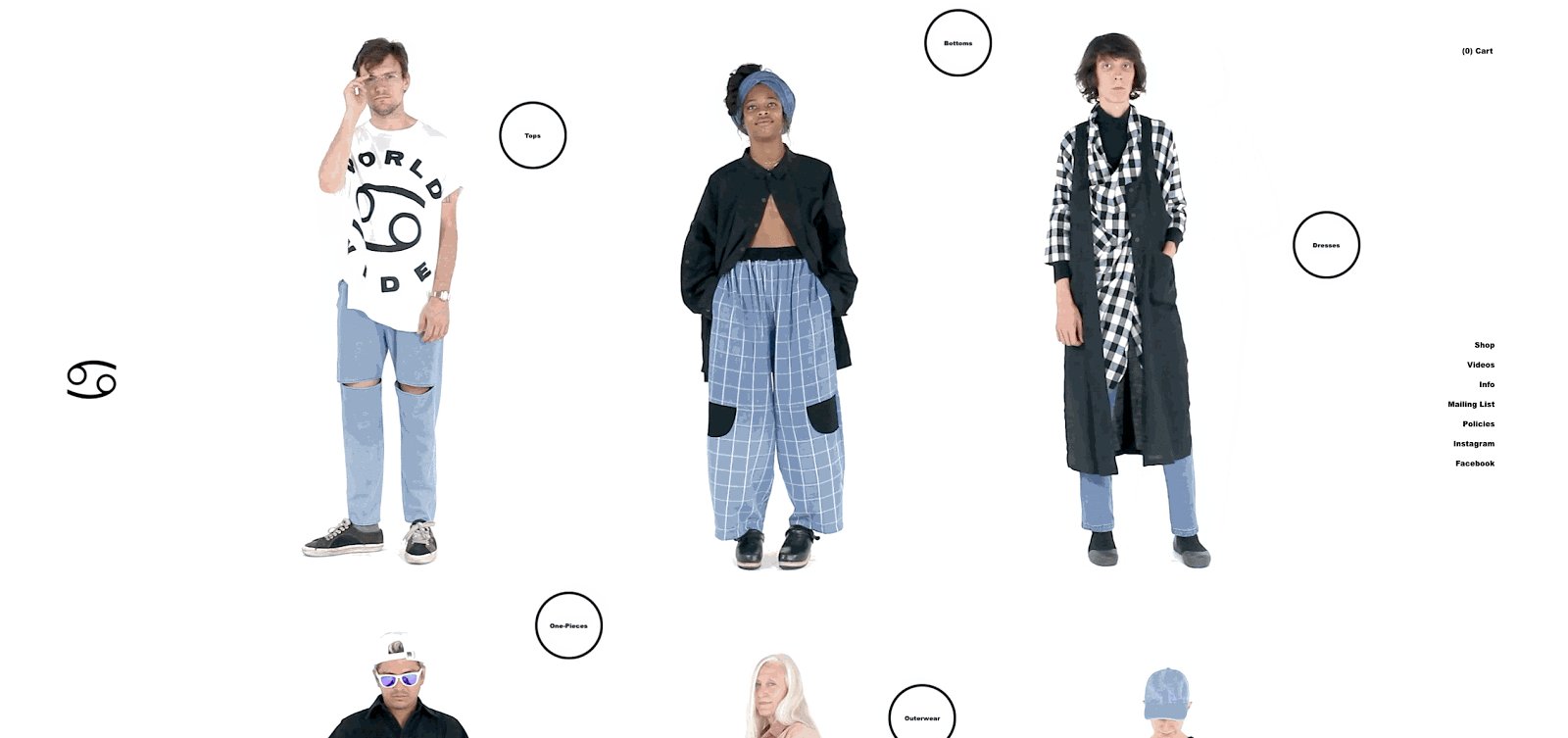
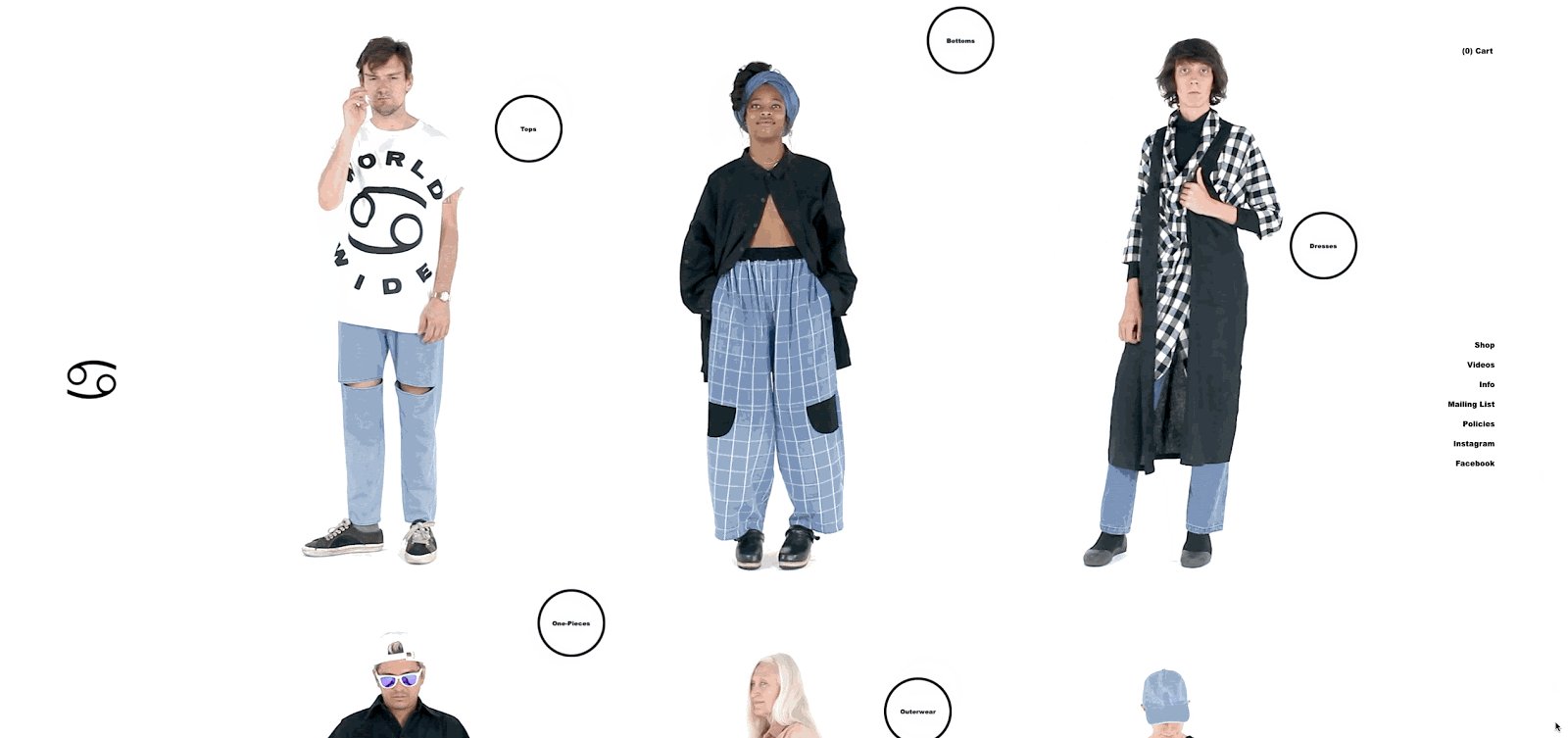
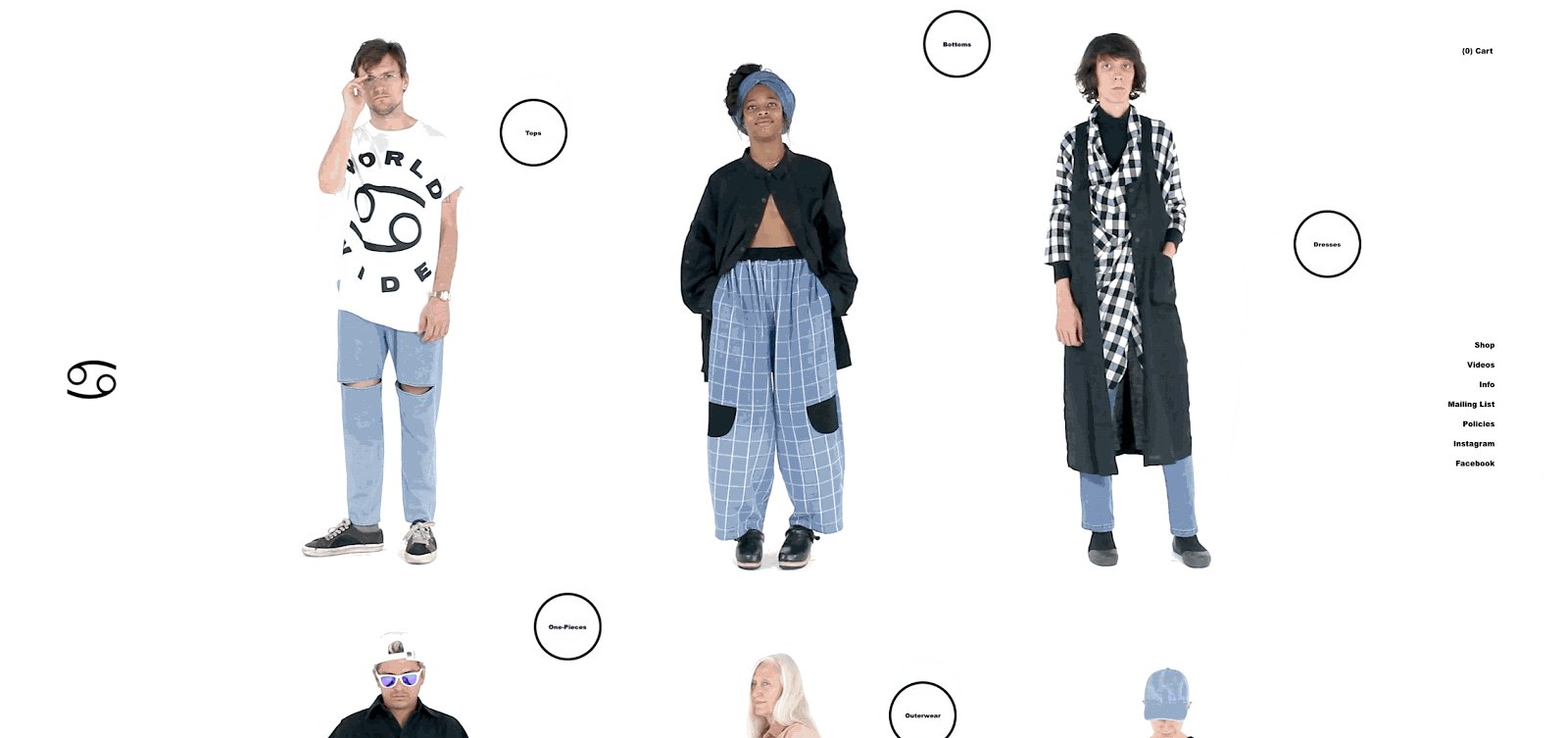
12. 六十九
不需要太多解釋就能明白為什麼 69 的主頁有效。 很明顯,這是一個引人注目的產品頁面。 與許多其他電子商務商店不同,這些角色在您眼前移動並似乎直視您,以一種非常新穎的方式將網站及其特色產品帶入生活。

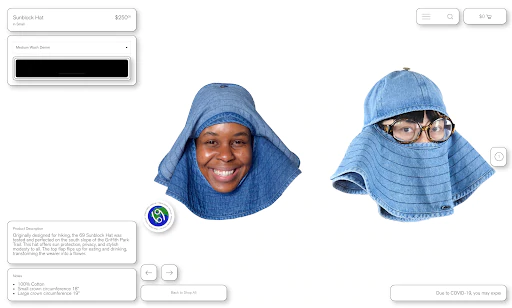
