9 個鼓舞人心的 PWA 示例:電子商務品牌如何實現次秒加載時間
已發表: 2022-03-02幾年來,考慮無頭商務的電子商務品牌一直對漸進式網絡應用程序 (PWA) 可以提供的網站速度改進感到興奮。
使用 PWA 為無頭商務前端提供動力是改變遊戲規則的方式,可實現極快的網站速度,尤其是在移動設備上。 快速加載時間最終可以提高電子商務轉化率和每位用戶的收入,但在開始構建自己的無頭 PWA 之前,您可能希望看到其他一些品牌令人難以置信的商店在行動。
在這篇文章中,我們正在研究真實的 PWA 電子商務示例,以及品牌如何使用這項技術來改善購物者的整體體驗。
我們將分享每個品牌轉型背後的原因以及每個商店的競爭優勢:
#cta-visual-fe#<cta-title>在任何電子商務平台上啟動 PWA<cta-title>Shogun 前端是為您的商店啟動 PWA 的最簡單方法。了解更多
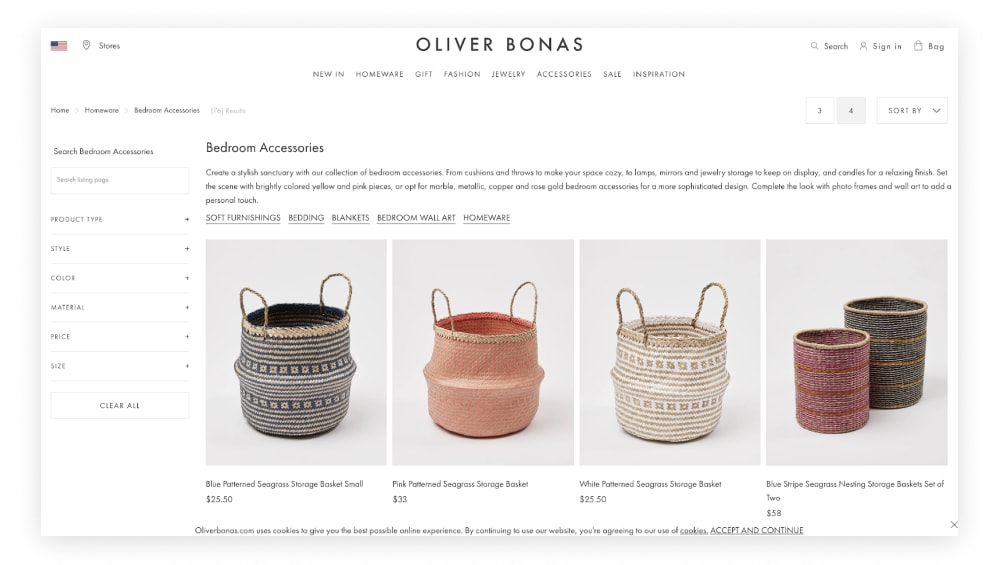
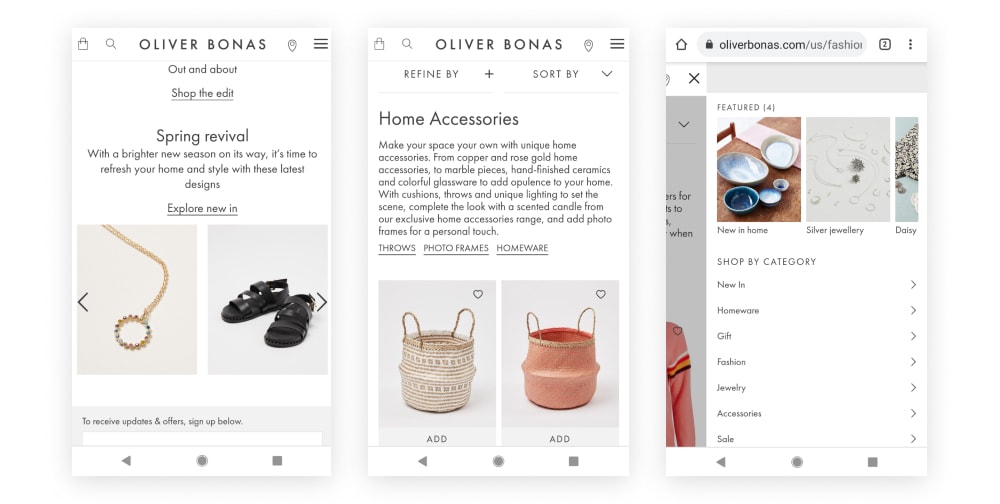
奧利弗·博納斯


首先是英國時裝、珠寶和禮品店 Oliver Bonas。 除了在英國擁有 60 多家零售店外,該生活方式品牌還巧妙地利用其在線商店向美國和國際市場擴張。
