Headless PWA:為什麼他們要徹底改變電子商務
已發表: 2022-03-02在日益以移動為先的世界中,漸進式 Web 應用程序 (PWA) 正在改變客戶與品牌互動的方式。
如果您經營一家電子商務商店,那麼您就會熟悉這個問題:也就是說,移動網絡仍然受到頁面加載時間緩慢和網絡覆蓋不完整的困擾。
您想為您的電子商務網站訪問者提供他們應得的高質量體驗,但設計和構建可下載的應用程序是一項艱鉅的任務,坦率地說,這不再是您唯一的選擇。
進入 PWA 無頭商務,或 — 漸進式網絡應用程序。
圍繞 PWA 的大部分興奮都集中在漸進式 Web 應用程序相對於原生應用程序的優勢上,但與傳統/動態網站相比,它們也具有巨大的速度和 UX 優勢,而這——遠遠超過它們模仿原生應用程序功能的方式——正在重塑電子商務。
Lancome、West Elm 和 Zadig & Voltaire 等許多品牌正在轉向無頭 PWA 以獲得性能優勢,我們將向您介紹原因。
#cta-visual-fe#<cta-title>為您的品牌構建無頭 PWA<cta-title>了解 Shogun 前端如何將您的網站轉變為無頭 PWA。了解更多
什麼是漸進式 Web 應用或 PWA?