單擊特定產品後,動畫將變為交互式頁面,並帶有帶有大量空白的簡潔設計。 您可以看到它不是您的標準電子商務產品頁面,而且它肯定是獨一無二的。 此外,沒有混亂消除了購買體驗中的任何干擾,為購物者提供了直接的購買途徑。

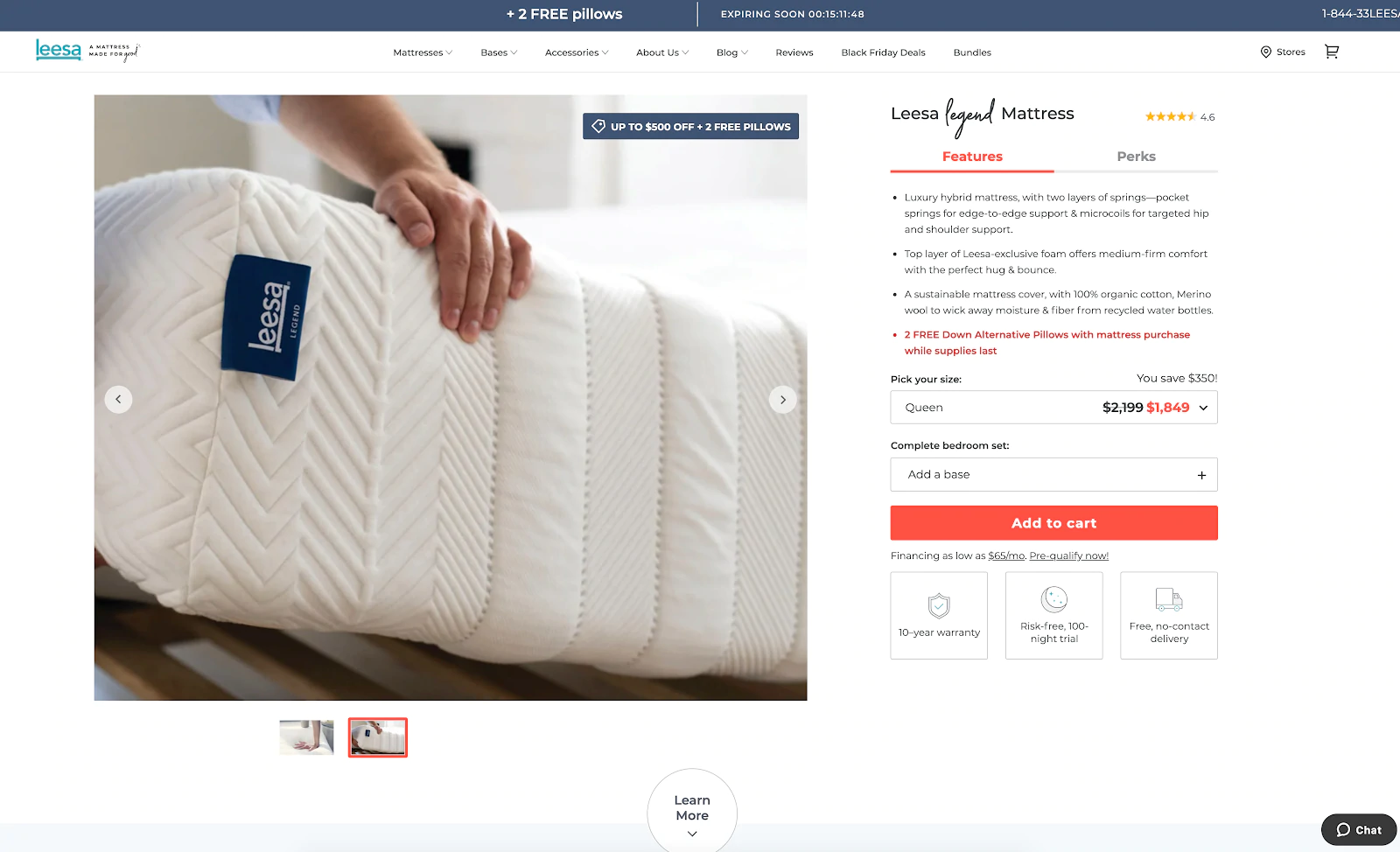
13. 麗莎
Leesa 是一家可折疊、可運輸的床墊公司,無需去床墊商店。 它的產品頁面很好地解決了人們在網上購買床墊時可能遇到的一些問題:
- 床墊很貴,但 Leesa 讓您可以選擇按月付費。
- 如果你不喜歡你的床墊怎麼辦? Leesa 為您提供 100 天的無風險試用。
- 每個床墊都提供 10 年保修
