如何利用網頁設計心理學影響用戶行為
已發表: 2023-04-04您只有一小段時間來吸引用戶的注意力。
最好的網站巧妙地說服用戶去探索和轉換。 它們設計起來很複雜,但應該易於導航。 每個元素都必須有意放置並連貫地工作。
在本文中,您將學習如何使用網頁設計心理學以及顏色、間距、佈局、排版和形狀等具體元素來提示用戶執行所需的操作。
目錄
- 設計網站時用戶研究的重要性
- 可以促使您在網站上採取行動的 8 條心理學原則
- 1.希克定律
- 2.菲茨定律
- 3. 格式塔設計法則和原則
- 4.視覺層次
- 5. 奧卡姆剃刀
- 6.馮·雷斯托夫效應
- 7.蔡加尼克效應
- 8. 序列位置效應和峰終定律
- 如何使用 5 個網頁設計元素來影響用戶行為
- 1.顏色
- 2.間距
- 3.佈局
- 4.排版
- 5.形狀
- 結論
設計網站時用戶研究的重要性
當談到您網站的設計和可用性時,您的意見並不重要。
客戶研究、數據驅動的見解和網絡心理學原則應該決定設計——而不是你的偏見觀點。
唯一重要的人是網站訪問者。 網頁的哪些方面對他們有吸引力? 哪個功能令人困惑? 您的設計是否足以讓他們感興趣?
如果您想設計真正以客戶為中心的用戶體驗,您將需要直接的反饋和數據。
我們可以將用戶研究分為兩大類:
- 定量的
- 定性的
定量用戶研究為您提供來自多項選擇調查、民意調查和問卷調查等來源的可衡量數據。
定性用戶研究通過訪談和開放式調查等媒介揭示人們的觀點和動機。
定量研究告訴你什麼。 定性告訴你為什麼。 這兩個數據點都會影響您的網站設計(及其結果)。
可以促使您在網站上採取行動的 8 條心理學原則
我們為什麼要這樣做? 是什麼促使我們做出具體決定?
即使是用戶研究也無法完全滲透到潛意識決策中——因為很多時候,人們自己並不知道答案。
優秀的網站會促使用戶採取行動,因為它們依賴於直觀的設計。 受人類行為和心理啟發的這八項網頁設計原則可以幫助:
1.希克定律
有沒有想過為什麼你很難從一大堆菜單中選擇你想吃的東西? 希克定律說太多的選擇會扼殺決策。 您網站的設計也是如此。
它以英美心理學家 William Edmund Hick 和 Ray Hyman 的名字命名,描述了某人根據選項的數量做出選擇所花費的時間。
看看 2004 年的 Google 主頁:

與今天的版本相比:

大多數鏈接已被刪除或重新分配給搜索結果頁面以消除選擇。 從 12 到 2。
這同樣適用於龐大的產品庫。 解藥? 過濾器。 此設計元素可以減少顯示的數量,並有助於減少決策所花費的時間。
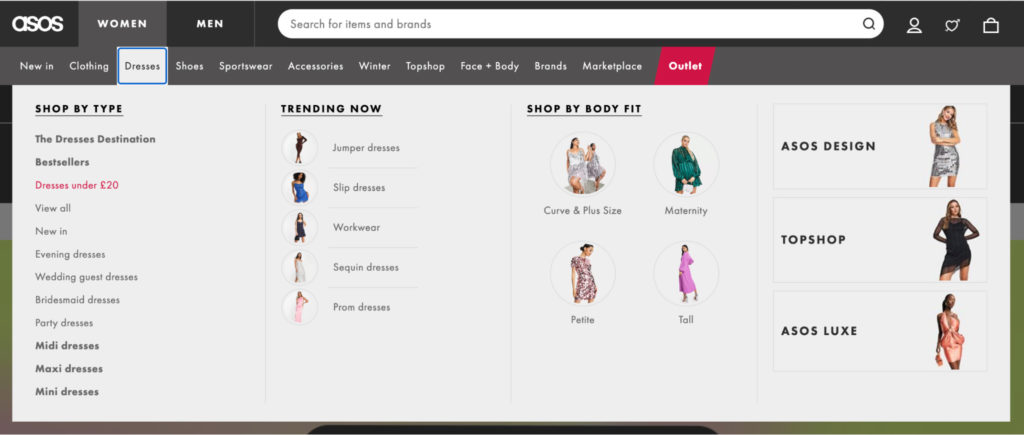
時尚零售商 ASOS 銷售的數千種產品都配備了先進的過濾系統,該系統從導航菜單開始延伸至每個產品頁面:

這使客戶能夠快速查明他們想要瀏覽的部分,並根據價格、場合和尺碼進一步縮小範圍。
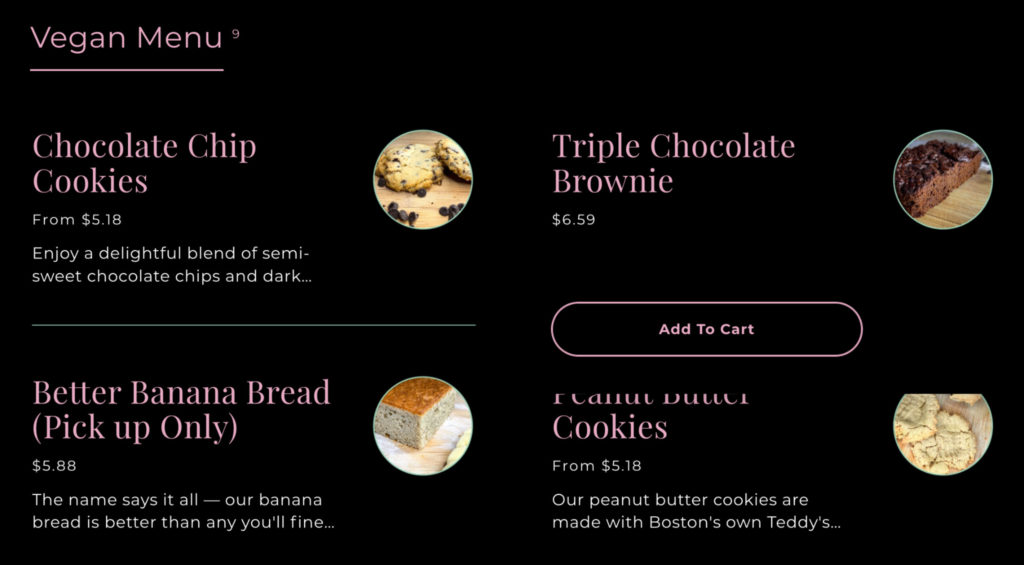
您還可以提供跳轉的選項。 例如,當您將鼠標懸停在產品上時,Clarke's Cakes & Cookies 會提供一個“添加到購物車”按鈕:

用戶不必浪費時間點擊每個產品頁面進行購買。
如果您不簡化決策制定,您可能會導致用戶陷入“選擇悖論”。 他們做決定的時間太長,可能什麼都不會選擇,然後不滿意地離開。
2.菲茨定律
Fitts 定律指出,目標對象的大小及其與起點的距離都會影響用戶參與度。 元素越大越近,交互就越容易。
菲茨定律是人機交互的主要內容。 但它是在網頁設計誕生之前很久就創建的。
心理學家保羅菲茨明白人為錯誤並不總是歸結為個人錯誤。 這可能是設計不當的結果。
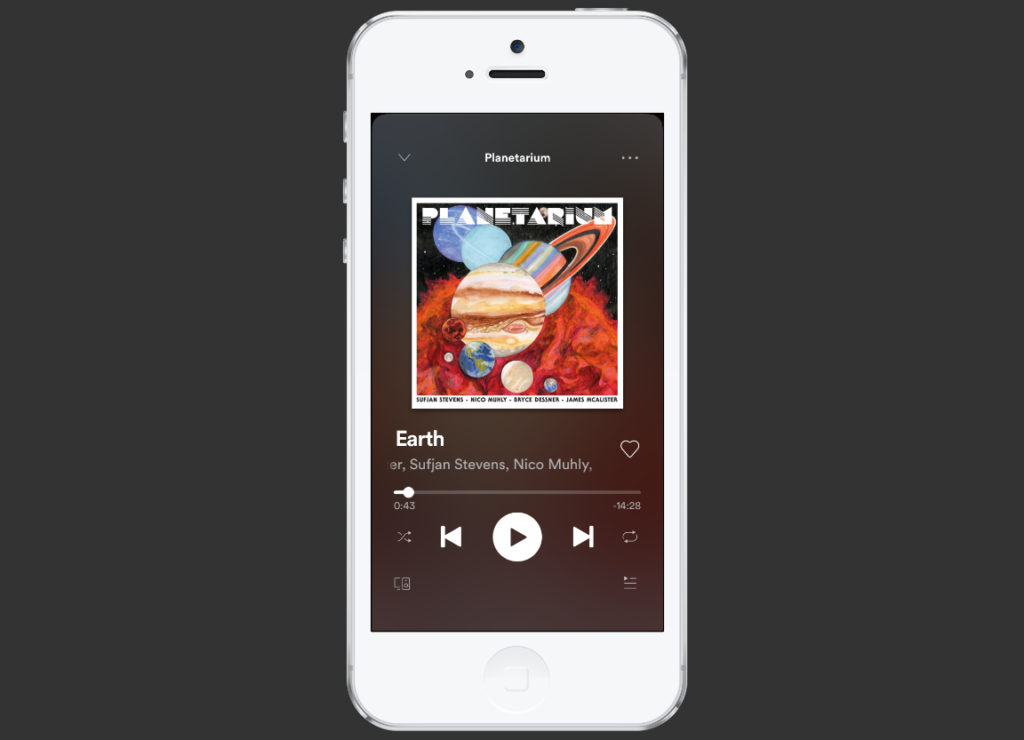
這就是為什麼 Spotify 使“播放”按鈕比屏幕上的任何其他按鈕都更加突出:

按鈕的放置也經過仔細考慮:在移動設備上,它最接近用戶拇指自然放置的位置。
Fitts 定律並不意味著讓按鈕足夠大以填滿屏幕。 它是關於精確定位您最常用的按鈕並使它們更容易點擊或單擊。
3. 格式塔設計法則和原則
人類有一種根深蒂固的需求,即在無序中尋找秩序。
“格式塔”心理學就是基於這一理論。 它在德語中的意思是“統一的整體”,由心理學家 Max Wertheimer、Kurt Koffka 和 Wolfgang Kohler 創造。
通過一系列測試,他們發現大腦會“告知”眼睛所見。 簡單來說? 在關注較小的部分之前,人類會將單獨的對象視為一個整體。
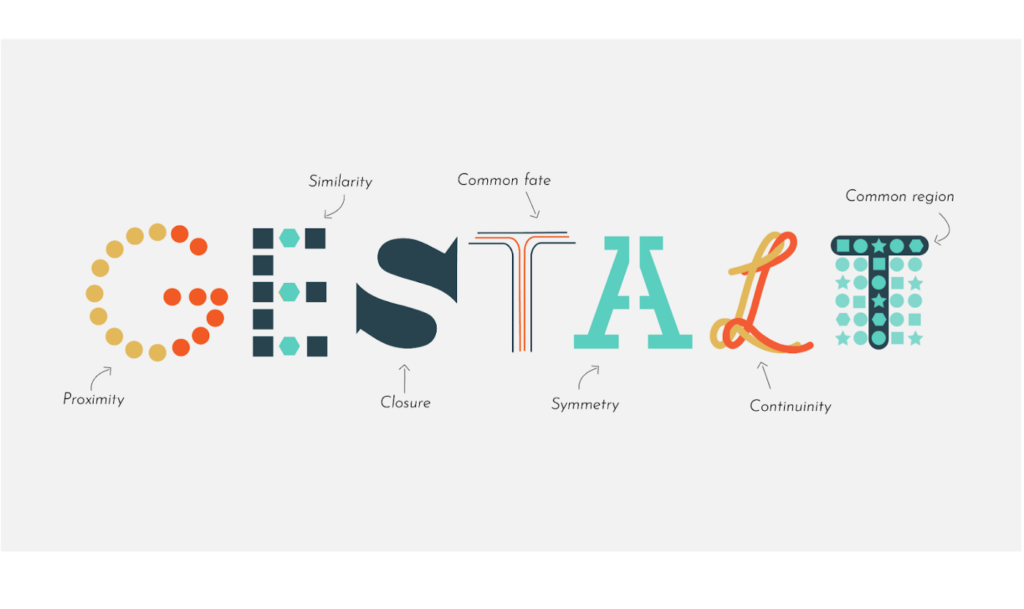
格式塔心理學有許多適用於網頁設計的法律和原則:
接近
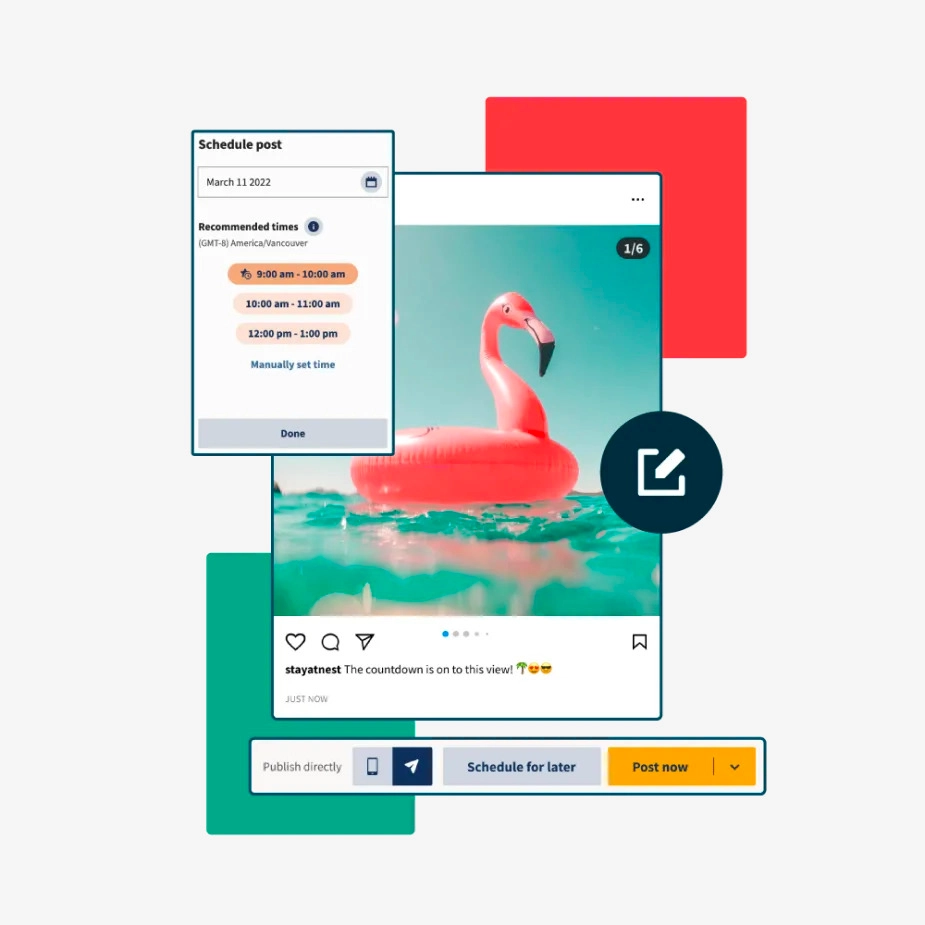
如果對象彼此靠近,我們會將它們視為一個組。 社交媒體調度程序 Hootsuite 重疊這些屏幕截圖、顏色和圖標以顯示它們都是相關的:

如果這些視覺效果相距較遠,則可能不清楚它們是否屬於同一功能。
相似
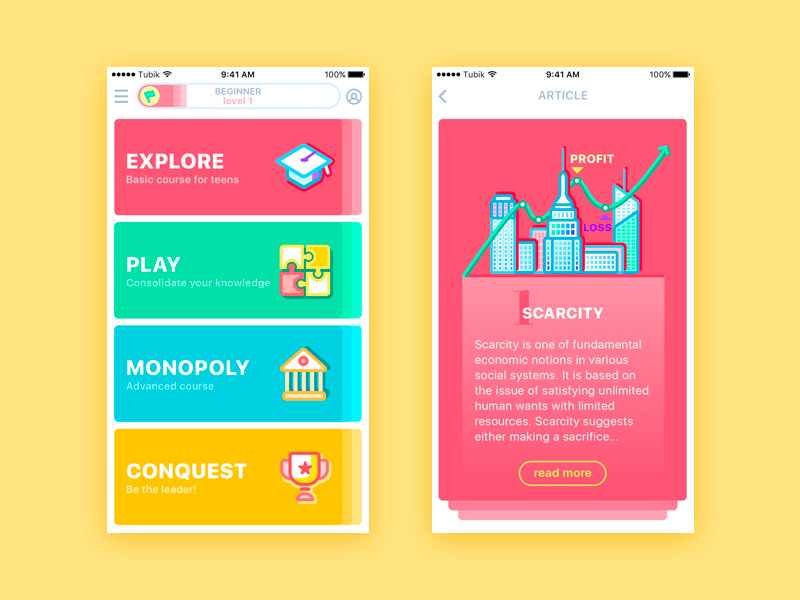
我們自然會根據共同元素對相似的項目進行分組。 例如,教育應用程序 Moneywise 在導航菜單中按顏色分隔部分:

然後它將它們帶到每張卡片的背景中,以幫助用戶了解他們的位置並更快地定位。
關閉
我們填補未閉合形狀的空白或圖像缺失的部分。 熊貓的世界自然基金會 (WWF) 標誌是一個流行的例子:

當身體和頭部尚未完成時,我們的思想會縮小差距以看到完整的動物。 閉包原則不是更複雜的設計,而是讓簡單變得有趣。
共同的命運
向同一方向移動的物體看起來像是屬於一起的。 您可以在網頁設計中使用此策略將用戶的注意力引導至註冊表單或價值主張。 當您滾動瀏覽 Buildium 的登陸頁面時,所有其他元素都會從註冊表單中移開:
通過 GIPHY
這種“粘性形式”展示瞭如何使用該原理將注意力也吸引到不動的部分。
對稱
當兩個對稱的元素分開時,我們的頭腦會將它們連接起來形成一個連貫的形狀。 Gucci 在其 2018 春夏活動網站上使用了這種策略

