通過改進 UI 來增強移動應用程序設計的成熟技巧
已發表: 2018-02-23我們經常聽到在網站和移動應用程序上下文中使用的術語“UI”和“UX”。 我們不是都聽過或發表過諸如“我只是無法理解應用程序的 UI,所以我沒有安裝它”或“網站的 UX 太棒了,我一直在使用它”之類的聲明嗎? UI 和 UX 實際上是什麼,它們如何影響移動應用程序的性能? 更重要的是,如何使用 UI 和 UX 增強移動應用程序設計?
該博客將討論移動應用程序的重要 UI 和 UX 方面,並提供實用的技巧,這些技巧被證明可以改善應用程序的 UI 和 UX。
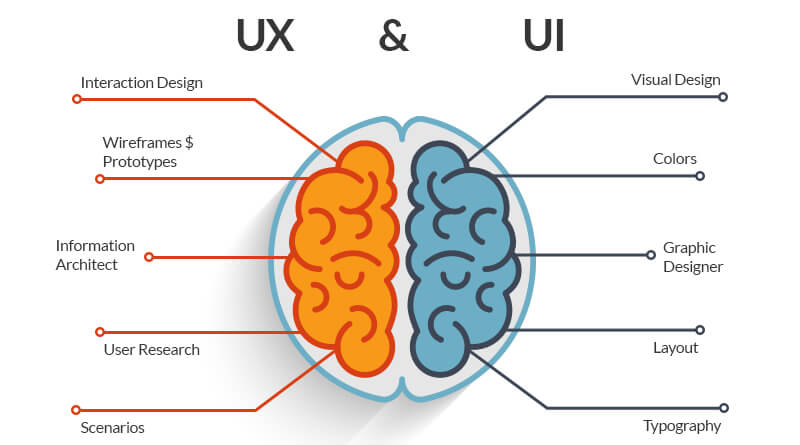
用戶界面 (UI) 和用戶體驗 (UX)
用戶體驗 (UX) 和用戶界面 (UI) 通常可以互換使用,但事實是 UI 和 UX 彼此完全不同。 “設計不是事物的外觀或感覺; 設計就是一切如何運作。” 史蒂夫喬布斯的傳奇話語總結了 UI 和 UX 之間的相互依賴。 為您的移動應用制定出色的產品設計策略將始終牢記最終用戶的需求並滿足轉化的底線。
UI 和 UX 攜手合作,使與移動應用程序的交互盡可能輕鬆順暢。

用戶體驗是指網站或應用程序的交互方面。 它控制用戶在與產品交互時的體驗。 具有出色 UX 的應用程序將使新用戶感到輕鬆,並實際上鼓勵他們探索應用程序。 因此,UX 開發人員必須實際預測用戶在使用產品時的想法,然後以交互變得無縫和直觀的方式進行設計。 在談論網站的用戶體驗時,站點地圖、頁面加載、響應能力和內容是相關方面,而對於應用程序來說,導航和佈局是相關的用戶體驗方面。
另一方面,用戶界面是指網站或應用程序中的視覺元素。 各種設計元素的排版、配色方案和佈局通常是 UI 設計的一部分。 因此,如果必須在網頁上放置號召性用語按鈕,其顏色和字體將由 UI 開發人員決定,但其位置、分辨率和功能將由 UX 專家決定。
因此,雖然 UX 專業人員以用戶需求和研究為中心進行設計,但 UI 專業人員根據客戶的需求和要求創建視覺設計。 但 UI 和 UX 的最終目標是取悅網站訪問者和應用程序用戶,並鼓勵他們一次又一次地返回應用程序或網站。
改善移動應用程序 UI 的技巧
設計完美的 UX 和 UI 是一門藝術和一門科學。 您的移動應用程序的設計可以決定它的命運,也可以決定它的命運。 雖然風格肯定無法擊敗實質,但對於應用程序用戶來說,這無疑是一個交易破壞者。 所有用戶都喜歡具有熟悉佈局、快速加載時間、跨設備和屏幕的無縫體驗、具有凝聚力的視覺元素和強大品牌的應用程序。 因此,要使您的應用程序大受歡迎,它需要內外都具有吸引力。
有一個獨特的應用程序圖標
一個殺手級應用程序圖標將使您的應用程序在眾多擁擠的用戶屏幕中脫穎而出。 Facebook、Google 和 WhatsApp 圖標為全球人們所熟知。 確保您的應用圖標反映您品牌的顏色和風格。 在屏幕和頁面以及所有營銷資料上始終使用該圖標。 目的是在您的品牌信息與其圖標之間建立牢固的聯繫,以便人們立即建立聯繫。