在產品頁面上顯示此信息可以讓購物者對大量在線購買感到更加自在,並有助於推動企業的銷售。

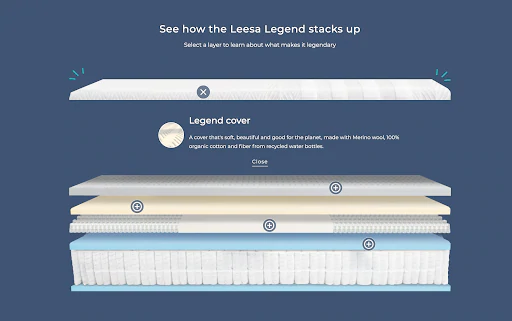
許多類似的床墊公司已經出現,所以 Leesa 直截了當地強調了為什麼你應該選擇它而不是其他人。 它使用交互式圖形顯示其床墊的不同層,購物者可以點擊並發現 Leesa 床墊比競爭對手床墊更好的原因。

它還藉此機會分享其企業社會責任政策,即每售出 10 張床墊就捐贈一張,讓潛在購買者對他們與 Leesa 購物的決定感到滿意。

床墊是一筆大買賣,因此您滾動的次數越多,Leesa 為您提供的實現飛躍的理由就越多。 Leesa 還顯示產品評論,讓您了解其他人對其床墊的喜愛程度。 