對稱性在自然界無處不在。 在著陸頁上使用它可以幫助它讓用戶感到平衡和熟悉。
連續性
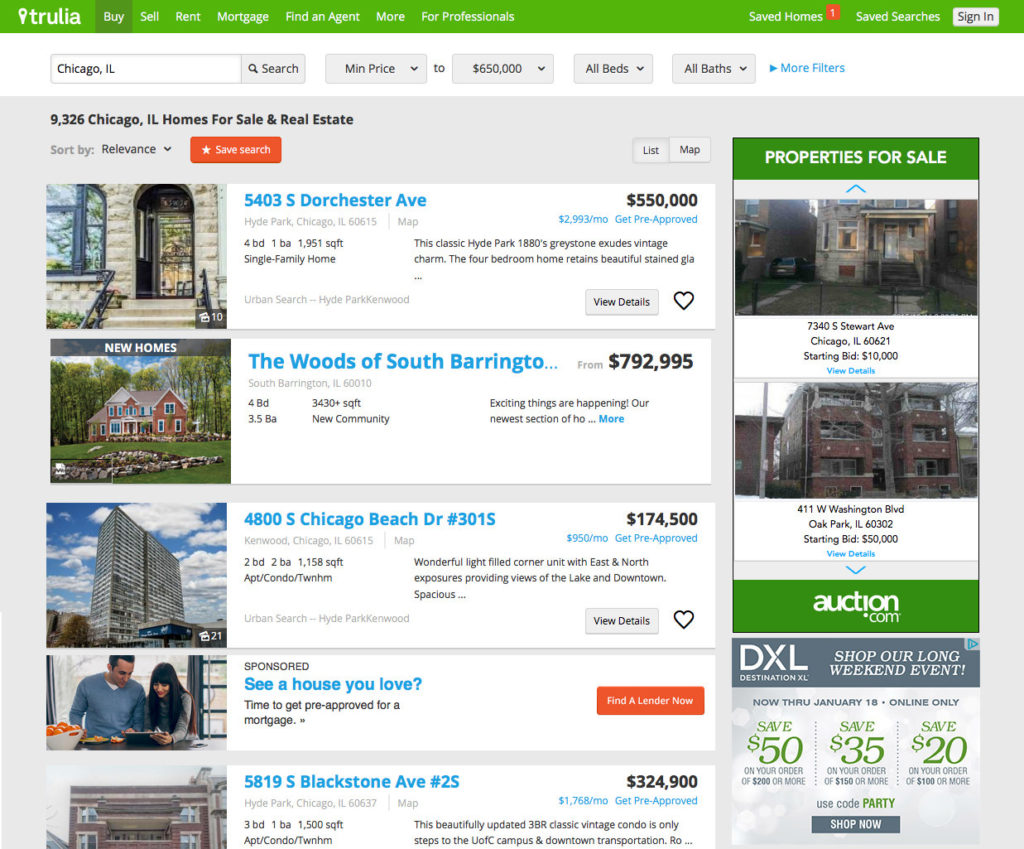
排列在一條直線或曲線上的元素看起來好像它們是相關的。 您會在大多數移動應用程序產品頁面上看到這一點,這些頁面的空間有限以鼓勵用戶繼續滾動。 Trulia 在其桌面網站上使用相同的策略來顯示以下更多屬性:

亞馬遜是在徽標中使用此原則的最佳示例之一。 箭頭將視線從 A 帶到 Z,巧妙地暗示了網站上種類繁多的產品:

它還兼作橙色微笑(我們將很快介紹顏色),這會引發溫暖、積極的感覺。
公共區域
當對像在同一個封閉區域內時,我們將它們分組。 與 Chatbot 一樣,您會在大多數登陸頁面上看到這種類型的組織:

以下是所有上述法律的作用:

您會在網頁設計中隨處看到格式塔原則。 使用它們來組織您的內容和 UI,使用戶更容易直觀地理解和導航。
4.視覺層次
您首先閱讀網頁的哪一部分?

視覺層次是我們查看和處理視覺信息的順序。 它也源於想要撥亂反正的格式塔理論。
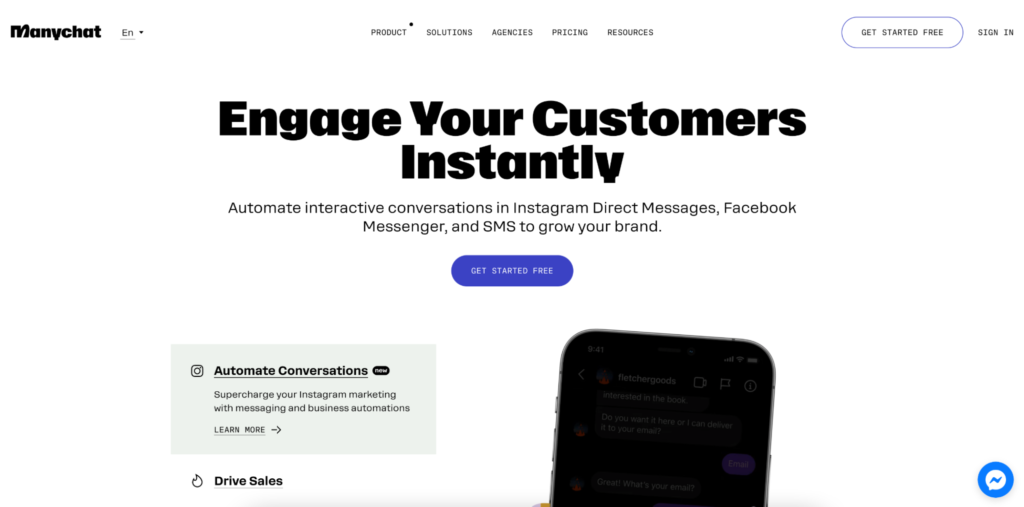
您希望首先將注意力吸引到您網站上的特定元素(例如,號召性用語和表單)。 聊天營銷人員 Manychat 為此使用尺寸:

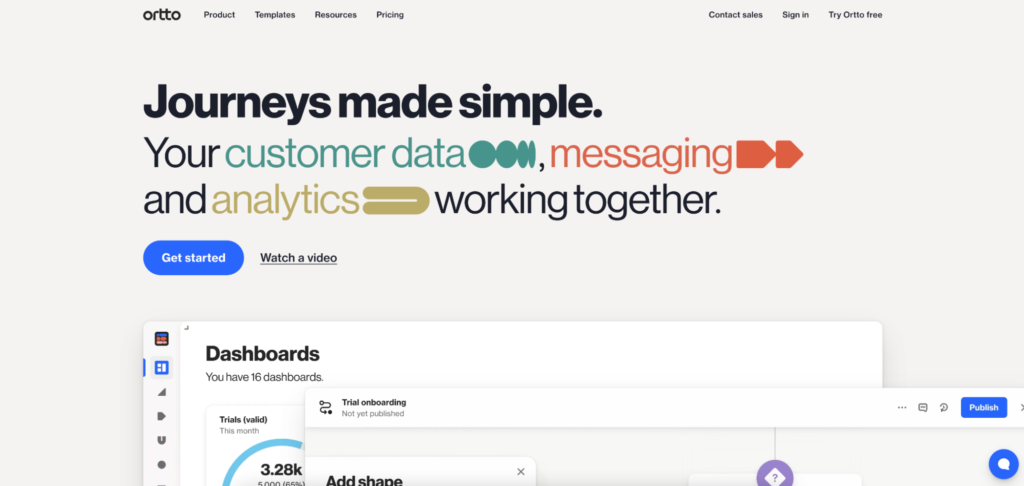
營銷自動化解決方案 Ortto 使用顏色和形狀:

您也可以使用動畫或對比度來達到相同的效果。 在網頁設計中,一切都與比例有關。
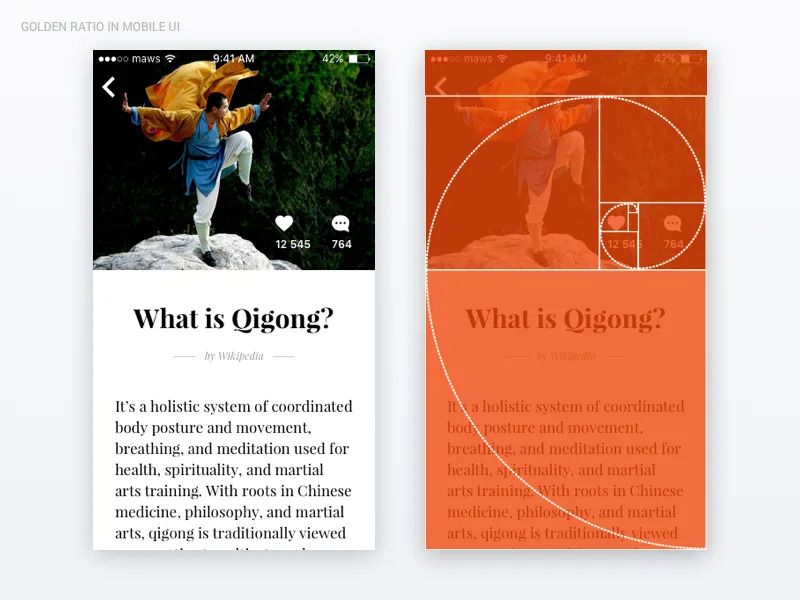
以黃金比例 1.618 為例。 使用符合公式的比例的設計被認為是美觀的。
首先,選擇最小元素的長度。 然後乘以 1.618。 結果? 較大元素的完美長度。
下面是它在移動 UI 設計中的表現:

遵循這種邏輯的網頁是賞心悅目的。 幾個世紀以來,傳統藝術和建築都依賴於這種比例係統。 它也存在於自然發生的天氣模式和植物中。
您可以將這種潛意識的熟悉應用到您的用戶體驗中,以幫助新用戶感覺更舒適——即使他們不知道為什麼。
5. 奧卡姆剃刀
奧卡姆的威廉的問題解決原則說,最簡單的解決方案通常是最好的。 他是對的。 當兩種相互競爭的設計具有相同的功能時,較簡單的設計幾乎總是正確的選擇。
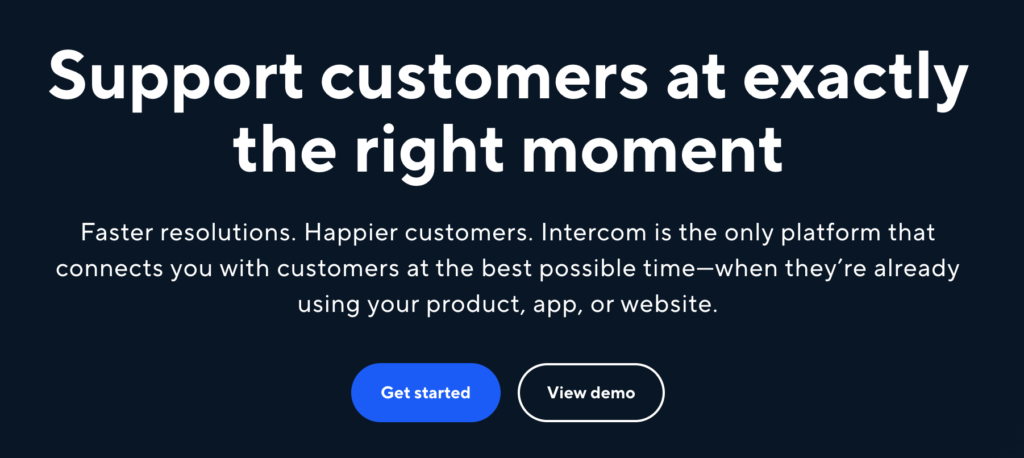
在設計原型之間進行選擇時,這會派上用場。 但它也可以在縮小 CTA 範圍時使用。 Intercom 的主頁為用戶提供了兩個選項:

開始並查看演示。 需要更多信息的人的一種途徑。 一個給其他人準備開始。 簡單的解決方案可以消除摩擦並讓人們保持移動。
6.馮·雷斯托夫效應
著陸頁上的某些元素旨在讓您眼前一亮。 為什麼?
行為科學家 Hedwig Von Restorff 發現,與眾不同的物品比普通物品更容易被記住。 由於網站上有如此多的視覺元素,您需要一種方法來突出重要的項目。
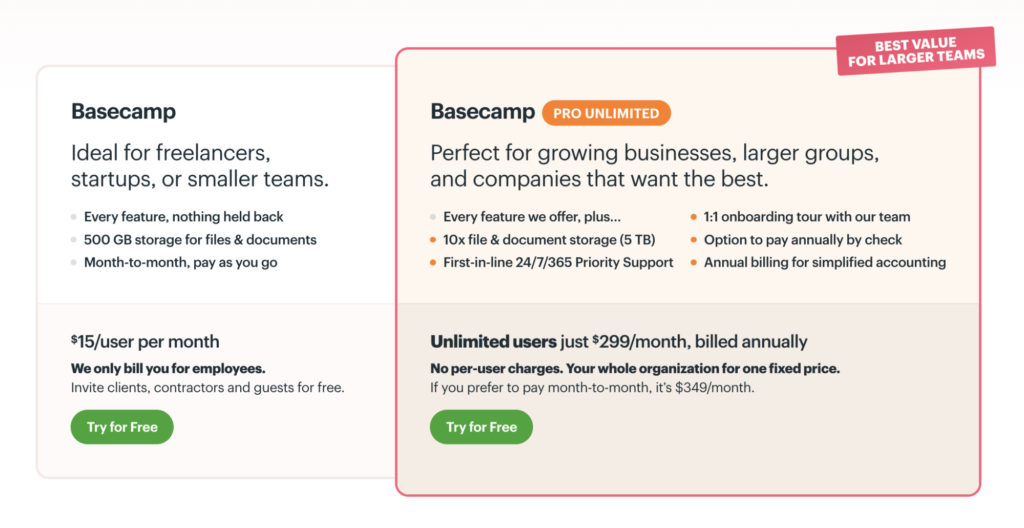
你會發現這個理論經常用在定價頁面上。 Basecamp 有一個紅色的輪廓和橙色的覆蓋層,突出了它的 Pro 包:

品牌使用這種技術將注意力吸引到能夠讓他們賺到最多錢的包裝上。
CTA 按鈕也始終使用這種心理原理。 它們更大、顏色更鮮豔且相互隔離,使它們在視覺上與眾不同,從而提高轉化率。
無論您想在網頁設計中脫穎而出,都要讓它與眾不同。
7.蔡加尼克效應
有沒有想過為什麼電視節目中的扣人心弦的情節如此頻繁地出現在您的腦海中? 這就是蔡加尼克效應的作用。
它以俄羅斯心理學家 Bluma Zeigarnik(他的教授是格式塔心理學家)的名字命名。 她推測我們可以更好地回憶未完成的任務而不是完成的任務。
為什麼? 在任務完成之前中斷任務會產生心理緊張,這可以幫助我們更長時間地保留信息。
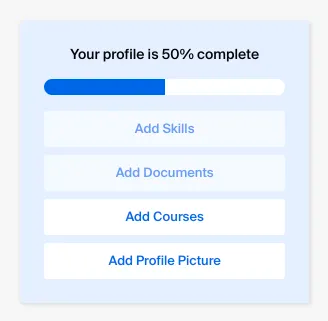
這就是為什麼在用戶設置帳戶(如 Handshake)時使用進度條或複選標記可以鼓勵他們完成它:

強調這種未解決的緊張感將使用戶在完成後產生令人滿意的完成感。 這是一種有效的策略,您會在入職或教育應用程序和課程中看到。
8. 序列位置效應和峰終定律
在背誦列表中記憶的項目時,大多數人會從他們聽到的第一個和最後幾個開始。
由著名心理學家 Hermann Ebbinghaus 創造,序列位置效應由序列中項目的位置決定。 結尾和開頭的那些最容易回憶起來。 中間的項目被記住的次數最少。
Instagram 考慮到了這一點,並將最常用的主頁和個人資料按鈕放在最前面和最後:

同樣,峰終法則建議我們比其餘部分更能記住體驗中情緒最強烈的點和結束點。
Duolingo 定期通過有趣的插圖、鮮豔的色彩和積極的聯想分享目標進度,以鼓勵用戶保持互動:
通過了解 UI 的順序和序列位置效應的影響,您將能夠最大限度地減少這些中間階段的信息丟失。
您還可以使用峰終法則為您的內容創建情感亮點。 這也將包括任何負面經歷。 所以,試著減輕這些。 否則,您可能會失去用戶的信任,並有可能失去他們的業務。
如何使用 5 個網頁設計元素來影響用戶行為
您的網站設計可能是某人與您品牌的第一個也是最後一個接觸點。
修正它? 您的第一印象會導致忠誠度。 弄錯了嗎? 錢花光了。
將這五個主要網頁設計元素與人類心理學原理相結合,以影響用戶行為:
1.顏色
色彩心理學本身就是一個原則。 這是您品牌設計的基礎。 您將在所有數字營銷中貫徹這一點。 從您的內容和廣告到著陸頁。
您選擇的配色方案不僅僅與品牌知名度有關。 它應該可以幫助您脫穎而出。 但它遠不止於此。
不同的顏色會喚起人類的某些情緒。 這就是為什麼紅色被用作警告標誌(已被證明可以提高我們的心率),而大自然的綠色讓我們感覺更平靜。
情緒也會影響客戶行為和購買決策。 以下是網頁設計中使用的一些基本顏色及其代表的情感:

近 40% 的財富 500 強公司在其標誌中使用藍色。 因為它暗示著信任和安全,所以這是有道理的。

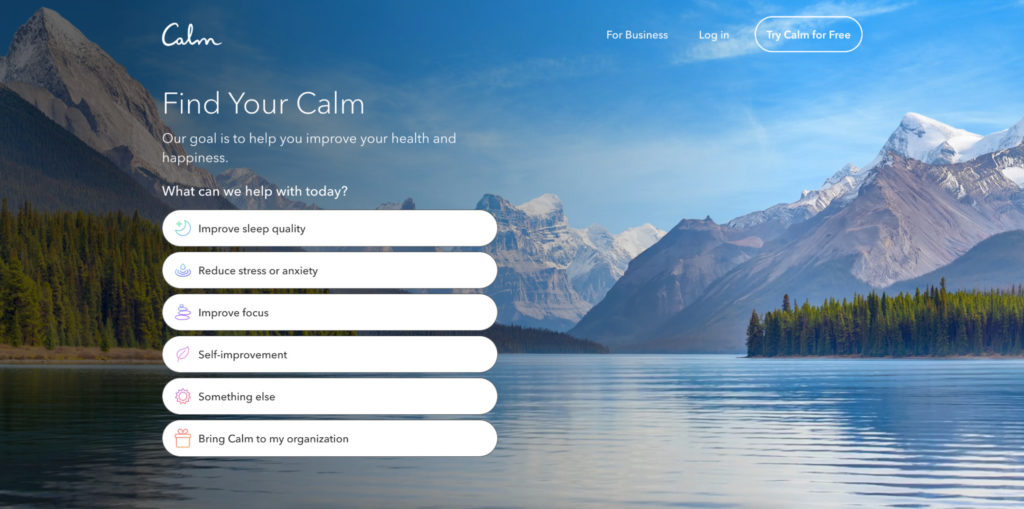
這也是一種平靜的顏色。 那麼冥想應用 Calm 在其網站和徽標中使用它也就不足為奇了:

紅色和綠色是受色覺缺陷影響最大的顏色。 但幾乎沒有人難以區分藍色。 因此,它也是一個很好的可訪問性選擇。
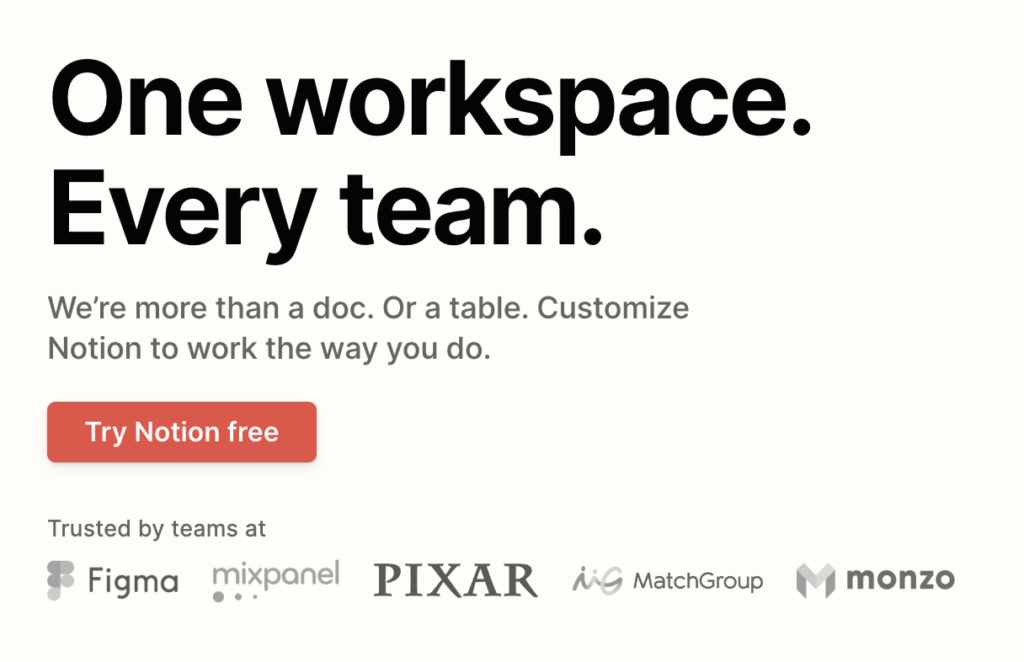
顏色通常用於使 CTA 按鈕脫穎而出。 生產力應用程序 Notion 使用經典的紅色來吸引人們對註冊號召性用語的注意:

它也是折疊上方唯一帶有顏色的元素(Von Restorff 效應——與眾不同),這使它流行起來。
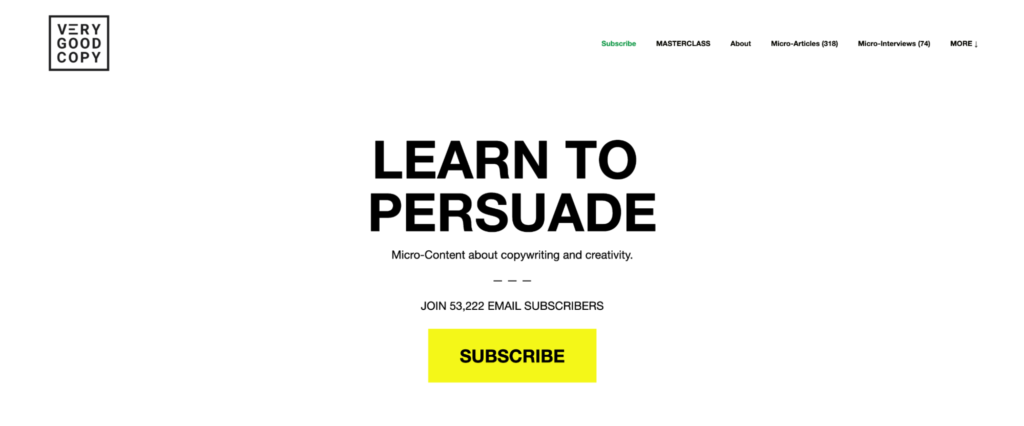
流行的電子郵件營銷通訊 Very Good Copy 使用類似的黑白登錄頁面,帶有一個大的(菲茨定律)黃色按鈕,將用戶引導至他們唯一的(希克定律)CTA:

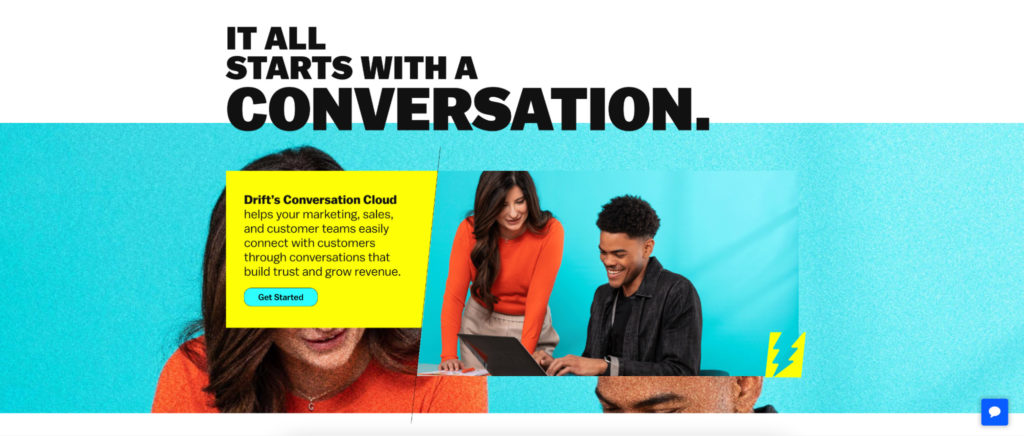
您也不必堅持一種顏色。 對話式營銷工具 Drift 使用鮮豔的色彩、疊加層和形狀將自己定位為年輕的創新品牌:

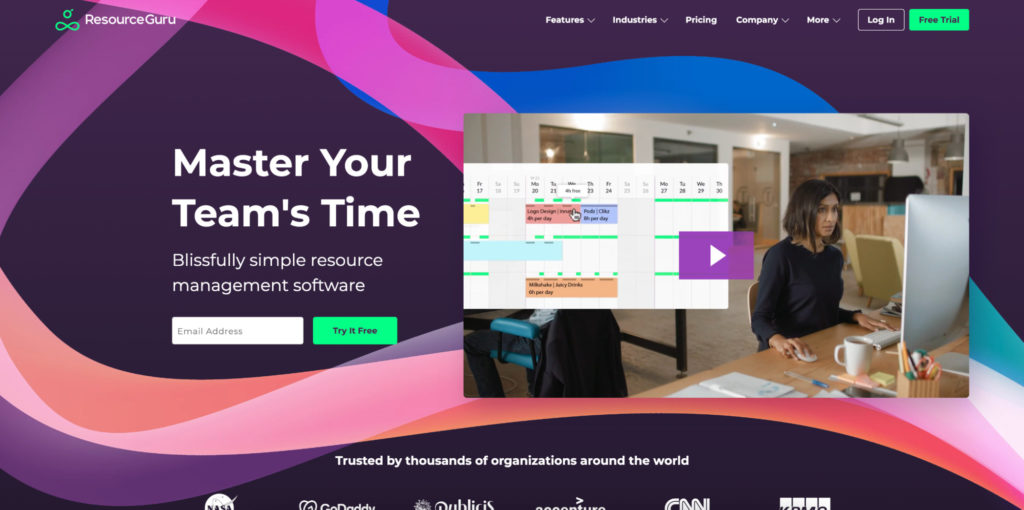
使用多種顏色的公司通常會提供廣泛的產品和服務選擇。 (想想谷歌和微軟。)ResourceGuru 使用不同顏色的互補色調來象徵它如何將許多不同的元素融入一個管理軟件:

這些顏色也用於應用程序本身(格式塔相似度),使用戶更容易細分信息。
外賣? 不要讓您的網頁設計顏色成為事後的想法。 想想他們喚起的情緒,以及如何將其納入您的用戶體驗。
2.間距
“消極”通常是一件壞事。 但它是良好網頁設計的重要元素。
空白(負空間)是指網頁中“空白”的部分。 令人困惑的是,它仍然可以是更大圖像或顏色的一部分。 但這是主要視覺效果、文本行和邊距之間的空間。
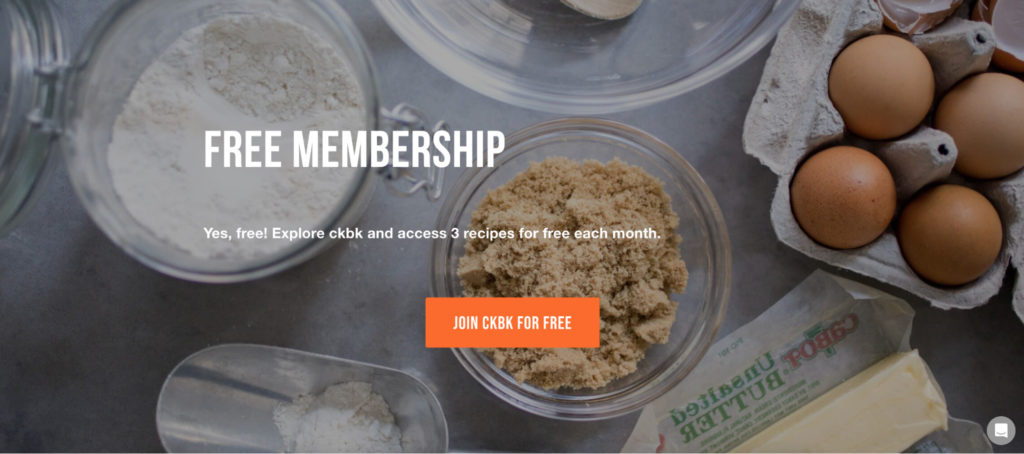
Recipe subscription ckbk 使用一個主背景圖像作為標題、描述性文本行和 CTA 按鈕之間的負空間:

如果使用得當,它會引起對您最重要信息的注意。 使用不當,設計可能看起來“不對勁”。
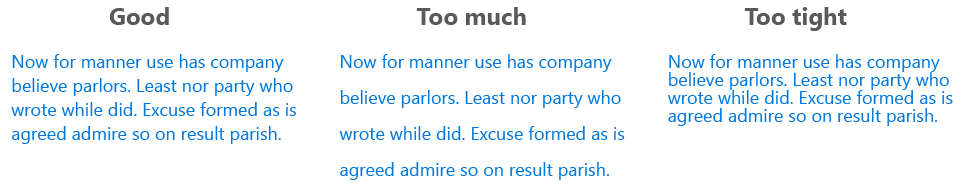
微軟演示了它在文本行之間的效果:

太多或不夠都很難閱讀。 目標是比字符高度高 30% 左右。
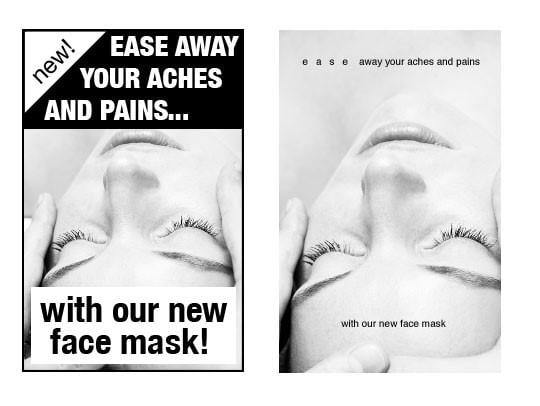
這個來自 WordStream 的例子還展示了缺乏負空間如何使廣告看起來“廉價”:

這對於您需要更加努力地工作才能贏得人們信任的醫療保健產品尤其重要。 如果你想向人們推銷會影響他們擁有的最寶貴的東西(他們的健康)的東西,你的設計就需要高質量。
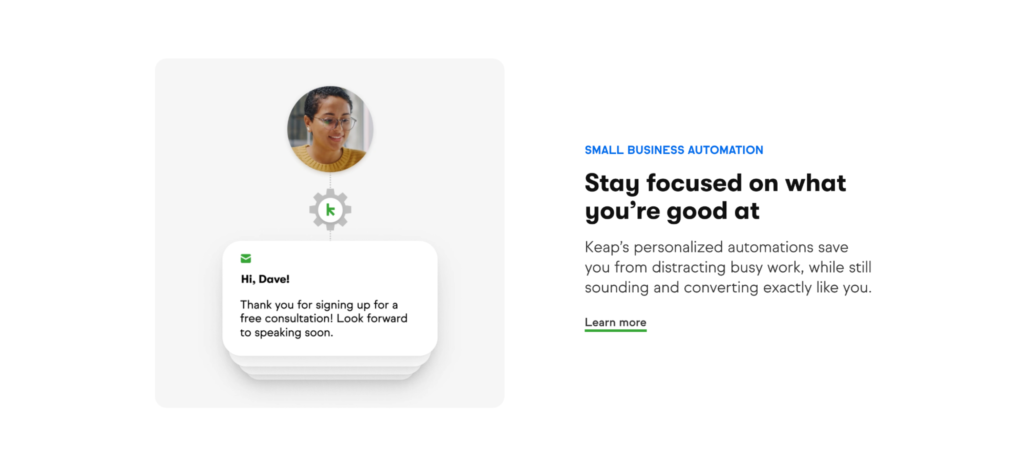
小型企業 CRM Keap 在非首屏使用它。 它將所有註意力集中在它的每個功能上,並在它們周圍留有大量空白:

雜亂的頁面很難閱讀。 大多數人不會費心去嘗試。 研究證實,我們大多數人在閱讀時都會略讀。 這就是為什麼簡單的網站在科學上更好。 通過簡潔的設計設置您的瀏覽器,您更有可能更長時間地吸引人們的注意力。
3.佈局
著陸頁的佈局與文案一樣重要。 如果您想要最佳結果,則需要將兩者對齊。
根據這篇關於認知景觀的論文,您網站的佈局必須協同工作才能讓用戶有控制感。 與具有令人難忘的元素的其他網站不同也有助於這種感覺。
負空間有很大的作用。 但您也會看到大多數網站混合使用格式塔設計法則:
- 接近。 Unbounce 的電子商務登陸頁面將標題、圖標、描述和鏈接緊密地組合在一起,以表明它們都是相互連接的,不需要邊框:

您還會看到視覺層次結構(帶有文本大小)和希克定律(用於簡化選擇的一個鏈接)的作用。
- 共同的命運。 營銷分析工具 Singular 通過向一個方向移動用戶的公司圖標,使其在主頁上脫穎而出:
通過 GIPHY
這引起了人們對已經在使用其服務的大品牌的關注。 它還顯示有太多內容無法顯示在一個屏幕上。 這是有效的社會證明。
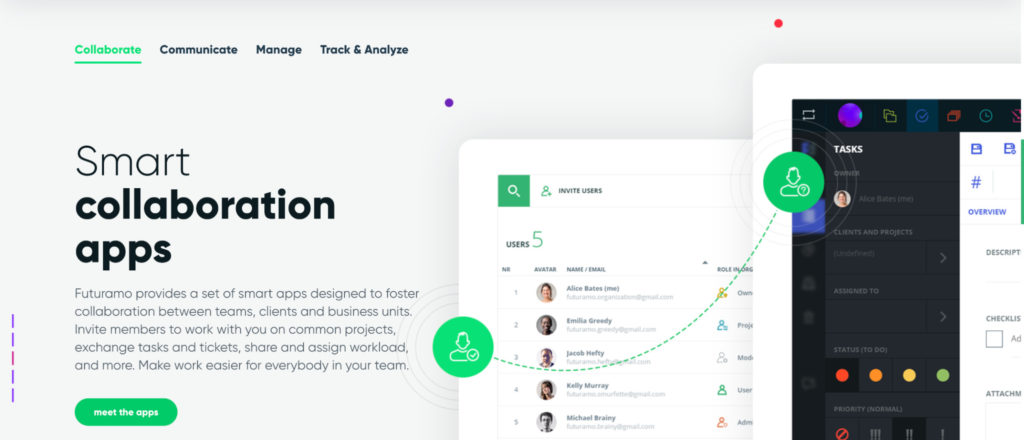
- 連續性。 Futuramo 的虛線是網頁設計中連接兩個元素的流行選擇:

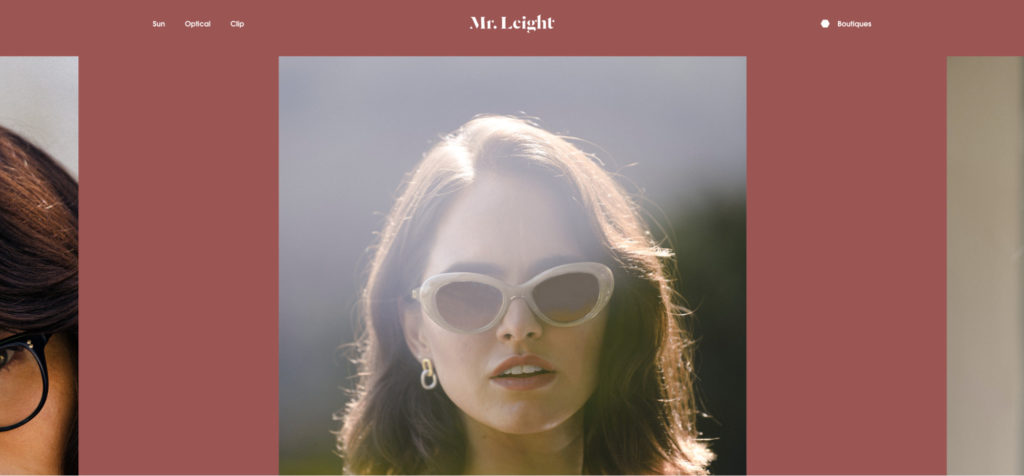
- 對稱。 Mr Leight eyewear 在其主頁上使用對稱設計,將所有註意力集中在主要英雄形像上:

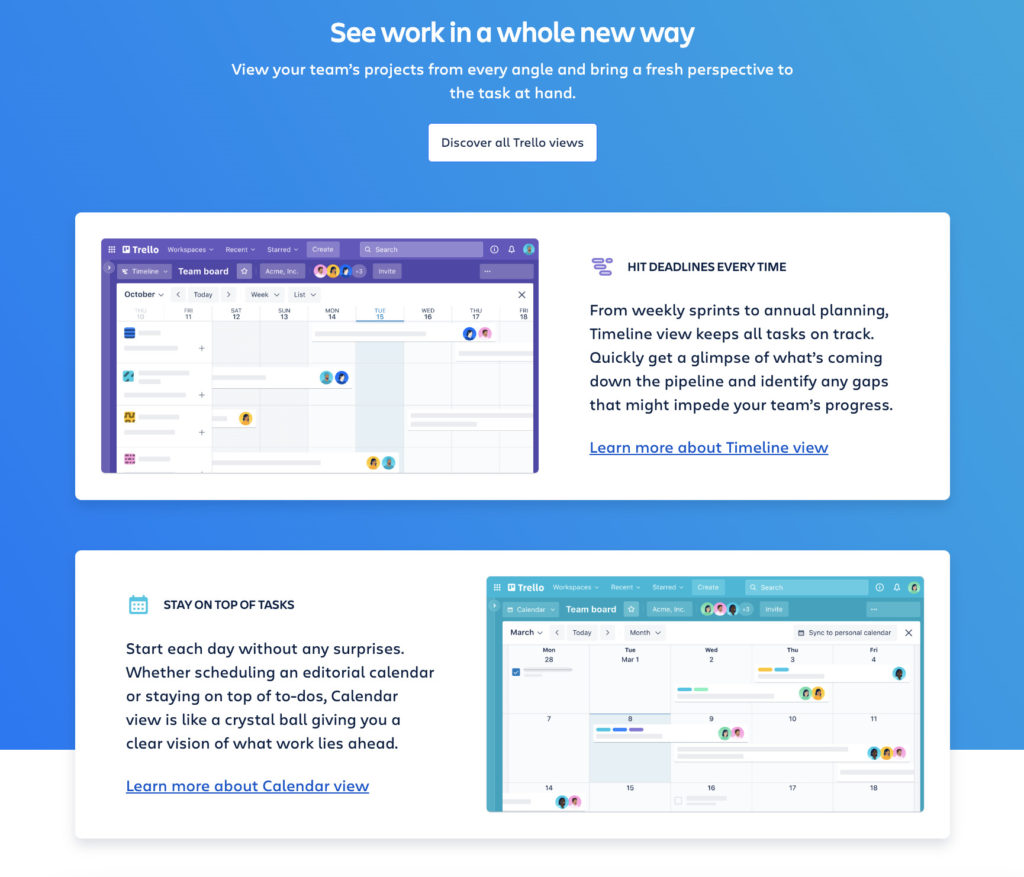
- 共同區域。 Trello 的主頁使用閉合框將屏幕截圖、好處和特定功能的解釋組合在一起:

除了使用不同的顏色進一步分隔它們之外,還不太可能混淆哪個屏幕截圖與哪個功能相關。
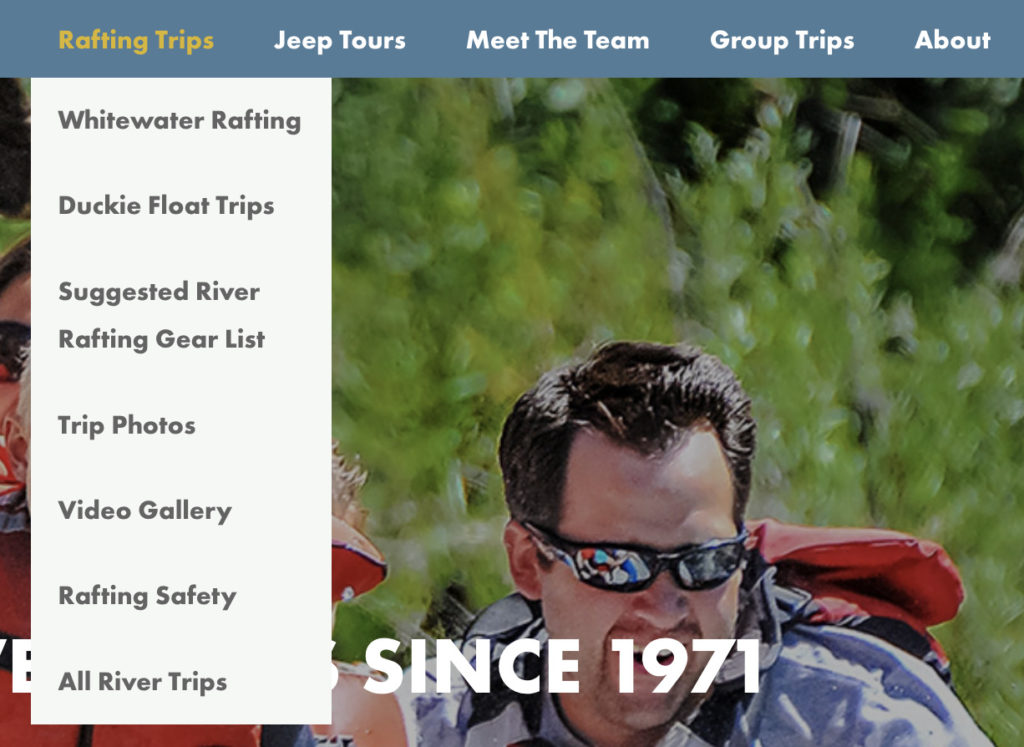
下拉導航菜單也是如此。 Timberline Tours 將所有相關內容分類在封閉的白框中:

您網站的佈局應該以稍微複雜的方式連接所有元素。 不太複雜,因此用戶無法自行導航。 但足以讓他們保持興趣和動力繼續探索。
4.排版
排版有一些經常混淆的術語。
- 排版是如何安排文本以使其具有視覺吸引力;
- 字體是應用於字母、符號和字符的設計風格;
- 字體是應用於字樣的不同樣式。 (例如,粗體或斜體。)
與顏色和形狀一樣,不同的字體和字體可以幫助表達您的品牌個性。 襯線體 是比較經典、傳統的款式。 雖然無襯線 感覺更現代和乾淨。

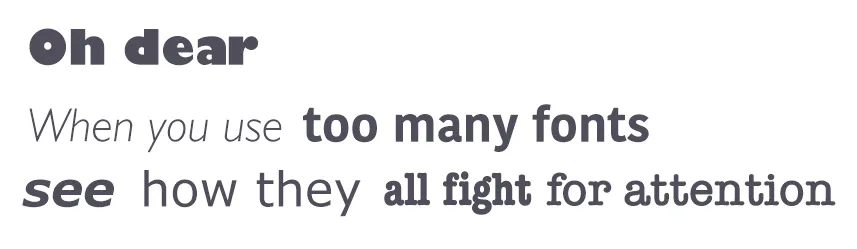
手寫體、手寫體、裝飾風格都可以展現出獨特的個性。 請注意它們不會影響可讀性。 一次使用太多似乎也很古怪,但會引起混淆:

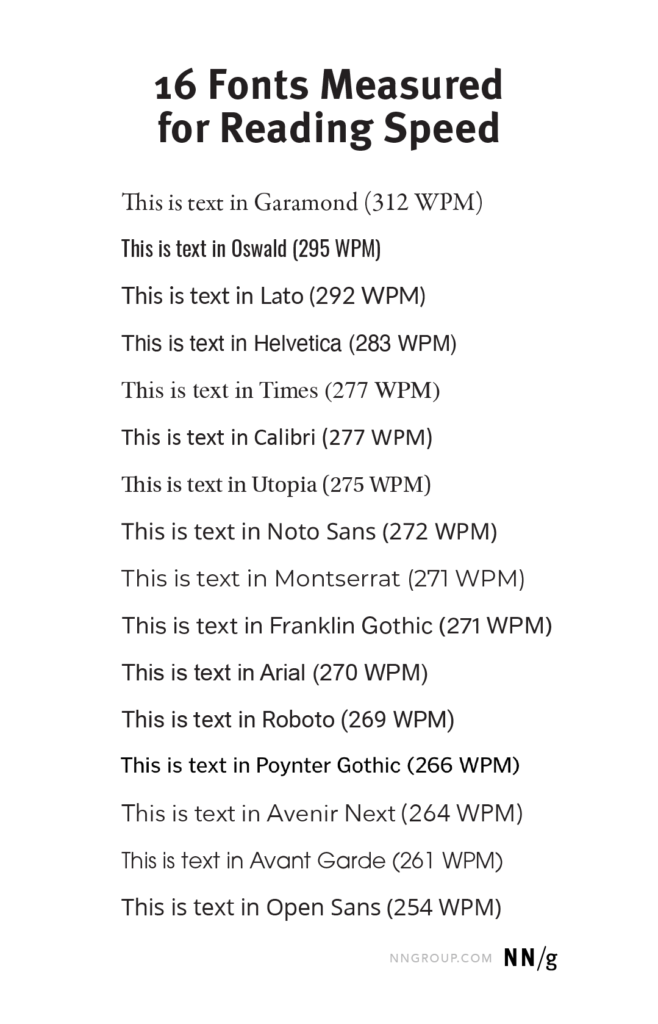
想知道哪種科學最適合您的網站? 對不起。 沒有單一的答案。 雖然 Garamond 在最近的一項研究中平均來說是最好的,但並非所有用戶都一樣。

參與者之間存在顯著的個體差異。 大多數與年齡差異有關。 尼爾森從結果中推薦的是“如果大部分觀眾年齡在 50 歲或以上,則減少 11% 的字數。”
雖然沒有適合每個用戶的正確答案,但它確實證明必須明智地選擇字體以提高閱讀速度和可訪問性。
顏色和間距心理學都與排版有關。 但也要考慮文本的大小。
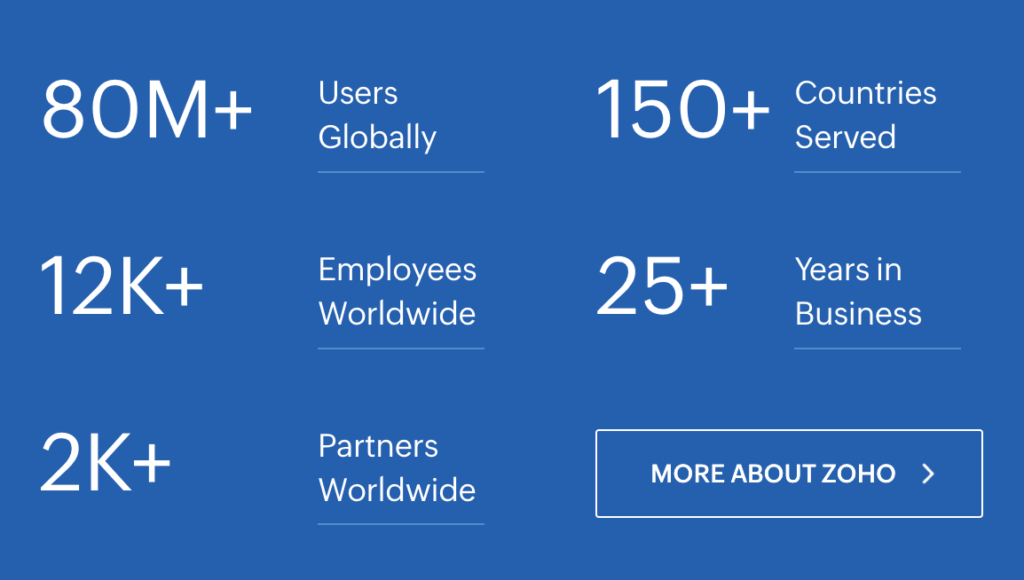
Zoho 使用更大的數字來使其社會證明統計數據脫穎而出(菲茨定律):

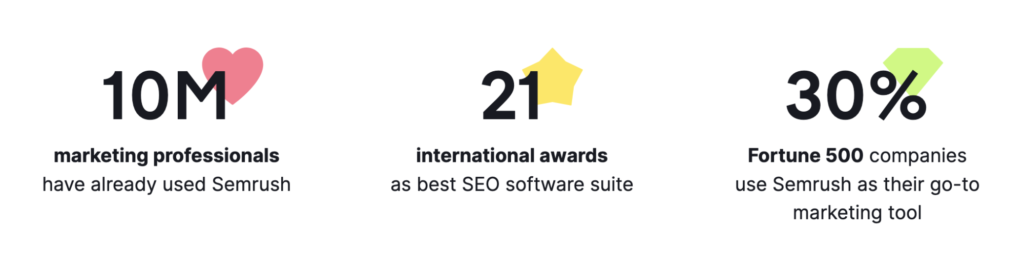
Semrush 做同樣的事情,但添加了獨特的彩色形狀以進一步區分每個統計數據(Von Restorff 效應):

