PWA:這就是移動應用的未來嗎?
已發表: 2018-03-01“Progressive web app”是設計師 Frances Berriman 和 Google Chrome 工程師 Alex Russell 在 2015 年才創造的一個術語。 自誕生之日起,PWA 就取得了相當大的成功,也被各大公司採用。
但是當我們聽到預言指向的時候,它確實引起了一些人的注意; 應用商店的日子和我們所知道的原生應用的日子,編號。
很難想像,從組織會議到聯繫朋友、調低恆溫器到解鎖汽車等真正影響我們生活的應用程序很快就會被一項仍處於起步階段的技術所取代。
那麼,不可思議的事情真的可能發生嗎,還是羅馬帝國能經受住時間的考驗?
為了讓我們在兩條不同的路徑之間進行選擇,我們首先要知道:什麼是 PWA? PWA 運行在什麼技術上? PWA 與原生應用程序相比有哪些優勢? 它的缺點是什麼?
以下是領先的PWA 開發公司回答的有關該技術的所有信息:
什麼是 PWA?
如果最好的網絡和最好的應用程序有一個克隆孩子——那就是 PWA。
顧名思義,漸進式 Web 應用程序 (PWA) 本質上是 Web 應用程序,但在用戶看來就像原生移動應用程序一樣。 換句話說,PWA 兼具兩者的優點,它們可以像 Web 應用程序一樣輕鬆訪問和發現,並提供移動應用程序的便利。
與原生移動應用程序不同,PWA 與任何其他網站一樣存在於網絡上; 唯一的例外是它們可以直接添加到用戶的主屏幕。 從那時起,PWA 提供了原生應用程序的所有好處; 可靠性、召回率和更高的參與度。
那麼,是什麼幫助開發人員在 Web 和移動應用程序之間找到了最佳平衡點呢? 向下滾動以了解製作 PWA 所涉及的技術。
PWA 背後的秘訣?
PWA 有 3 個基本的技術支柱,每一個都描述如下:
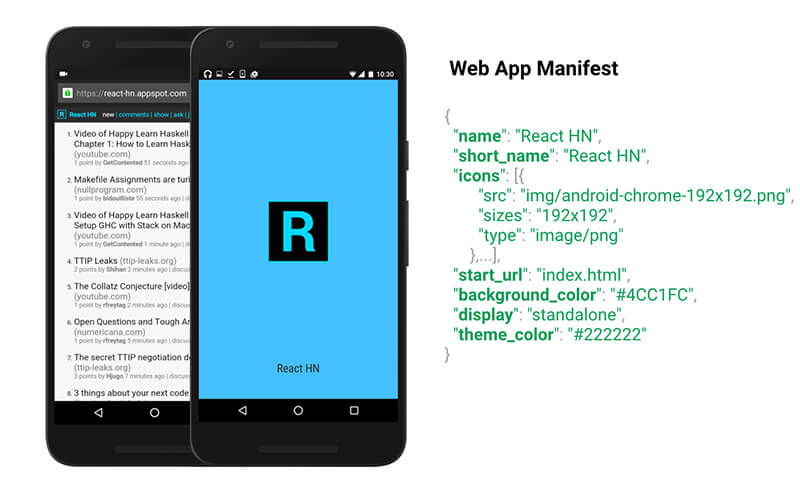
顯現
Web 應用程序清單是一個簡單的 JSON 文件,它為開發人員提供了一個集中的位置,可以將有關應用程序的所有信息(例如名稱、作者、圖標、描述)作為元數據放置。

清單的目的是將 Web 應用程序安裝到設備的主屏幕上。 它允許您在用戶期望本地移動應用程序體驗的地方控制應用程序的外觀,例如啟動圖標、主屏幕的外觀等。
服務人員
這就是真正的魔法發生的地方。 Service Worker可幫助您將 Web 和移動設備的優勢帶入 PWA。
從技術上講,Service Workers 位於網絡和設備之間,通過以編程方式管理 HTTP 請求來提供內容。
它們處理可靠和智能的緩存,保持後台同步,推送通知,最重要的是能夠離線瀏覽以前訪問過的站點。
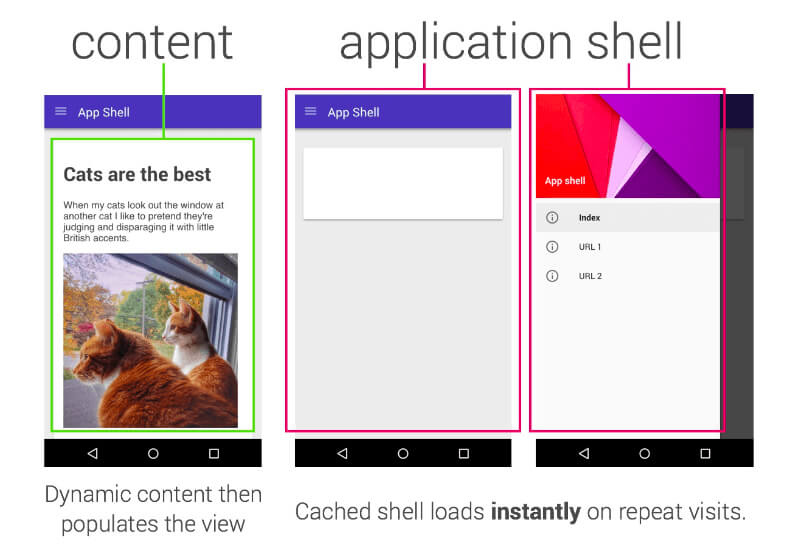
應用程序外殼架構
App Shell 模型是一種用於快速加載的架構方法,這是您的用戶在啟動本機應用程序時所期望的。