漸進式 Web 應用程序是在 Web 瀏覽器中通過 HTTPS 提供服務的網站,但由於其架構,其行為更像是可下載的本機應用程序,而不是靜態網站。 PWA 無頭存儲首先作為靜態網頁加載,然後逐漸成為瀏覽器中的“單頁 Web 應用程序”(因此得名)。
前期,PWA 請求與傳統網頁相同數量的信息,但在隨後的每次頁麵點擊中,PWA 只是換掉頁面中需要更改的部分。 與傳統網站不同,PWA 不會完全重新加載整個頁面——它們是外科手術式的。 這使得頁面之間的點擊幾乎是即時的。
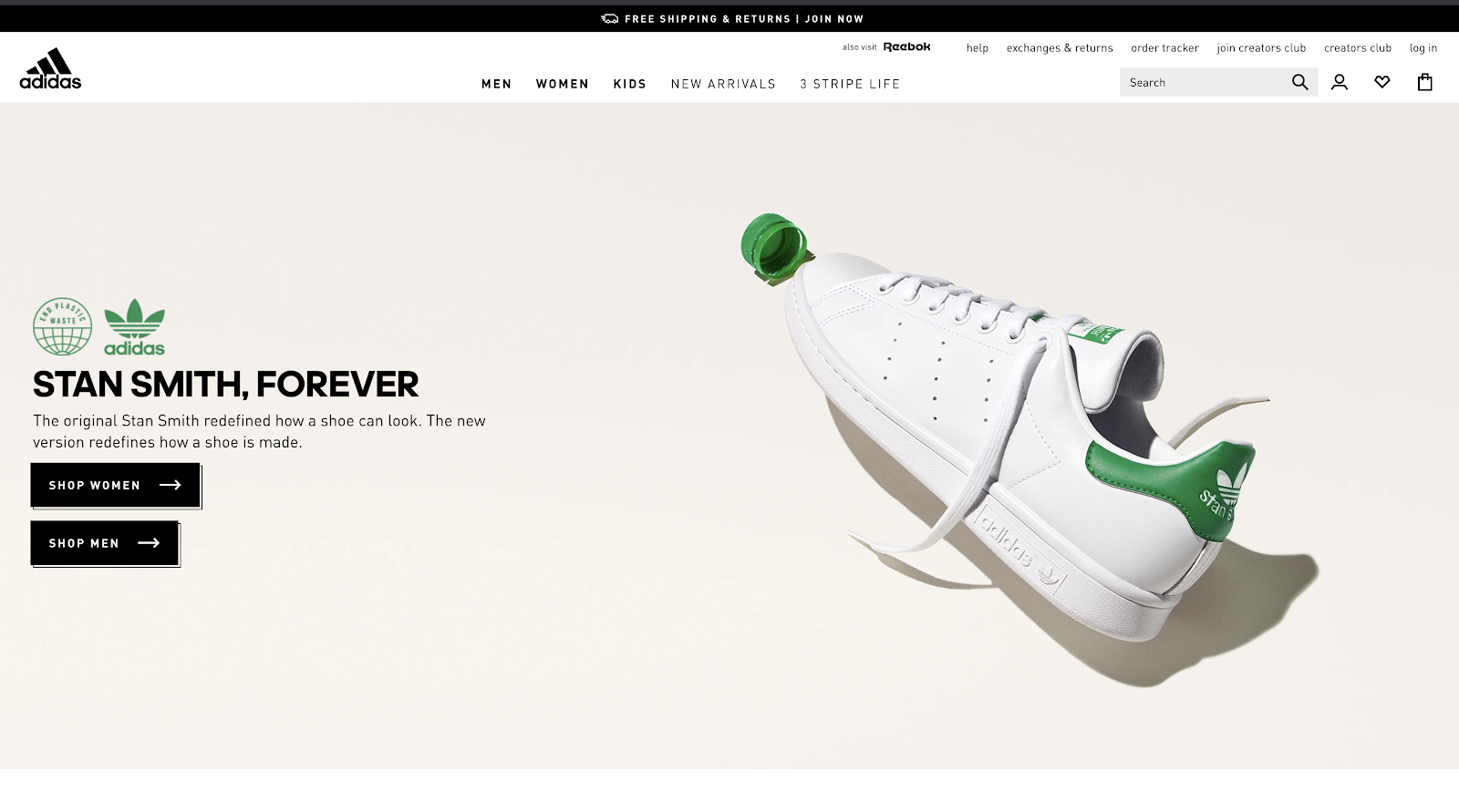
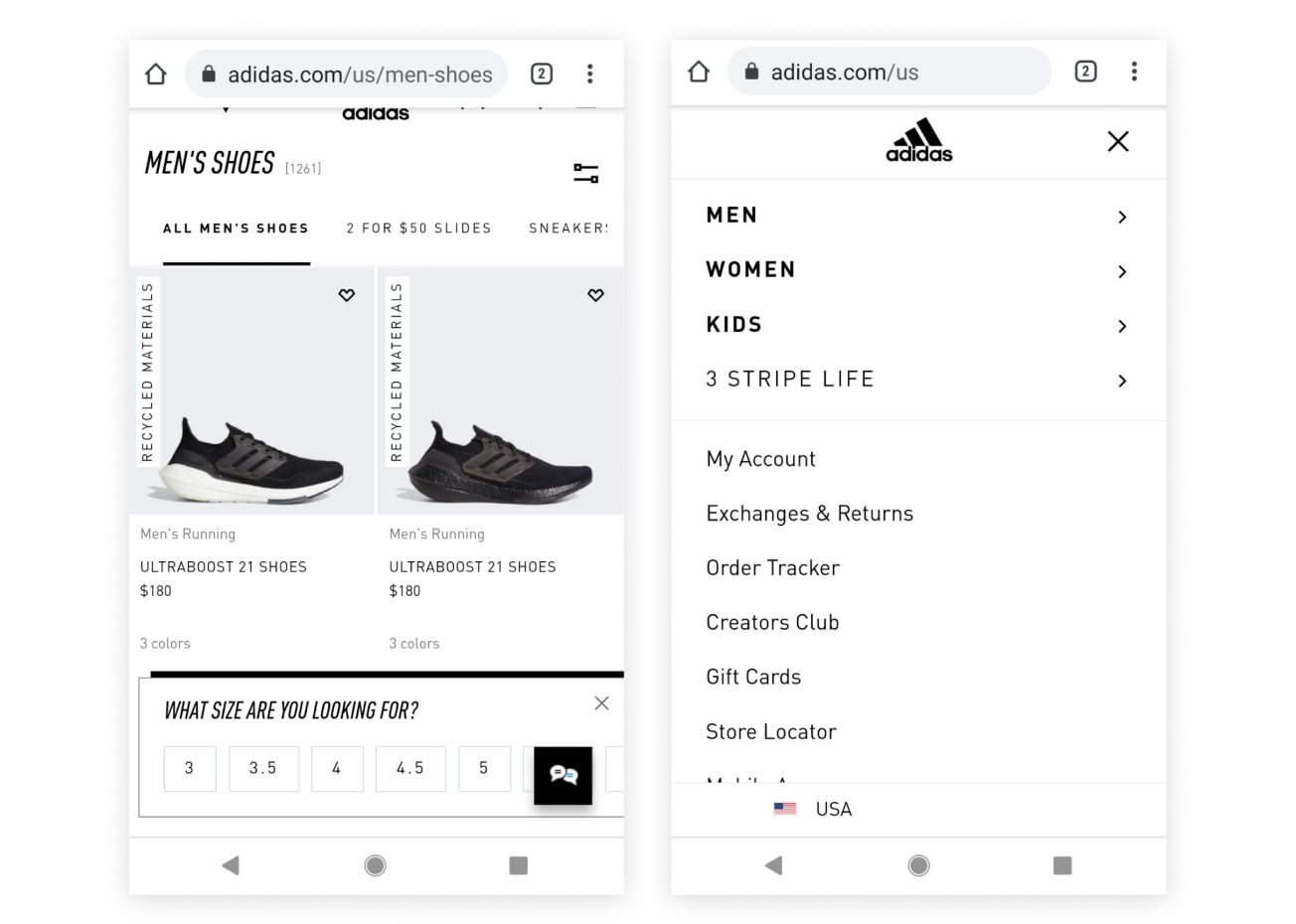
例如,自從搬到 PWA 商店後,阿迪達斯的銷售額和轉化率都取得了令人矚目的進步。 菜單和自定義選項已在現場預加載,因此無需等待額外頁面加載。 其結果是一種快速而精緻的客戶體驗,與通常的移動網絡相比,它更類似於原生應用程序。


簡而言之,PWA 是:
- 加載速度快,因為它們減少了數據獲取要求
- 響應訪問者與網站的交互方式
- 可安裝在移動設備的主屏幕上(帶有 JSON 清單文件)
- 當網絡服務不可用時,導航順暢,中斷更少
- 對客戶來說安全可靠,因為他們通過 HTTPS 提供服務
由於 PWA 從服務器請求信息的方式(以小而細的塊),在每次後續加載時加載站點所需的數據量大大減少。 除此之外,PWA 在訪問者方面緩存了更多信息,這意味著每次訪問加載的新信息更少。