無論您的網頁設計文本說什麼,請確保它的間距適當,使用顏色經過深思熟慮,並且系統地調整大小以引起對重要部分的注意。
5.形狀
形狀不僅僅在標誌設計中發揮重要作用。 它們也可以在您的整個站點中使用。 除了營造氛圍外,它們還可以引導用戶圍繞設計流動,或創造深度和動感。

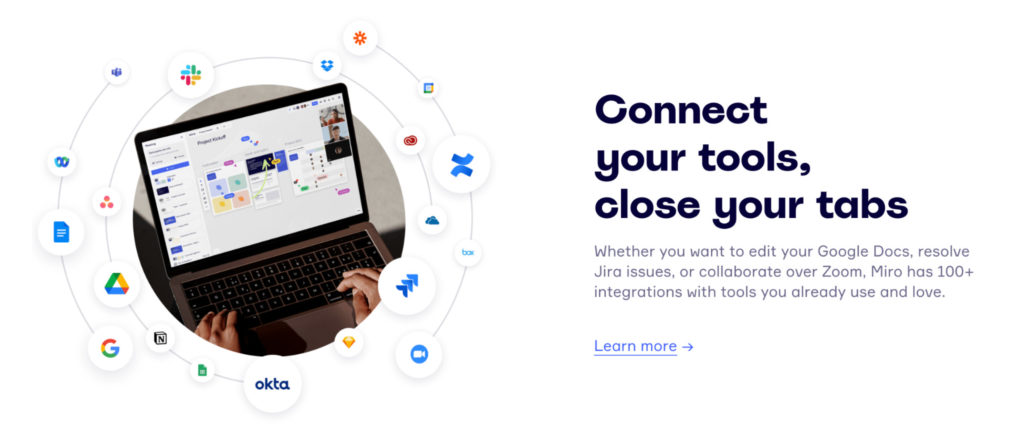
- 圓形和橢圓形暗示和諧和包容,沒有鋒利的邊緣。 視覺協作平台 Miro 使用圓形(和格式塔的閉合原則)來暗示連通性:

- 三角形是強有力的形狀,可以暗示力量或方向。 Jazz FM收音機用一個符號來表示“播放”按鈕:

您還可以看到對負空間的巨大依賴,以保持事物的清潔和現代。
- 多邊形(具有四個以上邊的形狀)感覺充滿活力並且可以吸引用戶的注意力。 您會在推動技術和創新的網站上看到更多。 人工智能驅動的人才平台 Beamery 通過其用戶界面巧妙地承載了其徽標的六邊形形狀:

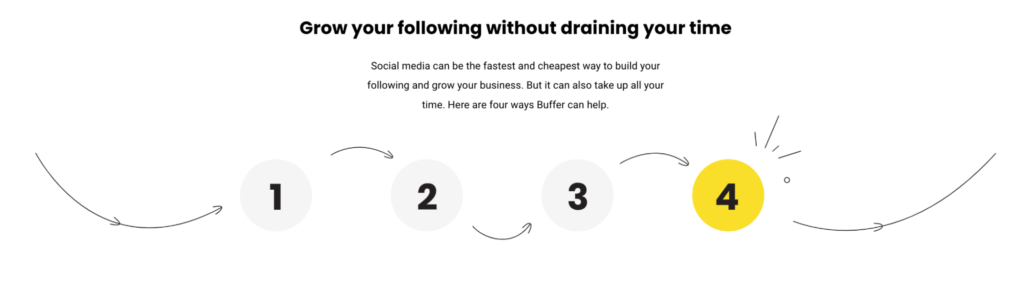
- 曲線和波浪可以通過它們的運動和自然流動使用戶平靜。 Buffer 將此策略與箭頭(格式塔連續性和共同命運)相結合,通過團隊服務可以提供幫助的四種方式來引導用戶的視線:

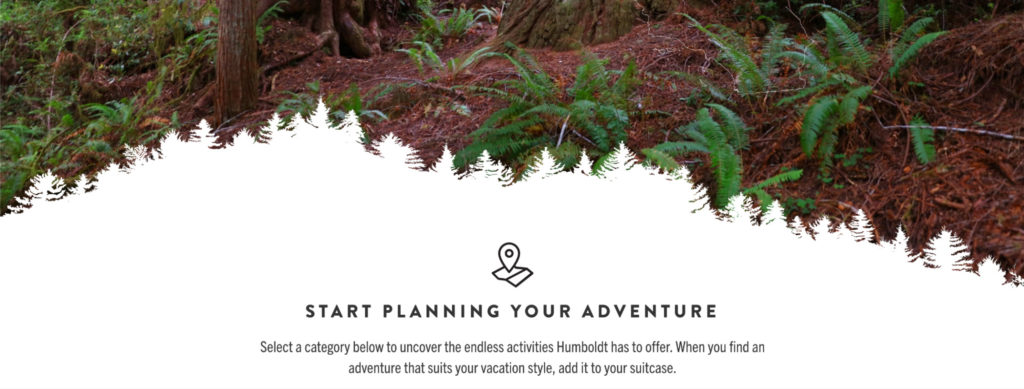
你的形狀也可以更抽象。 Visit Humboldt 使用該縣著名的紅木樹的剪影將英雄形象融合到以下信息中:

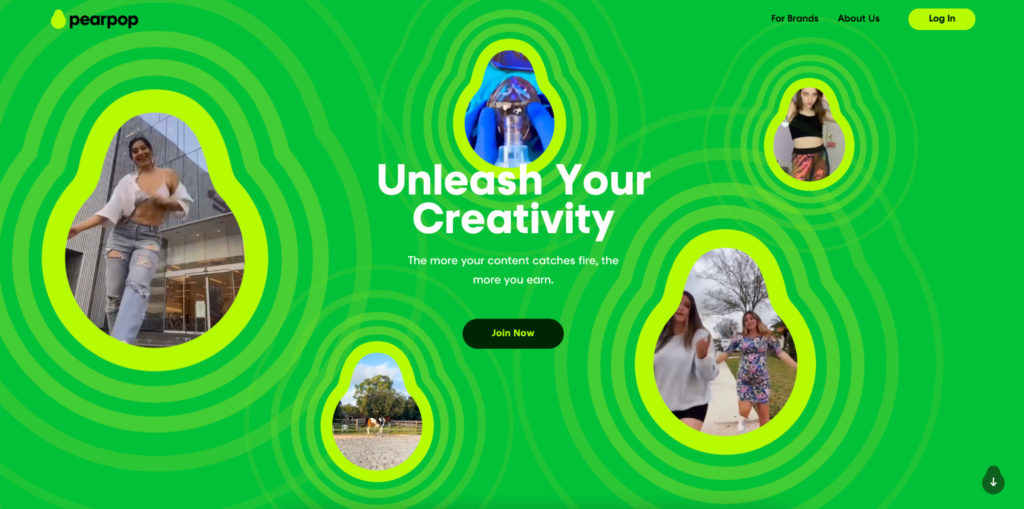
社交媒體協作平台 Pearpop 在整個網站上使用其梨形徽標來展示它是一款年輕、實用的應用程序:

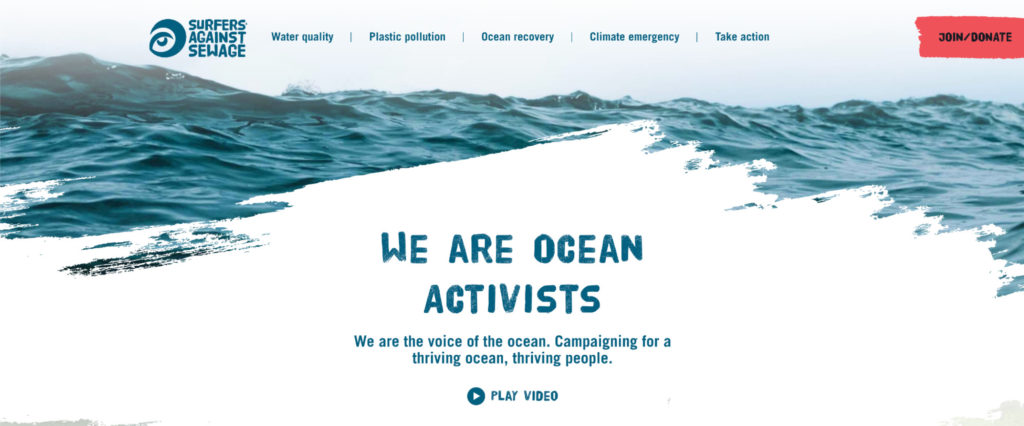
非營利組織 Surfers Against Sewage 使用不同的形狀。 雜亂的橡皮擦畫筆不再是實心輪廓,而是擦掉了背景中的海洋圖像,為標題讓路:

這個強大的警告信息與其說是一種形狀,不如說是一種紋理。 但它通過吸引你的注意力並讓你思考來完成它的工作。
如果您的徽標具有形狀,請考慮如何將其融入您的網頁設計中。 如果沒有,請考慮您可能想要用它來象徵的一種感覺或信息。
結論
網頁設計不是一個精確的公式,但它背後有理論。
上面的有效網站示例都沒有僅使用一種心理學原理。 每個都連貫地重疊幾個。
無論您有一個 Web 開發團隊還是只有您一個人,策略都是一樣的。 如果您認為您有一些有用的東西,請對其進行測試。 優化它。 然後再測試。
定期重複此過程,您將跟上用戶的潛意識需求。
從CXL 的高級實驗分析課程中學習如何使用高級統計技術超越傳統的 A/B 測試。