在設計您的應用程序徽標時,請記住以下幾點:
- 在圖標中使用獨特的圖像或品牌名稱的首字母。 貴公司的標誌也是一個不錯的選擇,因為它可能已經在市場上建立了聲譽和知名度。
- 避免在圖標中加入長字,因為它會影響可讀性並擠滿屏幕。
- 在發布您的應用程序時提交圖標的多次迭代。
優先考慮交互設計
交互設計是移動應用程序設計的一個重要方面。 具有出色交互設計的應用程序易於使用,並且看起來像是第二天性。 用戶無需閱讀冗長的教程或查看複雜的演示即可了解如何使用這些應用程序。 應用程序的每個元素都完美地結合在一起,使設計成為次要的,功能獲得優先權。

可以增強應用 UI 的交互設計的三大支柱是:
- 目標驅動的設計:應該針對多種情況進行用戶研究和用例場景,以便您了解用戶在特定情況下的行為方式。 您的應用在任何時候都不應失去用戶。 由於從遊戲商店獲取應用程序相對容易,因此用戶會毫不猶豫地放棄不能立即滿足其需求的應用程序並選擇競爭對手的應用程序。 因此,您的 UI 開發人員不僅要吸引訪問者,還要通過出色的設計和交互性有效地保留和轉換他們。 必須針對不同的用例設計定制的工作流程。 熟悉的導航和簡單的佈局最能引導用戶進行下一步。 整潔的排版和上下文內容對於保持注意力是絕對必要的。
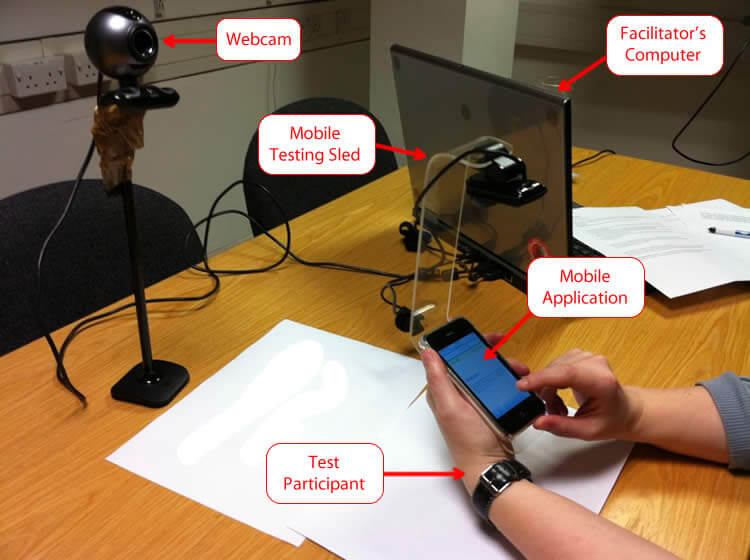
- 可用性:可用性測試可以說是應用程序開發中最重要的階段。 它允許真實用戶與正在構建的應用程序進行交互。 應仔細觀察以識別應用程序 UI 中的斷點和不連貫性。 可用性測試應該在不同的用戶和不同的環境中重複多次。 甚至在應用程序上市之前,這可能會為您的開發人員提供最真實的反饋。