我們稍後會詳細介紹,但就目前而言,主要的收穫是 PWA 為加速您的電子商務網站所做的工作。 由於有效負載要求大大降低,亞秒級的網站加載時間突然成為可能,即使在移動設備上也是如此。
PWA 的好處
使用 PWA 的主要優勢是速度。
減少的數據請求減少了 PWA 對可能引入顯著延遲時間的服務器的依賴——例如,當傳統的動態網站必須完全刷新加載頁面所需的所有信息時。
PWA 因優於原生應用而享有盛譽。 就像原生應用程序一樣,它們可以:
- 被添加到主屏幕,並且
- 向啟用此功能的商店訪客發送推送通知
但是,PWA 越來越多地比原生應用程序具有一些很大的優勢,因為它們是:
- 可離線訪問
- 靈活,因為它們不限於特定的設備或瀏覽器(與 iOS 和 Android 所需的不同版本的本地應用程序不同)
- 讓更多人更容易獲得
- 可被搜索引擎發現,因此有助於 SEO
- 可在瀏覽器中使用,無需下載
最後三點也許是最重要的。 PWA 的特別之處在於,它們是通過標準 Web 瀏覽器交付的,就像任何其他網站一樣。
除了加載網站之外,您的客戶無需做任何事情,嘿,快! 他們已經沉浸在您的類似應用程序的無頭商務體驗中。
再一次,這一切發生的速度是他們採用的關鍵驅動力。
那麼,PWA 比原生應用更好嗎?