它甚至包括人們對其產品提出的最常見問題的常見問題解答,因此購物者無需離開產品頁面。
14. 馬尼托巴穆克魯克斯
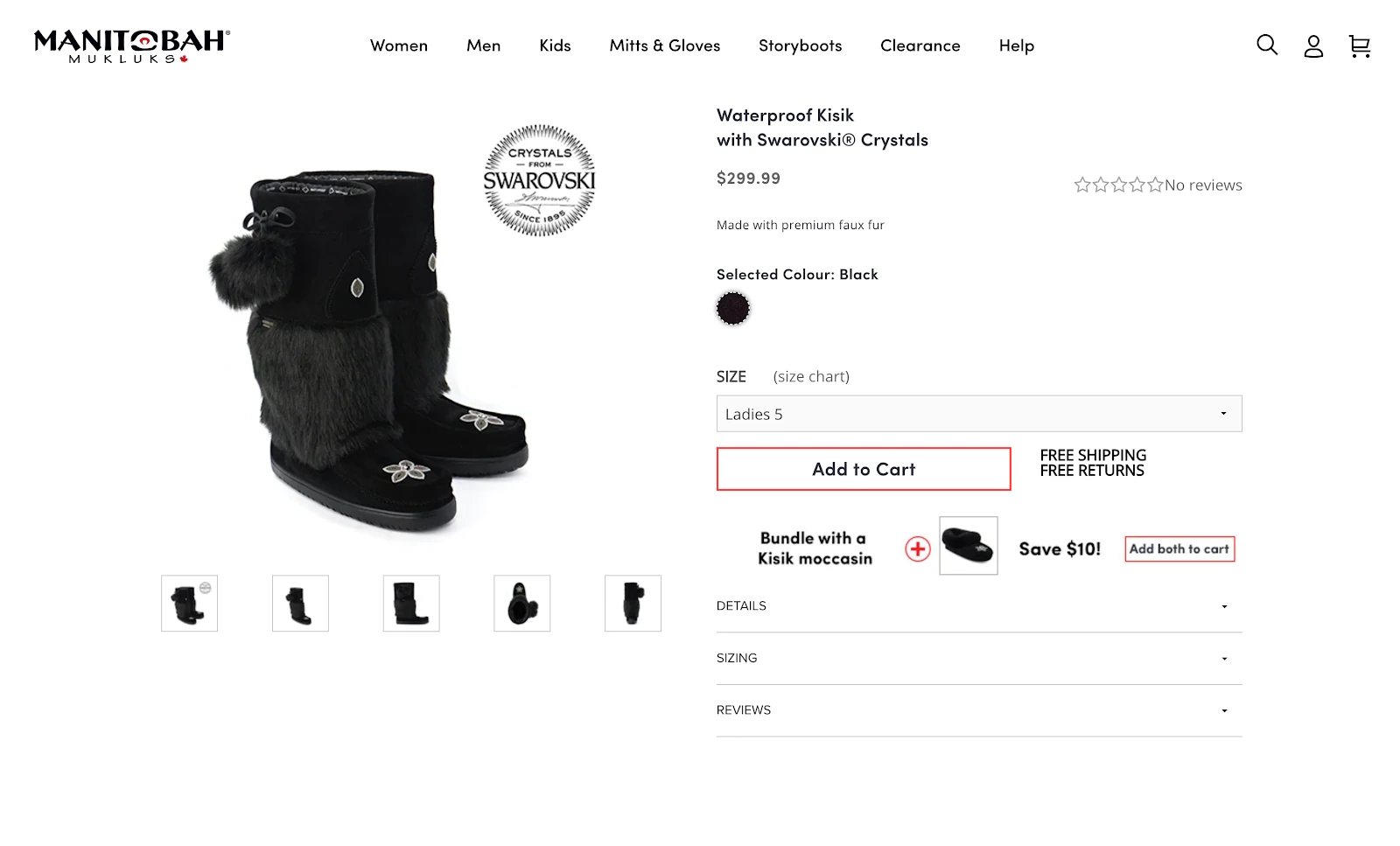
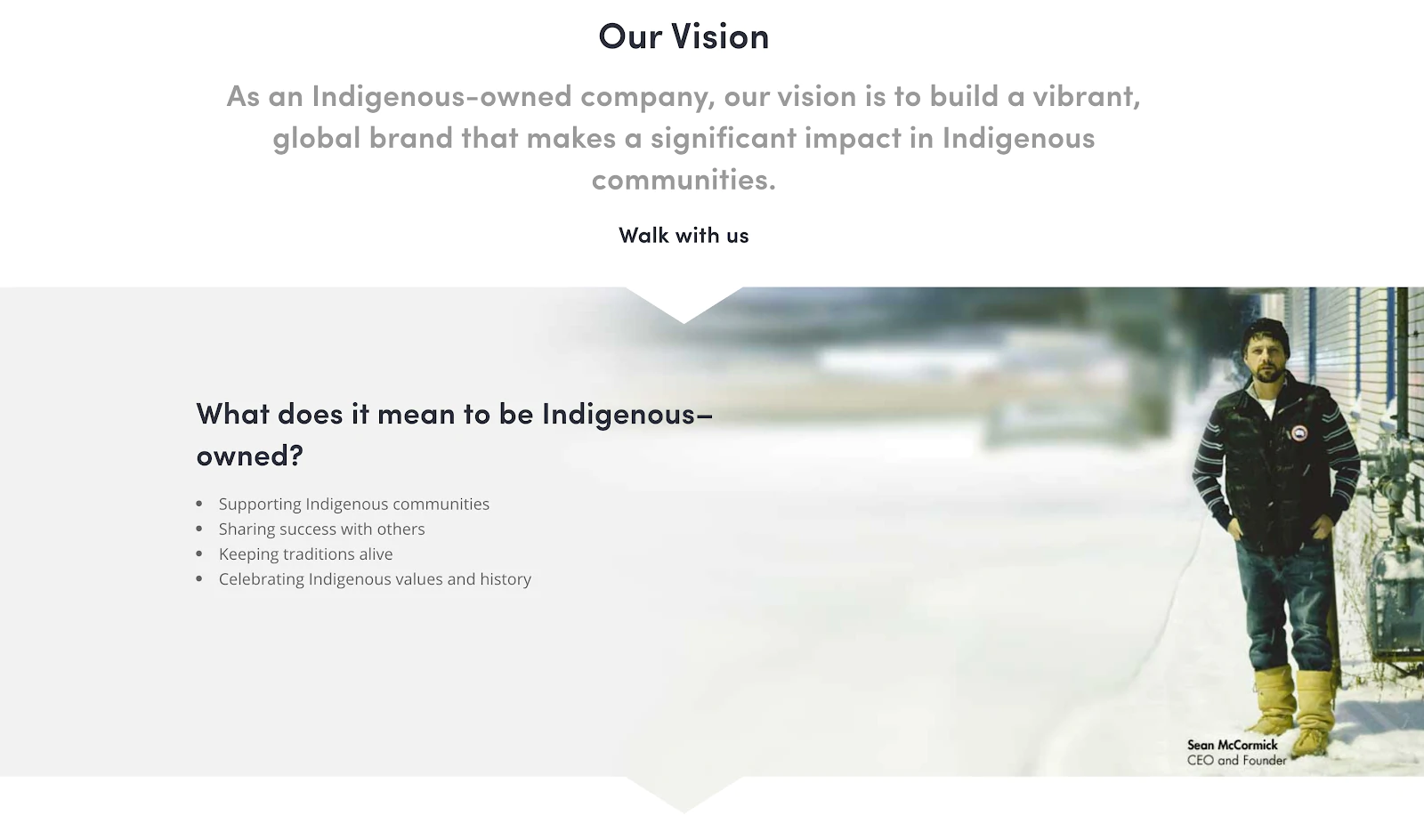
Manitobah Mukluks 每件產品的成本也很高,這意味著購買過程可以考慮更多。 如果一件商品的價格低於 20 美元並且您想購買它,那麼您很有可能會購買。 但是,價格點上漲得越多,您在做出購買決定時就越會感到內疚。 內疚絕不是您想要激發訪客的感覺!