- 反饋:用戶完成操作後需要進行驗證,尤其是不熟悉應用功能的新用戶。 因此,在用戶執行操作時以視覺提示、聲音或提示的形式提供及時的反饋。 這也是一個很好的策略,包括提示他們應該執行的下一步以引導他們進入轉換階段。
減少,減少,減少
儘管移動應用程序正在成為各種交易的首選來源,但人們的注意力正在以秒為單位減少,這是一個殘酷的事實。 網絡用戶沒有耐心閱讀大量文字或閱讀冗長的操作指南。
- 保持您的應用程序副本乾淨且引人入勝。 還要堅持內容的上下文。 其目的不是用冗長的技術術語讓觀眾驚嘆,而是用簡單易懂的內容來吸引他們。
- 大量使用圖片和圖標。 它們不僅使您的應用程序更具吸引力,而且佔用的空間更少,並且比文本提示更有效。 請記住,使用的圖片不應是通用的庫存圖片。 它們應根據平台和屏幕尺寸進行定制,並具有舒適的分辨率。
- 移動應用程序在多任務處理方面存在問題。 所以專注於有限的功能。 不要試圖用一個應用程序完成所有事情。 刪除所有無關的元素和功能,讓您的應用程序屏幕整潔。 這將吸引用戶並提高您的應用程序的性能。
專注於響應能力
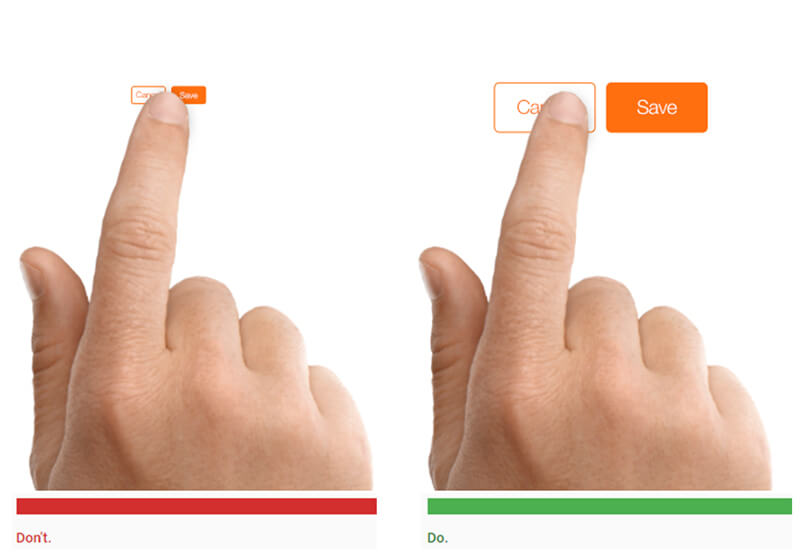
- 手指友好的設計是移動應用程序的必備條件。 您的應用程序應該在不同的設備和屏幕尺寸下完美運行。 無論這需要調整媒體查詢還是 JavaScript,當用戶在筆記本電腦、智能手機和平板電腦之間切換時,都應該不遺餘力地保持用戶的參與度。

- 使用適合您的應用程序運行平台的合適格式的圖像。 可拉伸圖形是 Android 應用程序設計的絕佳選擇。
- 遵循平台規則和設計,以最佳利用特定平台。 不要試圖重新發明輪子並創建不熟悉的屏幕控件界面元素。 從平台獲取有關應用外觀和感覺的提示。 這不僅會減少工作的冗餘,還會讓用戶滿意。
- 遵守為移動應用程序規定的 UI 指南。 按鈕、菜單、小部件和每個移動元素都有規範。 所有應用程序在發布之前都經過遊戲商店的這些指南的審查。
了解你的視覺元素
字體和顏色等視覺元素雖然是 UI 的一部分,但對應用程序的整體用戶體驗做出了重大貢獻。
- 在為您的應用副本選擇排版時,請關注可讀性而不是吸引力。 目的不是通過使用大而古怪的字體來分散用戶對應用程序功能的注意力。 太小的字體在較小的屏幕尺寸上變得微不足道。 所以,保持字體大小在 12 pt 以上。 至少。
- 徹底了解顏色並巧妙地使用它們來增強視覺效果並顯示屏幕過渡。 屏幕之間的淡出將柔化屏幕過渡。 突出顯示按鈕可以提示用戶執行操作。 單擊按鈕後更改按鈕的顏色將顯示目標驅動的操作已完成。
- 使用流行的圖標來展示典型的動作。 例如,心形可用於表示收藏夾,而刻度線可用於表示已完成的操作。 用代表性圖標替換文本將有助於您的應用程序的國際用戶,他們可能不理解您的應用程序的副本。
- 密切關注應用程序設計趨勢,因為它們不斷快速變化。 材料設計、平面設計、簡約設計 - 明智地選擇讓您的移動應用程序具有現代感。
設計具有出色 UI 的移動應用程序是一項艱鉅的任務。 它需要多年的耐心和對用戶心理的深入了解。 但熟能生巧。 因此,不斷迭代和測試以獲得完美的移動應用程序設計。
Appinventiv熟練的 UI 和 UX 團隊已經創建了 350 多個Android 應用程序和iOS 應用程序。 我們甚至提供全面的設計諮詢來審核您的應用程序的設計元素並提高其性能和可用性。