通常,他們在做不同的事情,並且根據您的需求,您的品牌甚至可能需要 PWA 驅動的無頭商務網站和本機應用程序。 所以很難說一個比另一個“更好”。
但是,如果您希望創建一個快速、易於訪問的電子商務網站,那麼無頭 PWA 是一個不錯的選擇。
重要的是,一般來說,網絡瀏覽器已經成為非常強大的工具。 如今,您在應用程序中可以做的事情並不多,而在常規瀏覽器中您無法更直接地做到這一點。
想測量你房間的大小,看看你想買的新沙發是什麼樣子嗎? 只需將您的網絡瀏覽器指向帶有增強現實的 URL 的方向,您就在那裡。 想看看這些新鞋的不同顏色會是什麼樣子嗎? 瀏覽器中的普通網站現在可以快速將藍色換成綠色。
PWA 發揮作用的地方在於,它們提供了原生應用程序的 UX 優勢,同時極大地提高了網站速度。 所有這些都可以通過普通互聯網發現和共享,因此與原生應用程序相比,可供更多人使用。

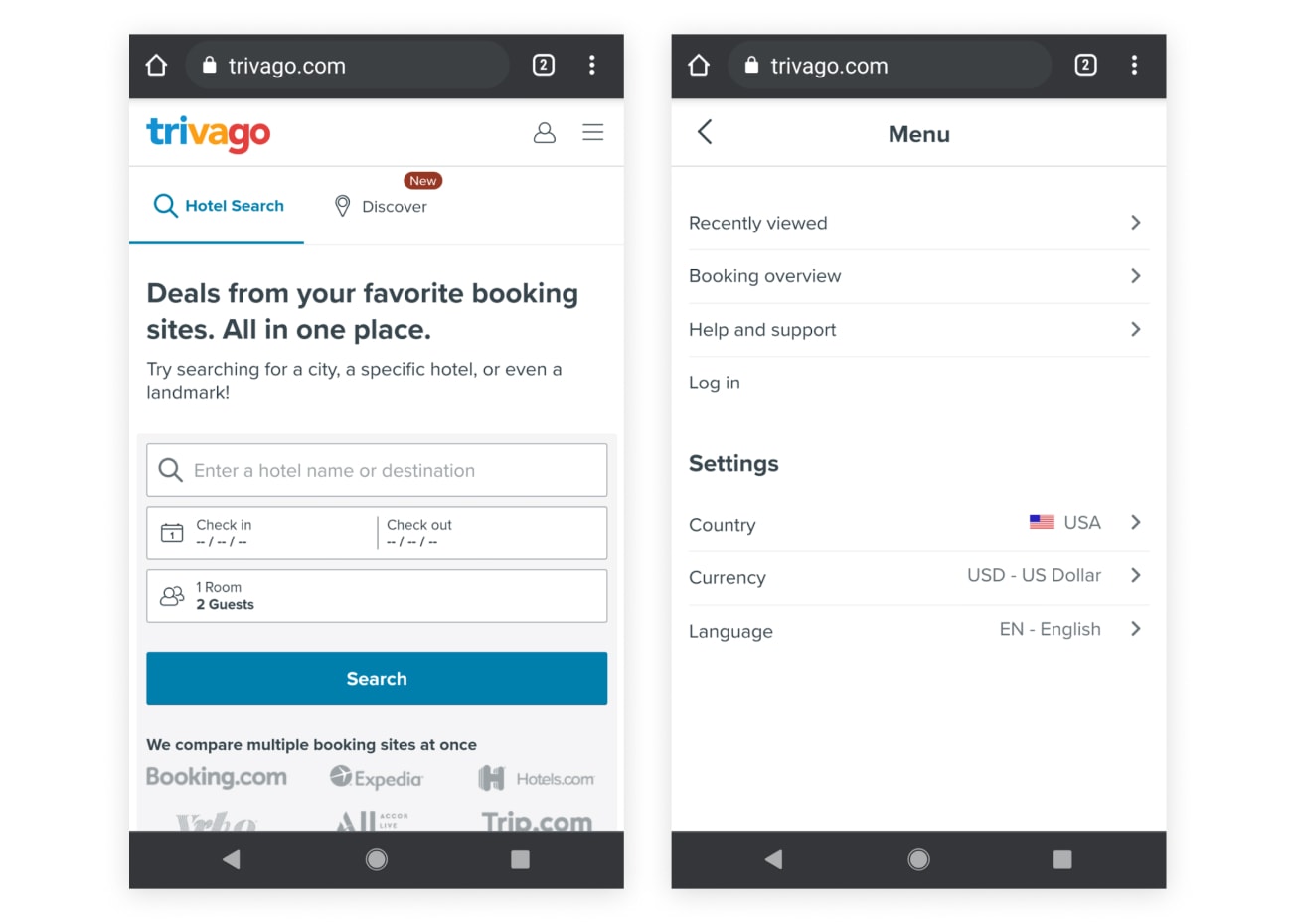
以 Trivago 為例。 流行的酒店預訂網站為其客戶提供了一個本地應用程序,但他們將網站轉換為 PWA,因為他們意識到他們需要實現類似應用程序的用戶體驗並加快更多人願意使用的速度:

漸進式網絡應用程序的功能與應用程序類似,無需下載和安裝。 瀏覽應用程序通常比網站更流暢、更令人滿意,尤其是在移動設備上,這就是為什麼品牌通常如此熱衷於讓客戶下載應用程序。
雖然不可否認原生應用市場巨大,但可悲的事實是,絕大多數人將大部分時間花在三到四個全球主導應用上,除了這些大熱門之外,品牌應用的採用率很低。 事實上,在我們最初的研究中,21% 的受訪者表示他們不使用特定品牌自己的移動應用購物。
商店訪客根本沒有時間或意願下載和安裝本機應用程序。 首先,潛在客戶需要在數以百萬計的應用商店中找到您的應用,然後必須充分使用它以保證將其保留在他們的設備上。 使用 PWA 可以提供類似的令人滿意的體驗,但會吸引更多的訪問者。