Oliver Bonas 的電子商務策略師 Camilla Tress 表示,他們的目標是為客戶提供在線體驗,以匹配他們在實體店中獲得的個人關懷和關注。
正如她在 2018 年零售商業技術博覽會上解釋的那樣,“人們喜歡走進我們的商店,我們的店員對產品非常了解並提供很好的建議——我們希望在網上重現這一點。”
我們喜歡這個 PWA 的地方:
- 瀏覽網站是流暢和直觀的。 簡單、直接的佈局意味著客戶可以快速、無縫地通過網站。
- 有很多產品圖片,但它們不會相互擁擠。
- 在移動網站上,從顯示多個產品圖像的頁面移動到具有單個產品的頁面的速度令人印象深刻——這更類似於品牌在購物時渴望客戶擁有的應用內體驗。
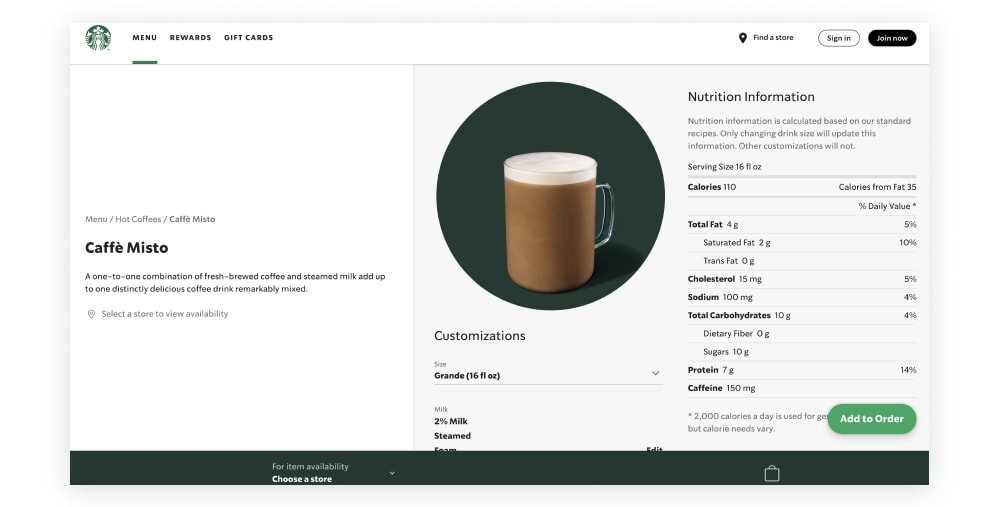
星巴克


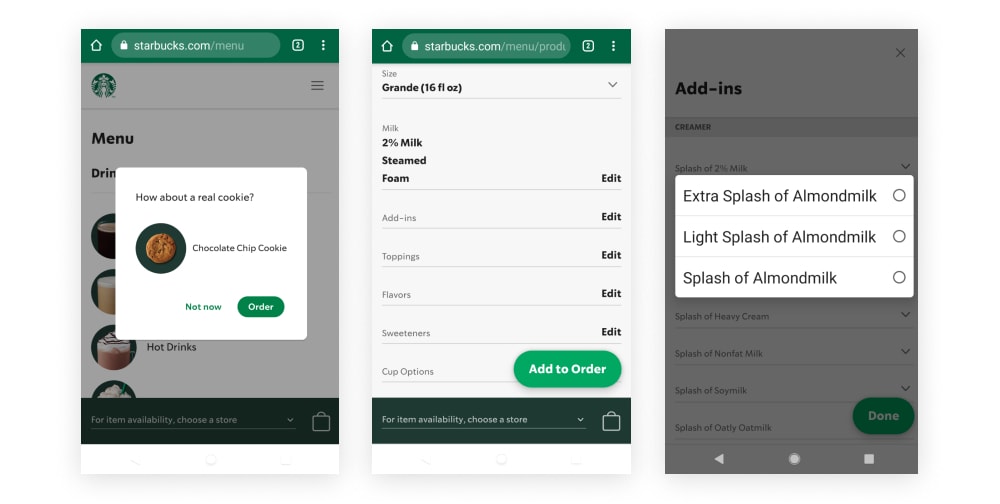
星巴克希望在他們的網站上添加在線訂購功能,無需客戶下載和安裝他們的本地應用程序。 考慮到他們移動客戶的需求,以及在互聯網覆蓋通常不完整的新興市場建立自己的雄心,他們選擇了 PWA 作為解決方案。
PWA 提供的離線功能意味著客戶可以瀏覽網站並下訂單並將其添加到他們的購物車中——在他們去的時候選擇和定制他們的咖啡或蛋糕——即使沒有連接到互聯網。
是什麼讓這個電子商務 PWA 特別棒?