它是一種緩存機制,其中基本 UI 存儲為靜態框架,可以在其上逐步加載內容,允許用戶與應用程序互動,儘管網絡連接程度不同。
那麼是什麼讓 PWA 更具吸引力。 讓我們看一下 PWA 已經解決的網站或移動應用程序存在的一些主要問題:

PWA 的優勢
本節我分為兩個部分,一個是網站和原生移動應用程序的缺點,以及 PWA 如何解決這些問題。

優於原生移動應用程序
就可用性和速度而言,原生移動應用程序是黃金標準,但它也存在某些缺陷。 隨著技術的發展,技術只會不斷改進,所有的缺陷都會被淘汰。
當前應用程序的最大缺陷是,它們無法訪問。 大多數移動應用程序的下載量少於 1000 次。
它們消失在以太中,沒有留下任何痕跡,但為什麼呢? 因為為了找到一個應用程序,你必須尋找它。 與網站不同,谷歌經常將我們帶到網站,我們並沒有真正搜索。
另一個關於移動應用使用的驚人統計數據顯示,從下載到活躍使用的用戶量下降了 20% 。 因此,介於尋找應用程序、下載應用程序並最終使用它之間; 每 5 個用戶中就有 1 個用戶消失。
除此之外,開發和維護一個移動應用程序,最好是在 Android 和 iOS 上以及一個網站,這使得它變得非常昂貴。
Progressive Web Apps 是上述所有缺點的解決方案:
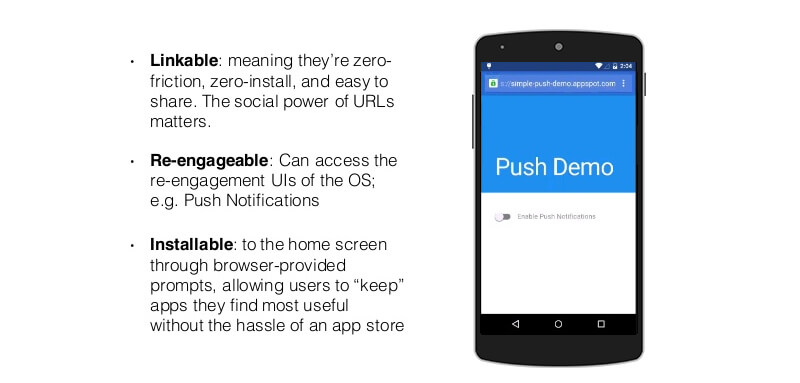
它們像網站一樣存在於網絡上,因此可以在 Google 搜索結果中找到,從而使 PWA 的可訪問性和發現變得更加容易。
PWA 繞過了用戶必須從應用商店下載應用的步驟,從而消除了摩擦。 它們可以直接添加到設備的主屏幕並從那裡訪問。
想像一下用谷歌搜索飛往洛杉磯的機票,而不是網站,您可以立即訪問旅行應用程序,其用戶友好界面與本地應用程序相同。 好吧,這就是 PWA 適合你的地方。
PWA 是獨立於平台的,因為它們本質上是具有移動應用程序所有功能的網站。 因此,構建和維護 PWA 的成本更低,並且您可以更快地發布。
優於網站
網站的主要缺點是與移動應用程序相比速度較慢,並且在通過不穩定的連接訪問時不可靠。
這就是引發“網絡肥胖危機”的原因。 我們喜歡帶有高清視頻和彩色動畫的網頁,但同時統計數據表明,40% 的用戶從加載時間超過 3 秒的網站跳出。
除此之外,網站一直渴望像應用程序一樣在通知托盤和主屏幕上佔有一席之地。
PWA 為長期困擾網站的這些問題帶來了恰到好處的組合:
如前所述, PWA 採用 App Shell 架構,可確保快速加載。 它為第一次加載提供了一個具有可靠快速 Web 組件的靜態框架,其他內容在該框架上逐步或動態加載。
可以像應用程序一樣從設備添加和訪問 PWA 。 添加一個比下載應用程序更簡單。 在這裡,您只需在瀏覽時接受“添加到主屏幕”提示,PWA 就會被添加到您設備的主屏幕中。
下次您從設備的主屏幕啟動它時,它將隱藏所有瀏覽器控件並像應用程序一樣運行。
如您所見,PWA 結合了兩者的優點; 具有強大後端框架和網站連接性的原生應用程序的速度和可用性。 這正是我將 PWA 稱為原生應用程序和網站的克隆孩子的原因,並建議所有人期待投資於漸進式 Web 應用程序開發。 但是,與此同時,我建議大家熟悉該技術及其在市場中的範圍,以及影響您的移動應用程序開發項目成功的其他因素,如本移動應用程序開髮指南中所述。