該產品頁面旨在緩解最常見的購買焦慮:“免費送貨”和“免費退貨”在“添加到購物車”按鈕旁邊用粗體大字書寫。 人們覺得他們的購買不一定是一個永遠的決定,他們看到的價格將非常接近最終金額。
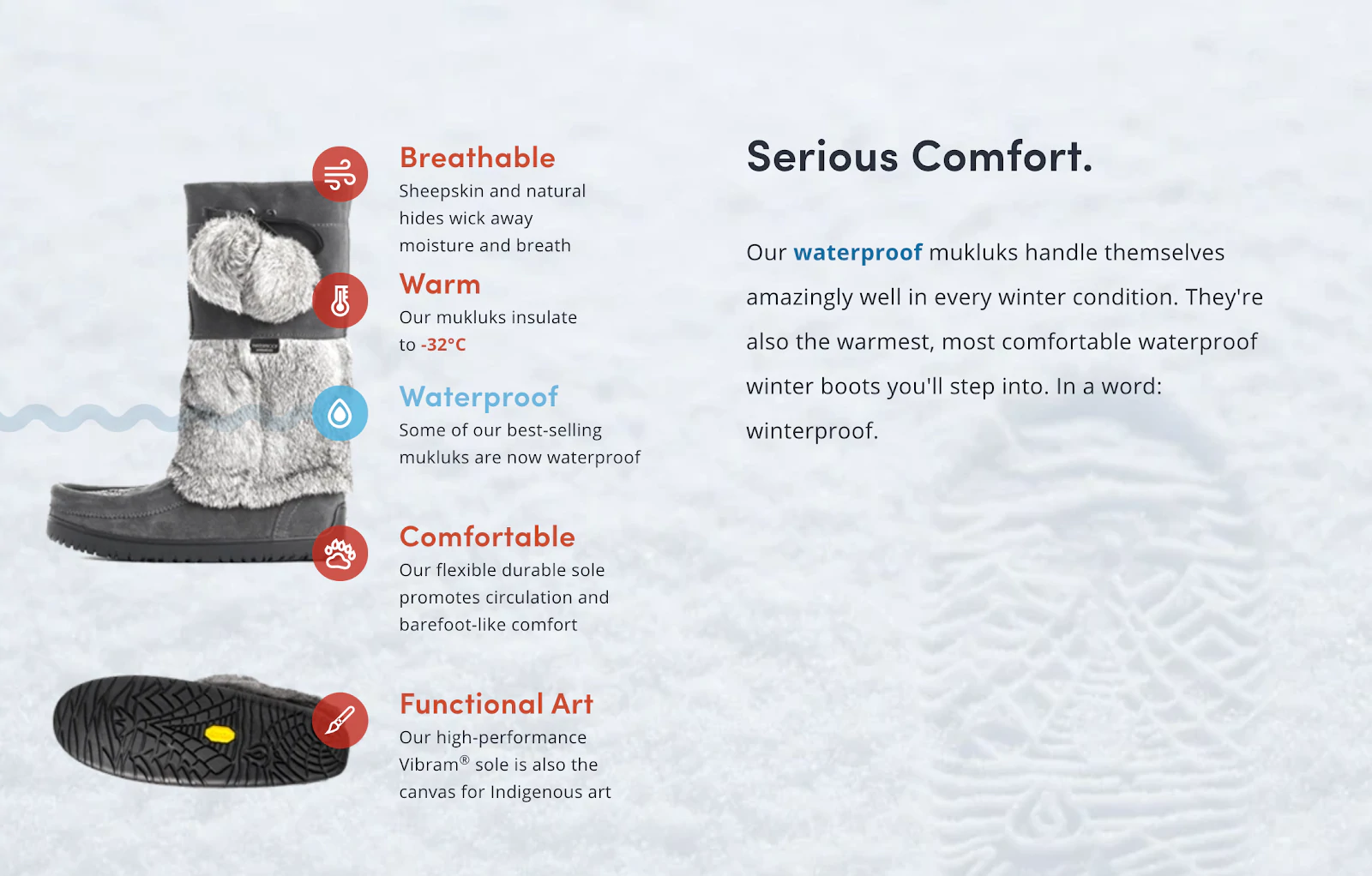
該品牌讓猶豫不決的購買者可以悠閒地了解更多關於公司及其使命的信息,而無需離開產品頁面。

購物者可以了解該公司是土著人擁有的(以及這意味著什麼)以及靴子鞋底上的藝術品背後的故事。

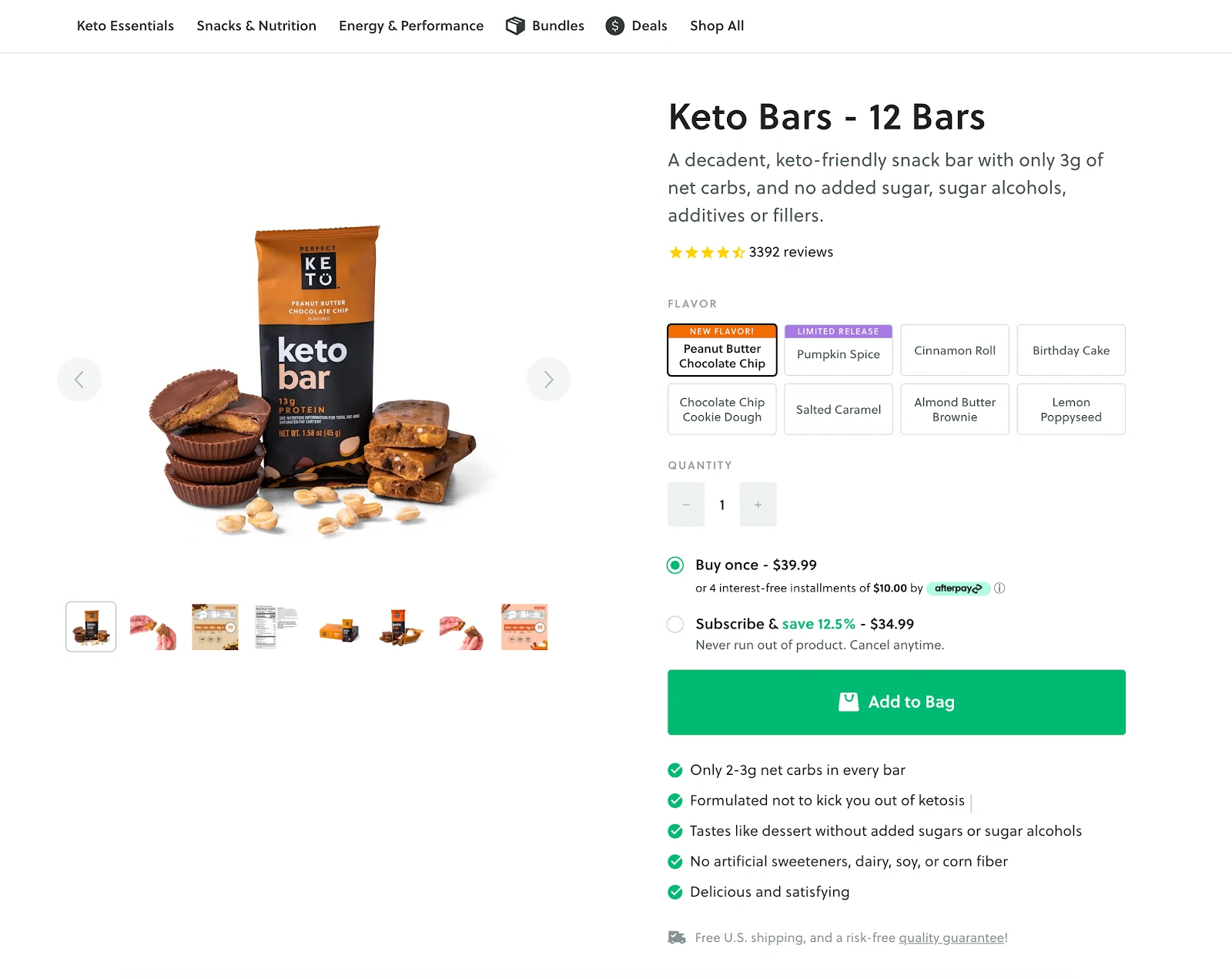
15.完美的酮
Perfect Keto 會檢查許多用於產品頁面優化的框。 它通過以下方式幫助購物者盡快獲得所需的信息:
- 使用描述性的產品標題和文字
- 顯示客戶評分
- 提供清晰的產品選項,展示新產品和有限產品
- 提供多種付款方式,包括免息分期付款和定期訂單的“訂閱和保存”選項
- 用項目符號列表傳達好處
- 使用高質量的產品圖片

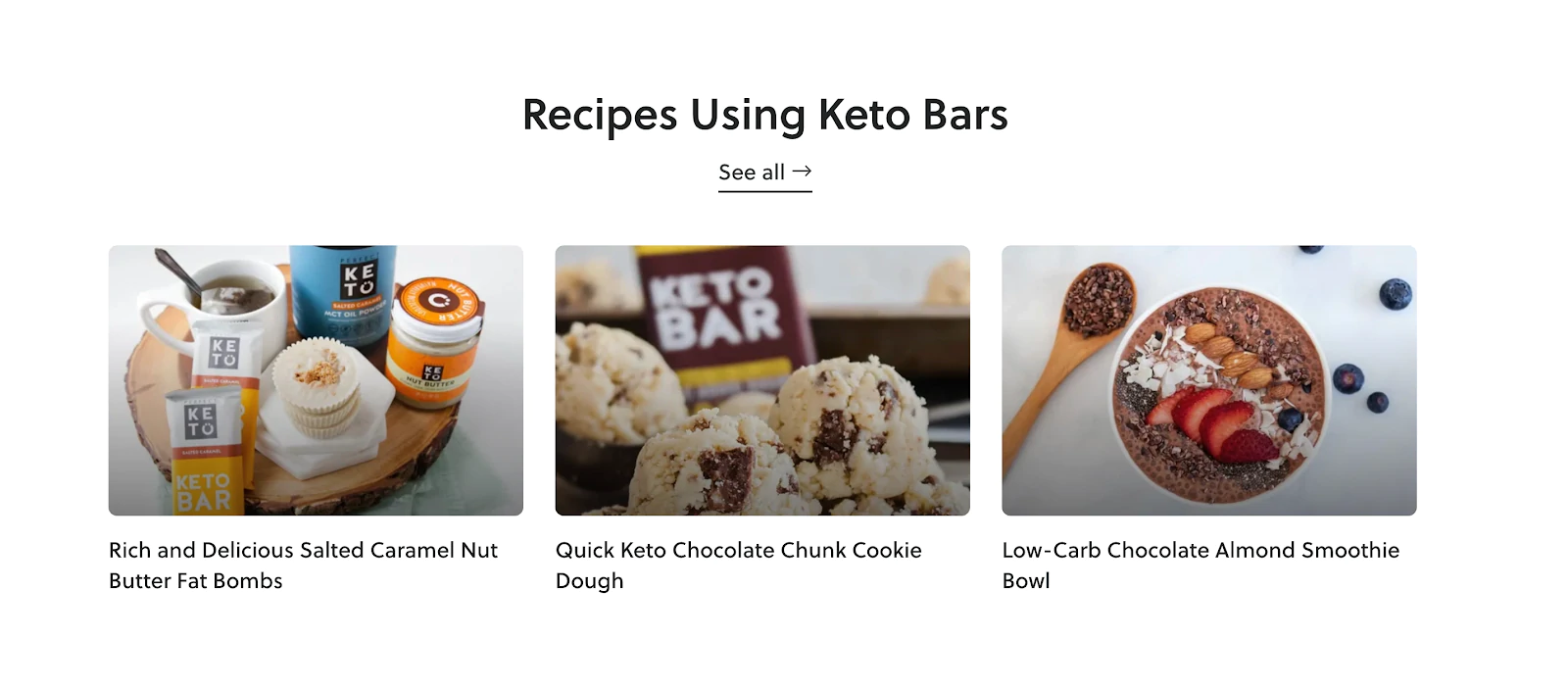
如果您還不確定要購買,請繼續滾動以查找更多信息,例如食譜、成分、評論、生活方式照片等。

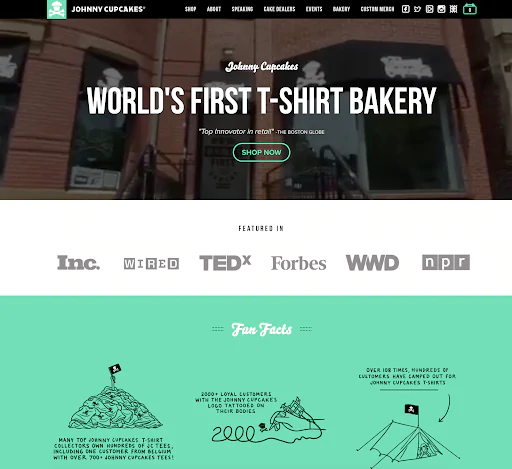
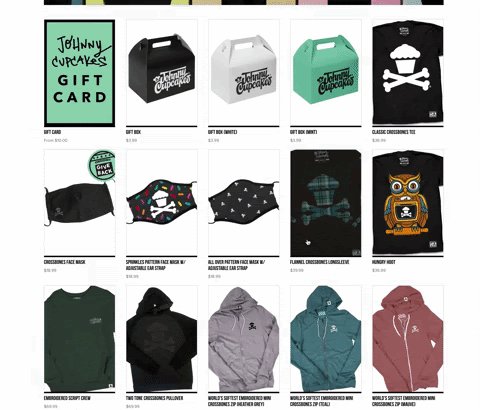