- 由此產生的漸進式網絡應用程序比該品牌預先存在的本機應用程序小 99% 以上,使其更容易被客戶訪問。
- 它帶有一系列令人眼花繚亂的自定義選項、用戶友好的圖像和動畫,與標準移動網站上可交付的內容相比有了很大的變化。
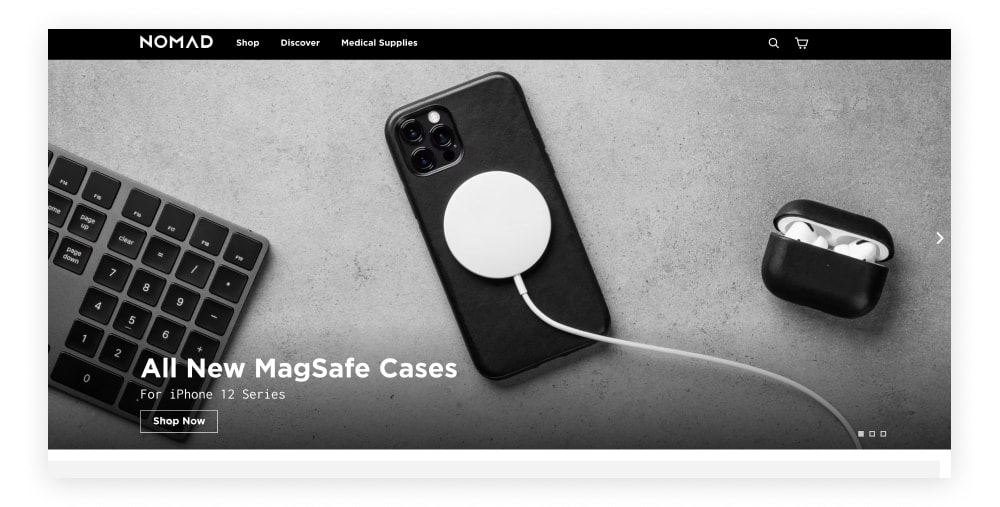
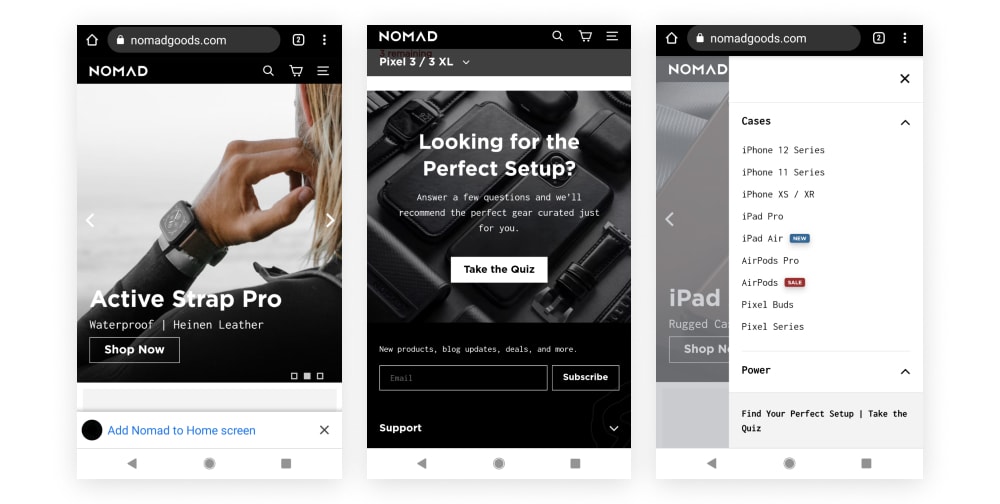
游牧民族


該網站融合了生活方式配件和移動設備,向訪問者展示了許多產品。
與我們介紹的其他一些品牌相比,Nomad 已經對他們的 PWA 前網站的外觀感到滿意。 他們希望保持他們努力創造的獨特美感,同時減少妨礙訪問者瀏覽目錄的大量頁面加載時間。
他們還熱衷於縮短內部團隊開發營銷活動和構建自定義頁面所需的交貨時間。
在使用 Shogun Frontend 切換到 PWA 後,Nomad 的轉化率提高了 25%。 Nomad 電子商務總監 Reese Hammerstrom 表示:“早期數據顯示,用戶在網站上花費了更多時間並訪問了更多頁面。 客戶可以立即消費更多內容,探索更多我們的目錄,並發現更多關於品牌的信息。 結果,轉化率提高了。”