使用 PWA 的速度和 UX 優勢為其無頭商務店面提供支持,創建流暢、連續和快速的網站導航的品牌,最終與使用加載速度較慢的傳統動態網站的電子商務企業相比具有巨大的競爭優勢。 主要是因為更快、更令人滿意的用戶體驗會帶來更多流量和更高的電子商務轉化率。
#cta-visual-fe#<cta-title>構建沒有頭疼的 PWA<cta-title>了解 Shogun 前端如何將您的網站轉變為無頭 PWA。了解更多
他們成功的秘訣
PWA 的關鍵組件之一是服務工作者。 這些小的 JavaScript 文件在瀏覽器的後台運行,在設備上創建了豐富的緩存。 因此,在下次訪問網站時,您的網站不必浪費時間加載訪問者已有的信息。
這就是使重複訪問時幾乎即時的網站加載成為可能的原因。 它還創造了品牌可以控制的持續體驗,即使在離線模式下也是如此。
但是對於所有這些創新,PWA 都是使用 HTML、CSS 和 JavaScript 文件等標準組件構建的。
需要注意的是, PWA不僅適用於移動端。 它們的適應性意味著品牌可以為其客戶創造特定於設備的體驗,但支持這些體驗的技術是完全相同的。 PWA 可以跨設備創建增強的性能。
PWA 和無頭商務
任何看過它的人都會告訴你,在考慮去無頭時有很多很多的選擇。
您不必使用 PWA 進行無頭商務(這只是可用的一種途徑)。 您可以使用傳統的動態網站,甚至傳統的原生應用程序來解耦您的電子商務平台後端。
事實上,無頭商務的主要好處之一是它的靈活性。 由於後端與前端分離,您的技術堆棧的其餘部分在很大程度上不知道是什麼為您的前端交付平台提供動力。
這樣做的好處是您可以使用適合您的解決方案。 你如何決定去無頭將取決於你現有的電子商務堆棧是什麼樣的,以及你現在和未來的需求。
首先檢查這兩個因素(現有堆棧和未來需求),然後您將更有能力確定哪種前端交付方法會將您帶到您想去的地方。
那麼為什麼選擇 PWA 去無頭呢?