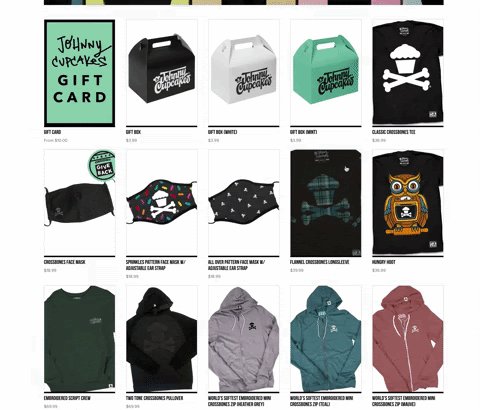
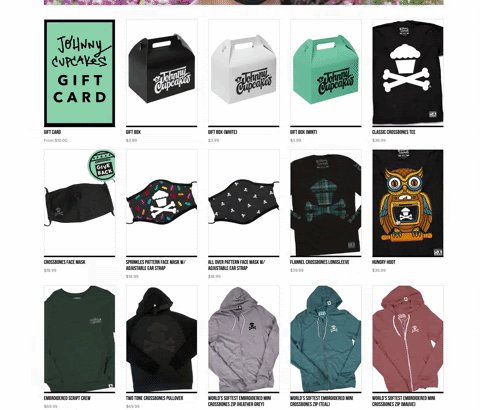
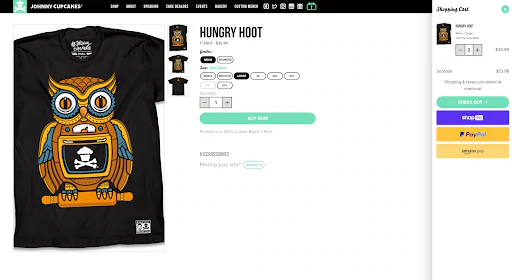
16. 約翰尼紙杯蛋糕
任何與糖果有關或將其比作糖果的產品都在我的好書中。 Johnny Cupcakes 是一個有趣的品牌,自稱是“世界上第一家 T 卹麵包店”,並強調其最近添加的所有產品都是“新鮮出爐的”。 這是一個有趣的主題。

它充分利用產品攝影,用高質量的圖像來展示它的服裝和有趣的設計。 你怎麼能不喜歡一個胖乎乎的年輕人追逐一個難以捉摸的紙杯蛋糕的加載動畫呢?