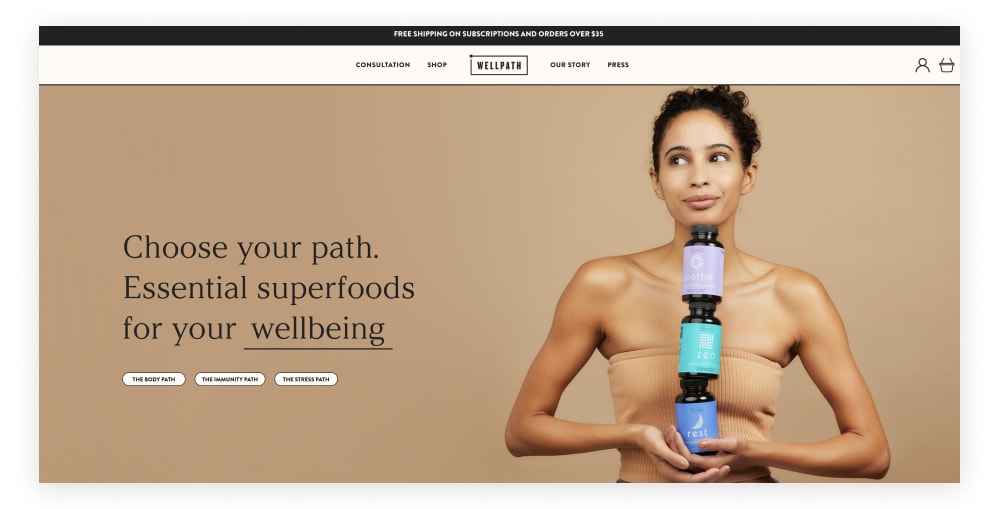
井道


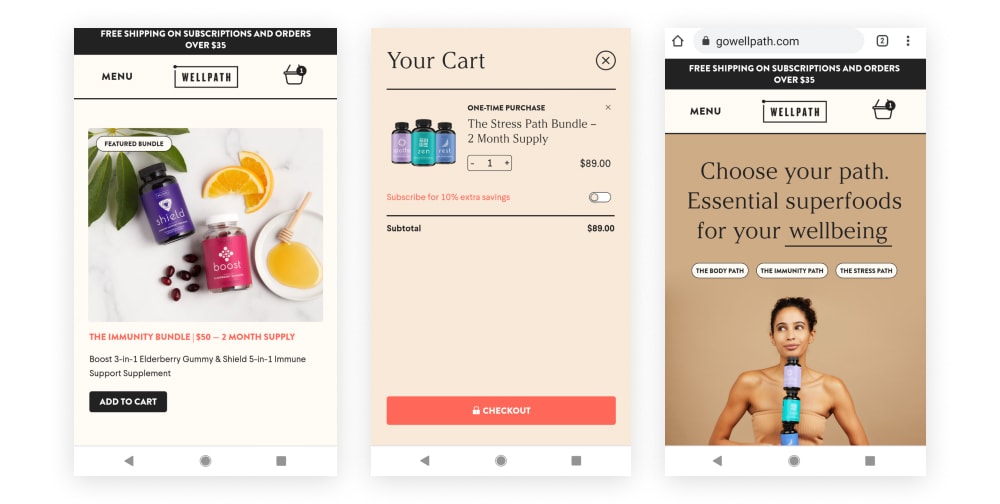
這個相對較新的僅限在線健康和保健品牌提供可根據客戶需求量身定制的補充包。 訪問者在登陸網站時可以從三種不同的“路徑”中進行選擇,如果他們不確定要走哪條路徑,可以填寫兩分鐘的諮詢(留下他們的姓名和電子郵件)。
一旦客戶在登陸頁面上選擇了他們的路徑,簡單的導航就會帶來另外三個產品選項。 從那裡,只需再點擊一次購物車,再點擊一次即可結帳。
除了 PWA 網站的標誌性速度和令人滿意的 UX,無縫集成的自定義選項非常適合希望為客戶提供定制的整體體驗的品牌。
#cta-visual-fe#<cta-title>為您的品牌構建 PWA<cta-title>Shogun 前端是為您的商店啟動 PWA 的最簡單方法。了解更多
蘭蔻


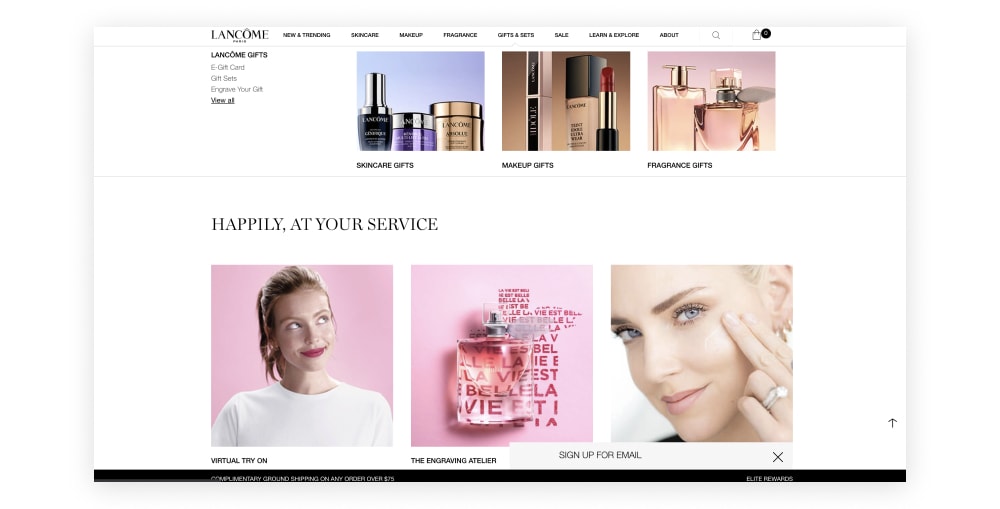
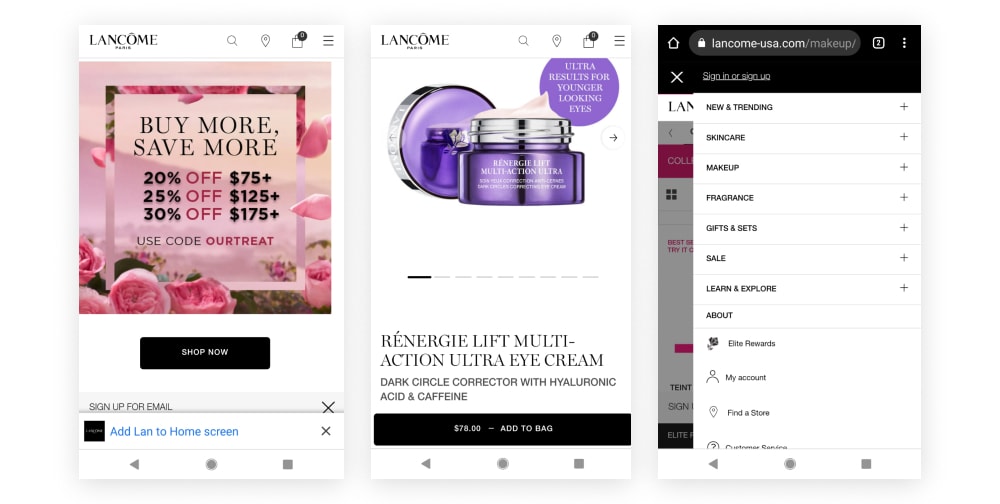