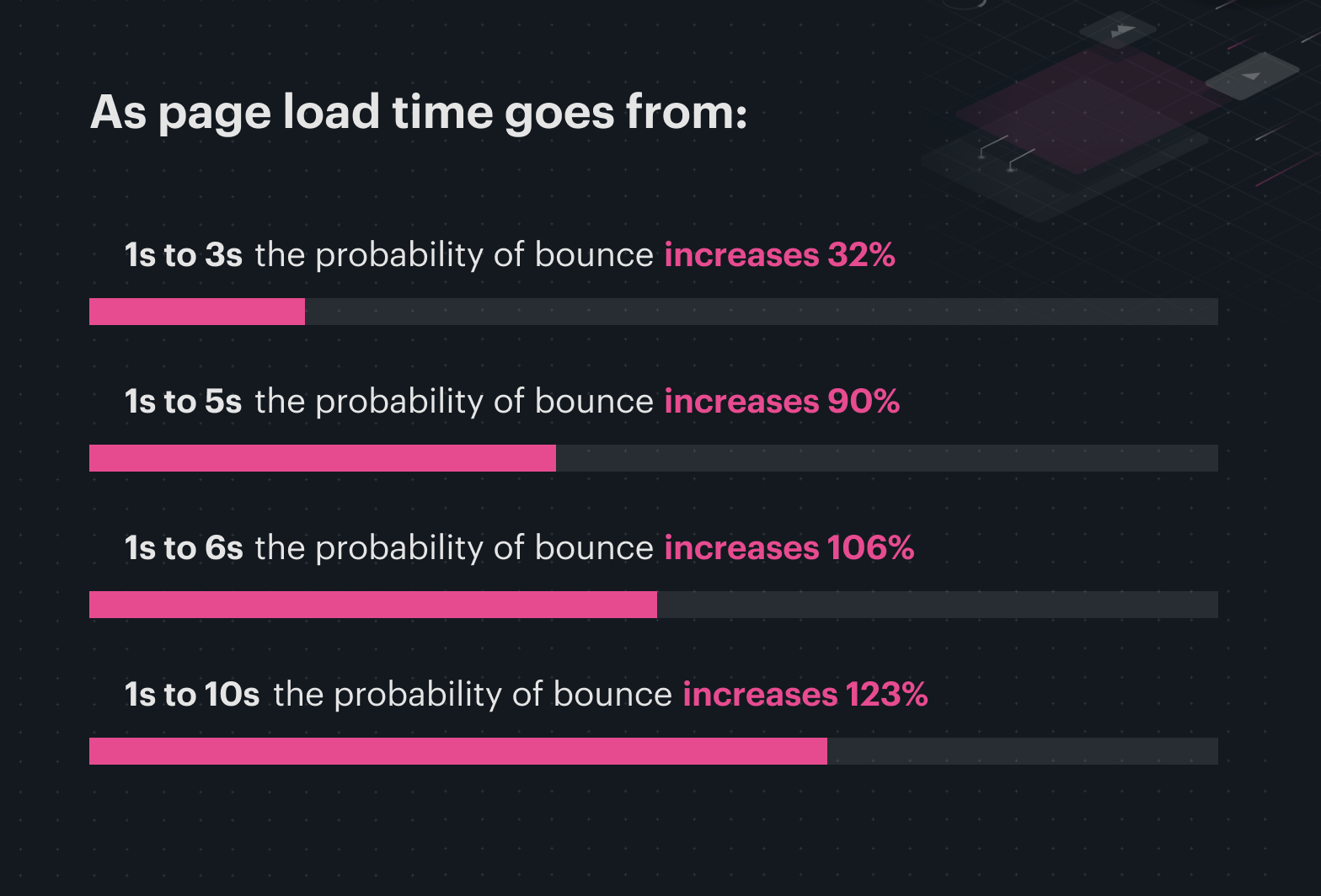
簡而言之,因為更快的在線購物帶來了更高的轉化率。 頁面加載時間,尤其是在移動網絡上,是電子商務品牌長期存在的問題。 儘管加載時間正在下降,但它們仍然高得驚人。
對於大多數客戶來說,加載時間超過三秒的頁面太慢了。 長加載時間和高跳出率之間存在公認的相關性。

速度本身並不是目的。 通過 PWA 建立更快的網站的全部目的是提高客戶滿意度,消除銷售障礙,從而提高轉化率。
PWA 的加載速度以及訪問者可以輕鬆地在它們周圍導航,消除了從登錄頁面到購物車再到結帳的過程中的許多常見障礙。 一般來說,更好的用戶體驗會帶來更快樂、更少沮喪的網站訪問者,其中更多的人會成為客戶(和回頭客)。
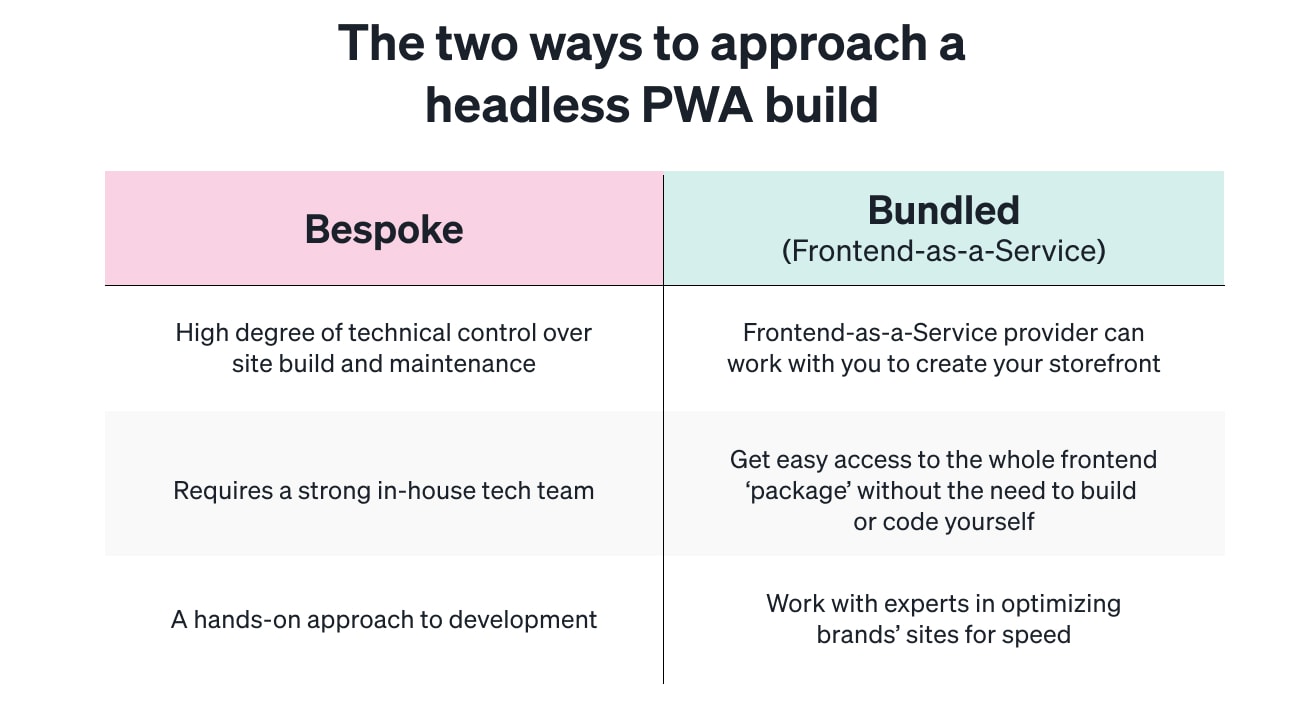
通往無頭的兩條道路
當然,PWA 無頭商務也有缺點。 根據您選擇的路線,漸進式 Web 應用程序可能難以實施。 實現服務工作者等需求並找到合適的框架——Next.js、Gatsby、React、Vue、Nuxt.js、Angular,有這麼多可供選擇(!)——如果沒有專門的開發人員團隊,這是一個挑戰。
對 PWA 技術的興趣激增與促進其使用的開發工具的激增齊頭並進。 有這麼多選擇,簡單地決定哪一個適合您的網站可能會成為一項巨大的挑戰。
除此之外,額外的構建步驟可能會讓一些 DTC 品牌猶豫不決。
然而,像 Shogun Frontend 這樣的前端即服務解決方案將 PWA 站點構建端到端所需的各種開發工具捆綁在一起,使它們在可訪問、低代碼甚至無代碼的環境中為電子商務品牌工作。
創建定制解決方案可能適用於需要控制的一些品牌,而對於希望專注於營銷而不是編碼的 DTC 品牌的擴展,前端即服務可以提供一個捆綁的 PWA 店面,以進行複雜的模塊化開發選擇從你手中。

如果您是一個移動優先品牌,致力於為您的客戶提供您知道他們應得的快速、豐富和流暢的體驗,那麼通往無頭商務的 PWA 路線可能是向前邁出的重要一步。
#cta-visual-fe#<cta-title>為您的品牌構建無頭 PWA<cta-title>了解 Shogun 前端如何將您的網站轉變為無頭 PWA。了解更多