此外,當您單擊“立即購買”按鈕時,屏幕右側會彈出一個購物車,提醒您可以隨時結賬。 這是您尚未完成交易的不那麼微妙的暗示,它清楚地確定了您可以支付的方式。 這有效地將登錄頁面變成了結帳頁面,這是加快購買過程的有效方式。

產品頁面設計最佳實踐
產品頁面是電子商務業務的驅動力,可以回答購物者的問題並讓他們準備好購買。 因此,正確處理它們至關重要。
以下是一些提示和建議,以創建更好的產品和即將推出的網頁,這些網頁可以在網上找到、娛樂購物者並幫助他們決定購買什麼:
- 包括一個好的產品頁面的核心組件。 根據尼爾森諾曼集團對數百個電子商務產品頁面示例的研究,您的產品頁面需要包含以下元素:
- 描述性產品名稱
- 可識別的圖像
- 放大的圖像視圖
- 價格,包括任何額外的產品特定費用
- 明確的產品選項,例如顏色和尺寸,以及選擇它們的方式
- 產品可用性
- 將商品添加到購物車並在添加商品後清除反饋的清晰方法
- 簡明扼要的產品描述
- 使用大而清晰的 360 度圖像。 您是否知道四分之三的購物者在網上購物時會考慮產品圖片? 一旦購物者登陸您的頁面,您就會希望那裡有清晰的圖像,以幫助想像您的產品在現實生活中的樣子。 您可以將 360 度圖像或製作精良的解說視頻添加到您的產品頁面,以幫助改善用戶體驗並增加轉化率。
- 寫出令人信服的產品描述。 一旦您完成了令人難以置信的產品攝影,您將希望使用不同的產品細節來支持它。 考慮到 76% 的購物者希望查看特定的產品規格,您需要包含描述和規格表(如尺碼表)來回答問題、比較產品並幫助購物者盡快輕鬆地開始購買過程。
- 添加實時聊天窗口。 一個好的產品頁面需要預測和回答產品問題。 但總會有一些購物者需要更具體的信息並希望與您的企業聯繫以獲取信息。 通過實時聊天窗口,他們可以輕鬆聯繫您的服務團隊,獲得他們的答案,然後繼續購買。
- 顯示客戶評級和社會證明。 普通購物者在購買商品之前會閱讀 10 條客戶評論。 如果您的產品頁面上沒有它們,他們可能會去第三方網站查看不同的評級。 問題? 他們可能會分心,再也不會回到您的網站! 解決方案? 在您的產品頁面上包含客戶評論,這樣購物者就不必去尋找。
使用 Shopify 構建您的電子商務產品頁面
產品頁面是購物者確定是否要向您購買的地方。 您無需成為經驗豐富的設計師即可建立網站並創建看起來不錯並推動銷售的產品頁面。 使用 Shopify,您可以創建兼顧良好設計和麵向轉化的元素的產品頁面。
在您建立自己的商店時,請查看我們最好的 27 個免費 Shopify 應用,以幫助您管理、營銷和發展您的業務。
科妮莉亞·李的插圖
開始 14 天免費試用 Shopify — 無需信用卡。
產品頁面
什麼是產品頁面?
產品頁面是網站上的一個頁面,可幫助客戶決定購買什麼。 它包括不同的規格和功能,以幫助回答問題、提供評論、允許產品比較並促進購買過程。
如何創建產品頁面?
- 寫一個描述性的產品名稱。
- 使用放大視圖的選項添加可識別的圖像。
- 包括定價。
- 提供明確的產品選項,例如顏色或數量,以及選擇它們的簡單方法。
- 顯示產品可用性。
- 輕鬆將商品添加到購物車,並在添加商品時提供明確的反饋。
- 撰寫簡明扼要的產品描述。
- 利用社會證明。
您如何在您的網站上展示產品?
- 創建高質量的產品攝影。
- 包括其他圖像,例如旋轉或詳細視圖。
- 使用動畫圖像或視頻來展示正在使用的產品。
- 顯示相關產品推薦。
- 使用增強現實或 360 度照片測試虛擬試穿。
- 包括有關如何使用您的產品的分步說明。
如何在 Shopify 中創建產品頁面?
要自定義產品頁面模板:
- 前往您的 Shopify 管理儀表板。
- 轉到在線商店並單擊主題。
- 單擊自定義按鈕。 您將被發送到主題編輯頁面。
- 從下拉列表中選擇產品頁面。
- 自定義您的產品頁面佈局。