這家法國奢侈化妝品品牌長期以來一直奉行移動優先戰略,其移動流量早在 2016 年就超過了桌面。但他們的轉化率最初並沒有跟上移動流量的增長。 移動速度較慢意味著客戶厭倦了等待頁面加載並放棄購物車。

蘭蔻考慮為移動設備構建一個原生應用程序來解決這個問題,但鑑於只有一小部分忠實客戶準備採用應用程序,他們決定通過改進移動設備的解決方案更好地滿足他們的品牌和銷售需求直接從瀏覽器中體驗,但也可以跨平台產生結果。
由此產生的 PWA 解決方案並沒有讓人失望。 總體而言,蘭蔻的轉化率提高了 17%,速度和用戶體驗的改進導致訪問者通過 IOS(該品牌的主要客戶群)訪問其網站的移動會話增加了 53%。
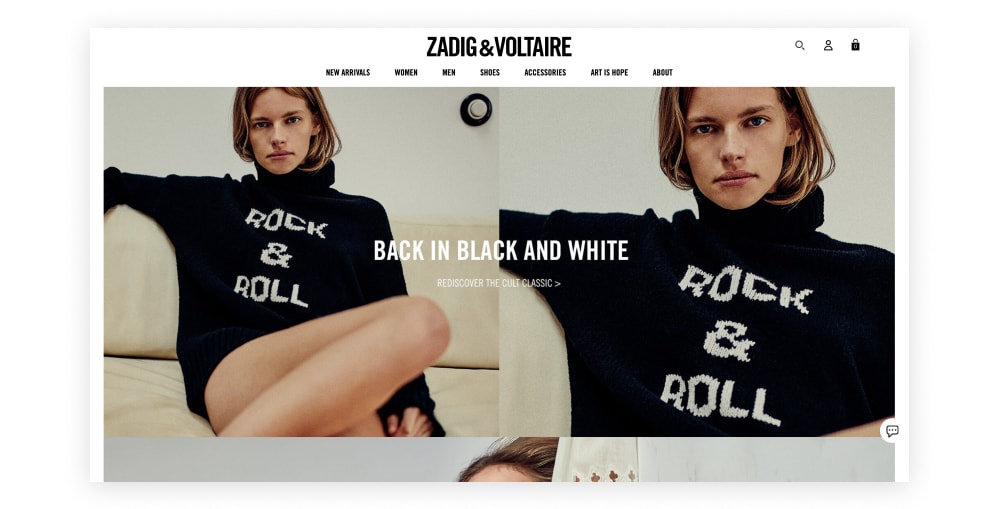
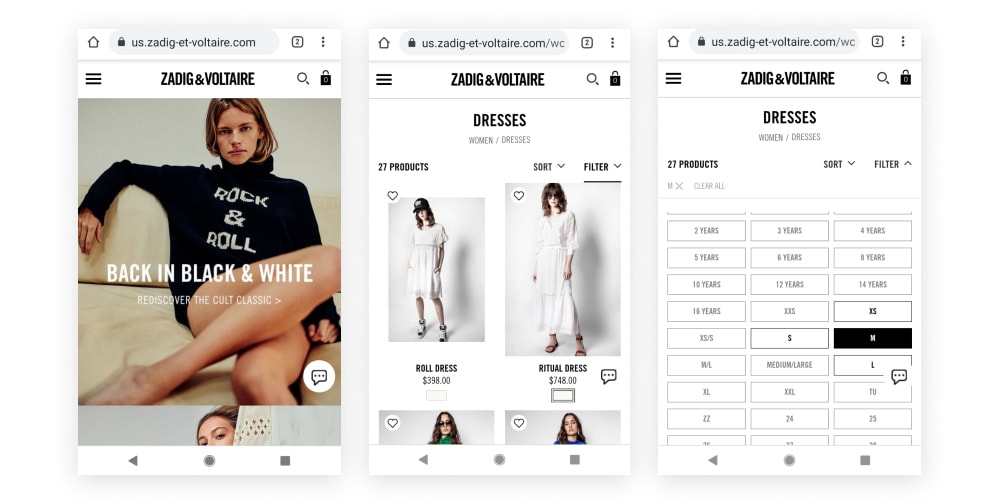
扎迪格和伏爾泰


另一個採用 PWA 的法國奢侈品牌是 Zadig & Voltaire。 超快速的頁面加載對時尚品牌很重要,不僅可以確保客戶獲得他們應得的高端購物體驗,而且就像我們討論過的其他示例一樣,可以減少購物車放棄並確保健康的轉化率。
該品牌決定利用 PWA 提供的靈活性分階段實施新的購物體驗。 他們首先重新設計了他們的意大利網站,並且對由此產生的速度改進印象深刻,然後轉移到其他地區。 去年,他們推出了由 PWA 提供支持的法國旗艦網站。
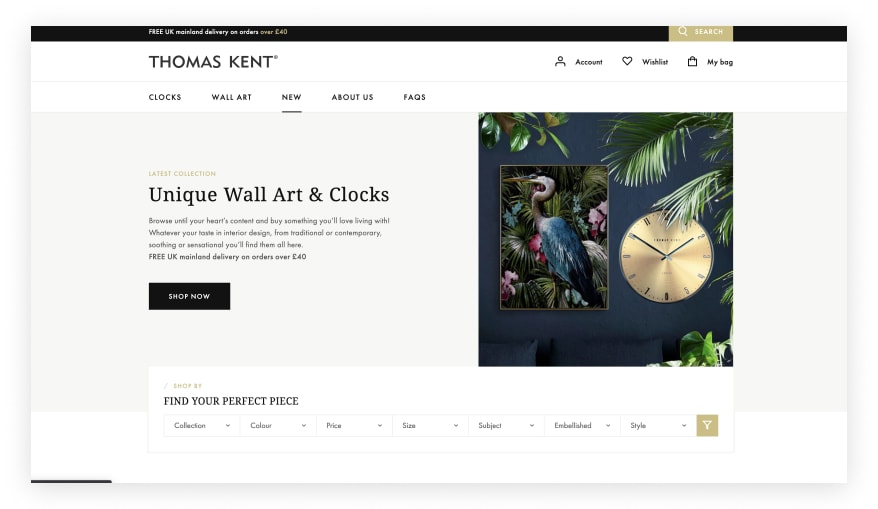
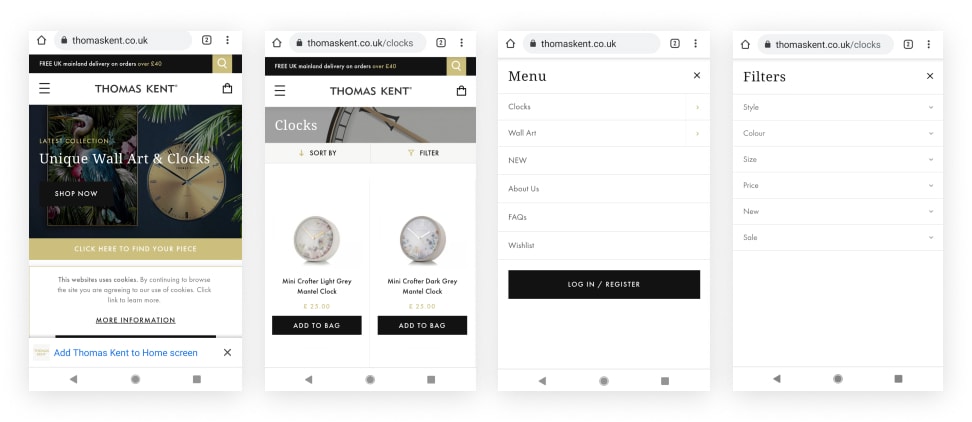
托馬斯·肯特


這家英國鐘錶製造商和高品質牆壁藝術供應商是另一個在重新啟動網站後在引擎蓋下添加 PWA 後轉化率顯著提高的品牌。
採用移動優先的方法,而不會讓喜歡在桌面網站上購物的客戶落後,這是 PWA 對電子商務品牌如此有吸引力的基石。
在移動網站上,令人印象深刻的各種菜單和過濾選項從屏幕一側無縫滑動,無需進一步加載頁面,從而輕鬆定制產品。
除了標誌性的閃電般的速度(頁面加載時間加快 54%)外,該品牌的轉化率也大幅提高了 77%,自然流量收入也同樣令人印象深刻地增長了 79%。
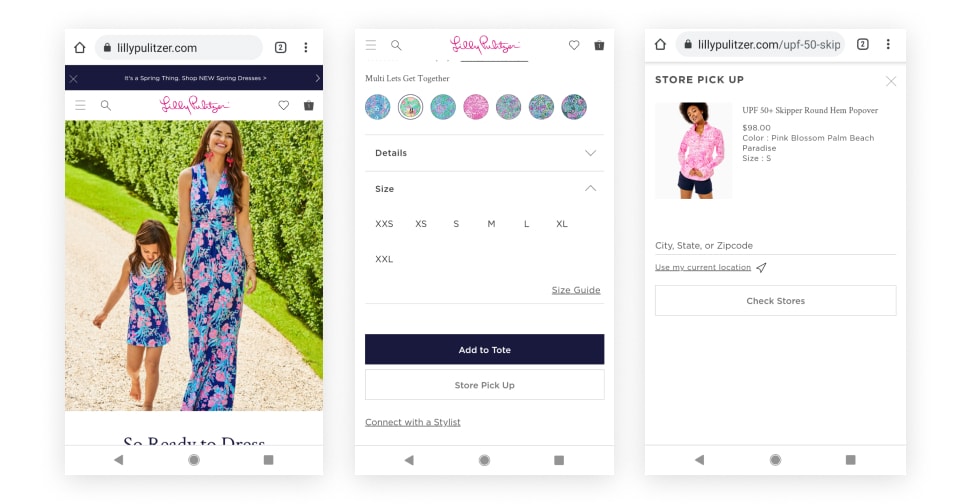
禮來普利策


這個女士度假裝品牌是 PWA 網站提供的干淨、簡單和快速體驗的另一個例子。
從登錄頁面到購物車(或 Lilly Pulitzer 喜歡稱其為“手提包”)有一個直觀而直接的旅程。 一個不顯眼的菜單被切換到屏幕頂部,允許重複訪問者輕鬆跳轉到他們想去的地方,而新客戶在幾秒鐘內從主頁點擊結賬時會被整潔的產品圖像引導。
您可以快速找到附近的商店取貨或“與造型師聯繫”,因為這兩個選項都顯示在產品頁面上。
移動設備和桌面設備為客戶提供了令人印象深刻的相似體驗——擁有支持這兩種設備的靈活 PWA 網站的另一個巨大優勢——訪問者將欣賞其始終如一的高質量。
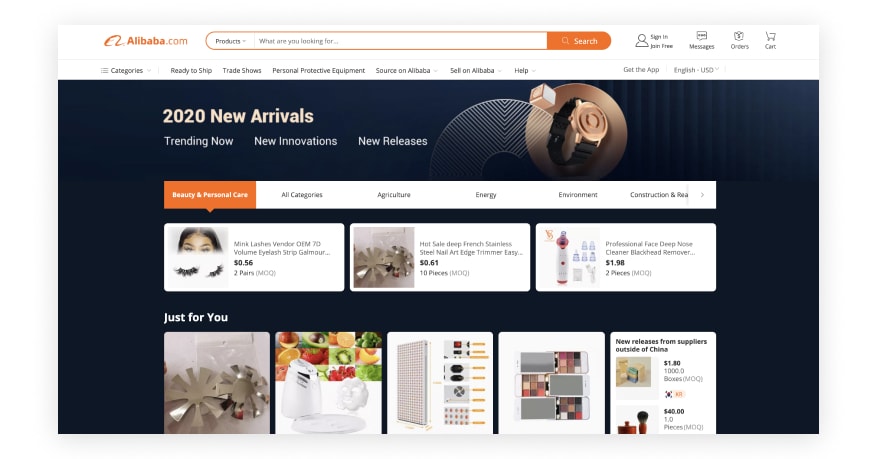
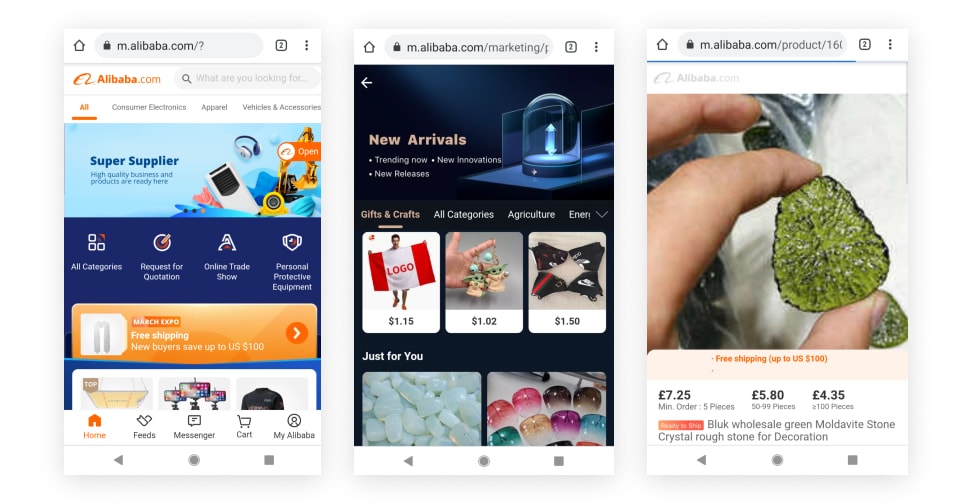
阿里巴巴


雖然這家中國電子商務巨頭可能不是傳統的 DTC 品牌,在 200 多個國家/地區開展業務,但它是全球最大的 B2B 交易平台。
對緩慢的移動互聯網速度感到沮喪,阿里巴巴最初想使用他們的移動網站來鼓勵客戶下載他們的本地應用程序。 但是,儘管他們盡了最大的努力,但使用率仍然頑固地低於預期。 因此,他們產生了使用 PWA 網站重新創建應用程序體驗的想法,但(因為它像任何其他網站一樣使用普通網絡)可以訪問其更大的客戶群。
將他們的網站切換到 PWA 導致轉化率增加了 76%。 這是總體增長,無論瀏覽器如何。 因此,儘管切換到 PWA 是出於對其移動 Web 存在的考慮,但速度和 UX 的改進已經在跨平台上取得了成果。
熱衷於構建自己的 PWA?
希望這個關於 PWA 電子商務世界的簡要介紹能給您一些啟發。
有遠見的品牌一直在轉向 PWA 來為其店面提供動力,因為它們提供的速度和一致的用戶體驗有所提高。 如果你的品牌是移動優先或以移動為中心的,那麼使用 PWA 來構建你的網站——而不是使用可能有限的原生應用——最終將幫助你獲得應用帶來的豐富和引人入勝的質量,而無需失去網站為您提供的覆蓋面和可訪問性的好處。
#cta-visual-fe#<cta-title>為您的品牌構建 PWA<cta-title>Shogun 前端是為您的商店啟動 PWA 的最簡單方法。了解更多